- VoiceOver: отключение и включение функции голосовой озвучки iPhone и iPad
- Как отключить Voice Over на iPhone
- Как отключить Voice Over на Mac (Apple)
- Как отключить Voice Over на Apple Watch
- Voice Over: как включить функцию
- Как пользоваться Voice Over
- Сведения о роторе VoiceOver на устройствах iPhone, iPad и iPod touch
- Использование ротора VoiceOver
- Функции навигации
- Режимы оценки вводимого текста
- Перемещение по элементам страницы или экрана
- Переход от ссылки к ссылке
- Другие способы перемещения по странице
- Смена режимов набора текста
- Обычный набор
- Набор одним касанием
- Набор прямым касанием
- Выбор нужных функций
- VoiceOver на iOS. Как сделать приложение удобнее для людей с нарушением зрения
- Что такое VoiceOver
- Как пользоваться VoiceOver
- Как добавить поддержку VoiceOver в ваше приложение
- Дизайн
- Пример
- Разработка
- UIAccessibility
- Пример UIAccessibility в FotMob
- Тестирование
- Симулятор
- Тестировщики
- Забота о пользователях
VoiceOver: отключение и включение функции голосовой озвучки iPhone и iPad
Автор: Юрий Белоусов · 25.07.2019
Voice Over – что это такое на iPhone, iPad, Mac OS и для чего он нужен:
Voice Over – это предустановленная программа чтения экрана, с помощью которой происходит голосовое озвучивание информации представленной на экране компьютера или мобильного устройства: зачитывается текст, размещенный в документах, окнах и на сайтах.
Передовая технология Voice Over помогает пользователям с нарушением зрения получать информацию с экрана и управлять компьютером или мобильным устройством с помощью специального набора команд и жестов.
Функцию Voice Over можно встретить в продукции компании Apple:
- На компьютерах с Mac OS (MacBook);
- На мобильных устройствах с IOS (iPhone, iPad);
- Прочей продукции: Apple Watch.
Подробно почитать о данной функции можно на сайте Apple:
Voice Over перевод:
Voice Over (VoiceOver) – в переводе с английского на русский «Голос за кадром».
Как отключить Voice Over на iPhone
Есть несколько способов отключить функцию Voice Over на iPhone и iPad:
- Самый простой способ отключения голосовой озвучки Voice Over — быстрое нажатие кнопки «Домой» 3 раза. Произвести нажатие можно как при разблокированном телефоне, так и на экране разблокировки. После тройного нажатия кнопки «Домой» будет выдано голосовое уведомление о том, что функция VoiceOver отключена. Снова включить Voice Over можно двойным нажатием кнопки «Домой»;
- Альтернативный способ отключения VoiceOver – из настроек:
- Следует перейти в «Настройки», расположенные на главном экране мобильного устройства;
- Нажать в меню настроек «Основные»;
- Выбрать пункт «Универсальный доступ»;
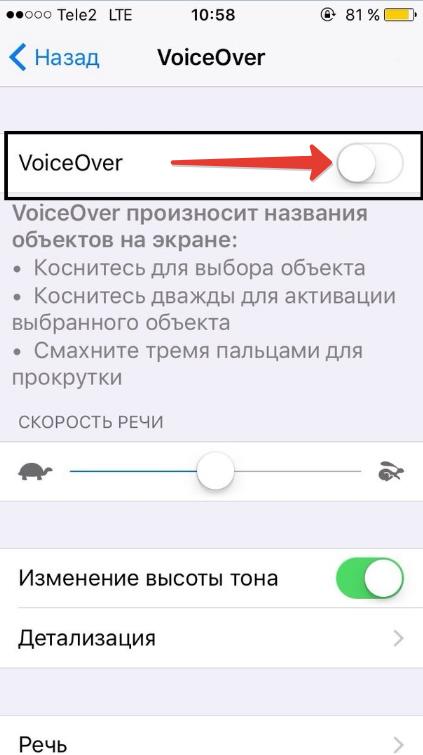
- Выбрать функцию VoiceOver;
- Передвинуть ползунок напротив функции VoiceOver влево, тем самым деактивировав его, после чего функция Voice Over будет выключена, о чем будет проинформировано в голосовом уведомлении.
- Еще один способ убрать Voice Over – воспользоваться голосовым помощником Siri. Первым делом следует активировать Siri, зажав кнопку «Домой». После включения помощники нужно произнести фразу: «Отключить Войс Овер». Когда операция будет выполнена, Siri уведомит об этом.
Как отключить Voice Over на Mac (Apple)
Как отключить Voice Over на Mac:
- Зайти в системные настройки;
- Перейти в раздел «Основные»;
- Перейти в подраздел «Универсальный доступ»;
- Убрать галочку напротив функции VoiceOver.
Также можно деактивировать режим Voice Over на Mac с помощью комбинации Command + F5 .
Как отключить Voice Over на Apple Watch
Как отключить Voice Over на Apple Watch:
- Открыть в меню «Настройки»;
- Перейти в раздел «Основные»;
- Перейти в подраздел «Универсальный доступ»;
- Нажать на VoiceOver, после чего утилита озвучки отключится.
Также можно выключить VoiceOver, воспользовавшись голосовым помощником Siri:
- Следует запустить Siri;
- Произнести фразу «Отключить Voice Over».
Voice Over: как включить функцию
По умолчанию функция голосовой озвучки Voice Over отключена в устройствах компании Apple.
Как включить Voice Over:
- Следует зайти в «Настройки» на рабочем столе мобильного устройства;
- Перейти в «Основные»;
- Зайти в «Универсальный доступ»;
- Выбрать функцию VoiceOver;
- Передвинуть ползунок напротив VoiceOver вправо, тем самым активировав его, после чего функция Voice Over будет включена, о чем будет проинформировано в голосовом уведомлении.
Кроме того, можно воспользоваться голосовым помощником Siri для включения Voice Over:
- Следует запустить Siri, зажав клавишу «Домой»;
- Произнести фразу «Включить Войсовер».
Когда голосовое озвучивание будет включено, Siri проинформирует об этом.
Как пользоваться Voice Over
О том, как пользоваться Voice Over и управлять ее основными функциями можно узнать из подборки статей:
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Источник
Сведения о роторе VoiceOver на устройствах iPhone, iPad и iPod touch
С помощью ротора VoiceOver изменяется порядок работы функции VoiceOver. Так можно менять громкость или скорость речи VoiceOver, перемещаться к следующему объекту на экране и многое другое.
Использование ротора VoiceOver
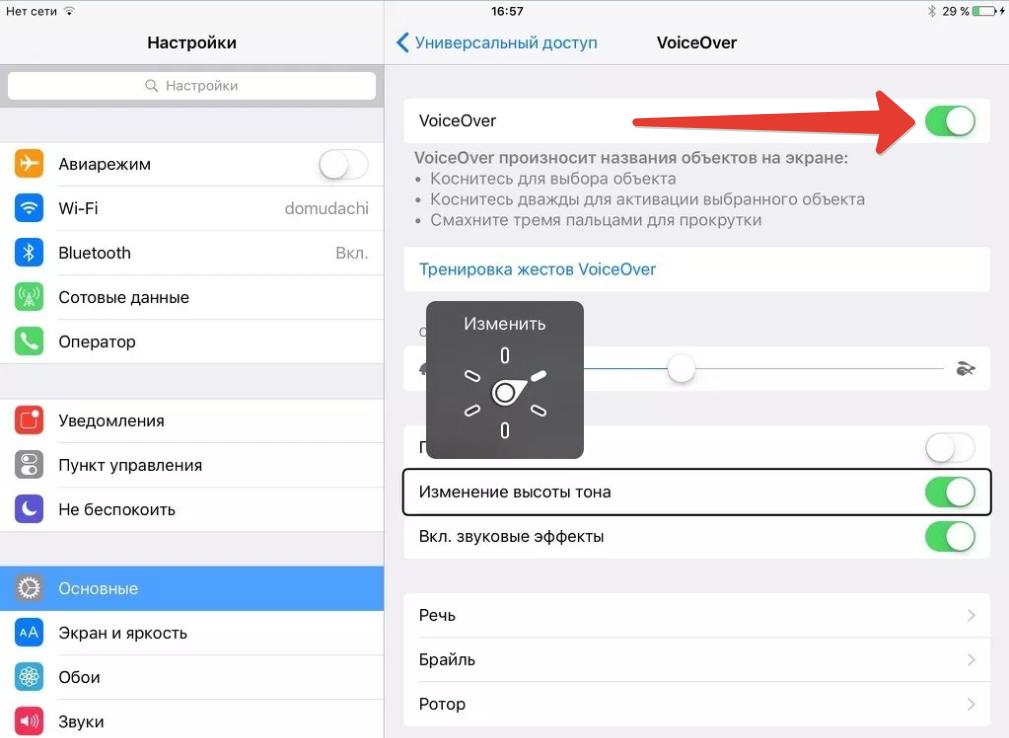
Первым делом, если функция VoiceOver еще не включена, следует включить ее на экране «Настройки» > «Универсальный доступ».
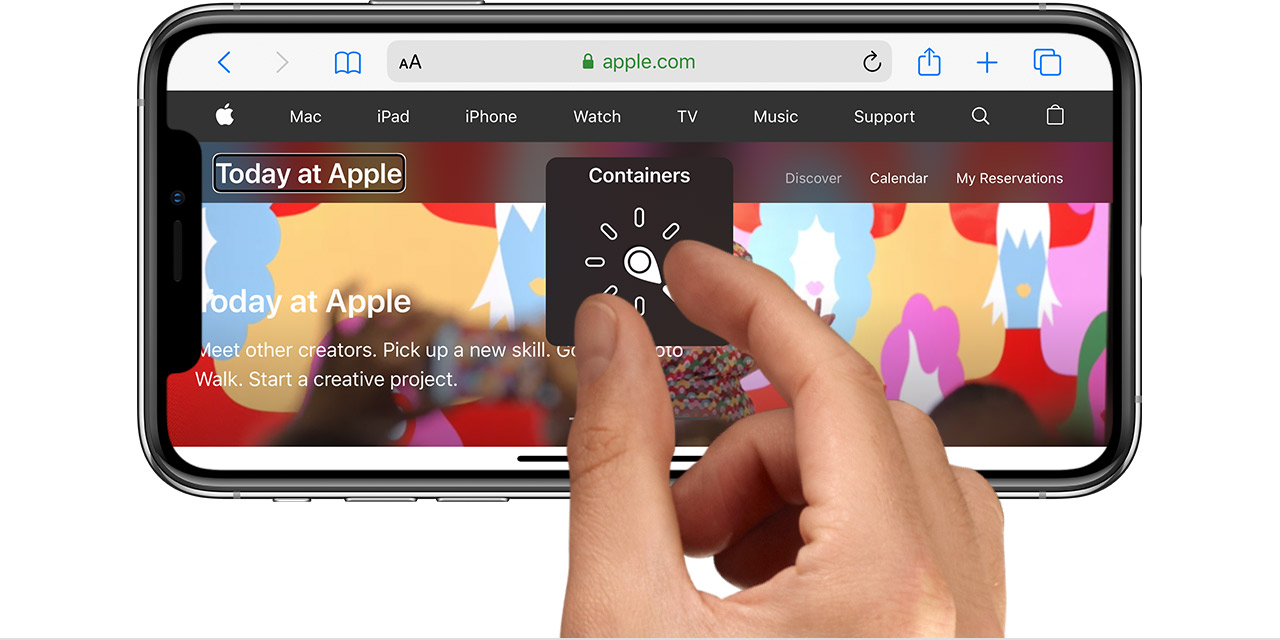
Для использования ротора покрутите двумя пальцами по экрану устройства iOS или iPadOS, как будто поворачиваете диск. VoiceOver произнесет первую функцию ротора. Продолжайте вращение, пока не услышите другие варианты. Уберите пальцы с экрана, чтобы выбрать нужную функцию.
Выбрав функцию, чиркните пальцем вверх или вниз по экрану, чтобы ей воспользоваться. К примеру, если при открытом документе будет выбрана функция «Слова», чирканье вверх или вниз переместит курсор VoiceOver к следующему или предыдущему слову.
Ниже приведен список вариантов ротора и описано их действие.
Функции навигации
Эти функции позволяют перемещаться от одного элемента к следующему путем чирканья пальцем по экрану сверху вниз. Чиркнув пальцем снизу вверх, можно переместить курсор VoiceOver к предыдущему элементу.
Режимы оценки вводимого текста
- Символы: текст озвучивается по одному символу.
- Слова: текст озвучивается по одному слову.
- Строки: текст озвучивается по одной строке.
Перемещение по элементам страницы или экрана
- Контейнеры: перемещение от одного контейнера на экране к следующему. Примеры контейнеров: панель Dock и экран «Домой».
- Заголовки: перемещение от одного заголовка на экране к следующему. Такое действие ротора будет полезно, например, на экране «Настройки» > «Почта, адреса, календари».
- Ориентиры: перемещение между баннерами, элементами навигации и кнопками в содержимом HTML (например, на веб-странице или в почтовом сообщении формата HTML).
- Тот же объект: перемещение от одного элемента к следующему элементу того же типа. Такое действие будет полезно при переборе ссылок, подобранных в результате веб-поиска Safari.
- Навигация вертикально: перемещение вверх или вниз по вертикальному чирканью пальца. Будет удобно, например, на экране «Домой».
- Статичный текст: перемещение от одной строки статичного текста HTML к следующей. Статичный текст — это основной текст страницы, без ссылок, названий кнопок и других элементов.
Переход от ссылки к ссылке
- Ссылки: перемещение от одной ссылки к следующей.
- Просмотренные ссылки: перемещение от одной ссылки к следующей, но только к такой, по которой вы уже переходили.
- Непросмотренные ссылки: перемещение от одной ссылки к следующей, но только к такой, по которой вы еще не переходили.
- Ссылки в страницах: перемещение от одной ссылки для перехода по странице к следующей на той же странице.
Другие способы перемещения по странице
- Таблицы: смещает курсор VoiceOver к началу таблицы на веб-странице.
- Списки: смещает курсор VoiceOver к началу списка на веб-странице.
- Кнопки: перемещение от одной кнопки к следующей в содержимом HTML.
- Элементы управления формой: перемещение между кнопками и меню при заполнении форм.
- Текстовые поля: перемещение от одного текстового поля к следующему в содержимом HTML.
- Поля поиска: перемещение от одного поля поиска к следующему в содержимом HTML.
- Изображения: перемещение между изображениями.
Смена режимов набора текста
Вариант ротора «Режим набора» позволяет переключаться между режимами набора текста «Обычный набор», «Набор одним касанием» и «Набор прямым касанием». Чиркните пальцем по экрану вверх или вниз, чтобы сменить режим.
Вместо использования ротора для выбрать режим набора текста можно в разделе «Настройки» > «Универсальный доступ» > VoiceOver > «Стиль набора».
Вот как работают эти режимы:
Обычный набор
Выбор клавиши на клавиатуре смахиванием влево или вправо, ввод нужного символа двойным нажатием. Можно также выбрать клавишу перемещением пальца по клавиатуре, после чего следует нажать экран вторым пальцем, не убирая первый палец.
Функция VoiceOver озвучивает клавиши по мере выбора и называет символ в момент его ввода.
Набор одним касанием
Для выбора клавиши коснитесь нужной клавиши, затем уберите палец, чтобы ввести этот символ. Если вы попали не на ту клавишу, проведите пальцем до нужной.
VoiceOver проговаривает символ каждой нажимаемой вами клавиши. Ввод символа происходит после поднятия пальца.
Набор прямым касанием
Ввод текста как при отключенной функции VoiceOver. В этом режиме озвучка VoiceOver прекращается во время ввода текста.
Выбор нужных функций
Некоторые из функций выше имеются на роторе по умолчанию, а некоторые являются дополнительными.
Для выбора функций ротора перейдите в раздел «Настройки» > «Универсальный доступ» > VoiceOver > «Ротор». Затем выберите функции, которые вы хотите установить на роторе.
Некоторые функции ротора доступны не всегда. К примеру, вариант ротора «Режим набора» можно выбрать только тогда, когда на экран выведена клавиатура.
Источник
VoiceOver на iOS. Как сделать приложение удобнее для людей с нарушением зрения
Доброго времени суток! Меня зовут Иван Смолин. Я iOS разработчик в Touch Instinct.
Сегодня я хочу рассказать, что из себя представляет технология VoiceOver в iOS. И как мы сделали футбольное приложение более удобным для людей, у которых есть нарушения зрения.
Что такое VoiceOver
Это основанный на жестах способ чтения содержимого на экране мобильного устройства. Технология позволяет пользователям управлять своим мобильным устройством без необходимости видеть содержимое на экране. Она выступает в качестве посредника между интерфейсом приложения и пользователем, проговаривает вслух детали элементов интерфейса и действия в приложении.
Эта функция особенно полезна для людей с нарушениями зрения. VoiceOver упрощает использование мобильного устройства для людей с такого рода проблемами. Если эта функция активирована, пользователи могут ориентироваться в интерфейсе и понимать, какие действия нужно сделать и какими будут результаты этих действий. [1]
Как пользоваться VoiceOver
Когда пользователь тапает по любому месту на экране, его мобильное устройство (iPhone, iPad, Watch) проговаривает вслух элемент, который находится в этом месте.
- При двойном тапе по элементу происходит его выделение;
- Чтобы проскролить контент на экране, нужно воспользоваться тремя пальцами вместо одного;
- Двойной тап тремя пальцами включит или выключит голосовые команды на экране блокировки;
- Двойной тап двумя пальцами во время выполнения какого либо действия остановит это действие либо запустит его, если оно не было запущено. Например, во время телефонного разговора двойной тап двумя пальцами на экране завершит звонок
Как добавить поддержку VoiceOver в ваше приложение
В подавляющем большинстве случаев ваше приложение уже будет хорошо работать с VoiceOver. Тут стоит отдать должное инженерам Apple — все стандартные компоненты полностью поддерживают технологию VoiceOver. Однако, иногда всё же нужно написать немного дополнительного кода, чтобы ваш интерфейс стал более удобным для людей с нарушениями зрения.
Бывают всего два типа компонентов, для которых нужно обязательно реализовывать поддержку VoiceOver самостоятельно:
- Графический элемент: график, диаграмма, изображение.
- Сложный элемент, изначально никак не адаптированный для людей с нарушениями зрения: например, таблица с заголовками в виде аббревиатур.
Так как первый вид встречается довольно редко, мы рассмотрим подробно способы, которые позволят значительно улучшить ситуацию во втором случае.
В остальных случаях можно лишь повысить удобство использования при помощи дополнительных возможностей, которые предоставляет нам VoiceOver.
Дизайн
Если в приложении изначально закладывается поддержка вспомогательных технологий, таких как VoiceOver, то всё начинается с дизайна. Существует специальное руководство по обеспечению доступности веб-контента и руководство, как применять этот стандарт для мобильных платформ. Эти руководства стоит как минимум прочитать перед тем, как начинать рисовать дизайн.
После того, как макеты нарисованы, к ним необходимо приложить дополнительную информацию. Она не видна визуально, но имеет критическое значение для людей с нарушениями зрения. В случае VoiceOver такой информацией будет являться текстовое описание всех элементов экрана, с которыми пользователь может взаимодействовать: видеть или нажимать. Важно текстово описать их характеристики.
Пример
Переключать «запомнить меня» (4) на странице входа.
- Текст, который будет прочитан в первую очередь: «Запомни меня»
- Тип элемента: «Переключатель»
- Текущее значение: «Включен или выключен»
- Дополнительная подсказка: «Нажмите два раза, чтобы запомнить логин»
Разработка
После получения локализованных строк можно начинать разработку. Для начала необходимо прочитать руководство по программированию специальных возможностей. А затем уже углубиться в UIAccessibility API.
UIAccessibility
Этот протокол содержит в себе набор свойств, которые описывают пользовательские элементы интерфейса. Вспомогательные приложения используют эту информацию, чтобы помочь пользователям с ограниченными возможностями.
Этот протокол содержит очень много свойств, которые можно сгруппировать по критериям:
Отвечающие за описание элемента:
- isAccessibilityElement — свойство определяет, будет ли этот элемент доступен для выделения и проговаривания через VoiceOver;
- accessibilityLabel — краткое описание содержимого в элементе, например текст на кнопке. Этот текст будет прочитан в первую очередь;
accessibilityTraits — комбинация (перечисление) характеристик, которыми обладает элемент. Эти характеристики помогают VoiceOver понять, как нужно взаимодействовать с элементом. Характеристик достаточно много [https://developer.apple.com/reference/objectivec/nsobject/1615202-accessibilitytraits], перечислим только некоторые их них.
- Наиболее часто используемые:
- UIAccessibilityTraitButton — указывает, что элемент должен восприниматься VoiceOver как кнопка;
- UIAccessibilityTraitLink — указывает, что элемент должен восприниматься VoiceOver как ссылка;
- UIAccessibilityTraitImage — указывает, что элемент должен восприниматься VoiceOver как изображение;
- UIAccessibilityTraitSelected — указывает, что элемент находится в выбранном состоянии.
- Редко используемые, но интересные:
- UIAccessibilityTraitCausesPageTurn — указывает, что элемент должен перевернуть страницу когда VoiceOver заканчивает читать текст на ней;
- UIAccessibilityTraitSummaryElement — указывает, что элемент предоставляет резюме того, что отображено на экране. Например, текущая температура в приложении Weather;
- UIAccessibilityTraitStartsMediaSession — указывает, что этот элемент запускает медиа-сессию, когда он активирован. Например, это заглушает голос VoiceOver, когда пользователь записывает аудио.
- accessibilityActivationPoint — точка активации элемента на экране;
- accessibilityFrame — место на экране на котором располагается элемент;
- accessibilityPath — линия выделения элемента вместо обычного прямоугольника.
- accessibilityElementsHidden — нужно ли прятать дочерние «доступные» элементы, находящиеся внутри родительского.
- shouldGroupAccessibilityChildren — нужно ли группировать дочерние «доступные» элементы.
- accessibilityViewIsModal — нужно ли игнорировать другие элементы, находящиеся на одном уровне иерархии с текущим.
- accessibilityNavigationStyle — описывает, как должна происходить навигация по дочерним элементам контейнера.
Если в вашем приложении есть проблемы с доступностью для людей с ограниченными возможностями, то чаще всего требуется правильно переопределить только первую группу свойств.
Пример UIAccessibility в FotMob
Теперь я приведу пример, как, используя вышеописанные свойства UIAccessibility, решить вполне конкретные проблемы в приложении.
В ходе тестирования был выявлен ряд недочётов, связанных с именованием кнопок в навбаре для VoiceOver. Мы решили порефакторить код создания кнопок, чтобы решить эти проблемы и сделать кнопки переиспользуемыми во всём приложении.
Для начала мы создали enum со списком всех кнопок и значениями, которые эти кнопки могут в себе хранить:
Далее был создан extension, который создавал готовые инстансы UIBarButton и UIButton из значений enum’а:
Создание кнопок в итоге выглядело вот так:
После этих изменений в приложении появились не только правильные названия для VoiceOver, но и добавилась дополнительная информация, которая очень полезна для людей с нарушениями зрения. Например, при выборе кнопки календаря, прочитывается не только его название, но и выбранная дата.
Аналогично для кнопки уведомлений. Мы сообщаем пользователю, находится ли кнопка в выбранном состоянии (уведомления включены) или нет. Также мы сообщаем пользователю, что случится, если он тапнет по той или иной кнопке.
Такие небольшие улучшения значительно упрощают использование приложения.
Другим проблемным кейсом в приложении была таблица со статистикой команд. Для VoiceOver такая таблица представляет из себя просто набор аббревиатур и цифр, которые никак не связаны. Если мы попытаемся запустить приложение с включенным VoiceOver, то сразу станет понятно, что незрячим людям разобраться с этим набором бессмысленных слов просто невозможно.
Здесь мы использовали группировку элементов и специально подготовленные для VoiceOver строки. Например, заголовок таблицы теперь читается не как «PL W D L ± GD PTS», а в развёрнутом виде: «Table header: Played, Won, Drawn, Lost, Goal difference, Goal difference value, Points».
Каждая строка таблицы, как и заголовок, включает в себя полное описание полей: «Position: 4, Manchester United, Played: 36, Won: 21, Drawn: 9, Lost: 6, Goal difference: 72-38, Goal difference value: 34, Points: 72»
Тестирование
Если у вас есть матёрые тестировщики, которые умеют тестировать с закрытыми глазами — вам повезло. Однако часто ответственность за проверку функциональности ложится на плечи программиста.
Симулятор
Несмотря на то, что VoiceOver не поддерживается в симуляторе, тестировать приложение можно и на нём. В этом нам помогает утилита Accessibility Inspector, которая устанавливается вместе с Xcode.
В этой утилите можно:
- Найти общие проблемы с доступностью вашего приложения;
- Увидеть атрибуты доступности каждого элемента в режиме проверки;
- Изменить общие настройки доступности и проверить, как они повлияют на приложение без его перезапуска.
По своему опыту могу сказать, что этой утилиты вполне достаточно для разработки, но недостаточно для полноценного тестирования. Так как она не проговаривает тексты и мы можем упустить очень важные проблемы, связанные со знаками препинания.
Тестировщики
Лучше всего, когда у вас есть человек с нарушениями зрения, который может по-настоящему попробовать приложение с включенным VoiceOver. Нам повезло, у нас был неравнодушный пользователь, который прошёлся по всему приложению и составил детальное описание всех мест, где VoiceOver работает недостаточно хорошо. Мы смогли исправить все указанные недочёты. Он и дальше помогал нам улучшать доступность приложения, за что ему огромное спасибо.
Забота о пользователях
VoiceOver является продвинутой технологией, которая позволяет вам делать по-настоящему доступные приложения для людей с нарушениями зрения.
Она встроена во все операционные системы Apple и работает фактически «из коробки». Поэтому независимо от того, пользуетесь ли вы VoiceOver или разрабатываете приложение с его поддержкой, VoiceOver везде будет работать одинаково и предсказуемо.
Качественно сделанные приложения с поддержкой VoiceOver могут даже удостоиться премии iOS Design Awards, как это случилось с Workflow в 2015 году.
The Workflow app was selected for an Apple Design Award in 2015 because of its outstanding use of iOS accessibility features, in particular an outstanding implementation for VoiceOver with clearly labeled items, thoughtful hints, and drag/drop announcements, making the app usable and quickly accessible to those who are blind or low-vision. [2]
Наверное, каждая команда хотела бы получить такой же отзыв и о своём приложении. Старайтесь сделать всё возможное для ваших пользователей, чтобы им было удобно пользоваться приложением вне зависимости от их возможностей.
Источник