- Firebase Android Codelab — Build Friendly Chat
- 1. Overview
- What you’ll learn
- What you’ll need
- 2. Get the sample code
- Clone the repository
- Import into Android Studio
- Check dependencies
- 3. Install the Firebase CLI
- Install the CLI
- Option 1 — Install with npm
- Option 2 — Install standalone binary
- Check installation
- 4. Connect to the Firebase Emulator Suite
- Start the emulators
- Connect your app
- 5. Run the starter app
- Add google-services.json
- Run the app
- 6. Enable Authentication
- Add basic sign-in functionality
- Check for current user
- Implement the Sign-In screen
- Test your work
- 7. Read messages
- Import sample messages
- Read data
- Synchronize messages
- MainActivity.kt
- Test syncing messages
- 8. Send Messages
- Implement text message sending
- Implement image message sending
- Select Image
- Handle image selection and write temp message
- Upload image and update message
- MainActivity.kt
- Test sending messages
- 9. Congratulations!
- What you learned
- 10. Optional: Create and set up a Firebase project
- Create a Firebase project
- Add Firebase to your Android project
- Configure Firebase Authentication
- Configure Realtime Database
- Configure Cloud Storage for Firebase
- Connect to Firebase resources
Firebase Android Codelab — Build Friendly Chat
1. Overview
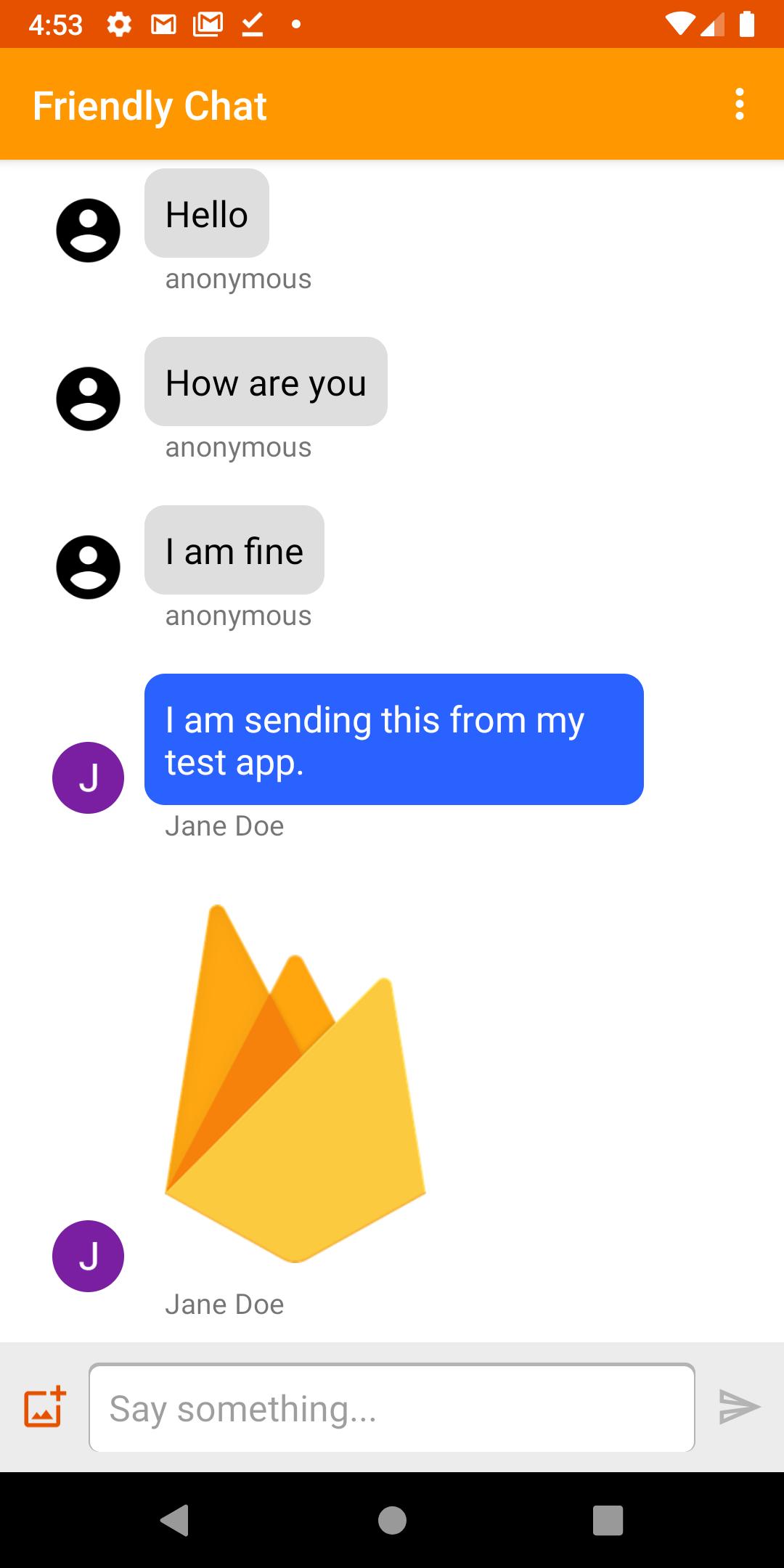
Image: Working Friendly Chat app.
Welcome to the Friendly Chat codelab. In this codelab, you’ll learn how to use the Firebase platform to create a chat app on Android.
What you’ll learn
- How to use Firebase Authentication to allow users to sign in.
- How to sync data using the Firebase Realtime Database.
- How to store binary files in Cloud Storage for Firebase.
- How to use the Firebase Local Emulator Suite to develop an Android app with Firebase.
What you’ll need
- Android Studio version 4.2+.
- An Android Emulator with Android 5.0+.
- Java 7 or higher. To install Java use these instructions; to check your version, run java -version .
- Familiarity with the Kotlin programming language.
2. Get the sample code
Clone the repository
Clone the GitHub repository from the command line:
The «friendlychat-android» repository contains two directories:
build-android-start—Starting code that you build upon in this codelab.
build-android—Completed code for the finished sample app.
Note: If you want to run the finished app, you have to create a Firebase project in the Firebase console, along with a Firebase Android App that has your app’s package name and SHA1. For more information, see Step #10 of this codelab.
Import into Android Studio
In Android Studio, select File > Open, then select the build-android-start directory ( 
You should now have the build-android-start project open in Android Studio. If you see a warning about a google-services.json file missing, don’t worry. It will be added in a later step.
Check dependencies
In this codelab all of the dependencies you will need have already been added for you, but it’s important to understand how to add the Firebase SDK to your app:
build.gradle
app/build.gradle
3. Install the Firebase CLI
In order to run the Firebase Emulator Suite, you need to install and use the Firebase CLI.
Install the CLI
Option 1 — Install with npm
If you already have Node.js and npm installed on your machine, you can install the CLI with the following command:
Option 2 — Install standalone binary
If you don’t have Node.js/npm or you’re new to app development, you can install the CLI as a standalone binary following the instructions for your platform here.
Check installation
Once you have the Firebase CLI installed, run the following command to make sure you have version 9.11.0 or higher:
4. Connect to the Firebase Emulator Suite
Start the emulators
In your terminal, run the following command from the root of your local codelab-friendlychat-android directory:
You should see some logs like this. The port values were defined in the firebase.json file, which was included in the cloned sample code.
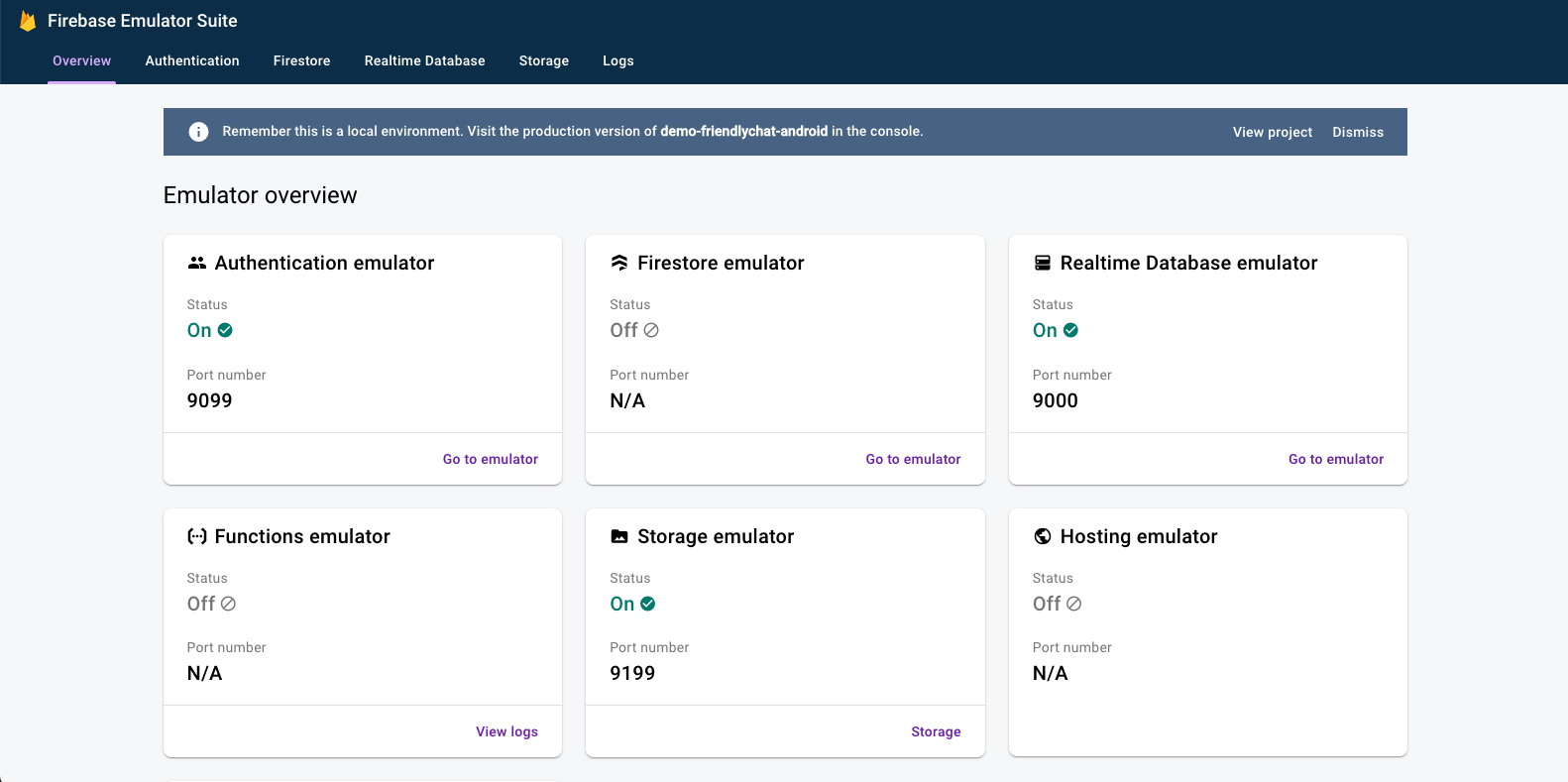
Navigate to http://localhost:4000 in your web browser to view the Firebase Emulator Suite UI:
Leave the emulators:start command running for the rest of the codelab.
Connect your app
In Android Studio, open MainActivity.kt , then add the following code inside the onCreate method:
5. Run the starter app
Add google-services.json
In order for your Android app to connect to Firebase, you must add a google-services.json file inside the app folder of your Android project. For the purposes of this codelab, we’ve provided a mock JSON file which will allow you to connect to the Firebase Emulator Suite.
Copy the mock-google-services.json file into the build-android-start/app folder as google-services.json :
In the final step of this codelab, you’ll learn how to create a real Firebase project and Firebase Android App so that you can replace this mock JSON file with your own configuration.
Run the app
Now that you’ve imported the project into Android Studio and added a Firebase configuration JSON file, you’re ready to run the app for the first time.
Note: In order for your app to communicate with the Firebase Emulator Suite, it must be running on an Android Emulator, not a real Android device. This will allow the app to communicate with the Firebase Emulator Suite on localhost .
- Start your Android Emulator.
- In Android Studio, click Run (
) in the toolbar.
The app should launch on your Android Emulator. At this point, you should see an empty message list, and sending and receiving messages will not work. In the next step of this codelab, you’ll authenticate users so that they can use Friendly Chat.
6. Enable Authentication
This app will use Firebase Realtime Database to store all chat messages. Before we add data, though, we should make sure that the app is secure and that only authenticated users can post messages. In this step, we will enable Firebase Authentication and configure Realtime Database Security Rules.
Add basic sign-in functionality
Next we’ll add some basic Firebase Authentication code to the app to detect users and implement a sign-in screen.
Check for current user
First add the following instance variable to the MainActivity.kt class:
MainActivity.kt
Now let’s modify MainActivity to send the user to the sign-in screen whenever they open the app and are unauthenticated. Add the following to the onCreate() method after the binding is attached to the view:
MainActivity.kt
We also want to check if the user is signed in during onStart() :
MainActivity.kt
Then implement the getUserPhotoUrl() and getUserName() methods to return the appropriate information about the currently authenticated Firebase user:
MainActivity.kt
Then implement the signOut() method to handle the sign out button:
MainActivity.kt
Now we have all of the logic in place to send the user to the sign-in screen when necessary. Next we need to implement the sign-in screen to properly authenticate users.
Implement the Sign-In screen
Open the file SignInActivity.kt . Here a simple Sign-In button is used to initiate authentication. In this section, you will use FirebaseUI to implement the logic for sign in.
Add an Auth instance variable in the SignInActivity class under the // Firebase instance variables comment:
SignInActivity.kt
Then, edit the onCreate() method to initialize Firebase in the same way you did in MainActivity :
SignInActivity.kt
Add an ActivityResultLauncher field to SignInActivity :
SignInActivity.kt
Next, edit the onStart() method to kick off the FirebaseUI sign in flow:
SignInActivity.kt
Next, implement the onSignInResult method to handle the sign in result. If the result of the signin was successful, continue to MainActivity :
SignInActivity.kt
That’s it! You’ve implemented authentication with FirebaseUI in just a few method calls and without needing to manage any server-side configuration.
Test your work
Run the app on your Android Emulator. You should be immediately sent to the sign-in screen. Tap the Sign in with email button, then create an account. If everything is implemented correctly, you should be sent to the messaging screen.
Note: Google Sign-In will not work yet because you haven’t registered your app with Firebase. You’ll have a chance to do this at the end of the codelab.
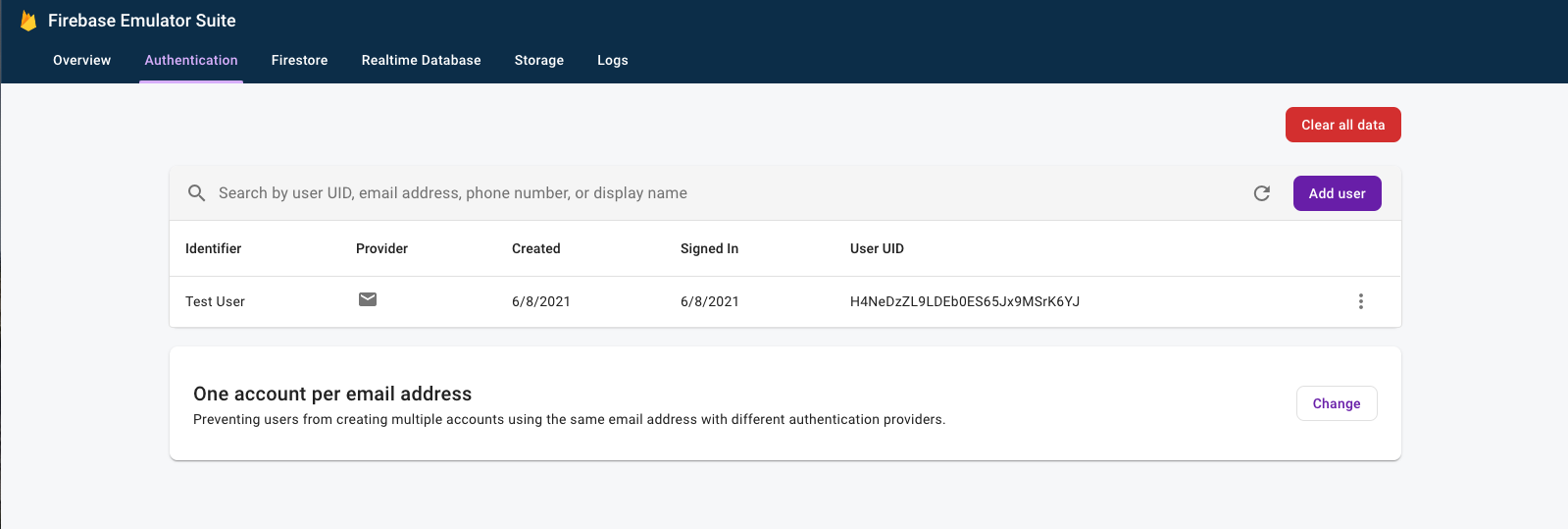
After signing in, open the Firebase Emulator Suite UI in your browser, then click the Authentication tab to see this first signed-in user account.
7. Read messages
In this step, we will add functionality to read and display messages stored in Realtime Database.
Import sample messages
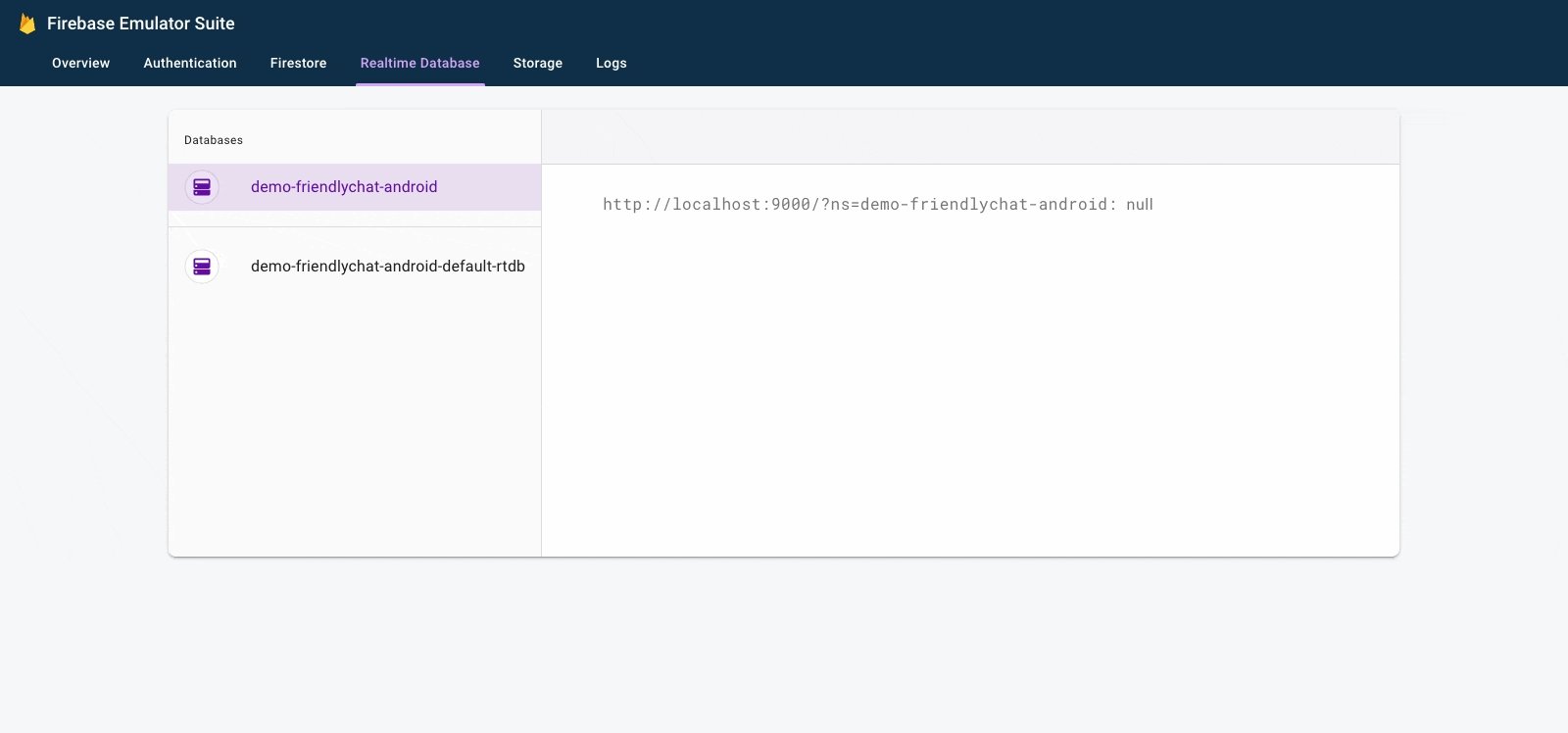
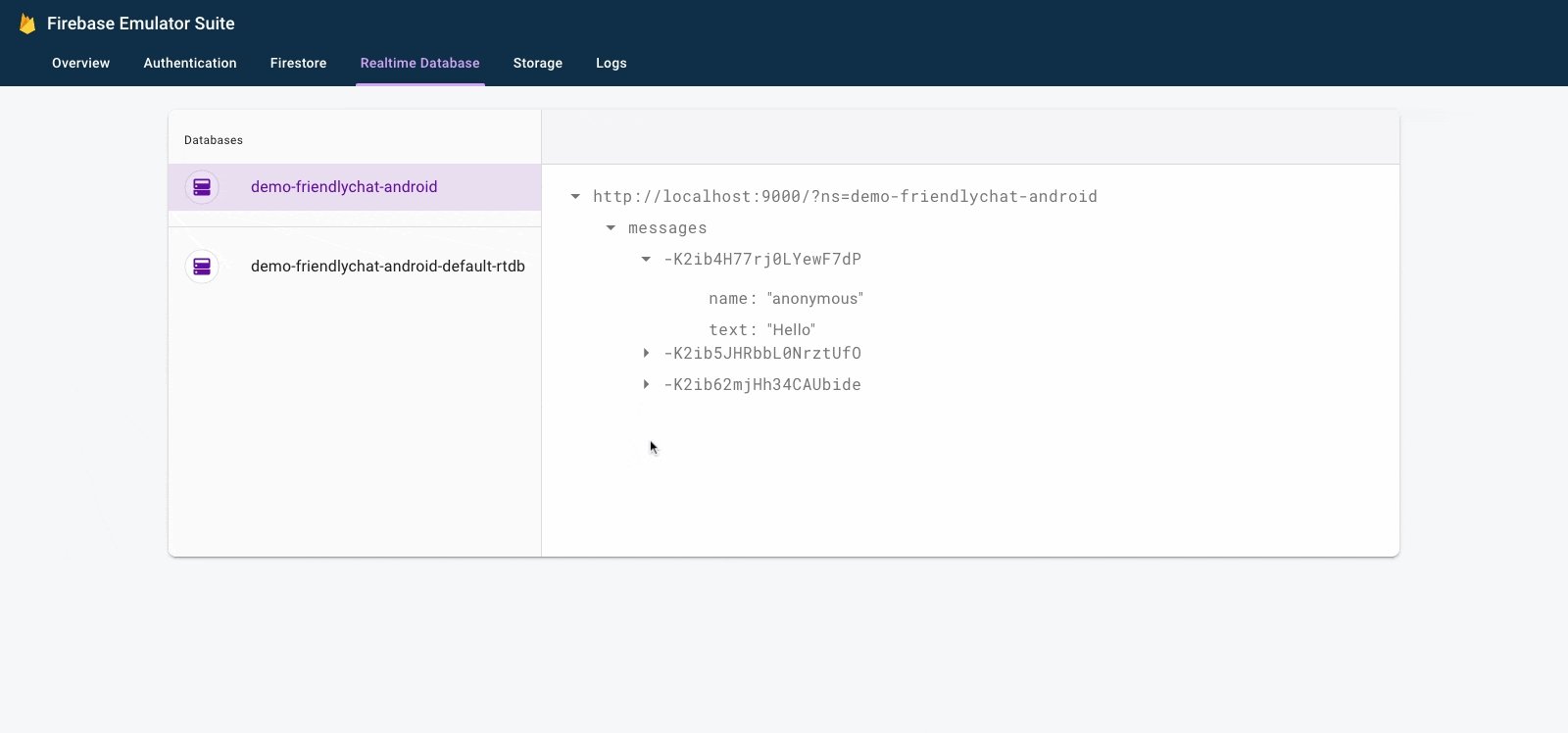
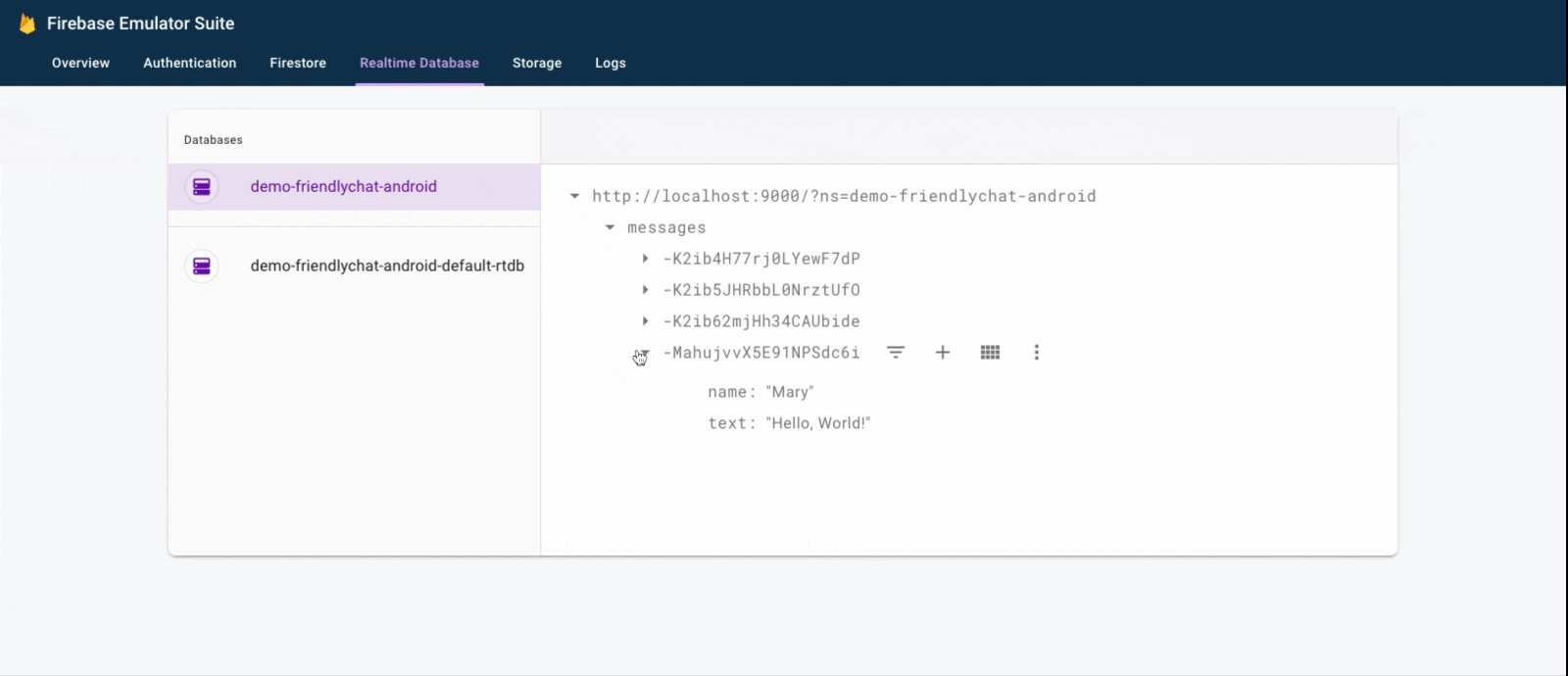
- In the Firebase Emulator Suite UI, select the Realtime Database tab.
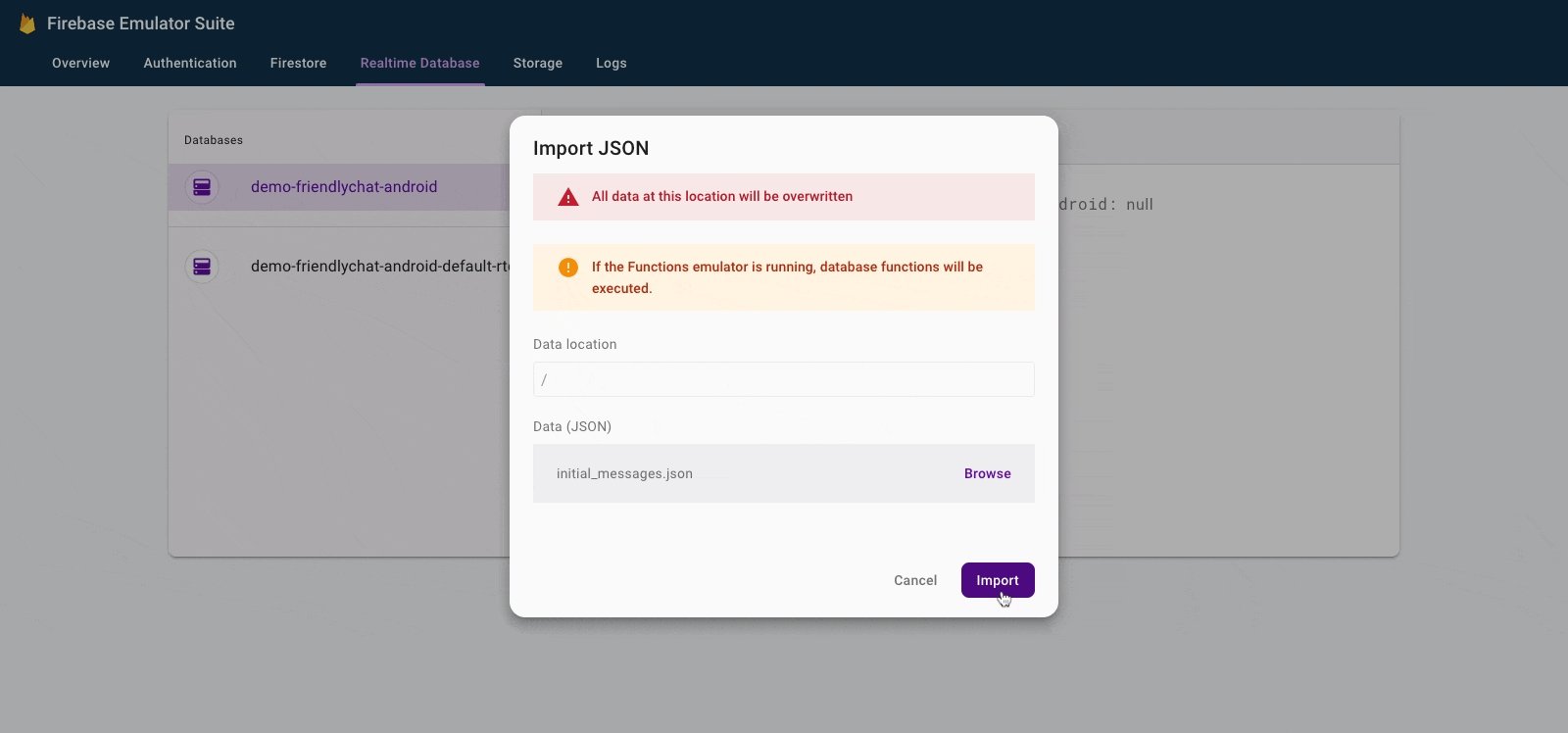
- Drag and drop the initial_messages.json file from your local copy of the codelab repository into the data viewer.
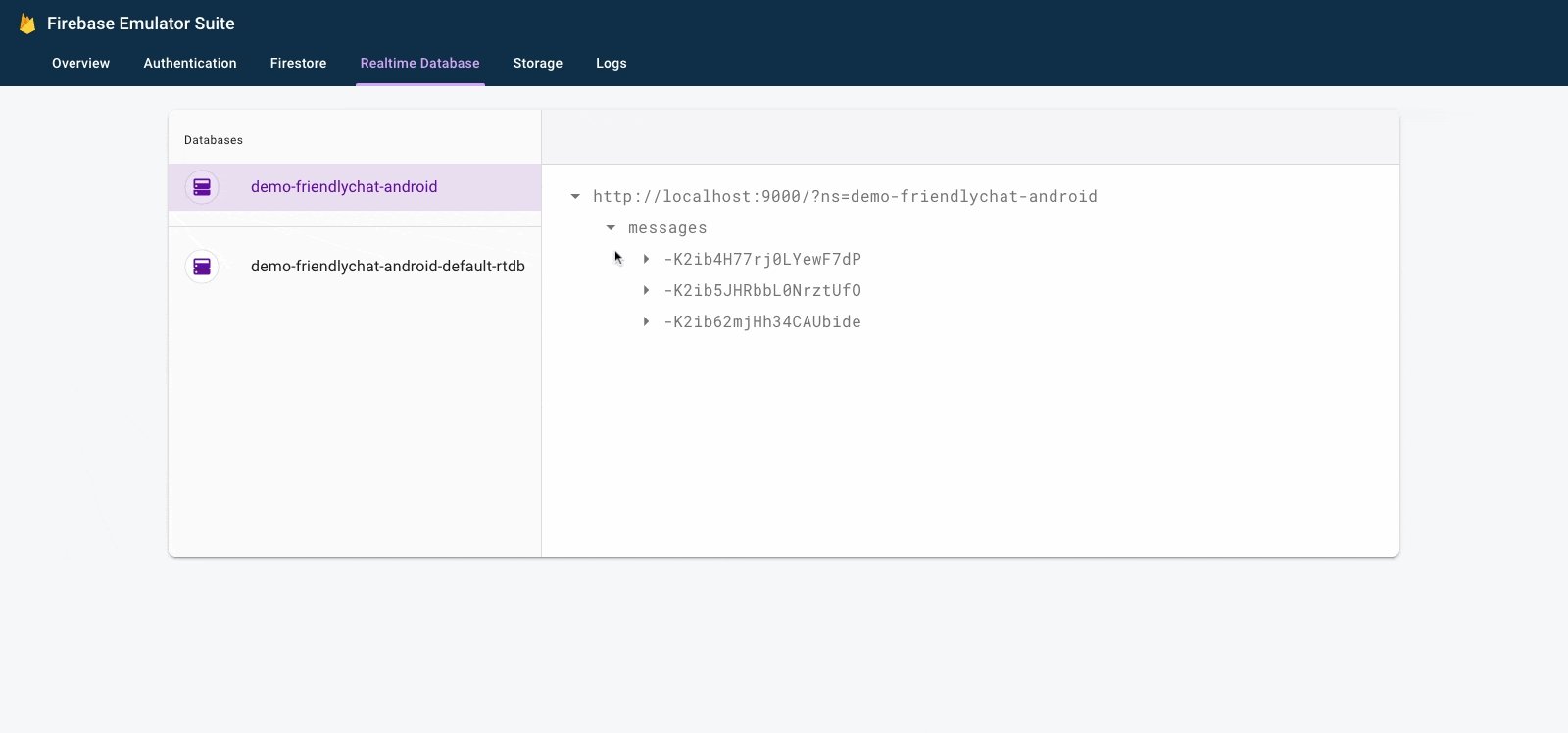
You should now have a few messages under the messages node of the database.
Read data
Synchronize messages
In this section we add code that synchronizes newly added messages to the app UI by:
- Initializing the Firebase Realtime Database and adding a listener to handle changes made to the data.
- Updating the RecyclerView adapter so new messages will be shown.
- Adding the Database instance variables with your other Firebase instance variables in the MainActivity class:
MainActivity.kt
Modify your MainActivity’s onCreate() method under the comment // Initialize Realtime Database and FirebaseRecyclerAdapter with the code defined below. This code adds all existing messages from Realtime Database and then listens for new child entries under the messages path in your Firebase Realtime Database. It adds a new element to the UI for each message:
MainActivity.kt
Next in the FriendlyMessageAdapter.kt class implement the bind() method within the inner class MessageViewHolder() :
FriendlyMessageAdapter.kt
We also need to display messages that are images, so also implement the bind() method within the inner class ImageMessageViewHolder() :
FriendlyMessageAdapter.kt
Finally, back in MainActivity , start and stop listening for updates from Firebase Realtime Database. Update the onPause() and onResume() methods in MainActivity as shown below:
MainActivity.kt
Test syncing messages
- Click Run (
).
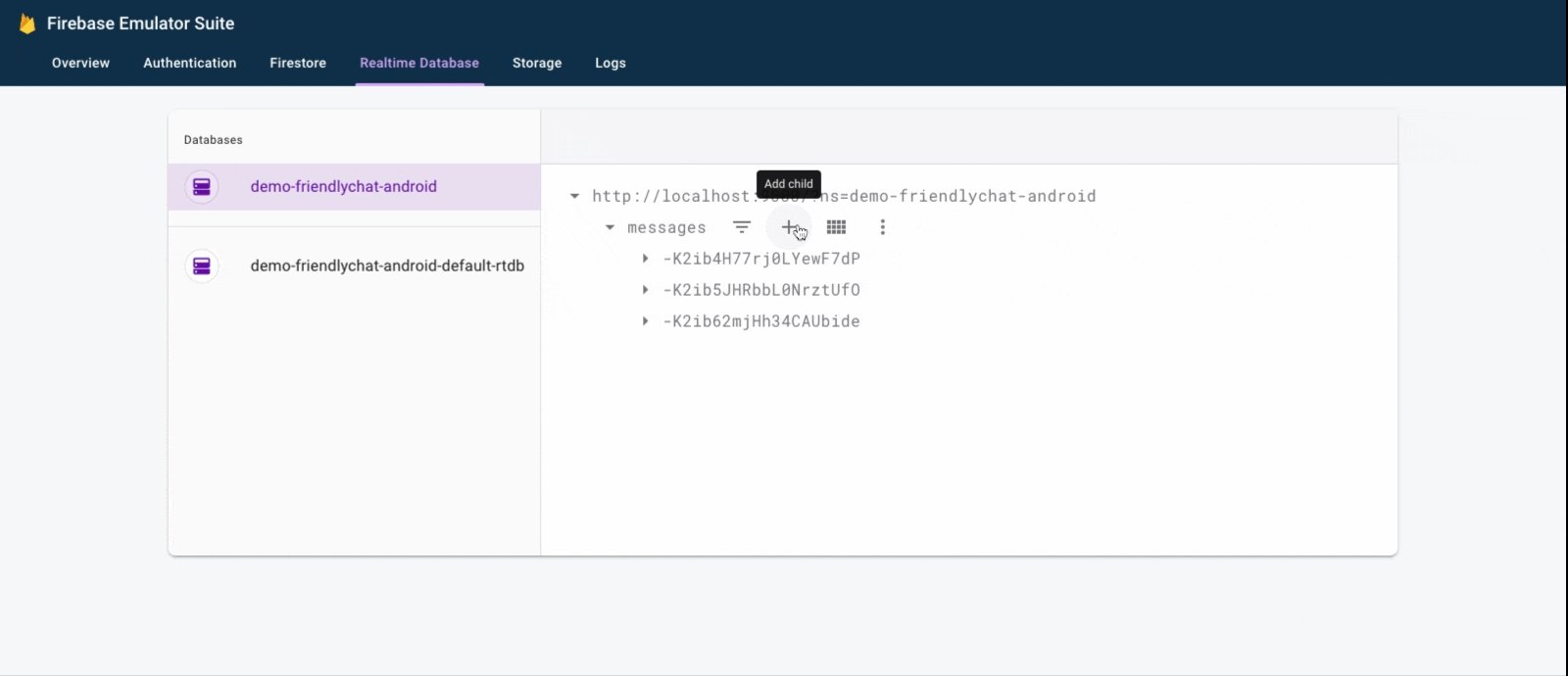
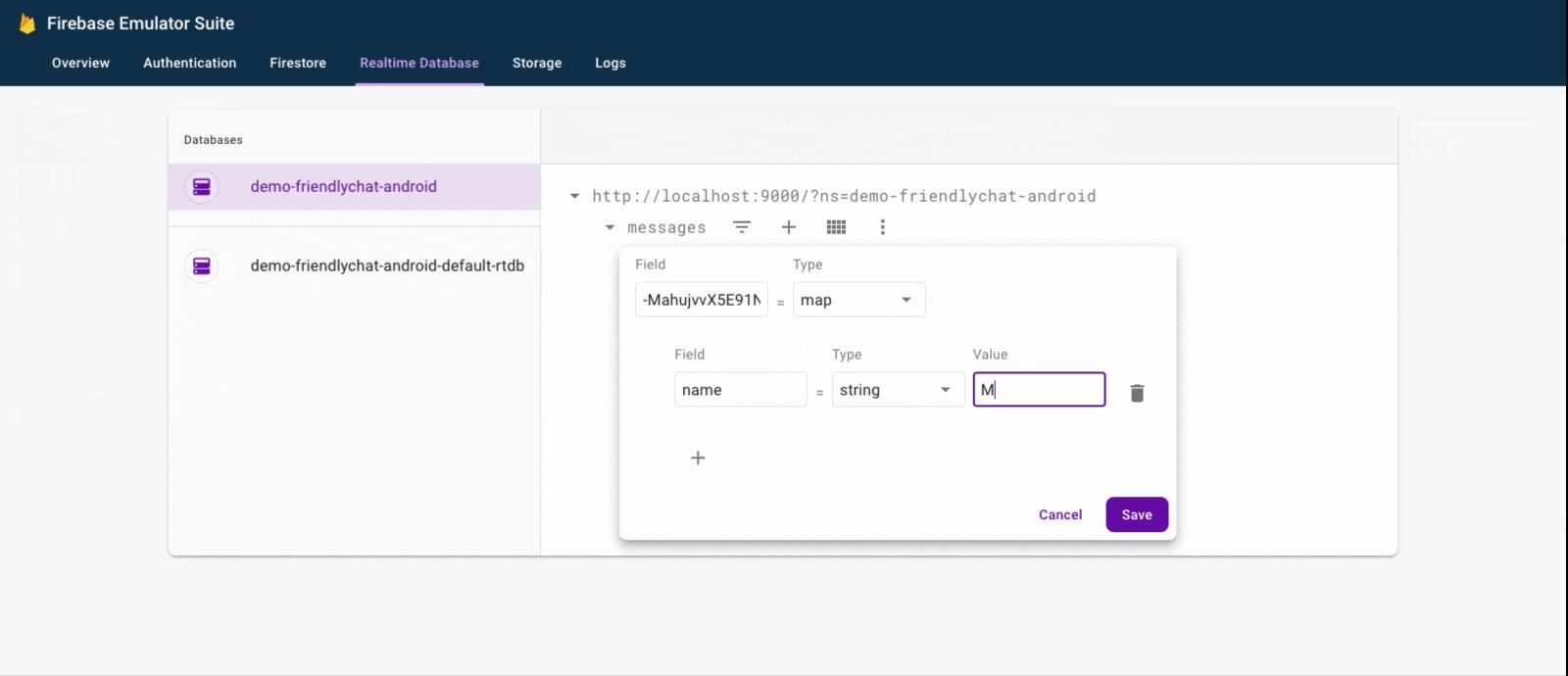
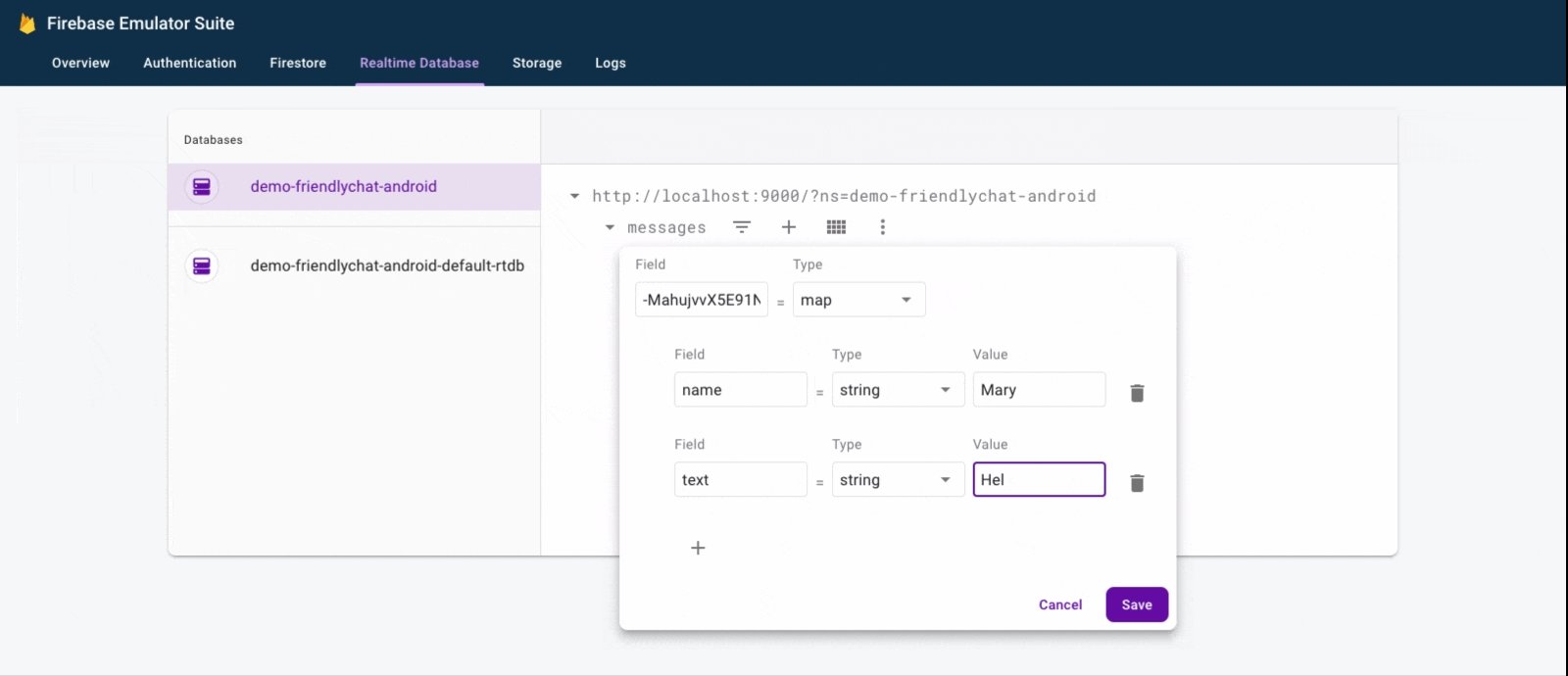
- In the Emulator Suite UI, return to the Realtime Database tab, then manually add a new message. Confirm that the message shows up in your Android app:
Congratulations, you just added a realtime database to your app!
8. Send Messages
Implement text message sending
In this section, you will add the ability for app users to send text messages. The code snippet below listens for click events on the send button, creates a new FriendlyMessage object with the contents of the message field, and pushes the message to the database. The push() method adds an automatically generated ID to the pushed object’s path. These IDs are sequential which ensures that the new messages will be added to the end of the list.
Update the click listener of the send button in the onCreate() method in the MainActivity class. This code is at the bottom of the onCreate() method already. Update the onClick() body to match the code below:
MainActivity.kt
Implement image message sending
In this section, you will add the ability for app users to send image messages. Creating an image message is done with these steps:
- Select image
- Handle image selection
- Write temporary image message to the Realtime Database
- Begin to upload selected image
- Update image message URL to that of the uploaded image, once upload is complete
Select Image
To add images this codelab uses Cloud Storage for Firebase. Cloud Storage is a good place to store the binary data of your app.
Handle image selection and write temp message
Once the user has selected an image, the image selection Intent is launched. This is already implemented in the code at the end of the onCreate() method. When finished it calls the MainActivity ‘s onImageSelected() method. Using the code snippet below, you will write a message with a temporary image url to the database indicating the image is being uploaded.
MainActivity.kt
Upload image and update message
Add the method putImageInStorage() to MainActivity . It is called in onImageSelected() to initiate the upload of the selected image. Once the upload is complete you will update the message to use the appropriate image.
MainActivity.kt
Test sending messages
- In Android Studio, click the
Run button.
- In your Android Emulator, enter a message, then tap the send button. The new message should be visible in the app UI and in the Firebase Emulator Suite UI.
- In the Android Emulator, tap the «+» image to select an image from your device. The new message should be visible first with a placeholder image, and then with the selected image once the image upload is complete. The new message should also be visible in the Emulator Suite UI, specifically as an object in the Realtime Database tab and as a blob in the Storage tab.
9. Congratulations!
You just built a real-time chat application using Firebase!
What you learned
- Firebase Authentication
- Firebase Realtime Database
- Cloud Storage for Firebase
Next, try using what you learned in this codelab to add Firebase to your own Android app! To learn more about Firebase, visit firebase.google.com.
If you want to learn how to set up a real Firebase project and use real Firebase resources (instead of a demo project and only emulated resources), continue to the next step.
Note: Even after you set up a real Firebase project and especially when you get started building a real app, we recommend using the Firebase Local Emulator Suite for development and testing.
10. Optional: Create and set up a Firebase project
In this step, you’ll create a real Firebase project and a Firebase Android App to use with this codelab. You’ll also add your app-specific Firebase configuration to your app. And finally, you’ll set up real Firebase resources to use with your app.
Create a Firebase project
- In your browser, go to the Firebase console.
- Select Add project.
- Select or enter a project name. You can use any name you want.
- You do not need Google Analytics for this codelab, so you can skip enabling it for your project.
- Click Create Project. When your project is ready, click Continue.
Add Firebase to your Android project
Before you begin this step, get the SHA1 hash of your app. Run the following command from your local build-android-start directory to determine the SHA1 of your debug key:
You should see some output like the above. The important line is the SHA1 hash. If you’re unable to find your SHA1 hash, see this page for more information.
Go back to the Firebase console, and follow these steps to register your Android project with your Firebase project:
- From the overview screen of your new project, click the Android icon to launch the setup workflow:
- On the next screen, enter com.google.firebase.codelab.friendlychat as the package name for your app.
- Click Register App, then click Download google-services.json to download your Firebase configuration file.
- Copy the google-services.json file into the app directory of your Android project.
- Skip the next steps shown in the console’s setup workflow (they’ve already been done for you in the build-android-start project).
- Make sure that all dependencies are available to your app by syncing your project with Gradle files. From the Android Studio toolbar, select File >Sync Project with Gradle Files.
Configure Firebase Authentication
Before your app can access the Firebase Authentication APIs on behalf of your users, you need to enable Firebase Authentication and the sign-in providers you want to use in your app.
- In the Firebase console, select Authentication from the left-side navigation panel.
- Select the Sign-in method tab.
- Click Email/Password, then toggle the switch to enabled (blue).
- Click Google, then toggle the switch to enabled (blue) and set a project support email.
If you get errors later in this codelab with the message «CONFIGURATION_NOT_FOUND», come back to this step and double check your work.
Configure Realtime Database
The app in this codelab stores chat messages in Firebase Realtime Database. In this section, we’ll create a database and configure its security via a JSON configuration language called Firebase Security Rules.
- In the Firebase console, select Realtime Database from the left-side navigation panel.
- Click Create Database to create a new Realtime Database instance. When prompted, select the us-central1 region, then click Next.
- When prompted about security rules, choose locked mode, then click Enable.
- Once the database instance has been created, select the Rules tab, then update the rules configuration with the following:
For more information on how Security Rules work (including documentation on the «auth» variable), see the Realtime Database security documentation.
Configure Cloud Storage for Firebase
- In the Firebase console, select Storage from the left-side navigation panel.
- Click Get Started to enable Cloud Storage for your project.
- Follow the steps in the dialog to set up your bucket, using the suggested defaults.
Connect to Firebase resources
In an earlier step of this codelab, you added the following to MainActivity.kt . This conditional block connected your Android project to the Firebase Emulator Suite.
If you want to connect your app to your new real Firebase project and its real Firebase resources, you can either remove this block or run your app in release mode so that BuildConfig.DEBUG is false .
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник


 ) in the toolbar.
) in the toolbar.