- Как сделать свой iPhone уникальным
- Мой манифест
- Гравировка
- Кожаный iPhone
- Эксклюзивный дизайн
- Светящийся логотип
- Аэрография
- Некогда объяснять
- Микк Сид
- iPhone 13 в наличии
- Покупка эксклюзивного iPhone 13 у нас
- Сложных технологический процесс при создании эксклюзивного iPhone 13 Pro
- Конструктор с фото
- Создать чехол для смартфона с фото может каждый
- Дизайн под iPhone X. Гайдлайны для iOS 11
Как сделать свой iPhone уникальным
Достойному смартфону – достойный тюнинг.
В какой-то момент все разнообразие расцветок и форм смартфонов сжалось в единый прямоугольник черного, либо белого цвета. Я иногда тоскую по смелой Nokia N-gage или Motorola e360. Для современных гаджетов одно спасение – яркий чехол с рисунком, но это банально и скучно.
Мой манифест
Все айфоны одинаковые. Поставил новую обоину – “уже радость, мой айфон уникальный” – тьфу. Даешь хардкор! Мне надоел внешний вид моей “шестерки” ровно через 2 месяца после покупки. Потом поменял ее на 6s, и что? Он выглядит точно так же, как предыдущий! Хочу хардкорного редизайна, чтоб как достал – так все вокруг и ахнули. Причем в голове есть масса идей, как должен выглядеть именно мой iPhone, осталось найти команду “А”, которая не побоится переделать iГаджет по новому.
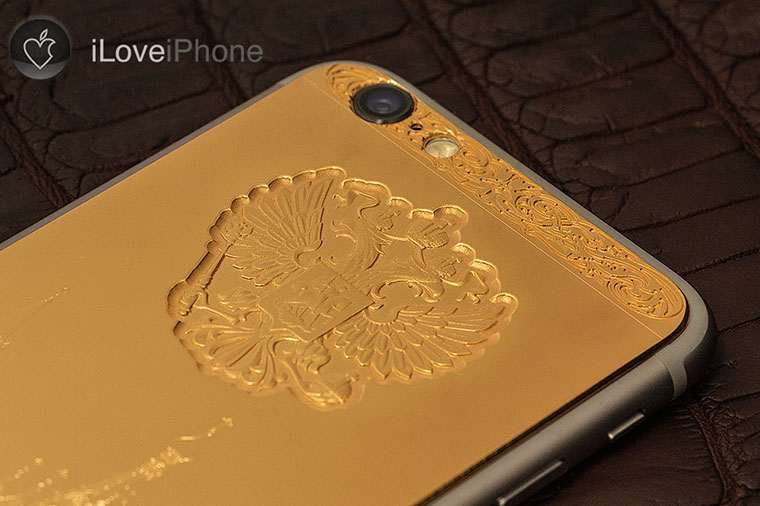
Гравировка
Специально для таких, как я, в Москве есть ребята, готовые воплотить любую, даже самую воспаленную фантазию владельца iГаджета. Моддинг-ателье iLoveiPhone могут преобразить обычный айфон в самое настоящее произведение искусства, эффектность которого будет зависеть лишь от вкуса и фантазии владельца.
Я представляю, какой кропотливый труд стоит за каждым выполненным заказом. Все косметические операции выполняются вручную, никакого конвейера. Причем вариантов кастомизации великое множество, начиная от лазерных гравировок и заканчивая обтяжкой различными типами кожи.
Кожаный iPhone
Признаюсь, я всегда был уверен, что кусок кожи можно просто наклеить на заднюю спинку смартфона, и этим ограничивается понятие “моддинг iPhone”. Однако мастера из iLoveiPhone не ищут легких путей: замена обыкновенного логотипа яблока на светящийся, нанесение инициалов или любой другой надписи или изображения из драгметаллов – в 21 веке нет ничего невозможного.
Эксклюзивный дизайн
С удивлением просмотрел галерею выполненных работ на сайте iLoveiPhone. Разнообразие “издевательств” над детищем инженеров из Купертино зашкаливает: хочешь золотой iPhone – легко. Хочешь смартфон, обтянутый кожей ската или аллигатора, со светящимся яблоком, или лазерной гравировкой – пожалуйста.
Больше всего мне понравился моддинг iPhone 6s с платиновым черепом на акульей коже, с глазами из кристаллов Сваровски, которые еще и светятся при различных оповещениях. Я не знаю, как это делается, но мне кажется, что это очень тонкая работа.
Светящийся логотип
Если позволяют финансы или хочется прям поразить человека, изменение внешнего вида iPhone – отличный вариант подарка. Такого точно ни у кого больше не будет, потому что каждый проект обсуждается индивидуально: определяются задумка, материалы, цвета и все прочее.
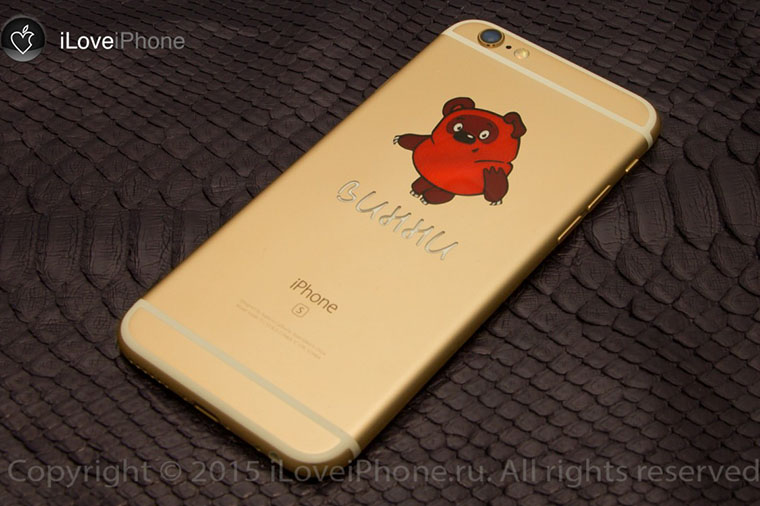
Аэрография
Если у заказчика нет фантазии – мастера моддинг-ателье сами разработают что-нибудь интересное, чего ни у кого нет. А если нет желания заморачиваться с платиной, кожей и прочими “утяжелителями”, то есть варианты с нанесением аэрографии, которая покрывается матовым лаком.
В итоге твой iPhone не увеличивается в размерах из-за чехла, выделяется среди других (замучают просьбами “дай посмотреть”), и не скользит в руках. Сплошные профиты. Я думаю, когда выйдет iPhone 7, кастомизированую “шестерку” можно даже продать подороже, с руками оторвут такую уникальную вещь.
Видео опубликовано iPhones.ru (@iphones_ru) Фев 23 2016 в 11:54 PST
Некогда объяснять
Вобщем, пока все это писал, я всерьез задумался сходить в iLoveiPhone и сотворить что-нибудь этакое со своим iPhone 6s. Возможно, это будет дорого, но я уверен, что ребята не разочаруют результатом, главное не переборщить с кичливостью!
Всем читателям гарантирована скидка 10% по секретному коду iPhones.ru на любые работы. На здоровье:
Микк Сид
Пишу обо всём, что интересно и познавательно — гаджеты, события, репортажи. Увлекаюсь игрой на барабанах, меломан со стажем.
Источник
iPhone 13 в наличии
Любой тюнинг/ моддинг это сплав дизайна, ювелирных технологий, инженерии. Рассмотрим каждый этап по созданию эксклюзивного дизайна iphone 13 Pro Max. Итак:
- Дизайн. Все понимают лишь примерно, что они хотят. Как правило, это вот я видел там, и мне нужно сделать также, но еще добавить это и это. Очень часто требуется 3д-видуализация будущего дизайна iPhone 13 в эксклюзивном корпусе.
- Ювелирные технологии. Многие хотят ажурную монограмму или инкрустацию бриллиантами / сапфирами. Это требует специальный инструмент: штихель, бормашинку, микроскоп, лобзик. В сложных случаях требуется литьё по восковым моделям.
- Инженерия. Чтоб открыть айфон 13 нужны также специальные инструменты, да они более распространены. Нужно приклеить кожу крокодила, зафиксировать яблоко. Если нужно, сделать святящееся яблоко (свето яблоко).
И вот теперь суммируя вышесказанное, может ли тюнинг стоить дёшево? Нет, если это полная разборка телефона с применением множества оборудования. Если просто гравировку на боках телефоны, то мы бесплатно его делаем, при условии покупки чехла. Но есть вариант быстрее.
Покупка эксклюзивного iPhone 13 у нас
Все самые крутые решения собраны и систематизированы в коробочном решении. Вы получаете пусть не уникальный айфон, но лимитированный до 10 штук дизайн. Вам не нужно ждать, мы можете приехать и выбрать из 3-5 моделей. Согласитесь, это очень важно «покрутить в руках» перед покупкой. Сейчас много фирм предлагают кастомизировать iPhone 13 или iPhone 13 Mini Pro и Max, мы продаём лишь лучшие, те которые побеждали на конкурса дизайна и участвовали в престижных выставках, например Baselworld. Цены на такие телефоны от 299 до 309 тысяч рублей.
Сложных технологический процесс при создании эксклюзивного iPhone 13 Pro
Многие говорят, что у них сложных технологический процесс для тюнинга и кастомизации айфонов. Наверное да, оборудование примерно у всех одинаковое, а вот дизайн и способ донесения совсем разные. Даже сравните упаковку, это уже далеко не мелочь и мы придаём очень большое значение солидной упаковке и сертификатам.
Накладка на iPhone 13 в виде орла из серебра. Такой детализации орла вы нигде не найдёте! Корона инкрустирована рубинами или сапфирами по вашему желанию. Цена 25 тысяч рублей. Кожа крокодила квадраты еще 15 тысяч рублей.
У нас можно заказать индивидуальный дизайн ручной работы
Источник
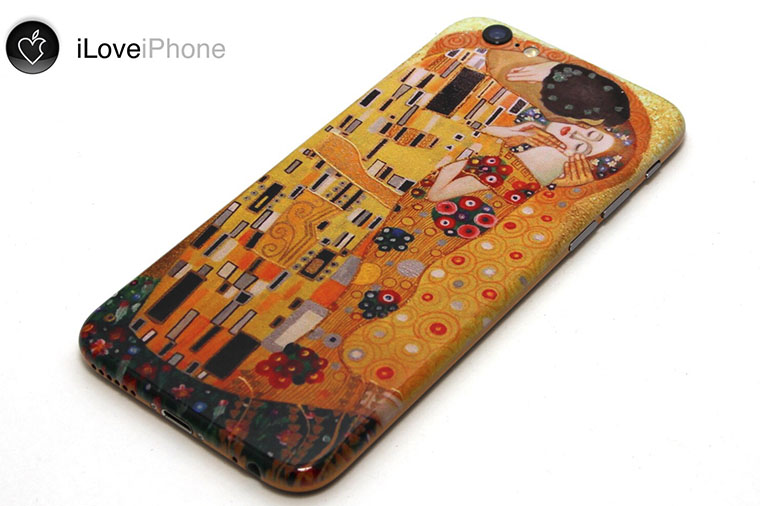
Конструктор с фото
Сейчас для ускорения быстродействия конструктора вы видите только сжатую копию вашего изображения. На производстве мы используем оригинальное изображение, загруженное вами в конструктор, и качество (разрешение) будет намного лучше отображаемого.
Цветопередача вашего оригинального изображения может отличаться от напечатанного в пределах допустимой погрешности. Основная причина этого — отличия в калибровке мониторов. На производстве используются откалиброванные принтеры, однако 100% совпадения с цветопередачей вашего монитора это не гарантирует.
Макет чехла соответствует выбранной вами модели телефона со всеми технологическими вырезами. Если это не так, то произошла ошибка. Напишите нам, пожалуйста, на почту [email protected] .
Не получается создать чехол? Сделайте за меня
Запустив конструктор Case Place, выберите модель смартфона, для которой вы будете создавать кейс. В списке более двадцати наиболее популярных брендов, среди которых Apple iPhone, Xiaomi, HTC, Meizu, Samsung и другие. Затем выберите фото, которое украсит будущий чехол. Загрузить изображение можно как с компьютера, так и из социальных сетей: Вконтакте, Instagram. Для печати на чехлах для телефонов подойдут любые картинки: фото из путешествий, снимки ваших вторых половинок или домашних любимцев – все, что вам дорого и близко.
Не менее 1200 на 800 пикселей. В противном случае чехол может выглядеть некрасиво. Также следует проследить за отсутствием водяных знаков и позиционированием изображения. Подробная инструкция здесь.
К сожалению, отрисовка на заказ с нуля у нас не предусмотрена. С помощью формы “Сделайте за меня” вы можете заказать корректировку и обработку уже существующего изображения.
Кроме печати на чехлах-накладках мы делаем индивидуальные принты на на чехлах-книжках, попсокетах, power bank, лентах-держателях и чехлах для AirPods.
Создать чехол для смартфона с фото может каждый
Чехлы для мобильных телефонов уже давно стали полноценными аксессуарами, которые не просто защищают гаджеты, но и дополняют образы владельцев. И ничто так не подчеркивает тонкий вкус человека, как индивидуальный дизайн. Чехлы на телефон на заказ – это выход для тех, кто не любит границы и рамки. Если вы хотите выделяться из общей массы и обладать уникальным кейсом, создайте его эскиз самостоятельно при помощи конструктора Case Place.
В интернет магазине Case Place вы сможете купить чехлы на телефон с кастомным дизайном. Доставка действует по всей России. Вам не нужно будет ничего оплачивать, пока вы не получите новый кейс прямо в руки. Case Place работает по принципу быстро, качественно и недорого.
Источник
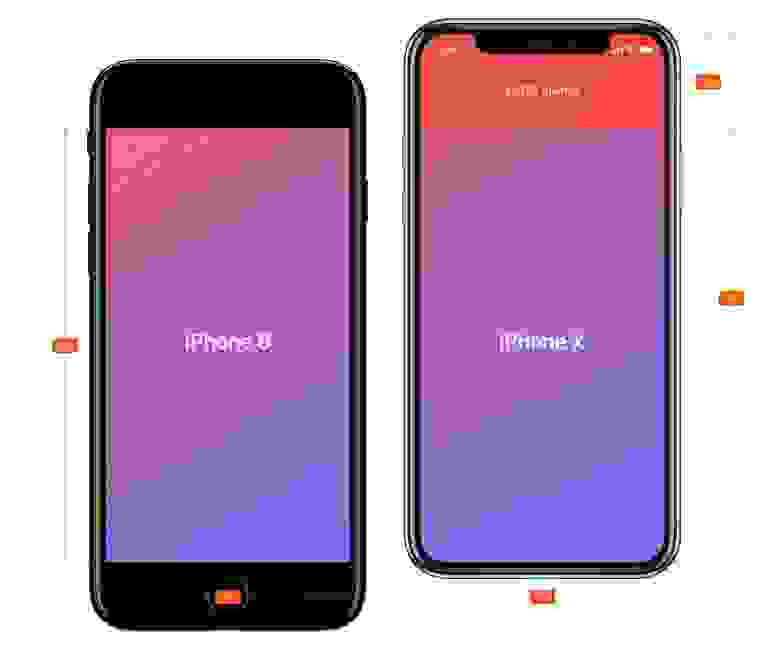
Дизайн под iPhone X. Гайдлайны для iOS 11
Вместе с iOS 11 появился новый iPhone X, айфон с самой большой диагональю экрана, который фактически не имеет границ. 5.8 дюймовый OLED экран даже больше чем экран 5.5 дюймов iPhone 8 Plus, в то время как размер самого корпуса примерно такой же как у iPhone 8. Для дизайнеров это означает большую свободу в макетах.
Большой экран
Дополнительные 145 pt дают пространство для еще одного ряда контента. Или мы можем разместить на экране меню, которое раньше туда не помещалось. Эти новшества касаются и iPhone 8, и 8 Plus, так как они имеют одинаковые пропорции, несмотря на разное разрешение.
Больше места для контента
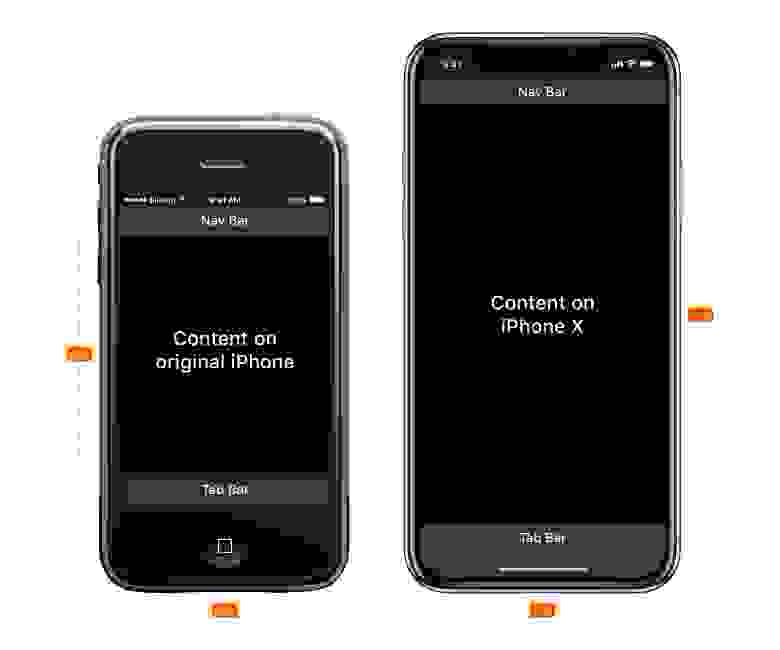
Если сравнивать с самым первым iPhone, высота экрана увеличилась на 332 pt, а это 7 navigation bars. Все больше пространства для контента, и все меньше необходимости в гамбургер-меню.
Если сравнить первый iPhone и iPhone X, то можно заметить, что место для контента увеличилось почти вдвое. В целом это означает что современные приложения всегда должны включать все составляющие: статус бар, навигацию, таб бар и индикатор кнопки Home. Игнорируя эти элементы, вы рискуете навредить пользовательскому опыту и сделать приложение несовместимым со стандартами Apple.
Возможно самый спорный аспект нового дизайна занимает верхние 10% экрана. Сенсорный датчик, больше известный как Выемка, – это элемент, который не дает новому экрану занимать полностью всю площадь. Технологически сейчас невозможно обойтись без Face ID, камеры и динамика, находящихся в нем.
С точки зрения дизайна это самый большой компромисс на который пошла компания Apple за последние годы. Но посмотрев на то, как другие производители телефонов решают проблему большого экрана, можно заметить, что и они не обошлись без компромиссов.
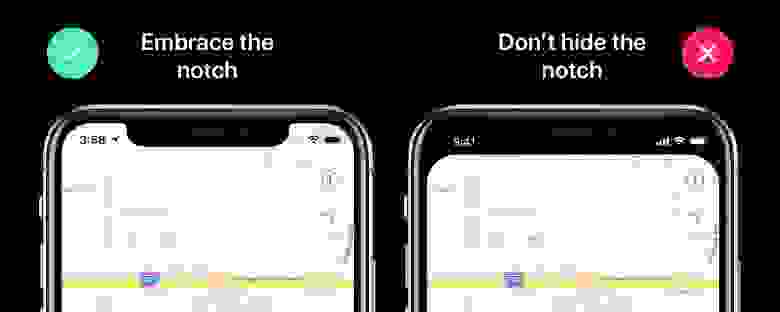
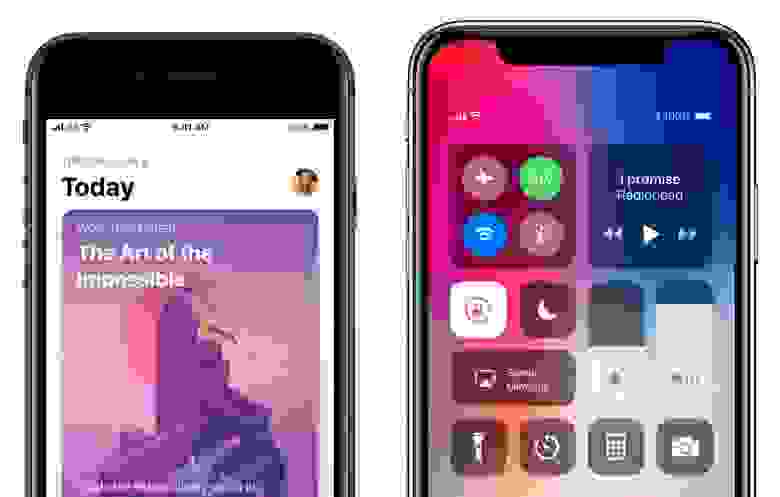
Apple советует не скрывать Выемку за черным статус баром. Они аргументируют это тем, что несмотря на свою назойливость, выемка обеспечивает ценное пространство для статус бара и дополнительного контента.
Она является логическим продолжением контента и визуально делает экран больше. Элементы фона, такие как обои, карты и цвета, не страдают, когда их слегка закрывают закруглённые углы экрана и выемка. Скрывая это пространство, экран будет казаться меньше, а приложение не будет соответствовать стандартам Apple. Объяснение в этом видео.
В iOS 11, заголовки обычно черного цвета размером 34 pt в начертании Bold. Интересно, что когда вы скроллите экран вниз, заголовки переходят на панель навигации и, тем самым, возвращают нам это ценное пространство.
При ландшафтной ориентации экрана заголовок остается маленьким в баре. Из этого дизайнерам можно сделать вывод что, во-первых, нужно использовать это дополнительное пространство с умом, и во-вторых, нужно делать дизайн адаптивным, так как это пространство может быть в портретной ориентации и отсутствовать в ландшафтной.
Большой статус бар
Статус бар увеличился в высоту больше чем в 2 раза от 20 pt до 44 pt. Уведомления теперь можно просто стянуть вниз из левого верхнего угла. Для вызова пункта управления смахните экран из верхнего правого угла экрана. Смахивая экран снизу вы попадаете на домашний экран, но только если движение сделано быстро.
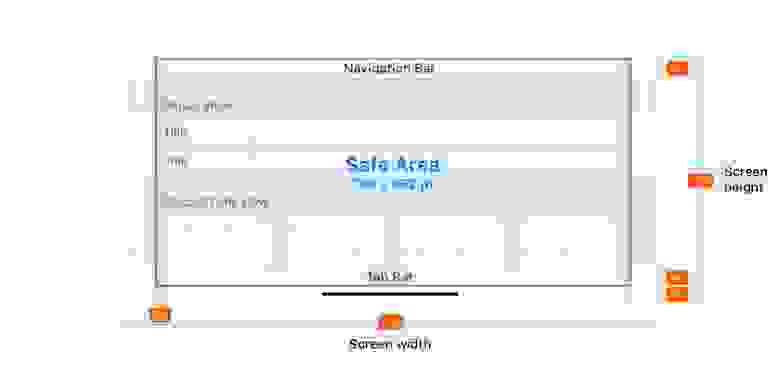
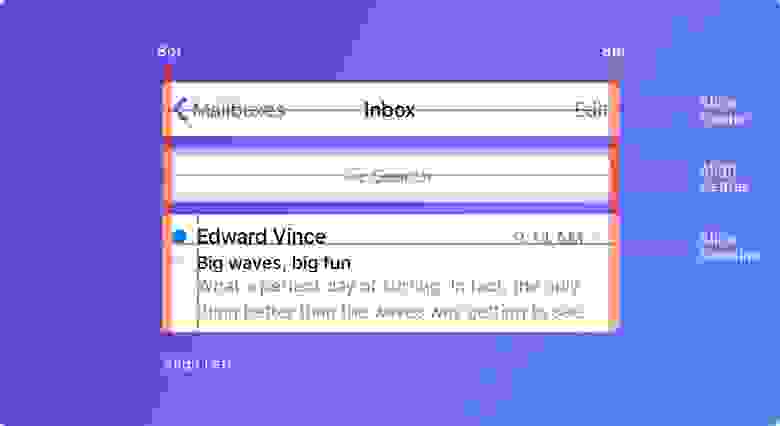
Безопасная зона контента
Создавая дизайн для iPhone X нужно учесть, что скругленные углы экрана и выемка могут обрезать контент. Нужно всегда помнить об этом. Используя безопасные зоны экрана вы сможете расположить ваши элементы так, чтобы выемка никак не обрезала контент. В целом, все фоновые изображения можно располагать не опираясь на этот гайд, но такие элементы как текст, изображения и кнопки обязательно должны располагаться с учетом этих зон.
iPhone X в ландшафтном режиме
В ландшафтной ориентации экрана статус бар скрывается, чтобы максимально увеличить место для контента. Бар навигации сокращается до 32 pt, Tab bar до 30 pt, а индикатор кнопки home до 23 pt. Хотя большинство пользователей редко переключается в ландшафтный режим на iPhone X, все еще существует большое количество сценариев, когда нужен именно этот режим.
Например, для просмотра горизонтальных фотографий, полноэкранных видео или для чтения статей с большими текстами. После того, как заканчивается просмотр, пользователь интуитивно возвращается на портретную ориентацию экрана, особенно если устройство удобно поддерживается в ландшафтной ориентации.
Если ваше приложение уже адаптировано под iPad, почему тогда не адаптировать его и под ландшафтную ориентацию iPhone? Огромная выгода с минимальными усилиями, так как большинство приложений разработано с учетом адаптивности макетов.
Веб-сайты в ландшафтном режиме
Если вы продуктовый дизайнер, скорее всего вы работаете с Вебом. При обычном просмотре в режиме ландшафтной ориентации в iPhone X ваш сайт будет иметь очень много пустого места с левой и правой сторон экрана. Это происходит, потому что безопасные зоны появляются автоматически, чтобы избежать обрезки контента, от чего все становится еще хуже. Чтобы избежать этого, Apple разработала гайд для адаптации вашего сайта под iPhone X в ландшафтной ориентации. В целом, вы можете расширить ваш фон, чтобы он заполнял весь экран, в то время, как сам контент будет находится в пределах безопасной зоны.
Скругленные углы экрана
Контент также может обрезаться из-за скругленных углов экрана iPhone X. Если вы не скрываете статус бар или индикатор кнопки Home, то вы не столкнетесь с такой проблемой. Однако, для полноэкранных приложений, таких как Камера, будет важно оставлять отступы в углу экрана. Скругления углов заданы радиусом 16 pt, такой же радиус скругления также рекомендуется для использования в кнопках.
Просматривайте ваши приложения на симуляторе iOS
iPhone X еще не вышел. Скорее всего, после открытия продаж устройства быстро раскупят, и они будут недоступны для большинства из нас. Не имея на руках нужного устройства, чтобы протестировать на нем свой дизайн, остается только использовать симулятор iOS. Вы можете просмотреть свое приложение или веб сайт, установив Xcode.
“Гамбургер” меню больше не нужны
За последнее десятилетие дизайнерам приходилось бороться за каждый пиксель на крошечном экране первого iPhone. Многие решили полностью опустить Tab bar, потому что для него требовалось слишком много вертикального пространства. Применив немного креатива, некоторые из них придумали кнопку, которая будет выезжать слева. Это было рождение знаменитого Гамбургер меню. Сначала это было весело и свежо, но в плане юзабилити это был настоящий кошмар. Больше кликов для того, чтобы достичь скрытых под кнопкой экранов. В результате, использование вторичных вкладок снизилось, так как часто люди забывали о том, что там может быть больше содержимого.
С появлением больших экранов смартфонов, пользователю стало сложнее использовать его с помощью одной руки.
Apple даже реализовала функцию опускания Navigation Bar по двойному тапу кнопки Home, при этом весь пользовательский интерфейс приложения также двигался вниз. Это было сделано для того, чтобы пользователь мог добраться до навигации с помощью большого пальца. Затем эта функция преобразовалась в вызов меню по двойному тапу. Гамбургер меню обычно располагался в левом верхнем углу экрана и добраться до него было крайне сложно. А сейчас, когда экраны стали гораздо больше, больше нет нужды бороться за место для контента. Tab bar — самый очевидный способ заменить Гамбургер меню, так как места для него сейчас достаточно. iPhone X подтверждает это направление. Если в вашем приложении есть несколько разделов, то нет никаких причин чтобы не использовать Таб бар. В iOS 11 Tab bar в ландшафтной ориентации экрана занимает даже меньше места.
Гамбургер меню очень распространены в вебе, и возможно это одна из причин почему мобильный веб опыт не догнал нативный опыт.
Даже React Native использует нативные контролы, которые являются фантастическим направлением в Веб технологии. Однако в iOS и особенно в iPhone X, вам нужно использовать Таб бар.
Адаптивные макеты и многозадачность
Сейчас, когда постоянно увеличивается количество разрешений для экранов с которым приходится иметь дело, очень важно делать ваши макеты адаптивными. Используя такие инструменты как Constraints в Sketch и Auto Layout в Xcode вам придется проектировать экран в расчете на то, что экран будет гибким и при необходимости может отображать дополнительное меню.
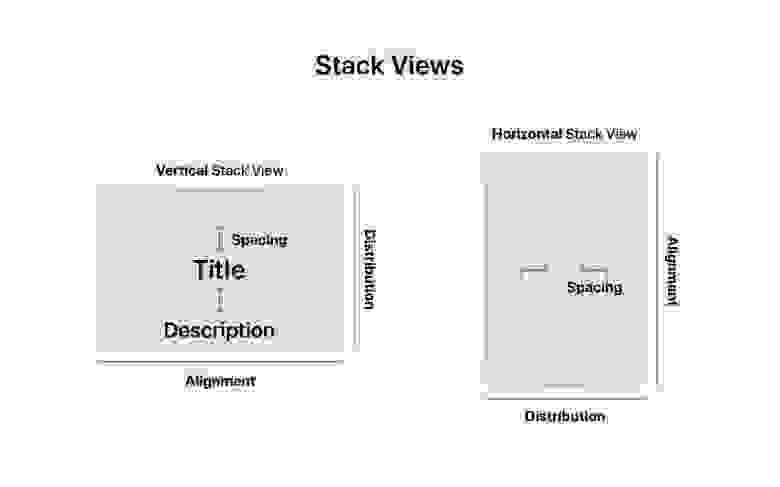
В Xcode вы также найдете Stack Views, прекрасное приложение для того, чтобы сделать ваши макеты более отзывчивыми на изменения. Некоторые элементы и группы могут динамично соединяться друг с другом и вам потребуется только редактировать отступы, когда контент встанет на место. Затем вы сможете завершить работу с Auto Layout. Эппл рекомендует использовать сначала Stack Views, затем Auto Layout.
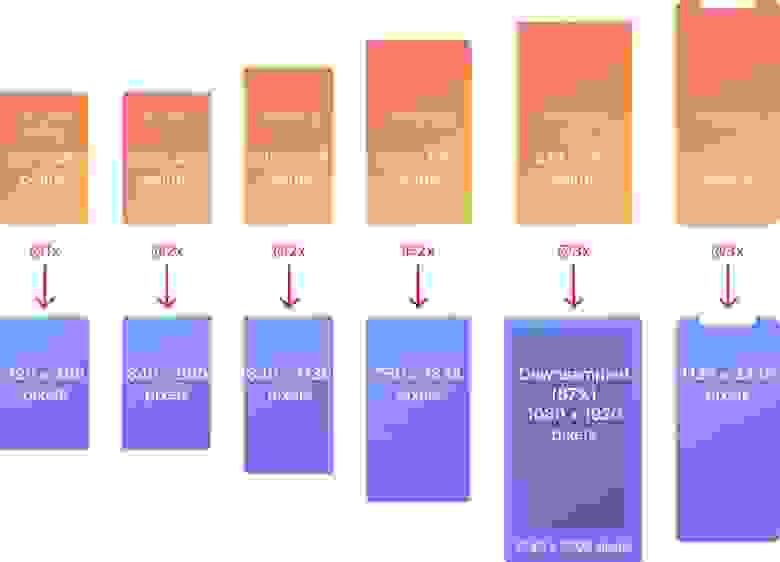
Точки и Пиксели
Разработчики работают с точками, поэтому очень важно понимать разницу с пикселями. Когды был представлен самый первый айфон, эти 2 единицы были одинаковы 1 точка равнялась 1 пикселю. Затем, когда появились ретина экраны, 1 точка стал равняться 2 пикселям. Таким образом можно сказать что точки это величины измерения для первого айфона, в то время как пиксели это единицы измерения для новых моделей, и качество экрана напрямую зависит от их плотности (iPhone 4, 5, 6, 7, 8 = @2x, iPhone 8 Plus, iPhone X = @3x). Чтобы лучше понять разницу между в точках и пикселях рекомендую посмотреть видео.
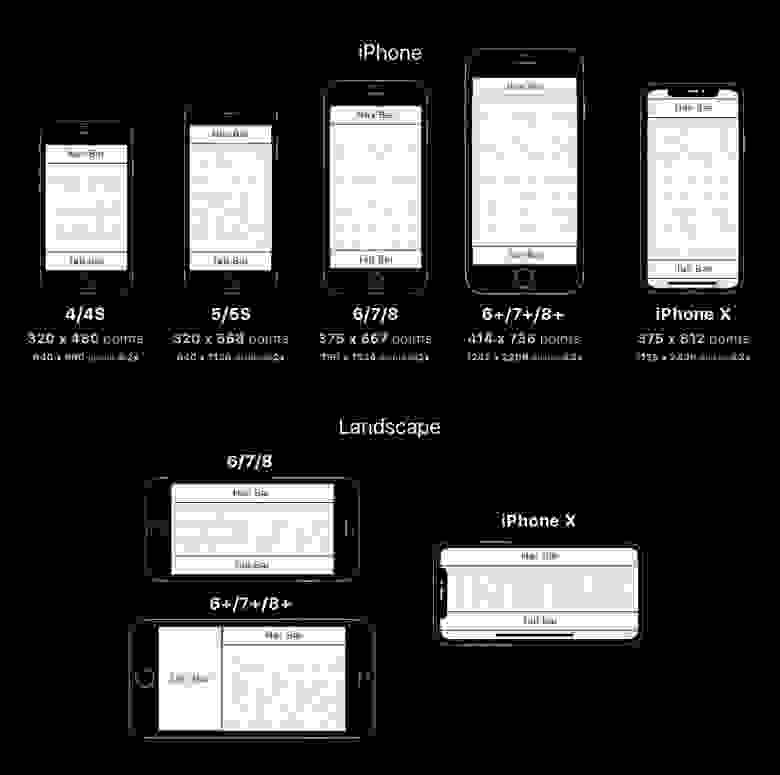
Разрешения экрана iPhone
Всего в линейке iPhone 5 главных разрешений: 320 x 480 pt (iPhone 4), 320 x 568 pt(iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) and 375 x 812 pt (iPhone X). Макет не масштабируется, а расширяется в зависимости от разрешения. Например панель навигации адаптируется по ширине, но сохраняет ту же высоту. Элементы внутри остаются неизменными. iPhone 8 Plus единственный телефон который по поведению больше похож нам iPad в ланшафтном режиме. Иначе говоря, навигация может появится слева, заменяя собой Таб бар.
Иконка приложения используется для создания стиля вашего приложения. Это первое, что видят пользователи, когда начинают работу с приложением. Она отображается на домашнем экране, в App Store, Spotlight и настройках.
Разрешение @1x больше не поддерживается для iPhone, поэтому вам не нужно создавать для него иконку.
Иконки приложений сейчас имеют только два разрешения: @2x и @3x. Существует три типа иконок: иконка приложения, иконка spotlight и иконка для настроек. Для iPad используются @1x и @2x.
Начиная с iOS 7 круглые углы у иконок заменены формой эллипса. Если присмотреться, то видно, что уголки скругляются плавно. Поэтому не экспортируйте значки с маской, так можно получить черные области по краям. Лучше экспортировать квадратной формы.
Сетка для иконок
Apple использует правило золотого сечения в некоторых иконках. Это является гарантией хороших пропорций, но не является строгим правилом. Даже Apple не всегда его придерживается.
iOS использует яркие цвета для того, чтобы иконки выделялись. Такие цвета хорошо работают как на белом, так и на чёрном фоне. Имейте ввиду, что яркие цвета должны использоваться редко, только в качестве призыва к действию и на минимально загруженном фоне. Приблизительно, только 10-20% всего дизайна может быть цветным, или же они будут слишком сильно конкурировать с контентом.
iOS часто использует нейтральные цвета для отображения фона или зоны меню. Хорошо контрастирующий чёрный текст против белого фона — лучшее средство для комфортного чтения. Наконец, для выделения кнопок используется пастельный синий цвет.
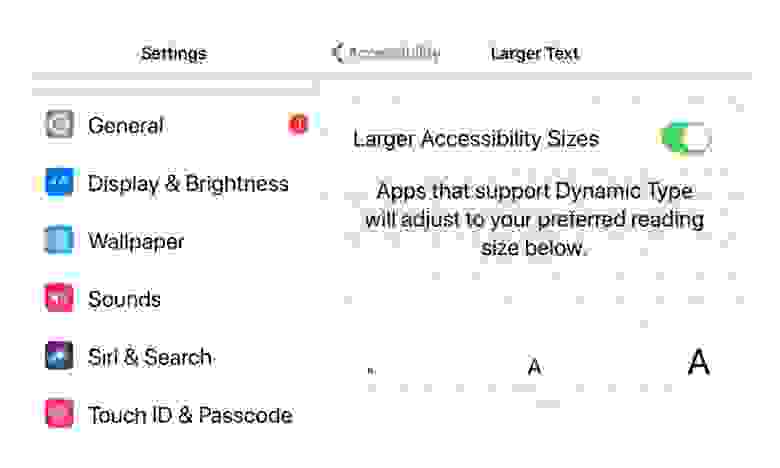
Системный шрифт теперь называется SF Pro Text для текстов с кеглем шрифта, меньше, чем 20 pt, и SF Pro Display для шрифта с кеглем 20 pt и больше. Важно отметить, что теперь при использовании системного шрифта, вы получаете доступ к динамическому шрифту (Dynamic Type), который позволяет шрифту настраиваться в соответствии с предпочтением пользователя.
Кнопки и размеры шрифтов
Главное правило: 44pt для кнопок, 12pt для маленького текста, 17pt для контента и 20pt+ для заголовков.
Расстояние между элементами и положение
Главное правило — придерживаться отступов в 8pt от края экрана и между элементами. Это создаёт достаточно воздуха, что облегчает восприятие контента на странице, а текст делает более читабельным. Также, UI элементы и текст должны располагаться по общей базовой линии.
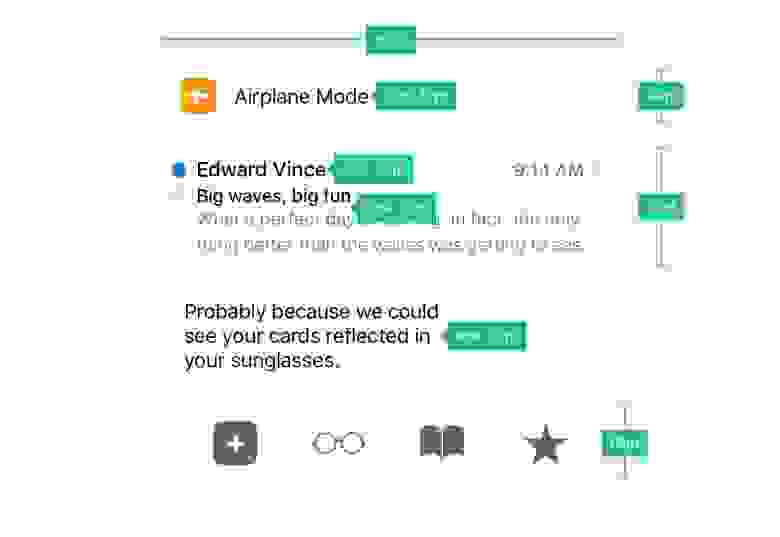
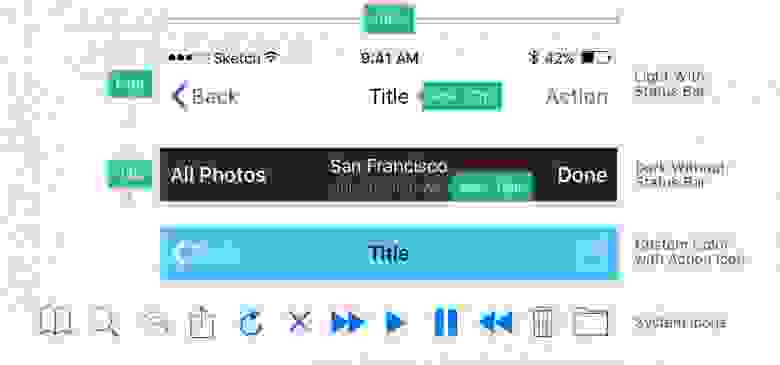
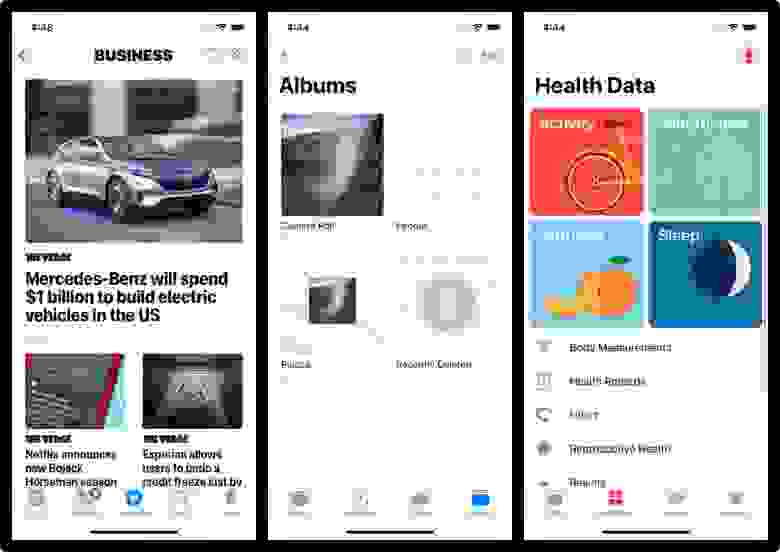
Рекомендовано включать статус бар на тех экранах, где возможно это сделать. Пользователи полагаются на него при просмотре такой важной информации, как уровень заряда, сигнал сети, время. Текст и иконки могут быть как белого, так и чёрного цвета, но фон может быть любого цвета или даже сливаться с баром навигации.
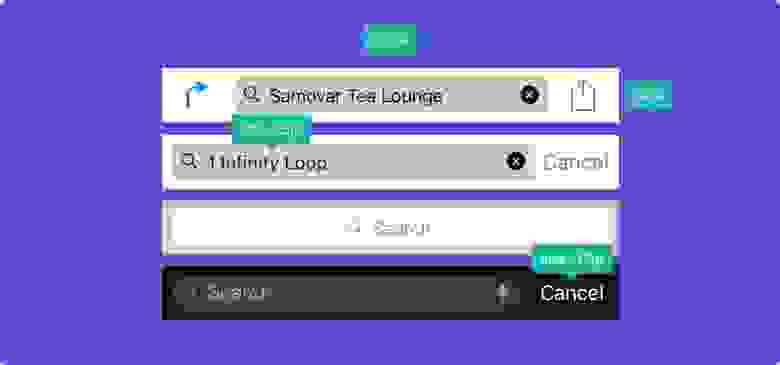
Бар навигации — это быстрый доступ к информации об экране. Левая часть бара может быть использована для размещения кнопок «Назад», «Профиль», «Меню», тогда как правая часть может использоваться для кнопок действия: «Добавить», «Изменить», «Готово». Важно, что если вы используете одну из системных иконок, то нет необходимости создавать ассеты для них.
Так же, как и в статус баре, фон может задаваться любым цветом, и обычно имеет тонкое размытие, чтобы текст всегда читался. Когда бар навигации создаётся вместе со статус баром, оба фона объединяются.
Когда у вас достаточно много содержимого на странице необходимо обязательно добавлять возможности поиска по содержимому.
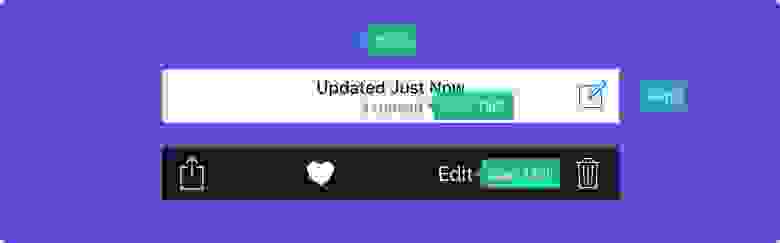
Тулбар используется в качестве дополнительного места для размещения активных кнопок и показа состояния экрана.
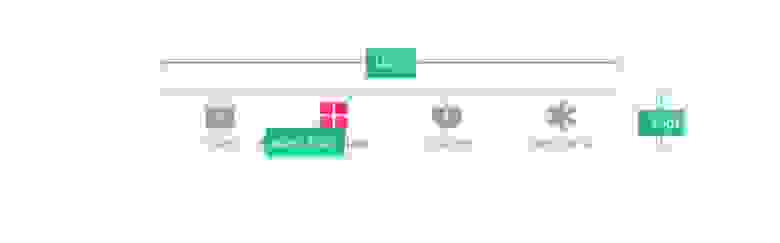
Таб бар — это главная навигация между экранами. Избегайте гамбургер-меню, если у вас всего несколько элементов. Меню, которое видно сразу, увеличивает количество переходов по пунктам этого меню, поскольку очевидное всегда выигрышнее. Кроме этого, лучше добавляйте текст к иконкам меню, так как большинство пользователей не могут распознать символы, особенно, когда они не стандартные.
Когда элементы меню не активны, иконки должны быть серыми. Например, как на картинке — они привлекают меньше внимания.
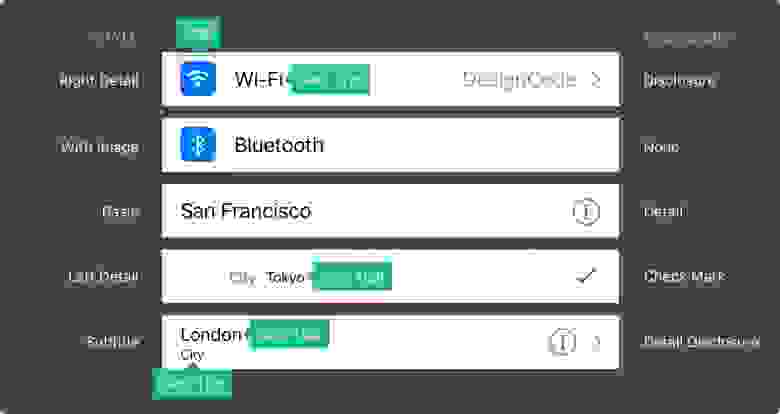
Табличный вид наиболее часто используемый вид для пролистывания контента. Многие приложения используют формат табличного отображения. Этот вид стандартен, а также настраиваем вплоть до самых мелких элементов.
На базовом уровне Вы можете использовать некоторый набор предустановленных стилей и особенностей.
Элементы могут быть сгруппированы с заголовком сверху и описанием ниже.
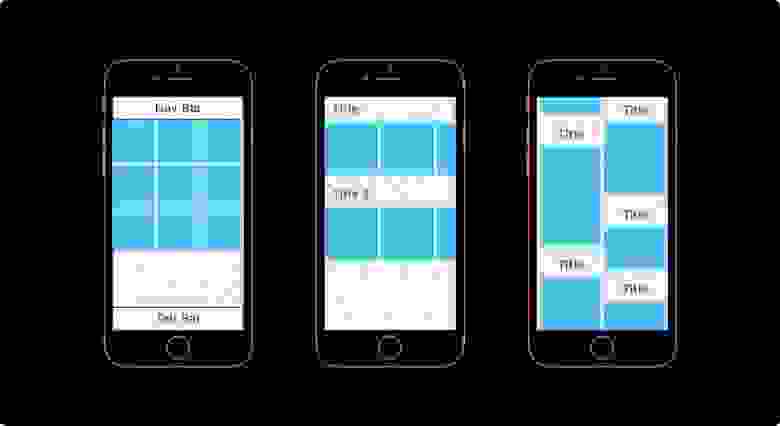
Когда нужно разместить контент в виде таблички по строкам и столбцам, можно использовать Collection View. Он поможет вам в создании лэйаута мечты.
Варианты лэйаутов Collection View
Если коллекция не одна, можно создать комбинацию Collection View. Возможности безграничны.
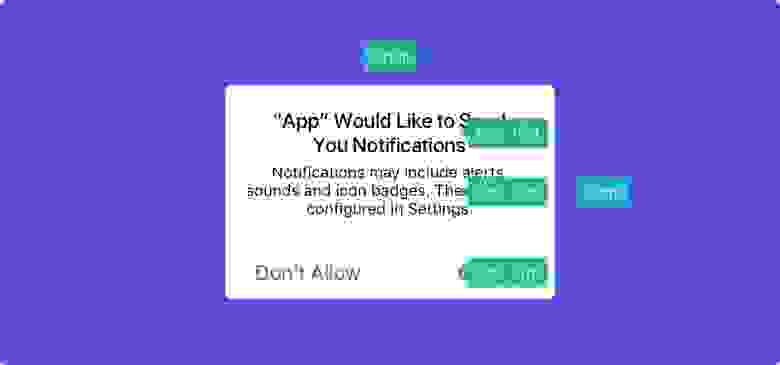
Диалоговое окно предупреждения используется для передачи важной информации и требует от пользователя совершения немедленного действия. Диалоговые окна такого типа должны содержать краткую и емкую информацию, а действия должны быть очевидными.
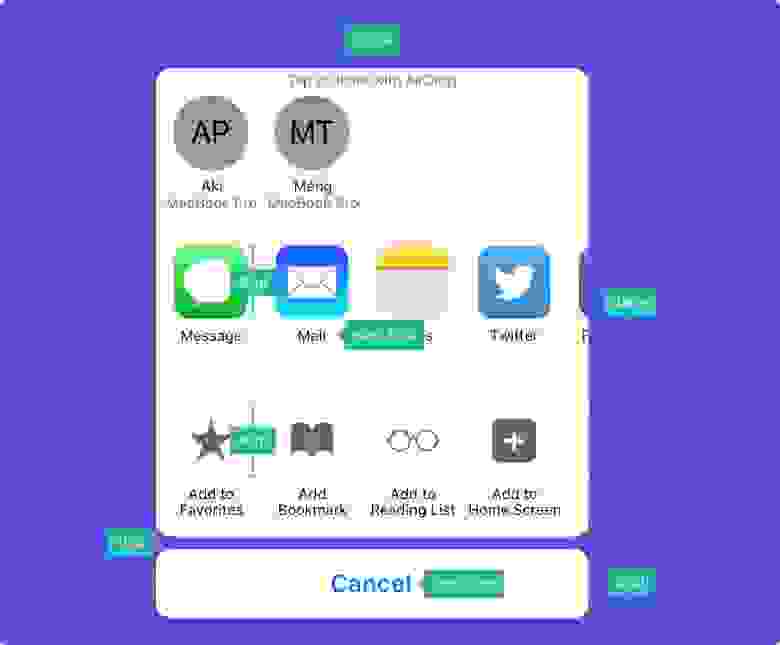
Модальные окна активности
Диалоговое окно активности позволяет обмениваться контентом (текстом, изображениями, ссылками) через Airdrop, различные приложения (например, Mail, Facebook, Twitter), а также добавить в избранное, в закладки и др. Внешний вид окна настраивать нельзя, а функции можно.
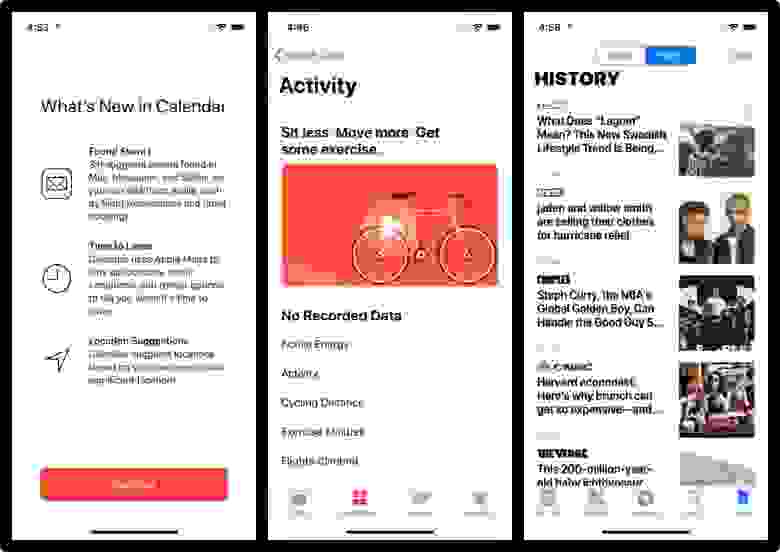
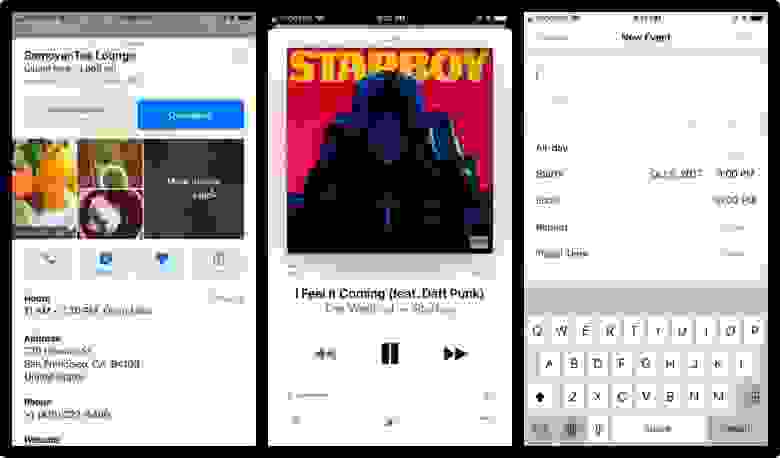
Полноэкранные модальные окна
Если информации много, можно использовать модальные окна на весь экран. Такие окна обычно открываются и закрываются с помощью анимации (они могут выезжать, появляться и исчезать, переворачиваться, пролистываться). Как и другие модальные окна, эти также должны быть предельно краткими и емкими, их должно быть легко скрыть.
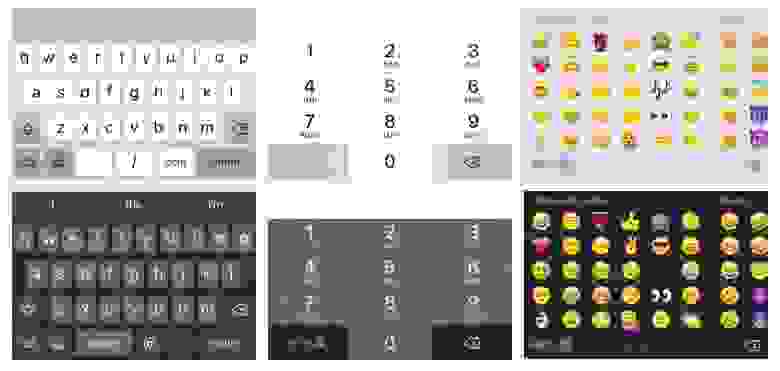
Клавиатура используется для ввода информации в текстовые поля. Она легко кастомизируется под ввод разных видов информации, например, ссылки, эмейлы, номера телефонов, эмоджи. Есть возможность выбрать светлую или темную тему и надпись на кнопке подтверждения (по умолчанию «ввод» или «return» в англ.).
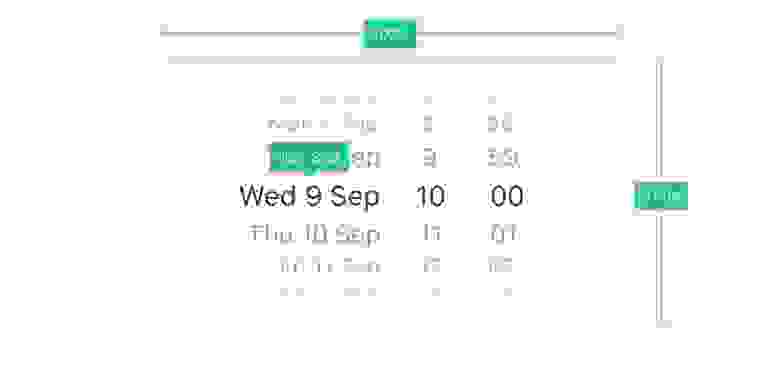
Если вариантов выбора много, можно использовать Picker. Он особенно удобен для дат, когда нужно ввести сразу три поля (число, месяц, год).
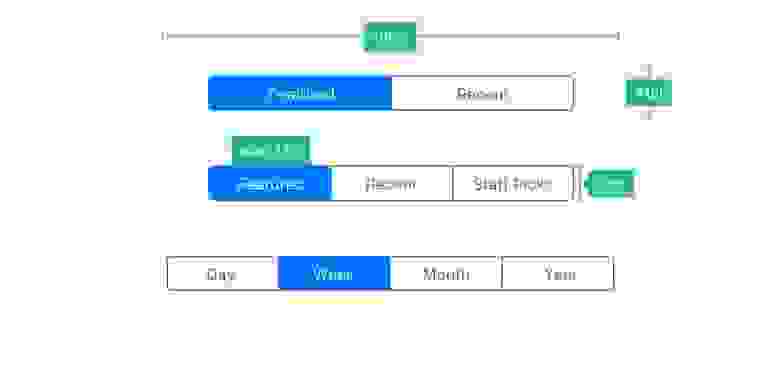
Если Tab Bar используется для переключения между основными разделами, то данный контрол для переключения между подразделами.
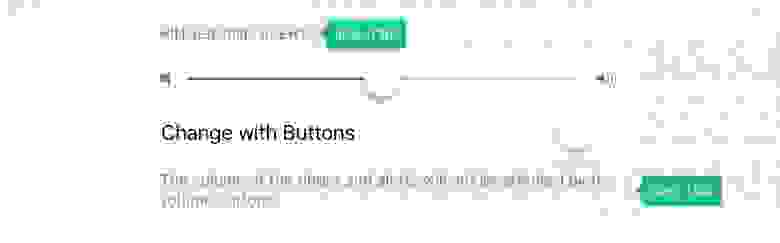
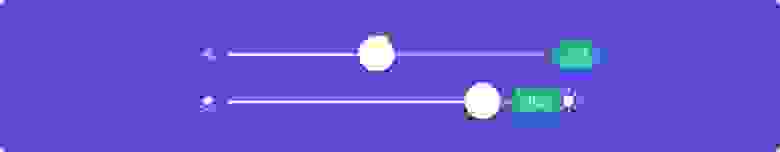
Слайдеры – это интерактивные контролы, которые не очень точны, но чрезвычайно удобны для быстрых настроек, таких как звук или яркость.
Элемент Progress bar показывает прогресс выполнения действия. Например, при загрузке веб-страницы. Высоту элемента можно настраивать.
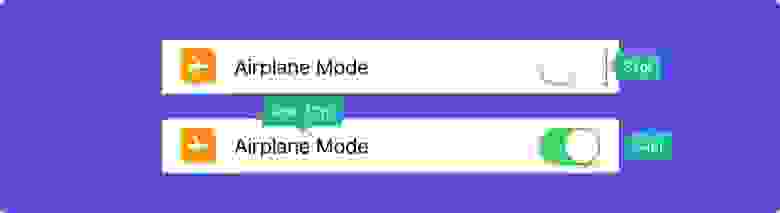
Используется для быстрого включения и выключения функций. Не подходит ни для каких контекстов кроме вкл./выкл.
Stepper медленнее, но точнее слайдера. Позволяет пользователям увеличивать или уменьшать значение с шагом в один. Граница и заливка настраиваются.
Стандартные значки платформы. Они повсеместно используются в iOS и хорошо понимаются пользователями. Использование этих иконок в других целях может смутить пользователей, поэтому очень важно знать, как они используются в iOS.
При создании своих иконок важно использовать хорошо знакомые символы. Кроме того, рекомендуется дополнять их небольшим текстом в 10pt или больше.
Эти шаблоны полезны не только для обучения. Вы можете их использовать и кастомизировать под свои нужды.
Набор IOS 11 GUI от APPLE
Если вы создаете дизайн для iOS, то захотите использовать стандартные элементы, такие как панели статуса, навигации и вкладок.
Набор IOS 11 GUI от GREAT SIMPLE STUDIO
Наиболее полный комплект со множеством элементов.
Мокапы устройств в векторе
Персональная коллекция автора с более чем 260 мокапами, сделанными в векторе. Идеально для презентации ваших проектов.
Дизайн ресурсы от FACEBOOK
Сокровищница ресурсов дизайна iOS, включая SoundKit, держащие устройства руки и полезные интерфейсы.
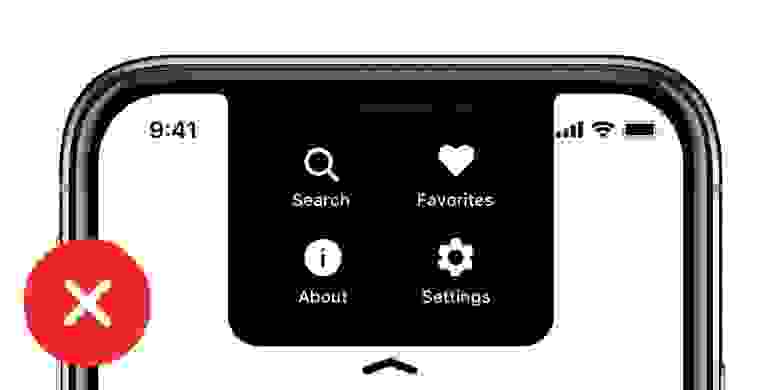
ЧТО НЕ НАДО ДЕЛАТЬ
Замечательная статья про дизайн для iPhone X. Включает несколько хороших примеров о том, что НЕ надо делать, если вы готовите дизайн для iPhone X.
Есть практики, которые вам следует избегать любой ценой, особенно если вы новичок в дизайне под iOS. Следуйте этим простым примерам, собранным Apple. Даже просто взглянуть может быть полезным.
Гайдлайны IOS от IVO MYNTTINEN
Если хотите узнать больше об iOS с другой точки зрения, посмотрите этот замечательный и содержательный гайд.
Перевод выполнен UX/UI дизайнерами компании Викторией Шишкиной, Ксенией Валякиной и Анастасией Овсянниковой
Источник