- Что значит «Это подключение не защищено» в Safari на iPhone?
- Ошибка незащищенного подключения Safari на iPhone
- Что это вообще значит? Мой iPhone сломался?
- Причины ошибки
- Что делать?
- Charles Proxy Server — с чего начать?
- 1. Установка и запуск
- 2. Настройка мобильного устройства
- 3. Последние штрихи настройки
- 4. Модифицирование запросов и ответов
- Charles proxy doesn’t work on my IOS device
- 2 Answers 2
- Погружение в Charles Proxy
- Случай из жизни
- Что мы используем в FunCorp?
- Задача 1. Слушаем, смотрим, анализируем
- Подготовка
- Фильтрация информации
- Анализируем результаты
- Задача 2. Меняем API
- Map Remote
- Rewrite
- Задача 3. Проверяем нестандартные коды ответа
- Block Lists, Allow Lists
- Задача 4. Безопасный способ подменить тело
- Map Local
- Задача 5. Таймауты и троттлинг.
- Из неочевидного
- Оптимизируем Rewrite
- Auto save
- Mirror
Что значит «Это подключение не защищено» в Safari на iPhone?
Всем привет! Я долго думал, что написать в начале этой заметки…
Поэтому давайте сразу переходить к делу.
Итак, у нас есть
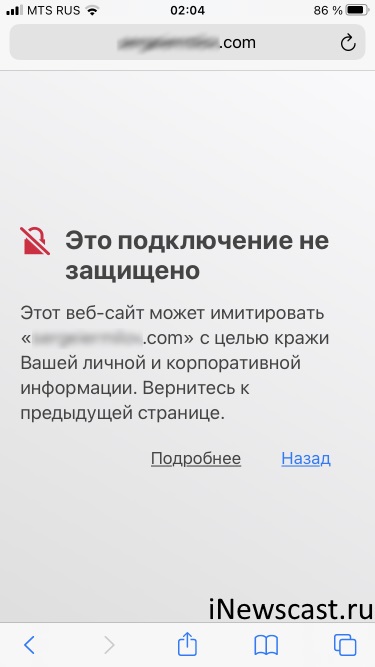
Ошибка незащищенного подключения Safari на iPhone
Полный текст которой выглядит вот так:
Это подключение не защищено. Это веб-сайт может имитировать «название сайта» с целью кражи вашей личной и корпоративной информации. Вернитесь к предыдущей странице.
Скриншот, как обычно, прилагается.
Что это вообще значит? Мой iPhone сломался?
Нет, ваш смартфон не сломался.
Так в чём же дело? Всё просто!
Предупреждение о незащищённом подключении означает лишь то, что между браузером Safari и посещаемым сайтом не удаётся создать безопасное соединение.
Причины ошибки
Safari на iPhone может ругаться на «Это подключение не защищено» только по одной причине:
Браузеру (Safari) не нравится сертификат безопасности, который установлен на том сайте, который вы пытаетесь посетить.
Чем конкретно не нравится? Тем, что он считает его просроченным и не актуальным в данный конкретный момент времени.
Что делать?
Вариантов «как исправить» не так уж и много:
- Проверить дату и время на iPhone. Ведь, вполне возможно, сертификат на посещаемом вами сайте «очень даже ничего», а Safari считает его просроченным только по одной причине — ваш iPhone живет в прошлом (будущем).
- Дождаться, пока владелец сайта обновит сертификат безопасности. С одной стороны — ждать можно долго. А с другой — тогда вы точно будете уверены в том, что ваше подключение к сайту максимально защищено.
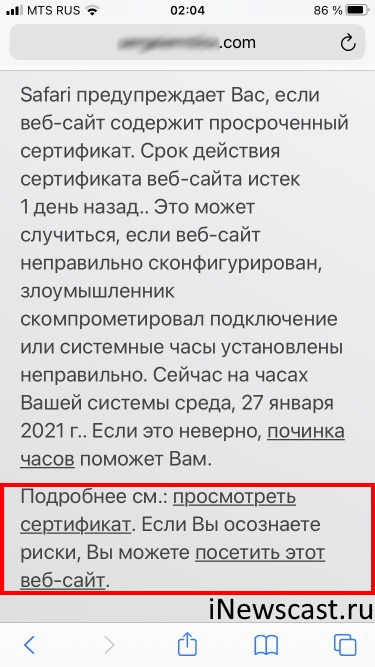
- Проигнорировать предупреждение. Да, такое тоже возможно. Достаточно на странице с ошибкой нажать на кнопку «Подробнее», а затем выбрать «Если вы осознаёте риски, Вы можете посетить этот веб-сайт».
Причём, даже если вы нажмёте «проигнорировать», это не значит, что моментально произойдёт что-то плохое и получится:
Шеф, всё пропало! Гипс снимают, клиент уезжает (к/ф Бриллиантовая рука).
Нет, в большинстве случаев — никаких злоумышленников нет, а во всём виноват просроченный сертификат или неправильная дата и время на вашем устройстве.
Однако, как говорится, возможны варианты…
- Будьте бдительны.
- Старайтесь не посещать «сомнительные» ресурсы.
- А если уж посетили, то… опять-таки будьте бдительны.
Источник
Charles Proxy Server — с чего начать?
Зачастую, при тестировании мобильных (да и web) клиент-серверных приложений бывают ситуации, когда нужно проверить как ведёт себя приложение при разном объеме данных, в каком формате приложение отправляет и получает данные, какие параметры у запроса и ответа, какой ответ присылает сервер при некорректном запросе, как реагирует приложение на некорректный ответ, как оно обрабатывает ошибки. Всё это можно относительно просто проверить при помощи Charles Proxy Server.
1. Установка и запуск
Скачиваем Charles Proxy с официального сайта, устанавливаем, запускаем (помним, что бесплатно можно пользоваться 30 дней). После запуска Charles предложит сам настроить сетевые подключения для работы:
Соглашаемся. Далее откроется интерфейс инструмента:
Слева (Structure/Sequence) будут отображаться соединения, внутри которых можно будет увидеть запросы. В правой части будут отображаться параметры запроса.
2. Настройка мобильного устройства
Чтобы Charles мог мониторить весь входящий и исходящий трафик на устройстве, в настройках Wi-Fi подключения на устройстве нужно прописать IP-адрес хоста с запущенным Charles и указать порт 8888 (по умолчанию). В самом Сharles в настройках прокси нужно удостовериться что стоит порт 8888 (при необходимости можно изменить). Итак, проверка настроек Charles:
И настройка Wi-Fi подключения на смартфоне (в данном примере использовался iPhone):
Далее, на этом же смартфоне открываем браузер (если это iOS девайс, то Safari, если Android — Chrome) идём по адресу http://charlesproxy.com/getssl и устанавливаем сертификат на устройство. В случае iOS, хоть сертификат и установлен, iOS ему не доверяет, поэтому доверие придётся выставлять нам. Для этого идём в настройки устройства (Settings) -> Основные (General) -> Об устройстве (About) -> Доверие сертификатов (Certificate Trust Settings). Находим наш сертификат (Charles Proxy Custom Root Certificate) и включаем его. На появившемся алерте нажимаем “Продолжить”. Вот так должен выглядеть результат:
Начиная с этого момента, в Charles мы можем видеть адреса, к которым обращается смартфон.
3. Последние штрихи настройки
Далее, возвращаемся к настройке самого Charles. Во-первых, если нас интересует конкретный адрес, а весь остальной трафик является шумом, то нужно кликнуть по интересующему нас адресу и выбрать пункт “Focus”. Это позволит скрыть все лишние адреса во вкладке “Other Hosts” (см. картинку ниже). Как было упомянуто выше, адреса серверов, на которые смартфон отсылает запросы нам видны, но мы не можем видеть параметры запросов:
Для того, чтобы Charles мог увидеть параметры запроса, нужно прописать адрес сервера в SSl Proxy Settings. Это можно сделать следующим образом:
Теперь если отправить запрос на соответствующий сервер, то можно увидеть параметры запросов:
4. Модифицирование запросов и ответов
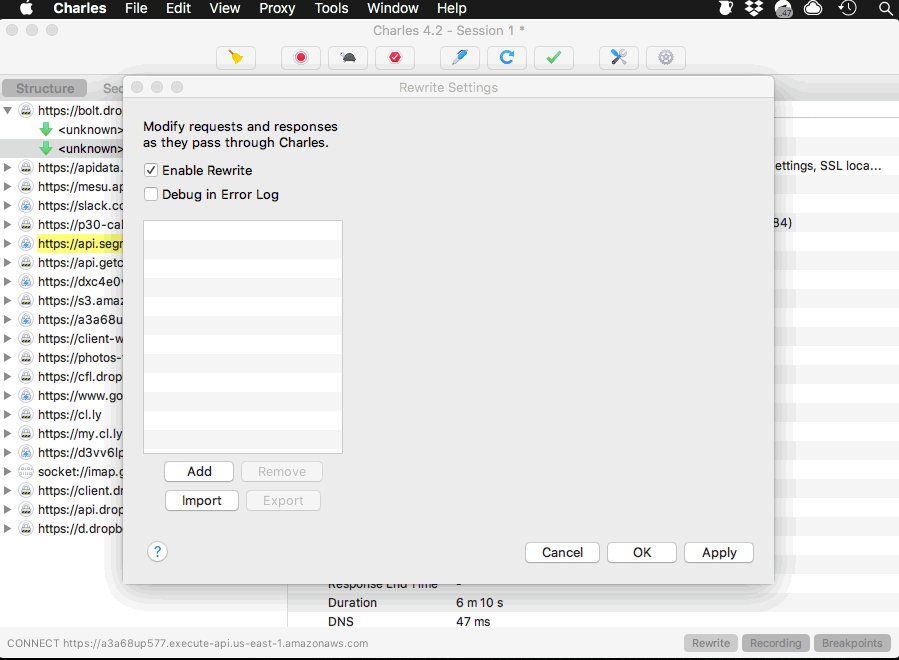
Итак, запросы к нужному серверу для нас теперь абсолютно прозрачны, но Charles интересен не только возможностью мониторинга запросов, но и возможностью их модификации. Например, можно изменить какой-либо параметр в заголовке или в теле запроса и посмотреть что вернёт нам сервер, или же наоборот, отправить правильный запрос, но модифицировать ответ, чтобы проверить ситуации, когда сервер может возвращать некорректные данные или когда нужно показать лишь часть данных. Сейчас нас интересует инструмент Rewrite:
Этот инструмент как раз и позволяет вносить нужные нам изменения в запросы. По-умолчанию, там ничего нет, следовательно, нам нужно добавить первую опцию, например, на изменение запроса.
Далее нужно понять что именно мы хотим изменить в конкретном запросе. Например, нужно проверить, как поведёт себя серверная часть приложения в том случае, если клиент пришлёт некорректный запрос (будет отсутствовать одно поле или в поле будет неверный тип данных). Сообщит ли нам сервер об ошибке? Лучше, конечно, проверять, реакцию клиента на некорректный ответ сервера, потому что такая ситуация наиболее вероятна. Набор действий в любом случае идентичен. Под полем Location нужно кликнуть Add, а затем можно поставить значение * (в этом случае перезапись будет работать для всех запросов), либо указать конкретный URL и конкретный path.
После того как был задан адрес, по которому нужно произвести замену, нужно указать что конкретно следует изменить. В нашем случае это тело запроса.
После сохранения и клика по кнопке Apply, Charles начнёт изменять все запросы по указанной связке URL+path в соответствии с заданным правилом. В данном случае в запросе будет передаваться JSON <“field”:”value”>. Подобным образом можно менять тело ответа, приходящего с сервера. Также можно изменять URL, заголовки, параметры запроса, код состояния HTTP.
Послесловие: В данной статье я постарался как можно более просто, но в то же время подробно описать инструкцию по работе с Charles Proxy Server. По сути, данная статья — агрегатор документации, размещенной на официальном сайте.
Источник
Charles proxy doesn’t work on my IOS device
Here’s what I did so far:
- Install Charles on my mac
- Connect mac and iPhone to same WiFi network
- Charles->Proxy->SSL Proxy Settings. Enable for *
- General->About->Certificate Trust Settings and enable full trust for the Charles Proxy certificate.
- Charles->Help->Install Charles Root Certificate on a Mobile Device
- Configure iPhone to proxy to IP provided in step 3.
And then when I try to go to safari on my Iphone I get a «connection lost» error and It’s impossible to browse.
Any solutions ? I’m on IOS 11.4
2 Answers 2
I used to have the same problem when SSL Proxying on iOS device then I changed to the following steps and it works:
- Install Root Certificate on my mac
- Configure Wifi Proxy on iOS device to Charles:
- Server: 172.16.1.191
- Port: 8888
- Open Safari on iOS device:
- Browse to chls.pro/ssl to download and install the certificate
- Install Charles CA Certificate on your device:
- iOS ≥ 10.3: Setting app > General > Profiles > Select Charles CA > Install
- iOS ≥ 12.2: Setting app > Profiles Downloaded > Select Charles CA > Install
- Trust Charles CA Certificate on your device:
- Setting app > General > About > Certificate Trust Settings > Switch ON on Charles CA
Honestly, this is based on the iOS Setup Guide of an app named Proxyman. They have similar features like Charles but the UX is better I suppose. Anw, hope it helps 🙂
Источник
Погружение в Charles Proxy

Привет, Хабр! Меня зовут Настя, я работаю в команде тестирования мобильных приложений компании FunСorp.
При приёмке задач мы уделяем большое внимание проверке клиент-серверного взаимодействия. Опыт проведения собеседований показывает, что новички в тестировании мобильных приложений ограничиваются интерфейсными проверками, упуская из виду то, что за каждым изменением интерфейса стоит отправка запроса к серверу и получение ответа от него. Здесь и возникает пространство для ошибок.
Если повезло, то кандидат знает о необходимости проверки сетевого взаимодействия, но, за редким исключением, его знания ограничены Rewrite или Breakpoints.
Сегодня я расскажу, с какими задачами сталкиваются тестировщики мобильных приложений в FunСorp и как в этом помогает Charles Proxy.
Случай из жизни
Прежде чем двигаться дальше, сравните два кейса, которые подчеркнут важность проверок на сетевом уровне.
Ситуация 1: тестировщик пропускает баг вёрстки счётчика подписчиков для пользователя, у которого больше миллиона фолловеров. Неприятно, но на ценности продукта для пользователя сильно не скажется.
Ситуация 2: в приложение добавлена настройка получения push-уведомлений. Проверяя их отключение, тестировщик увидел подтверждение и посчитал сценарий пройденным. После релиза посыпались жалобы пользователей на слишком большое количество уведомлений, им приходилось отключать их на уровне ОС или удалять приложение. Для бизнеса такая ситуация критична: метрики искажаются, а пользователи утекают.
Почему так произошло? На бэкенде раскатили неудачный коммит, и на запрос отключения уведомлений возвращалась ошибка сервера. Мобильный клиент не обрабатывал получение кода 500, но тестировщик и пользователь видели попап отписки, хотя она не происходила. Если бы тестировщик обратил внимание на нестандартный код ответа API, то проблему быстро бы обнаружили и решили. Правда, в этот случай ещё вмешался сломанный мониторинг и отсутствие тестов на бэкенд, но всегда помните, что вы можете оказаться единственным тестировщиком на задаче или продукте и перепроверить будет некому.
К чему это всё? К тому, что использование сниффера может избавить вас от таких ошибок.
Что мы используем в FunCorp?
Charles Proxy в FunСorp стал стандартом де-факто. Этот инструмент предоставляет множество возможностей и в то же время прост в использовании, что снижает порог входа. Так тестировщики, разработчики и менеджеры находятся в одном информационном поле.
При тестировании задач мы придерживаемся нескольких правил. Во-первых, проксируем трафик приложения, включаем расшифровку тех SSL-соединений, которые необходимы. Во-вторых, обращаем внимание на то, какие ручки используются, какое количество запросов отправляется, какие коды ответов возвращаются.
Задача 1. Слушаем, смотрим, анализируем
Подготовка
Если знаете, как установить Charles в связке с мобильным устройством, можете смело пропускать эту часть.
- Устанавливаем и запускаем Charles Proxy.
- Для расшифровки SSL-соединений потребуется установка сертификата. Переходим по ссылке chls.pro/ssl на тестовом устройстве.
- Для iOS необходимо дополнительно подтвердить доверие сертификату в настройках: General -> About -> Trust Certificates. Для Android 7.0 и выше в код приложения должен быть добавлен network_security_config. Подробно описывается здесь.
- Настраиваем проксирование через Charles:
- если ПК c Charles и тестовое устройство принадлежат одной Wi-Fi сети, переходим в настройки Wi-Fi тестового девайса, прописываем настройки прокси-сервера: IP-адрес устройства, на котором запущен Charles, в поле Server (Hostname), порт 8888;
- если ПК с Charles подключен к проводной сети, но с него можно раздать Wi-Fi, то делаем это;
- если ПК с Charles подключен к проводной сети и раздать интернет с него нельзя, нам понадобится дополнительное устройство, способное раздавать беспроводной интернет (роутер), на нём настраиваем Port Forwarding на адрес нашего ПК. Ищем «проброс портов ».
- После того как мы связали тестовое устройство и ПК со сниффером, в Charles появится запрос на разрешение подключиться мобильному устройству.
- Включаем SSL Proxying Settings на нужных хостах.
Результат шага: мы запустили Charles, отображается трафик приложения, а также соединения рекламных и системных сервисов.

Примечание 1: по дефолту трафик ПК будет также проходить через Charles. Чтобы в сниффере отображался только трафик подключенных устройств, снимаем галку в настройках проксирования.

Примечание 2: мы не включаем расшифровку сетевых соединений на все хосты сразу, т.к. это помешает проверке сценариев интеграции со сторонними сервисами (Twitter, Facebook, и т.д), покупки и прочего — самоподписанный сертификат Charles не вызовет доверия.
Фильтрация информации
Найти интересующую тестировщика информацию можно несколькими способами.
Structure view + Focus Mode
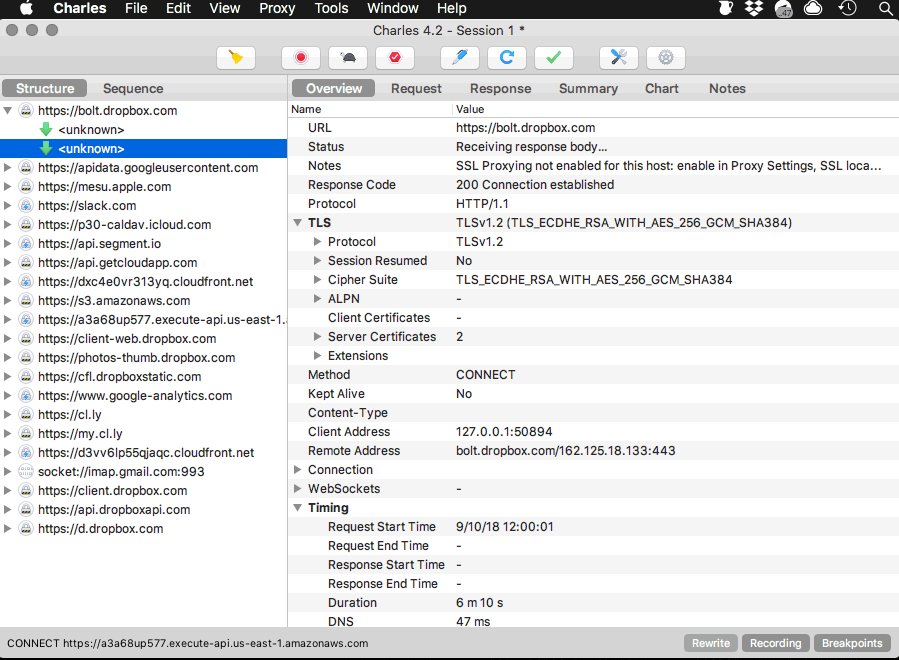
Представление Structure view удобно, если хотим узнать, к каким ручкам выполняется обращение. Список проксируемых ручек отображается слева. Выберем конкретный запрос и в правой части увидим информацию о нём. Во вкладке Overview будет техническая информация по статусу соединения, коду ответа, времени отправки запроса и времени получения ответа и так далее, во вкладке Contents можно выбрать формат и заглянуть в тело запроса или ответа, а также посмотреть заголовки.
Для уменьшения количества хостов в левой части на помощь придёт Focused Mode. Находим нужную ручку, вызываем контекстное меню, выбираем Focus.

Теперь ручки, для которых выбран Focus, будут закреплены в верхней части списка. Остальные сгруппированы в Other Hosts.

Примечание: в Charles можно уровнем выше настроить хосты, информация об обращении к которым будет записана в сессию, но часто удобно знать обо всём трафике, который проходит через приложение.
Да, стало проще искать информацию о конкретных пакетах. Ещё хотелось бы видеть на одном экране техническую информацию о пакете и тело. Кроме того, в этом представлении не видно, насколько позже или раньше уходит один запрос относительно другого. В этом нам поможет Sequence view.
Sequence view
Переключаем вкладку на Sequence и видим последовательность коннектов, в верхней части экрана будут появляться новые и новые подключения, обмен информацией не останавливается. Выбрав конкретное подключение, получим информацию о запросе и ответе для конкретного соединения на одном экране.
Необходимую техническую информацию о подключении выводим через колонки таблицы. Мне наиболее интересными кажутся: время начала запроса, используемый метод, код ответа, полный путь обращения, длительность соединения (или время получения ответа), размер пакета, IP-адрес отправителя, по которому выполняем сортировку, если к Charles подключено больше одного устройства.
Можно создать кастомную колонку по любому полю заголовков запроса/ответа. Например, рекламные SDK часто передают полезную информацию в заголовках ответа.
Для настройки нажимаем на заголовок таблицы ПКМ и выбираем New Custom Header Column. Указываем название заголовка.
Ставим галочку Focused и видим только те ручки, что ранее выбрали через Structure view.

Ещё одна классная фича — возможность обходиться без галочки Focused и делать фильтрацию с помощью регулярок. Для этого нужно нажать на Settings справа от строки фильтрации и поставить галочку тут:

Теперь, составив, например, такой фильтр, увидим тот же результат, как при использовании галочки Focused.

Анализируем результаты
Ещё раз зафиксируем, на что в общем случае стоит обратить внимание:
- При выполнении действия на клиенте с него уходит запрос по нужному URL.
- Время между действием и отправкой запроса.
- Соответствует ли метод запроса ожидаемому.
- В каком формате переданы данные серверу, не пусты ли значения.
- Не дублируется ли запрос.
- Вернулся ли ответ сервера за допустимое время, соответствуют ли код и тело ответа ожиданиям.
- Блокирующий ли запрос (важно для запросов на старте приложения).
- Отобразились ли полученные данные на клиенте (если применимо) за допустимое время.
В каких случаях стоит насторожиться и бежать к бэкендерам:
- запрос не завершается;
- возвращается неожиданный код ответа бэкенда;
- в ответе бэкенда возвращается 200 ОК, но в теле содержится ошибка;
- возвращается ошибочный код ответа от бэкенда (например, 500), но в теле ошибка отсутствует;
- мы не понимаем, что происходит.
Задача 2. Меняем API
Случается, что мобильным тестировщикам приходится проверять фичу на тестовом API, которое пока не задеплоено на продакшен. Можно попросить разработчиков добавить developer mode, в котором будет возможность изменить ручку API, но можно это сделать и без внесения изменений в код.
Итак, у нас есть URL тестовой среды, на которой можно протестировать фичу — https://api-1111.ifunny.mobi, и URL продового API — https://api.ifunny.mobi.
Charles позволяет решить эту задачу следующими способами.
Map Remote
С помощью Map Remote можно без СМС и регистрации выполнить переадресацию запросов с некоторого URL (Map From) на другой (Map To). Подменяем только хост, путь целиком или только параметры (в зависимости от задачи).
Настраиваем Map Remote для решения текущей задачи. Чтобы перейти в настройки Map Remote, выбираем Tools: Map Remote или для macOS (⌘⌥M). Шорткаты ускорят работу в Charles.


Примечание: Charles автоматически распарсит части URL при копировании и вставке. Вставляем URL в строку Host, нажимаем Tab. Protocol, Port, Path, Query заполнятся сами.
Rewrite
Rewrite — самый мощный механизм Charles. В коллекциях на текущем проекте порядка 30 наборов рерайтов (Rewrite sets) с десятками вложенных правил (Rewrite rules).
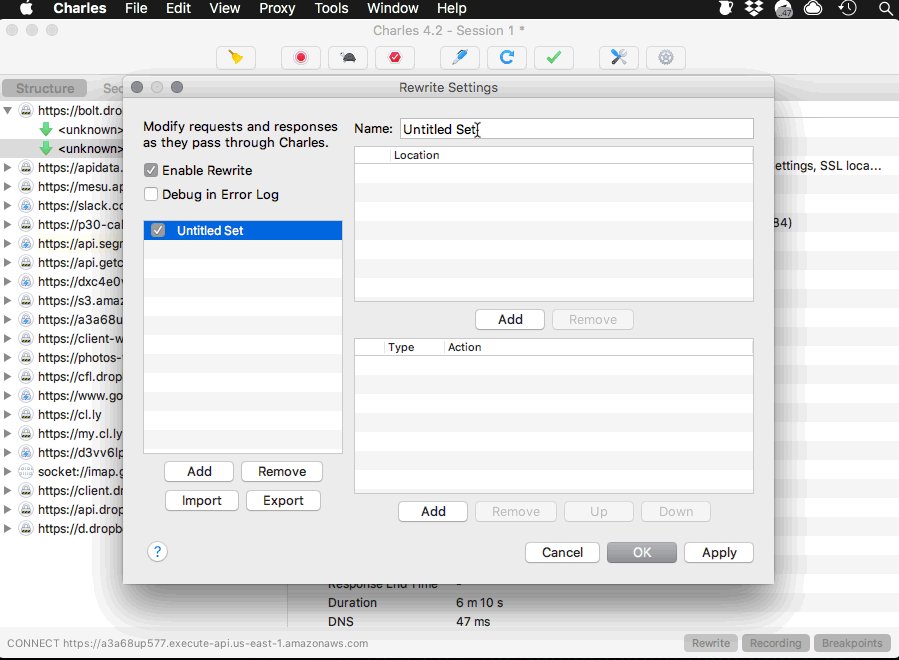
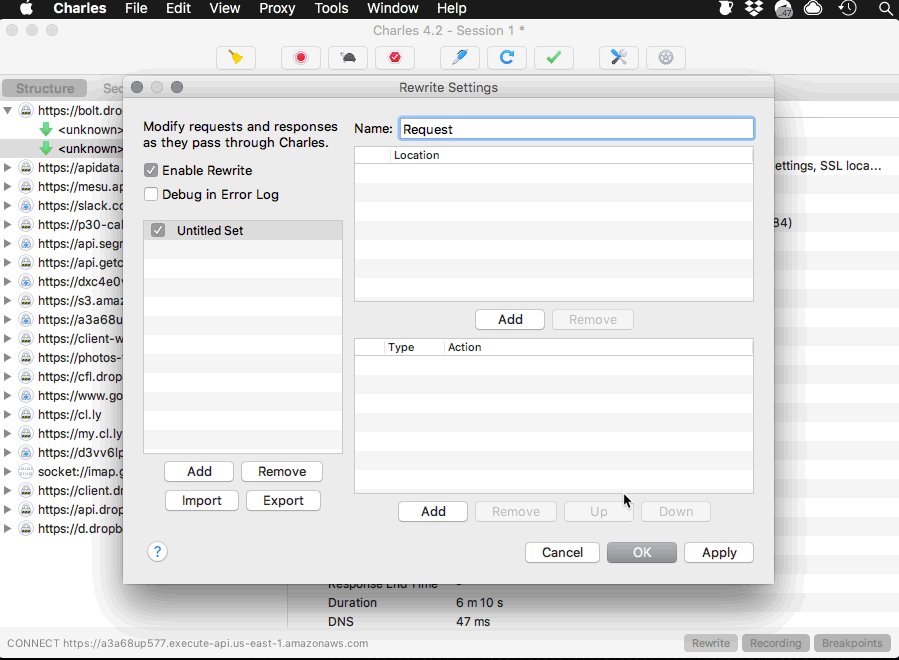
Для создания Rewrite нужно перейти в Tools -> Rewrite (или для macOS нажать — ⌘⌥R). Для добавления Rewrite set жмём на (1), ему можно задать название в поле (2). Rewrite sets могут быть ограничены набором хостов, на которых применяются правила. Если область действия правил (Location) не задать, то они будут применяться ко всем хостам. Для задания Location жмём на (3).

Чтобы добавить первое правило, нажимаем на (4). Появляется скромное окошко, обладающее большими возможностями.

Rewrite — это подмены: в заголовках (header rules), в пути (URL), в параметрах (query parameter rules) и в теле запроса или ответа (body rules).
Помимо подмен можно добавить или удалить новые заголовки, параметры запроса, когда это нужно. Для этого выбираем подходящее для задачи значение из выпадающего списка Тип (Type).
Для правила требуется указать область действия: запросы клиента (Request), ответы сервера (Response) или и те, и другие. Устанавливаем соответствующие чек-боксы.
Рассмотрим алгоритм применения Rewrite. Если указать маркер применения правила через блок Match, выполнится поиск этого значения в пакете, а затем замена на значение из блока Replace. Здесь и в некоторых других местах полезно использовать регулярные выражения, при необходимости — соответствующий чек-бокс. При пустом блоке Match замена применится везде, где можно. Заменится весь хост при типе Host или всё тело пакета при типе Body.
Ещё можно выбрать опцию «Подменить один раз» (Replace First), тогда Rewrite будет применён только по первому совпадению. Заполнение полей может оказаться недоступным для некоторых типов правил.
Для смены API подойдёт Type: Host. Нужное правило выглядит так:

Можно не прописывать Match, потому что указан Location, к другим хостам правило не применится, но Value пришлось бы указать целиком.
Задача 3. Проверяем нестандартные коды ответа
Кейсы, описанные в начале статьи, заставляют тестировщиков проверять получение и обработку ошибок. Здорово, когда пользователь понимает, что происходит, по ёмким нотификациям.
Прежде чем приступить к проверке, уточняем детали со стороны продукта и разработки:
- какие коды ошибок возвращает бэкенд;
- какая обработка ожидается при ошибке сервера: 500, 503;
- какая обработка ожидается при ошибках клиента: 403, 404;
- требуется ли повторить отправку запроса при получении ответа с ошибкой;
- должны ли уходить следующие запросы, пока не получен успешный ответ.
- Сделать редирект на URL, который отдаст нужную нам ошибку, но надо иметь список соответствующих URL.
- Универсальный способ решения этой задачи — через Rewrite с типом Response Status.
Создаём правило. Указываем в Replace нужный код ответа: - Для возвращения ошибок типа 403 можно использовать механизмы Block list (для macOS — ⌘⌥B), Allow list (для macOS — ⌘⌥W).
Block Lists, Allow Lists
Block List позволяет добавить URL, запросы к которым будут заблокированы путем разрыва соединения или возврата 403 кода ответа. Включаем так:

Allow list работает по обратной логике: указываем те URL, обращения к которым разрешены. Остальные соединения сбрасываются или возвращается 403 ошибка.
Задача 4. Безопасный способ подменить тело
Представьте, вы нашли баг: приложение падает при получении рекламного креатива. Сниффер включён, сессия сохранена.
Через время разработчику требуется воспроизвести ситуацию у себя, а рекламодатель не спешит возвращать ту же рекламу, что привела к ошибке. Что делать? Открываем сохраненную сессию и находим креатив.
Map Local
Для подмены ответа сервера целиком можно использовать Map Local (⌘⌥L). Это удобный инструмент, который позволяет заменить удалённый файл на тот, что хранится локально на машине. Указываем ручки, ответы к которым надо подменить, и выбираем файлы у себя в системе, предварительно сохранив их в нужном расширении/формате (json, xml и т.п., поддерживаются медиа и другие менее популярные форматы). В контексте представленного кейса нам надо откопать приводящий к проблеме креатив из сохранённой сессии, положить себе в папку и включить на него Map Local.

Здесь можно также воспользоваться Rewrite. Выбираем Type: Body, поле Match остаётся незаполненным, если заменяем тело целиком. Вставляем простыню с телом ответа в поле Value блока Replace, применяем.
Заменить определённую часть запроса/ответа через Rewrite также не представляет сложности.
Это полезно, когда мы хотим получить на клиенте какие-то значения, которые трудно сгенерировать на тестовой или продакшен-среде. Для этого в поле Match указываем, какую пару «ключ-значение» ответа API мы ищем, а в Replace — на какую пару подменяем.
Задача 5. Таймауты и троттлинг.
Плох тот тестировщик, который тестирует свое приложение только в условиях мощного офисного WiFi, находясь в одной сети с серверами. Как можно выяснить, что потери и задержки не нарушают usability для пользователя, или обнаружить, что при получении таймаута приложение не может восстановиться?
Настройки троттлинга (⇧⌘T) в Charles выглядят так :

Подбираем те, которые превратят любимое приложение в тыкву, а для тестирования таймаутов используем Breakpoints (⇧⌘K).
Примечание: Пользуйтесь возможностью включить троттлинг только на определённых хостах.
Брейкпоинты в Charles — это очень крутая штука. Информация о них будет в первых результатах поисковой выдачи по запросу «как подменить ХХХ в Charles». Их действительно можно использовать вместе или вместо Rewrite, но для подмен они не очень подходят.
Breakpoints работают так же, как бряки в коде. Получили совпадение по запросу или ответу — остановили выполнение, можем внести изменения в любую часть пакета. При этом подмена применится только на один пакет — нет повторяемости. Можно выйти за таймаут, пока выполняешь изменения. Другие способы подмены лишены этих ограничений.
Из неочевидного
Оптимизируем Rewrite
Что ещё здесь интересного? Активных правил в наборе может быть несколько, они применяются последовательно, сверху вниз. Значит, одно и то же место может изменяться несколько раз подряд.
Если есть какая-то структура, которая должна принимать несколько вариантов значений в зависимости от необходимости, то можно сделать следующее:
- Берём структуру, которую хотим подменить.
- Выносим её в переменную.
- Создаём набор правил по замене этой переменной на нужные тестовые структуры.
Например, приложение использует некоторое количество ID для получения рекламы. Мы хотим их все подменять то на один тестовый ID, то на другой. Здесь сначала все ID будут заменены на your_var, а your_var будет следом заменено в зависимости от простановки чек-боксов.

Если включить оба чек-бокса из примера одновременно, то вторая подмена уже не применится.
Примечание 1: никто нас не ограничивает в сложности используемых подмен, регулярных выражений, но некоторые нюансы типа того, что выше, могут затруднять отладку или привести к ненужному срабатыванию правил.
Примечание 2: «Я всё делаю правильно, но Rewrite не работает».
Проверяем, что Rewrite был применён к выбранному пакету, информация об этом в явном виде есть во вкладке Overview и Notes:
Включаем логи в Charles в окне Rewrite:

Window -> Error Log может содержать полезную информацию. Например, как ниже: проверяю правило, найден матч, выполнен Rewrite.
Убедимся, что другие наборы Rewrite не переписывают поверх наше правило. Отмеченные чек-боксами наборы также применяются друг за другом, сверху вниз, как и правила внутри набора.
Убедимся, что все чек-боксы на своих местах.
Убедимся, что не произошло ошибки при копировании-вставке. Известный баг Charles на macOS: при копировании в буфер обмена при раскладке клавиатуры, отличной от английской, данные в буфере задваиваются и вставляется два значения вместо одного.
Auto save
Один из недостатков Charles — утечки памяти, возникающие при продолжительной записи сессии. Чтобы избежать утечек, необходимо регулярно очищать активную сессию. Из-за этого возникают ситуации, когда вы случайно очистили нужную сессию. Чтобы защититься, автоматизируем сохранение сессий.
Перейдём в Tools -> Auto Save (⌘⌥A), выберем интервал сохранения сессий и путь для сохранения chls-файлов. Теперь через каждую минуту сессия будет сохраняться локально, а затем очищаться в Charles без дополнительных действий с вашей стороны.

Mirror
Еще одна не самая очевидно полезная функция — Mirror (⌘⌥I). Эта фича позволяет автоматически сохранять все ответы, возвращаемые в Charles. Они раскладываются локально в такой же иерархии, как на сервере. Если внезапно случился даунтайм на бэкенде, отвалилась тестовая среда и так далее, у вас есть готовые моки для Map Local.

На этом всё. Я постаралась раскрыть возможности Charles Proxy для тестировщиков мобильных (и не только) приложений в разрезе тех задач, которые мы решаем в FunСorp. Если какие-то функции, которые вы используете, остались за бортом, пожалуйста, напишите об этом в комментариях.
И помните: хороший тестировщик клиент-серверных приложений всегда прикладывает к багу сессию из любимого сниффера.
Источник