- Класс Canvas
- Методы
- Метод drawArc()
- Метод drawBitmap()
- Метод drawCircle()
- drawLine(s)()
- Метод drawOval()
- Метод drawPaint()
- Метод drawRect()
- Метод drawRoundRect()
- Метод drawPath()
- Метод drawPoint()
- Метод drawText()
- Центрируем текст
- Методы rotate() и restore()
- Методы scale() и translate()
- Kotlin Android – Draw Circle Border – Paint, Canvas – Example
- Android – Draw Circle Border
- Steps to Draw Circle Border in Android
- Example – Draw Circle Border in Android
- Conclusion
- Canvas animations: Simple Circle Progress View on Android
- The animation
- Ok, lets started!
- What do we need to draw?
- And how can we draw it?
- Drawing the background circle 🎨
- Drawing the inner circle 🎨
- Let’s start with animations 🚀
Класс Canvas
Класс android.graphics.Canvas (Холст) предоставляет методы для рисования, которые отображают графические примитивы на исходном растровом изображении. При этом надо сначала подготовить кисть (класс Paint), который позволяет указывать, как именно графические примитивы должны отображаться на растровом изображении (цвет, обводка, стиль, сглаживание шрифта и т.д.).
Android поддерживает полупрозрачность, градиентные заливки, округлённые прямоугольники и сглаживание. Из-за ограниченных ресурсов векторная графика пока что не поддерживается, вместо этого используется традиционная растровая перерисовка.
Canvas работает с пикселями, поэтому следует заботиться о конвертации единиц dp в px и наоборот при необходимости. Начало координат находится в левом верхнем углу.
Получить доступ к холсту можно через объект Bitmap или компонент View. Очень часто разработчики создают свой собственный компонент, наследуясь от View, и рисуют на его холсте для реализации своих замыслов.
Методы
Ниже представлены некоторые методы класса Canvas, которые что-то рисуют.
- drawARGB()/drawRGB()/drawColor(). Заполняет холст сплошным цветом.
- drawArc(). Рисует дугу между двумя углами внутри заданной прямоугольной области.
- drawBitmap(). Рисует растровое изображение на холсте. Вы можете изменять внешний вид целевой картинки, указывая итоговый размер или используя матрицу для преобразования.
- drawBitmapMesh(). Рисует изображение с использованием сетки, с помощью которой можно управлять отображением итоговой картинки, перемещая точки внутри неё.
- drawCircle(). Рисует круг/окружность с определённым радиусом вокруг заданной точки.
- drawLine(s)(). Рисует линию (или последовательность линий) между двумя точками.
- drawOval(). Рисует овал на основе прямоугольной области.
- drawPaint(). Закрашивает весь холст с помощью заданного объекта Paint.
- drawPath(). Рисует указанный контур, используется для хранения набора графических примитивов в виде единого объекта.
- drawPicture(). Рисует объект Picture внутри заданного прямоугольника.
- drawPoint(). Рисует точку в заданном месте.
- drawPosText(). Рисует текстовую строку, учитывая смещение для каждого символа.
- drawRect(). Рисует прямоугольник.
- drawRoundRect(). Рисует прямоугольник с закруглёнными углами.
- drawText(). Рисует текстовую строку на холсте. Шрифт, размер, цвет и свойства отображения текста задаются в соответствующем объекте Paint.
- drawTextOnPath(). Рисует текст, который отображается вокруг определённого контура.
- drawVertices(). Рисует набор треугольников в виде совокупности вершинных (вертексных) точек.
- rotate() и restore(). Вращение холста
- Методы scale() и translate(). Изменение и перемещение координатной системы
Мы уже изучали основы рисования в первом месяце обучения (Работаем с графикой. Основы). Можно вернуться к этому проекту, закомментировать код вывода графики и продолжить изучение рисования при помощи методов класса Canvas.
Метод drawArc()
В API 21 появилась перегруженная версия метода, в котором можно указать координаты двух точек вместо RectF.
Метод drawArc() позволяет рисовать дуги и сектора. Ниже приводится код для трёх вариантов: сектор с заливкой (похож на PacMan), сектор без заливки (контур) и часть дуги:
Метод drawBitmap()
Вывести готовое изображение просто.
Метод drawCircle()
Первые два аргумента определяют координаты центра окружности/круга, следующий аргумент — её радиус в пикселах, последний — объект Paint. В зависимости от выбранного стиля кисти можно нарисовать закрашенный круг или только окружность.
Нарисуем зелёный круг.
drawLine(s)()
Простой метод — указываем начальные и конечные координаты отрезка.
Метод drawOval()
Метод drawOval() рисует овалы. Естественно, если вы зададите одинаковые размеры ширины и высоты, то получите круг/окружность.
Если вам нужно наклонить овал в ту или иную сторону, то поверните холст на требуемый угол с помощью метода rotate(). Не забудьте потом повернуть холст обратно, что следующие фигуры выводились нормально.
Повернём синий овал из предыдущего примера:
В API 21 появилась перегруженная версия метода, в котором можно указать координаты двух точек вместо RectF:
Метод drawPaint()
Метод позволяет закрасить весь холст одним цветом.
Метод drawRect()
У метода существует три перегруженные версии для рисования прямоугольника. Рассмотрим один из них:
Метод drawRoundRect()
Для рисования прямоугольников с закруглёнными углами используется метод drawRoundRect (RectF rect, float rx, float ry, Paint paint).
В параметрах указываются ограничивающий прямоугольник, радиусы овалов для скругления углов и кисть.
Реализуем три разных способа:
В API 21 появилась перегруженная версия метода, в котором можно указать координаты двух точек вместо RectF.
Метод drawPath()
Для рисования соединённых отрезков можно использовать метод drawPath(), указав в параметрах настройки для рисования и массив координат точек. Для удобства добавим в класс Draw2D новый класс Pt, который позволит быстро создать массив точек с заданными координатами. Далее настраиваем объекты для рисования и формируем путь через созданный массив. В результате получим кошкин дом.
Путь можно составлять не только из точек, но и из фигур, например, дуг. Сначала формируем дугу, добавляем её в путь при помощи метода Path.addArc(), повторяем операцию снова несколько раз, а в конце выводим окончательный вариант:
Можно нарисовать символ парашюта:
Метод drawPoint()
Простой метод для рисования точки в нужно месте указанной кистью. Для координат используются значения типа float.
Метод drawText()
С помощью метода drawText() можно выводить текст в заданной позиции. Добавим сначала несколько эффектов, чтобы казалось, что текст парит над поверхностью:
Центрируем текст
Есть небольшая тонкость, если вам захочется вывести текст в центре холста. Проблем с вычислением центра холста и размером текста нет. Центр можно найти, разделив пополам значения ширины и высоты холста. А ширину и высоту текста можно узнать через метод кисти getTextBounds(), который возвращает ограничивающий прямоугольник.
Но вычисление ширины текста через textBounds.width(); приводит к небольшому смещению. Лучше воспользоваться методом кисти measureText(). Тогда текст отцентрируется точнее.
Пример на Kotlin с дополнительной информацией.
Методы rotate() и restore()
Холст во время рисования можно вращать. Во многих ситуациях такой приём менее затратный по ресурсам, чем рисование самого объекта под углом. Суть в следующем: вы поворачиваете холст на нужный градус, рисуете фигуру, а затем возвращаете холст на место при помощи метода restore(), чтобы следующие фигуры рисовались в ожидаемых местах. Иначе остальные фигуры будут рисоваться уже относительно поворота.
В примере с овалом уже использовался данный метод. В примере Работаем с графикой. Основы мы также поворачивали холст, чтобы вывести текст под углом.
Вращение происходит вокруг начальной точки холста (0, 0). Но можно также использовать перегруженную версию метода rotate(float degrees, float px, float py), в которой можно указать координаты точки поворота.
Методы scale() и translate()
Стандартная система координат начинает свой отсчёт с верхнего левого угла. Иногда, для рисования сложных фигур удобнее назначить свою систему координат. Например, для рисования циферблата часов удобнее рисовать относительно центра экрана в диапазоне от -1 до 1.
Чтобы установить свою систему координат, нужно произвести трансформацию. В следующем примере мы установим координаты в диапазоне от 0 до 10 и нарисуем график в стандартном виде из точки 0,0 в левом нижнем углу в точку 10,10 в верхнем правом углу.
Для наглядности я добавил на оси несколько точек. Следует обратить внимание, что мы задали диапазон от 0 до 10 и все размеры должны масштабироваться в новых величинах, в том числе и ширина обводки в методе setStrokeWidth(). Поэтому значения должны быть достаточно маленькими, иначе толщина обводки может просто оказаться больше самой фигуры. Кстати, в некоторых случаях с текстом и другими методами рисование масштабирование может сыграть злую шутку и дробные значения не позволят увидеть текст и некоторые линии. В этих случаях приходиться создавать цепочку преобразований, когда временно масштаб увеличивается до нормальных размеров, рисуется текст с подходящим размером шрифта, затем опять всё уменьшается и т.д. Это долгая история.
Источник
Kotlin Android – Draw Circle Border – Paint, Canvas – Example
Android – Draw Circle Border
In our previous tutorial – Draw Shape on Canvas, we learned how to draw a shape like oval onto the canvas. Circle is a special case of oval.
We can also draw border for circle, and set specific border thickness, border color, etc.
In this tutorial, we shall learn how to draw a border for a circle on Canvas.
Steps to Draw Circle Border in Android
To draw a circle border to Canvas using Paint, follow these steps.
- Initialize a Paint Object
- Set AntiAlias and Dither effects to true, to get a smooth drawing effect of circle.
- Set paint style to STROKE. Geometry and text drawn with this style will be stroked, respecting the stroke-related fields on the paint.
- Set stroke width. Provide a float value.
- Set the color.
- Draw Circle using Canvas and Paint Objects.
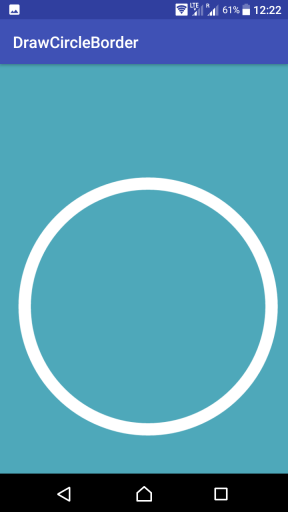
Following is a sample screenshot, after we are done drawing a border to a circle on Canvas in Android.
Example – Draw Circle Border in Android
Create an Android Application with Empty Activity and replace the content of layout and Activity files with the following.
Complete code for XML layout file and MainActivity is given below.
activity_main.xml
MainActivity.kt
Run this Android Application in your Android phone or Emulator. You would get a Circle on the screen with specified border properties.
Conclusion
In this Kotlin Android Tutorial – Draw Circle Border, we have learnt to use Paint and Canvas to draw a circle with only border onto a ImageView.
Источник
Canvas animations: Simple Circle Progress View on Android
Sep 30, 2020 · 8 min read
The Android Class class lets us draw anything* that we can imagine using basic shapes, paths, and bitmaps. The Canvas API it’s really big 🤯 and daunting at first sight. Here we’re only going to scratch the surface to create our simple animation.
The animation
This article will be covering each step for conceiving the animation but I do recommend reading a bit further: Getting started with drawing on the Android Canvas by Rebecca Franks it’s a great read 🤓.
Ok, lets started!
You may know the drill . Create a new project, with an empty activity, and create a class that extends from the Android View class:
And now we have our ready to draw on view! 🙌
What do we need to draw?
In order to achieve this animation we first have to know how to draw the circles, we need one to be the background and another arc to fill the current progress.
And how can we draw it?
Each view comes with a onDraw method override which provides us with a Canvas instance for us to start drawing with. To achieve our animation we need to create draw two arcs using the canvas instance, one arc for the background, and one of the tops, which will be the one to be animated. For that, we’ll need to use the Canvas#drawArc method, which can let us draw a circle with nothing on the inside.
Let’s take a look into it 🖌.
Nice, but what do they mean?
- The RectF oval is just a holder for the coordinates needed to create an “invisible rectangle” in which our oval will be contained. This oval is used to define the shape and size of the arc.
- startAngle : is the degree starting point from our oval from where we are going to start drawing the arc.
- sweepAngle : means how much of the arc is going to be painted from the startAngle to this angle.
- useCenter : the documentation explains it as, if true, include the center of the oval in the arc, and close it if it is being stroked. This will draw a wedge.
- paint : this is the object that provides the information to the drawing of how it should be stroked, it’s color, and more.
Drawing the background circle 🎨
Now that we understand what we need in order to draw an arc, let’s get to the code.
In our view’s onDraw method we should create our oval’s RectF space with the correct dimensions we want our circle progress to have:
As this won’t be painted it would only represent an invisible oval space like the following:
After we have our oval space we can use the canvas object to draw our arc on it. But in order to visualize it, we need a paint object to pass the to the drawArc canvas method. Let’s create it:
The paint object arguments are self-explanatory, but a good thing to note is to:
Use the isAntiAlias flag to ensure your drawing has smooth edges.
And let it be a circle 🎨
In order to see anything, we need to make sure our custom view is added to the main activity layout. The name of the custom widget will be the name of our class in this case CirculaProgressView .
And we will be able to see:
Drawing the inner circle 🎨
Now that we already know how to draw an arc, this part would be easy, just declare a paint object for it and draw it on our onDraw method. There would be a few differences, but I’ll be explaining each of the ones. Let’s see:
Taking a look at the differences 🧐
- strokeCap = Paint.Cap.ROUND this would make the edge of the stroke while drawing to look round instead of flat.
2. We moved the logic to draw the background arc into it’s own functions to improve readability at the onDraw method.
3. Created another function that will take care of drawing the inner arc.
4. We set the canvas#drawArc sweepAngle parameter to 180f as right now we only want to draw half of the circle.
5. Here we can notice a 270f value for our startAngle parameter, this is because the angle diagram does not start as we use to. The 270f value will set the startAngle at the top as you could see in the next image.
Let’s start with animations 🚀
Let’s do a tiny recap. In order to be able to draw something, we need to specify everything that we want to show at our view onDraw function. Easy peasy right? Now… if we want to display something new in our canvas we need to draw everything we had before and then draw the new thing we want it to appear, in our case this new thing would be an incrementing arc to show the progress.
To achieve this we need a few things:
- A value that indicates the percent of our arc to draw and that we can change dynamically that can be read from our onDraw function
- Draw the new value
- And call a redraw for our view
- And repeat
First, let’s change our drawInnerArc function to use a dynamic currentPercentage value to determine the percentage fill to be drawn:
To draw the new value, we have to ask the view for a redraw and this is done b calling the view invalidate() method when a redraw is needed.
Now we’ll create a function to be called when we want to perform the animation. Here we use Android’s ValueAnimator class to helps us change the the currentPercentage value through time and call our view invalidate() on each change, so it can be visualized.
The documentation defines the ValueAnimator class a a simple timing engine for running animations which calculate animated values and set them on target objects.
In our case, we want to animate from values 0% to 100%, and this class will make achieve this animation a piece of cake. So let’s take a look into the code, a, I’ll explain each step on the go:
- We create a PropertyValuesHolder instance for holding the values that we want to animate. In this case, we will animate from 0 to 100 percent. In order to create this instance we also need to pass a propertyName that we will use later to grab the current animated value from the animator.
- Here we create an instance of ValueAnimator , we set the property values declared before and also pass how much time in milliseconds we want the animation to last.
- This will be called on every frame of the animation, providing us with the calculated percentage value for a specific frame. This value will be used to update the currentPercentage animation later.
- We get the current animation value (animatedValue) from our updateListener using the propertyName declared earlier.
- Update the currentPercentage variable that is used to draw our inner arc on each onDraw call.
- Now we call for a view redraw after we already updated the value.
- We run our animation.
Note: This animation will start only when the function animateProgress get called.
In order to trigger our new animation, we’ll need to add a Button to our activity layout in order to perform start it when clicking the button.
And add a clickListener on our Activity class:
Источник