- Базовые модели мобильной навигации
- Меню-гамбургер
- Tab bar
- Управление жестами
- Реализация BottomAppBar. Часть 1: Material компоненты для Android
- Настройка
- Реализация
- Атрибуты BottomAppBar
- backgroundTint
- fabAlignmentMode
- fabAttached
- fabCradleDiameter
- fabCradleRoundedCornerRadius
- fabCradleVerticalOffset
- Как правильно настроить Android-смартфон
- Первое включение
- Тонкая настройка Android
- Настройка лаунчера
- Настройка док-бара
- Смена обоев
- Настройка шторки уведомлений Android
- Настройки экрана
- Настройка звука
- Настройка режима «Не беспокоить»
- Настройка уведомлений
- Настройка аккаунтов
- Настройка батареи
Базовые модели мобильной навигации
Навигация в приложении должна быть интуитивной и предсказуемой. Разобраться, как по нему перемещаться, должно быть легко как для тех, кто уже пользовался приложением, так и для тех, кто открывает его впервые. Но на мобильных устройствах сделать навигацию доступной и легкой для обнаружения непросто из-за ограничений, которые накладывает маленький размер экрана, и необходимости отдавать приоритет над UI элементами контенту. Разные модели навигации пытаются разрешить это проблему по-разному, но каждая из них страдает от ряда проблем, связанных с юзабилити.
В своей статье Ник Бабич, специалист по разработке мобильных приложений и UX дизайну, рассматривает три базовых модели навигации — меню-гамбургер, Tab bar и управление жестами — и описывает их сильные и слабые стороны.
Меню-гамбургер
Пространство на экране мобильного устройства — ценность на вес золота, а меню-гамбургер — одна из самых популярных моделей навигации, помогающих вам его сберечь. Выдвижная панель позволяет спрятать навигацию за левой границей экрана и показывать ее только когда пользователь совершит определенное действие. Такое решение особенно полезно, если вы хотите, чтобы пользователь сосредоточился на контенте главного экрана.
Как видите, собственно меню скрыто за иконкой.
Большое количество вариантов навигации. Главное преимущество навигационного меню в том, что с его помощью можно уместить большое количество вариантов на маленьком участке.
Аккуратный дизайн. Освободите место на экране, перенеся все варианты с него на боковое меню.
Скрытую навигацию сложнее найти. С глаз долой — из сердца вон. Если навигация спрятана, пользователи с меньшей вероятностью будут ей пользоваться. Несмотря на то, что эта схема становится стандартной и многие владельцы мобильных с ней знакомы, большое количество людей просто не додумается открыть меню.
Противоречие с правилами навигации платформы. Для Android меню-гамбургер стало практически стандартом, но на iOS устройствах его просто невозможно внедрить, не затрагивая основные элементы навигации. В результате панель может оказаться перегруженной.
С меню-гамбургером контекст оказывается скрыт. Меню-гамбургер не отображает текущую позицию пользователя; эту информацию сложнее извлечь, так как она становится видимой только при нажатии на иконку меню.
Для того, чтобы попасть на искомую страницу, требуется дополнительное действие. Для перехода на ту или иную страницу нужно не меньше двух кликов (один — на иконку меню, второй — на интересующую пользователя страницу).
Варианты должны быть в приоритете. Если у вас сложная навигация, вы не облегчите жизнь пользователю тем, что ее спрячете. Есть много примеров из жизни, которые показывают: когда варианты из меню представлены в более визуально доступном виде, вовлеченность растет, а пользовательский опыт улучшается. Спросите у себя: «Какие элементы настолько важны, чтобы сделать их видимыми на мобильном устройстве?». Чтобы ответить на этот вопрос, необходимо сначала разобраться, что же имеет значение для ваших пользователей.
Если у вас небольшое количество пунктов меню с высоким приоритетом, подумайте о том, чтобы перенести их во вкладки или на Tab bar.
Посмотрите, как у вас структурирована информация. У хороших приложений очень узкий фокус. Если структура сложная, возможно, имеет смысл разделить функции между двумя или несколькими приложениями попроще. Facebook выпустил свой Messenger именно для того, чтобы решить проблему излишней сложности. Если урезать функционал, сократится и количество вариантов в меню, а значит, отпадет необходимость внедрять меню-гамбургер.
Tab bar
Модель с использованием панели вкладок, — наследие дизайна десктопных приложений. Обычно на панели представлено относительно небольшое количество вариантов равной значимости, которые должны быть доступны для прямого перехода с любого экрана в приложении.
В Твиттере Tab bar позволяет пользователю переходить непосредственно на экран, связанный с выбранным объектом.
Tab bar легко передает информацию о местонахождении пользователя. При правильном применении визуальных подсказок (иконки, подписи, цвета) она становится самоочевидной и не требует дополнительных пояснений.
Tab bar обеспечивает постоянство. Варианты навигации все время представлены на экране, так что пользователи видят, какие основные окна имеются в приложении, и могут перейти на любое из них по клику.
Число вариантов навигации ограничено. Если в вашем приложении их больше пяти, уместить все на Tab bar, сохраняя при этом оптимальный для тачскрина размер иконок, будет сложно.
Логика и расположение панели вкладок у iOS и Android отличаются. У каждой из этих платформ свои правила и рекомендации, касающиеся UI и юзабилити; их следует принимать во внимание, создавая Tab bar для того или иного устройства. Панель может находиться в верхней (преимущественно на Android) или нижней (преимущественно на iOS) части страницы. Кроме того, на iOS нижняя панель часто используется, чтобы переключаться между экранами приложения. На Android же, напротив, принято отображать вкладки для визуального управления сверху. К тому же на нижнюю панель иногда выводятся действия.
Не делайте иконки слишком маленькими. Они должны быть достаточно крупными, чтобы на них легко было нажимать. Чтобы рассчитать размер каждой иконки действия на нижней панели, разделите ширину экрана на количество действий. Или же подгоните размер всех иконок под самую большую из них.
Иконки должны быть протестированы на юзабилити. Применяйте правило пяти секунд: если вам понадобилось больше пяти секунд, чтобы придумать иконку для чего бы то ни было, скорее всего она не сможет эффективно передать нужное значение.
Всегда добавляйте к иконкам подписи. Из-за того, что у большинства иконок отсутствует стандарт применения, поясняющий текст необходим, чтобы передать нужную информацию и снизить градус неопределенности. Пользователям должно быть понятно, что именно произойдет, если они кликнут на элемент.
Управление жестами
29 июня 2007 года наступил поворотный момент. Как только компания Apple выпустила на рынок первый смартфон с полностью сенсорным экраном, взаимодействие с тачскрином стало доминирующим типом управления для мобильных устройств.
Жесты быстро приобрели популярность среди дизайнеров; появилось множество приложений, которые экспериментировали с управлением жестами.
Сегодня успех мобильного приложения может в большой степени зависеть от того, насколько продуманно жесты встроены в пользовательский опыт.
Tinder совершил переворот в своей индустрии при помощи жеста swipe, который стал практически визитной карточкой продукта. У людей это приложение ассоциируется с «проведите вправо» и «проведите влево».
Убирает лишние элементы из интерфейса. Выстраивая дизайн на базе управления жестами, вы получаете возможность делать интерфейс более лаконичным, тем самым экономя место для ценного контента.
«Естественный интерфейс». Люк Вроблевски в своей статье приводит данные из исследования, в ходе которого сорок человек из девяти разных стран попросили придумать жесты для различных действий (удаление, пролистывание, приближение и т. д.). Важно отметить следующую тенденцию: выбранные жесты оказались схожими, несмотря на различия в культурах и опыте участников эксперимента. К примеру, когда им предлагали «удалить», большинство людей, к какой бы национальности они ни относились, пытались перетащить объект на пределы экрана.
Невидимая навигация. Видимость — важный принцип дизайна UI. Посредством меню можно сделать так, чтобы все возможные действия были видимыми и, как следствие, чтобы их можно было легко найти. Невидимый интерфейс может выглядеть заманчиво красивым, но сама его невидимость вызывает массу проблем с юзабилити. Управление жестами по природе своей существует в скрытом виде, пользователю нужно сначала его обнаружить. Здесь работает та же закономерность, что и в случае с меню-гамбургером: если возможность спрятана, ей воспользуется меньше людей.
Больше усилий со стороны пользователя. Большая часть жестов не отличается ни естественностью, ни простотой для освоения и запоминания. Разрабатывая навигацию, основанную на жестах, имейте в виду: по мере того, как вы убираете объекты из интерфейса, пользователю становится все сложнее учиться работать с вашим приложением. Без визуальных подсказок он может растеряться, не зная, как взаимодействовать с интерфейсом.
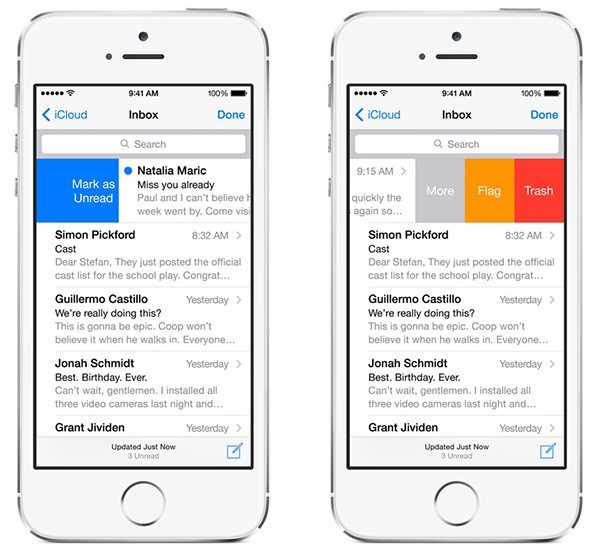
Удостоверьтесь, что вы не пытаетесь научить людей радикально новой схеме взаимодействия с приложением. Воссоздайте опыт, с которым они уже знакомы. Чтобы создать хорошую навигацию, основанную на жестах, для начала нужно посмотреть, как обстоят с ними дела в мире мобильных приложений в целом. Например, если вы разрабатываете почтовое приложение, использовать swipe для пролистывания писем можно спокойно — этот жест будет знаком многим пользователям.
Предоставляйте информацию по мере необходимости и используйте визуальные инструкции, чтобы научить людей работать с вашим приложением. Помните: нужно показывать только данные, необходимые пользователю для действия, которое он осуществляет в данный момент — почти как в играх, где механика раскрывается по мере прохождения.
Источник
Реализация BottomAppBar. Часть 1: Material компоненты для Android
BottomAppBar — это один из новых Android Material компонентов, которые были представлены на Google I/O 2018. Это по сути расширение компонента Toolbar. Новый BottomAppBar располагается в нижней части окна приложения в отличие от тулбара, который находится в его верхней части. С помощью этой парадигмы команда Material Design ожидает нового пользовательского опыта (UX). BottomAppBar намного более доступен для пользователя в сравнении с обычным тулбаром. Переместив панель управления и меню в нижнюю часть приложения, BottomAppBar предлагает кардинально новый дизайн для Android приложений.
Вместе с BottomAppBar также изменилось расположение Floating Action Button (FAB) (рус. плавающая кнопка действия). Теперь FAB могут быть размещены либо «врезаясь» в BottomAppBar, либо перекрывая его.
В этой статье будет продемонстрирована реализация основ BottomAppBar вместе с новыми вариантами размещения FAB.
Настройка
Для начала требуются небольшие первоначальные настройки.
Подробное объяснение того, как включить Material компоненты для вашего Android проекта, вы можете найти на этой странице. Кроме того, в этом туториале вам необходимо использовать Android Studio 3.2 или выше.
Ниже приведены необходимые шаги настройки.
1.Добавьте репозиторий Google Maven в файле build.gradle .
2.Добавьте зависимость для material компонентов в файле build.gradle . Имейте в виду, что версия регулярно обновляется.
3.Установите в качестве compileSdkVersion и targetSdkVersion версию API минимум для Android P (т.е. 28 и выше).
4.Убедитесь, что ваше приложение наследует тему Theme.MaterialComponents, чтобы BottomAppBar использовал самый последний стиль. В качестве альтернативы вы можете задавать стиль для BottomAppBar при объявлении виджета в XML-файле макета следующим образом:
Реализация
Вы можете добавить BottomAppBar в свой макет следующим образом. Также BottomAppBar должен быть дочерним элементом CoordinatorLayout.
Вы можете привязать FAB к BottomAppBar, указав id элемента BottomAppBar в атрибуте app:layout_anchor элемента FAB. BottomAppBar может обволакивать FAB или FAB может перекрывать BottomAppBar.
Атрибуты BottomAppBar
В таблице ниже показаны атрибуты BottomAppBar.
backgroundTint
Это атрибут установки цвета фона BottomAppBar.
fabAlignmentMode
Атрибут определяет положение FAB (либо в центре, либо в конце BottomAppBar). Ниже показано выравнивание FAB в конце BottomAppBar.
fabAttached
Атрибут предназначен для привязки FAB к BottomAppBar и может быть true или false. Хотя по руководству по материальному дизайну не рекомендуется размещать FAB за пределами BottomAppBar, возможность такой настройки имеется. Ниже показана ситуация, когда для атрибута fabAttached установлено значение false.
fabCradleDiameter
Определяет диаметр «колыбели», содержащей FAB.
fabCradleRoundedCornerRadius
Задаёт радиус угла в точке встречи «колыбели» и горизонтальной части BottomAppBar.
fabCradleVerticalOffset
Указывает смещение «колыбели» снизу.
Вот весь XML-файл макета, который использовался для приведённых выше примеров.
Мы разобрались с основами нового компонента Android Material — BottomAppBar, а также новыми функциями FAB. Виджет BottomAppBar сам по себе не является сложным в использовании, поскольку он расширяет обычный Toolbar, но он кардинально меняет подход к проектированию интерфейса приложения.
Вторая и третья части этой серии про BottomAppBar будут посвящены работе с меню и навигацией и реализацией различных поведений BottomAppBar в соответствии с принципами Material Design.
Источник
Как правильно настроить Android-смартфон
Смартфоны уже давно вошли в нашу жизнь и большинство пользователей не представляют, что бы они делали без такого полезного гаджета.
Но в то же время, есть ещё огромное количество людей, кто только собирается приобрести либо недавно приобрёл себе подобный девайс. После покупки устройство попадает к нам в руки с заводскими настройками и многие даже не представляют, какие параметры можно (а иногда нужно) изменить. Некоторые готовы даже попросить продавцов-консультантов, чтобы те помогли им настроить приобретённый девайс за определённую плату.
Чтобы лишний раз неопытный пользователь не разочаровался покупкой из-за неудобно настроенных параметров и не отдавал дополнительные деньги за их изменение, в сегодняшней статье мы расскажем вам, какие настройки нужно поменять после покупки нового Android-смартфона. Некоторые советы также могут оказаться полезными и более опытным владельцам девайсов под управлением «зелёного робота».
Первое включение
Если девайс приобретался в магазине, то после вставки SIM-карты и при первом включении вас встретит экран приветствия, где будет необходимо выбрать основной язык интерфейса. После его выбора нужно нажать кнопку «Далее» (также она может изображаться в виде стрелки).
На следующем шаге, как правило, нужно будет подключиться к сети WiFi. Здесь надо выбрать вашу точку доступа, ввести от неё пароль и нажать кнопку «Подключить. Этот шаг можно пропустить, однако делать это лучше при наличии мобильного интернета, т. к. некоторые параметры будут доступны только если осуществлён выход в глобальную сеть.
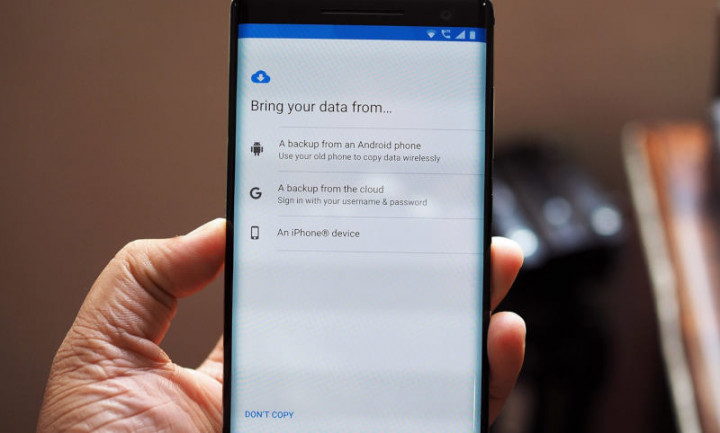
Полноценное использование смартфона возможно лишь при наличии Google-аккаунта. Если у вас уже был Android-смартфон либо ранее создана учётная запись в Gmail или YouTube, просто введите свои данные, а затем согласитесь с условиями лицензионного соглашения. Если такого аккаунта у вас ещё нет, то нажмите на «Создать новый аккаунт». Пропускать этот шаг не рекомендуется, так как в противном случае вы не сможете получить доступ к магазину приложений Google Play и многим другим функциям.
Далее будет предложено настроить сервисы Google. Рекомендуется оставить активированным резервное копирование данных на Google Диск и разрешить использование местоположения. Параметр «Разрешить поиск сети» лучше отключить, так как это может негативно повлиять на время автономной работы, а «Освободить место» — на своё усмотрение. После чего нужно нажать кнопку «Принять».
Теперь нужно будет придумать графический ключ, пароль либо PIN-код для защиты ваших данных от посторонних глаз. Если ваше устройство оснащено дактилоскопическим сенсором — сканируйте хотя бы один отпечаток пальца — так будет легче, быстрей и безопасней разблокировать устройство. Также желательно поступить и со сканером лица или радужки глаза. Пропускать настройки безопасности не рекомендуется.
После вам предложат записать образец голоса для быстрого доступа к Google Ассистенту. Если вы согласны — нажмите «Принять», произнесите фразу «Ok Google» несколько раз и затем нажмите кнопку «Готово».
Если вам уже невтерпёж поскорей начать пользоваться устройством, на следующем шаге можно нажимать кнопку «Нет, спасибо» для перехода на рабочий стол. В ином случае можете выбрать обои главного экрана и изменить размер шрифта и уже потом начинать пользоваться свежим девайсом.
После окончания первоначальной настройки вы будете перемещены на рабочий стол и ваш телефон уже будет готов к работе и установке приложений. Но это далеко не все параметры, которые можно изменить. Для комфортного использования рекомендуем вам ознакомиться и поменять нижеприведённые значения.
Тонкая настройка Android
Чтобы наполную кастомизировать свой смартфон предлагаем вам настроить по своему желанию следующие параметры, после чего вы будете ещё больше довольны своей новинкой.
Настройка лаунчера
Попадая на рабочий стол после первого запуска, пользователь видит только те утилиты, на которые производитель решил обратить ваше внимание. Но не стоит оставлять главный экран таким, ведь его можно изменить на свой вкус и вынести на первую страницу программы, которые считаете нужными. Кроме того, в Android можно добавлять виджеты, которые могут сократить вам количество действий, чтобы добраться для нужной функции в каком-либо приложении.
Приложения на рабочий стол можно добавить обычным перетаскиванием — зажать необходимую иконку и перетащить на нужное место. Для добавления виджетов потребуется удержать палец на пустом месте экрана, нажать на раздел «Виджеты» и в списке выбрать нужный виджет.
Настройка док-бара
Как правило, в большинстве оболочек присутствует так называемый док-бар — место на рабочем столе, где расположены часто используемые приложения для быстрого доступа к ним, например, телефон, мессенджер, браузер, камера. Её также можно настроить, перенеся сюда иконки наиболее важных программ.
Обычно это можно сделать и с рабочего стола и из меню приложений (последнее может отсутствовать в некоторых оболочках и лаунчерах): нужно зажать необходимое приложение и просто перетащить в нижнюю часть экрана.
Смена обоев
Рабочий стол Android-смартфона должен радовать своего владельца. Обои являются его неотъемлемой частью и это то, на что цепляется взгляд первым делом. Чтобы ваше устройство приводило вас в восторг нужно подобрать обои по своему вкусу, если стандартные вас не устраивают (а такое бывает довольно часто).
Чтобы сменить обои главного экрана либо экрана блокировки, достаточно зажать пальцем на пустом месте рабочего стола, в появившемся меню нажать на «Обои», затем найти и выбрать подходящее изображение, определиться, куда его установить и затем подтвердить действие.
Настройка шторки уведомлений Android
В строке состояния отображаются часы, уровень сигнала сети, заряд аккумулятора и другие индикаторы и значки уведомлений. Если потянуть её вниз, вы увидите быстрые переключатели часто используемых функций смартфона, например, Wi-Fi, Bluetooth, фонарик и другие, однако их количество зависит от оболочки. По умолчанию переключатели настроены так, как это видит производитель, но вы при этом вправе сами выбирать их расположение или вовсе отключать ненужные.
Чтобы кастомизировать быстрые настройки, нужно вытянуть шторку (один или два раза — зависит от прошивки) и нажать на иконку карандаша и перемещать переключатели как вам нравится. Отключить элементы можно простым нажатием на них либо перетаскиванием в зону ниже.
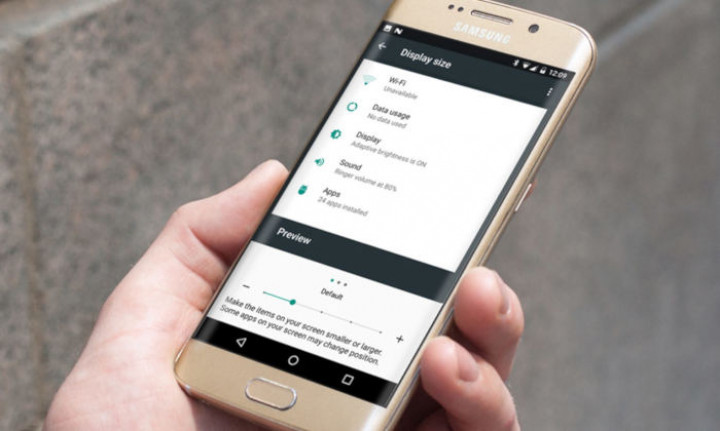
Настройки экрана
Дефолтные параметры экрана зачастую устраивают лишь некоторое количество пользователей. И прежде, чем разочароваться в телефоне из-за «неправильных» оттенков или крупного шрифта, проверьте, возможно в настройках имеются те самые пункты, которые можно изменить.
Большинство оболочек предоставляют возможности калибровки экрана. Для этого найдите в списке доступных настроек экрана что-то подобное на «Калибровка экрана» либо воспользуйтесь поиском и затем выберете подходящий по душе режим.
Чтобы изменить размер текста и масштаб изображения на экране найдите одноимённые пункты в приложении «Настройки» и установите значение, которое будет для вас наиболее комфортным. Если у вас хорошее зрение, а дисплей устройства достаточно крупных размеров, можно смело устанавливать минимальные либо близкие к минимальным значения.
В том же разделе можно настроить включение специального ночного режима, который предотвращает воздействие синего света, которое особенно сказывается негативно при использовании телефона перед сном.
Также следует установить комфортное для вас время ожидания, через которое, при бездействии, экран смартфона будет заблокирован.
Кроме этого, большинство производителей добавляют различные «плюшки», использование которых должно улучшить пользовательский опыт. Следует пройтись по всем пунктам и активировать нужные вам элементы.
Настройка звука
Помимо выбора громкости и звуков входящего вызова, будильника и различных уведомлений, следует включить вибрацию при звонке (непонятно, почему она отключена по умолчанию), чтобы наверняка не пропустить звонок, сообщение либо попросту не проспать работу/учёбу. Также можно выбрать, какие звуковые эффекты оставить или отключить при различных действиях, например, при наборе номера в «звонилке», блокировке экрана, нажатия на экран и другие.
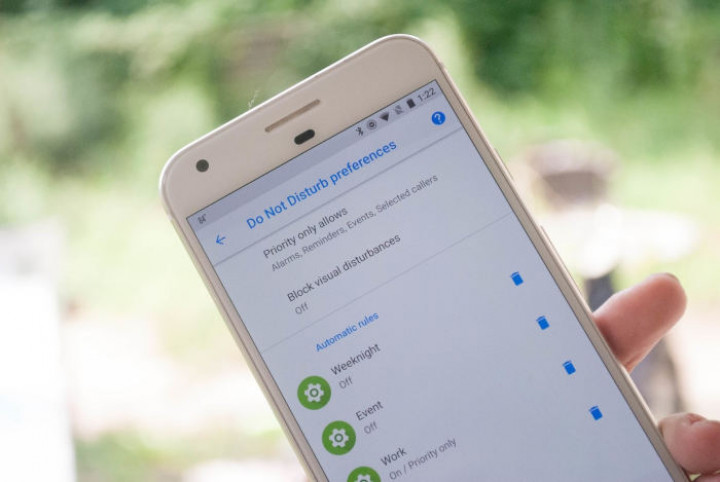
Настройка режима «Не беспокоить»
Режим «Не беспокоить» — очень удобная и тонко настраиваемая штука. Его можно включать как вручную, так и автоматически по заданному времени или в определённом месте. Настроить можно сразу несколько различных правил. При включенном режиме предлагается выбрать, какие звуки отключить, какие уведомления оставить или не показывать ни одного, а также сообщения и звонки от каких контактов пропускать со звуком. Достаточно лишь один раз настроить и больше не задумываться, не разбудит ли вас среди ночи случайный звонок.
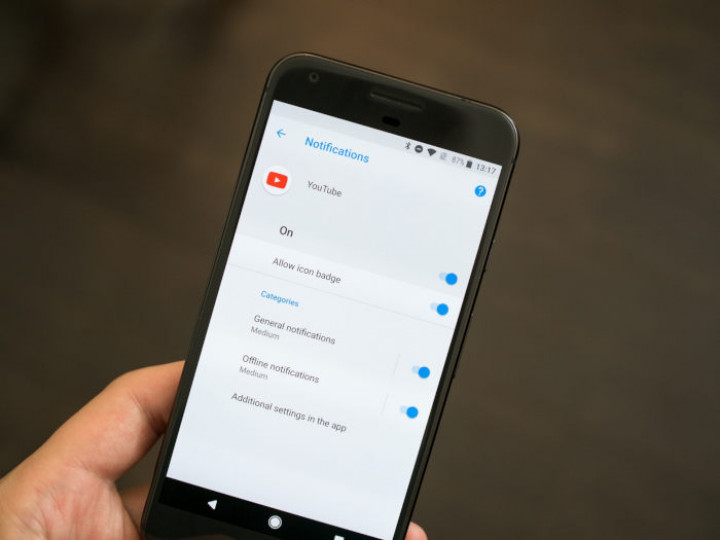
Настройка уведомлений
В новых версиях Android разработчики хорошо поработали над системой уведомлений. Теперь их можно настраивать очень тонко, например, сместить вниз или вовсе отключить определённые уведомления от одного приложения, а другие оставить или даже повысить их приоритет. Подобные параметры могут пригодиться в мессенджерах: уведомления некоторых каналов убрать совсем, у других отключить звук, а личные сообщения помещать на верх списка и оповещать об этом со звуком.
Настройка аккаунтов
Если у вас имеются почтовые ящики в других сервисах или более одной учётной записи в Google, то вы с лёгкостью можете добавить эти аккаунты в соответствующем разделе в настройках. Теперь вся ваша почта будет всегда под рукой. Также, если это потребуется, можно отключить синхронизацию для некоторых аккаунтов.
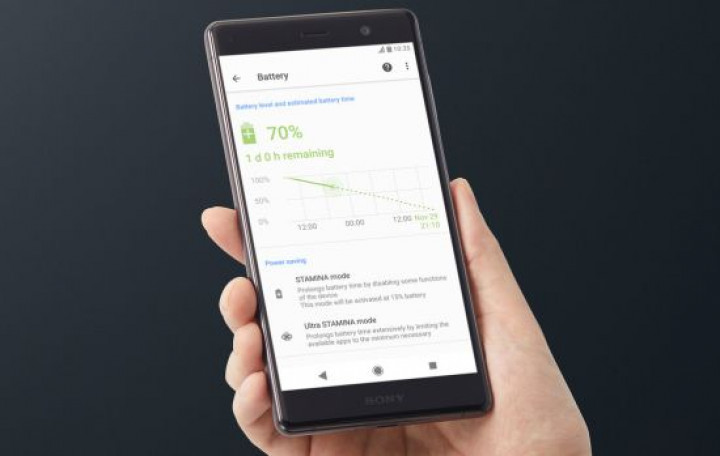
Настройка батареи
В параметрах батареи первым делом нужно установить нижний порог заряда, при достижении которого будет включаться режим энергосбережения. В некоторых оболочках можно с точностью до одного процента установить данное значение, но чаще всего это «5%», «15%» или «20%». Также нужно решить, использовать ли функцию Battery Manager или Adaptive Battery. Первая будет выявлять программы, чрезмерно расходующие заряд и предлагать ограничить их работу. Во втором случае система сама будет следить, какие приложения вы реже всего используете и ограничивать такие фоновые процессы для продления срока жизни смартфона от одного заряда.
Ну и вдобавок можно выбрать стиль значка батареи в статусбаре и показывать ли оставшийся процент заряда, и если да, то рядом со значком либо внутри него.
Как можно заметить, в Android достаточно много параметров, которые желательно настроить сразу после покупки. Но, к сожалению, большинство пользователей этим пренебрегает и потом на различных форумах, сайтах-отзовиках и подобных ресурсах появляются негативные отзывы о смартфоне, таких как «желтит экран», «нет вибро при входящем вызове, пропустили очень важный звонок», «неудобная шторка» и т. п. Как правило, это случилось из-за того, что владелец поленился залезть в настройки и изменить параметры на свой вкус либо отдал это дело продавцу-консультанту, который настроил девайс так, как удобно было бы ему.
В данной статье мы привели хоть и довольно очевидные опытному пользователю вещи, но не все таковыми являются и эти люди нуждаются в помощи. Не стоит бояться обилия настроек и откладывать это дело на потом, ведь если присмотреться поближе, становится ясно, что всё интуитивно понятно и довольно просто.
Также стоит помнить, что некоторое сказанные выше параметры могут отсутствовать, перенесены в другие разделы либо добавлены новые в зависимости от производителя и установленной оболочки. Делитесь в комментариях, какие по-вашему мнению настройки нужно изменить в первую очередь после покупки смартфона.
Источник