- Графики MPAndroidChart в Android Studio
- Справочная информация
- Создание болванки
- Подключение библиотеки
- Создание компонента графика
- Добавление графика с данными
- Две линии на графике
- Настройка графиков
- Полные коды активности
- Библиотека GraphView
- Официальная страница
- Работаем с библиотекой
- Добавление диаграмм в приложение для Android с помощью MPAndroidChart
- Предпосылки
- 1. Добавление MPAndroidChart в проект
- 2. Создание DataSet
- 3. Определение меток X-Axis
- 4. Создание графика
- 5. Использование цветовых шаблонов
- 6. Добавление анимаций
- 7. Использование ограничивающих линий
- 8. Сохранение диаграммы как изображение
- Заключение
- Библиотеки для построения графиков android studio
- About
Графики MPAndroidChart в Android Studio
Для рисования графиков будем использовать библиотеку MPAndroidChart с 25 тысячами звезд на GitHub.
Справочная информация
У компонента хорошая документация и хороший тестовый пример, откуда можно почерпнуть много полезной информации:
Создание болванки
Создадим для примера пустое приложение в Android Studio с LinearLayout и кнопкой, для которой подготовим слушателя клика.
Файл MainActivity.java (без строки package ):
Подключение библиотеки
На странице библиотеки посмотрите текущее описание подключения библиотеки:
И в файле настроек Gradle скопируйте два куска кода в указанные ниже ан рисунке места и синхронизируйте проект:
Попробуйте запустить проект на эмуляторе или физическом устройстве:
Если всё запустилось хорошо, то всё отлично. Но у меня вылетает такая ошибка:
Для этого в том же файле Gradle нужно прописать еще такие строки в разделе android :
Добавьте их именно в раздел android :
После этого синхронизируйте Gradle и запустите проект. Если вы видите пустое приложение с кнопкой, то всё хорошо:
Если вылетит ошибка с подобным сообщением, то просто перезапустите Android Studio, откройте проект и запустите заново приложение:
Создание компонента графика
Для разных видов графиков существуют свои компоненты, которые описаны в документации. Мы хотим написать приложение, в которых выводятся обычные линейные графики в виде линий. Поэтому добавим в activity_main.xml компонент com.github.mikephil.charting.charts.LineChart :
Как всегда, в коде активности создадим переменную для добавленного компонента и свяжем с XML элементом через findViewByID() :
Добавление графика с данными
Теперь в коде клика кнопки пропишем код добавления данных:
Две линии на графике
Если нам нужно несколько линий, то подготавливаем два набора данных, которые отправляем в график:
Настройка графиков
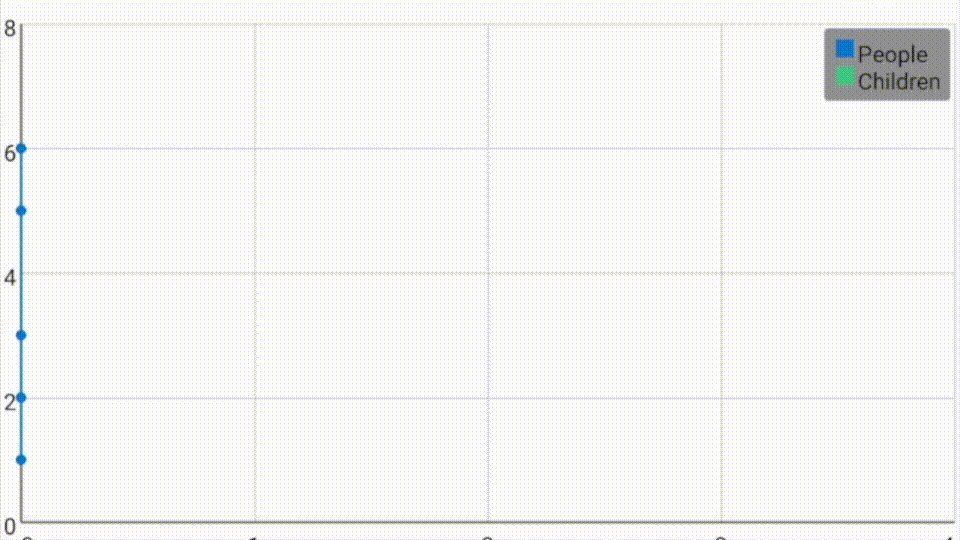
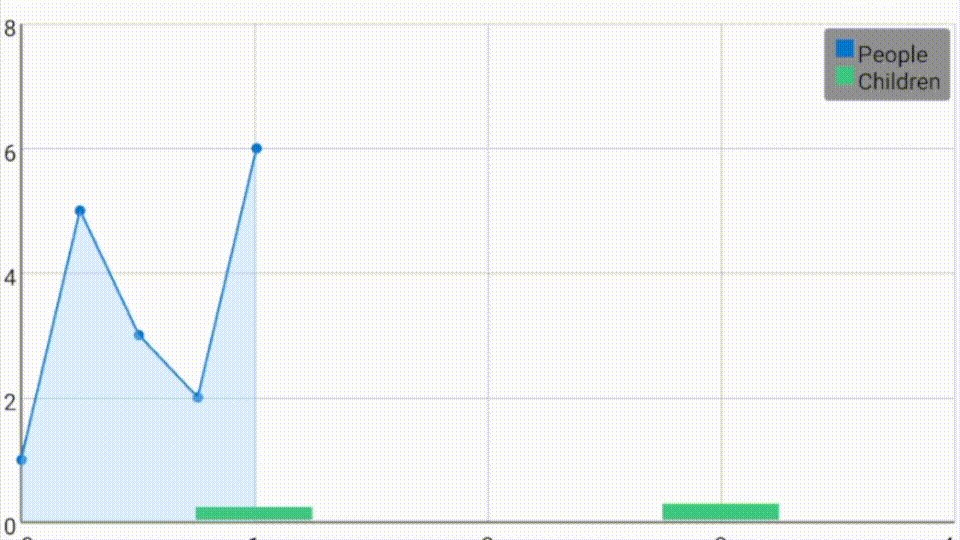
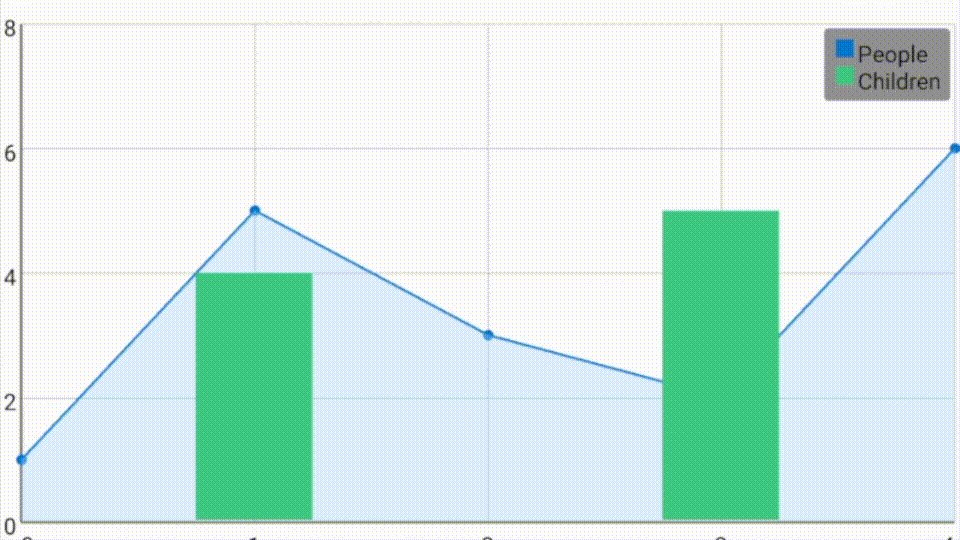
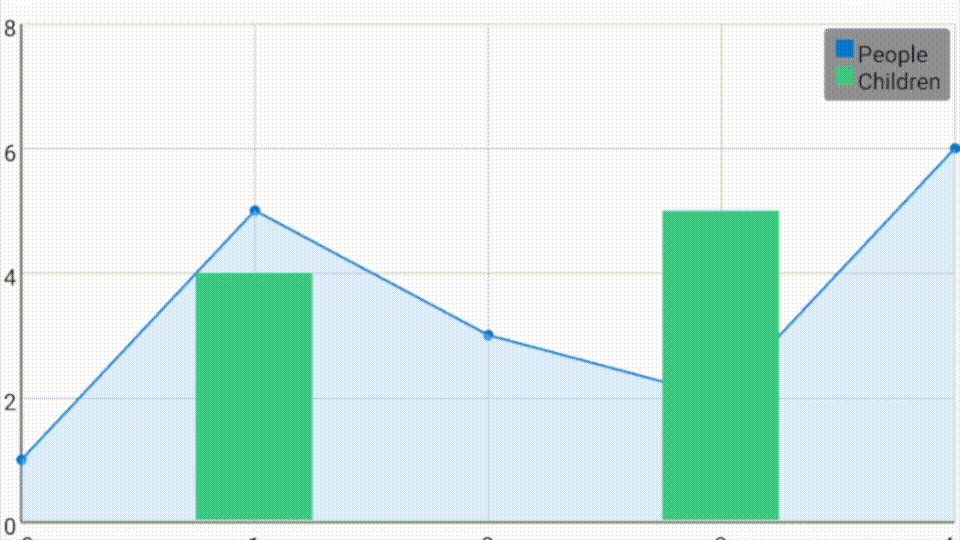
Например, я хочу, чтобы первая линия отображалась с заполнением, а вторая была зеленой и плавной. И также хочу, чтобы график при отрисовке анимировался.
Это можно сделать следующим кодом:
Полный вариант кода клика кнопки:
Полные коды активности
Полные коды
Файл MainActivity.java (без строки package ):
Для рисования графиков будем использовать библиотеку MPAndroidChart с 25 тысячами звезд на GitHub.
Для рисования графиков будем использовать библиотеку MPAndroidChart с 25 тысячами звезд на GitHub.
Источник
Библиотека GraphView
Библиотека для построения графиков двух видов.
Официальная страница
Готовую библиотеку можно скачать по адресу http://android-graphview.org/. Также есть страница на Гитхабе с открытыми исходниками.
Работаем с библиотекой
Скопируем библиотеку в папку libs вашего проекта.
Подключение происходит следующим образом. Вы создаёте макет экрана на основе LinearLayout и программно подключаете нужный класс к данному контейнеру.
Осталось написать код для активности. Нужно указать данные для графика, а компонент постарается автоматически вычислить доступный ему размер и пропорционально разместить данные для сетки, а затем нарисует график. Начнём с линейной графики.
Чтобы линейный график заменить на гистрограмму (или как он там называется?), то нужно заменить класс LineGraphView на BarGraphView:
На графике видно, что понедельник — день тяжёлый и кот поймал только три мышки. Потом обычные трудовые будни, в пятницу кот уже ждёт предстоящих выходных и работает спустя рукава. Ну а в субботу и воскресенье он отказывается работать, ссылаясь на трудовой кодекс и угрожая пожаловаться в Общество защиты животных. Бездельник!
Также существуют различные методы для управления стилями: цветом, размерами и т.п. Примеры можно посмотреть на сайте автора.
Источник
Добавление диаграмм в приложение для Android с помощью MPAndroidChart
Если ваше приложение имеет дело с большим количеством данных, использование диаграмм вместо таблиц для отображения этих данных может привести к значительному улучшению для удобства пользователей. В этом уроке вы узнаете о популярной библиотеке для построения графиков с открытым исходным кодом — MPAndroidChart. Графики этой библиотеки очень настраиваемые, интерактивные и легко создаваемые.
Предпосылки
Убедитесь, что установлена последняя версия Android Studio. Вы можете получить его с веб-сайта разработчика Android.
1. Добавление MPAndroidChart в проект
Чтобы использовать эту библиотеку в своем проекте Android, вам нужно всего лишь:
- Загрузите последнюю версию библиотеки из Github. На момент написания последней версии была 1.7.4.
- Скопируйте файл mpandroidchartlibrary-1-7-4.jar в каталог libs вашего проекта.
- В Android Studio щелкните правой кнопкой мыши файл JAR и выберите Добавить как библиотеку.
2. Создание DataSet
Все данные должны быть преобразованы в объект DataSet , прежде чем он может использоваться диаграммой. Различные типы диаграмм используют разные подклассы класса DataSet . Например, BarChart использует экземпляр BarDataSet . Аналогично, PieChart использует экземпляр PieDataSet .
Вместо того, чтобы просто иметь дело со случайными числами для создания образца диаграммы, давайте рассмотрим гипотетический сценарий. Алиса и Боб — друзья. Алиса звонит Бобу несколько раз в месяц, чтобы узнать, что он делает. Боб делает заметку, когда она называет его.
В этом уроке мы используем примечания Боба для создания диаграммы, чтобы показать количество раз, когда Алиса звонила Бобу. Вот что записал Боб:
| Месяц | Количество звонков |
|---|---|
| январь | 4 |
| февраль | 8 |
| март | 6 |
| апрель | 12 |
| май | 18 |
| июнь | 9 |
Гистограмма кажется идеальной для данных такого типа. Чтобы отобразить данные на диаграмме, нам нужно создать экземпляр BarDataSet . Вы можете выполнить те же действия для создания экземпляров других подклассов DataSet .
Каждое отдельное значение необработанных данных должно быть представлено как Entry . ArrayList таких объектов Entry используется для создания DataSet . Давайте создадим несколько объектов BarEntry и добавим их в ArrayList :
Теперь, когда объекты ArrayList из Entry готовы, мы можем создать DataSet :
3. Определение меток X-Axis
Мы уже добавили несколько значений в нашу диаграмму, но они не будут иметь большого смысла для пользователя, если мы не дадим им значимые метки. Каждая метка оси x представлена с использованием String , а ArrayList используется для хранения всех меток.
4. Создание графика
Все диаграммы этой библиотеки являются подклассами ViewGroup , что означает, что вы можете легко добавить их в любой макет. Вы можете определить свою диаграмму с помощью файла XML или кода Java. Если диаграмма займет весь экран Activity или Fragment , то проще всего использовать Java-код:
Это создает пустой график без каких-либо данных. Давайте используем набор данных и список меток, которые мы создали на предыдущих шагах, чтобы определить данные этой диаграммы.
Давайте также добавим описание к диаграмме.
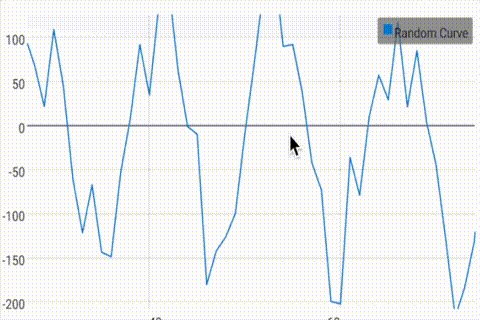
Если вы сейчас запустите приложение на Android-устройстве, вы сможете увидеть гистограмму, похожую на ту, что показана ниже. Диаграмма интерактивна и реагирует на жесты сжимания и масштабирования.

5. Использование цветовых шаблонов
Если вам не нравятся цвета по умолчанию, вы можете использовать метод setColors класса DataSet для изменения цветовой схемы. Тем не менее, MPAndroidChart также поставляется с несколькими предопределенными цветовыми шаблонами, которые позволяют изменять внешний вид вашего набора данных без необходимости иметь дело с отдельными значениями цвета.
В текущей версии этой библиотеки доступны следующие шаблоны:
- ColorTemplate.LIBERTY_COLORS
- ColorTemplate.COLORFUL_COLORS
- ColorTemplate.JOYFUL_COLORS
- ColorTemplate.PASTEL_COLORS
- ColorTemplate.VORDIPLOM_COLORS
Чтобы связать шаблон цвета с набором данных, вам необходимо использовать метод setColors . Вот пример:
Запустите приложение еще раз, чтобы увидеть график с более яркими цветами.

6. Добавление анимаций
Все диаграммы этой библиотеки поддерживают анимацию, которую вы можете использовать, чтобы сделать ваши диаграммы более живыми. Метод animateXY используется для анимации обеих осей диаграммы. Если вы хотите анимировать только одну из осей, вы можете использовать animateX или animateY для анимации оси x или оси y соответственно. Вы должны указать продолжительность (в миллисекундах) анимации при вызове этих методов. Например, чтобы анимировать ось y, добавьте следующий фрагмент кода:
7. Использование ограничивающих линий
Вы можете добавить лимиты к диаграмме, чтобы добавить больше значений в ваши диаграммы. Лимитные линии имеют смысл только для определенных типов диаграмм, таких как гистограммы, линейные диаграммы и диаграммы рассеяния.
В нашем примере, где Алиса звонит Бобу несколько раз в месяц, скажем, что Боб раздражен, если Алиса звонит ему более десяти раз в месяц. Чтобы показать эту информацию, мы могли бы добавить лимитную линию для этого значения. Вот как вы это делаете:

8. Сохранение диаграммы как изображение
MPAndroidChart также позволяет сохранять текущее состояние диаграммы в качестве изображения. Чтобы использовать эту функцию, сначала необходимо предоставить своему приложению разрешение на запись на SD-карту устройства. Вы можете сделать это, добавив следующий код в ваш AndroidManifest.xml:
У вас есть два способа выбора:
- saveToGallery Этот метод сохраняет вашу диаграмму в виде файла JPEG. Он также позволяет указать качество или степень сжатия изображения.
- saveToPath Этот метод сохраняет вашу диаграмму в виде PNG-файла в указанном вами пути.
Например, чтобы сохранить диаграмму в виде файла JPEG, вы можете использовать следующий фрагмент кода:
Заключение
В этом уроке вы узнали, как использовать библиотеку MPAndroidChart для создания приятных и интерактивных графиков. Ради консистенции я использовал гистограммы во всем этом уроке. Тем не менее, вы можете выполнить те же шаги для создания других типов диаграмм. Чтобы узнать больше об этой библиотеке, я рекомендую вам ознакомиться с документацией и примерами в Github.
Источник
Библиотеки для построения графиков android studio
Chart and Graph Library for Android
Project maintainer wanted! For time reasons I can not continue to maintain GraphView. Contact me if you are interested and serious about this project. g.jjoe64@gmail.com
What is GraphView
GraphView is a library for Android to programmatically create flexible and nice-looking diagrams. It is easy to understand, to integrate and to customize.
Supported graph types:
- Line Graphs
- Bar Graphs
- Point Graphs
- or implement your own custom types.
- Line Chart, Bar Chart, Points
- Combination of different graph types
- Scrolling vertical and horizontal . You can scroll with a finger touch move gesture.
- Scaling / Zooming vertical and horizontal . With two-fingers touch scale gesture (Multi-touch), the viewport can be changed.
- Realtime Graph (Live change of data)
- Second scale axis
- Draw multiple series of data . Let the diagram show more that one series in a graph. You can set a color and a description for every series.
- Show legend . A legend can be displayed inline the chart. You can set the width and the vertical align (top, middle, bottom).
- Custom labels . The labels for the x- and y-axis are generated automatically. But you can set your own labels, Strings are possible.
- Handle incomplete data . It’s possible to give the data in different frequency.
- Viewport . You can limit the viewport so that only a part of the data will be displayed.
- Manual Y axis limits
- And much more. Check out the project page and/or the demo app
Download Demo project at Google Play Store
More examples and documentation
To show you how to integrate the library into an existing project see the GraphView-Demos project! See GraphView-Demos for examples. https://github.com/jjoe64/GraphView-Demos
View GraphView wiki page https://github.com/jjoe64/GraphView/wiki
About
Android Graph Library for creating zoomable and scrollable line and bar graphs.
Источник