- Android — Baking a simple ChatBot in 30 minutes (AIML)
- Step 1 : Creating chat UI
- Step 2 : Importing AIML files
- Step 3 : Luke Skywalker meets Anakin Skywalker (I mean, the last step!)
- Miscellaneous
- Changing the name of the bot
- Limitations
- Storing chat history
- I don’t have an answer to that (problem)
- Запускаем Telegram-бота на Android устройстве (Remote Bot for Telegram)
- Разработка прототипа
- Получение сообщений через Webhook
- Генерация SSL сертификата
- Автоматическое создание бота
- Добавление новых возможностей
- Заключение
- Как создать чат приложение для Android с помощью Firebase
- Предпосылки
- 1. Создадим проект Android Studio
- 2. Добавим зависимости
- 3. Зададим макеты (layouts)
- 4. Управление аутентификацией пользователя
- Шаг 1. Обработка входа пользователя
- Этап 2. Обработка выхода пользователя из системы
- 5. Создание модели
- 6. Отправляем сообщение в чат
- 7. Отображение сообщений чата
- Вывод
Android — Baking a simple ChatBot in 30 minutes (AIML)
Hari Vignesh Jayapalan
May 25, 2016 · 10 min read
ChatBot, the latest sensation (or just hype!), is believed to be the next paradigm shift in the technology. A conversational assistant will never be boring as it gives new experience each time the user is interacting with it.
A ChatBot need not be always intelligent. It can be as simple as storing user’s notes, reminders, book tickets etc.. After all, satisfying the usecase is critical here.
Now, I’m not going to show you how to sketch a sophisticated ChatBot with NLP and AI, but a simple bot, which can later be trained for your own use case.
Download this APK and feel free to experience the bot which you will be handcrafting in a while.
Assuming that you have the app now, Say “Hi” to the bot!…..
Nice reply isn’t it. Go ahead and ask “What is you name?” or “Who are you?”
Interesting isn’t it? You can also ask things like — “what is your age?”, “Who created you?” etc. You can also tell your name and you can ask your name back. Feel free to play with it (This simple bot has minimum capabilities, bring out your own creativity for tuning it).
I hope you enjoyed playing with it. Let’s dirty our hands now!
Step 1 : Creating chat UI
Create a new Android project and import the following library for chat interface. You can implement your own interface, but importing the following libray, saves a lot of time.
Add the following line under dependencies section in your build.gradle (Module:app) file and sync your gradle settings.
Let’s now place the components in the xml file. Below your MainActivity’s xml file — activity_main.xml, add the following code.
We also need two additional xml files for drawing the chat message of the user and the bot. Under your layout folder, add two additional xml files.
Note : I’ve created “item_mine_message.xml” for user message and “item_other_message.xml” for bot’s message
To display chats in the UI, we are following singleton pattern. Hence let’s create a POJO class
Note : I’ve named the file as “ChatMessage”
We need an Adapter for the ListView component to work. So let’s create one. This adapter is tuned to handle two different view types.
Note: Here I’ve named the Adapter as “ChatMessageAdapter”
All set for ListView? Let’s get back to our MainActivity and implement the below.
- Declare and define the necessary UI components in the XML
- Create functions for sending and receiving messages
- Instruct the ListView to scroll to the latest message
- Test our chat with static response
Now if you run the code, You will be witnessing a chat interface and if you type and send anything, you will get a response as “HelloWorld”.
Step 2 : Importing AIML files
AIML (Artificial Intelligence Markup Language) is an XML-compliant language that’s easy to learn, and makes it possible for you to begin customizing an Alicebot or creating one from scratch within minutes.
The most important units of AIML are:
: used to contain a simple pattern that matches what a user may say or type to an ALICE bot
The AIML files we are using for customization was written by Dr. Richard S. Wallace, creator of the open-source bot called ALICE. I’ve shared few links at the end of this article for AIML and let’s discuss more about it next time.
Back to our project….
- Download the following zip file (Hari.zip), extract it and place the folder “Hari” it in your assets folder (app/src/main/assets/
)
We also need the library for processing the AIML files. Download this JAR file and place it in your libs folder (app/libs/
)
The dependencies section of your build.gradle file will look like this.
Step 3 : Luke Skywalker meets Anakin Skywalker (I mean, the last step!)
First let’s include the class Bot from our ALICE bot JAR package in to our MainActivity.java
We need the following functions to read and write the AIML files under our assets folder. Please follow the inline comments on the code block for your understanding. Inside OnCreate(), insert the following snippet.
The function definition for the isSDCARDAvailable(),copyFile() and mainFunction() are as follows
Now we need to switch the static response to the bot response. So let’s modify our mButtonSend’s OnClickListener.
The entire MainActivity’s code will look like the one below.
We’re good to go!. Let’s run the app…. and ….Voila! your ChatBot is ready! Serve le Chaud!
Note : Do not forget to add permissions in your Manifest file
If you like this article, please recommend. Feel free to check out the entire project code at Github.
Miscellaneous
Changing the name of the bot
I have kept the default name as ‘Hari’ (When you ask, what is your name?). Based on the requests, many people wants to change it according to their experiment. So here is how you do it. Navigate to
Under this file, change the ‘name’ parameter as you wish. To see the change, please uninstall the app, and delete the folder ‘hari’ inside your phone’s local storage(refer to the path in MainActivity.java). The concept is, each time you run the app, all the files will be copied to your local storage. If it is already present, it will not overwrite it. After deleting, run the app again to see the new name.
Limitations
This is just a proof of concept. Not production ready. It’s entirely up to you to build something out of it. The file size is bigger, as it has more files. Handling custom conversation is difficult as all files must to be modified manually.
The optimal way to build a bot is to use any Bot building frameworks and handling it everything online via API calls.
Storing chat history
Chat history can be stored in multiple ways. You can construct a local persistent storage and store all the inputs and responses or you can also maintain a file and write all the data to it. It’s entirely up to you.
I don’t have an answer to that (problem)
Well, this error can occur for different reasons. First please check whether a folder called ‘hari’ is created in your phone’s local storage, containing all the files from the project’s assets folder. If not, check whether the permissions are granted properly (for accessing local storage) and reinstall again. Only if the folder ‘hari’ is created, the bot can give you responses by reading from that files.
Источник
Запускаем Telegram-бота на Android устройстве (Remote Bot for Telegram)
Четыре месяца назад у меня появилась идея написать Telegram-бота, который будет запускаться не на внешнем сервере, как большинство ботов, а на мобильном телефоне.
Идея родилась не на пустом месте: я часто пропускал входящие звонки и СМС, когда телефон был в куртке или в кармане, поэтому мне нужен был дополнительный способ уведомлений. А так как я активно использую Telegram на компьютере, то подумал, что было бы не плохо, если бы входящие СМС и пропущенные звонки приходили в Telegram. Немного покопавшись, я решил написать бота.
Разработка прототипа
Я стал изучать тему создания Telegram ботов по официальной документации и по примерам. В основном все примеры были написаны на Python. Поэтому не долго думая, стал искать способы запуска Python сервера на Android. Но оценив время на изучение Python и не найдя ничего подходящего для запуска сервера, занялся поиском альтернатив и наткнулся на несколько библиотек на Java для написания Telegram ботов. В итоге остановился на проекте от Pengrad: java-telegram-bot-api.
Данная библиотека позволяла, на тот момент, инициализировать бота и получать-отправлять сообщения, что мне было и нужно. Добавив библиотеку в свой проект, я реализовал простой сервис, который запускал в фоновом потоке цикл по получению сообщений из Telegram и их обработке. Предварительно необходимо было зарегистрировать нового бота через родительский бот @Botfather и получить его токен. Подробнее о создании бота по ссылке.
Для того, чтобы сервис не убивался системой, когда устройство находится с выключенным экраном, при запуске сервиса, устанавливался WakeLock.
Приведу в пример функцию, позволяющую получать последние сообщения и отправлять их на обработку:
Позже, в целях безопасности, я добавил возможность привязки бота к разрешенным Telegram-аккаунтам и возможность запрета выполнения определенных команд для заданных пользователей.
Добавив несколько команд для бота, такие как: отправка, чтение СМС, просмотр пропущенных звонков, информация о батарее, определение местоположения и др., я опубликовал приложение в Google Play, создал темы на нескольких форумах, стал ждать комментарии и отзывы.
В основном отзывы были хорошие, но вскрылась проблема большого расхода батареи, что, как вы могли догадаться, было связано с WakeLock и постоянной активностью сервиса.Немного погуглив, решил периодически запускать сервис через AlarmManager, затем после получения сообщений и ответа на них сервис останавливать.
Это немного помогло, но появилась другая проблема, AlarmManager некорректно работал на некоторых китайских устройствах. И поэтому бот иногда не просыпался после нескольких часов, проведенных в состоянии сна. Изучая официальную документацию, я читал о том, что Long Polling это не единственная возможность получения сообщений, сообщения еще можно было получать используя Webhook.
Получение сообщений через Webhook
Я зарегистрировался на Digital Ocean, создал VPS на Ubuntu, затем реализовал простейший http сервер на Java, использующий Spark Framework. На сервер можно делать запросы 2 типов: push (отправка пуш-уведомления через webhook) и ping.
Пуш-нотификации отправлялись с помощью Google Firebase.
Генерация SSL сертификата
Протестировав отправку пуш-уведомлений, я стал разбираться с тем, как настроить и запустить сервер с HTTPS, так как это одно из требований при получении сообщений из Telegram через webhook.
Бесплатный сертификат можно сгенерировать с помощью сервиса letsencrypt.org, но одним из ограничений является то, что указываемый хост при генерации сертификата не может быть ip адресом. Регистрировать доменное имя я пока не хотел, тем более официальная документация Telegram Bot API разрешает использование самоподписанных сертификатов, поэтому я стал разбираться, как создать свой сертификат.
После нескольких часов, проведенных в попытках и поисках, получился скрипт, позволяющий сгенерировать нужный сертификат.
После запуска скрипта, на выходе получаем два файла: keystore.jks — используется на сервере, public_cert.pem — используется при установке webhook в Android приложении.
Для того, чтобы запустить HTTPS на Spark Framework достаточно добавить 2 строки, одну указывающую порт (разрешенные порты для webhook: 443, 80, 88, 8443), другую, указывающую сгенерированный сертификат и пароль к нему:
Чтобы установить webhook для бота, необходимо добавить в андроид-приложение следующие строки:
При регистрации webhook, в качестве URL указывается адрес webhook, затем передается пуш-токен, необходимый для отправки пуш-уведомлений и секретный ключ, генерируемый на устройстве, который я добавил для дополнительной проверки входящих уведомлений.
Функция чтения публичного сертификата из RAW ресурса:
После модификации сервиса по обработке сообщений в Android приложении, бот стал расходовать батарею намного меньше, но и добавилась зависимость работы приложения от сервера пуш-нотификаций, что было необходимостью для стабильной работы приложения.
Автоматическое создание бота
После обновления механизма получения сообщений, осталась еще одна проблема, которая не позволяла пользоваться приложением некоторому проценту пользователей из-за сложности создания бота через BotFather. Поэтому я решил автоматизировать этот процесс.
В этом мне помогла библиотека tdlib от создателей Telegram. К сожалению, я нашел очень мало примеров использования этой библиотеки, но разобравшись в API, оказалось, что не так все сложно. В итоге удалось реализовать авторизацию в Telegram по номеру телефона, добавление @Botfather в список контактов и отправку и получение сообщений заданному контакту, а в конкретном случае, боту @Botfather.
Добавление новых возможностей
После решения первостепенных проблем с автономностью, я занялся добавлением новых команд.
В итоге были добавлены такие команды как: фото, запись видео, диктофон, скриншот экрана, управление плеером, запуск избранных приложений и т.д. Для удобного запуска команд, добавил Telegram-клавиатуру и разбил команды по категориям.
По просьбам пользователей, я также добавил возможность вызова команд Tasker и отправки сообщений из Tasker в Telegram.
После этого я задумался о том, что неплохо бы добавить внешний доступ из сторонних приложений для оправки сообщений в Telegram. Сообщения могут быть как текстовыми, так и включать в себя аудио, видео, местоположение по координатам. В итоге, я написал библиотеку, которую можно добавить в свой проект.
Заключение
В этой статье я постарался поделиться краткой историей работы над проектом по созданию бота, работающего на Android устройстве и трудностями, с которыми я столкнулся. Сейчас я занимаюсь проектом в свободное от работы время, добавляю новые команды и исправляю возникающие ошибки.
Большое спасибо за внимание. Буду рад услышать от Вас полезные замечания и предложения.
Источник
Как создать чат приложение для Android с помощью Firebase
Russian (Pусский) translation by Ellen Nelson (you can also view the original English article)
С Firebase, создание «живого» социального приложения, покажется вам прогулкой в парке. И самое хорошее: вам не нужно писать ни одной строчки кода на стороне сервера.
В этом уроке я покажу вам, как использовать Firebase UI для создания приложения группового чата, которым вы можете поделиться с друзьями. Это будет очень простое приложение с одним чатом, доступным для всех пользователей.
Как вы, возможно, догадались, приложение будет зависеть от Firebase Auth для управления регистрацией и регистрацией пользователей. Он также будет использовать базу данных Firebase в реальном времени для хранения сообщений группового чата.
Предпосылки
Чтобы выполнить это пошаговое руководство, вам понадобится следующее:
Инструкции о том, как настроить учётную запись в Firebase и подготовиться к разработке с Firebase в Android Studio, смотрите мой учебник Начало работы с Firebase для Android здесь на Envato Tuts+.



1. Создадим проект Android Studio
Запустите Android Studio и создайте новый проект с пустой активити под названием MainActivity.

Для того, чтобы настроить проект для использования платформы Firebase, откройте окно Firebase Assistant, нажав на Tools > Firebase.
При использовании платформы Firebase, как правило, хорошей идеей будет добавить в проект Firebase Analytics. Таким образом, внутри окна помощника Firebase, перейдите в раздел Analytics и нажмите Log an Analytics event.

Затем нажмите кнопку Connect to Firebase и убедитесь, что выбрана опция Create new Firebase project. После того, как соединение установиться, нажмите кнопку Add Analytics to your app.

На данный момент проект Android Studio не только интегрирован с Firebase Analytics, но и готов использовать все другие службы Firebase.
2. Добавим зависимости
В этом проекте мы будем использовать две библиотеки: Firebase UI и библиотеку поддержки дизайна Android. Поэтому, откройте файл build.gradle модуля app и добавьте следующие зависимости, как compile :
Нажмите кнопку Sync Now, чтобы обновить проект.
3. Зададим макеты (layouts)
Файл activity_main.xml, который уже привязан к MainActivity , определяет содержимое главного экрана приложения. Другими словами, он будет представлять чат-комнату.
Как и большинство других приложений для группового чата, доступных сегодня, наше приложение будет иметь следующие элементы интерфейса:
- Список, который отображает все сообщения группового чата в хронологическом порядке
- Поле ввода, в котором пользователь может ввести новое сообщение
- Кнопка, которую пользователь может нажать, чтобы отправить сообщение
Поэтому activity_main.xml должен содержать ListView , EditText и FloatingActionButton . После размещения их внутри виджета RelativeLayout ваш XML-макет должен выглядеть так:
Обратите внимание, что я поместил виджет EditText в виджет TextInputLayout . Это добавит плавающий ярлык в EditText , что очень важно, если вы хотите придерживаться принципов материального дизайна.
Теперь, когда макет исходного экрана готов, мы можем перейти к созданию макета для сообщений чата, которые будут элементами внутри ListView . Начните с создания нового XML файла макета под названием message.xml, чей корневой элемент RelativeLayout .
Макет должен содержать виджеты TextView для отображения текста сообщения чата, времени его отправки и его автора. Вы можете разместить их в любом порядке. Вот макет, который я буду использовать:
4. Управление аутентификацией пользователя
Разрешить пользователям общаться в чат-комнате анонимно, не самая лучшая идея. Это может привести к спаму, проблемам с безопасностью и к другим не идеальным ситуациям в общении. Поэтому давайте настроим наше приложение так, чтобы только зарегистрированные пользователи могли читать и публиковать сообщения.
Для начала, перейдите в раздел Auth в Firebase Console и включите возможность регистрации по Email/Password.

Не стесняйтесь подключать поставщиков OAuth 2.0. Однако, FirebaseUI v0.6.0 без проблем поддерживает только вход в Google и Facebook.
Шаг 1. Обработка входа пользователя
Как только приложение запускается, оно должно проверять, вошёл ли пользователь в систему. Если да, приложение должно отобразить содержимое комнаты для дискуссий. В противном случае оно должно перенаправить пользователя на экран входа или регистрации. Для создания этих экранов с FirebaseUI требуется намного меньше кода, чем вы можете себе представить.
Внутри метода onCreate() в MainActivity проверьте, был ли пользователь зарегистрирован, проверив, не является ли текущий объект FirebaseUser null . Если оно равно NULL , необходимо создать и настроить объект Intent , который открывает активити входа. Для этого используйте класс SignInIntentBuilder . После этого, вы должны запустить активите входа, используя метод startActivityForResult() .
Обратите внимание, что вход в систему также может зарегистрировать нового пользователя. Поэтому у вас нет необходимости писать дополнительный код для обработки регистрации пользователя.
Добавьте следующий код в метод onCreate() :
Как вы видите в приведенном выше коде, если пользователь уже вошёл в систему, мы сначала отображаем Toast приветствуя пользователя, а затем вызываем метод displayChatMessages. Пока что, просто создайте для этого заглушку. Код в него мы добавим позже.
Как только пользователь выполнит вход, MainActivity получит результат от Intent . Чтобы обработать его, вы должны переопределить метод onActivityResult() .
Если код результата — RESULT_OK , это означает, что пользователь выполнил вход успешно. Если это так, вы должны снова вызвать метод displayChatMessages() . В противном случае вызовите finish() , чтобы закрыть приложение.
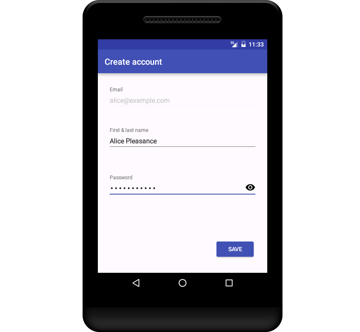
На этом этапе вы можете запустить приложение и посмотреть на экран входа и регистрации.

Этап 2. Обработка выхода пользователя из системы
По умолчанию, FirebaseUI использует Smart Lock для паролей. Поэтому, как только пользователи входят в систему, они останутся в системе, даже если приложение будет перезапущено. Чтобы пользователи могли выйти из системы, мы добавим параметр «Выход» в меню MainActivity .
Создайте новый файл меню ресурсов с именем main_menu.xml и добавьте к нему один элемент item , название title которого — Выход. Содержимое файла должно выглядеть так:
Чтобы создать экземпляр ресурса меню внутри MainActivity , переопределите метод onCreateOptionsMenu() и вызовите метод inflate() объекта MenuInflater .
Затем переопределите метод onOptionsItemSelected() для обработки событий клика по пункту меню. Внутри этого метода вы можете вызвать метод signOut() класса AuthUI для выхода пользователя. Поскольку операция выхода из системы выполняется асинхронно, мы также добавим туда OnCompleteListener .
Когда пользователь выйдет из системы, приложение должно автоматически закрыться. Вот почему вы видите вызов метода finish() в коде выше.
5. Создание модели
Чтобы сохранять сообщения чата в базе данных Firebase в реальном времени, вы должны создать для них модель. Макет сообщения чата, который мы создали ранее в этом уроке, имеет три представления. Чтобы иметь возможность заполнить эти представления, модель также должна иметь как минимум три поля.
Создайте новый Java класс под названием ChatMessage.java и добавьте к нему три переменные: MessageText , messageUser и messageTime . Также добавьте конструктор для инициализации этих переменных.
Чтобы сделать модель совместимой с FirebaseUI, также нужнжо добавить конструктор по умолчанию, а также геттеры и сеттеры для всей группы переменных.
На этом этапе класс ChatMessage должен выглядеть так:
6. Отправляем сообщение в чат
Теперь, когда модель готова, мы можем легко добавлять новые сообщения чата в базу данных Firebase в реальном времени.
Чтобы отправить новое сообщение, пользователь будет нажимать FloatingActionButton . Поэтому вы должны добавить к ней OnClickListener .
Внутри слушателя вы должны сначала получить объект DatabaseReference , используя метод getReference() класса FirebaseDatabase . Затем вы можете вызвать методы push() и setValue() , чтобы добавить новые экземпляры класса ChatMessage в базу данных реального времени.
Экземпляры ChatMessage должны, конечно, быть инициализированы с использованием содержимого EditText и отображать имя текущего пользователя.
Соответственно, добавьте следующий код в метод onCreate() :
Данные в базе данных реального времени Firebase всегда сохраняются в виде пар «ключ-значение». Однако, если вы посмотрите код выше, вы увидите, что мы вызываем setValue() без указания какого-либо ключа. Это возможно только потому, что вызову метода setValue() предшествует вызов метода push() , который автоматически генерирует новый ключ.
7. Отображение сообщений чата
FirebaseUI имеет очень удобный класс под названием FirebaseListAdapter, что значительно снижает попытки, необходимые для заполнения ListView , используя данные, имеющиеся в базе данных Firebase. Сейчас мы будем использовать его для извлечения и отображения всех объектов ChatMessage , которые присутствуют в базе данных.
Добавьте объект FirebaseListAdapter в качестве новой переменной класса MainActivity .
Внутри метода displayChatMessages() инициализируйте адаптер, используя его конструктор, который ожидает следующие аргументы:
- Ссылка на Activity
- class объекта, который вас интересует
- Расположение элементов списка
- Объект DatabaseReference
FirebaseListAdapter является абстрактным классом и имеет абстрактный метод populateView() , который должен быть переопределен.
Как следует из его названия, populateView() используется для заполнения представлений каждого элемента списка. Если вы знакомы с классом ArrayAdapter , вы можете думать о populateView() как альтернативе методу getView() .
Внутри метода, вы должны сначала использовать findViewById() , чтобы получить ссылки на каждый TextView , который присутствует в файле макета message.xml. Затем вы можете вызвать их методы setText() и заполнить их с помощью геттеров класса ChatMessage .
На этом этапе содержимое displayChatMessages() должно выглядеть следующим образом:
Приложение группового чата готово. Запустите его и отправьте новые сообщения, чтобы они сразу же появились в ListView . Если вы поделитесь приложением с друзьями, вы также сможете видеть их сообщения, как только они их отправят.
Вывод
Из этого урока вы узнали, как использовать Firebase и FirebaseUI для создания очень простого приложения группового чата. Вы также видели, как легко работать с классами, доступными в FirebaseUI, для быстрого создания новых экранов и реализации сложных функций.
Чтобы узнать больше о Firebase и FirebaseUI, перейдите к официальной документации. Или ознакомьтесь с некоторыми другими нашими уроками по Firebase здесь, на Envato Tuts+!
Источник