- Как центрировать текст по горизонтали и вертикали в TextView?
- 30 ответов
- TextView
- Программная установка текста
- Атрибуты
- Программная установка фона
- Реагируем на событие onClick
- Многострочный текст
- Увеличиваем интервалы между строками
- Бой с тенью
- Создание ссылок автоматом
- Совет: Используйте полупрозрачность с умом
- Выделить текст для копирования
- Android TextView: выравнивание текста по ширине
- 26 ответов
- ОБНОВЛЕНО
Как центрировать текст по горизонтали и вертикали в TextView?
как отцентрировать текст по горизонтали и вертикали в TextView , Так что он появляется ровно в середине TextView на Android ?
30 ответов
Я предполагаю, что вы используете XML-макета.
вы также можете использовать гравитацию center_vertical или center_horizontal согласно вашей потребности.
и как прокомментировал @stealthcopter на java: .setGravity(Gravity.CENTER);
это сделает трюк
вы также можете настроить его динамически, используя:
это работает при использовании с RelativeLayout, где высота и ширина макета установлены в wrap_content.
вы также можете использовать комбинацию:
тогда, если ширина textview больше, чем» fill_parent», текст все равно будет выровнен влево (не центрирован, как при гравитации, установленной только в»центр»).
применить силы тяжести:
Если вы используете TableLayout, обязательно установите гравитацию TableRows в центр. Иначе не получится. По крайней мере, это не сработало со мной, пока я не установила гравитацию стола в центр.
например, вот так:
необходимо указать Гравитация TextView (центр горизонтальный и Центр вертикальный), как это:
и динамично, используя:
есть два способа сделать это.
первый в XML-коде. Вы должны обратить внимание на . Вы также можете найти этот атрибут в графическом редакторе; это может быть проще, чем редактор XML.
для вашего конкретного сценария, значения силы тяжести будут:
в графическом редакторе вы найдете все возможные значения, даже увидеть их результаты.
по крайней мере для форматирования текста.
Для Линейной Компоновки: В XML используйте что-то вроде этого
чтобы сделать это во время выполнения, используйте что-то вроде этого в своей деятельности
для относительного макета: в XML используйте что-то вроде этого
чтобы сделать это во время выполнения, используйте что-то вроде этого в своей деятельности
использовать в XML-файле.
шаблон
используйте это внутри класса Java
использовать относительный макет
и для другого макета
при использовании gravity works для TextView существует альтернативный метод, реализованный на уровне API 17 —
Не знаю разницы, но это тоже работает. Однако только для уровня API 17 или выше.
на RelativeLayout , это будет хорошо с ним.
и еще один Button и все остальное, что вы можете добавить.
следующее прекрасно работает для меня.
если TextView’s высота и ширина wrap content текст в теге TextView всегда быть в центре. Но если TextView’s ширина match_parent и высотой match_parent или wrap_content тогда вы должны написать следующий код:
на RelativeLayout:
на LinearLayout:
самый простой способ (который удивительно упоминается только в комментариях, поэтому я публикую в качестве ответа):
Вы можете просто установить gravity вашего textview в CENTER .
Если вы пытаетесь центрировать текст на TableRow в TableLayout, вот как я этого достиг:
вот мой ответ, который я использовал в моем приложении. Он показывает текст в центре экрана.
Если вы используете относительный макет:
Если вы используете LinearLayout
как многие ответы предлагают выше, работает нормально.
Если вы хотите центрировать его только по вертикали:
или просто по горизонтали:
просто в вашем XML-файле установите гравитацию textview в центр:
высота и ширина TextView-это содержимое обертки, тогда текст в textview всегда центрируется, а затем делает центр в Родительском макете с помощью:
для LinearLayout также код такой же:
и Pro-грамматически родитель является RelativeLayout java-код это во время выполнения использовать что-то вроде этого в вашей деятельности
вы можете сделать так, чтобы получить текст по центру
мы можем достичь этого с помощью этих нескольких способов: —
android:gravity=»center_horizontal» для выравнивания текстового Центра по горизонтали. android:gravity=»center_vertical» для выравнивания текстового Центра по вертикали. android:gravity=»center» для выравнивания текстового Центра по вертикали и горизонтали.
попробуйте этот путь, он будет работать
используйте приведенный ниже код в xml, он работал для меня, вы можете изменить ориентацию, которая будет в центре
TextView gravity работает в соответствии с вашим родительским макетом.
LinearLayout:
Если вы используете LinearLayout, вы найдете два атрибута гравитации android: гравитация и android: layout_gravity
android: gravity: представляет макет зелья внутреннего текста TextView в то время как android: layout_gravity: представляет позицию TextView в Родительском представлении.
Если вы хотите установить текст по горизонтали & вертикально центр затем используйте ниже код это
RelativeLayout:
используя RelativeLayout вы можете использовать свойство ниже в TextView
android: gravity= «центр» для текстового центра в TextView.
android: gravity= «center_horizontal» внутренний текст, если вы хотите горизонтально по центру.
android: gravity= «center_vertical» внутренний текст, если вы хотите вертикально по центру.
android: layout_centerInParent= » true» если вы хотите TextView в центральной позиции родительского представления. android: layout_centerHorizontal= «true», если вы хотите TextView в горизонтальном центре родительского представления. android: layout_centerVertical= «true», если вы хотите TextView в вертикальном центре родительского представления.
Источник
TextView
Компонент TextView предназначен для отображения текста без возможности редактирования его пользователем, что видно из его названия (Text — текст, view — просмотр).
Находится в разделе Texts.
TextView — один из самых используемых компонентов. С его помощью пользователю удобнее ориентироваться в программе. По сути, это как таблички: Руками не трогать, По газону не ходить, Вход с собаками воспрещен, Часы работы с 9.00 до 18.00 и т.д., и служит для представления пользователю описательного текста.
Для отображения текста в TextView в файле разметки используется атрибут android:text, например:
Такой подход является нежелательным. Рекомендуется всегда использовать текстовые ресурсы. В будущем эта привычка позволит вам обеспечить многоязыковую поддержку:
Программная установка текста
Программно текст можно задать методом setText():
Атрибуты
Для всех вышеперечисленных атрибутов в классе TextView есть соответствующие методы для чтения или задания соответствующих свойств.
Программно установим размеры текста при помощи setTextSize() с различными единицами измерения.
По умолчанию у компонентов TextView отсутствует фоновый цвет. Чтобы задать цвет, укажите значение Drawable для атрибута android:background. В качестве значения Drawable может использоваться изображение или XML-представление фигуры, включающий ресурс Drawable (поместить в папку res/drawable).
Программная установка фона
В некоторых случаях программисты из-за невнимательности неправильно меняют фон элемента программным способом и удивляются, почему ничего не работает.
Предположим, у вас определён в ресурсах зелёный цвет:
Следующий код будет ошибочным:
Нужно так (два варианта):
Реагируем на событие onClick
Если вы хотите, чтобы TextView обрабатывал нажатия (атрибут android:onClick), то не забывайте также использовать в связке атрибут android:clickable=»true». Иначе работать не будет!
Многострочный текст
Если вы хотите создать многострочный текст в TextView, то используйте символы \n для переноса строк.
Например, в ресурсах:
Обратите внимание, что в тексте также применяется простое форматирование.
Также перенос на новую строку можно задать в коде:
Увеличиваем интервалы между строками
Вы можете управлять интервалом между соседними строчками текста через атрибут android:lineSpacingMultiplier, который является множителем. Установите дробное значение меньше единицы, чтобы сократить интервал или больше единицы, чтобы увеличить интервал между строками.
Бой с тенью
Чтобы оживить текст, можно дополнительно задействовать атрибуты для создания эффектов тени: shadowColor, shadowDx, shadowDy и shadowRadius. С их помощью вы можете установить цвет тени и ее смещение. Во время установки значений вы не увидите изменений, необходимо запустить пример в эмуляторе или на устройстве. В следующем примере я создал тень красного цвета со смещением в 2 пикселя по вертикали и горизонтали. Учтите, что для смещения используются единицы px (пиксели), единицы dp не поддерживаются.
Программный эквивалент — метод public void setShadowLayer (float radius, float dx, float dy, int color):
Создание ссылок автоматом
У TextView есть ещё два интересных свойства Auto link (атрибут autoLink) и Links clickable (атрибут linksClickable), которые позволяют автоматически создавать ссылки из текста.
Выглядит это следующим образом. Предположим, мы присвоим элементу TextView текст Мой сайт: developer.alexanderklimov.ru и применим к нему указанные свойства.
При этом уже на этапе разработки вы увидите, что строка адреса сайта после слов Мой адрес: стала ссылкой. Если вы запустите приложение и нажмете на ссылку, то откроется браузер с указанным адресом. Вам даже не придется писать дополнительный код. Аналогично, если указать номер телефона (параметр phone), то запустится звонилка.
У ссылки есть интересная особенность — при длительном нажатии на ссылку появляется диалоговое окно, позволяющее скопировать ссылку в буфер обмена.
Атрибут autoLink позволяет комбинировать различные виды ссылок для автоматического распознавания: веб-адрес, email, номер телефона.
Цвет ссылки можно поменять через свойство Text color link (XML-атрибут textColorLink), а программно через метод setTextLinkColor().
Программно можно установить ссылки на текст через класс Linkify:
Кроме константы ALL, можно также использовать Linkify.EMAIL_ADDRESSES, Linkify.MAP_ADDRESSES, Linkify.PHONE_NUMBERS. К сожалению, русские адреса не распознаются. В моём случае индекс был распознан как телефонный номер, а город и улица не стали ссылкой.
В таких случаях придётся самостоятельно добавить ссылки в текстах. Например, определим ссылку в ресурсе:
Присвоим созданный ресурс тексту в TextView и запустим пример. Сам текст будет выглядеть как ссылка, но реагировать не будет. Чтобы исправить данную проблему, добавим код:
Ссылки в тексте выглядят не совсем удобными. Есть отдельная библиотека, которая улучшает функциональность. Описание проблем и ссылка на библиотеку есть в статье A better way to handle links in TextView — Saket Narayan.
Совет: Используйте полупрозрачность с умом
Если вам нужно установить текст полупрозрачным, то не используйте атрибут android:alpha:
Дело в том, что такой подход затрачивает много ресурсов при перерисовке.
Атрибут textColor позволяет установить полупрозрачность без потери производительности:
Выделить текст для копирования
По умолчанию, текст в TextView нельзя выделить для копирования. Но в API 11 появилась такая возможность, которая может пригодиться. Делается либо при помощи XML-атрибута android:textIsSelectable, либо через метод setTextIsSelectable().
Добавьте в разметку два компонента TextView и одно текстовое поле EditText для вставки скопированного текста. У первой текстовой метки установим возможность выделения текста декларативно.
Для второго компонента возможность выделения создадим программно.
Сделайте долгий тап на тексте в любом TextView. Увидите стандартные ползунки для выбора длины текста. Скопируйте текст, сделайте длинный тап в EditText и вставьте текст.
Источник
Android TextView: выравнивание текста по ширине
Как добиться выравнивания текста в TextView (с выравниванием текста слева и справа)?
Я нашел возможное решение здесь, но оно не работать (даже если вы измените vertical-center на center_vertical и т. д.).
26 ответов
Для выравнивания текста в android я использовал WebView
Я пока не могу загрузить изображения, чтобы доказать это, но «у меня это работает».
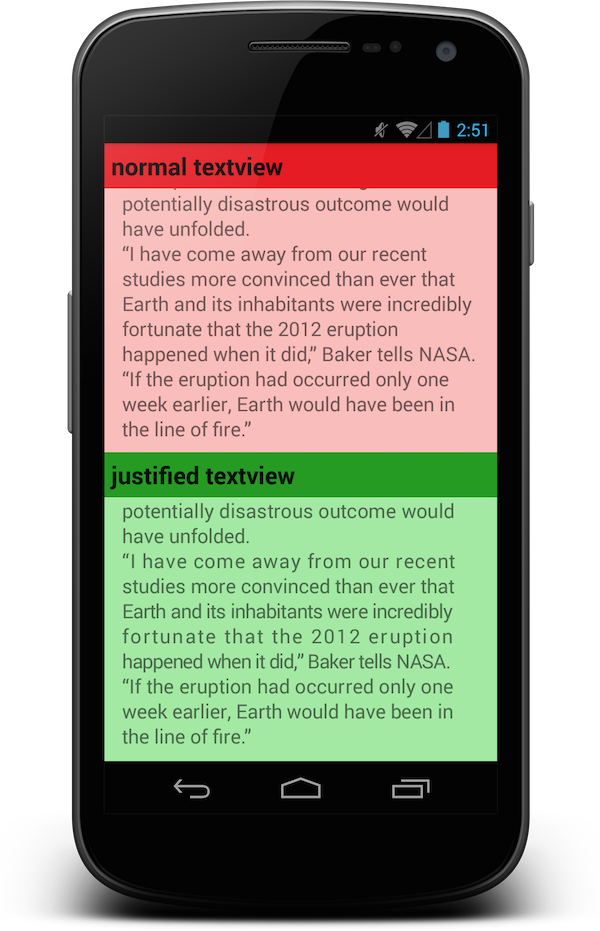
TextView в Android O предлагает полное выравнивание (новое типографское выравнивание).
Вам просто нужно сделать это:
Котлин
Java
XML
По умолчанию: JUSTIFICATION_MODE_NONE ( none в xml).
ОБНОВЛЕНО
Мы создали для этого простой класс. В настоящее время есть два метода достижения того, что вы ищете. Оба требуют НЕТ WEBVIEW и ПОДДЕРЖИВАЕТ SPANNABLES .
ПОДДЕРЖКА : Android 2.0 до 5.X
НАСТРОЙКА
Вы можете использовать проект JustifiedTextView для Android в github. это настраиваемый вид, имитирующий для вас выровненный по ширине текст. Он поддерживает Android 2.0+ и языки справа налево.
Для этого я пишу базу виджетов на собственном текстовом представлении.
Я нашел способ решить эту проблему, но это может быть не очень изящно, но эффект неплохой.
Его принцип заключается в замене пробелов в каждой строке на ImageSpan фиксированной ширины (цвет прозрачный).
Очень просто Мы можем сделать это в файле xml
Вот как я это сделал, на мой взгляд, самый элегантный способ. При использовании этого решения единственное, что вам нужно сделать в макетах:
- добавить дополнительную декларацию xmlns
- измените пространство имен исходного текста TextView s с android на новое пространство имен
- замените TextView на x.y.z.JustifiedTextView
Вот код. Прекрасно работает на моих телефонах (Galaxy Nexus Android 4.0.2, Galaxy Teos Android 2.1). Не стесняйтесь, конечно, заменить мое имя пакета вашим.
/assets/justified_textview.css :
/res/values/attrs.xml :
/res/layout/test.xml :
/src/net/bicou/myapp/widget/JustifiedTextView.java :
Нам нужно настроить рендеринг на программное обеспечение, чтобы получить прозрачный фон на Android 3+. Отсюда и проблема для более старых версий Android.
Надеюсь это поможет!
PS: пожалуйста, обратите внимание, что может быть полезно добавить это ко всей вашей деятельности на Android 3+, чтобы получить ожидаемое поведение:
android:hardwareAccelerated=»false»
Хотя вы все еще не полностью выровненный по ширине текст, теперь вы можете сбалансировать длину строк с помощью android:breakStrategy=»balanced» , начиная с API 23.
Выравнивание текста Android для TextView XML
Просто Android с выравниванием текста по ширине в XML. Вы можете просто реализовать в виджете textview.
По умолчанию android:justificationMode=»none»
Я пишу свой собственный класс для решения этой проблемы. Вот вам просто нужно вызвать статическую функцию выравнивания, которая принимает два аргумента.
- Текстовый объект просмотра
- Ширина содержимого (общая ширина вашего текстового представления)
FILL_HORIZONTAL эквивалентно CENTER_HORIZONTAL . Вы можете увидеть этот фрагмент кода в исходном коде textview:
Для этой проблемы существует CustomView, это настраиваемое текстовое представление поддерживает Justified Text View.
Добавьте указанный выше класс в папку src и используйте этот пример кода для добавления в свой макет:
Просто импортируйте два файла «TextJustifyUtils.java» и «TextViewEx.java» в свой проект.
Теперь, если вы используете обычный textView, например:
Определите переменную и установите для параметра justify значение true,
Обоснование содержания TextView: Его простые ребята просто используют android: justificationMode = «inter_word» в вашем теге TextView.
Просто попробуйте это,
Надеюсь на эту помощь!
Я думаю, что есть два варианта:
Используйте что-то вроде Pango, который специализируется на этом через NDK, и визуализируйте текст в OpenGL или на другой поверхности.
Android пока не поддерживает полное обоснование. Мы можем использовать Webview и выравнивать HTML вместо использования textview. Это прекрасно работает. Если вам непонятно, не стесняйтесь спрашивать меня 🙂
На android, чтобы выровнять текст по левому краю и не иметь усечения цвета фона, попробуйте это, у меня это сработало, давая согласованные результаты на android, ff, т.е. и chrome, но вы должны измерить пространство, которое осталось между текстом при расчете заполнения.
Хакерством является padding-right:1000px; , который сдвигает текст в крайнее левое положение.
Любая попытка сдвинуть код влево или по ширине в css или html приводит к созданию фона только половинной ширины.
Эта строка кода сделает ваш текст оправданным
Вы можете использовать justificationMode как inter_word в xml. Вы должны помнить, что этот атрибут доступен для уровня API 26 и выше. Для этого вы можете назначить targetApi как o. Полный код приведен ниже.
Попробуйте использовать RelativeLayout > (обязательно fill_parent), затем просто добавьте android:layout_alignParentLeft=»true» и
android:layout_alignParentRight=»true» к элементам, которые вы хотели бы видеть снаружи ВЛЕВО и ВПРАВО.
Источник