- Не удалось найти следующие классы: — android.support.constraint.ConstraintLayout
- 3 ответа
- Android Studio — Error: Failed to resolve: com.android.support.constraint:constraint-layout:1.0.0-alpha1
- After migrating to androidx: Didn’t find class «androidx.constraintlayout.ConstraintLayout» on path: DexPathList
- 3 Answers 3
- Полный список
- Практика
- Зачем нужны привязки
- Как добавить привязки
- Как удалить привязку
- Привязка с двух сторон
Не удалось найти следующие классы: — android.support.constraint.ConstraintLayout
Мне просто пришлось перенести мое приложение для Android на Android из-за нескольких проблем. Теперь у меня проблема в том, что приложение «затенено» в Desginer (см. Скриншот):
В конструкторе есть сообщение об ошибке:
Я бы предположил, что для Layout-ограничения отсутствует класс, но это не так. Это мой файл build.gradle:
Есть ли у вас какие-либо идеи? Я уже все перепробовал в интернете, создавал приложения, перестраивал, синхронизировал с файлами Gradle, пробовал разные версии макета ограничений.
3 ответа
Похоже, вы пытаетесь использовать библиотеки AndroidX и библиотеки поддержки в одном проекте. Перейдите на AndroidX из меню, оно заменит имена пакетов и зависимости.
Ваш проект добавляет виджеты из библиотек поддержки вместо AndroidX, что вызывает эту проблему.
Если вы по-прежнему получаете ошибки, замените старые имена пакетов теми, которые указаны в списке: https: // developer .android.com / Jetpack / androidx / мигрирует
Похоже, вы пытаетесь использовать android.support.constraint.ConstraintLayout при добавлении зависимости к androidx.constraintlayout:constraintlayout . Просто используйте последний в своем XML.
Попробуйте добавить зависимость дизайна материала
Ваш appcompat также должен быть:
Вы используете зависимости androidx constraintlayout, но другие зависимости не совместимы
Источник
Android Studio — Error: Failed to resolve: com.android.support.constraint:constraint-layout:1.0.0-alpha1
Going through the «Android Studio 2.2 Development Essentials book» and following along with the tutorial in chapter 3. Everything was OK until I completed a task in the Development Essentials book (chapter 3, page 24 in book) that said,
As we can see from the component tree hierarchy, the user interface layout consists of a layout parent with a single child in the form of a TextView object. If Android Studio has used a RelativeLayout manager for the project, the first step is to convert it to a ConstraintLayout. ConstraintLayout is a new and flexible layout manager that is used in most projects in this book. To achieve this conversion, right-click on the content_android_sample entry in the Component Tree and select the Convert RelativeLayout to ConstraintLayout menu option as shown below:
Upon completion of the above quoted tutorial task (in chapt. 3 of the Development Essentials book), an error was presented that said:
Error: Failed to resolve: com.android.support.constraint:constraint-layout:1.0.0-alpha1
Also, a rendering error was listed as well that said:
Rendering Problems The following classes could not be found: — android.support.constraint.ConstraintLayout ( Add constraint-layout library dependency to the project, Fix Build Path, Edit XML, Create Class)
Any thoughts on how to fix this? Please see screen shots attached (above). I’m new to Android Studio.
Thank you very much for your time.
I am using the following OS and Android Studio version below:
Win7 professional 64 bit OS
Android Studio 2.2
Build# AI-145,3330264, Built on October 6, 2016
Источник
After migrating to androidx: Didn’t find class «androidx.constraintlayout.ConstraintLayout» on path: DexPathList
I’ve searched for an answer to my problem, as shown in the title of this question, and found Error inflating class androidx.constraintlayout.ConstraintLayout after migration to androidx, which aligns with the official migration instructions presented in Migrating to AndroidX. I took the information as requiring me to change android.support.constraint.ConstraintLayout to androidx.constraintlayout.widget.ConstraintLayout , but this doesn’t work for me.
I haven’t found anything about what dependency to put in my gradle file, so I tried this (this is a shot in the dark):
which is accepted but when I tried:
I get ERROR: Failed to resolve: androidx.constraintlayout.widget:constraintlayout:1.1.3, so I used the previous implementation directive.
Here is my XML file:
Running my app produces the following error:
Following the information doesn’t work, for some reason. The migration has been tough but I’ve cleaned up a lot of issues and am now unable to find a reason why this is happening when it appears that I have done what is intended.
3 Answers 3
I solved my problem. I found that Androidx migration is a bit more involved than I had at first thought. Knowing that I had updated the labels of the ConstraintLayout elements in the XML files used in the initial screen, I used Windows GREP to search for «android.support.constraint.ConstraintLayout» throughout my project. Lo and behold I found instances that I had missed and so I updated the XML file reference to «androidx.constraintlayout.widget.ConstraintLayout«.
This allowed my project to be successfully built and launch on the emulator. However, after trying to access another screen I got the same error as shown in my initial post, but for the AppBarLayout. So, I must proceed for this one as I did for ConstraintLayout and then any others.
If you are migrating, be prepared for a little more work than you had anticipated!
I was facing the same problem after migrating to androidX. Tried above solution. But, it didn’t work. I added mavenCentral() in project level app gradle.
with following changes
updated «android.support.constraint.ConstraintLayout» xml tag with «androidx.constraintlayout.widget.ConstraintLayout»
finally it worked.
If you experience this issue on Android Studio 3.6.3 after using the Migrate to Androidx tool like I did, Here is what worked for me:
Источник
Полный список
Android Studio по умолчанию предлагает нам использовать ConstraintLayout при создании разметки экрана. Давайте разберемся, что это за штука и как с ней работать.
Хоть это и 180-й урок, но он будет заточен под новичков, т.к. сюда будет вести ссылка из самых первых уроков. Поэтому, опытных разработчиков прошу не удивляться стилю изложения материала, начало вы можете пропустить.
Начнем с самых азов. Чтобы вы могли размещать на экране различные компоненты (кнопки, поля ввода, чекбоксы и т.п.), необходимо использовать специальный контейнер. Именно в него вы будете помещать компоненты. В Android компоненты называются View, а контейнер — ViewGroup.
Существуют несколько типов ViewGroup: LinearLayout, RelativeLayout, FrameLayout, TableLayout, ConstraintLayout и т.д.
Они различаются тем, как они будут упорядочивать компоненты внутри себя. LinearLayout, например, выстроит их по горизонтальной или вертикальной линии. А TableLayout — в виде таблицы. Более подробно об этом вы можете прочитать в Уроке 6.
В этом уроке мы будет разбираться, как будут вести себя компоненты в контейнере ConstraintLayout.
Вообще, слово Constraint переводится как ограничение, принуждение. Но как по мне, так это не совсем точно отражает смысл. Самое подходящее слово, которое я могу тут подобрать — это привязка. Его и буду использовать.
Практика
Чтобы вам самим попрактиковаться, рекомендую создать модуль для этого урока. О том, как создать модуль, мы уже говорили в Уроке 3.
В меню студии: File > New > New module
Application/Library name: ConstraintLayoutIntro
Module name: p0180constraintlayoutintro
Package name: ru.startandroid.p0180constraintlayoutintro
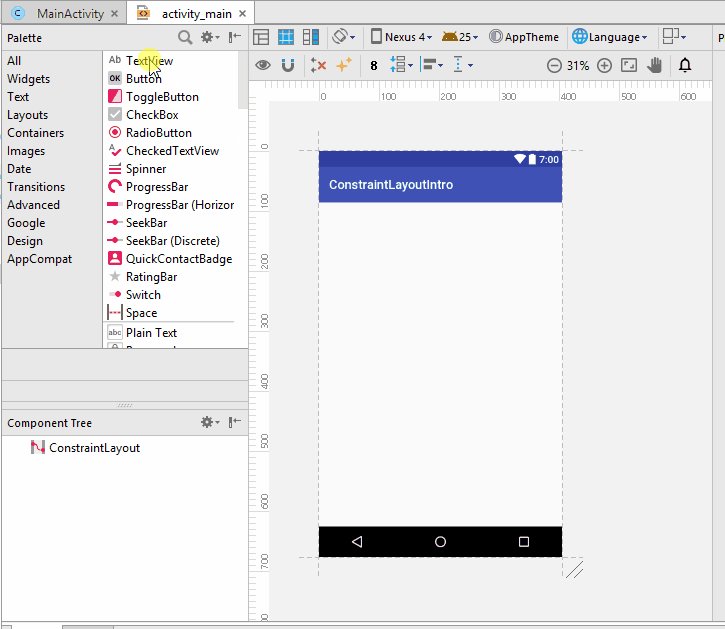
Итак, у нас в Android Studio есть модуль. А в нем есть файл res > layout > activity_main.xml.
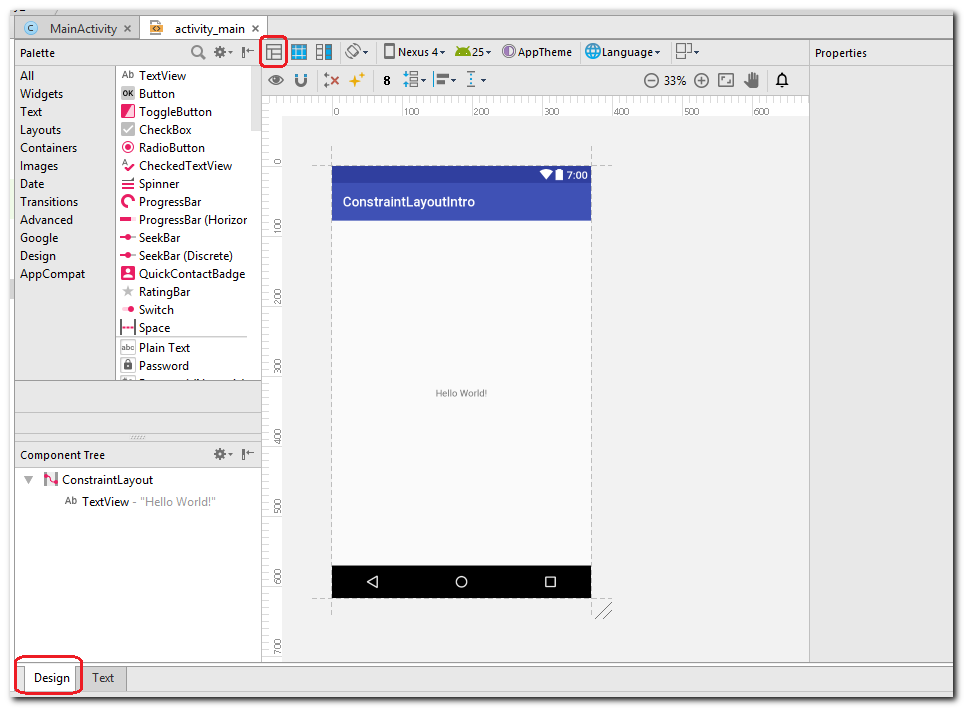
Откроем этот файл двойным кликом. Он выглядит так
Убедитесь, что слева-внизу открытка вкладка Design, и режим просмотра выбран Design, а не Blueprint.
Сейчас на экране вы видите текст Hello World. Этот текст отображен с помощью View, которое называется TextView.
Вы можете видеть его в Component Tree (слева-снизу).
Обратите внимание, что TextView как бы вложен в ConstraintLayout. Это то, о чем я говорил в начале. ConstraintLayout — контейнер, а внутри него находятся различные View, в нашем случае — TextView. Также, можно сказать, что ConstraintLayout является родителем или родительским ViewGroup для TextView.
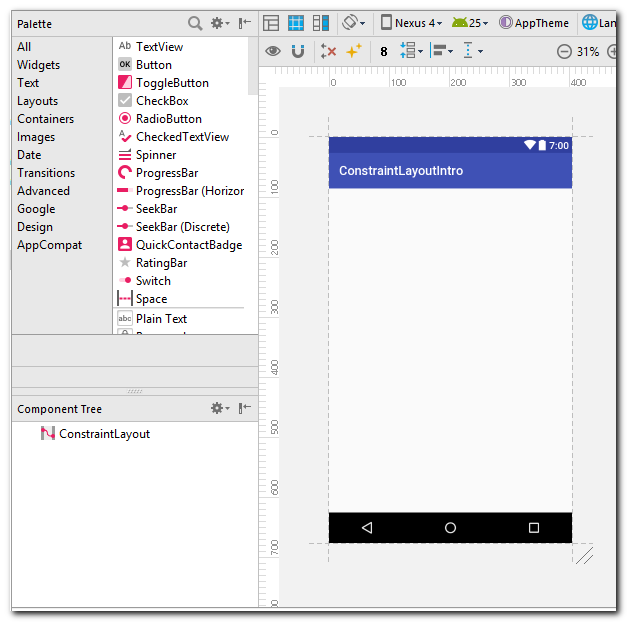
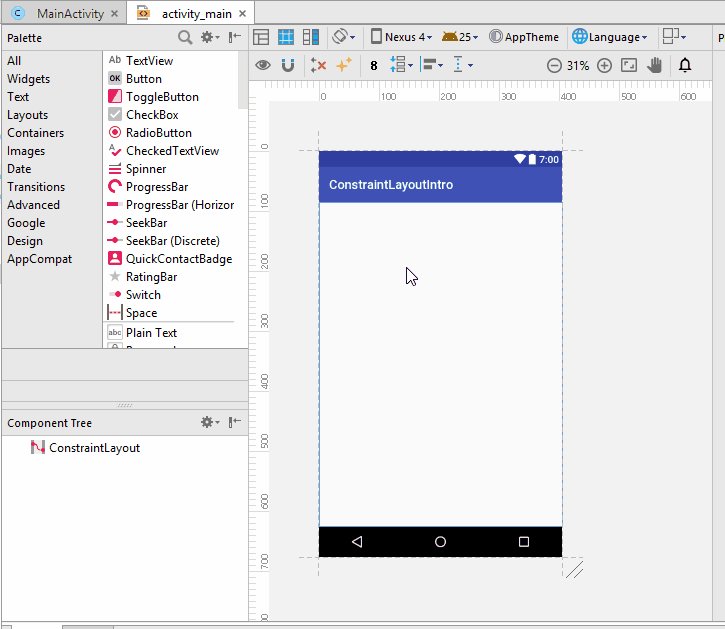
Давайте удалим TextView с экрана. Для этого просто выделите его на экране или в Component Tree и нажмите кнопку Del на клавиатуре.
Теперь ConstraintLayout пуст и экран ничего не отображает.
Если вы вдруг что-то удалили по ошибке, вы всегда можете восстановить это, нажав Ctrl+Z.
А если вы там совсем чего-то наворотили и не получается все это отменить, то откройте вкладку Text (слева-снизу) и вставьте туда этот код:
Ваш экран вернется к первоначальному состоянию.
Зачем нужны привязки
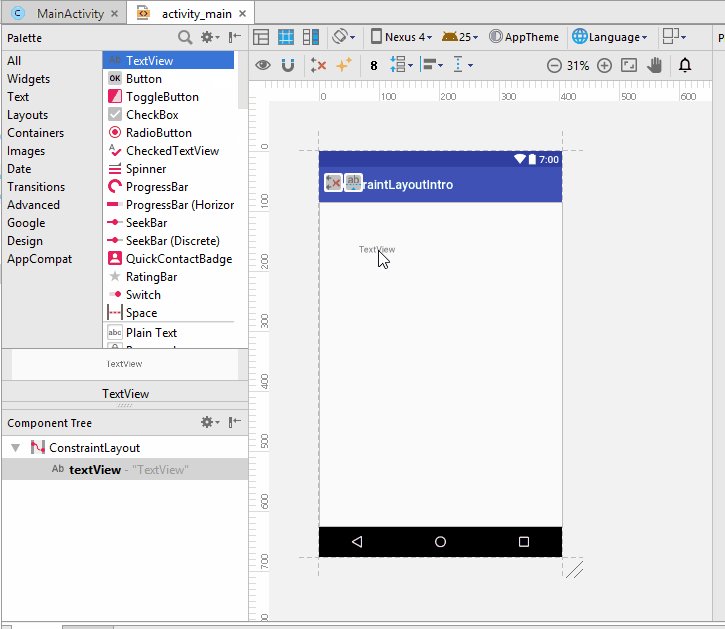
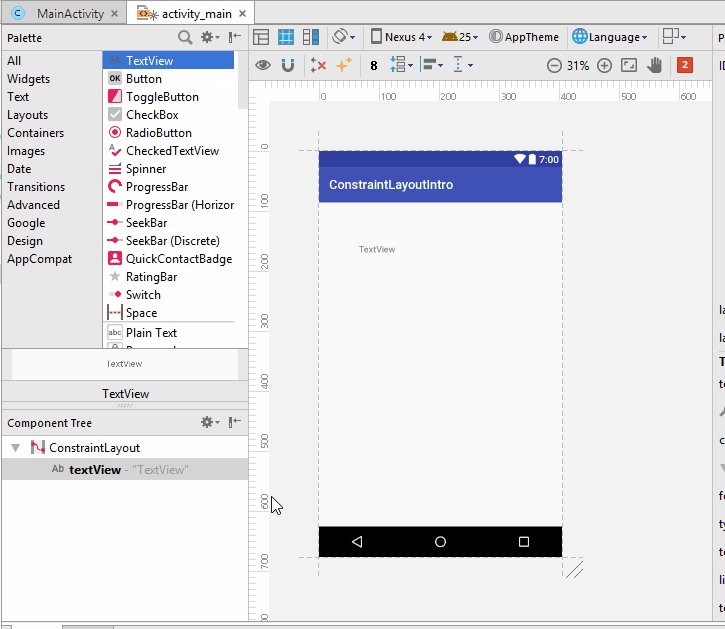
Давайте добавим на экран какой-нибудь компонент, например, снова TextView. Для этого просто перетащите компонент мышкой из Palette на экран.
После этого TextView появился на экране и в Component Tree.
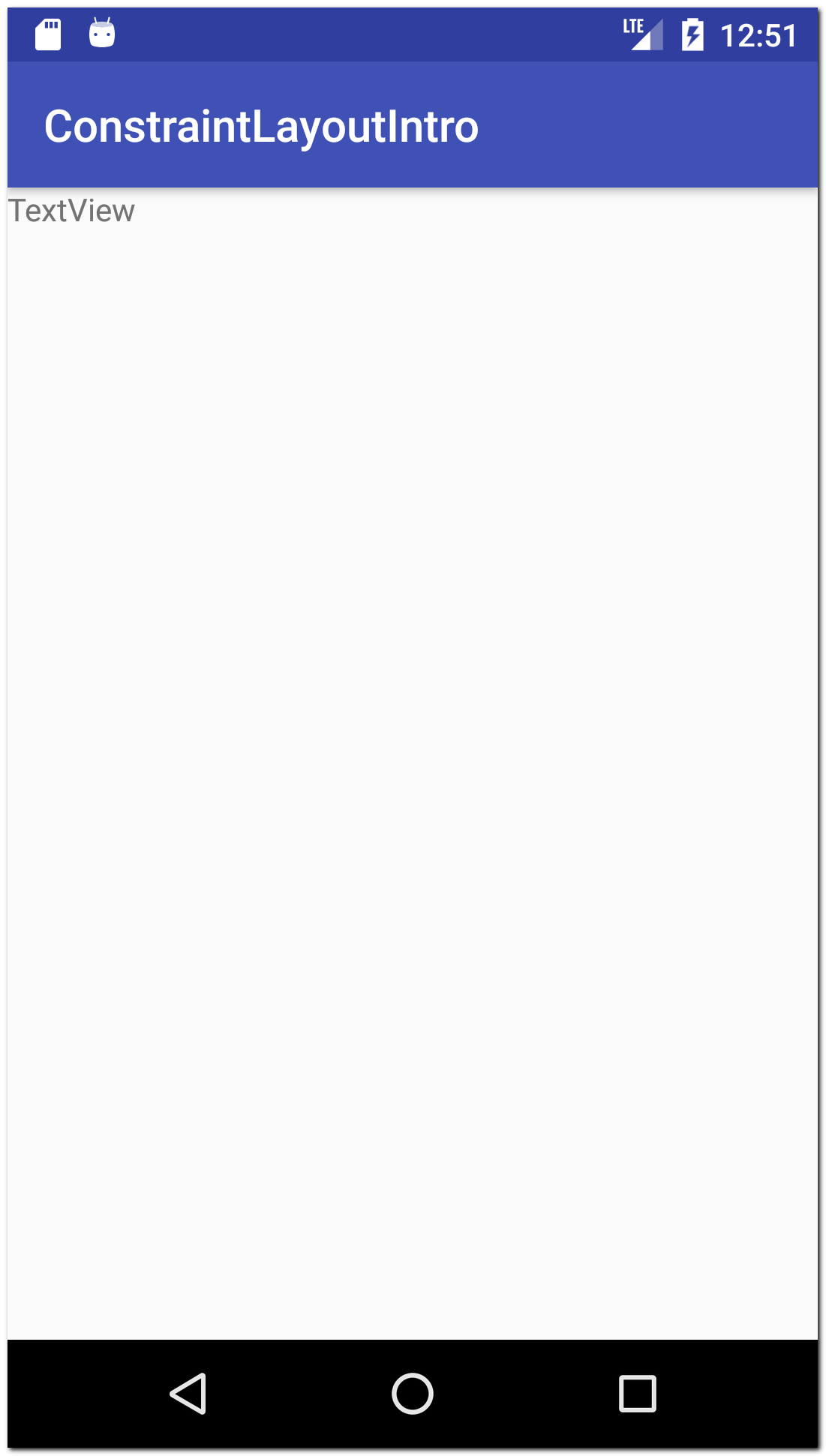
Запустим приложение и посмотрим, как этот текст будет выглядеть.
Видим, что TextView уехал влево и вверх. Что-то явно пошло не так.
Если вы откроете текстовое представление вашего экрана (вкладка Text слева-снизу), то увидите, что элемент TextView подчеркнут красной линией.
Если навести на него мышкой, то он покажет ошибку:
This view is not constrained, it only has designtime positions, so it will jump to (0,0) unless you add constraints.
Этим сообщением студия говорит нам, что View не привязано. Его текущее положение на экране актуально только для разработки (т.е. только в студии). А при работе приложения, это положение будет проигнорировано, и View уедет в точку (0,0), т.е. влево-вверх (что мы и наблюдали при запуске).
Как сделать так, чтобы View в ConstraintLayout оставалось на месте и не смещалось в угол? Необходимо добавить привязки (constraints). Они будут задавать положение View на экране относительно каких-либо других элементов или относительно родительского View.
Как добавить привязки
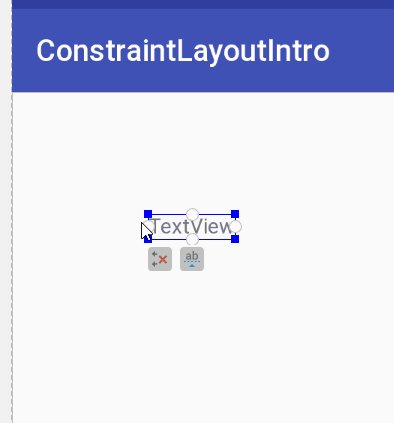
Давайте добавим привязки для нашего TextView.
Если вы выделите на экране TextView, то можете видеть 4 круга по его бокам.
Эти круги используются, чтобы создавать привязки.
Существует два типа привязок: одни задают положение View по горизонтали, а другие — по вертикали.
Создадим горизонтальную привязку. Привяжем положение TextView к левому краю его родителя. Напомню, что родителем TextView является ConstraintLayout, который в нашем случае занимает весь экран. Поэтому края ConstraintLayout совпадают с краями экрана.
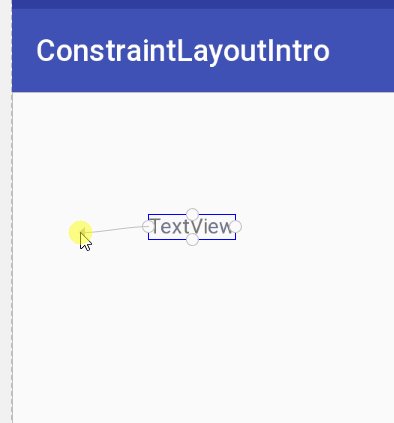
Чтобы создать привязку, нажмите мышкой на TextView, чтобы выделить его. Затем зажмите левой кнопкой мыши левый кружок и тащите его к левой границе.
TextView также уехал влево. Он привязался к левой границе своего родителя.
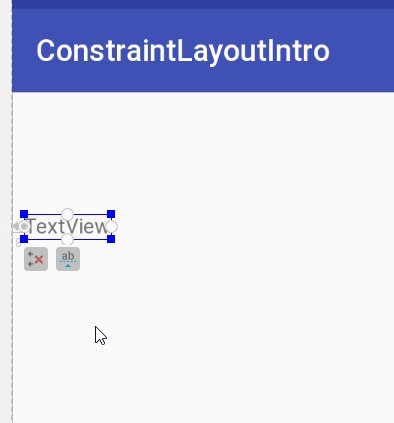
Но вовсе необязательно они должны быть вплотную. Мы можем задать отступ. Для этого просто зажмите левой кнопкой мыши TextView, перетащите вправо и отпустите.
Обратите внимание на число, которое меняется. Это величина отступа TextView от объекта, к которому он привязан (в нашем случае — от левой границы родителя).
Раньше у нас TextView уезжал влево-вверх, а теперь он уехал только вверх. Влево он не уехал, т.к. мы создали для него горизонтальную привязку. И TextView теперь знает, что по горизонтали он должен располагаться с определенным отступом от левого края.
Давайте создадим вертикальную привязку, чтобы закрепить TextView и по вертикали.
Используем верхний кружок и тащим его к верхней границе. TextView привязывается по вертикали к верхней границе родителя. После этого можно перетащить TextView куда вам нужно, чтобы настроить горизонтальный и вертикальный отступы. При перетаскивании вы видите значения отступов.
Теперь TextView привязан и по горизонтали, и по вертикали. Т.е. он точно знает, где он должен находиться на экране во время работы приложения.
Запускаем, чтобы проверить
TextView никуда не уехал, а находится там, где мы и настроили с помощью привязок.
Давайте добавим еще одно View, например, кнопку — Button.
Если сейчас запустить приложение, то кнопка уедет влево-вверх потому что она ни к чему не привязана.
Мы можем привязывать не только к границам родителя, но и к другим View. Давайте привяжем кнопку к TextView.
Мы привязали кнопку к TextView, создав две привязки
1) Вертикальная привязка. Верхняя граница кнопки привязана к нижней границе TextView. Отступ = 82.
Т.е. можно сказать, что по вертикальной оси:
верхняя граница кнопки = нижняя граница TextView + 82
2) Горизонтальная привязка. Левая граница кнопки привязана к правой границе TextView. Отступ 103.
По горизонтальной оси:
левая граница кнопки = правая граница TextView + 103
Т.к. кнопка привязана к TextView, то, если мы сейчас будем перемещать TextView, то кнопка будет также перемещаться.
Добавим еще View. Например, CheckBox.
Давайте сделаем так, чтобы он по горизонтали находился на том же уровне, что и TextView. Для этого нам надо левую границу CheckBox привязать к левой границе TextView и сделать нулевой отступ. А по вертикали привяжем к нижней границе родителя.
Теперь чекбокс и TextView выравнены по левому краю.
Как удалить привязку
Чтобы удалить привязку, надо просто нажать на соответствующий кружок. Удалим привязки у кнопки.
Чтобы удалить сразу все привязки, есть специальная кнопка
Привязка с двух сторон
Мы рассмотрели примеры, когда View было привязано по каждой оси только с одной стороны. Т.е. только слева или справа по горизонтали, и сверху или снизу по вертикали. Но мы можем привязать View с обоих сторон по каждой оси.
Пока рассмотрим только горизонтальную привязку. Но, разумеется, все это будет работать и для вертикальной привязки.
Давайте попробуем, например, левый край привязать к левой границе родителя, а правый край — к правой границе родителя.
Очистим экран от всех View и добавим новый TextView без каких-либо привязок. Теперь привяжем его к левой и правой границам родителя.
TextView сначала ушел влево, т.к. была привязка к левой границе, но после создания привязки к правой границе он выровнялся и теперь расположен по центру. Т.е. привязки уравняли друг друга, и View находится ровно посередине между тем, к чему он привязан слева, и тем, к чему он привязан справа. Т.е. в нашем случае View находится посередине между левой и правой границами его родителя.
Обратите внимание, что такие двусторонние привязки отображаются как пружинки, а не линии.
Давайте немного усложним пример, добавив кнопку и перенастроив привязки
Кнопка привязана к правому краю. А TextView привязан к левому краю и к кнопке.
Если мы теперь будем перемещать кнопку, то TextView будет оставаться ровно посередине между левым краем и кнопкой.
Мы можем настроить двустороннюю привязку так, чтобы View располагалось не посередине, а ближе к левому краю или к кнопке. Для этого удобно использовать специальный скролл в Properties.
Этим скроллом вы задаете пропорцию. По умолчанию значение = 50. Это половина от 100. Соответственно, View находится на половине расстояния между объектами, к которому оно привязано. В нашем случае, при значении = 50, TextView находится посередине между левым краем и кнопкой.
Если поставить значение, например, 25, то TextView будет находится от левого края на расстоянии равном четверти расстояния между левым краем и кнопкой. Если поставить 75, то TextView будет находится от левого края на расстоянии равном 3/4 от расстояния между левым краем и кнопкой.
И как бы не менялось расстояние между левым краем и кнопкой, эти пропорции всегда будут соблюдаться.
В следующем уроке продолжим рассматривать возможности ConstraintLayout.
P.S.
Если вы пришли в этот урок по ссылке из первых уроков, то теперь вы можете вернуться и продолжить обучение. Этой информации вам будет достаточно.
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник