- Building Chatbots with Android and Dialogflow
- Prerequisites
- Building Your Application Structure and Setting Up Appropriate Accounts
- Setting Up Your Android App
- Setting Up Dialogflow
- Building the Backend Server
- Building the Android App
- MainActivity.java File
- ChannelActivity.java
- DialogInputView.java
- Wrapping Up
- Использование Google FireBase для создания простого чата на Android
- Создание базового шаблона Firebase
- Главный Экран
- MainActivityPresenter:
- Экран регистрации
- Interactor:
- Экран входа в систему
- Что происходит, когда пользователь нажимает Вход в систему?
- Экран чата
- Adapter
- Presenter:
- Interactor:
- Как это работает, шаг за шагом.
- Вывод:
Building Chatbots with Android and Dialogflow
Table of Contents
Building Your Application Structure and Setting Up Appropriate Accounts
Building the Backend Server
Building the Android App
How 5 Top Fintech Chatbots Use AI for Conversational Banking
Building Conversational Chatbots with React
How to Add Chatbots to Stream Chat Using Dialogflow
• over 1 year ago
Interest in and application of artificial intelligence and machine learning have been rapidly rising in the last few years. One of the most popular ways in which this interest has manifested is a rise in the use of chatbots. Especially in years past, communicating with a chatbot can be a frustrating experience. However, with advances in machine learning and artificial intelligence, there is no excuse for not providing a positive experience for chat users. These advances allow machines/computers to process, understand, and reply to human messages in a way that is genuinely useful to the human contacting your system.
A few of the current applications of chatbots are:
- Customer support systems
- Knowledgebase and/or help centers
- Appointment scheduling
- Booking events, hotels and/or restaurant reservations
In this tutorial, I will be describing how to build an Android app with a chatbot, using Stream Chat and Dialogflow. We’ll also walk through how to implement custom event handlers to allow for real-time communication; when a message is sent, our event listener will send the message to the backend, and the backend server will send the text to Dialogflow, which will process the message and reply with the most appropriate answer. Once this flow has completed, the backend server will send the message to the «Chat» channel in your application. Through this process, your Android app will be updated with both the text from the user and the message updated from the backend!
By the end of this post, you should have an app that looks a lot like this:
As always, the entire source code of this tutorial can be found on GitHub.
Note: Because this app is created using Android Studio, the directory structure, when viewed inside of a folder, may be different than you would typically expect.
Prerequisites
To build this application, we’ll be utilizing the following tech:
Note: Please make sure you’ve installed all of the above before proceeding. You won’t need to worry about actually creating a Dialogflow account just yet, as we’ll review the details for doing so in a few sections.
Building Your Application Structure and Setting Up Appropriate Accounts
This tutorial is going to contain two applications — the backend server and the Android app. The first step is to create a directory to contain both of these; this can be done with the following commands:
This will create a chatbot-android directory and, within that, a server directory.
Setting Up Your Android App
Open the Android Studio app and create a new application at chatbot-android/DialogFlowApplication (so our chatbot-android directory will now contain a DialogFlowApplication directory, as well as a server directory). You’ll also want to set the Android version to be «API 29» and select «Java» as the programming language in the Android Studio settings for this app.
Setting Up Dialogflow
Head over to Dialogflow’s dashboard to set up your new chatbot! Create a free account (or sign in if you already have an account) and open your Dialogflow dashboard. If yours is a new account, you will need to connect Dialogflow to a Google Cloud project. It is a relatively simple process; you just need to follow the on-screen instructions.
Once Dialogflow is connected to Google Cloud, the next step will be creating an «intent» and a «Small Talk agent». You’ll need to start by creating an agent, by clicking the CREATE button at the top right (once the agent has been successfully created, you’ll be prompted to create your intent, which will be where you can begin setting up how your bot will respond to your users):
Next, navigate to Small Talk in the left side panel to begin setting up your Small Talk agent. The «Small Talk agent» is what is responsible for processing the user’s text and finding an appropriate response:
Building the Backend Server
Our server will accomplish a few tasks:
- Generate authentication token for users
- Connect the app to Dialogflow and send messages to the chat channel
Navigate to the server directory we created earlier ( cd server ), to:
- Start a new project
- Install a few packages
- Build the actual app(!)
You can use the following commands to start a new project and install the required packages:
The next step is to create an index.js file, which will contain the logic of our entire server:
Now, we’ll copy and paste the following code into the newly created index.js file:
In the above code, we create two endpoints, using app.post :
- /dialogflow : used to connect the application with Dialogflow, get the result, and send it in to the chat channel, so that the Android app user gets updated in real-time
- /auth : used to create the user’s token, which will be used to identify and authenticate the user
Finally, create a .env file in the server directory, using the following command:
Once the above command succeeds, you will need to fill it with the appropriate values:
Please update these values with the correct ones retrieved from the GetStream dashboard and Google Cloud. The Google Cloud project ID should be the same one you enabled the Dialogflow API on previously.
The backend server can be started now, by running:
Building the Android App
The first step is to define our dependencies in the Gradle build file; copy and paste the following code into your build.gradle file:
The next step is to populate the application level build.gradle file (at app/build.gradle )0 with the following:
Since these edits are done in Android studio, a Sync now button should pop up; click it when it appears.
MainActivity.java File
Once these dependencies have been installed, we’ll focus on building the actual application. We’ll start with MainActivity.java , as it is the entry point of the app:
While the above code is complete, you will notice the MainActivity contains a few place holders. You will need to send a request to the backend server using the /auth endpoint to get these values. You can use any HTTP request tool, but we chose to use a cURL request:
The above command returns a response that contains the username and a JSON Web Token (JWT). The values to be replaced are as follows:
- your_API_KEY with the API Key from Stream dashboard
- with the username
- with your full name
- your_AUTH_TOKEN_FROM_BACKEND_SERVER with the JWT
To complete our work with the MainActivity.java functionality, we’ll update the associated layout file at res/layout/activity_main.xml :
ChannelActivity.java
Next, you will need to create a new _Empty Activity_ called ChannelActivity . Once that is created, populate your ChannelActivity.java file with the following code:
Then, fill out your layout/activity_channel.xml file, like so:
DialogInputView.java
You will notice that in activity_channel.xml , we make use of a class called com.example.dialogflowapplication.DialogInputView . DialogInputView.java is non-existent, so it will need to be created. This doesn’t need to be an activity; a plain Java class will suffice. After creating this file, add the following:
In the above code, we implement the MessageSendListener . This interface allows us to create callbacks for messages — successful or not. In the above code, we also define the onSendMessageSuccess method, which is responsible for handling the callback whenever the user successfully sends a message.
Notice the generic request URL in the onSendMessageSuccess method: https://subdomain.ngrok.io/dialogflow . You’ll need to replace this URL with your ngrok URL, which you can find by running the following command:
Now, our application is complete, and you can click the Play button to run the app on a simulator:
Wrapping Up
In this tutorial, I have described how to build a chatbot with Dialogflow and Stream Chat’s Android components. I have also shown how to implement callbacks for handling whether or not messages are successful. We would love to see how you implement these strategies in your app; please feel free to show off your creations to us!
Источник
Использование Google FireBase для создания простого чата на Android
Создание базового шаблона Firebase
Я не буду вдаваться в подробности создании учетной записи в Firebase, а также о «5-минутном быстром запуске», я просто пойду прямо в реализацию.
Сначала мы рассмотрим, какие каталоги нам нужны в нашем шаблоне Firebase, например — Firebase создает пользователей в отдельной базе данных, а при создании хранимой информации — это электронное письмо, пароль (который вы не можете наблюдать напрямую) и уникальный UID (случайно сгенерированный ключ, который придерживается пользователем в течение всего его жизненного цикла), поэтому, если мы хотим сохранить имя пользователя, у нас не получилось бы. Вот почему нам нужен «Users» в качестве каталога в нашем шаблоне, который будет содержать имя пользователя и, возможно, аватар, чтобы мы могли хранить определенную конкретную информацию.
У нас также может быть каталог с именем curentUsers, который будет содержать всех пользователей, которые в настоящее время вошли в наше приложение для чата. Нам определенно нужна папка «Сообщения» для хранения наших сообщений.
Итак, наши три каталога — это Users, currentUsers, Messages…
Ссылки на них выглядят следующим образом:
«https: // / currentUsers /»
«https: // / Users /»
«https: // / messages /»
Это ссылки на каталоги, которые мы используем, когда хотим добавлять / извлекать данные, и в основном все, что нам понадобится для работы системы пользователей и сообщений.
Перейдем к реальному разговору с Android. Если вы импортировали зависимость Firebase в Gradle, у вас должны быть доступны все функции клиента Firebase… В нашем чат-приложении будет четыре экрана:
- Главный экран для выбора параметра входа (Вход или Регистрация) и отображение количества зарегистрированных пользователей
- Вход для аутентификации пользователя
- Экран регистрации, в котором мы создаем новый экран « Users — Chat» (который может отображать фрагмент чата или фрагмент ListOfUsers)
Главный Экран
Здесь мы ищем ту точку входа, которую хочет пользователь (зарегистрировать или войти в систему), и отобразим количество текущих пользователей в TextView.
MainActivityPresenter:
Что здесь происходит? В взаимодействии у нас есть ссылка Firebase, чей конструктор-параметр является ссылкой (каталог currentUsers), и мы добавляем слушателя к ссылке, которая отправляет один запрос в каталог Firebase currentUsers и получает DataSnapshot — специальную функцию Firebase… Снимок по существу представляет собой список всех объектов данных в указанном каталоге, поэтому, если мы делаем dataSnapshot.getChildrenCount (), мы просто получаем количество объектов, находящихся в данный момент в каталоге, что равно числу пользователей онлайн! Мы показываем его в TextView, и пользователь видит, сколько его сверстников в сети. Довольно простой, но мощный, поскольку мы используем этот принцип запросов данных во всех аспектах общения с нашей Firebase.
Экран регистрации
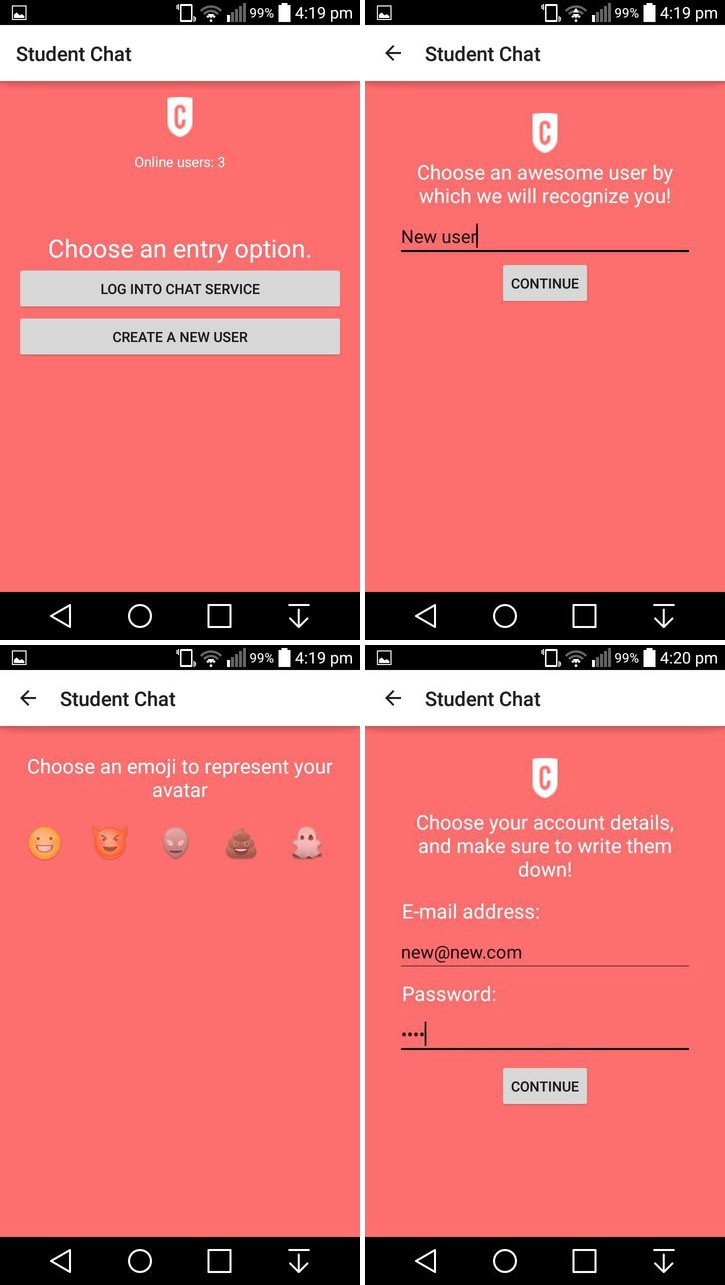
Мы видели код для главного экрана в предыдущем разделе, но вот как он выглядит. Кроме того, нажав Register, мы пройдем через трехэтапный процесс, сначала выберем Username, которое, если оно отобразится, отображает ошибку, в противном случае мы перейдем к фрагменту Emoji, в котором мы выберем наш собственный «аватар», затем перейдем к учетной записи подробный экран, в котором мы завершаем нашу регистрацию, если не отправлено электронное письмо, и в этом случае мы также получаем ошибку, так что вот экраны:
У нас есть несколько простых EditTexts, один для Username, один для E-mail и один для Password’a. Сетка из emoji на выбор (в настоящее время одна строка добавит больше) и индикатор выполнения для отображения анимацию вращения во время проверки подлинности. Кнопка «Регистр» принимает значения, объединенные в «Фрагменты», и отправляет их в презентатор:
Interactor:
Здесь у нас есть несколько новых возможностей:
— .createUser (), .push () и методы .setValue ()
— пользовательский UID
.createUser () — создает пользователей! В отдельной базе данных, поэтому, когда мы создаем пользователя, нам также нужно создать его объект в каталоге / Users (чтобы посмотреть его).
Это делается нажатием «Pushing». Указанный .push () «толкает» глубже в каталог, создавая подкаталог со случайным сгенерированным ключом для его имени, но до этого мы присоединяем UID к ссылке, поэтому мы можем сравните каталоги с UID пользователей. UID является случайным образом генерируемым ключом и, используя его как имя подкаталога (и параметр в объекте User), мы можем позже определить, какое имя пользователя соответствует определенному UID, и получить имя пользователя после входа в систему или даже удалить Child of currentUsers (выводит пользователя из системы).
Метод .setValue () добавляет объект (или объекты) в каталог, поэтому мы можем просто хранить любые данные, которые мы хотим.
Экран входа в систему
Интерфейс экрана входа в систему довольно прост: два EditTexts (адрес электронной почты и пароль) и кнопка входа в систему, а также панель индикаторов выполнения, чтобы немного оживить процесс.
Что происходит, когда пользователь нажимает Вход в систему?
Эта часть сложна, мы знаем, что наши пользователи находятся в отдельной базе данных, поэтому, когда мы регистрируем пользователя, как нам узнать, по какому имени пользователя он или она идет?
Вот вся цель каталога / Users, как упоминалось ранее. Также, назвав его после пользовательского UID, мы можем просто искать каталог с соответствующим UID (если, например, мы хотим экстраполировать определенные части информации от конкретного пользователя). Также, если мы назовем объекты UID, мы можем ввести объект с указанным UID и удалить его в onTestroy () активности чата — очень простой способ регистрации пользователя.
Он получает электронное письмо и пароль, показывает полосу прокрутки до тех пор, пока запрос не будет завершен, и вызовет методы «Вид», учитывая результат:
- Успешный вход в систему отправляет имя пользователя пользователя, а UID — в намерение, в котором запускается вход в систему ChatActivity — Failed предупреждает пользователя с помощью Toast.
Если аутентификация пользователя прошла успешно, мы получаем имя пользователя для указанного юзера и отправляем ее на экран чата, но до этого мы добавляем пользователя в каталог / currentUsers, чтобы мы могли просто видеть, кто вошел в систему. Получен AuthData по умолчанию и служит для отображения некоторых конкретных данных Firebase о пользователе (например, UID, специальный ключ, сгенерированный аутентификацией ..)
Экран чата
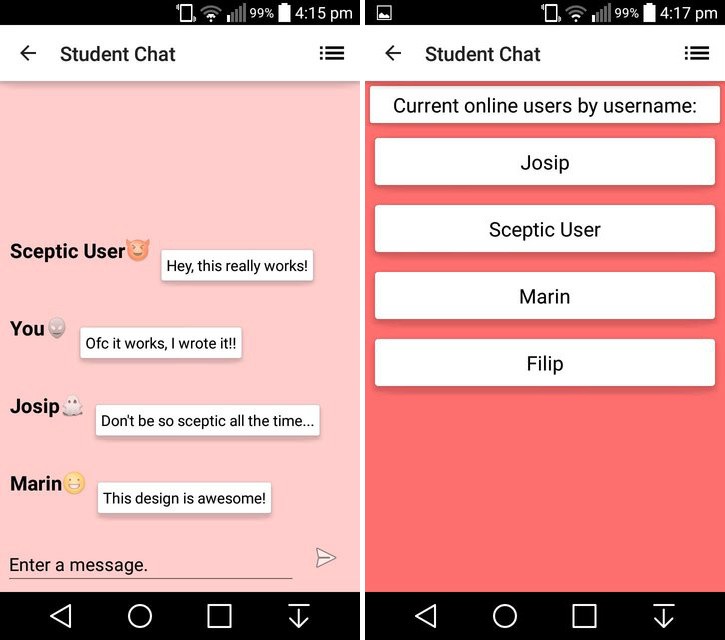
В ChatActivity используются 2 фрагмента, один для службы обмена сообщениями, и один для отображения списка активных пользователей. Нажав на значок меню меню один раз, мы заменим фрагмент сообщений фрагментом списка, и, щелкнув его еще раз, мы выставим BackStack (и вернемся!).
Проблема здесь в том, что мы получаем все наши данные от Firebase, то есть мы не можем реализовать Firebase в наших представлениях, но адаптеры ListView / RecyclerView также являются компонентами Android View, так как мы здесь продолжаем?
Ответ еще раз — MVP (+ Interactors)! Хорошая архитектура отражает себя в компонентах, которые она реализована, что означает, что мы также можем написать наши адаптеры в MVP, являющиеся компонентом «Вид», в которых есть презентатор, который отправляет новые значения в элементы ListView (и запрашивает указанные значения из Interactor), Поскольку значения генерируются Interactor, который имеет ссылку на Firebase — мы можем отделить Android от Java — от Backend.
Adapter
Это очень просто, у нас есть метод, который раздувает наш ViewHolder, который заполняет упомянутый держатель, метод запроса сообщений от Firebase и тот, который добавляет сообщение в ArrayList, если есть новое сообщение для отображения.
Presenter:
Interactor:
Адаптеру требуется новое сообщение, оно сообщает Presenter’у запрашивать сообщения, но это не работа Presenter’а, поэтому он сообщает Interactor запросить их у Firebase, сделав это, мы имеем чистую структуру и поток данных, полностью независимый, поэтому изменив представление, нам не нужно все менять, мы просто настраиваем POJO данных, докладчикам и интеракторам не нужно менять то, что они делают, запросы остаются неизменными! Поэтому, если мы переключим количество данных, просто добавьте больше полей в POJO, если мы хотим отобразить их по-другому, просто измените представление (добавив больше виджетов).
Запрос просто означает запрос, .orderByValue () означает, что мы получаем объекты (значения) там, .limitToLast (100) означает, что мы всегда получаем последние 100 сообщений. Хотя если чат активен некоторое время, все сообщения (даже после 100) будут отображаться до тех пор, пока фрагмент сообщения не будет уничтожен / перезапущен.
Также в нашем onDestroy ChatActivity мы отправляем UID интерактору (через Present’атора), чтобы удалить пользователя из currentUsers (выйдите из него).
Как это работает, шаг за шагом.
Библиотека Firebase для Android очень хорошо построена, документация немного сложна для понимания, но основные принципы легко получить, если вы копаете и пытаетесь объединить вещи.
— Ссылка на Firebase — это просто ссылка на каталог, в который вы хотите внести изменения, запросы или просто добавить новые данные .
Слушатели дают нам «Rx-like» функции, они постоянно наблюдают за добавлением новых пользователей (каждый объект в каталог является дочерним), и мы можем работать с их данными.
DataSnapshot — это список текущих значений в одном каталоге.
AuthData похожа на Bundle всех данных для определенного пользователя / запроса, UID, уникальный ключ…
- Firebase использует разбор Джексона, поэтому вашим POJO нужны пустые конструкторы, а для генерации — сеттеры
- вам действительно не нужны специальные клиенты REST, так как функция DataSnapshot может выполнять весь синтаксический анализ данных с помощью .getValue (POJO.class)
- В реальном времени… Все запросы и нажатия на Firebase чрезвычайно быстрые, поскольку все данные отформатированы как объекты JSON.
Прежде чем использовать какие-либо ссылки на вашу Firebase, вы должны вызвать Firebase.setAndroidContext (this) в каждом методе onCreate ()
Вывод:
Firebase — чрезвычайно мощный инструмент для простых баз данных Backend, он очень быстр и прост в использовании на небольших проектах, но может использоваться даже для более сложных приложений, подобных этому чат-приложению.
Это кросс-платформа, поэтому вы можете создавать приложения Firebase для Android, iOS и JS с полной поддержкой (JS поддерживает Angular, React и Node, я считаю) и использовать один шаблон Firebase на всех трех основных платформах.
Источник