- CheckBox (Флажок)
- Отслеживаем смену состояния флажка
- Собственные стили
- Собственный вид
- AnimatedStateListDrawable. Анимация между переключением состояния
- res/drawable/toggle.xml
- res/drawable/toggle_checked.xml
- res/drawable/toggle_unchecked.xml
- res/drawable-v21/toggle.xml
- res/drawable-v21/toggle_unchecked_checked.xml
- res/drawable-v21/toggle_checked_unchecked.xml
- CheckBox
- Android — CheckBox Control
- CheckBox
- CheckBox Attributes
- Example
- Exercise
CheckBox (Флажок)
Компонент CheckBox является флажком, с помощью которого пользователь может отметить (поставить галочку) определённую опцию. Очень часто флажки используются в настройках, когда нужно выборочно выбрать определённые пункты, необходимые для комфортной работы пользователю.
Компонент находится в группе Buttons.
Для управления состояниями флажка используйте методы setChecked() или togglе(). Чтобы узнать текущее состояние флажка, вызовите свойство isChecked.
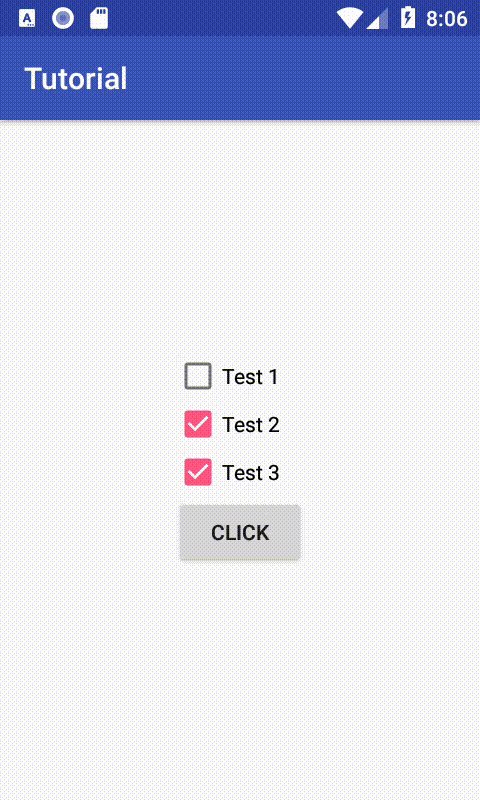
Для экспериментов воспользуемся программой «Счетчик ворон», которую писали при изучении щелчка кнопки.
Как вы помните, в программе была кнопка и текстовое поле. Добавим ещё два элемента CheckBox, а также четыре текстовые метки TextView. Нам нужно постараться, чтобы элементы были аккуратно сгруппированы. Для этой цели воспользуемся вложенными компоновками LinearLayout. Заодно применим интересный приём — мы не будем использовать текст у флажков CheckBox, а воспользуемся текстовыми метками с разными размерами шрифтов. Верхняя метка с крупным шрифтом будет указывать на основную функциональность флажка, а нижняя метка с мелким шрифтом будет использоваться в качестве своеобразной подсказки, в которой содержится дополнительная информация для пользователя.
На самом деле вы можете попробовать другие способы разметки, не воспринимайте как догму. А мы идём дальше. Флажки в нашем приложении нужны для того, чтобы пользователь мог менять вывод текста в текстовом поле. По желанию, можно выводить текст красным цветом и жирным стилем по отдельности или в совокупности. Для этого нам нужно добавить дополнительные строчки кода в обработчик щелчка кнопки.
Запустите проект и попробуйте снимать и ставить галочки у флажков в разных комбинациях, чтобы увидеть, как меняется текст после щелчка кнопки. Код очень простой — проверяется свойство isChecked. Если галочка у флажка установлена, то свойство возвращает true и мы меняем цвет (красный) или стиль текста (жирный). Если флажок не отмечен, то свойство возвращает false, и мы используем стандартные настройки текста.

Отслеживаем смену состояния флажка
С помощью слушателя-интерфейса OnCheckedChangeListener с его методом onCheckedChanged() можно отслеживать смену состояния флажка.
Собственные стили
Если вы используете стандартный проект, то флажок будет использовать цвета Material Design, в частности цвет colorAccent для фона флажка.
В файле res/values/styles.xml добавим строки:
Свойство colorControlNormal отвечает за прямоугольник в невыбранном состоянии, а colorControlActivated за закрашенный прямоугольник в выбранном состоянии.
Присваиваем созданный стиль атрибуту android:theme:
Теперь цвета флажков изменились.
Собственный вид
Если вас не устраивает стандартный вид элементов CheckBox, то не составит никакого труда реализовать свои представления о дизайне.
В папке res/drawable создаём файл checkbox_selector.xml:
Также необходимо подготовить два изображения для двух состояний флажков — выбран и не выбран. В нашем случае это две звезды — серая и жёлтая.
Осталось прописать селектор в компоненте CheckBox (атрибут android:button):
Готово! Можете запускать проект и проверять работу флажков. Ниже код для реагирования на смену состояния флажков:
AnimatedStateListDrawable. Анимация между переключением состояния
Когда мы создали собственный вид флажка, то переключение происходит сразу без анимации. В API 21 появилась возможность установить анимацию при помощи нового класса AnimatedStateListDrawable.
Создадим как прежде файл для собственного вида флажка.
res/drawable/toggle.xml
Далее нужные два значка. Они сделаны в векторном виде.
res/drawable/toggle_checked.xml
res/drawable/toggle_unchecked.xml
Присвоим созданный вид атрибуту android:button.
Код будет работать на устройствах, которые поддерживают векторную графику (API 14), но анимации не будет. Для анимации создадим альтернативный вариант файла в папке res/drawable-v21.
AnimatedStateListDrawable похож на обычный StateListDrawable, но позволяет указать анимацию перехода между двумя состояниями. Мы также указываем две картинки, но также добавляем элементы transition.
res/drawable-v21/toggle.xml
res/drawable-v21/toggle_unchecked_checked.xml
res/drawable-v21/toggle_checked_unchecked.xml
Если запустить пример на старом устройстве, то никакой анимации не увидим, но код будет работать без ошибок. На новых устройствах анимация будет работать.
Источник
CheckBox
CheckBox это специфичная кнопка, имеющая два состояния (отмечена или не отмечена), которая представляет собой флажок, позволяющий пользователю выбирать один или несколько параметров в наборе.
Флажки удобно использовать, например, в настройках приложения, чтобы отмечать нужные функции, либо в списках, где необходимо выбрать сразу несколько элементов.
Чтобы добавить CheckBox в приложение, достаточно разместить следующий код:
Если одного флажка мало, вы можете добавить несколько.
С помощью атрибута android:text вы можете задать текст, который будет пояснять, какое действие произойдёт при активации флажка. Также текст можно задать программно с помощью метода setText(). Получить текст можно с помощью метода getText().
Состояние флажка меняется, когда пользователь нажимает на него, либо программно. Чтобы изменить программно, можно воспользоваться методами setChecked() или toggle().
Также можно задать состояние флажка заранее через XML при создании CheckBox с помощью атрибута android:checked.
Аналогично ToggleButton, к флажкам можно добавить слушатель, который будет выполнять нужные операции при изменении состояния флажка. Сделать это можно с помощью метода setOnCheckedChangeListener(), либо интерфейса OnCheckedChangeListener (о том, как пользоваться интерфейсами, описано здесь).
Чтобы узнать текущее состояние флажка, можно воспользоваться методом isChecked(), который вернёт true, если флажок активен и false — неактивен. Например, можно считывать значения флажков и выполнять соответствующие операции.
При необходимости, можно изменить цвет флажка со стандартного на какой-либо другой. Для этого в папке res/values/styles.xml нужно создать новый стиль. Возьмём, например, основной цвет приложения.
После этого в коде разметки для CheckBox нужно добавить атрибут android:theme и указать созданный стиль.
Теперь наши флажки будут окрашены в цвет, который мы задали в стилях.
Источник
Android — CheckBox Control
A CheckBox is an on/off switch that can be toggled by the user. You should use check-boxes when presenting users with a group of selectable options that are not mutually exclusive.
CheckBox
CheckBox Attributes
Following are the important attributes related to CheckBox control. You can check Android official documentation for complete list of attributes and related methods which you can use to change these attributes are run time.
Inherited from android.widget.TextView Class −
| Sr.No | Attribute & Description | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 |
| Sr.No | Attribute & Description | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 |
| Step | Description |
|---|---|
| 1 | You will use Android Studio IDE to create an Android application and name it as myapplication under a package com.example.myapplication as explained in the Hello World Example chapter. |
| 2 | Modify src/MainActivity.java file to add a click event. |
| 3 | Modify the default content of res/layout/activity_main.xml file to include Android UI control. |
| 4 | No need to declare default string constants. Android studio takes care of default constants at string.xml |
| 5 | Run the application to launch Android emulator and verify the result of the changes done in the application. |
Following is the content of the modified main activity file src/MainActivity.java. This file can include each of the fundamental lifecycle methods.
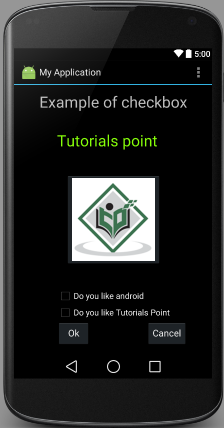
Following will be the content of res/layout/activity_main.xml file −
Following will be the content of res/values/strings.xml to define these new constants −
Following is the default content of AndroidManifest.xml −
Let’s try to run your MyApplication application. I assume you had created your AVD while doing environment setup. To run the app from Android studio, open one of your project’s activity files and click Run 
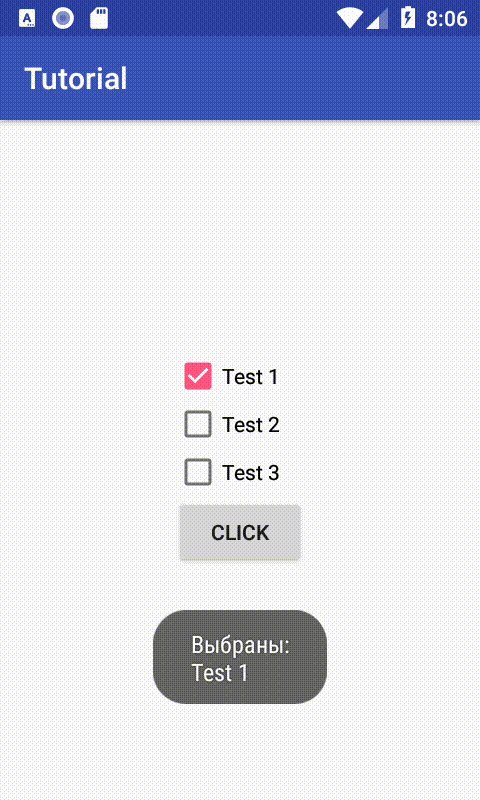
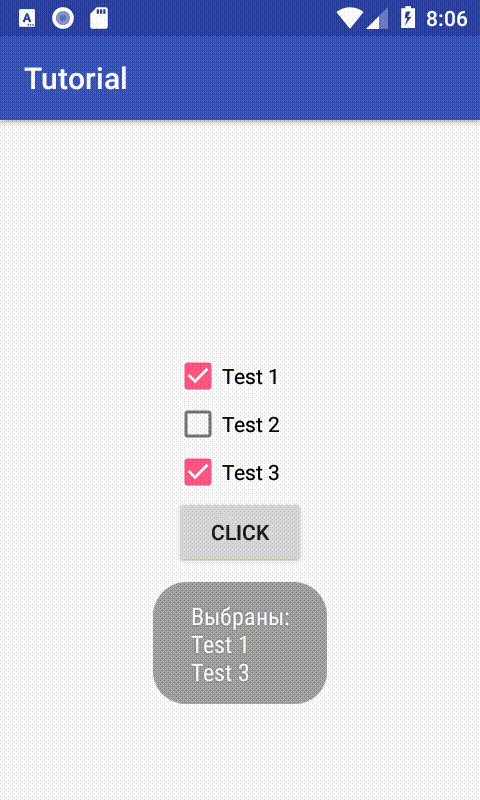
User needs you check on either do you like android check box or do you like tutorials point check box. and press ok button, if does all process correctly, it gonna be shown toast message as Thanks. Or else do press on cancel button, if user presses cancel button it going to close the application
Exercise
I will recommend to try above example with different attributes of CheckBox in Layout XML file as well at programming time to have different look and feel of the CheckBox. Try to make it editable, change to font color, font family, width, textSize etc and see the result. You can also try above example with multiple CheckBox controls in one activity.
Источник