- Использование Open Source OCR библиотеки Tesseract в Android на примере простого приложения
- Создание Android приложения для распознавания текста за 10 Минут. Mobile Vision CodeLab
- Видео версия туториала
- Обновление сервисов Google Play
- Добавление зависимости Google Play Services и создание приложения для запуска
- Настройте TextRecognizer и CameraSource
- Создание OcrDetectorProcessor
- Рисование текста на экране
- Воспроизведение текста при нажатии на нём
- Завершение
- Распознавание текста из фото при помощи ML Kit в андроид
- Кратко о возможностях ML Kit
- Распознавание текста(Реализация)
- Небольшие выводы
Использование Open Source OCR библиотеки Tesseract в Android на примере простого приложения
Сегодня я покажу, как добавить опцию распознавания текста (OCR) в Ваше Android приложение.
Наш тестовый проект — это один единственный Activity, в который я запихнула и распознавание. Итого в общем счете всего 200 строк кода.
Важная фича — опция OCR работает offline. OCR увеличивает ваш .apk приблизительно на 17mb.
Tesseract — пожалуй, самая популярная и качественная бесплатная OCR библиотека, у которой до сих пор выходят апдейты. Создатели Tesseract — разработчики из Google.
Tesseract написан на С, но существует проект tess-two — готовый инструмент по использованию Tesseract на Android платформе. Он предоставляет Java API для доступа к изначально скомпилированным Tesseract классам. Все, что нужно — это добавить tess-two в ваш build.gradle:
Кроме этого тессеракту потребуется .traineddata файл. Этот файл содержит данные для эффективного распознавания, словари слов и прочее. Файл уникален для каждого языка. Скачать .traineddata для любого языка можно по ссылке. Замечу, что есть возможность создать свой собственный .traineddata файл. Это может быть полезно, если вы распознаете специфический текст или у вас свой словарь возможных слов. Теоретически, кастомизация повысит качество распознавания.
Перед тем, как перейти к java коду, убедитесь в том, что вы положили в проект файл для английского языка eng.traideddata. Например, в src\main\assets\tessdata.
Вам потребуется сконфигурировать тессеракт, перед тем как запускать распознавание. Для этого нужно передать в метод конфигурации (init) два параметра — путь к папке tessdata на вашем Android устройстве и язык («eng»). Будьте внимательны, путь к папке tessdata, а не к .traideddata файлу, если папка будет названа иначе, код не будет работать. Очевидно, вам эту папку нужно создать на external storage и поместить в неё eng.traideddata.
Привожу метод, который из Bitmap получает распознанный текст:
Да-да, очень просто.
Результат
Рекомендации
1. Лучше запускать OCR на сервер стороне. Если у вас Java проект — используйте tess4j — JNA wrapper для Tesseract. Качество распознавания выше на 20-30%. Не садит батарею, не утяжеляет .apk.
2. Используйте предобработку изображения, перед тем как распознавать. Самый простой способ — заставить юзера выделить блок с текстом, что бы уменьшить площадь распознавания. Сюда можно отнести и выравнивание искажений, удаление шумов, цветокоррекцию.
Источник
Создание Android приложения для распознавания текста за 10 Минут. Mobile Vision CodeLab
Видео версия туториала
Оптическое распознавание символов (англ. Optical Character Recognition, сокр. OCR) дает компьютеру возможность читать текст на изображении, позволяя приложениям понимать знаки, статьи, листовки, страницы текста, меню или что угодно в виде текста. Mobile Vision Text API предоставляет разработчикам Android мощную и надежную возможность OCR , которая поддерживает большинство устройств Android и не увеличивает размер вашего приложения.
В этом туториале вы создадите приложение, в котором в процессе видеосъёмки будет распознаваться и воспроизводиться весь текст, попадающий в кадр.
Также мы публиковали статьи о других функциях Mobile Vision:
Исходный код можно скачать тут.
Или склонировать репозиторий GitHub из командной строки:
Репозиторий visionSamples содержит много примеров проектов, связанных с Mobile Vision . В этом уроке используется только два:
ocr-codelab/ocr-reader-start — начальный код, который вы будете использовать в этом уроке.
ocr-codelab/ocr-reader-complete — полный код готового приложения. Вы можете использовать его для устранения неполадок или перейти сразу к рабочему приложению.
Обновление сервисов Google Play
Возможно, вам потребуется обновить установленную версию Google Repository , чтобы использовать Mobile Vision Text API .
Откройте Android Studio и откройте SDK Manager :

Убедитесь, что Google Repository обновлен. Он должен быть не менее 26 версии.

Добавление зависимости Google Play Services и создание приложения для запуска
Теперь можно открывать стартовый проект:
Выберите каталог запуска 
Добавьте зависимость Google Play Services к приложению. Без этой зависимости Text API не будет доступен.
Проект может указать на отсутствие файла integer/google_play_services_version и выдать ошибку. Это нормально, мы исправим это на следующем шаге.
Откройте файл build.gradle в app модуле и измените блок зависимостей, включив туда зависимость play-services-vision . Когда все будет готово, файл должен выглядеть так:
Нажмите 
Нажмите 
Через несколько секунд вы увидите экран «Read Text», но это всего лишь черный экран.

Сейчас ничего не происходит, потому что CameraSource не настроен. Давайте сделаем это.
Если у вас что-то не получается, вы можете открыть проект 
Настройте TextRecognizer и CameraSource
Чтобы начать работу, мы создадим наш TextRecognizer . Этот объект-детектор обрабатывает изображения и определяет, какой текст появляется внутри них. После инициализации TextRecognizer может использоваться для обнаружения текста во всех типах изображений. Найдите метод createCameraSource и создайте TextRecognizer :
Теперь TextRecognizer готов к работе. Однако, возможно, он еще не работает. Если на устройстве недостаточно памяти или Google Play Services не может загрузить зависимости OCR , объект TextRecognizer работать не будет. Прежде чем мы начнем использовать его для распознавания текста, мы должны проверить, что он готов. Мы добавим эту проверку в createCameraSource после инициализации TextRecognizer :
Теперь, когда мы проверили, что TextRecognizer готов к работе, мы можем использовать его для распознавания отдельных кадров. Но мы хотим сделать что-то более интересное: читать текст в режиме видеосъёмки. Для этого мы создадим CameraSource , который предварительно настроен для управления камерой. Нам необходимо установить высокое разрешение съёмки и включить автофокусировку, чтобы справиться с задачей распознавания небольшого текста. Если вы уверены, что ваши пользователи будут смотреть на большие блоки текста, например вывески, вы можете использовать более низкое разрешение, и тогда обработка кадров будет происходить быстрее:
Вот как должен выглядеть метод createCameraSource , когда вы закончите:
Если вы запустите приложение, то увидите, что началась видеосъёмка! Но для обработки изображений с камеры нам нужно дописать этот последний TODO в createCameraSource : создать Processor для обработки текста по мере его поступления.
Создание OcrDetectorProcessor
Сейчас ваше приложение может обнаруживать текст на отдельных кадрах, используя метод обнаружения в TextRecognizer . Так можно найти текст, например, на фотографии. Но для того, чтобы читать текст прямо во время видеосъёмки, нужно реализовать Processor , который будет обрабатывать текст, как только он появится на экране.
Перейдите в класс OcrDetectorProcessor реализуйте интерфейс Detector.Processor :
Для реализации этого интерфейса требуется переопределить два метода. Первый, receiveDetections , получает на вход TextBlocks из TextRecognizer по мере их обнаружения. Второй, release , используется для освобождения от ресурсов при уничтожении TextRecognizer . В этом случае нам нужно просто очистить графическое полотно, что приведёт к удалению всех объектов OcrGraphic .
Мы получим TextBlocks и создадим объекты OcrGraphic для каждого текстового блока, обнаруженного процессором. Логику их рисования мы реализуем на следующем шаге.
Теперь, когда процессор готов, мы должны настроить textRecognizer для его использования. Вернитесь к последнему оставшемуся TODO в методе createCameraSource в OcrCaptureActivity :
Теперь запустите приложение. На этом этапе при наведении камеры на текст вы увидите отладочные сообщения «Text detected!» в Android Monitor Logcat ! Но это не очень наглядный способ визуализации того, что видит TextRecognizer , правда?
На следующем шаге мы отрисуем этот текст на экране.
Рисование текста на экране
Давайте реализуем метод draw в OcrGraphic . Нам нужно понять, есть ли на изображении текст, преобразовать координаты его границ в рамки канваса, а затем нарисовать и границы, и текст.
Запустите приложение и протестируйте его на этом образце текста:

Вы должны увидеть, что на экране появляется рамка с текстом в ней! Вы можете поиграть с цветом текста, используя TEXT_COLOR .
Как насчет этого?

Рамка вокруг текста выглядит правильно, но текст находится в нижней её части.

Это связано с тем, что движок передает весь текст, который он распознает в TextBlock в виде одного предложения, даже если он видит предложение, разбитое на несколько строк. Если вам нужно получить целое предложение, то это очень удобно. Но что, если вы хотите знать, где расположена каждая отдельная строка текста?
Вы можете получить Lines из TextBlock , вызвав getComponents , а затем, перебирая каждую строку, запросто получить её местоположение и текст внутри неё. Это позволяет рисовать текст в том месте, где он действительно появляется.
Попробуйте снова этот текст:

Отлично! Вы даже можете разбивать найденный текст на ещё более мелкие составляющие, исходя из ваших потребностей. Можно вызвать getComponents на каждой строке и получить Elements (слова на латинице). Есть возможность настройки textSize , чтобы текст занимал столько места, сколько занимает реальный текст на экране.

Воспроизведение текста при нажатии на нём
Теперь текст с камеры преобразуется в структурированные строки, и эти строки отображаются на экране. Давайте сделаем с ними что-нибудь еще.
Используя TextToSpeech API , встроенный в Android , и метод contains в OcrGraphic , мы можем научить приложение говорить вслух, при нажатии на текст.
Сначала давайте реализуем метод contains в OcrGraphic . Нам просто нужно проверить, находятся ли координаты x и y в пределах рамки отображаемого текста.
OcrGraphic.java
Вы можете заметить, что здесь много общего с методом Draw ! В настоящем проекте вам следовало бы добиться переиспользования кода, но здесь мы оставим всё как есть просто ради примера.
Теперь перейдем к методу onTap в OcrCaptureActivity и обработаем нажатие по тексту, если он есть в этом месте.
Вы можете запустить приложение и через Android Monitor Logcat убедиться, что нажатие на текст действительно обрабатывается.
Давайте же заставим наше приложение говорить! Перейдите в начало Activity и найдите метод onCreate . При запуске приложения мы должны инициализировать движок TextToSpeech для дальнейшего использования.
Несмотря на то, что мы корректно инициализировали TextToSpeech , как правило, всё равно нужно обрабатывать общие ошибки, например, когда движок всё ещё не готов при вашем первом нажатии на текст.
TextToSpeech также зависим от языка распознавания. Вы можете изменить язык на основе языка распознанного текста. Распознавание языка не встроено в Mobile Vision Text API , но оно доступно через Google Translate API . В качестве языка для распознавания текста можно использовать язык устройства пользователя.
Отлично, осталось только добавить код воспроизведения текста в методе onTap .
Теперь, когда вы запустите приложение и нажмёте на обнаруженный текст, ваше устройство воспроизведёт его. Попробуйте!
Завершение
Теперь у вас есть приложение, которое может распознавать текст с камеры и проговаривать его вслух!
Полученные знания по распознаванию текста вы можете применить и в других ваших приложениях. Например, читать адреса и номера телефонов с визитных карточек, производить поиск по тексту с фотографий различных документов. Одним словом, применяйте OCR везде, где вам может потребоваться распознать текст на изображении.
Источник
Распознавание текста из фото при помощи ML Kit в андроид
В настоящее время широкую популярность набирает машинное обучение. Так как обучение моделей трудозатратно, то к его применению в Android относятся с неохотой. Однако Google упростил нам эту задачу с появлением ML Kit. В этой статье кратко посмотрим на возможности ML Kit и напишем приложение, распознающее текст в изображении с дальнейшим копированием в буфер обмена.
Кратко о возможностях ML Kit
Это мобильное SDK от Google, позволяющая использовать машинное обучение под Android и IOS.
Для совсем новичков в машинном обучении Google предоставляет готовые модели, а для экспертов создавать кастомные при помощи Tensorflow Lite.
ML Kit позволяет нам работать с текстом(Vision Api):
1. Распознавать текст
2. Обнаружение лиц
3. Сканировать штрих-коды
4. Разметка изображений
5. Определять и отслеживать объекты
6. Распознать ландшафты
Также можно работать с NLP(Native Language Processing):
1. Определение языка
2. Перевод текста
3. Генерировать простые ответы на сообщения
Кроме того можно создавать свои кастомные модели, самостоятельно обучать и использовать в своем приложении.
Распознавание текста(Реализация)
Дана задача: определить текст по фото(фото будем брать из галереи), а потом этот текст скопировать в буфер обмена.
Перед тем как начать подключите Firebase к проекту(если не делали этого ранее).
Накидаем разметку в activity_main
image_holder — туда мы будем помещать изображение из галереи
detected_text_view — текст, распознанный с картинки
Накидаем разметку в bottom_sheet
Добавляем зависимость в проект для распознавания текста
Откроем MainActivity.kt и добавим слушатель событий для choose_image_from_gallery_btn и вставим картинку в наш image_holder
Картинку мы получили, теперь нам нужно распознать текст и вывести в наш detected_text_view.
Как вы могли заметить, мы распознаем изображение на устройсте, потому что на облаке нам пришлось бы обрабатывать подключение к сети, наличие интернета на устройсте да и к тому же пришлось бы в Firebase Console создавать платежный аккаунт(год бесплатно), но при этом на устройтве мы не можем распознавать русский язык(по крайней мере мне не удалось).
Создадим синглтонный класс TextProcessor, но для начала разберемся в теории.
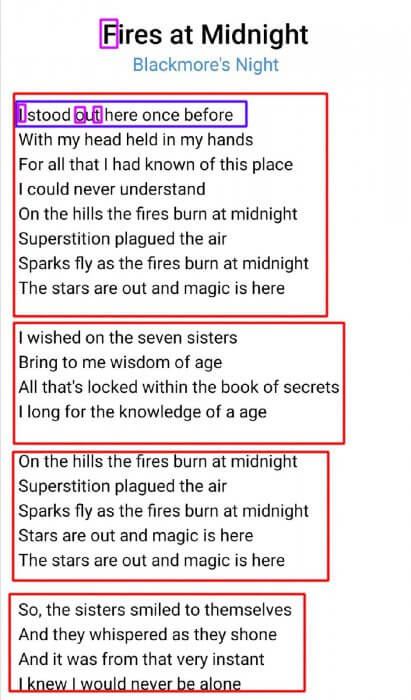
Каждый текст(FirebaseVisionText) состоит из блоков(TextBlock), они в свои очередь из линий(Line), а линии из элементов(Element), то бишь из символов.
На примере ниже красным показаны блоки, синим — линии, фиолетовым — элементы
Создаем метод process(). Этот класс я решил написать на Java
Здесь мы полученный текст после каждой линии переводился на следующую строку, а после каждого блока еще раз, чтобы был виден конец каждого «абзаца».
Осталось добавить копирование полученного текста в буфер обмена
Можно использовать этот метод при клике на detected_text_view или же при нажатии отдельной кнопки.
Небольшие выводы
Мы создали простенькое приложение для распознавания текста из фото, добавили возможность копирования в буфер обмена при помощи небольшого количества кода. Можно улучшить приложение, добавив в него сохранение результатов предыдущих распознанных текстов или же обрезание фото.
Документация библиотеки: ML Kit
Приложение в Google Play: Text Recognizer Line
Гитхаб проекта: Hawoline
Источник