- CheckBox (Флажок)
- Отслеживаем смену состояния флажка
- Собственные стили
- Собственный вид
- AnimatedStateListDrawable. Анимация между переключением состояния
- res/drawable/toggle.xml
- res/drawable/toggle_checked.xml
- res/drawable/toggle_unchecked.xml
- res/drawable-v21/toggle.xml
- res/drawable-v21/toggle_unchecked_checked.xml
- res/drawable-v21/toggle_checked_unchecked.xml
- Как изменить цвет CheckBox?
- Как изменить цвет CheckBox?
- 19 ответов
- CheckBox
- Как изменить цвет CheckBox?
CheckBox (Флажок)
Компонент CheckBox является флажком, с помощью которого пользователь может отметить (поставить галочку) определённую опцию. Очень часто флажки используются в настройках, когда нужно выборочно выбрать определённые пункты, необходимые для комфортной работы пользователю.
Компонент находится в группе Buttons.
Для управления состояниями флажка используйте методы setChecked() или togglе(). Чтобы узнать текущее состояние флажка, вызовите свойство isChecked.
Для экспериментов воспользуемся программой «Счетчик ворон», которую писали при изучении щелчка кнопки.
Как вы помните, в программе была кнопка и текстовое поле. Добавим ещё два элемента CheckBox, а также четыре текстовые метки TextView. Нам нужно постараться, чтобы элементы были аккуратно сгруппированы. Для этой цели воспользуемся вложенными компоновками LinearLayout. Заодно применим интересный приём — мы не будем использовать текст у флажков CheckBox, а воспользуемся текстовыми метками с разными размерами шрифтов. Верхняя метка с крупным шрифтом будет указывать на основную функциональность флажка, а нижняя метка с мелким шрифтом будет использоваться в качестве своеобразной подсказки, в которой содержится дополнительная информация для пользователя.
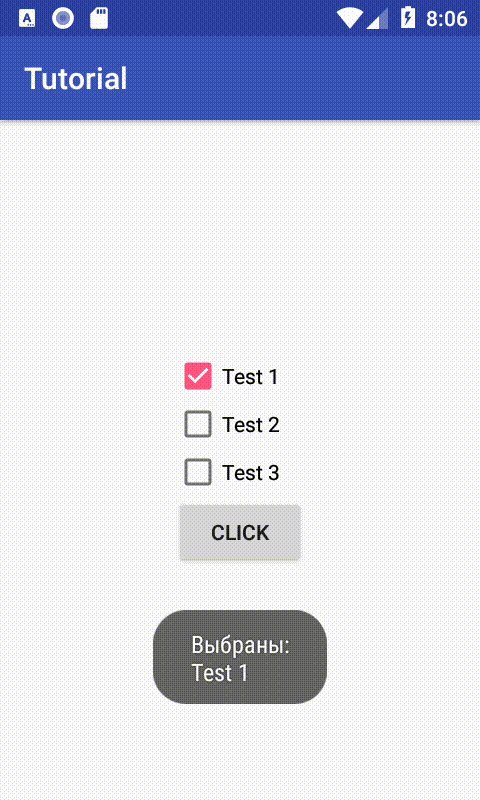
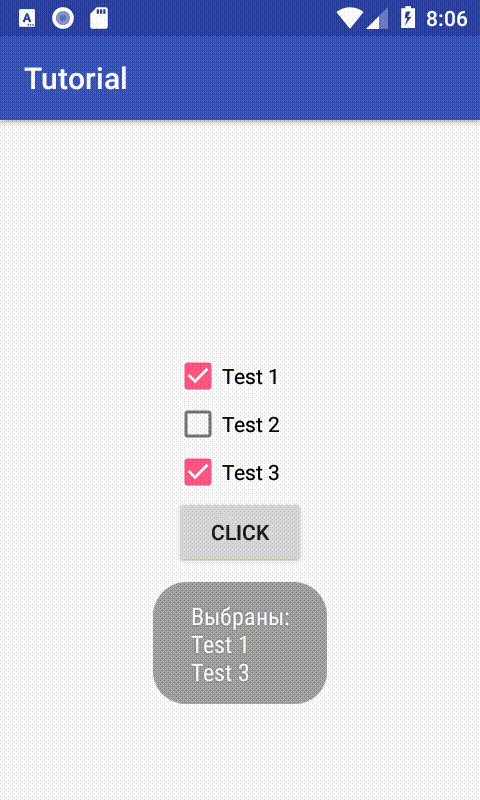
На самом деле вы можете попробовать другие способы разметки, не воспринимайте как догму. А мы идём дальше. Флажки в нашем приложении нужны для того, чтобы пользователь мог менять вывод текста в текстовом поле. По желанию, можно выводить текст красным цветом и жирным стилем по отдельности или в совокупности. Для этого нам нужно добавить дополнительные строчки кода в обработчик щелчка кнопки.
Запустите проект и попробуйте снимать и ставить галочки у флажков в разных комбинациях, чтобы увидеть, как меняется текст после щелчка кнопки. Код очень простой — проверяется свойство isChecked. Если галочка у флажка установлена, то свойство возвращает true и мы меняем цвет (красный) или стиль текста (жирный). Если флажок не отмечен, то свойство возвращает false, и мы используем стандартные настройки текста.

Отслеживаем смену состояния флажка
С помощью слушателя-интерфейса OnCheckedChangeListener с его методом onCheckedChanged() можно отслеживать смену состояния флажка.
Собственные стили
Если вы используете стандартный проект, то флажок будет использовать цвета Material Design, в частности цвет colorAccent для фона флажка.
В файле res/values/styles.xml добавим строки:
Свойство colorControlNormal отвечает за прямоугольник в невыбранном состоянии, а colorControlActivated за закрашенный прямоугольник в выбранном состоянии.
Присваиваем созданный стиль атрибуту android:theme:
Теперь цвета флажков изменились.
Собственный вид
Если вас не устраивает стандартный вид элементов CheckBox, то не составит никакого труда реализовать свои представления о дизайне.
В папке res/drawable создаём файл checkbox_selector.xml:
Также необходимо подготовить два изображения для двух состояний флажков — выбран и не выбран. В нашем случае это две звезды — серая и жёлтая.
Осталось прописать селектор в компоненте CheckBox (атрибут android:button):
Готово! Можете запускать проект и проверять работу флажков. Ниже код для реагирования на смену состояния флажков:
AnimatedStateListDrawable. Анимация между переключением состояния
Когда мы создали собственный вид флажка, то переключение происходит сразу без анимации. В API 21 появилась возможность установить анимацию при помощи нового класса AnimatedStateListDrawable.
Создадим как прежде файл для собственного вида флажка.
res/drawable/toggle.xml
Далее нужные два значка. Они сделаны в векторном виде.
res/drawable/toggle_checked.xml
res/drawable/toggle_unchecked.xml
Присвоим созданный вид атрибуту android:button.
Код будет работать на устройствах, которые поддерживают векторную графику (API 14), но анимации не будет. Для анимации создадим альтернативный вариант файла в папке res/drawable-v21.
AnimatedStateListDrawable похож на обычный StateListDrawable, но позволяет указать анимацию перехода между двумя состояниями. Мы также указываем две картинки, но также добавляем элементы transition.
res/drawable-v21/toggle.xml
res/drawable-v21/toggle_unchecked_checked.xml
res/drawable-v21/toggle_checked_unchecked.xml
Если запустить пример на старом устройстве, то никакой анимации не увидим, но код будет работать без ошибок. На новых устройствах анимация будет работать.
Источник
Как изменить цвет CheckBox?
Как изменить цвет CheckBox по умолчанию на Android?
По умолчанию цвет CheckBox зеленый, и я хочу изменить этот цвет.
Если это невозможно, сообщите мне, как создать пользовательский CheckBox ?
Вы можете изменить CheckBox с помощью android:button=»@drawable/your_check_drawable» .
Вы можете покрасить непосредственно в xml. Используйте кнопку buttonTint для поля: (по уровню API 23)
Вы также можете сделать это, используя appCompatCheckbox v7 для более старых API:
Вы можете установить тему Android для флажка, чтобы получить нужный цвет в ваших стилях. Xml add:
Затем в вашем файле макета:
В отличие от использования android:buttonTint=»@color/CHECK_COLOR» этот метод работает под Api 23
Добавьте эту строку в свой файл styles.xml :
Я бы предложил использовать его стиль подхода в android как способ настройки встроенных андроидов, добавить новый стиль в свой проект:
И добавьте этот стиль в тему флажка: android: theme = «@ style / youStyle»
надеюсь это поможет.
Я столкнулся с такой же проблемой, я получил решение, использующее ниже технику. Скопируйте btn_check.xml из android-sdk/platforms/android-#(version)/data/res/drawable в выпадающую папку вашего проекта и измените состояния изображения «включено» и «выключено» на свои пользовательские изображения.
Тогда вашему xml просто потребуется android:button=»@drawable/btn_check»
Если вы хотите использовать разные значки Android по умолчанию, вы можете использовать:
Вы можете создать свой собственный xml в drawable и использовать его в качестве андроида: background = «@ drawable / your_xml»
В том, что вы можете дать пограничный угол все
Вы можете изменить цвет фона ,
Если вы собираетесь использовать значки android, как описано выше.
.. это хороший вариант, но для этого нужно работать – я обнаружил, что вам нужно добавить логику переключения, чтобы показать / скрыть галочку, например:
Создайте Drawable resource file xml Drawable resource file под res->drawable и назовите его, например checkbox_custom_01.xml
Загрузите свои собственные файлы изображений флажка (я рекомендую png) в папку res->drawable .
Затем зайдите в свой файл макета и измените свой флажок, чтобы
Вы можете настроить что угодно, пока android:button указывает на правильный файл XML, который вы создали ранее.
ПРИМЕЧАНИЕ к NEWBIES: хотя это необязательно, но, тем не менее, хорошая практика – назвать ваш флажок уникальным идентификатором во всем дереве раскладки.
Вы можете использовать следующие два свойства в «colors.xml»
ColorControlNormal предназначен для нормального просмотра флажка, а colorControlActivated – для тех случаев, когда установлен флажок.
Вы должны попробовать под кодом. Он работает для меня.
Источник
Как изменить цвет CheckBox?
Как изменить цвет CheckBox по умолчанию на Android?
По умолчанию цвет CheckBox зеленый, и я хочу изменить этот цвет.
Если это невозможно, сообщите мне, как сделать пользовательский CheckBox ?
19 ответов
Вы можете изменить CheckBox drawable с помощью атрибута android:button=»@drawable/your_check_drawable» .
Вы можете изменить цвет непосредственно в XML. Используйте buttonTint для поля: ( buttonTint с уровня API 23)
Вы также можете сделать это, используя appCompatCheckbox v7 для более старых уровней API:
вы можете установить тему Android для флажка, чтобы получить нужный цвет в ваших стилях. xml add:
то в вашем файле макета:
в отличие от использования android:buttonTint=»@color/CHECK_COLOR» этот метод работает под Api 23
Используйте buttonTint и селектор цвета
Добавьте эту строку в свой styles.xml файл:
Я бы предложил использовать его стиль в андроиде как способ настроить встроенные андроидные представления, добавить новый стиль в свой проект:
и добавьте этот стиль в тему флажка: Android: тема = «@стиль/youStyle»
надеюсь, что это поможет.
ButtonTint работал для меня, попробуйте
андроид: buttonTint = «@цвет/белый»
У меня столкнулась с такой же проблемой, я получил решение, использующее ниже технику. Скопируйте btn_check.xml из android-sdk/platforms/android-#(version)/data/res/drawable в выпадающую папку проекта и измените состояния изображения ‘on’ и ‘off’ на свои пользовательские изображения.
Тогда вашему xml просто нужно android:button=»@drawable/btn_check»
Если вы хотите использовать разные значки Android по умолчанию, вы можете использовать:
Вы можете изменить цвет checkbox используя одну строку кода
Привет. Это код темы для темы «Темная тема» и «Света».
Если вы хотите изменить цвет флажка, атрибут colorAccent будет использоваться для проверенного состояния, а «android: textColorSecondary» будет использоваться для снятия отметки состояния.
«actionOverflowButtonStyle» будет использовать для изменения цвета значка переполнения на панели действий.
«buttonsearch_picture» атрибут будет использоваться для цвета оттенка изменения кнопки Action в панели действий. Это пользовательский атрибут в style.xml
То же самое для кнопки обновления, которую я использую в своем приложении.
«android: popupMenuStyle» используется, чтобы получить стиль всплывающего меню темы Light в темной теме.
И это панель инструментов, которую я использую в своем приложении Rocks Player.
Источник
CheckBox
CheckBox это специфичная кнопка, имеющая два состояния (отмечена или не отмечена), которая представляет собой флажок, позволяющий пользователю выбирать один или несколько параметров в наборе.
Флажки удобно использовать, например, в настройках приложения, чтобы отмечать нужные функции, либо в списках, где необходимо выбрать сразу несколько элементов.
Чтобы добавить CheckBox в приложение, достаточно разместить следующий код:
Если одного флажка мало, вы можете добавить несколько.
С помощью атрибута android:text вы можете задать текст, который будет пояснять, какое действие произойдёт при активации флажка. Также текст можно задать программно с помощью метода setText(). Получить текст можно с помощью метода getText().
Состояние флажка меняется, когда пользователь нажимает на него, либо программно. Чтобы изменить программно, можно воспользоваться методами setChecked() или toggle().
Также можно задать состояние флажка заранее через XML при создании CheckBox с помощью атрибута android:checked.
Аналогично ToggleButton, к флажкам можно добавить слушатель, который будет выполнять нужные операции при изменении состояния флажка. Сделать это можно с помощью метода setOnCheckedChangeListener(), либо интерфейса OnCheckedChangeListener (о том, как пользоваться интерфейсами, описано здесь).
Чтобы узнать текущее состояние флажка, можно воспользоваться методом isChecked(), который вернёт true, если флажок активен и false — неактивен. Например, можно считывать значения флажков и выполнять соответствующие операции.
При необходимости, можно изменить цвет флажка со стандартного на какой-либо другой. Для этого в папке res/values/styles.xml нужно создать новый стиль. Возьмём, например, основной цвет приложения.
После этого в коде разметки для CheckBox нужно добавить атрибут android:theme и указать созданный стиль.
Теперь наши флажки будут окрашены в цвет, который мы задали в стилях.
Источник
Как изменить цвет CheckBox?
Как изменить CheckBox цвет по умолчанию в Android?
По умолчанию CheckBox цвет зеленый, и я хочу изменить этот цвет.
Если это невозможно, подскажите пожалуйста, как сделать кастом CheckBox ?
Если вам minSdkVersion 21+, используйте android:buttonTint атрибут для обновления цвета флажка:
В проектах, которые используют библиотеку AppCompat и поддерживают версии Android ниже 21, вы можете использовать совместимую версию buttonTint атрибута:
В этом случае, если вы хотите создать подкласс CheckBox , не забудьте использовать AppCompatCheckBox вместо этого.
ПРЕДЫДУЩИЙ ОТВЕТ:
Вы можете изменить CheckBox s drawable используя android:button=»@drawable/your_check_drawable» атрибут.
Вы можете изменить цвет непосредственно в XML. Используйте buttonTint для коробки: (начиная с уровня API 23)
Вы также можете сделать это, используя appCompatCheckbox v7 для более старых уровней API:
Вы можете установить для Android тему флажка, чтобы получить нужный цвет в вашем файле styles.xml:
затем в вашем файле макета:
в отличие от использования android:buttonTint=»@color/CHECK_COLOR» этого метода работает под Api 23
Используйте buttonTint для изменения цвета кнопки и селектора цвета для более 21+ версии API.
Рез / цвет / checkbox_filter_tint.xml
Я бы предложил использовать подход стиля в Android для настройки встроенных представлений Android, добавив новый стиль в ваш проект:
и добавить назначить этот стиль к теме флажка: android: theme = «@ style / youStyle»
надеюсь это поможет.
Добавить buttonTint в ваш XML
Добавьте эту строку в ваш styles.xml файл:
ButtonTint работал для меня, попробуйте
андроид: buttonTint = «@ цвет / белый»
Я столкнулся с той же проблемой, я получил решение, используя нижеприведенную технику. Скопируйте btn_check.xml from android-sdk/platforms/android-#(version)/data/res/drawable в папку drawable вашего проекта и измените состояния «on» и «off» на ваши собственные изображения.
Тогда ваш XML просто нужно android:button=»@drawable/btn_check»
Если вы хотите использовать разные значки Android по умолчанию, вы можете использовать:
Вы можете изменить checkbox цвет, используя одну строку кода
android:buttonTint=»@color/app_color» //whatever color
100% надежный подход.
В моем случае у меня не было доступа к исходному файлу макета XML, так как я получаю Checkbox от сторонней библиотеки MaterialDialog. Поэтому я должен решить это программно.
- Создайте ColorStateList в xml:
res / color / checkbox_tinit_dark_theme.xml:
Затем примените его к флажку:
PS Кроме того, если кому-то интересно, вот как вы можете получить свой флажок в диалоговом окне MaterialDialog (если вы установили его с помощью .checkBoxPromptRes(. ) ):
Надеюсь это поможет.
создавать XML — Drawable resource file под res->drawable и назовите его, например, checkbox_custom_01.xml
Загрузите ваши файлы изображений с флажками (я рекомендую png) в вашу res->drawable папку.
Затем перейдите в файл макета и установите флажок
Вы можете настроить что угодно, лишь бы android:button указывал на правильный XML-файл, который вы создали ранее.
ПРИМЕЧАНИЕ ДЛЯ НОВОСТЕЙ: хотя это не обязательно, тем не менее, хорошей практикой будет называть ваш флажок уникальным идентификатором во всем дереве макета.
Привет Это код темы для темной и светлой тем.
Если вы хотите изменить цвет флажка, то атрибут «colorAccent» будет использовать для проверенного состояния, а «android: textColorSecondary» будет использовать для снятия флажка.
«actionOverflowButtonStyle» будет использоваться для изменения цвета значка переполнения на панели действий.
Атрибут «buttonsearch_picture» будет использоваться для изменения оттенка цвета кнопки действий на панели действий. Это пользовательский атрибут в style.xml
То же самое для кнопки обновления, которую я использую в своем приложении.
Атрибут «android: popupMenuStyle» используется для получения стиля всплывающего меню темы Light в темной теме.
И это код панели инструментов, который я использую в своем приложении Rocks Player.
Источник