- Ломаные линии и многоугольники для отображения маршрутов и областей на карте
- Как получить код
- Как настроить проект
- Как получить ключ API и активировать нужные API
- Как добавить ключ API в свое приложение
- Как создать сборку и запустить приложение
- Понимание кода
- Проверка манифеста Android
- Добавление карты
- Kotlin
- Kotlin
- Чтобы начертить линию на карте, используйте ломаную линию
- Kotlin
- Сохранение произвольных данных с помощью ломаной линии
- Kotlin
- Собственный стиль ломаной линии
- Kotlin
- Обработка событий кликов для ломаной линии
- Kotlin
- Kotlin
- Представление областей на карте с помощью многоугольников
- Kotlin
- Собственный стиль многоугольника
- Kotlin
- Дальнейшие действия
- Класс Canvas
- Методы
- Метод drawArc()
- Метод drawBitmap()
- Метод drawCircle()
- drawLine(s)()
- Метод drawOval()
- Метод drawPaint()
- Метод drawRect()
- Метод drawRoundRect()
- Метод drawPath()
- Метод drawPoint()
- Метод drawText()
- Центрируем текст
- Методы rotate() и restore()
- Методы scale() и translate()
Ломаные линии и многоугольники для отображения маршрутов и областей на карте
В этом примере показано, как добавить карту Google в приложение для Android, а также как использовать ломаные линии и многоугольники для отображения маршрутов и областей на карте.
Следуйте руководству по созданию приложения для Android с помощью Maps SDK для Android. Рекомендуемая среда разработки – Android Studio.
Как получить код
Версия на языке Java:
Версия на языке Kotlin:
Как настроить проект
Чтобы создать проект в Android Studio, выполните следующие действия:
Импортируйте обучающий проект:
- В Android Studio выберите Файл > Создать > Импортировать проект.
- После скачивания перейдите в каталог, где вы сохранили репозиторий с примерами Google Maps Android API версии 2.
- Найдите проект Polygons. Он расположен в следующем каталоге:
PATH-TO-SAVED-REPO/android-samples/tutorials/java/Polygons (Java)
PATH-TO-SAVED-REPO/android-samples/tutorials/kotlin/Polygons (Kotlin) - Выберите каталог проекта и нажмите ОК. Теперь Android Studio создаст ваш проект с использованием инструмента сборки Gradle.
Как получить ключ API и активировать нужные API
Для выполнения этого учебного проекта вам понадобится ключ Google API, который авторизован для Maps SDK for Android.
Нажмите кнопку ниже, чтобы получить ключ и активировать API.
Более подробную информацию можно найти в полном руководстве по получению ключа API.
Как добавить ключ API в свое приложение
- Откройте файл local.properties проекта.
Добавьте приведенную ниже строку и укажите вместо YOUR_API_KEY ваш ключ API.
Плагин Secrets для Gradle копирует ключ API во время сборки приложения и делает его доступным в виде переменной сборки в манифесте Android, как объяснено ниже.
Как создать сборку и запустить приложение
- Подключите устройство Android к компьютеру. Выполните инструкции по активации параметров для разработчиков на устройстве Android и настройте систему для обнаружения этого устройства. Для настройки виртуального устройства вы также можете использовать Менеджер виртуального устройства Android (AVD). Выбирая эмулятор, убедитесь, что вы используете образ, который содержит интерфейсы Google API. Подробную информацию можно найти в руководстве по началу работы.
- В Android Studio выберите пункт меню Run (Запустить) или нажмите на значок воспроизведения, чтобы запустить свое приложение. В открывшемся окне выберите устройство.
Android Studio запустит Gradle для сборки приложения, а затем отобразит результаты на устройстве или в эмуляторе.
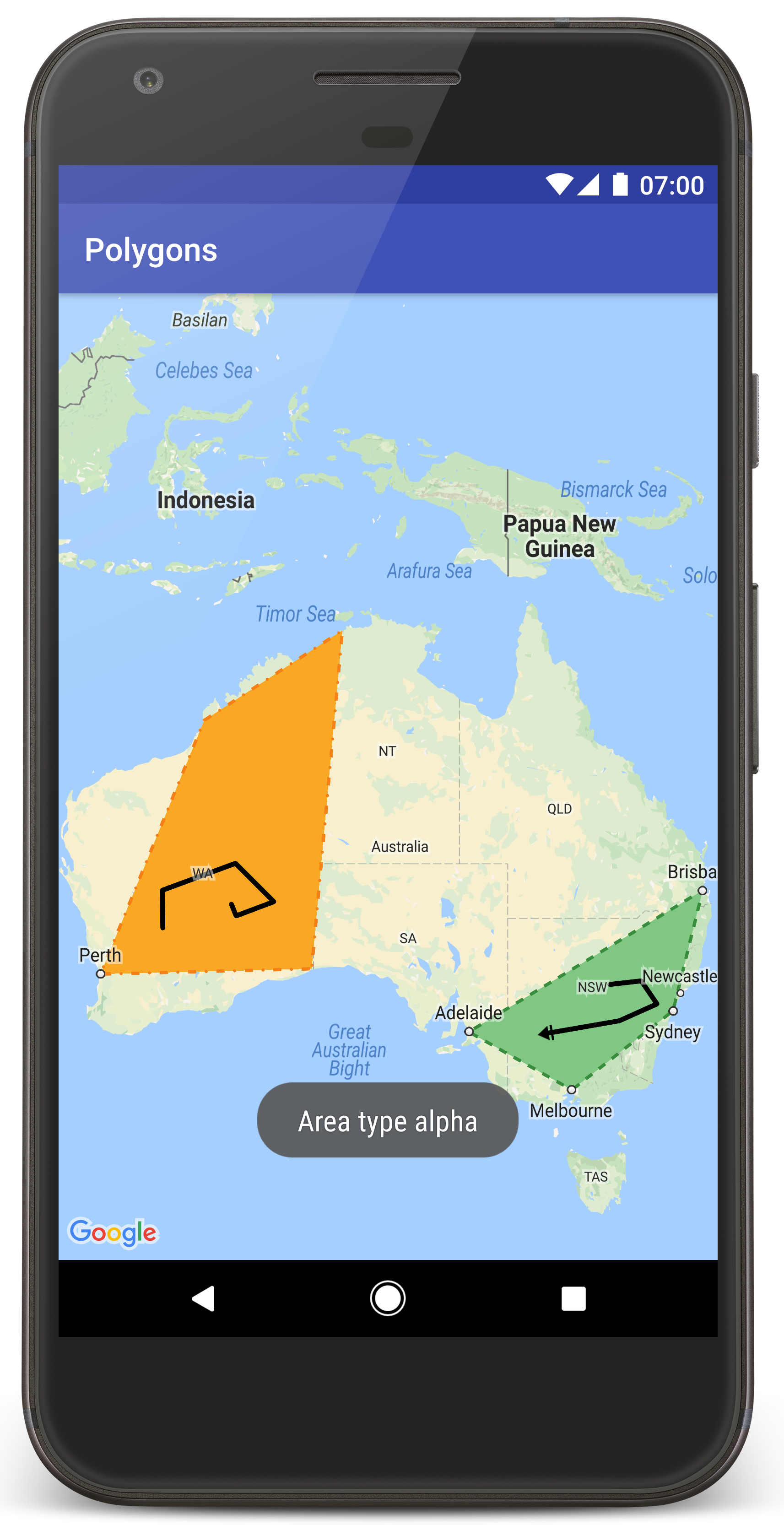
Вы должны увидеть карту с двумя многоугольниками, наложенными на карту Австралии, как на изображении на этой странице.
- Если карта не отображается, проверьте, получен ли ключ API и добавлен ли он в приложение, как описано выше. Проверьте журнал Android Monitor в Android Studio на наличие сообщений об ошибках, касающихся ключа API.
- Используйте средства отладки Android Studio, чтобы просмотреть журналы и выполнить отладку приложения.
Понимание кода
В этой части руководства представлено объяснение наиболее важных компонентов приложения Polygons, помогающее понять принципы создания подобного приложения.
Проверка манифеста Android
Обратите внимание на перечисленные ниже элементы в файле AndroidManifest.xml своего приложения.
Добавьте элемент meta-data , чтобы указать версию сервисов Google Play, с которой было скомпилировано приложение.
Добавьте элемент meta-data с указанием своего ключа API. В примере, приведенном в этом руководстве, значение ключа API сопоставляется с определенной ранее переменной сборки ( MAPS_API_KEY ). Во время сборки приложения плагин Secrets для Gradle делает ключи в вашем файле local.properties доступными, используя переменные манифеста.
В файле build.gradle приведенная ниже строка осуществляет передачу ключа API в манифест Android.
Ниже приведен пример манифеста полностью:
Добавление карты
Отобразите карту, используя Maps SDK для Android.
Добавьте элемент в файл макета для объекта activity, activity_maps.xml . Этот элемент указывает, что фрагмент SupportMapFragment должен выступать в роли контейнера для карты и предоставить доступ к объекту GoogleMap . В учебном проекте используется версия библиотеки поддержки Android для фрагмента карты. Это обеспечивает обратную совместимость с более ранними версиями фреймворка Android.
В методе onCreate() своего объекта activity установите файл макета как представление контента. Получите дескриптор для фрагмента карты путем вызова метода FragmentManager.findFragmentById() . Затем используйте метод getMapAsync() , чтобы зарегистрировать обратный вызов карты:
Kotlin
Реализуйте интерфейс OnMapReadyCallback и переопределите метод onMapReady() . API выполняет этот обратный вызов, когда объект GoogleMap доступен (это позволяет вам добавлять объекты на карту и настраивать их в своем приложении).
Kotlin
Чтобы начертить линию на карте, используйте ломаную линию
Ломаная линия (объект Polyline ) – это последовательность отрезков прямых, с помощью которых можно нарисовать любую фигуру. Как правило, ломаные линии используются для нанесения на карту маршрутов.
Создайте объект PolylineOptions и добавьте к нему точки. Каждая точка соответствует местоположению на карте, которое вы определяете с помощью объекта LatLng с указанием широты и долготы. Ниже приведен пример кода для ломаной линии с шестью точками.
Чтобы добавить ломаную линию на карту, вызовите метод GoogleMap.addPolyline() .
Kotlin
Задайте для параметра clickable значение true , если вы хотите, чтобы для ломаной линии обрабатывались события кликов. Дополнительная информация об обработке событий будет приведена далее в этом руководстве.
Сохранение произвольных данных с помощью ломаной линии
Вы можете сохранять объекты с произвольными данными с помощью ломаных линий и других геометрических фигур.
Чтобы сохранить объект данных с помощью ломаной линии, вызовите метод Polyline.setTag() . Код ниже определяет произвольный тег ( A ), который указывает тип ломаной линии.
Kotlin
Извлеките данные с помощью метода Polyline.getTag() , как показано в следующем разделе.
Собственный стиль ломаной линии
В объекте PolylineOptions вы можете задавать различные свойства стиля, например цвет линии, ее толщину и начертание, тип соединения, вид начальной и конечной точек. Если какое-либо свойство не определено, API будет использовать вариант по умолчанию.
Приведенный ниже код задает круглый элемент для конца линии, а также другой круглый элемент для ее начала. Это зависит от типа линии, который представляет собой произвольное свойство в объекте данных для нее. В этом примере также заданы толщина линии, ее цвет и тип соединений.
Kotlin
Приведенный ниже код задает пользовательскую битовую карту для ломаной линии типа А, а также ориентировочную толщину линии, равную 10 пикселям. API масштабирует битовую карту с учетом ориентировочной толщины линии. Укажите толщину линии, которую вы использовали при создании битовой карты в исходном размере изображения. Совет. Откройте битовую карту в графическом редакторе в масштабе 100 % и определите нужную толщину линии для этого изображения.
Обработка событий кликов для ломаной линии
Чтобы сделать ломаную линию кликабельной, вызовите метод Polyline.setClickable() . По умолчанию ломаные линии не интерактивны, а приложение не получает уведомления, если пользователь нажимает на линию.
Реализуйте интерфейс OnPolylineClickListener и вызовите метод GoogleMap.setOnPolylineClickListener() , чтобы добавить прослушиватель на карту:
Kotlin
Переопределите метод обратного вызова onPolylineClick() . Пример кода, где вид ломаной линии меняется со сплошного на пунктирный или обратно каждый раз, когда пользователь нажимает на нее:
Kotlin
Представление областей на карте с помощью многоугольников
Многоугольник ( Polygon ) – это фигура, состоящая из упорядоченной последовательности координат, как и ломаная линия ( Polyline ). Разница только в том, что многоугольник – закрытая фигура, которую можно заполнить заливкой.
Создайте объект PolygonOptions и добавьте в него точки. Каждая точка соответствует местоположению на карте, которое вы определяете с помощью объекта LatLng с указанием широты и долготы. Ниже приведен пример кода для многоугольника из четырех точек.
Чтобы сделать многоугольник кликабельным, вызовите метод Polygon.setClickable() . По умолчанию многоугольники не интерактивны, а приложение не получает уведомления, если пользователь нажимает на фигуру. События кликов для многоугольников обрабатываются так же, как и для ломаных линий. См. выше.
Чтобы добавить многоугольник на карту, вызовите GoogleMap.addPolygon() .
Чтобы сохранить объект данных для многоугольника, вызовите метод Polygon.setTag() . Приведенный ниже код определяет произвольный тип ( alpha ) для многоугольника.
Kotlin
Собственный стиль многоугольника
В объекте PolygonOptions вы можете задавать различные свойства стиля, например цвет линии, ее толщину и начертание, тип соединения и цвет заливки. Если какое-либо свойство не определено, API будет использовать вариант по умолчанию.
Приведенный ниже код задает определенные цвета и начертание линий в зависимости от типа многоугольника – произвольного свойства в объекте данных для фигуры.
Kotlin
Дальнейшие действия
Прочитайте статью об объекте круг. Он похож на многоугольник, но у него есть свойства, определяющие форму круга.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник
Класс Canvas
Класс android.graphics.Canvas (Холст) предоставляет методы для рисования, которые отображают графические примитивы на исходном растровом изображении. При этом надо сначала подготовить кисть (класс Paint), который позволяет указывать, как именно графические примитивы должны отображаться на растровом изображении (цвет, обводка, стиль, сглаживание шрифта и т.д.).
Android поддерживает полупрозрачность, градиентные заливки, округлённые прямоугольники и сглаживание. Из-за ограниченных ресурсов векторная графика пока что не поддерживается, вместо этого используется традиционная растровая перерисовка.
Canvas работает с пикселями, поэтому следует заботиться о конвертации единиц dp в px и наоборот при необходимости. Начало координат находится в левом верхнем углу.
Получить доступ к холсту можно через объект Bitmap или компонент View. Очень часто разработчики создают свой собственный компонент, наследуясь от View, и рисуют на его холсте для реализации своих замыслов.
Методы
Ниже представлены некоторые методы класса Canvas, которые что-то рисуют.
- drawARGB()/drawRGB()/drawColor(). Заполняет холст сплошным цветом.
- drawArc(). Рисует дугу между двумя углами внутри заданной прямоугольной области.
- drawBitmap(). Рисует растровое изображение на холсте. Вы можете изменять внешний вид целевой картинки, указывая итоговый размер или используя матрицу для преобразования.
- drawBitmapMesh(). Рисует изображение с использованием сетки, с помощью которой можно управлять отображением итоговой картинки, перемещая точки внутри неё.
- drawCircle(). Рисует круг/окружность с определённым радиусом вокруг заданной точки.
- drawLine(s)(). Рисует линию (или последовательность линий) между двумя точками.
- drawOval(). Рисует овал на основе прямоугольной области.
- drawPaint(). Закрашивает весь холст с помощью заданного объекта Paint.
- drawPath(). Рисует указанный контур, используется для хранения набора графических примитивов в виде единого объекта.
- drawPicture(). Рисует объект Picture внутри заданного прямоугольника.
- drawPoint(). Рисует точку в заданном месте.
- drawPosText(). Рисует текстовую строку, учитывая смещение для каждого символа.
- drawRect(). Рисует прямоугольник.
- drawRoundRect(). Рисует прямоугольник с закруглёнными углами.
- drawText(). Рисует текстовую строку на холсте. Шрифт, размер, цвет и свойства отображения текста задаются в соответствующем объекте Paint.
- drawTextOnPath(). Рисует текст, который отображается вокруг определённого контура.
- drawVertices(). Рисует набор треугольников в виде совокупности вершинных (вертексных) точек.
- rotate() и restore(). Вращение холста
- Методы scale() и translate(). Изменение и перемещение координатной системы
Мы уже изучали основы рисования в первом месяце обучения (Работаем с графикой. Основы). Можно вернуться к этому проекту, закомментировать код вывода графики и продолжить изучение рисования при помощи методов класса Canvas.
Метод drawArc()
В API 21 появилась перегруженная версия метода, в котором можно указать координаты двух точек вместо RectF.
Метод drawArc() позволяет рисовать дуги и сектора. Ниже приводится код для трёх вариантов: сектор с заливкой (похож на PacMan), сектор без заливки (контур) и часть дуги:
Метод drawBitmap()
Вывести готовое изображение просто.
Метод drawCircle()
Первые два аргумента определяют координаты центра окружности/круга, следующий аргумент — её радиус в пикселах, последний — объект Paint. В зависимости от выбранного стиля кисти можно нарисовать закрашенный круг или только окружность.
Нарисуем зелёный круг.
drawLine(s)()
Простой метод — указываем начальные и конечные координаты отрезка.
Метод drawOval()
Метод drawOval() рисует овалы. Естественно, если вы зададите одинаковые размеры ширины и высоты, то получите круг/окружность.
Если вам нужно наклонить овал в ту или иную сторону, то поверните холст на требуемый угол с помощью метода rotate(). Не забудьте потом повернуть холст обратно, что следующие фигуры выводились нормально.
Повернём синий овал из предыдущего примера:
В API 21 появилась перегруженная версия метода, в котором можно указать координаты двух точек вместо RectF:
Метод drawPaint()
Метод позволяет закрасить весь холст одним цветом.
Метод drawRect()
У метода существует три перегруженные версии для рисования прямоугольника. Рассмотрим один из них:
Метод drawRoundRect()
Для рисования прямоугольников с закруглёнными углами используется метод drawRoundRect (RectF rect, float rx, float ry, Paint paint).
В параметрах указываются ограничивающий прямоугольник, радиусы овалов для скругления углов и кисть.
Реализуем три разных способа:
В API 21 появилась перегруженная версия метода, в котором можно указать координаты двух точек вместо RectF.
Метод drawPath()
Для рисования соединённых отрезков можно использовать метод drawPath(), указав в параметрах настройки для рисования и массив координат точек. Для удобства добавим в класс Draw2D новый класс Pt, который позволит быстро создать массив точек с заданными координатами. Далее настраиваем объекты для рисования и формируем путь через созданный массив. В результате получим кошкин дом.
Путь можно составлять не только из точек, но и из фигур, например, дуг. Сначала формируем дугу, добавляем её в путь при помощи метода Path.addArc(), повторяем операцию снова несколько раз, а в конце выводим окончательный вариант:
Можно нарисовать символ парашюта:
Метод drawPoint()
Простой метод для рисования точки в нужно месте указанной кистью. Для координат используются значения типа float.
Метод drawText()
С помощью метода drawText() можно выводить текст в заданной позиции. Добавим сначала несколько эффектов, чтобы казалось, что текст парит над поверхностью:
Центрируем текст
Есть небольшая тонкость, если вам захочется вывести текст в центре холста. Проблем с вычислением центра холста и размером текста нет. Центр можно найти, разделив пополам значения ширины и высоты холста. А ширину и высоту текста можно узнать через метод кисти getTextBounds(), который возвращает ограничивающий прямоугольник.
Но вычисление ширины текста через textBounds.width(); приводит к небольшому смещению. Лучше воспользоваться методом кисти measureText(). Тогда текст отцентрируется точнее.
Пример на Kotlin с дополнительной информацией.
Методы rotate() и restore()
Холст во время рисования можно вращать. Во многих ситуациях такой приём менее затратный по ресурсам, чем рисование самого объекта под углом. Суть в следующем: вы поворачиваете холст на нужный градус, рисуете фигуру, а затем возвращаете холст на место при помощи метода restore(), чтобы следующие фигуры рисовались в ожидаемых местах. Иначе остальные фигуры будут рисоваться уже относительно поворота.
В примере с овалом уже использовался данный метод. В примере Работаем с графикой. Основы мы также поворачивали холст, чтобы вывести текст под углом.
Вращение происходит вокруг начальной точки холста (0, 0). Но можно также использовать перегруженную версию метода rotate(float degrees, float px, float py), в которой можно указать координаты точки поворота.
Методы scale() и translate()
Стандартная система координат начинает свой отсчёт с верхнего левого угла. Иногда, для рисования сложных фигур удобнее назначить свою систему координат. Например, для рисования циферблата часов удобнее рисовать относительно центра экрана в диапазоне от -1 до 1.
Чтобы установить свою систему координат, нужно произвести трансформацию. В следующем примере мы установим координаты в диапазоне от 0 до 10 и нарисуем график в стандартном виде из точки 0,0 в левом нижнем углу в точку 10,10 в верхнем правом углу.
Для наглядности я добавил на оси несколько точек. Следует обратить внимание, что мы задали диапазон от 0 до 10 и все размеры должны масштабироваться в новых величинах, в том числе и ширина обводки в методе setStrokeWidth(). Поэтому значения должны быть достаточно маленькими, иначе толщина обводки может просто оказаться больше самой фигуры. Кстати, в некоторых случаях с текстом и другими методами рисование масштабирование может сыграть злую шутку и дробные значения не позволят увидеть текст и некоторые линии. В этих случаях приходиться создавать цепочку преобразований, когда временно масштаб увеличивается до нормальных размеров, рисуется текст с подходящим размером шрифта, затем опять всё уменьшается и т.д. Это долгая история.
Источник