- Авторизация через Google в Android и проверка токена на сервере
- Небольшая подготовка
- Добавляем действие на кнопку
- Необходимые области доступа
- Регистрация нашего приложения.
- Код получения токена
- Проверяем токен на сервере. (PHP)
- Authorization
- Initial configuration
- Creating an APIs Console project
- Generating a refresh token
- Accessing the API
- Using the access token
- Using the refresh token
- Integrating Google Sign-In into Your Android App
- Before you begin
- Configure Google Sign-in and the GoogleSignInClient object
- Check for an existing signed-in user
- Add the Google Sign-in button to your app
- Start the sign-in flow
- Аутентификация OAuth2 в приложении посредством Google Sign-In. Непрерывный доступ к API Google
Авторизация через Google в Android и проверка токена на сервере
Недавно мне захотелось создать личный проект на андроиде, и основной вопрос был такой: как однозначно идентифицировать пользователя заставляя его делать как можно меньше телодвижений? Конечно же это аккаунт Google. Я пытался пробовать множество примеров в сети — однако API несколько раз обновилось за время своего существования, многие методы не работали, мои вопросы в Google+ по этому поводу либо были вообще никак не восприняты окружением, либо были вроде «Никогда такое не делал».
В этой статье я постараюсь как можно более просто для новичков (вроде меня) описать мой метод авторизации в Google на андроид, получения токена и проверке этого самого токена на сервере.
Небольшая подготовка
Для начала — у вас должны быть установлены Google Play Services в SDK. После их установки можно будет импортировать все необходимые библиотеки. Статья пишется с расчетом на Android Studio — он сам подсказывает, что необходимо импортировать.
У вас должно быть создано активити с кнопкой.
Чтобы было привычнее пользователю можете создать стандартную кнопку Google+ Sing-In
Выглядеть она будет вот так: 
Просто добавьте в ваш Layout:
Добавляем действие на кнопку
Пишем в нашем активити:
Собственно присвоим кнопке действие — вызов интенда выбора аккаунта. Если вы работаете в Android Studio он сам вам подскажет, какие библиотеки нужно импортировать, так что это подробно тут я расписывать не буду.
startActivityForResult(intent, 123); — задает код с которым произойдет возврат. 123 это код возврата, он может быть каким угодно. Это необходимо, когда вы делаете несколько интендов, и вам надо обработать их по разному.
Необходимые области доступа
Обьявите эти переменные в классе. Это необходимые нам области доступа. Первый написано в google: «Позволяет определить аутентифицированного пользователя. Для этого при вызове API необходимо указать me вместо идентификатора пользователя Google+. » Второе разрешение нам необходимо для получения личных данных пользователя (Имя, Фамилия, адрес G+ страницы, аватар), и последнее для получения E-mail. Я посчитал это важным, ведь это вполне неизменный идентификатор для записи в бд.
Регистрация нашего приложения.
Изначально забыл этот пункт — исправляюсь.
Нам необходимо зайти на code.google.com/apis/console создать там проект, зайти в Credentials и создать новый Client ID для OAuth выбрав пункт Installed Application -> Android. Там нам необходимо ввести название нашего пакета и SHA1 сумму нашего ключа.
С этим у меня на самом деле было много проблем решил достаточно костыльным способом.
Нашел debug.keystore в %USERPROFILE%\.android\debug.keystore поместил в папку с проектом и прописал в build.grandle:
После чего нам нужно выполнить команду:
keytool -exportcert -alias androiddebugkey -keystore
/.android/debug.keystore -v -list
Сам keytool можно найти в SDK. Из вывода копируем SHA1 в нужное поле.
Как я понимаю метод временный, и для нормальной работы надо создать нормальный ключ. Но для тестирования этого достаточно.
Код получения токена
Где 123 — ваш код, который вы указали ранее, где AcrivityName — название вашего актитивити. Грубо говоря — мы скармливаем функции получения токена необходимые разрешения и имя аккаунта. И заметьте — это все происходит в фоновом режиме, после чего полученный токен передается в написанную мною функцию reg. Она уже отправляет токен и все необходимые данные на сервер.
Так как разрабатываю недавно, с исключениями пока что беда, если есть предложение — напишите в личку или в комментарии.
Проверяем токен на сервере. (PHP)
Хочу обратить внимание, полученный нами токен имеет тип Online. И действует он лишь 10 минут. Для получения offline токена (чтобы дольше работать с ним с сервера) обратитесь к этой инструкции developers.google.com/accounts/docs/CrossClientAuth
Собственно скармливаем токен в googleapis и забираем полученный JSON ответ.
Источник
Authorization
This section contains instructions specific to the Google Play Developer API. See the full OAuth2 documentation for more details.
Initial configuration
Access to the Google Play Android Developer API is authenticated using the OAuth 2.0 Web Server flow. Before you can use the API, you will need to set up an APIs Console project, create a client ID and generate a refresh token.
Creating an APIs Console project
- Go to the APIs Console and log in with your Google Play Console account.
- Select Create project.
- Go to Services in the left-hand navigation panel.
- Turn the Google Play Android Developer API on.
- Accept the Terms of Service.
- Go to API Access in the left-hand navigation panel.
- Select Create an OAuth 2.0 client ID.
- On the first page, you will need to fill in the product name, but a logo is not required. Note that your end users will not see the product name.
- On the second page, select web application and set the redirect URI and Javascript origins. Both of these settings can be changed later.
- Select Create client ID.
Generating a refresh token
- While logged in with your Google Play Console account, go to the following URI: Note: the redirect_uri parameter must match the value registered with the client ID exactly, including the trailing backslash, if present.
- Select Allow access when prompted.
- The browser will be redirected to your redirect URI with a code parameter, which will look similar to 4/eWdxD7b-YSQ5CNNb-c2iI83KQx19.wp6198ti5Zc7dJ3UXOl0T3aRLxQmbwI .
- Exchange this code for an access and refresh token pair by sending a POST request to https://accounts.google.com/o/oauth2/token with the following fields set: A successful response will contain your tokens in JSON format:
Accessing the API
Once you have generated the client credentials and refresh token, your servers can access the API without an active login or human intervention.
Using the access token
Servers can make calls to the API by passing the access token in the Authorization header of the request:
Using the refresh token
Each access token is only valid for a short time. Once the current access token expires, the server will need to use the refresh token to get a new one. To do this, send a POST request to https://accounts.google.com/o/oauth2/token with the following fields set:
A successful response will contain another access token:
The refresh token thus allows a web server continual access to the API without requiring an active login to a Google account.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник
Integrating Google Sign-In into Your Android App
To integrate Google Sign-In into your Android app, configure Google Sign-In and add a button to your app’s layout that starts the sign-in flow.
Before you begin
Configure Google Sign-in and the GoogleSignInClient object
In your sign-in activity’s onCreate method, configure Google Sign-In to request the user data required by your app. For example, to configure Google Sign-In to request users’ ID and basic profile information, create a GoogleSignInOptions object with the DEFAULT_SIGN_IN parameter. To request users’ email addresses as well, create the GoogleSignInOptions object with the requestEmail option.
If you need to request additional scopes to access Google APIs, specify them with requestScopes . For the best user experience, on sign-in, only request the scopes that are required for your app to minimally function. Request any additional scopes only when you need them, so that your users see the consent screen in the context of an action they performed. See Requesting Additional Scopes.
Then, also in your sign-in activity’s onCreate method, create a GoogleSignInClient object with the options you specified.
Check for an existing signed-in user
In your activity’s onStart method, check if a user has already signed in to your app with Google.
If GoogleSignIn.getLastSignedInAccount returns a GoogleSignInAccount object (rather than null ), the user has already signed in to your app with Google. Update your UI accordingly—that is, hide the sign-in button, launch your main activity, or whatever is appropriate for your app.
If GoogleSignIn.getLastSignedInAccount returns null , the user has not yet signed in to your app with Google. Update your UI to display the Google Sign-in button.
Add the Google Sign-in button to your app

Optional: If you are using the default sign-in button graphic instead of providing your own sign-in button assets, you can customize the button’s size with the setSize method.
In the Android activity (for example, in the onCreate method), register your button’s OnClickListener to sign in the user when clicked:
Start the sign-in flow

Starting the intent prompts the user to select a Google account to sign in with. If you requested scopes beyond profile , email , and openid , the user is also prompted to grant access to the requested resources.
After the user signs in, you can get a GoogleSignInAccount object for the user in the activity’s onActivityResult method.
The GoogleSignInAccount object contains information about the signed-in user, such as the user’s name.
You can also get the user’s email address with getEmail , the user’s Google ID (for client-side use) with getId , and an ID token for the user with getIdToken . If you need to pass the currently signed-in user to a backend server, send the ID token to your backend server and validate the token on the server.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник
Аутентификация OAuth2 в приложении посредством Google Sign-In. Непрерывный доступ к API Google
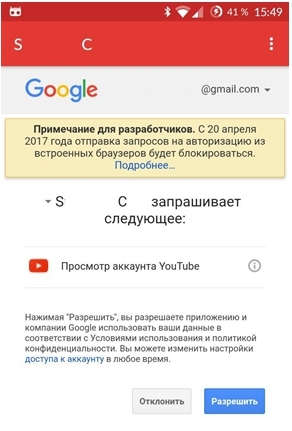
«С 20 апреля 2017 года отправка запросов на авторизацию из встроенных браузеров будет блокироваться».
Такое сообщение с 1 марта можно увидеть в некоторых приложениях, где необходима авторизация. Об этом Google написали в своём блоге еще в августе 2016, и это значит, что скоро во многих приложениях придется переписывать реализацию регистрации. Приятного мало, однако выход есть – использовать рекомендуемый способ авторизации Google Sign-in.
Об этом способе и будет идти речь в уроке, а также как получить токены, необходимые для работы с API Google.
В уроке будет присутствовать частичный перевод официальных документаций. Но сперва немного предыстории из моей практики и первой работы с OAuth2, возможно кто-то окажется в похожей ситуации.
Понадобилось мне для приложения получить чат с прямой трансляции YouTube. И тогда я узнала, что для отправки запросов на получение трансляции (и только потом чата) необходимо провести OAuth2 аутентификацию пользователя. Я начала искать. Информации по такой теме очень мало, она разрознена, не подходила для моего случая, и конечно же всё было на английском языке. В основном информация была для работы с наиболее популярными API: Drive, Cloud, Google Plus. В официальной документации API YouTube есть готовый код, бери да пользуйся, однако для Android он не подходит. Потратив немалое количество времени, методом проб и ошибок я пришла к рабочему решению. Первое, что мне захотелось сделать после, это собрать информацию «в кучу» и разложить по полочкам, что и сподвигло на написание этого урока.
Изначально моё решение начиналось с того, что перед пользователем открывался WebView для авторизации (ввод email, пароля). Далее запрашивалось разрешение на использование данных, и только после разрешения в ответе приходил код аутентификации (AuthCode), подробнее что с ним делать будет далее. Url, который открывался в WebView был следующий:
Это ни что иное, как post запрос, в ответ на который приходила страница, содержащая authCode, причем код был в заголовке страницы. Всё, как по рекомендации к API, а действия для сокрытия этого кода от пользователя оставили на разработчика.
Всё работало хорошо, приложение опубликовано, но в один прекрасный день я увидела следующее:
Перейдя по ссылке «Подробнее» попадаем в блог, где сказано, что во имя безопасности, аутентификация через WebView работать не будет с 20 апреля. Ну вот, думаю я, только сделала и придется переделывать через Sign-In. Причем первоначально я пыталась сделать реализацию именно через этот сервис. Однако с уже имеющимися знаниями «что и зачем» получилось довольно быстро. И так, начнем.
1. Получение учетных данных
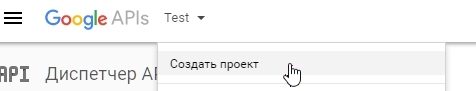
В Диспетчере API создаем новый проект (или выбираем существующий):
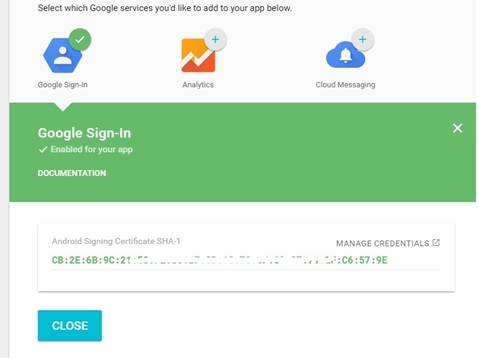
Для авторизации понадобится файл конфигурации, который можно получить в мастере:
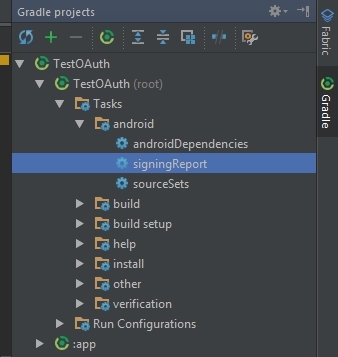
Заполняем поля название приложения и пакет. Далее выбираем какой сервис подключаем (Google Sign-In), здесь нужно ввести SHA1 ключ приложения, получить его просто: в Android Studio находим вкладку Gradle, раскрываем вкладки Tasks-android-signingReport. Щелкаем два раза, и в логах появится информация о ключах. Находим ключ SHA1, копируем.
Жмем кнопку «Generate configuration file», а после «Download google-services.json». Этот файл json сохраняем в папку проекта «app».
Важно! Если вы собираетесь публиковать приложение в Google Play, debug ключ SHA1 нужно будет заменить на release ключ, соответственно и заменить файл конфигурации.
Заходим в Диспетчер API, видим, что сгенерировались ключи и идентификаторы клиентов OAuth. Нам понадобятся только данные Web client (идентификатор клиента и секрет клиента).

Во вкладке «Окно запроса доступа OAuth» можно поменять email и название продукта — это то, что будет написано, когда будет запрашиваться разрешение «Приложение **** запрашивает: …»
2. Настройка Sign-In клиента
Чтобы получить доступ к Google Api Client, в файл gradle app нужно добавить в зависимости:
И плагин (в конец файла):
В файл gradle project в зависимости:
Здесь наибольший интерес вызывают строки:
requestServerAuthCode(getString(R.string.server_client_id)) – запрашиваем authCode, передавая параметр идентификатор клиента (весь полностью), который получили выше.
requestScopes(new Scope(«***»)) – запрашиваем необходимую для используемого API область/области доступа. Есть некоторые уже определенные области в Scopes, но, если нужной там не нашлось, можно задать свою, как в моём случае. Для пользователя будет отображаться как доступ «к чему» хочет получить приложение.
Тут всё по стандарту из документации:
enableAutoManage(this, this) – в параметры передается активити и слушатель соединения (реализуем интерфейс GoogleApiClient.OnConnectionFailedListener).
addApi(Auth.GOOGLE_SIGN_IN_API, gso) – указываем, что используем Sign In api и ранее созданный объект опций.
Теперь для запуска авторизации нужна кнопка (либо любой другой элемент). Можно использовать стандартную кнопку Sign In Button. Разметка xml:
Выглядит она так:
В активити кнопка определяется как и все другие view, на нее повешаем слушатель и по клику выполним метод:
Код вызываемого метода представляет собой создание интента и вызов активити для авторизации:
В параметр передаем сконфигурированный mApiClient. RC_AUTH_CODE любое число, как и всегда, для отслеживания результата активити.
При нажатии на копку, будет предложено выбрать аккаунт для входа, либо добавить новый. После выбора, приложение запросит разрешение:
3. Получение Auth code
После того, как пользователь даст разрешение, в onActivityResult получаем данные его аккаунта:
В результате получаем auth code как обычную строку, выглядит он примерно так:
Так же из аккаунта можно получить email пользователя, username и аватарку:
acct.getEmail()
acct.getDisplayName()
acct.getPhotoUrl()
Эти данные могут понадобиться, например, чтобы вставить их в header NavigationView.
4. Получение Access Token и Refresh Token
Получили auth code, теперь его нужно поменять на необходимые для запросов к API токены. Для этого формируем запрос по адресу https://www.googleapis.com/oauth2/v4/token. Например я сделаю это с помощью OkHttp.
Рассмотрим подробнее параметры. В Request.Builder() Передаем url по которому получаем токены:
В header указываем Content-Type:
Указываем, что это метод POST, в него передаем body:
Сформированный requestBody обязательно должен содержать параметры:
«grant_type», «authorization_code» – указываем, что передавать будем auth code
«client_id», getString(R.string.server_client_id) – параметр является client id, полученный в Диспетчере API
«client_secret», getString(R.string.client_secret) — секрет клиента, полученный в Диспетчере API
«code», authCode – собственно полученный код.
Запрос асинхронный, в ответе получаем обычный json со всеми нужными для работы данными:
«access_token» – токен доступа, ради которого всё проводилось
«expires_in» – время жизни access токена, по умолчанию токен живет 1 час, а в сутки можно получать по запросу 25 токенов, не более.
«token_type» – тип токена, его тоже необходимо запомнить, он также вставляется в запрос к api в дальнейшем.
«refresh_token» – токен для обновления access токена, когда пройдет час жизни. Refresh токен неизменен. Часто на форумах видела проблему, с которой сталкивалась и сама: в запросе не приходил этот токен. Ошибки заключаются в неправильном получении учетных данных, либо неправильные запросы. Если авторизация проводилась через WebView, и в url не указывался такой важный параметр как access_type=offline, то refresh токен попросту не приходил.
5. Обновление Access токена
Час прошел, access токен больше не активен, необходим новый. После этого посыпятся ошибки 401 или 403, сервер скажет, что пользователь не авторизован или не имеет доступа. Запрашивать новое разрешение не годится, если нам нужна непрерывная сессия, например как у меня, нужно непрерывно получать сообщения из чата в течении трансляции, а это несколько часов. Что делать? Посылать запрос на получение нового токена.
Запрос в основном такой же как в пункте 4, за исключением некоторых параметров:
Здесь важные параметры:
«grant_type», «refresh_token» – в типе указываем что посылаем refresh токен
«refresh_token», mRefreshToken – и сам токен
Ответом будет json, содержащий новый access токен, с которым снова можно обращаться к API:
На этом авторизация и аутентификация пользователя завершена.
Для примера покажу как выглядит запрос к API, а также как я выполняю обновление токена.
Для запроса к API я использую Retrofit2 + RxAndroid. Так выглядит запрос на получение чата прямой трансляции:
Здесь важно заметить, что в header по ключу Authorization должны передаваться тип токена и сам access токен. То есть так:
Далее делаю запрос через RxAndroid, и так как в коллбэк onError приходят всевозможные ошибки, то туда же приходит ошибка HttpException с кодом 401 Unauthorized по истечении часа. Здесь же я обрабатываю её, проверяю, если это та самая ошибка, то привожу к соответствующему типу, проверяю действительно ли это код 401 и выполняю метод получения нового токена, затем повторяю запрос.
Так же для проверки токена существует GET запрос:
В ответ придут данные о токене, если он еще активен, либо ошибка, если его время жизни истекло.
Опять же, реализацию обновления токена Google оставляет на разработчика.
Выйти из аккаунта и отозвать авторизацию намного проще, в официальной документации найти не составит труда, если понадобится.
Рекомендую перед началом работы проверять запросы в стороннем приложении/расширении, например Postman, чтобы убедиться в правильности ввода параметров и полученных ответах. Я буду очень рада, если кому-то урок окажется полезным!
Источник