Работа с камерой в Android
Работа с камерой на телефоне всегда представляла для меня интерес. Как же это все устроено… И вот мне в руки попал телефон с Android’ом. Я не преминул возможностью попробовать разобраться в этом. Вот что получилось в итоге.
Рассмотрим небольшую программу, которая позволяет делать снимки.
Все операции проводятся с помощью класса Camera.
Необходимо завести переменную
и инициализировать ее
После завершения работы с камерой необходимо сделать
в противном случае камера останется заблокированной и недоступной для других приложений.
Для обычных приложений типа фотокамеры инициализацию лучше всего производить в onResume, а освобождение в onPause.
Обязательным условием при работе с камерой является создание окна предпросмотра (preview). Это окно должно являться объектом класса Surfaceи для отображения на экране подходит SurfaceView.
Объявим
Чтобы задать preview, необходимо вызвать метод setPreviewDisplay, параметром которого является объект класса SurfaceHolder.
Чтобы включить отображение preview, вызываем
Если этого не сделать, то камера не сможет делать снимки.
Собственно для того, чтобы сделать снимок, необходимо вызвать метод
С помощью параметров (кстати, любой из них может быть null) задаются обработчики разных событий:
- shutter — вызывается в момент получения изображения с матрицы
- raw — программе передаются для обработки raw данные (если поддерживается аппаратно)
- postview — программе передаются полностью обработанные данные (если поддерживается аппаратно)
- jpg — программе передается изображение в виде jpg. Здесь можно организовать запись изображения на карту памяти.
Вызов takePicture можно поместить непосредственно в обработчик onClick кнопки — в этом случае фотографирование произойдет сразу после нажатия на нее, но можно и воспользоваться предварительной автофокусировкой.
В этом случае задается обработчик Camera.AutoFocusCallback, в котором необходимо реализовать метод
Тогда после вызова в обработчике нажатия на кнопку camera.autoFocus(), однократно будет вызван обработчик, в котором мы уже и примем решение об удачной фокусировке и необходимости сделать снимок.
Для работы с SurfaceHolder можно задать SurfaceHolder.Callback
surfaceHolder.addCallback();
В этом случае необходимо реализовать методы
C помощью них приложению будет сообщаться о том, что Surface успешно создано, если оно изменено или то, что оно удалено.
Размер нашего preview можно менять в процессе выполнения программы:
Для приложения камеры удобнее всего сразу задать расположение экрана как
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);
В противном случае нам придется, например, в surfaceCreated проверять расположение экрана и поворачивать preview с помощью, например, camera.setDisplayOrientation(0) .
Это не очень удобно, потому что поворот экрана занимает какое-то время. В этот момент происходит вызов onPause и onResume, пересоздается Surface.
Также имеется возможность объявить обработчик Camera.PreviewCallback, с помощью которого путем реализации метода
можно получать и обрабатывать каждый кадр, отображаемый в preview.
И последний важный момент. Чаще всего получается так, что отношение сторон SurfaceView отличается от отношения сторон в preview камеры. Поэтому для того, чтобы избежать искажений изображения на экране, необходимо подкорректировать размер отображаемого окна предпросмотра.
Чуть не забыл. В манифест необходимо добавить permission
MainScreen.java
main.xml
AndroidManifest.xml
Программа отлаживалась и тестировалась на телефоне LG Optimus One P500.
При написании использовались следующие источники информации:
Источник
Android Camera2 API от чайника
Не так давно я возился со своей роботележкой, пытаясь водрузить на нее ANDROID смартфон. Моей, то есть его задачей, было сделать тележку эволюционно продвинутой. Чтобы она, так сказать, чувствовала мир его сенсорами, смотрела его глазом (камерой), слышала микрофоном и ругалась по громкой связи. Ресурсов AVR, понятное дело, на это уже не хватало и поэтому бывший на телеге микроконтроллер переехал на уровень ниже, куда-то в район спинного мозга управлять моторчиками и разными безусловными рефлексами.
Но странное дело, когда я начал писать приложение для смартфона, нехорошая IDE ANDROID STUDIO стала постоянно зачеркивать мой код и называть его устаревшим.
Особенно, как вы видите, в тех частях, где я пытался работать с камерой. Это было очень обидно, потому что я прочитал в интернете и усвоил множество уроков работы с андроидом и камерой здесь, здесь, здесь и даже здесь. Там ничего не зачеркивалось. И называлось заурядно Camera API. Все там было просто и логично. Но Google упрямо толкал меня к какому-то Сamera2 API.
Я туда посмотрел и просто опупел от количества разных коллбэков, билдеров, хэндлеров и луперов на каждую строчку демонстрационного кода. Было совершенно непонятно с какой стороны к этому подступиться, если ты обычный любитель, а не android developer. Причем в сети даже на сегодня статей на тему Сamera2 API чуть, хотя вышло это обновление вроде как, аж четыре года назад. Но всё что я нашел, это статью в Хакере в 2016, пост в трех частях от украинских братьев того же года, двойной пост на Хабре в 2017 и статью Understanding Camera2 от японского мегагика Томоаки Имаи. И это я ещё имею в виду какую-то структурированную и оформленную информацию, а не раскиданные в интернете обрывки кода типа, «смотрите, как я могу» и простыни в стиле, «посмотрите код плиз, у меня ничего не работает».
А теперь, если вам всё ещё интересно зачем мне потребовалось пилить свой пост на эту тему
уже в 2019, то добро пожаловать под кат.
Собственно статья из Хакера мне понравилась тем, что дала хотя бы обзорное понимание того, на кой черт внедрили новую парадигму работы с камерой. Также стало понятно для чего нужны некоторые новые методы, которых не было в предыдущем API. Но написать работающую программу по этой статье было совершенно невозможно, поскольку авторы, видимо, как настоящие хакеры, приводили только лишь заглавия методов, ну может быть, ещё там пару строчек дополнительного кода. Но этого мне категорически не хватало.
Пост на Хабре был хорош, не спорю и я даже понял несколько первых абзацев, но на этом дело и встало, поскольку автор поста побеждал камеру при помощи RxJava2, что автоматически исключало меня из числа дальнейших читателей. Мне бы с ООП нормально разобраться, а тут какое-то реактивное программирование.
Статья японца была ещё лучше, пусть он и писал не на своем родном языке. Но Kotlin я тоже не знаю, хотя я, конечно, порадовался за отечественных разработчиков и оценил краткость его синтаксиса, в отличии от той JAVA-вермишели, которая была на странице разработчиков Google (кстати, с этой страницей, тоже было ясно, что мне там ясно мало чего).
Последней статьей, которая принесла мне практическую пользу, был пост из трех частей от братской Украины. Я даже что-то там запустил и что-то там увидел. Но к сожалению, к третьей части автор статьи очень сильно устал и начал также выдавать код обрывками, которые никак не складывались у меня в рабочее целое. Тем более, что в конце концов автор совсем расстроился, потому что у него получилось изображение не той цветовой палитры на которую он рассчитывал.
Дескать, это от того, что версия Lollipop 5.0, а там баг. Надо вот обновить до Lollipop 5.1 и тогда всё будет хорошо. Но как-то пока не до этого. А ещё вредные хохлы пристегнули к статье JAVA SCRIPT, и при копировании кода мне в текст программы насыпалось дикое количество мусора. Ребята, ну нельзя же так… Пришлось специальный плагин в Firefox инсталлировать.
Поэтому мне пришлось подхватить упавшее знамя и довести дело до конца, что конечно, потребовало титанических умственных усилий. И поскольку как-то жалко было удовлетворяться всего лишь осознанием того, что рабочий результат получен, то мне захотелось поделиться им с такими же чайниками любителями. Причем, это далеко не конец истории. Мне всё ещё надо научиться передавать живое видео с камеры андроида на компьютер (роботележка должна развиваться, это закон эволюции) и не кусками, как я слепил, а плавненько. А там встают такие Монбланы препятствий в виде медиакодеков и прочего, что просто жесть жестянская.
Но с другой стороны, все дело может окончится полным разочарованием. И не потому что не удастся подняться на Монблан.
С месяц назад в сеть просочился слух о смартфонах Nokia с пятью основными камерами. Как к этому относиться? Интересный и многообещающий слух или очередная странная штука? Каким бы уникальным ни выглядел такой дизайн, Nokia уж точно не сможет стать пионером в области внедрения непривычного количества объективов и сенсоров в компактные устройства. Фотоаппарат Light L16 уже в 2015 году оснастили 16-ю объективами, и у компании, очевидно, имеется в работе новый прототип. Выше можно увидеть, как это потенциально может выглядеть.
После того, как в Huawei P20 Pro появилась тройная камера, переход к смартфону с пятью камерами уже не звучит так комично, как это могло бы быть еще пару лет назад. Впрочем, остается главный вопрос – а какой в этом смысл?
Что делать с таким количеством объективов?
Первое, что приходит на ум, это разнообразие типов сенсоров камер, доступных на современном рынке смартфонов, и возможность добавить еще. Зачем выбирать между широкоугольной, телефото, портретной с боке или монохромной съемкой, если можно получить все это в одном устройстве?
Будучи теоретически возможным, такой дизайн будет достаточно неуклюжим в использовании. ПО придется переключаться между режимами автоматически или предлагать сложный набор опций пользователю. Более того, разработка такого дизайна стоила бы очень дорого при всех сомнительных преимуществах такого решения. Каждая камера функционировала бы большей частью независимо, а покупатели вряд ли использовали бы какое-то большое число режимов. И непонятно, сколько они были бы готовы заплатить за такую функциональность. Так что камеры с несколькими модулями должны уметь больше, чтобы привлечь пользователя.
Huawei P20 Pro уже предлагает свою версию того, как несколько модулей камеры могут работать вместе, чтоб давать интересный результат. Речь о таких технологиях от Huawei, как Monochrome и Hybrid Zoom. Первая улучшает динамический диапазон стандартных кадров, объединяя данные обычного RGB и светочувствительного черно-белого сенсора. А Hybrid Zoom обещает и того больше: он объединяет данные с нескольких камер, чтобы повысить разрешение снимка для более качественного зума. В результате, в P20 Pro 8 MП сенсор телефото-объектива дает возможность снимать в разрешении 10 MП на 3x и 5x зуме.
Выше разрешение — больше гибкости
Первая камера Light L16 работала сходным образом, используя перископические зеркала, чтобы уместить модули камеры в компактный корпус. Камера брала данные с нескольких модулей на 28, 70 и 150 мм, в зависимости от уровня зума. В конечном итоге получался большой снимок на 52 МП, сделанный с 10 немного отличающихся ракурсов, доступных на уровне увеличения до 5x. Концепция новой модели, разработанной для смартфонов, работает с 5-9 объективами. Такой модуль камеры способен делать большие 64-мегапиксельные снимки.
Эта идея множественных снимков также добавляет преимуществ при съемке в условиях плохого освещения и в HDR за счет нескольких диафрагм. Высококачественный эффект глубины кадра также оказывается доступным благодаря одновременно программной эмуляции и использованию нескольких фокусных расстояний.
Light L16 принес разочарование, однако сама идея оказалась многообещающей. И следующее поколение с успехом может оказаться чем-то стоящим. Компания утверждает, что в конце года будет анонсирован смартфон, где будет установлено их новейшее решение с несколькими объективами.
Такую же идею можно проследить, обратившись к опыту Nokia в области внедрения нескольких камер, учитывая старую историю с инвестициями в Pelican Imaging в 2013 году. В отличие от Light, сенсор тут гораздо меньше. И даже при этом технология обещает очень похожие преимущества, в том числе программную смену фокуса, замера глубины и повышения размера итогового изображения. К сожалению, Tessera выкупила компанию в 2016, но сама идея могла и не покинуть умы инженеров Nokia.
Zeiss, нынешний партнер Nokia по фоточасти, имеет патент на переключаемый зум, но мы не слышали от них больше ничего о дизайне с несколькими объективами. Возможно, более многообещающим выглядит другой партнер Nokia, FIH Mobile. Эта компания принадлежит Foxconn, выпускает телефоны Nokia и также инвестировала в Light в 2015, дав ей лицензию на использование технологии.
И если вы думаете, что у утечки от Nokia и прототипа от Light есть нечто общее, это не совпадение. Связывает эти две компании Foxconn. Так будет ли смартфон от Nokia первым, где используется технология от Light?
Так это и есть будущее?
Сверхбольшое разрешение — не новая концепция.В 2014 году в Oppo Find 7 использовался сходный принцип, а Hybrid Zoom от Huawei позволил технологии работать с несколькими камерами. Исторически главной проблемой технологии были высокие требования производительности, качество алгоритма и энергопотребление. Но на стороне современных смартфонов более мощные процессоры обработки сигнала, энергоэффективные DSP чипы и даже улучшенные способности нейронных сетей, что постепенно снижает значимость проблемы.
Высокая детализация, возможности оптического зума и настраиваемый эффект боке возглавляют список требований к камере современного смартфона, и достичь успеха в этом могут помочь технологии нескольких камер. Вместо выполнения разных функций отдельными камерами будущее мобильной фотографии — за комбинированием нескольких камер для обеспечения более продвинутых и гибких возможностей.
По поводу технологии Light еще остаются вопросы, в особенности насчет склеивания изображений с разным фокусным расстоянием. Нам остается только ждать — увидим, что изменится к лучшему во втором поколении технологии.
Непросто будет настроить такой агрегат из камер ручками в программе. Быть может, круг замкнётся и для того чтобы сделать снимок, нам снова придется писать явный intent, с содержанием, типа, “камера, сделай пожалуйста снимок сама как умеешь, но красиво, и верни мне его в моё activity”.
Но пока времени, хоть и немного нам ещё осталось. Поэтому приступим немедля.
Зачем всё это было нужно Гуглу
Вроде, как всё дело в безопасной и правильной многопоточности (а ещё стало можно делать напрямую всякие эффекты и фильтры ). Вот если в ванильной JAVA вам в случае необходимости надо везде грамотно распихивать мьютексы, синхронайзы и семафоры, то здесь Гугль берет почти всё на себя. Вам надо только прописать в тексте программы коллбэки, которые будут вызываться в случае необходимости. То есть, например, вы подаете запрос на включение камеры:
Но это не команда, это просьба. Сразу приступить к работе с камерой вы не можете. Во-первых ей надо время на включение, во-вторых у андроида и так полно важных дел, и ваше пожелание ставится в немаленькую очередь. Но зато нам не надо ждать открытия камеры в цикле в главном потоке, вешая всё приложение (все же помнят, что можно делать в UI-потоке, а что нет). Поэтому, мы отправляем свое пожелание и пока занимаемся своими делами, открываем вьюшки, пишем «hello world», настраиваем обработчики кнопок и тому подобное.
Тем временем, через какие-то десятки и сотни миллисекунд у операционной системы, наконец, доходят руки и до камеры и она её инициализирует. А как только камера готова, срабатывает тот самый коллбэк (если конечно вы заранее его прописали)
То есть, камера теперь открыта и может что-то там делать: выводить изображение с камеры на вьюшку, пересылать его дальше для сохранения и так далее.
В итоге, вся работа с камерой, по сути, сводится к прописыванию всевозможных коллбэков. Но в своём благородном стремлении разработчики Гугля слегка перегнули палку и как правильно заметил японский товарищ:
Одна из причин почему Camera2 приводит в недоумение, это то насколько много коллбэков надо использовать, чтобы сделать один снимок.
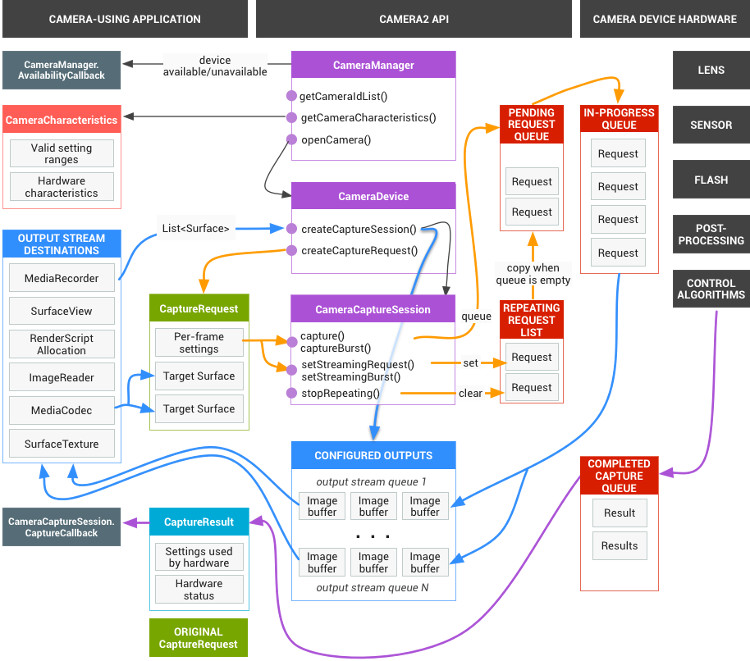
Но и этого мало. Полная схема работы камеры имеет вот такой устрашающий вид
Но к счастью, для начала её можно свести к намного более привлекательной картинке
Хоть там всё и по английски, но как говорится, понятно без слов. Для начала нам хватит такой конструкции. Откроем камеру, выведем изображение на экран смартфона, сделаем снимок и как только он будет готов (снова коллбэки), сработает слушатель этого события и запишет картинку в файл.
Приступаем к творению кода
Создадим новый проект в IDE Android Studio, выберем минимальную версию SDK 22, чтобы избежать зеленых картинок и заказываем empty Activity (а еще лучше взять 23 версию, а то с permissions траблы могут возникнуть). Для начала хватит. Даже разрешений в манифесте пока делать не нужно.
Работу начнём с создания экземпляра класса CameraManager. Это менеджер системного сервиса, который позволяет отыскать доступные камеры, получить их характеристики нужные вам для работы и задать для камер настройки съемки.
А характеристики мы посмотрим следующие:
идентификатор камеры ( 0, 1, 2 ….)
направление куда камера направлена (вперед, назад)
разрешение камеры в пихелях
Сначала мы получаем список камер в виде строкового массива, а затем выводим в цикле требуемые характеристики и пишем их в лог.
Нам эта информация, в принципе, особо и не нужна, любой чайник ещё по предыдущему API и так знает, что камеры имеют идентификаторы от нуля и далее, что разрешением 1920 на 1080 никого не удивишь, а форматом JPEG тем более. По сути, эти данные нужны уже «взрослому» приложению готовому для продакшена и которое на их основе сделает менюшки выбора для пользователя и так далее. В нашем же простейшем случае, в общем, и так все понятно. Но раз все статьи начинают с этого, то и мы начнём.
Убедившись, что фронтальная камера имеет идентификатор номер «1», а задняя «0» (они почему-то заданы в формате String), а также, что разрешение 1920 х 1080 и сохранение файла JPG нам доступны, продолжим наступление.
Получаем нужные permissions
Первоначально нам надо озаботится рядом разрешений. Для этого в манифесте придется прописать следующее:
Первое понятно для камеры, второе для записи картинки в файл (и это не внешняя карта памяти, как могло бы показаться из значения слова EXTERNAL, а вполне себе родная память смартфона)
Но Android тоже заботится о нас, поэтому, начиная с версии Lollipop разрешений прописанных в манифесте будет уже недостаточно. Ныне требуется, чтобы пользователь ручками одобрил своё согласие на открытие камеры и запись данных в память.
Для этого, в самом простом случае, требуется добавить вот это:
Почему же в самом простом? Потому что такие вещи делать в UI – потоке, как известно не надо. Во-первых вешается поток, пока юзер своими корявыми пальцами тыкает в экран, во-вторых, если дальше у вас инициализация камеры, то приложение, вообще может упасть. В данном демонстрационном случае всё нормально, но вообще предписано и для этого случая использовать нужный коллбэк типа:
Хотя я вот раньше не зная всего этого, запускал нужную Activity через AsyncTask, а ещё раньше просто лепил новый Thread как в Java.
Для удобства вынесем всё что связано с камерами в отдельный класс по совету умных людей и создадим класс CameraService. Там мы разместим инициализацию камер и затем пропишем все коллбэки, которые потребуются.
В главном потоке создаем экземпляр mCameraManager и с его помощью заполним массив объектов myCameras. В данном случае их всего два — фронтальная и селфи камеры.
В методе public void openCamera() можно видеть строчку:
именно отсюда ведет дорожка к первому коллбэку состояния камеры CameraDevice. StateCallback. Он сообщит нам открыта ли камера, закрыта или может быть вообще ничего там нет и выдаст ошибку. Пропишем его в методах класса CameraService.
Соответственно, если камера доступна для работы (сработал метод public void onOpened(CameraDevice camera) <>), то мы именно там пишем дальнейшие наши действия, например, вызов метода createCameraPreviewSession(). Он поможет вывести нам на вьюшку изображение с камеры и работать с ним далее.
Здесь мы пытаемся вывести изображение (поток данных) на текстуру mImageView, которая уже определена в макете. Можно даже определить с каким именно разрешением в пихелях.
И вот когда эта самая сессия готова, вызывается вышеупомянутый коллбэк и мы начинаем по выражению гуглоделов: «displaying the camera preview». Здесь же желающие могут настроить параметры автофокуса и вспышки, но мы пока обойдемся параметрами по умолчанию.
Теперь нам надо, так сказать, набросать красок на холст и создать гениальную картину в стиле

Процесс это достаточно тривиальный и каждый может здесь развернуться как хочет. Но писать названия кнопок прямо в макете тоже моветон и так в рабочих версиях делать не надо.
Соответственно в самой Activity мы создаем listeners, то есть слушателей для кнопок и вьюшки.
Назначения кнопок понятны из названий, третью кнопку мы пока оставим для будущего снимка.
И если теперь свести все кусочки кода вместе то
Грузим, запускаем, работает!
Вообще, если вам этого мало, то сам процесс съемки можно значительно разнообразить. Наш японец Томоаки показывает и объясняет как, приведя красивую схему.
Сначала камере надо навести фокус. Обычно это не вызывает проблем, но иногда требует нескольких попыток, которые тоже реализуются через коллбэк
Затем камера переходит в режим предварительной съемки PRECAPTURE. На этой стадии камера вычисляет экспозицию, баланс белого и светосилу (когда-то в детстве я знал что это, но теперь эти знания утрачены). Иногда коллбэк может вернуть требование CONTROL_AE_STATE_FLASH_REQUIRED, что означает «хорошо бы включить вспышку». Её можно кстати включить автоматически — setAutoFlash(mPreviewRequestBuilder).
Когда все нужные параметры для съемки определены, то коллбэк возвращает состояние CONTROL_AE_STATE_CONVERGED сигнализирующее нам о том, что камера готова сделать снимок.
На странице гуглоидов, всё это есть уже в примерах, и если у вас хватит терпения пробиться через эти минные поля и проволочные заграждения, то честь тогда вам и хвала.
Делаем снимок и сохраняем картинку в файл
Вот как раз с этого места у меня начались проблемы. Нет, судя по блок-схеме приведенной выше (не японской, а предыдущей) всё как бы не очень сложно. Дожидаемся, когда камера захватит изображение. После обработки классом CamerCaptureSession оно будет доступно в виде объекта Surface, который в свою очередь можно обработать с помощью класса ImageReader.
Правда на то, чтобы создать объект ImageReader опять же надо время. Дожидаемся этого времени мы в очередном слушателе под названием OnImageAvailableListener. И наконец, с помощью инстанса последнего класса ImageSaver сохраняем изображение в файл и естественно делаем это тоже асинхронно, потому как ImageSaver он у нас Runnable.
Проблема была в том, что я никуда не мог пристроить этот ImageReader, поскольку коллбэк CameraCaptureSession.StateCallback() уже был занят под трансляцию видео на вьюшку смартфона. А если я делал новую сессию то Android предсказуемо ругался и крашил приложение. В итоге (не спрашивайте меня как) я сумел скрестить коня и трепетную лань в одном методе createCameraPreviewSession(), который раньше выводил изображение с камеры только на вьюшку.
Вот этот кусок кода до:
Разница, если не считать определения инстанса ImageReader вверху, почти неуловима. Всего-то добавили к surface, через запятую mImageReader.getSurface() и всё. Но пока до этого дойдешь…
С этого момента дела пошли веселее и можно было задействовать третью экранную кнопку «Сделать Снимок». При ее нажатии вызывается метод makePhoto() (ну кто бы мог подумать):
А сразу за ним прописываем слушатель OnImageAvailableListener:
Пока он ничего не делает, просто сигнализирует тостом, что дескать, все в порядке, можно сохранять картинку в файл.
А для этого нам потребуется сам файл:
А также специальный объект класса ImageSaver, который быстренько перекачает данные с картинки в байтовый буфер, а оттуда уже в бинарный файл.
Этот класс статический да ещё и Runnable. Поэтому мы его размещаем в самой MainActivity:
А чтобы он сработал, пропишем в слушателе OnImageAvailableListener дополнительно:
Что ещё за mBackgroundHandler. Всё же прекрасно работало и без него.
Но на самом деле правильный вопрос — а как оно вообще работало без него? Потому что, как прописано в примерах Гугля BackgroundHandler обеспечивает работу BackgroundThread, который в свою очередь является потоком работающим в фоновом режиме и собственно отвечающим за деятельность камеры. И на самом деле мы должны еще в самом начале нашей Activity прописать:
Мало этого, еще надо добавить запуск и остановку BackgroundThread еще и сюда:
Что же касается mBackgroundHandler, то его надо добавить во все наши коллбэки, которые требуют handler и куда мы, не парясь, писали вместо этого null.
Самое интригующее, что этот фоновый поток мы сами НЕ запускаем при открытии приложения, как легко видеть из текста программы. То есть он запускается неявно и без нашей помощи. Зато мы должны его сами останавливать и запускать в режимах onPause() и onResume(). Какое-то здесь противоречие получается.
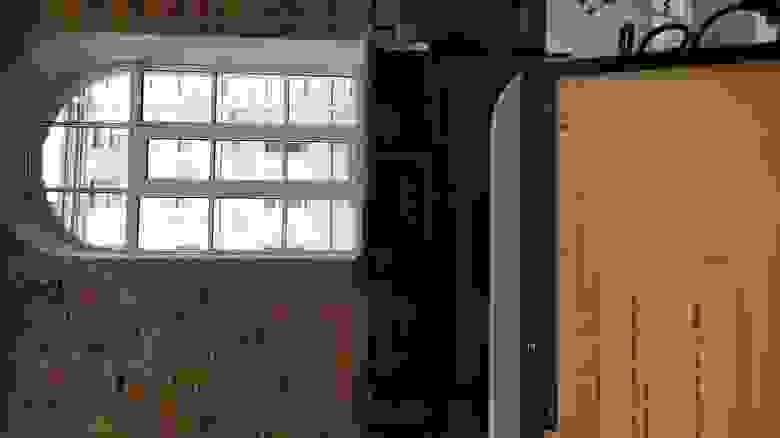
Но зато теперь картинка успешно сохраняется в файл. В этом легко убедиться запустив приложение. Как говорится, венец трудов превыше всех наград.
Правда картинка почему-то лежит на боку, но решить эту проблему задача уже будущих поколений.
Источник