- Status Bar Icons
- In this document
- See also
- Android 3.0 and Later
- Overview of changes
- Size and format
- Style, colors, and effects
- Automatic dimming
- Example icons
- Android 2.3
- Size and positioning
- Style, colors, and effects
- Do’s and don’ts
- Example icons
- Android 2.2 and Earlier
- Structure
- Light, effects, and shadows
- Color palette
- How To : Completely Change the Status Bar on Any Android Without Rooting
- Step 1: Download Super Status Bar
- Step 2: Enable Permissions
- Step 3: Modify the Status Bar
- Step 4: Upgrade to the Pro Version for Themes & More
Status Bar Icons
In this document
See also
New Guides for App Designers!
Check out the new documents for designers at Android Design, including more guidelines for Iconography.
Status bar icons are used to represent notifications from your application in the status bar.
As described in Providing Density-Specific Icon Sets and Supporting Multiple Screens, you should create separate icons for all generalized screen densities, including low-, medium-, high-, and extra-high-density screens. This ensures that your icons will display properly across the range of devices on which your application can be installed. See Tips for Designers for suggestions on how to work with multiple sets of icons.
Templates for creating icons in Adobe Photoshop are available in the Icon Templates Pack.
Warning:The style and dimensions of status bar icons have changed dramatically in Android 3.0 and 2.3 compared to previous versions. To provide support for all Android versions, developers should:
- Place status bar icons for Android 3.0 and later in the drawable-xhdpi-v11 , drawable-hdpi-v11 , drawable-mdpi-v11 , and drawable-ldpi-v11 directories.
- Place status bar icons for Android 2.3 in the drawable-xhdpi-v9 , drawable-hdpi-v9 , drawable-mdpi-v9 , and drawable-ldpi-v9 directories.
- Place status bar icons for previous versions in drawable-xhdpi , drawable-hdpi , drawable-mdpi , and drawable-ldpi directories.
Android 3.0 and Later
The following guidelines describe how to design status bar icons for Android 3.0 (API Level 11) and later.
Overview of changes
The design for status bar (notification) icons has been revised in Android 3.0. Status bar icons used in Android 3.0 and later are easier to create, and they allow for more flexible presentation in a variety of situations:
- Status bar icons are composed simply of white pixels on a transparent backdrop, with alpha blending used for smooth edges and internal texture where appropriate.
- Icons are square icon contents should fill the available space, although a small amount of internal padding can help maintain balance across status bar icons. See Size and format below for details.
These larger and brighter icons, while highly legible, are too intense for use on dark phone status bars. These icons would be too distracting if used directly in the status bar. Therefore:
- The system automatically resizes and dims these icons in such situations and developers do not need to supply a separate icon for this purpose. See Automatic dimming below for more on this behavior.
Size and format
Status bar icons should be 32-bit PNGs with an alpha channel for transparency. The finished status bar icon dimensions corresponding to a given generalized screen density are shown in the table below.
Note: The system will shrink and dim status bar icons to minimize distractions, allowing users to focus on the foreground activity.
Table 1. Summary of finished icon dimensions for each generalized screen density.
| ldpi (120 dpi) (Low density screen) | mdpi (160 dpi) (Medium density screen) | hdpi (240 dpi) (High density screen) | xhdpi (320 dpi) (Extra-high density screen) | |
|---|---|---|---|---|
| Status Bar Icon Size (Android 3.0 and Later) | 18 x 18 px | 24 x 24 px | 36 x 36 px | 48 x 48 px |
You can also include a few pixels of padding in status bar icons to maintain a consistent visual weight with adjacent icons. For example, a 48 x 48 pixel xhdpi status bar icon can contain a 44 x 44 pixel shape with 2 pixels on each side for padding.
Style, colors, and effects
Status bar icons are flat, pictured face on, and must be white on a transparent background.
In order to maintain consistency across all status bar notifications, status bar icons should use the styling shown in Figure 1.
| 1. | Fill color: | #ffffff |
Automatic dimming
The system may dim and shrink status bar icons to allow users to focus on the foreground activity. For example, in Android 4.0, the platform-standard status bar for handset-size devices reduces icons to 18 x 18 dip and 40% opacity in the status bar, while drawing them full-size and at full intensity in the expanded notification panel. An example of what this looks like is shown below in Figure 2.
Figure 2. Automatic shrinking and dimming behavior in Android 3.0 and later.
Example icons
Shown below are example extra-high-density status bar icons that are used throughout Android system applications.
Warning: Because resources can change between platform versions, you should not reference built-in icons using the Android platform resource IDs (i.e. status bar icons under android.R.drawable ). If you want to use any icons or other internal drawable resources, you should store a local copy of those icons or drawables in your application resources, then reference the local copy from your application code. In that way, you can maintain control over the appearance of your icons, even if the system’s copy changes. Note that the grid below is not intended to be complete.
Android 2.3
The following guidelines describe how to design status bar icons for Android 2.3 (API Levels 9 and 10).
Size and positioning
Status bar icons should use simple shapes and forms and those must be scaled and positioned inside the final asset.
Figure 3 illustrates various ways of positioning the icon inside the asset. You should size the icons smaller than the actual bounds of the asset. Status bar icons may vary in width, but only minimally.
In order to indicate the recommended size for the icon, each example in Figure 3 includes two different guide rectangles:
- The red box is the bounding box for the full asset.
- The blue box is the recommended bounding box for the actual icon. The icon box is sized smaller vertically than the full asset box to allow for varying icon shapes while maintaining a consistent visual weight.
| ||||||||||||||||||||||||
| ||||||||||||||||||||||||
| ||||||||||||||||||||||||
| 1. | Fill gradient: | 90°, from #828282 to #919191 |
| 2. | Inner shadow: | #FFFFFF , 10% opacity angle 90° distance 1px size 0px |
| 3. | Inner content: | Inner content should subtract from the outer shape and consist purely of transparent pixels. |
Do’s and don’ts
Below are some «do and don’t» examples to consider when creating status bar icons for your application.
Example icons
Shown below are standard high-density status bar icons that are used in the Android platform.
Warning: Because these resources can change between platform versions, you should not reference these icons using the Android platform resource IDs (i.e. status bar icons under android.R.drawable ). If you want to use any icons or other internal drawable resources, you should store a local copy of those icons or drawables in your application resources, then reference the local copy from your application code. In that way, you can maintain control over the appearance of your icons, even if the system’s copy changes. Note that the grid below is not intended to be complete.
Android 2.2 and Earlier
The following guidelines describe how to design status bar icons for Android 2.2 (API Level 8) and earlier.
Structure
- Rounded corners must always be applied to the base shape and to the details of a status bar icon shown Figure 5.
- All dimensions specified are based on a 25×25 pixel artboard size with a 2 pixel safeframe.
- Status bar icons can overlap the safeframe to the left and right when necessary, but must not overlap the safeframe at the top and bottom.
- Final art must be exported as a transparent PNG file.
- Templates for creating status bar icons using Adobe Photoshop are available in the Icon Templates Pack.
| Figure 5. Safeframe and corner-rounding for status bar icons. Icon size is 25×25. Light, effects, and shadowsStatus bar icons are slightly debossed, high in contrast, and pictured face-on to enhance clarity at small sizes.
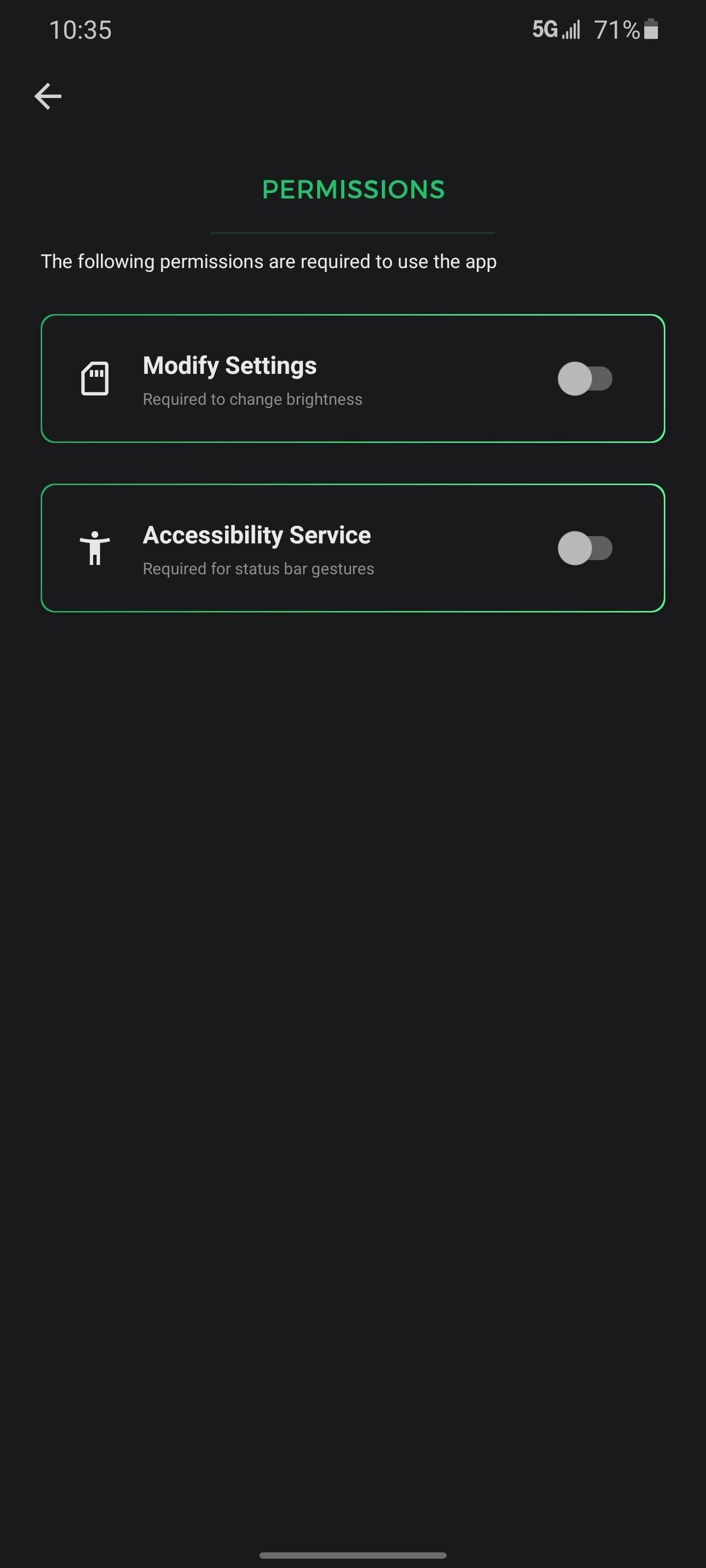
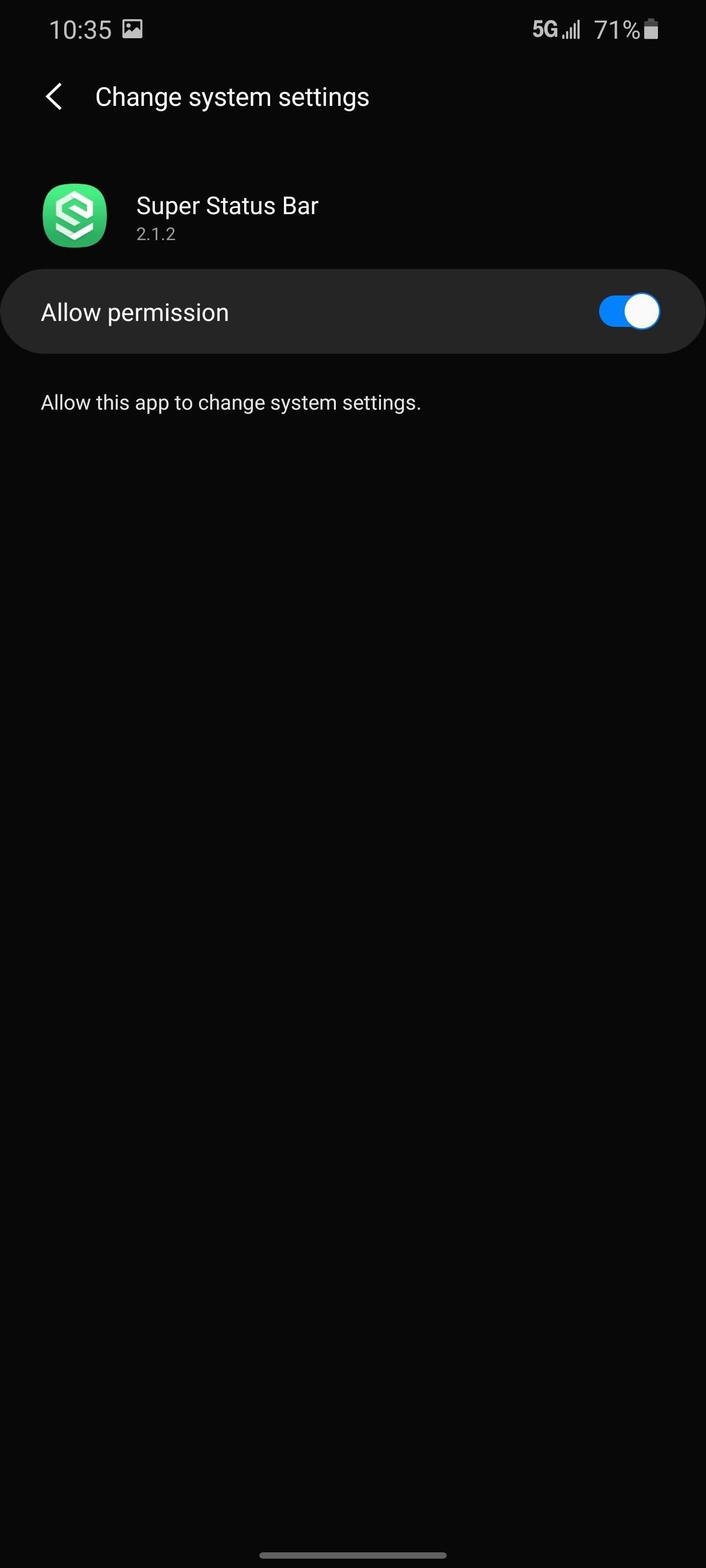
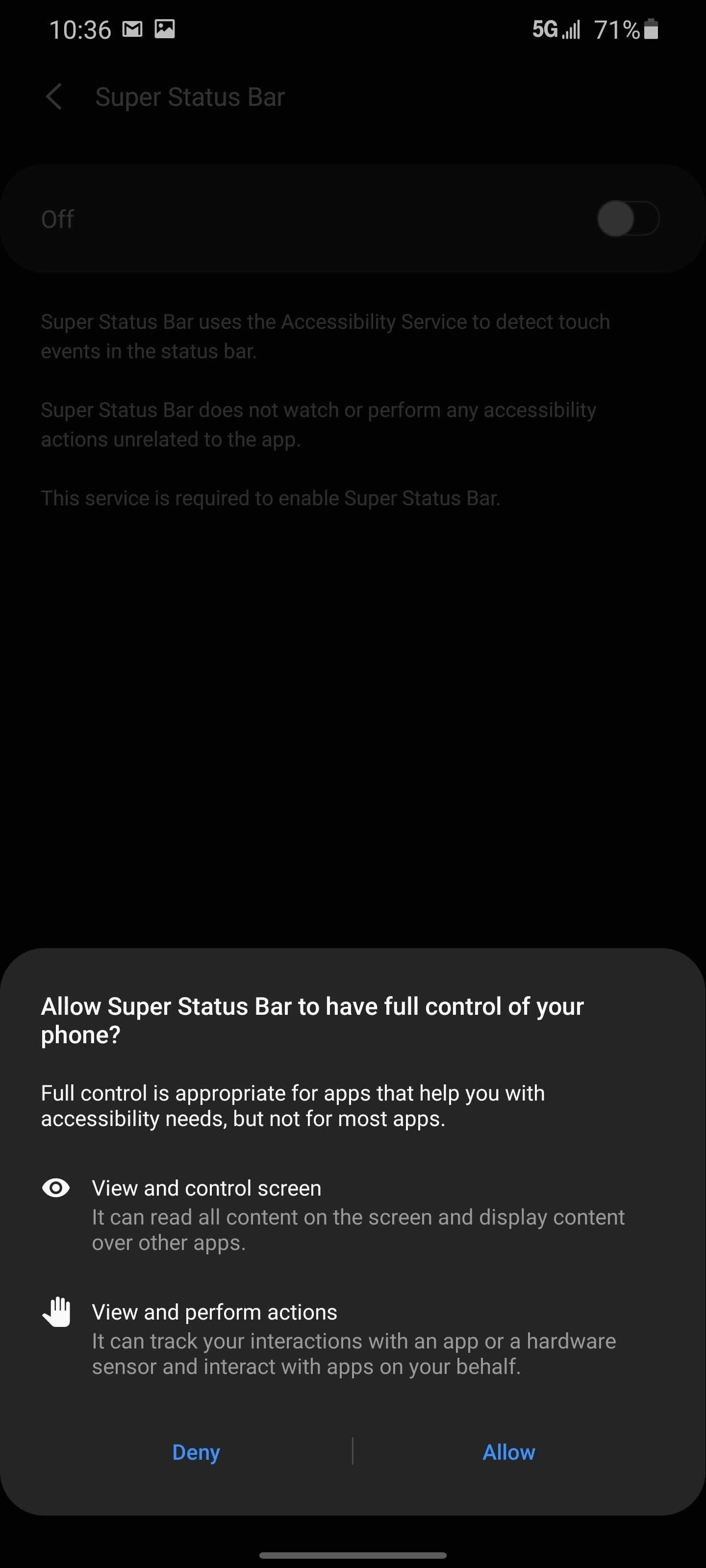
Color paletteOnly status bar icons related to the phone function use full color; all other status bar icons should remain monochromatic. Источник How To : Completely Change the Status Bar on Any Android Without RootingDespite Android’s flexibility in regards to customization, the options available in stock Android are pretty barebones. It is only with the help of third-party apps that we can entirely transform sections of the UI to our liking. And thanks to a new app, we can modify another part of the OS, the status bar. There are only a handful of apps that allow you to change how the status bar appears. The best option was QuickStar, an app in the Good Lock collection, but this is limited to only a handful of Samsung Galaxy devices. Tom Bayley, the same developer behind one of my all-time favorite apps, Bottom Quick Settings, has filled this vacuum with an app that works on any phone running Android 5.0 or newer. Step 1: Download Super Status BarThe app that does all this is Super Status Bar, and it’s available for free on the Play Store. To get the most of the app, you can upgrade to the pro version for a one-time fee of $1.99. Step 2: Enable PermissionsWhen you first open the app, you will be presented with a few initial setup pages. After those, hit «Start» on the main menu. On the new page, you will see two toggles associated with the necessary permission. Tap each one and you’ll be taken to the corresponding Settings page. Locate Super Status Bar on these pages and enable the permissions.
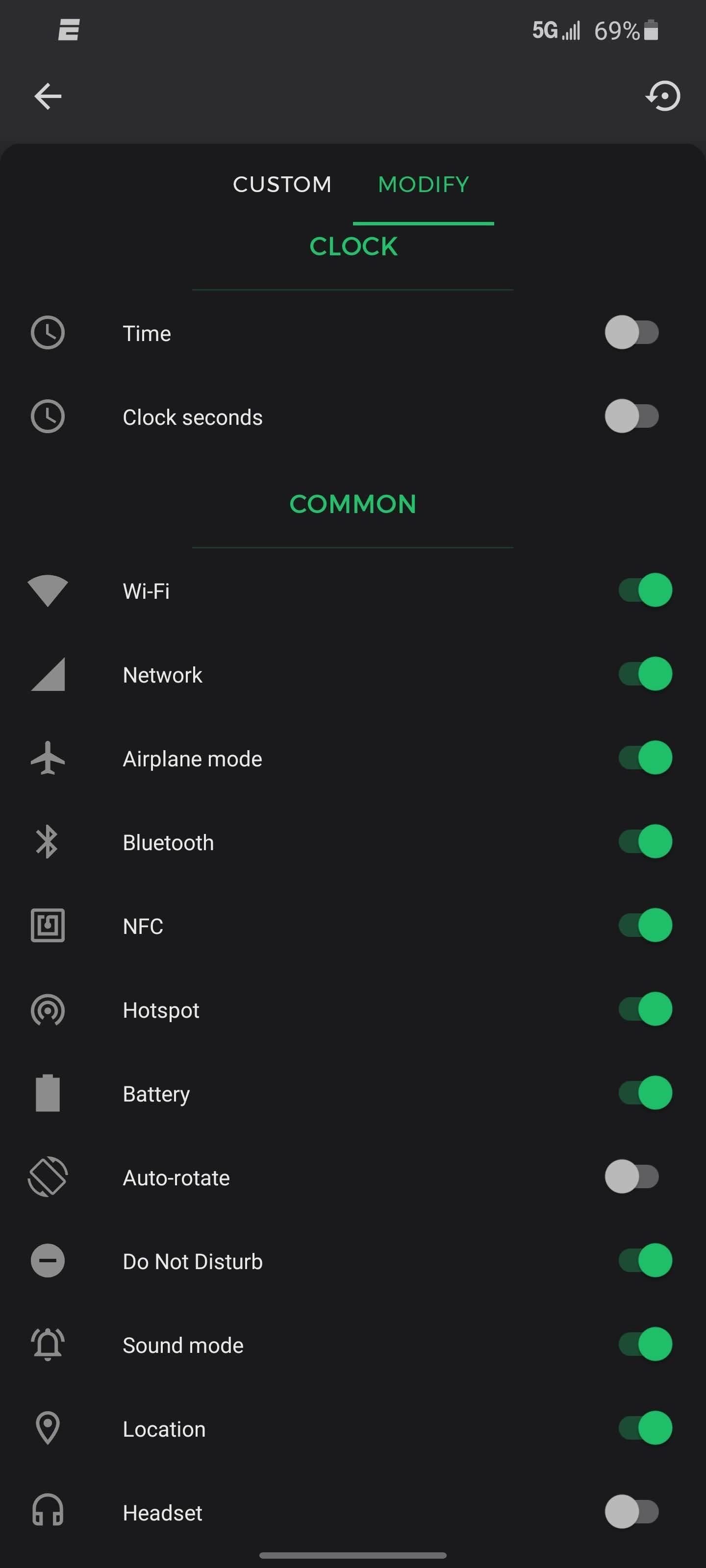
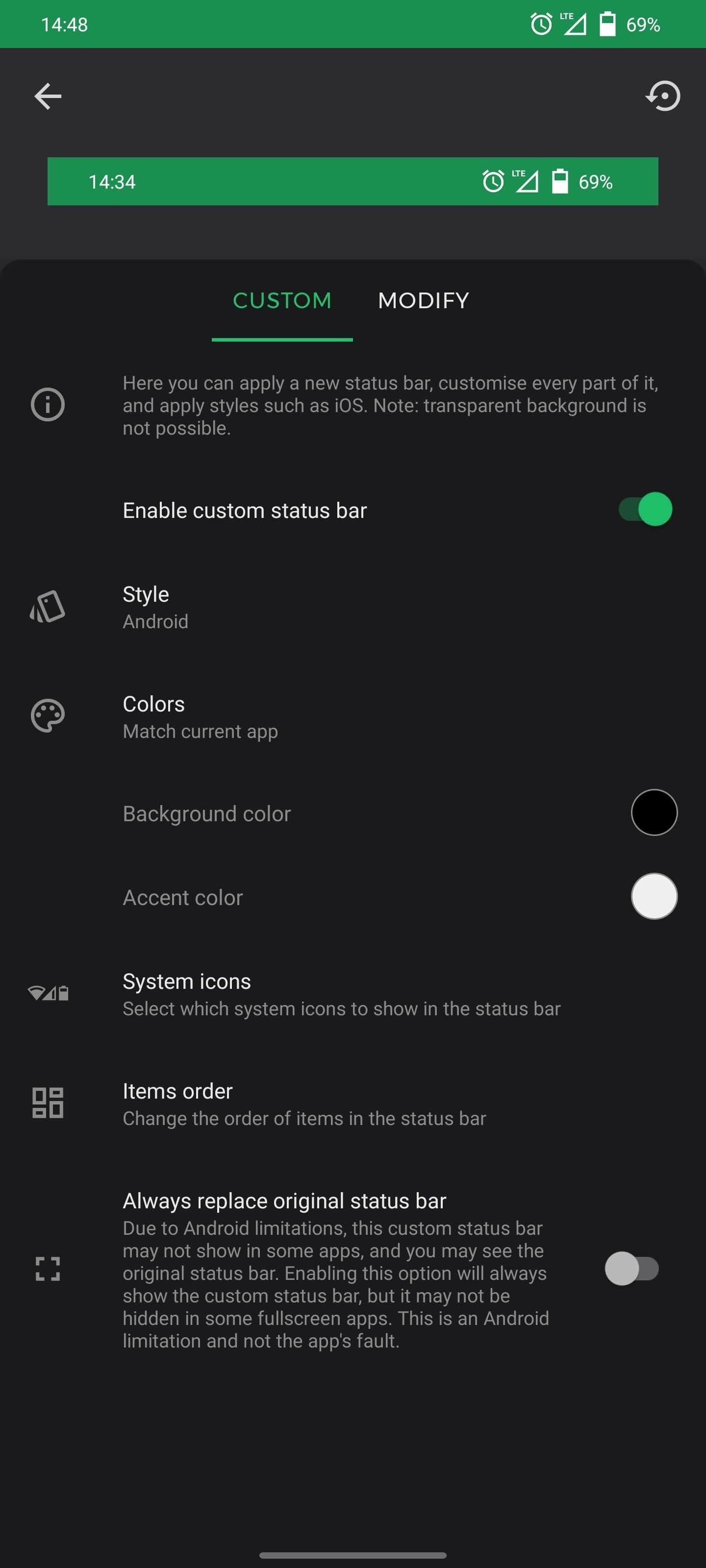
Once granted, you will see the «Start» button has transformed to «Stop» on the app’s main page, indicating the app’s main service is running. Step 3: Modify the Status BarFrom the app’s main screen, choose «Status Bar.» For more significant changes, you’ll need to upgrade to the pro version, but there is a lot you can accomplish without spending a dime. If you want to keep the standard status bar, then switch to the Modify tab for your customization options. Here, you will see a list of all of the different icons that you can disable. You can also turn on hidden icons like «Network speed» and expand the clock also to display seconds. These options are dependent on your phone and may not work on all devices. Switching back to the Custom tab, by toggling «Enable custom status bar» on, you can do much more with the status bar, most of which requires the pro version. For those not looking to spend money, you can disable icons by selecting «system icons.» Enabling the custom status bar will also switch the color to match the current app, which for the Super Status Bar app is green.
Step 4: Upgrade to the Pro Version for Themes & MoreIf you want to get the most out of this app, upgrade to the pro version for $1.99. If you’re like me and take advantage of Google Opinion Rewards, you can earn that many Play Store credits in no time. And honestly, it is worth it! With the pro version, the first thing you’ll want to do is enable «custom status bar» under the Custom tab. From there, «Style» changes the appearance of status bar icons — it’s like a theme. Currently, you can emulate stock Android, iOS, and MIUI, but more themes are on the way.
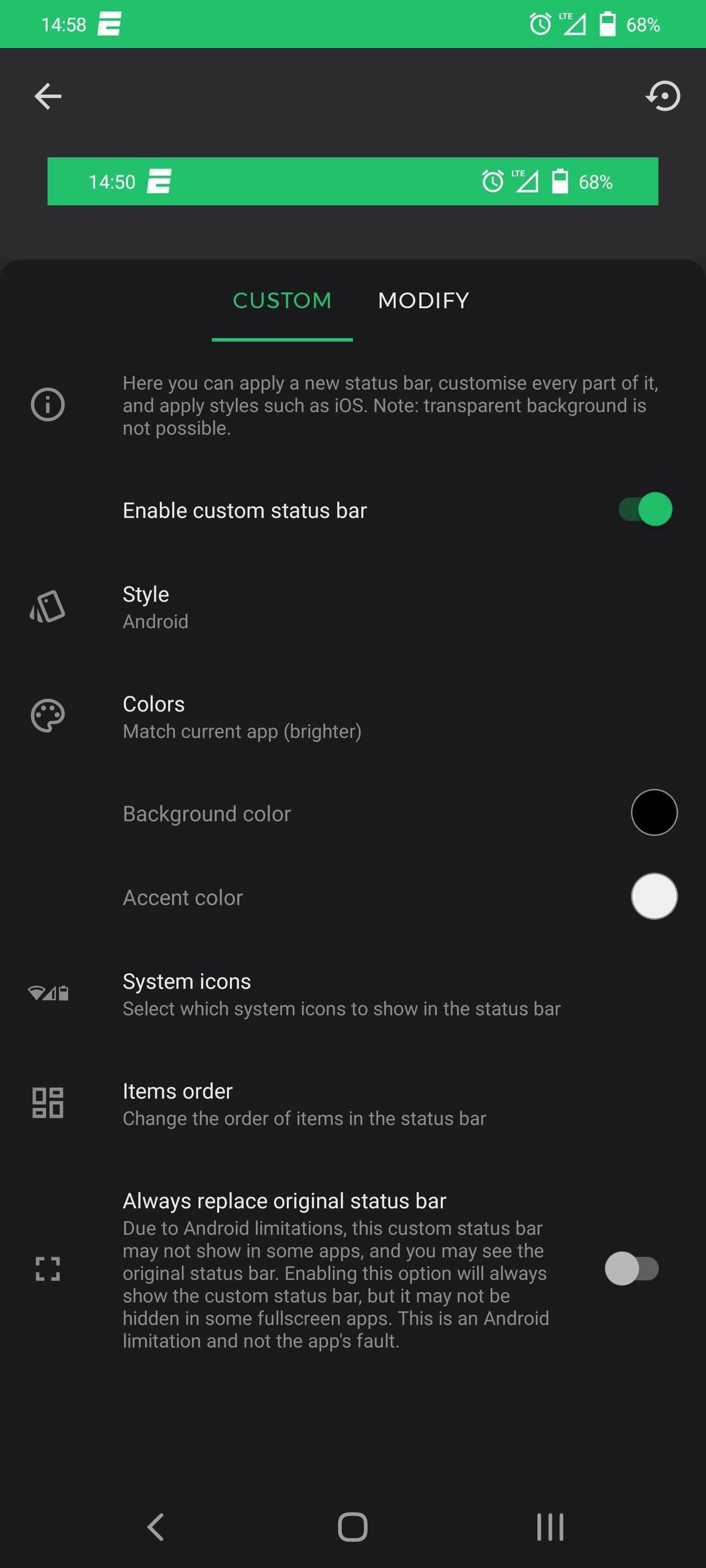
With «Colors,» you can go beyond just matching the current app colors by opting for a brighter color or using a custom arrangement.
«Item order» lets you rearrange the icons, allowing you to move the clock to the right or center. If you move the time to the right side, you can position it either to the left or right of system icons.
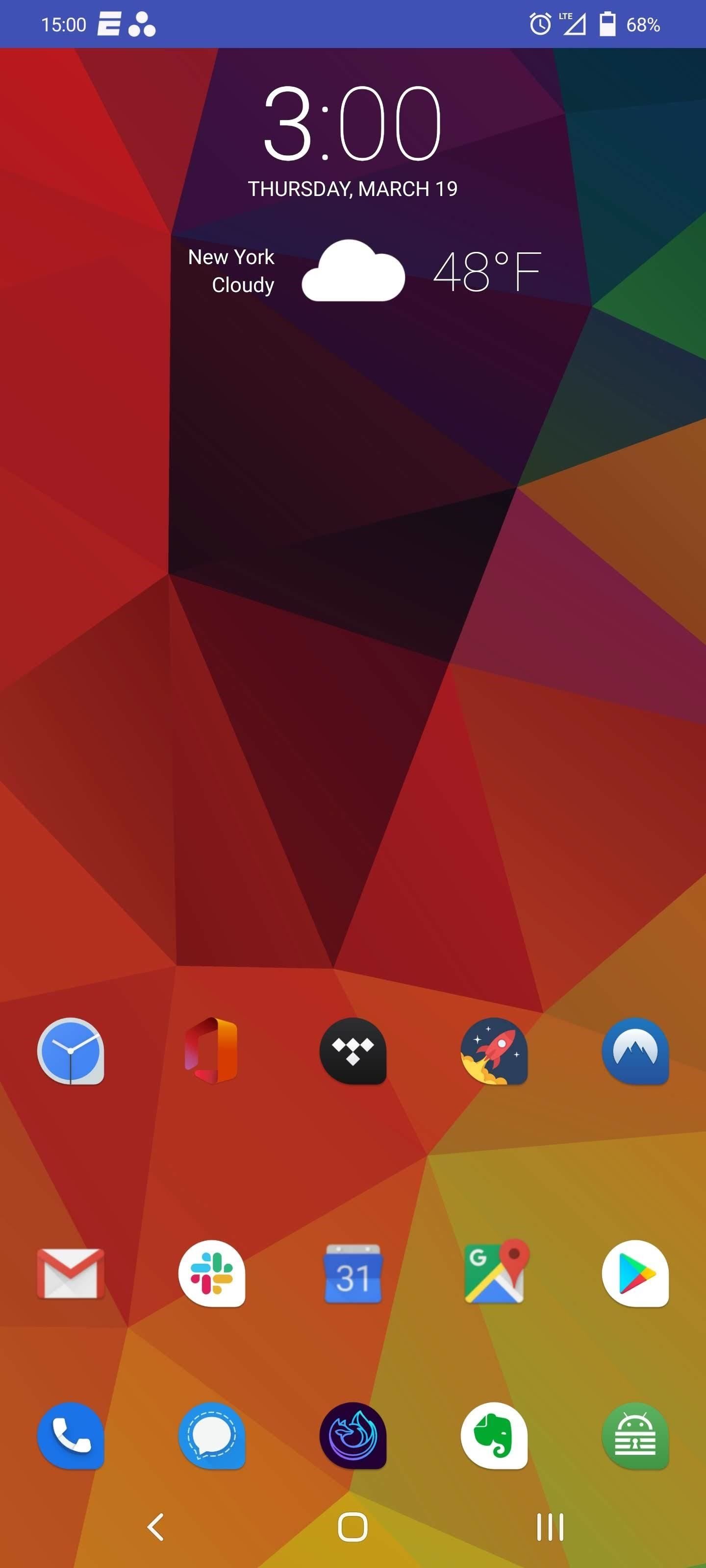
Finally, you can force the custom status bar always to appear, as Android will revert to the original status in some instances. This will result in some apps losing full-screen mode. One thing to note is that the custom status bar currently doesn’t display 5G, opting instead for LTE. For most phones, this won’t be a problem, but for those upgrading or planning to upgrade this year, the lack of indicator could bother you. Keep Your Connection Secure Without a Monthly Bill. Get a lifetime subscription to VPN Unlimited for all your devices with a one-time purchase from the new Gadget Hacks Shop, and watch Hulu or Netflix without regional restrictions, increase security when browsing on public networks, and more. Источник |