- ViewBox 1.0-beta34
- Особенности и преимущества ViewBox
- Недостатки ViewBox
- Скачать ViewBox
- ViewBox 1.0-beta34
- ViewBox
- ViewBox
- Нюанс
- Контент
- Рисование собственных представлений (View) в Android
- Получите полный контроль над представлением и оптимизируйте его производительность
- Введение
- Общий подход
- Обновление представления
- invalidate()
- requestLayout()
ViewBox 1.0-beta34
ViewBox — мощное и удобное в использовании приложение для онлайн просмотра медиаконтента для Android TV и медиа-приставок. Распространяется совершенно бесплатно. Установив приложение на свое устройство, вы получите доступ к огромному количеству популярных фильмов, сериалов, мультфильмов в отличном качестве.
Ко всему контенту имеется небольшое описание сюжета, указаны жанр и страна-производитель. Также имеется галерея изображений. Все фильмы и сериалы сгруппированы по жанрам, которых здесь представлено очень много (приключения, драма, фэнтези, боевики, комедии, исторические, ужасы, вестерн и многие другие). Разнообразие действительно впечатляет, поэтому каждый найдет, что посмотреть вечером. Кроме сортирования контента по жанрам, имеется еще и возможность сортировки по году выхода.
Внимание! Весь контент приложение берет из открытых источников, поэтому не несет никакой ответственности за его содержание.
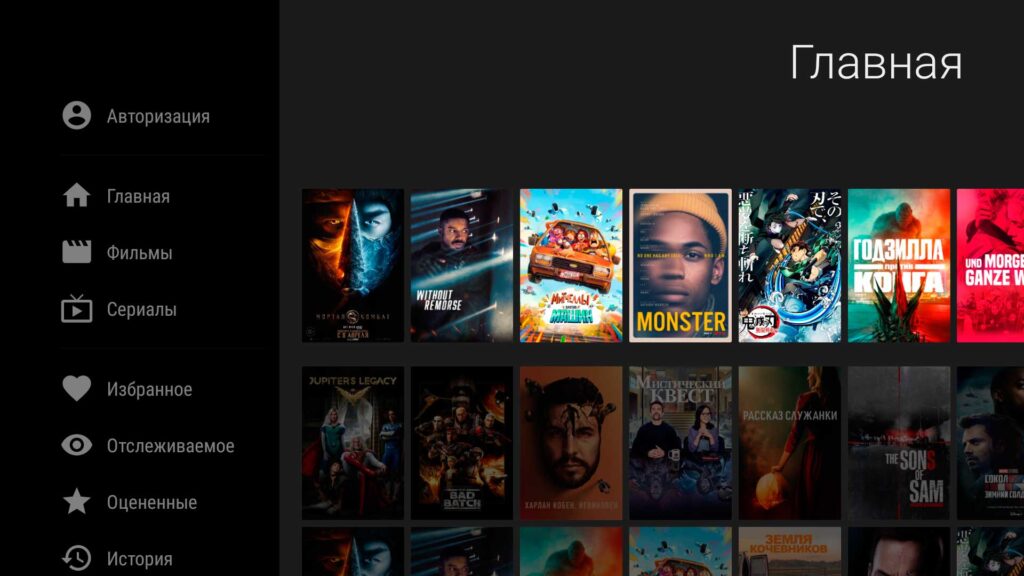
ViewBox обладает очень удобным пользовательским интерфейсом, в котором все интуитивно понятно. Есть темная и светлая темы оформления дизайна. Главные элементы («Главная», «Фильмы», «Сериалы») размещены вверху экрана. Открыв интересующую вас категорию можно увидеть список доступного контента, а также жанровую разновидность. Для получения доступа ко всем возможностям приложения (добавлять в избранное, например) необходимо пройти регистрацию.
Особенности и преимущества ViewBox
- Огромный выбор действительно качественного современного контента.
- Представлено множество новинок из мира кино.
- Хорошее качество воспроизведения видео.
- Возможность выбора качества воспроизведения.
- Возможность выбора плеера для воспроизведения.
- Возможность выбора источника контента.
- Полная поддержка Android TV.
- Наличие истории просмотров.
- Наличие «Избранного».
- Наличие описания к фильмам.
- Наличие рейтинга.
- Возможность пользовательской оценки фильмов.
- Удобный пользовательский интерфейс.
- Распространяется на бесплатной основе.
- Проект находится в активной разработке, поэтому стремительно развивается и улучшается.
Недостатки ViewBox
- Наличие рекламы.
- Временами немного подвисает.
- Необходимость регистрации для использования всех возможностей приложения.
Скачать ViewBox
Ниже приведена прямая ссылка для скачивания актуальной версии приложения. Скачивайте и наслаждайтесь просмотром.
- Скачать ViewBox 1.0-beta34 apk (7,26 MB) [Android 5.0+]
Что нового в этой версии
- Встроенный плеер стал более дружелюбным к управлению с Android TV: воспроизведение, пауза, перемотка, переключение серий.
- Добавлены трейлеры в TV версию.
- Исправлены ошибки связанные с сохранением позиции.
- Мелкие исправления.
Поделитесь с нами своим опытом использования приложения ViewBox. Что вам понравилось, а что нет? Оставляйте комментарии и делитесь полезной информацией с другими пользователями, которые только начинают работать с этим каталогизатором.
Источник
ViewBox 1.0-beta34
ViewBox — бесплатный онлайн кинотеатр для устройств на базе Андроид. Данное приложение обеспечит вам доступ к огромному количеству популярных фильмов, сериалов и мультфильмов в хорошем качестве. Чтобы использовать все возможности приложения необходимо зарегистрироваться.
ViewBox имеет удобный русскоязычный интерфейс, в котором легко сориентируется новичок. На выбор пользователю предоставляется темная и светлая темы оформления дизайна. Категории с фильмами и сериалами размещены вверху главного окна. Выбрав необходимую вам категорию, вы сможете ознакомиться с входящим в нее контентом.
Весь контент сгруппирован по соответствующим жанрам, которых здесь представлено действительно много. Фэнтези, комедии, драма, боевики, приключения, криминал, семейные и многое другое. Здесь каждый найдет что-то по своему вкусу. Ко всем фильмам и сериалам в приложение есть небольшое описание сюжета, а также указан жанр и страна-производитель. Практически ко всем фильмам есть трейлер и галерея изображений.
Любимые фильмы и сериалы можно добавлять в «Избранное», правда, для этого понадобится регистрация. Еще одним преимуществом приложения является наличие истории воспроизведения. Вы также можете выбирать предпочтительное качество видео и плеер для воспроизведения. Очень удобно, что ко всем фильмам есть рейтинг, что позволяет отсеять некачественных контент.
Из минусов можно обратить внимание на наличие рекламы. Но сразу следует отметить, что она не слишком навязчива и ее можно пропустить спустя некоторое время. Если вы уже используете данное приложение, поделитесь впечатлениями с другими пользователями ниже в комментариях.
Источник
ViewBox
ViewBox — новый онлайн-кинотеатр для смартфонов и Android TV. Десятки тысяч фильмов, сериалов, мультфильмов и аниме бесплатно в разрешении от SD до FullHD.
В планах автора на ближайшее время добавить в приложение торрент клиент и поддержку просмотра-скачивания видео. Также планируется поддержка просмотра телеканалов. И возможность сменить плеер на любой другой для просмотра контента.
Приложение имеет русский интерфейс, а также требует установленную на устройстве версию андроид не ниже 5.0 Lollipop. Версия без рекламы. Полная поддержка Android TV.
- большая коллекция фильмов, сериалов и мультфильмов из многих источников
- встроенный плеер, в котором можно менять качество воспроизведения
- в главное меню ViewBоx добавлены разделы для закладок и избранного
- удобный выбор содержимого (по умолчанию проигрывается последняя серия сериала)
- расширенная поддержка Android TV, тв-боксов и пульта
Данное приложение поддерживает мобильную и TV версии просмотра. Если на тв-боксе запустилась мобильная версия, значит ViewBox не смог определить, является ли устройство TV. Для того, чтобы перейти на неё вручную, достаточно открыть боковое меню, и в самом конце будет пункт «TV версия».



И недостатков приложения (бета версии) стоит отметить, что в некоторых разделах (преимущественно, в Аниме) нет видео. Также встроенный поиск пока предлагает далеко не все варианты, а некоторые результаты вообще никак не относятся к поисковому запросу.
Источник
ViewBox
Приложение предназначено для просмотра фильмов, сериалов и анимационных лент. Предлагает обширный каталог видеоматериалов из различных открытых источников.
ViewBox — приложение для Android устройств, которое содержит подборку фильмов, анимационных лент и сериалов из различных источников. Позволяет просматривать их с помощью встроенного плеера. Есть возможность выбирать качество воспроизведения. Утилита совместима со смартфонами, планшетами и Android TV.
Нюанс
Приложение предлагает видеоматериалы, размещённые на открытых источниках в сети. Его разработчик не несёт ответственности за распространение данного контента.
Контент
На главной странице приложения расположены наиболее популярные видеоматериалы. Они разделены на несколько категорий. В перечень вошли популярные фильмы и сериалы за день и за неделю, а также предстоящие, с наивысшим рейтингом и так далее.
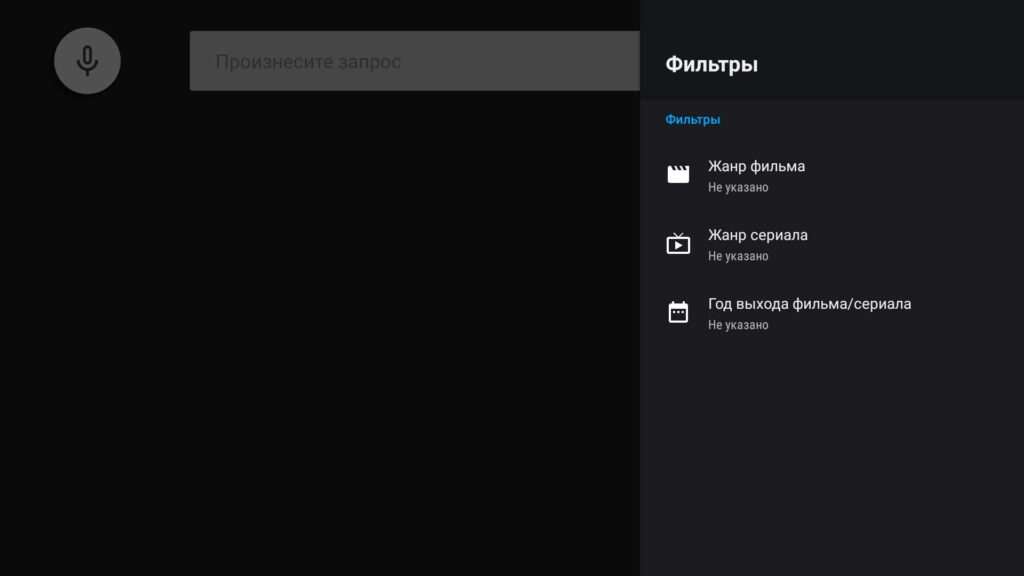
С помощью свайпа можно перейти во вкладки, посвящённые только фильмам и сериалам. Есть возможность искать их по тегам, выбирая боевики, драмы, семейные ленты, комедии, фэнтези и так далее. Кроме того предусмотрен поиск видеоконтента по году выпуска и названию. Для этого предназначено окно, расположенное в верхней части экрана.
Пользователи могут помечать любимые фильмы, перенося их в рубрику Избранное. Для этого необходимо создание профиля.
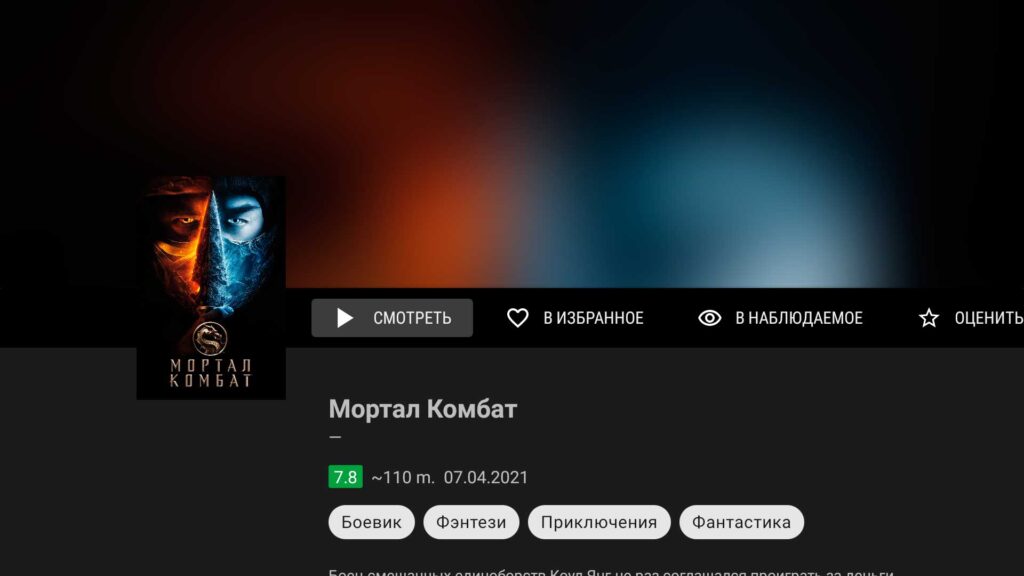
Каждый фильм, сериал или анимационная лента снабжены картинками и описанием. Тап по названию или изображению открывает окно просмотра. Есть возможность выбирать качество воспроизведения и источник, из которого будет загружаться контент.
В приложение встроен видеоплеер. Предусмотрены перемотка видео, остановка, пауза и так далее. Выбранный контент загружается в отдельную папку в памяти мобильного устройства.
Источник
Рисование собственных представлений (View) в Android
Получите полный контроль над представлением и оптимизируйте его производительность
В преддверии старта курса «Android Developer. Professional» приглашаем всех желающих принять участие в открытом вебинаре на тему «Пишем gradle plugin».
А пока делимся переводом полезного материала.
Введение
Разработчики постоянно проектируют различные виды пользовательских интерфейсов с помощью XML, но в дополнение к этому можно довольно легко освоить создание собственных представлений, которые открывают новые преимущества и позволяют избежать повторного использования шаблонного кода.
В Android доступен широкий набор готовых виджетов и макетов для создания пользовательского интерфейса, однако они не могут удовлетворить все требования наших приложений. И здесь на помощь приходит возможность создания собственных представлений. Создав собственный подкласс представления, можно получить максимально полный контроль за внешним видом и функционалом экранного элемента.
Прежде чем приниматься за работу с собственными представлениями, полезно изучить жизненный цикл представления.
Зачем создавать собственные представления?
Чтобы реализовать собственное представление, в большинстве случаев понадобится больше времени, чем если использовать обычные представления. Создавать собственные представления стоит лишь в том случае, если нет другого, более простого способа реализовать нужную вам возможность или если у вас есть какие-либо из указанных ниже проблем, которые можно устранить за счет создания собственного представления.
Производительность: в вашем макете много представлений и вы хотите оптимизировать их, нарисовав одно, более легкое собственное представление.
Имеется сложная иерархия представлений, которую трудно использовать и поддерживать.
Необходимо создать специализированное представление, требующее рисования вручную.
Общий подход
Чтобы приступить к созданию компонентов для реализации собственных представлений, необходимо выполнить следующие основные шаги.
Создать класс, расширяющий базовый класс или подкласс представления.
Реализовать конструкторы, использующие атрибуты из XML-файла.
Переопределить некоторые методы родительского класса (onDraw(), onMeasure() и т. д.) в соответствии с нашими требованиями.
После выполнения этих шагов созданный расширяющий класс можно использовать вместо представления, на основе которого он был создан.
Пример
В одном из моих проектов мне нужно было создать круглый виджет TextView для отображения количества уведомлений. Чтобы достичь этой цели, нужно создать подкласс TextView.
Шаг 1. Создадим класс с именем CircularTextView .
Шаг 2. Расширим класс виджета TextView. Здесь под TextView в IDE выдается ошибка, в которой сообщается, что у этого типа есть конструктор и он должен быть инициализирован.
Шаг 3. Добавим конструкторы в класс.
Это можно сделать двумя способами.
Первый способ добавления конструкторов в класс показан ниже.
Другой способ заключается в добавлении аннотации @JvmOverloads к вызову конструктора, как показано ниже.
Часто нас сбивает с толку то, что у представления есть несколько разных типов конструкторов.
View(Context context)
Простой конструктор для динамического создания представления из программного кода. Здесь параметр context — это контекст, в котором работает представление и через который можно получить доступ к текущей теме, ресурсам и т. д.
View(Context context, @Nullable AttributeSet attrs)
Конструктор, который вызывается при формировании представления из XML-файла. Он вызывается, когда представление создается из XML-файла, содержащего атрибуты представления. В этом варианте конструктора используется стиль по умолчанию (0), поэтому применяются только те значения атрибутов, которые есть в теме контекста и заданном наборе AttributeSet .
Шаг 4. Самый важный шаг в отрисовке собственного представления — это переопределение метода onDraw() и реализация необходимой логики отрисовки внутри этого метода.
Метод OnDraw (canvas: Canvas?) имеет параметр Canvas (холст), с помощью которого компонент представления может отрисовывать себя. Для рисования на холсте необходимо создать объект Paint.
Как правило, процесс рисования определяется двумя аспектами:
что рисовать (определяется объектом Canvas);
как рисовать (определяется объектом Paint).
Например, Canvas предоставляет метод для рисования линии, а Paint предоставляет методы для определения цвета этой линии. В нашем случае объект Canvas в классе CircularTextView предоставляет метод для рисования окружности, а объект Paint заполняет ее цветом. Проще говоря, Canvas определяет, какие фигуры можно нарисовать на экране, а Paint определяет свойства нарисованных фигур — цвет, стиль, шрифт и т. д.
Давайте займемся кодом. Мы создаем объект Paint и присваиваем ему некоторые свойства, а затем рисуем фигуру на холсте (объект Canvas), используя наш объект Paint. Метод onDraw() будет выглядеть так:
IDE показывает предупреждение о том, что следует избегать выделения объектов во время операций отрисовки или операций с макетом. Это предупреждение возникает потому, что метод onDraw() много раз вызывается при отрисовке представления, в котором каждый раз создаются ненужные объекты. Поэтому, чтобы избежать ненужного создания объектов, мы вынесем соответствующую часть кода за пределы метода onDraw() , как показано ниже.
При выполнении отрисовки всегда помните о том, что следует повторно использовать объекты вместо создания новых. Ваша IDE может указать на потенциальные проблемы, но полагаться на нее не стоит. Например, она не сможет отследить случай, когда объекты создаются внутри методов, вызываемых из метода onDraw() . Поэтому лучше проверять все самостоятельно.
Шаг 5. Мы закончили с рисованием. Теперь давайте внесем этот класс представления в XML.
Добавьте этот XML-макет в вашу активность (Activity) и запустите приложение. Вот что будет на экране.
Выглядит неплохо, правда? Теперь сделаем так, чтобы значение динамическому свойству цвета в circlePaint назначалось из активности, а также добавим контур к кружку. Для этого в классе CircularTextView необходимо создать несколько методов-сеттеров, чтобы можно было вызывать эти методы и устанавливать свойства динамически.
Для начала давайте реализуем настройку цвета отрисовки. Для этого создадим сеттер, как показано ниже.
Теперь мы можем устанавливать цвет из нашей активности динамически, вызывая этот метод.
Неплохо, правда? Теперь давайте добавим контур к кружку. Контур будет задаваться двумя входными параметрами: шириной линии контура и ее цветом. Чтобы задать цвет линии контура, нам нужно создать объект Paint точно так же, как мы это делали для кружка. Чтобы задать ширину линии контура, мы создадим переменную, установим для нее нужное значение и используем его в методе onDraw() . Полный код будет выглядеть так:
Теперь в активности можно динамически настраивать эти атрибуты нужным образом.
Далее давайте запустим приложение, устанавливая различные цвета для нашего виджета.
Итак, теперь стало ясно, как динамически устанавливать свойства из активности, но возникает вопрос о том, как устанавливать атрибуты из XML. Продолжим наше исследование.
Для начала создадим файл с именем attrs.xml в папке values. Этот файл будет содержать все атрибуты для различных представлений, которые мы создаем сами. В приведенном ниже примере у нашего представления под названием CircularTextView имеется атрибут ct_circle_fill_color , который принимает значение цвета. Аналогичным образом мы можем добавить и другие атрибуты.
Затем нам нужно будет прочитать эти свойства в классе, который мы создали для реализации собственного представления. В блоке инициализации мы считываем набор атрибутов, как показано ниже.
Теперь просто переходим к XML-макету и устанавливаем значение свойства, соответствующее нужному цвету, после чего запускаем приложение. На выходе мы увидим нужный результат.
В моем случае результат был таким:
Примечание. При рисовании не задавайте жестко размер вашего представления, так как им могут воспользоваться другие разработчики с применением других размеров. Рисуйте представление в соответствии с его текущим размером.
Обновление представления
Итак, мы задали собственное представление. Если мы хотим обновлять представление при изменении какого-нибудь свойства или по какой-то другой причине, этого можно добиться двумя основными способами.
invalidate()
invalidate() — это метод, который инициирует принудительную перерисовку определенного представления. Проще говоря, метод invalidate() следует вызывать в случае, когда требуется изменение внешнего вида представления.
requestLayout()
Если в какой-то момент происходит изменение состояния представления, то метод requestLayout() сообщает системе представлений, что необходимо сделать перерасчет фаз «измерение» (Measure) и «макет» (Layout) для данного представления (измерение → макет → рисование). Проще говоря, метод requestLayout() следует вызывать в случае, когда требуется изменение границ представления.
Теперь, я надеюсь, вы знаете в общих чертах, как создавать собственные представления. Чтобы они демонстрировали отличную производительность, необходимо освоить все описанные здесь методы.
Источник











