- CheckBox
- Checkbox Checked — Проверка Состояния Чекбокса ✔️
- 1. Проверка checkbox на checked — метод .is()
- 2. Проверка checkbox/radio на состояние (выбран/не выбран) — метод .prop()
- 2.1 Отметить / снять checked
- 2.2 Деактивация чекбокса
- 3. Имитация клика по чекбоксу
- 4. Найти все выбранные checkbox / radio — селектор :checked
- 5. Подсчёт количества выбранных чекбоксов
- 6. Запрет отправки формы без выбора чекбокса
- 7. Массив значений выбранных чекбоксов
- 8. Проверка checkbox на checked на чистом JavaScript
CheckBox
CheckBox это специфичная кнопка, имеющая два состояния (отмечена или не отмечена), которая представляет собой флажок, позволяющий пользователю выбирать один или несколько параметров в наборе.
Флажки удобно использовать, например, в настройках приложения, чтобы отмечать нужные функции, либо в списках, где необходимо выбрать сразу несколько элементов.
Чтобы добавить CheckBox в приложение, достаточно разместить следующий код:
Если одного флажка мало, вы можете добавить несколько.
С помощью атрибута android:text вы можете задать текст, который будет пояснять, какое действие произойдёт при активации флажка. Также текст можно задать программно с помощью метода setText(). Получить текст можно с помощью метода getText().
Состояние флажка меняется, когда пользователь нажимает на него, либо программно. Чтобы изменить программно, можно воспользоваться методами setChecked() или toggle().
Также можно задать состояние флажка заранее через XML при создании CheckBox с помощью атрибута android:checked.
Аналогично ToggleButton, к флажкам можно добавить слушатель, который будет выполнять нужные операции при изменении состояния флажка. Сделать это можно с помощью метода setOnCheckedChangeListener(), либо интерфейса OnCheckedChangeListener (о том, как пользоваться интерфейсами, описано здесь).
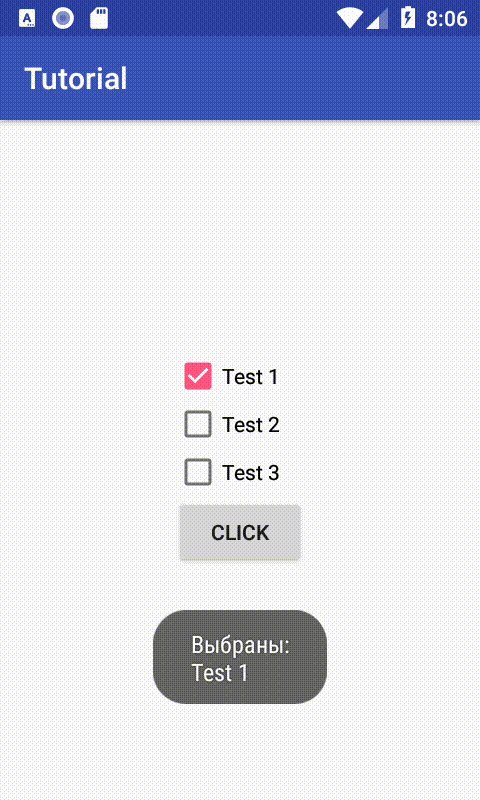
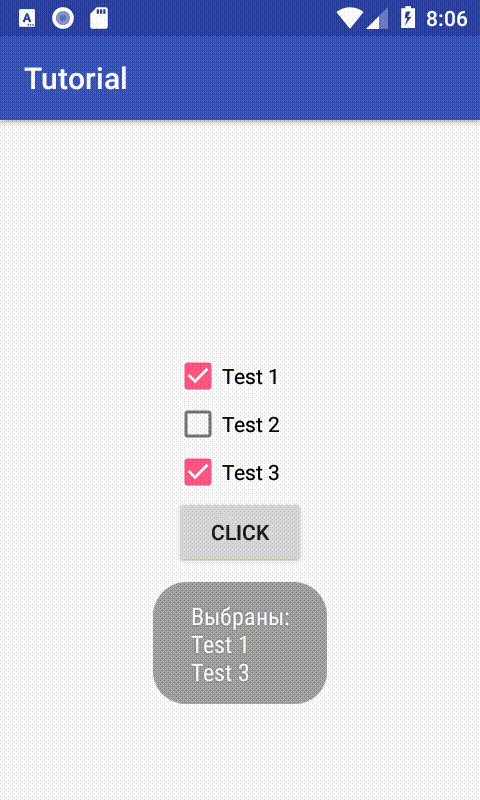
Чтобы узнать текущее состояние флажка, можно воспользоваться методом isChecked(), который вернёт true, если флажок активен и false — неактивен. Например, можно считывать значения флажков и выполнять соответствующие операции.
При необходимости, можно изменить цвет флажка со стандартного на какой-либо другой. Для этого в папке res/values/styles.xml нужно создать новый стиль. Возьмём, например, основной цвет приложения.
После этого в коде разметки для CheckBox нужно добавить атрибут android:theme и указать созданный стиль.
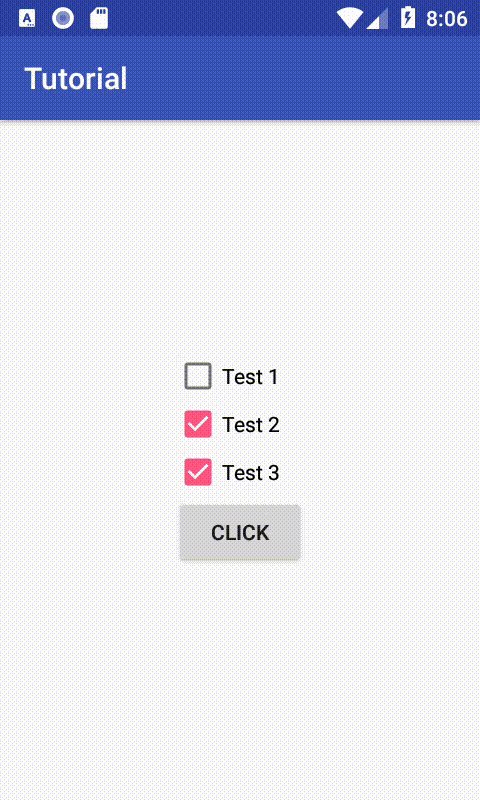
Теперь наши флажки будут окрашены в цвет, который мы задали в стилях.
Источник
Checkbox Checked — Проверка Состояния Чекбокса ✔️
В данной статье мы разберём различные способы проверки состояния чекбоксов. Это необходимо для эффективной работы с элементами форм.
1. Проверка checkbox на checked — метод .is()
Сначала научимся определять при клике состояние текущего checkbox (checked / unchecked).
Мы будем использовать jQuery.
Т.о. при клике на чекбокс, мы отлавливаем событие click у текущего checkbox $(this) и с помощью метода .is() мы проверяем наличие псевдокласса :checked .
2. Проверка checkbox/radio на состояние (выбран/не выбран) — метод .prop()
Воспользуемся методом .prop() для проверки состояния checkbox или radio input.
Данный код возвращает true или false при нажатии на чекбокс или радио input.
Состояние чекбокса: _
Чтобы сразу выполнять необходимые действия, добавим оператор if .
2.1 Отметить / снять checked
Также при помощи метода .prop() можно отметить (или снять состояние checked).
2.2 Деактивация чекбокса
Чтобы деактивировать/активировать чекбокс, воспользуйтесь следующим кодом.
3. Имитация клика по чекбоксу
Чтобы имитировать клик по чекбоксу, воспользуйтесь следующим кодом.
4. Найти все выбранные checkbox / radio — селектор :checked
При помощи селектора :checked найдём все выбранные checkbox / radio.
Пример с radio input.
HTML CSS JavaScript
Теперь рассмотрим пример с input type=»checkbox», но это также отлично работает и с radio input.
5. Подсчёт количества выбранных чекбоксов
Чтобы узнать количество выбранных checkbox, будем использовать .length .
Вы выбрали _ checkbox
6. Запрет отправки формы без выбора чекбокса
Создадим форму, отправить данные которой пользователь сможет только после выбора checkbox.
Работа с JavaScript. Проверка checkbox на checked.
Как вы помните из 2 примера, .prop(‘checked’) возвращает true или false — то что нам и нужно.
7. Массив значений выбранных чекбоксов
Получим массив значений из выбранных чекбоксов.
Значения (value) чекбоксов: _
Возможно вам так же будет интересна статья про стилизацию чекбоксов.
8. Проверка checkbox на checked на чистом JavaScript
Используя чистый JavaScript определим состоние чекбокса.
Источник