- Как включить автоматическую прокрутку экрана на Android
- Метод № 1 — Установите соответствующий считыватель книг (не требуется ROOT)
- Метод №2 — Автоматическая прокрутка экрана в каждом приложении на Android (требуется ROOT)
- Android – Советы и подсказки. Ускоряем прокрутку страниц в Google Chrome с помощью скрытых настроек браузера
- Добиваемся плавной прокрутки списков в Android
- Как программировать прокрутку Android WebView
- Custom View, скроллинг и жесты в Android на примере простого вьювера картинок
Как включить автоматическую прокрутку экрана на Android
Вам нравится читать книги или просматривать документы на Android? Или, может быть, вы просто часто читаете статьи на своем телефоне и хотите, чтобы контент автоматически прокручивался вместе со скоростью чтения? Можно сделать. Вы можете включить автоматическую прокрутку в любом приложении на Android.
На Android вы можете читать электронные книги, статьи, документы и многое другое. Тем не менее, экран часто не позволяет отображать достаточно текста за один раз в достаточно большом шрифте. В результате при чтении текстов на смартфоне нам часто приходится перемещать содержимое экрана.
Однако это может быть облегчено путем включения автоматической прокрутки экрана в любом случае. Затем, например, содержание книги или статей будет прокручиваться в удобном темпе. Конечно, вы можете использовать автоматическую прокрутку в любом случае — чтение книг — всего лишь один пример. Итак, как вы добавляете эффект автоматической прокрутки Android? Есть два способа сделать это. Если вы хотите применить его только к книгам или документам, все, что вам нужно, — это подходящее приложение для чтения. Если, однако, вы хотите добавить его в другие приложения на своем телефоне, вы должны иметь ROOT и приложение Kinetic Root. Мы покажем оба метода.
Метод № 1 — Установите соответствующий считыватель книг (не требуется ROOT)
Самый простой способ — установить приложение для чтения электронных книг и документов, которое первоначально оснащено функцией «непрерывного чтения» и автоматической прокрутки. Такие функции можно найти в следующих читателях:
- AlReader
- Холодный читатель
- EBookDroid
- Луна + читатель
- PocketBook
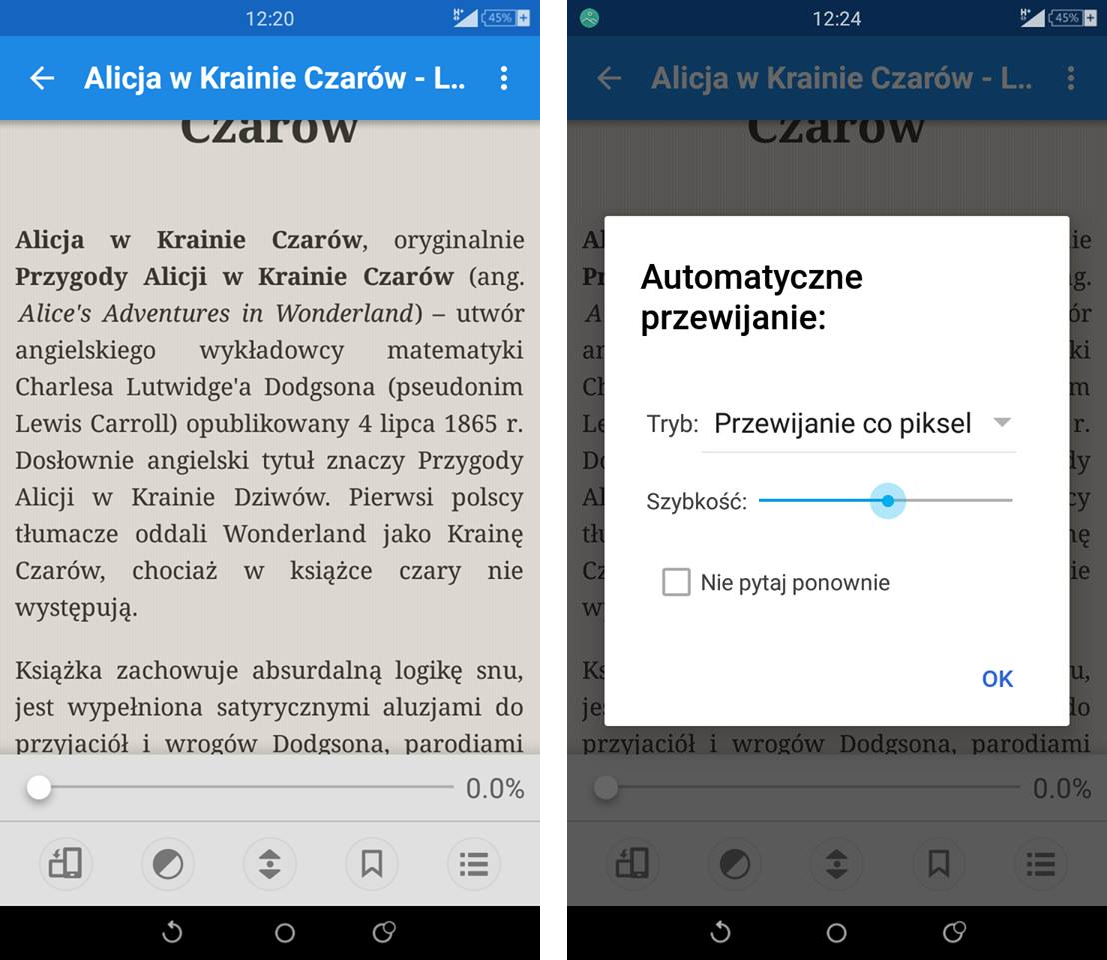
Я лично рекомендую приложение Луна + читатель — это очень быстрый читатель, который может быть адаптирован к вашим потребностям и поддерживает очень большое количество форматов книг и документов. Открыв выбранный документ или книгу в Moon + Reader, просто коснитесь пальцем по центру экрана, чтобы вывести параметры, а затем нажмите на значок двумя стрелками на панели инструментов.
В новом окне выберите «Прокрутка каждого пикселя», а затем отрегулируйте скорость прокрутки. После подтверждения этой опции начнется автоматическая прокрутка содержимого экрана. Вы можете использовать его с любым документом и текстовым файлом, совместимым с Moon + Reader. Однако, если вы заботитесь о более широком использовании автоматической прокрутки, проверьте следующий шаг.
Метод №2 — Автоматическая прокрутка экрана в каждом приложении на Android (требуется ROOT)
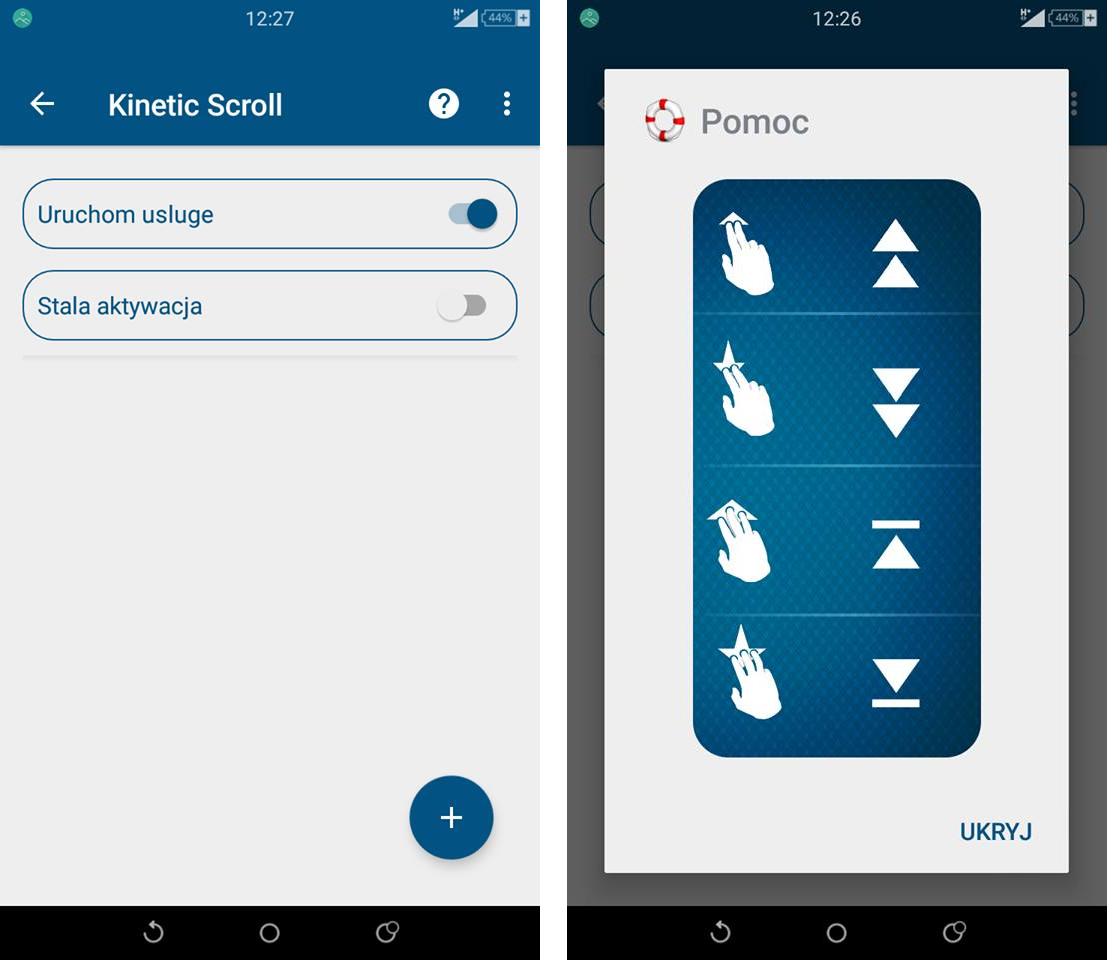
Если для вас недостаточно чтения книг, и вы хотите ввести автоматическую прокрутку в другие приложения, то для этой цели мы будем использовать кинетический свиток. У него очень простая операция — просто переместите два пальца в нужном направлении, и содержимое экрана автоматически прокрутится. Скорость прокрутки и приложения, в которых должно выполняться это действие, можно настроить с помощью настроек.
Скачать кинетический свиток
Приложение загружается из Play Маркета. После загрузки приложения просто запустите его и выберите опцию «Запустить сервис». Приложение будет запрашивать разрешения ROOT — нажмите кнопку «Разрешить», чтобы дать им.
С этого момента приложение работает и добавляет функции автоматической прокрутки во все приложения Android. Все, что вам нужно сделать, это запустить Instagrama, а затем переместить два пальца вверх или вниз по экрану, и приложение автоматически прокрутит, пока вы не остановите его. Скорость прокрутки зависит от силы, с которой вы сделали жест движения двумя пальцами.
Источник
Android – Советы и подсказки. Ускоряем прокрутку страниц в Google Chrome с помощью скрытых настроек браузера
Я думаю, что мало кто станет спорить с утверждением, что Google Chrome для Android является одним из самых мощных браузеров, которым многие из нас с удовольствием пользуются на своих планшетах и смартфонах.
Однако, ничто не идеально под луной и мобильный браузер Google Chrome не является исключением из этого правила. Одной из самых распространенных жалоб на недостатки этого приложения является жалоба на недостаточно плавную прокрутку (а также, иногда — масштабирование) веб-страниц. Причем, эта проблема особенно стала заметна с тех пор, как Chrome занял место основного браузера операционной системы Android.
Последний факт свидетельствует о том, что дело здесь вовсе не в слабых процессорах или недостаточном объеме оперативной памяти наших смартфонов и планшетов, а в самом приложении – ведь старые версии браузера неплохо вели себя в этом плане на устройствах образца позапрошлого года.
Похоже, что именно эта мысль натолкнула одного из пользователей Reddit, известного на этом сайте под ником erythrocytes64, покопаться в скрытом меню экспериментальных функций браузера.
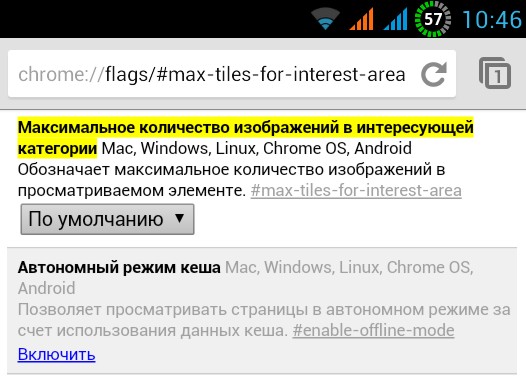
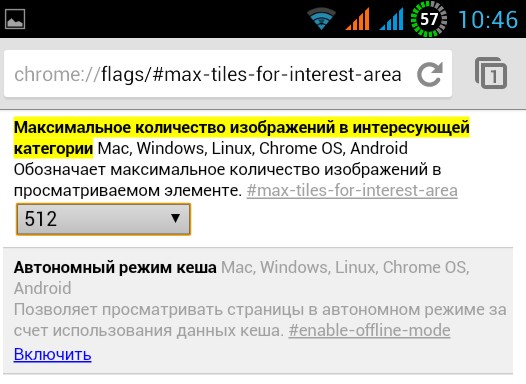
И вот что он обнаружил: если значение пункта «Максимальное количество изображений в интересующей категории» изменить со значения «По умолчанию» на 512, то прокрутка веб-страниц в браузере начинает работать заметно плавнее.
Вы тоже хотели бы попробовать ускорить прокрутку в браузере своего планшета или смартфона?
Сделать это достаточно просто:
1. Наберите в адресной строке Google Chrome адрес chrome://flags и в открывшемся списке найдите опцию «Максимальное количество изображений в интересующей категории». Это же можно сделать, набрав в адресной строке:
2. Нажмите на кнопку «По умолчанию» и в открывшемся меню выберите 512
3. Перезапустите браузер с помощью кнопки, которая появилась в нижней части экрана
4. наслаждайтесь более плавной прокруткой веб-страниц.
Автор этого метода не гарантирует, что он стопроцентно сработает на всех устройствах, но многие из тех, кто его испробовал, отмечают, что некоторый положительный эффект от изменения этой экспериментальной функции, все же имеется. Также, вы можете попытать счастья и с другими значениями кроме 512: 256,128 или 64.
Источник
Добиваемся плавной прокрутки списков в Android

К счастью, проблема низкой скорости прокрутки списков в Android вполне решаема. Нужно только не пускать все на самотек, а приложить руки и голову. Если разобраться, iOS разработчики тоже вынуждены тратить время на оптимизацию списков, чтобы добиться гладкой прокрути, просто на Android оптимизация выглядит чуть сложнее.
Когда вы занимаетесь оптимизацией Android приложений, нужно держать в голове несколько ключевых моментов:
- Создание нового объекта очень медленная операция.
- Слишком частый вызов findViewById может быть не оправдан
- Вывод на экран должен осуществляться только тогда, когда это действительно необходимо.
Ниже я приведу два приема, которые помогут Вам оптимизировать свои списки.
Первый способ оптимизация широко распространен и им пользуются все мало-мальски грамотные Android разработчики. Он заключается в использовании View Holder-а, что уменьшает количество объектов, которые необходимо создать для списка прокрутки, и исключает вызов нескольких медленных функций пользовательского интерфейса. Использование View Holder-а позволит вам на 100% повысить производительность прокрутки. Хороший пример работы с View Holder-ом приведенздесь.
Еще один оптимизационный трюк — рисовать на экране только когда пользователь не прокручивает список. Именно необходимость просчета нового изображения для строки списка загружает процессор телефона и убивает плавную анимацию. Поясним эту идею. Если строка вашего списка содержит несколько рисунков, текст и checkbox, действительно ли пользователю нужно видеть все это в процессе прокрутки? В процессе прокрутки пользователю совсем не нужны все эти данные. Например, если он работает с отсортированным по алфавиту списком — все что ему нужно это текстовое представление. Так почему бы в процессе прокрутки не выводить только текст, а всю графику и checkbox-ы показать, когда прокрутка завершится. Этот подход позволяет сделать прокрутку во много раз более плавной.
Для того чтобы реализовать эту идею Вам нужно добавить логическую переменную isScrolling в Ваш адаптер. Если параметр scrollState не равен нулю (происходит прокрутка), нужно установить эту переменную в true. После того, как прокрутка закончилась, scrollState принимает значение 0, и Вы должны заставить адаптер перерисовать все строки, чтобы показать подробную информацию. Для этого устанавливаем флаг isScrolling в false и вызываем метод notifyDataSetChanged().
Этот код нужно добавить в метод listView.getView(). В адаптере в зависимости от значения переменной isScrolling нужно отображать или не отображать содержимое строк.
Описанные приемы позволяют значительно повысить производительность прокрутки списка. Если Вы используете какие-то другие методы оптимизации производительности списков, пожалуйста, поделитесь ими в комментариях.
Источник
Как программировать прокрутку Android WebView
Я пытаюсь программно прокрутить WebView к местоположению определенного элемента в дереве DOM. Но пока мне не удалось заставить WebView отвечать на запросы прокрутки. Я пробовал использовать JavaScript, который использует window.scrollTo(. ) , но WebView не отвечает. На стороне Java я попытался вызвать метод WebView.flingScroll(. ) . WebView ответит на flingScroll , но мне нужна scrollTo(. ) . Есть идеи?
Я нашел лучший ответ на этот вопрос. Оказывается, что у WebView есть scrollTo() , getScrollX() и getScrollY() как и следовало ожидать. Они немного скрыты в документации, потому что они унаследованы от View (через AbsoluteLayout -> ViewGroup -> View ). Это, очевидно, лучший способ манипулировать WebView прокрутки WebView чем несколько громоздкий интерфейс JavaScript.
Оказывается, что window.scrollTo() работает, вы просто не можете добавить свой собственный метод с именем scrollTo() . По какой-то причине мой собственный scrollTo() вызывался при вызове window.scrollTo() .
Итак, в общем, чтобы прокрутить WebView к определенному элементу DOM, напишите функцию JavaScript для прокрутки:
А затем из вашего приложения Android (код Java) скажите веб-браузеру загрузить URL-адрес:
Есть некоторые проблемы с этим подходом, например, свиток не будет хорошо анимирован, но работает общий механизм.
Объект окна DOM правильно сообщает текущую позицию прокрутки WebView (см. window.pageXOffset , window.pageYOffset или window.scrollX , window.scrollY) . Если вы просто хотите узнать текущую позицию прокрутки WebView, напишите JavaScript, чтобы вызвать код Java и передать смещения X / Y.
Вы не можете сделать это с помощью Java-кода .
Для всех, кто застрял в этой проблеме, у меня есть некоторый вывод о прокрутке webview в Android.
- Вы не можете прокручивать веб-просмотр или получать прокручиваемую позицию с помощью Java-кода.
- Вы можете получить только layoutHeight, measuredHeight, contentHeight webview, не более того. Это все андроид api, позволяющий вам получать и устанавливать статус прокрутки.
- Но вы можете переопределить onScorllChanged, чтобы добавить прослушиватель самоопределения для прокрутки события webview (или события fling), вам будет сообщена начальная позиция и новая позиция.
- Ну, вы можете прокручивать позицию с помощью кода JavaScript, как показано ниже, но производительность очень плохая. Если вы хотите часто прокручивать его, подумайте, пожалуйста.
Рассмотрите свою ситуацию и выберите подходящее решение. Также обратите внимание, что бросок и свиток – разные вещи.
Источник
Custom View, скроллинг и жесты в Android на примере простого вьювера картинок
В статье описываются детали реализации простого вьювера картинок и показываются некоторые тонкости имплементации скроллинга и обработки жестов.
И так, начнем. Ми будем разрабатывать приложения для просмотра картинок. Готовое приложение выглядит так (хотя скриншоты, конечно, слабо передают функционал): 
Установить приложение можно либо из Маркета, либо установив вручную отсюда. Исходный код доступен здесь.
Главным элементом нашего приложения является класс ImageViewer который мы и будем разрабатывать. Но нужно также отметить, что для выбора файла для просмотра я не стал изобретать велосипед и взял готовый «компонент» здесь.
Компонент представляет собой activity, который вызывается при старте из главного activity. После выбора файла, мы его загружаем и показываем на экране с помощью класса ImageViewer. Рассмотрим класс более подробно.
Класс является наследником класса View и переопределяет только один его метод onDraw. Также класс содержит конструктор и метод загрузки изображения:
Если мы загрузим картинку по размерам больше чем экран смартфона, то отобразится только часть ее и у нас не будет способа ее подвинуть или уменьшить.
Добавим теперь возможность скроллинга. Скроллинг по своей сути представляет собой жест, при котором пользователь дотрагивается пальцем к экрану, передвигает его не отрывая, и отпускает. Для того чтоб иметь возможность обрабатывать события связанные с тач-скрином, нужно переопределить метод onTouchEvent. Метод принимает один параметр типа MotionEvent и должен возвратить true в случае обработки события. Через этот метод можно реализовать поддержку любого жеста, включая скроллинг.
Для распознавания скроллинга нам нужно зафиксировать момент дотрагивания, перемещения и отпускания. К счастью нету необходимости делать это вручную так как в Android SDK есть класс делающий всю работу за нас. Таким образом для того чтоб распознать жест скроллинга, нужно добавить в наш класс поле типа GestureDetector которое инициализируется объектом реализующим интерфейс OnGestureListener (именно этот объект будет получать события скроллинга). Также нужно переопределить метод onTouchEvent в классе ImageViewer и передавать обработку событий из него в наш объект типа OnGestureListener. Измененный класс ImageViewer (без неизмененных методов) представлен ниже:
Как видно на самом деле ми наследуем MyGestureListener не от OnGestureListener, а от SimpleOnGestureListener. Последний класс просто реализует интерфейс OnGestureListener с помощью пустых методов. Этим мы избавляем себя от реализации всех методов, выбирая только те, что нужно.
Теперь если загрузить большую картинку, мы, по крайней мере, сможем скролить ее. Но: во первых мы можем проскроллить за рамки картинки, во вторых нету скроллбаров, которые бы подсказали нам где мы находимся и сколько еще осталось до краев.
Решим для начала вторую проблему. Поиск в Интернет приводит нас к тому, что нужно переопределить методы computeHorizontalScrollRange и computeVerticalScrollRange. Эти методы должны возвратить реальные размеры картинки (на самом деле есть еще методы которые имеют отношение к скроллбарам – это методы computeHorizontalScrollExtent, computeHorizontalScrollOffset и такая же пара для вертикального скроллбара. Если переопределить и их, то тогда возвращать можно более произвольные значения). Но этого оказывается недостаточно – скроллбары в первых нужно включить, во вторых проинициализировать. Включаются они методами setHorizontalScrollBarEnabled и setVerticalScrollBarEnabled, инициализируются методом initializeScrollbars. Но вот незадача – последний метод принимает немного непонятный параметр типа TypedArray. Этот параметр должен содержать в себе набор стандартных для View атрибутов. Список можно увидеть здесь в таблице «XML Attributes». Если бы мы создавали наш view из XML, Android runtime бы автоматически составил такой список. Но так как мы создаем класс программно, нужно также создать этот список программно. Для этого нужно создать файл attrs.xml в каталоге res\values с таким содержимым:
В файле просто перечислены все атрибуты, которые были указаны в таблице, упомянутой выше (кроме некоторых на которые указывает компилятор как на ошибку – видимо в документации список приведен самый последний). Измененный класс ImageViewer (кроме неизменных методов):
Не хотелось бы на этом останавливаться, поэтому давайте добавим поддержку жеста «бросок» (fling). Этот жест есть просто дополнение к жесту скроллинга, но учитывается скорость перемещения пальца в последние моменты (перед отпусканием), и если она не нулевая, скроллинг продолжается с постепенным затуханием. Поддержка этого жеста уже заложена в GestureDetector – поэтому нам нужно всего лишь переопределить метод onFling в классе MyGestureListener. Отловив это событие нам нужно еще некоторое время изменять положение скроллинга. Конечно, это можно сделать «вручную» с помощью таймеров или еще как, но опять же в Android SDK уже есть класс, реализующий нужный функционал. Поэтому нужно добавить в класс ImageViewer еще одно поле типа Scroller, которое и будет заниматься «остаточным» скроллингом – для старта скроллинга нужно вызвать его метод fling. Также нужно показать скроллбары (они ведь прячутся когда не нужны) вызовом метода awakenScrollBars. И последнее что нужно сделать – это переопределить метод computeScroll, который должен непосредственно делать скроллинг с помощью метода scrollTo (класс Scroller сам не занимается скроллингом – он просто работает с координатами). Код измененного класса ImageViewer представлен ниже:
В завершения разговора о жесте fling надо сделать одну мелочь – при прикосновении пальцем во время скроллинга от броска, нужно остановить скроллинг. На этот раз мы это сделаем «вручную» в методе onTouchEvent. Измененный метод представлен ниже:
Уже можно любоваться достаточно интересной физикой, но можно увидеть некоторые «глюки» при скроллинге за пределы картинки. Это происходит из-за того, что fling работает только в пределах картинки, а скроллинг без броска работает везде. Т.е. мы сможем выйти за рамки картинки только если очень плавно скролить (чтоб не срабатывал fling). Исправить этот «косяк» можно путем введения ограничение на обработку в метод onFling и обрабатывать бросок только если он не выходит за границы картинки. Измененный метод представлен ниже:
Теперь мы опять можем беспрепятственно скролить за рамки картинки. Кажется, эту проблему мы уже вспоминали… У нее есть элегантное решение, лежащее в том, что при отпускании пальца (при завершении скроллинга за рамками картинки) нужно картинку плавно вернуть в «положенное» место. И опять мы это сделаем «вручную» в методе onTouchEvent:
Вот теперь с уверенностью можно сказать что со скроллингом мы разобрались. Можем переходить к последнему жесту который хотелось бы реализовать – это жест pinch zoom.
Со стороны жест выглядит как растягивание или сжатие чего-то воображаемого на экране смартфона двумя пальцами. Пошагово жест происходит так: нажатие одним пальцем, нажатие вторым пальцем, изменение положения одного или двух пальцев не отпуская, отпускание второго пальца. Для определения величины масштабирования нужно вычислить соотношение между расстояниями между пальцами в момент начала жеста и в момент окончания жеста. Расстояние между пальцами находится по формуле sqrt(pow(x2 – x1, 2) + pow(y2 – y1, 2)). Также нужно отметить некоторое положение скроллинга которое нужно сохранять – ведь если жестом увеличить картинку, то положение скроллинга изменится (из-за измененного размера картинки). Это положение – а точнее точка, положение которой нужно сохранить, в терминологии Android SDK называется фокальной точкой, и находиться она посередине между двумя пальцами.
Реализовать жест как всегда можно самому, но и это к счастью уже реализовано в Android SDK (правда, только начиная с версии 2.2). Поможет в этом класс ScaleGestureDetector, инстанс которого добавим в наш класс. ScaleGestureDetector инициализируется обьектом, поддерживающим интерфейс OnScaleGestureListener, поэтому создадим также внутренний класс MyScaleGestureListener, который реализует методы onScaleBegin, onScale и onScaleEnd. Не забываем передать управление ScaleGestureDetector из метода onTouchEvent. Ну и самое главное – нужно как-то использовать данные масштабирования: их нужно учитывать во всех местах, где раньше фигурировали ширина и высота картинки (т.е. фактически нужно умножить эти параметры на коэффициент масштабирования). Финальный код класса ImageViewer можно посмотреть в исходниках.
На этом все. Надеюсь статься окажется полезной.
Источник