- Build android app from html
- Превращаем статический сайт в мобильное приложение с помощью jQuery Mobile и PhoneGap
- jQuery Mobile
- PhoneGap
- Google Play
- Как это собрать приложение на android за 15 минут
- Наша задача
- Как сделать из сайта приложение и выложить его в Google Play за несколько часов. Часть 2/2: Trusted Web Activity
- Android Studio
- Конфигурация приложения и зависимости
- Создание подписанного приложения
- Google Play Console
- Digital Asset Link
- Готово
- Заключение
Build android app from html
Website 2 APK Builder 5.0 Pro
Convert your Website or HTML5 app to a working Android App.
Supports html5, html, php, htm, js, css.
Build app from any web server site or from local directory.
What’s new in v5.0
- Latest API Level 30 Support
- Android App Bundle (.aab) Support
- Bug Fixes**
Highlights:
- Multiple Image Upload Support
- JS API to get device API Level
- Unicode character support for Nav Drawer
- Deep-linking
- Java 15 support added
- Material Design
- Change Material Color Scheme
- Pull-to-Refresh
- Navigation Drawer Designer
- Live Toolbar Title
- Material Toolbar
- Wix Support (Fixed Layout Issue)
- Better handling for SSL related errors
- Updated Firebase and AdMob library versions
- JS API to prevent device from sleeping
- Fix Audio Play Bug
- Overview mode enabled along with Desktop mode.
- Push notifications automatically expandable when description is longer
- Cookies now work with offline files too
- JS API to show/hide AdMob banner on selected pages
- .Webapp project now saves permissions, push config and progress wheel also.
- Option to remove JavaScript APIs (In response to JavaScript Interface Injection Vulnerability)
- Desktop Mode
- HTTPs Only Mode (In response to JavaScript Interface Injection Vulnerability & Better Security)
- Debug Mode can now display SSL related errors on your screen)
- Keep Screen On while playing full screen videos
- Hide WebView User Agent (Allows login with Google and Many more).
- Added option to select if you want to overlap new notification to existing or show as new.
- Added «isBroadcastEnabled» JS API Function
- Audio recording now working.
- GDPR Compliant AdMob Functions
- Allow or Prevent Screenshot
- Push Notifications API Access
- Adjust Screen Layout while Typing
- Custom Keystore
- Download via Download Manager
- Push Notifications
- Persistent Cookies
- App Orientation
- New JavaScript APIs
- jQuery, Ionic & jQueryMobile support for Offline HTML Apps.
- App Share Button (Also avaibale with Javascript)
- FullScreen Mode
- Display Toast & Dialog via JavaScript
- Gesture Zoom Support
- JavaScript APIs to perform In-App Activities
- HTML5 Vibration API Support
- Skype, Whatsapp, SMS, Intent links Support
- Externl Links Open Outside (Optional Supprted)
- Confirm on Exit (Optional to Enable)
- Build Android Apps easily from your HTML5 or Web Content
- Create Apps in seconds for your Live Website
- AdMob Banner & Interstitial Ads
- Custom Splash screen
- Custom Package Name
- Custom Android Permissions
- Custom Error Pages
- Google Play Ready Android App
- Login Session Keeping
- Configurable Caching Options
- Offine HTML5 Video Support
- File Upload Support
- Camera Upload Support
- Save Project as .webapp file
- Camcorder Video Recording Upload
- Location issue fixed
- Set App Orientation
- Zoom Buttons Option
- About Dialog
- Custom Progress Wheel
- Set Splash Duration
- Completely Ad-Free
- No Back-Links
- User Friendly
- Best App Results for Responsive Sites
For Updates & More Releases:
Источник
Превращаем статический сайт в мобильное приложение с помощью jQuery Mobile и PhoneGap
jQuery Mobile
Первым делом убираем все лишнее (меню, футер и т.д.) и основной контент помещаем в стандартный шаблон в data-role=«content».
Нужно не забыть перед сборкой файлы js и css поменять на локальные версии.
Меню же можно поместить на стартовую страницу index.html в виде аккордеона состоящего из collapsible-set и listview
У jQuery Mobile есть несколько тем [a-e] и атрибутом data-theme мы указали какую хотим использовать. «b» — синяя.
Если на сайте используются модальные диалоги, то их можно реализовать следующим образом. На страницу помещается блок
по нажатию на которую будет открываться диалог.
Если на странице необходимо какое либо доп меню, то его можно поместить в header справа. Сам заголовок при этом сместить влево, иначе кнопки будут на него наезжать.
Тут используется контрол кнопки data-role=«button» у которой используется иконка data-icon=«gear» без текста data-iconpos=«notext»
Собственно это вся основа что мне потребовалась для моего приложения. Со всеми остальными контролами можно ознакомиться на сайте
view.jquerymobile.com/1.3.2/dist/demos
PhoneGap
Следующий шаг — запаковать все что получилось в apk.
Сначала устанавливается nodejs.org, после ставиться сам phonegap
Создаем приложение HelloWorld
Все html файлы кладутся в папку www, index.html стартовая страница.
Для сборки приложения есть два варианта.
1)Скачать Android SDK и при запуске phonegap build будет использоваться локальная окружение. Главный плюс установки SDK — можно будет исползовать эмулятор Android, но у него есть и минус, он достаточно тормозной.
2)Использовать сервис build.phonegap.com — основная задача которого как раз состоит в том что бы разработчику не нужно было настраивать окружение для сборки под разные платформы. То есть, не устанавливая sdk Android, Windows Phone вы можете собрать apk, xap и т.д. Вопрос только останется на чем их тестировать. Минус у этого варианта появляется если у вас больше одного приложения. Так как бесплатно доступна сборка только одного приватного проекта.
Что бы собрать приложение с помощью build.phonegap.com запускаем
Плагины.
Если вам требуется что то непосредственно от телефона, например доступ к камере или файловой системе, то об этом нужно сообщить с помощью специальной команды. Например у меня звук проигрывается с помощью html audio, но в андроиде с ним существуют проблемы, поэтому пришлось использовать Media плагин, так же для получения локали пользователя для выбора язык интерфейса нужен плагин Globalization.
Устанавливаем cordova
И соответственно запускаем команды в папке приложения
Список установленных плагинов можно получить командой
Добавляем в html ссылку на cordova.js
Теперь например можно получить локаль. Доступ к апи нужно производить после события deviceready.
Иконки и заставки
В папках «www\res\icon\android\» «www\res\screen\android\» расположены соответственно иконки и заставки. По умолчанию там лежать картинки с логотипами PhoneGap, поэтому неплохо бы заменить их на собственные. Так же общая дефолтная иконка лежить в www\ и называется icon.png
Файл конфигурации
Файл config.xml лежить в папке www, в нем нужно указать id приложения, версию приложения, название, описание и автора.
Релиз версия
Что бы собрать версию apk которую можно будет опубликовать в Google Play, нужно создать файл keystore с помощью утилиты keytool.exe из JDK и загрузить на build.phonegap.com. Запускаем rebuild и получаем TestApp-release.apk
Google Play
Создаём приложение, вносим описание, загружаем логотип и скришоты. Заливаем apk и жмем опубликовать. Все, приложение готово.
Источник
Как это собрать приложение на android за 15 минут
Для многих создание приложение — это что-то сверх силы. Но это приложение можно написать и за пару минут. Давно уже известно про написание приложений на HTML5. Последний раз, когда делал подобное, производилось множество манипуляций подключения различных библиотек и сборки на Eclipse. Сейчас приложение можно собрать из консоли одной командой cordova build.
Наша задача
За пару минут до прихода любимой сделать ей приятный сюрприз. Хорошо, когда ваши фото лежат с подписями к датам и тегами, описавшими дату. Подбираем нужные фото и начинаем делать приложение… но времени у нас мало и опыта в мобильной разработки нет, поэтому сделаем на html5 и упакуем cordova.
Для удобства у нас есть IDEA, которая нам поможет скомпилировать и сверстать приложение. Именно сверстать, потому что это единственная работа, которую предстоит сделать.
Что нам понадобится:
- JDK 6 (отсутствие этой версии посыпит ошибки)
- Android SDK
- NodeJs (на написание статьи 0.12.0)
- cordova (на написание статьи 4.3.0)
- Apache Ant (на написание статьи 1.8.4)
- IntelliJ IDEA (на написание статьи 14.0.1)
Хорошо что всё уже стояло единственно установкой для меня был cordova.
1) JDK можно скачать из архива oracle
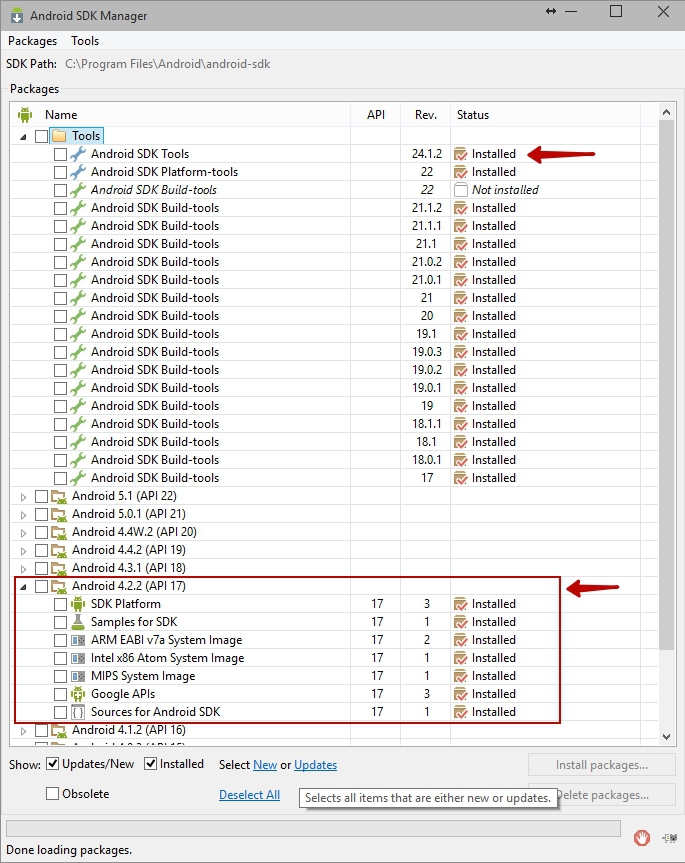
2) Android SDK Tools не меньше 21v и соответственно версия adnroid под которую будем писать:
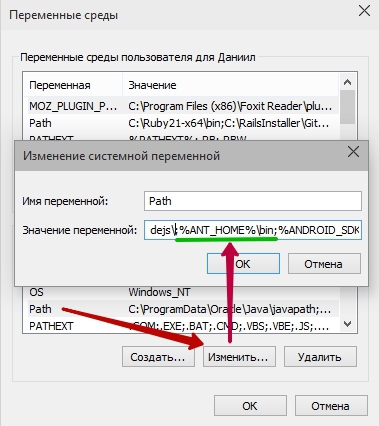
проверяем PATH адреса на SDK
3) NodeJs:
если версии не показывает то необходимо прописать PATH


4) IntelliJ IDEA ссылка 30 дней вам хватит на точно)
При первом же запуске устанавливаем плагин:

Перезагружаем IDE и потом заходим также в настрйоки:
Settings → Languages and Frameworks → JavaScript → PhoneGap/Cordova.
Вот теперь можно и создать новый проект:
Указываем все пути и создаём. Настраиваем компилятор:
+ этого приложение не нужно каждый раз компилировать. Достаточно выбрать:
При установленном плагине «Live Edit» ещё удобней.
Для разработки нам понадобится только 2х фала index.html — где находится наша страница (контент), index.js — основной код, который оживит приложение.
Подключаем в самом начале до тега body:
Выпадающие меню добавляем после body и всё остальное, что будем выводить:
В самом низу до закрытия тега body подключаем:
Для свайпов используем TouchSwipe-Jquery-Plugin https://github.com/mattbryson/TouchSwipe-Jquery-Plugin.
Все плагины я собираю в plugins.js.
Контент всего приложения:
Настройка иконки названия и подписи
Наше приложение готово.
Из адреса компиляции видно что наш .apk файл находится по адрессу \platforms\android\ant-build\MainActivity-debug.apk.
Эффект от приложения — стоил своей работы. Она была рада и юзала его, пока не села батарейка.
Источник
Как сделать из сайта приложение и выложить его в Google Play за несколько часов. Часть 2/2: Trusted Web Activity
В первой части мы превратили наш сайт в Progressive Web App. Там же было сказано, что совсем недавно, 6 февраля 2019 года, Google предоставили простую возможность выкладывать PWA в Google Play при помощи Trusted Web Activity. Всё, что нужно сделать, это написать небольшую обёртку под Android, которую можно будет выложить в Google Play. Когда пользователь скачает такое приложение-обёртку, оно просто будет открывать наше PWA внутри Chrome. Конечно же, интерфейс Chrome будет спрятан и всё будет выглядеть красиво.
Если вы, как и я, никогда не писали приложений под Android, то дальнейшее вам тоже должно показаться чередой магических манипуляций. Но к чему только не прибегнешь, чтобы выложить своё приложение. Поехали!
Android Studio
Для начала скачиваем впервые в жизни Android Studio. Создаём новый проект и при этом выбираем «Add No Activity».
Далее конфигурируем свой проект:
Для Package name рекомендуется формировать название следующим образом: стартовая страница skorochtec.ru/app превращается в ru.skorochtec.app.
Конфигурация приложения и зависимости
Созданный проект имеет следующую структуру:
Нам нужно будет изменить AndroidManifest.xml, styles.xml (папка res/values) и оба файла build.gradle.
Также рекомендую в папках res/drawable и res/mipmap задать иконку приложения, иначе у вашего приложения будет стандартная иконка Android.
Некогда объяснять, просто скопируйте это себе 🙂
А вот тут нужно дать некоторые пояснения:
- versionCode необходимо будет менять при каждой новой сборке, а вот versionName менять необязательно;
- defaultUrl соответствует start_url из Web App Manifest;
- в assetStatements должен быть именно базовый url («skorochtec.ru» в моём случае);
- вся магия обеспечивается подключением custom-tabs в последней строке, используйте именно эту версию, так как она на 100% проходит тестирование в Google Play.
AndroidManifest.xml
Скопируйте это, поменяв package в теге (в самом верху).
Создание подписанного приложения
Всё готово к тому, чтобы выпустить приложение. Но его ещё нужно подписать. Для этого находим в панели инструментов build -> Generate Signed Boundle / APK… Выбираем APK:
Жмём Create new…
Создаём новое хранилище ключей и сам ключ в нём:
И наконец собираем и подписываем приложение:
Ура! Наш APK готов к выпуску!
Google Play Console
Чтобы выложить приложение, у вас должен быть аккаунт разработчика, который стоит $25. После покупки у вас появится доступ в Google Play Console. В ней несложно разобраться, но уточню один момент. На этапе загрузки вашего APK в консоль разработчика, вы увидите следующее:
Google как бы намекает, что мы криворукие и скорее всего потеряем свой ключ подписи, а значит не сможем потом обновлять приложение. А потому нам предлагают, чтобы мы подписывали наш APK, а вот конечное приложение уже подписывалось самим Google-ом. Рекомендую принять это условие.
Digital Asset Link
Не заметили ничего подозрительного в предыдущих действиях? Для создания приложения мы по сути использовали только адрес нашего сайта… Тогда что нам мешает прямо сейчас выпустить приложение, например, Twitter?
А мешает Digital Asset Link, который мы должны разместить на своём сайте, чтобы доказать, что у приложения и сайта один владелец (на основании ключа подписи приложения).
Делается это очень легко: находите в Google Play Console, Управление релизом -> Подписи приложений. Там будет сертификат для подписи приложений, сгенерированный Google (если вы последовали моей рекомендации и приняли условие). Вам нужно скопировать Цифровой отпечаток сертификата SHA-256.
И вставить его в digital asset links tool. А сгенерированное им положить в файл assetlinks.json, который должен быть доступен на сервере вашего сайта по пути .well-known/assetlinks.json.
Готово
Вот и всё! Выпускаем наше приложение, ждём несколько часов, пока Google его одобрит и, в конце концов, наслаждаемся его присутствием в Google Play Market!
Кстати, красивые картиночки экранов можно сделать в https://apptoolkit.io/.
Заключение
Что ж, мы прошли полный путь от сайта до приложения, он был не очень лёгким, но и не очень сложным. Технологии PWA и TWA ещё очень молодые и имеют ряд недостатков. Например, выпущенное таким образом приложение не откроется у пользователя, если Google Chrome версии 72+ не является браузером по умолчанию на его смартфоне. Так что готовьтесь пожертвовать частью пользователей ради скорости выпуска.
В App Store выложить приложение таким образом пока нельзя. Ну и в целом Apple отстаёт в плане поддержки этих технологий (надеемся, что не намеренно). Но область Progressive Web App быстро развивается и улучшается, поэтому можно надеяться, что в скором времени все мобильные браузеры станут её поддерживать, а существующие недочёты будут исправлены.
Как бы то ни было, я верю, что будущее за Progressive Web App и призываю вас становиться ранними последователями этой технологии. Благо инструкция для этого у вас теперь есть.
Источник