- Error: cannot find symbol SplashScreen #47
- Comments
- name-industry commented Aug 4, 2017
- mehcode commented Aug 4, 2017
- name-industry commented Aug 4, 2017
- therovermind commented Aug 26, 2017 •
- sakthit03 commented Jun 26, 2020
- How to fix «Cannot resolve symbol ‘app’ » in android studio?
- 7 Answers 7
- Android Studio says «cannot resolve symbol» but project compiles
- 27 Answers 27
- How to Create an Animated Splash Screen in Android?
- Steps to Create an Animated Splash Screen
- Splash screens in Android 12
- Summary
Error: cannot find symbol SplashScreen #47
Comments
name-industry commented Aug 4, 2017
Im not well versed in JAVA, attempting to use the component and currently stuck at :
rn-splash-screen ^4.0.1
react-native v : 46
link was positive for both IOS and Android
building from terminal
error: cannot find symbol
SplashScreen.show(this);
^
symbol: variable SplashScreen
location: class MainActivity
In the MainActivity.java file are included :
From a prior closed issue someone else had this issue but solved it via the importing of -> android.content.bundle. Sadly that didnt work for me.
In the MainApplication.java file are included :
and is triggered in :
In the MainActivity.java file the create call was added ( since its now located in the Application file as well ) and looks like this:
Last, its also correctly listed under dependancies in graddle
Any hints as to what I’m doing wrong would be greatly appreciated. Works perfect on the IOS side of things. I’m sure its something super small that I managed to mistake.
The text was updated successfully, but these errors were encountered:
mehcode commented Aug 4, 2017
name-industry commented Aug 4, 2017
Oh wow., yes. I absolutely missed that. ( not sure how, mind you. )
Works perfectly now. Thanks for the really fast help and thanks for making the component.
therovermind commented Aug 26, 2017 •
@mehcode this is my index.android.js file. error says unexpected token at 17:20
import React, < Component >from ‘react’;
import <
AppRegistry,
StyleSheet,
Text,
View
> from ‘react-native’;
import SplashScreen from ‘rn-splash-screen’
export default class animaltune extends Component <
componentDidMount:function() < //HERE IS THE ERROR
SplashScreen.hide();
>,
render() <
return (
Welcome to React Native!
To get started, edit index.android.js
Double tap R on your keyboard to reload,<'\n'>
Shake or press menu button for dev menu
const styles = StyleSheet.create( <
container: <
flex: 1,
justifyContent: ‘center’,
alignItems: ‘center’,
backgroundColor: ‘#F5FCFF’,
>,
welcome: <
fontSize: 20,
textAlign: ‘center’,
margin: 10,
>,
instructions: <
textAlign: ‘center’,
color: ‘#333333’,
marginBottom: 5,
>,
>);
i am new to RN, so just want to use splashscreen.
sakthit03 commented Jun 26, 2020
@mehcode this is my index.android.js file. error says unexpected token at 17:20
import React, < Component >from ‘react’;
import <
AppRegistry,
StyleSheet,
Text,
View
> from ‘react-native’;
import SplashScreen from ‘rn-splash-screen’
export default class animaltune extends Component <
componentDidMount:function() < //HERE IS THE ERROR
SplashScreen.hide();
>,
render() <
return (
Welcome to React Native!
To get started, edit index.android.js
Double tap R on your keyboard to reload,<'\n'>
Shake or press menu button for dev menu
const styles = StyleSheet.create( <
container: <
flex: 1,
justifyContent: ‘center’,
alignItems: ‘center’,
backgroundColor: ‘#F5FCFF’,
>,
welcome: <
fontSize: 20,
textAlign: ‘center’,
margin: 10,
>,
instructions: <
textAlign: ‘center’,
color: ‘#333333’,
marginBottom: 5,
>,
>);
i am new to RN, so just want to use splashscreen.
oops!
replace your componentDidMount:function with componentDidMount.
you dont need to use function keyword.
Источник
How to fix «Cannot resolve symbol ‘app’ » in android studio?
Android studio is showing errors on every line that is related to support library. And on rebuilding the project it says:
Android resource linking failed.
I’ve tried following:
Uninstall/Reinstall Android Studio
My build.gradle(app) is Following:
styles.xml is as Following:
Image of styles.xml in project is as:
Image of results on rebuilding project:
7 Answers 7
Please try adding this dependency here :
remove this two dependency,
downgrade to 27 and check,or check sdk 28 is installed
Migrating to Android-X resolved the issue.
Refactor —> Migrate to AndroidX
Issue related CircleImageView version and your project.
In Your project your support library version 28.0.0 (pre-androidx ) and CircleImageView version 3 which is running androidx version.
so you have to upgrade your project androidx or downgrade circleImageView version to 2.x
Источник
Android Studio says «cannot resolve symbol» but project compiles
I’m importing twitter4j in AndroidStudio, using the following in my build.gradle:
The project compiles fine, and I can create twitter objects without a problem. However, in Android studio, anything referencing that library shows «cannot resolve symbol» and displays in red. What do I need to do to get Android Studio to recognize the library?
I have already tried rebuilding the project, ./gradlew clean, and closing and re-opening my project.
27 Answers 27
No idea if this will work or not but my only thought so far: right click the jar file in file tree within AS and select «Add as library. «
EDIT: You can do «File» -> «Invalidate Caches. «, and select «Invalidate and Restart» option to fix this.
EDIT 2: This fix should work for all similar incidents and is not a twitter4j specific resolution.
Try changing the order of dependencies in File > Project Structure > (select your project) > Dependencies.
Invalidate Caches didn’t work for me, but moving my build from the bottom of the list to the top did.
This is what worked for me.
In the Project panel, right click on the project name, and select Open Module Settings from the popup menu.
then change the Compile SDK Version to the minimum version available (the minimum sdk version you set in the project). wait for android studio to load everything.
It will give you some errors, ignore those.
Now go to your java file and android studio will suggest you import
Import it, then go back to Open Module Settings and change the compile sdk version back to what it was before.
Wait for things to load and voila.
For mine was caused by the imported library project, type something in build.gradle and delete it again and press sync now, the error gone.
I also had this issue with my Android app depending on some of my own Android libraries (using Android Studio 3.0 and 3.1.1).
Whenever I updated a lib and go back to the app, triggering a Gradle Sync, Android Studio was not able to detect the code changes I made to the lib. Compilation worked fine, but Android Studio showed red error lines on some code using the lib.
After investigating, I found that it’s because gradle keeps pointing to an old compiled version of my libs. If you go to yourProject/.idea/libraries/ you’ll see a list of xml files that contains the link to the compiled version of your libs. These files starts with Gradle__artifacts_*.xml (where * is the name of your libs).
So in order for Android Studio to take the latest version of your libs, you need to delete these Gradle__artifacts_*.xml files, and Android Studio will regenerate them, pointing to the latest compiled version of your libs.
If you don’t want to do that manually every time you click on «Gradle sync» (who would want to do that. ), you can add this small gradle task in the build.gradle file of your app.
And in order for your app to always execute this task before doing a gradle sync, you just need to go to the Gradle window, then find the «deleteArtifacts» task under yourApp/Tasks/other/, right click on it and select «Execute Before Sync» (see below).
Now, every time you do a Gradle sync, Android Studio will be forced to use the latest version of your libs.
Источник
How to Create an Animated Splash Screen in Android?
Android Splash Screen is the first screen visible to the user when the application’s launched. Splash Screen is the user’s first experience with the application that’s why it is considered to be one of the most vital screens in the application. It is used to display some information about the company logo, company name, etc. We can also add some animations to the Splash screen as well. In this article, we will be making an animated Splash Screen Using Kotlin. A sample GIF is given below to get an idea about what we are going to do in this article.
Steps to Create an Animated Splash Screen
Step 1: Create a New Project
To create a new project in Android Studio please refer to How to Create/Start a New Project in Android Studio. Note that select Kotlin as the programming language.
Step 2: Create an animation file
To create an animation file in android studio please follow the given instructions carefully. Go to the app > res > right-click > New > Android Resource Directory.
Then name the directory name as anim. And then click on OK.
Go to the anim > right-click > New > Animation Resource File
And name the file name as side_slide and click on OK.
Источник
Splash screens in Android 12
2021-05-05: With dp3 apis and emulator images the splash screens now work as described. I have published a sample app on GitHub.
The Android 12 Developer Preview contains support for splash screens. Even though the api might change until the final release of Android 12, or the feature might even be removed again, it is interesting to see what we know at the moment.
Curious? Come, join me in my investigations.
First of all, there is a new interface android.window.SplashScreen . Currently the docs say:
The interface that apps use to talk to the splash screen.
Each splash screen instance is bound to a particular
Activity . To obtain a SplashScreen for an Activity ,
use Activity.getSplashScreen() to get the SplashScreen .
The interface contains one method: setOnExitAnimationListener()
Specifies whether an Activity wants to handle the splash
screen animation on its own. Normally the splash screen
will show on screen before the content of the activity has
been drawn, and disappear when the activity is showing on
the screen. With this listener set, the activity will
receive OnExitAnimationListener#onSplashScreenExit
callback if splash screen is showed, then the activity can
create its own exit animation based on the
SplashScreenView .
Note that this method must be called before splash screen
leave, so it only takes effect during or before
Activity#onResume .
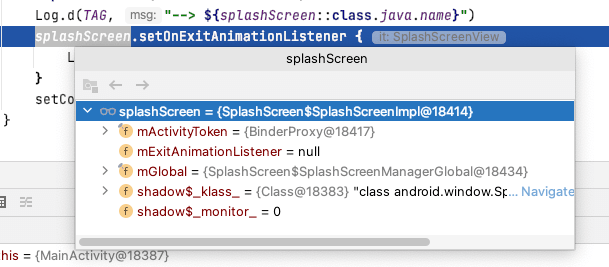
Let’s try to see this in action. As SplashScreen is an interface it is interesting to see the actual implementation.
Exit fullscreen mode
If we run the code, D/MainActivity: —> android.window.SplashScreen$SplashScreenImpl is printed.
SplashScreenImpl is no public api class, still, we can look what it contains during runtime:
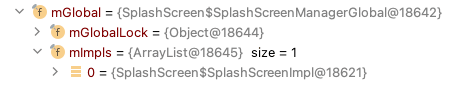
One of its properties, mGlobal , references a SplashScreenManagerGlobal . We don’t know much about this class, but peeking inside it reveals
so one of its properties holds an ArrayList of SplashScreenImpl objects.
While this is interesting, it doesn’t help with a major issue of my code: the second output ( Log.d(TAG, it::class.java.name) ) is not printed.
This means that the listener we set using setOnExitAnimationListener() is not invoked. Which is a pity, because the docs of SplashScreen.OnExitAnimationListener sound great. This interface defines one method, onSplashScreenExit(SplashScreenView view) .
When receiving this callback, the SplashScreenView object
will be drawing on top of the activity. The
SplashScreenView represents the splash screen view
object, developer can make an exit animation based on this
view.
So, what do we do?
Maybe it’s a timing issue, maybe the app is too fast.
Exit fullscreen mode
No, doesn’t help. Let’s think again.
Hasn’t splash screen support been built into Android since api level 26 (Oreo)?
android.R.attr contains windowSplashscreenContent . The docs say:
Reference to a drawable to be used as the splash screen
content of the window. This drawable will be placed on top
of the windowBackground with its bounds inset by the
system bars. If the drawable should not be inset by the
system bars, use a fullscreen theme.
In your themes.xml file you can add something like
Exit fullscreen mode
and will receive a nice splash screen. But my listener still is not invoked (recall that in the last quote the docs refer to window).
What’s interesting: android.R.attr has been updated for the Developer Preview, too:
Replace an icon in the center of the starting window
The duration, in milliseconds, of the window splash screen
icon animation duration when playing the splash screen
starting window. The maximum animation duration should be
limited below 1000ms.
The background color for the splash screen, if not specify
then system will calculate from windowBackground.
Place an drawable image in the bottom of the starting
window, it can be used to represent the branding of the
application.
To mee it is not clear if these additions cater for the old or new api. So, it’ll be more than interesting to see what happens in the next preview and beta versions.
Summary
So far I have not been able to make use of the new interfaces and classes regarding splash screens. The reason may be
- I am missing something 😂
- I am doing it the wrong way
- Some pieces of the puzzle are still missing
As the docs say the new api is based upon activities, we may need to configure something in the manifest. Still, I have not yet found any evidence backing this assumption.
What are your thoughts about this. Please share your impressions in the comments.
Источник