- Cross-platform mobile apps development in 2021: Xamarin vs React Native vs Flutter vs Kotlin Multiplatform
- Important players
- Xamarin
- React Native
- Flutter
- Kotlin Multiplatform
- Bottom line
- Нативная разработка, React Native и Flutter: критерии выбора
- Проблема выбора
- Нативная разработка
- Гибридная разработка
- Критерии выбора Native, React Native и Flutter
- Для бизнеса
- 1. Доступность
- 2. Скорость + соответствие задаче
- 3. Безопасность и перспективность
- Для разработчика
- “Шпаргалка” для выбора
- Рекомендации
- React Native vs Flutter
Cross-platform mobile apps development in 2021: Xamarin vs React Native vs Flutter vs Kotlin Multiplatform
Let’s make things clear from the beginning. There is no way in which cross-platform mobile apps can match native mobile apps in performance, user, and developer experience. And they won’t ever be able to do it. Everything else is just marketing 😉
Native mobile apps are developed separately for Android (Kotlin) and iOS (Swift). Ecosystems are supported by Google and Apple correspondingly, so developers get the newest, the most stable, the most convenient tools (Android Studio, XCode), SDKs, and libraries for work.
There are only two issues about native mobile development: cost and consistency. If there is a problem, there must be a solution. Considerable market for cross-platform frameworks already exists. But let’s see if they solve those two problems without creating new ones.
Important players
There are dozens of cross-platform frameworks, but not all of them are born equal. Honestly, there are just a few tools, which is worthy to consider at the moment. You will find the four most promising in the table below.
I can’t recommend PWA (Progressive Web Apps) and other web-based frameworks, because the resulting user and developer experience is rather frustrating, even though the cost is low.
Xamarin
Founded in 2011, and acquired by Microsoft in 2016, the company has developed an open-source C#-based framework, which allows the creation of mobile apps for iOS, Android, and Windows Phone from a single codebase (UI and business-logic) using C# and XAML.
Xamarin is considered to be a failed attempt by Microsoft to enter the mobile devices space, largely dominated by Google and Apple. Since the discontinuation of Windows Phone in 2015, Xamarin and its ecosystem are on the decline as well.
Most Android and iOS SDKs are wrapped and accessible from C# client code. In the case of missing functionality, native libraries and native code can be integrated with Xamarin applications, but it requires Android / iOS skills from the developer, which is rarely the case.
Xamarin is an obvious choice for C# developers, who want to try mobile apps development. Due to the limited set of dedicated Xamarin libraries, which are often outdated, Xamarin apps have often an unsatisfactory experience for clients, developers, and users in long term projects.
Written code can’t be easily migrated to native mobile apps or other cross-platform frameworks. So once chosen, Xamarin must be used for all features in the project.
React Native
Born during the internal hackathon at Facebook in 2015, React Native brings the React approach to the mobile world. Single codebase (UI and business-logic) is written in JavaScript and then compiled into native apps.
Technology is actively supported by Facebook and the open-source community. Android and iOS SDKs are wrapped and exposed to JavaScript pretty much the same way as with Xamarin. But due to the popularity, there are many more actively supported 3rd party libraries.
When some missing functionality occurs, developers need to implement special native modules in Kotlin / Swift and integrate them into the React Native app. It requires Android / iOS skills, which is rarely the case because technology is mainly targeted to web developers.
So a perfect React Native developer needs to know JavaScript + React Native SDK, Kotlin + Android SDK, Swift + iOS SDK, which is 3x of knowledge compared to common native mobile developers. Hence lack of good developers and elevated rates (fortunately not 3x).
Once you decide to use React Native for your project there is no easy way out. Migration to other cross-platform frameworks or native mobile apps will require a full rewrite.
Flutter
The fastest-growing cross-platform framework unveiled by Google in 2017. Due to the size of the company and internal teams’ conflicts, Google supports 2 technologies for mobile development at the same time — native Android with Kotlin, and cross-platform Flutter with Dart.
One of the main pain points of cross-platform developers with Xamarin and React Native was struggling with limited support for customization of native UI components, which are used internally in both frameworks.
Flutter solved this issue with its own UI engine and components, so they are rendered by Flutter himself and look exactly the same way on all devices. Another side of this approach is that UI is different from any native application, which may not be the desired behavior in some cases.
Dart language was developed by Google well before the Flutter framework but struggled to find solid adoption. Hence all developers are equal with Flutter and need to learn it from scratch. The ecosystem isn’t yet as mature as React Native’s one but is quickly growing.
Native libraries and code can be integrated with Flutter applications, so some iOS / Android skills are needed as well. Again the same 3-language problem, requiring developers to be good at 3 technologies at the same time.
Since Flutter uses Dart, and the framework is written almost from scratch, developers will have a hard time migrating Flutter projects to other cross-platform frameworks or native applications. Literally, they will need to rewrite everything from zero.
Kotlin Multiplatform
Wait, isn’t Kotlin a language used for native Android development? Yes, but there is an interesting feature of Kotlin called Kotlin Multiplatform, which allows some parts of the Android application to be reused on iOS, Web, Desktop, and pretty much anywhere.
So Kotlin Multiplatform isn’t a cross-platform framework, but rather an optional code-sharing tool, which can be used in both, apps started from scratch and existing native applications. It gives developers unprecedented flexibility in what to share, and what not to share.
It’s recommended to share the business logic of mobile applications, including networking, database, business, and presentation logic, which is not platform-specific and can be easily reused. In contrast, it’s not recommended to share UI components, which are much dependent on native platforms’ capabilities.
The target audience of Kotlin Multiplatform is native mobile developers, who already use Kotlin on Android and Swift on iOS. In other words, these are developers with a deep understanding of native mobile SDKs, which need to learn only one new language (Swift or Kotlin).
Thus Kotlin Multiplatform can be progressively learned in a few weeks. Too good to be true? Well, there are some drawbacks mainly related to the fact that Kotlin Multiplatform went Alpha just a few months ago.
While Android developers’ experience is 99% the same for Kotlin Multiplatform, iOS developers may struggle at first to grasp this new approach. But the learning curve is quite quick as well.
Even though needed native functionality can be effortlessly integrated with shared code through expect / actual mechanism, there are many libraries officially supported by JetBrains (creators of Kotlin and Kotlin Multiplatform) and the community.
There are also some rough corners in interoperability between Kotlin and Swift (see “Kotlin Multiplatform: ready, steady, …” for more details), but once you are aware of those problems, you can easily avoid them.
From my own experience, Kotlin Multiplatform allows saving about 30% of development time, which is not far from other players in space like React Native, Flutter, or Xamarin.
Bottom line
If you are starting your project from scratch, and going to ship POC (Proof of Concept), or MVP (Minimum Viable Product) in the shortest term possible, consider using Flutter or React Native. But be ready to face the technology limitations, and always be a few steps behind the market, or rewrite mobile applications once again using native technologies.
If you have existing native mobile applications or want to get the most from native mobile platforms, consider using Kotlin Multiplatform, which requires almost zero effort from your Android developers, but can save a lot of time on the iOS side. In the worst case, you simply reimplement the failed shared part in Swift, no obligations 😉
Talking about the time & cost of mobile apps development, there is no official statistic about any of the cross-platform frameworks. But if we consider efforts needed to develop 2 separate native mobile applications as 100%, any of mentioned in this article solutions can save about 30% of your team bandwidth depending on complexity of your project.
Источник
Нативная разработка, React Native и Flutter: критерии выбора
Уже на стадии проектирования мобильного приложения важно понимать, какой язык выгоднее использовать для конкретного проекта. Наряду с нативной разработкой (например, для iOS — Swift или Objective-C, для Android – Java или Kotlin), используются кроссплатформенные фреймворки, такие как React Native и Flutter. Мы в SimbirSoft предлагаем несколько критериев, которые помогут в выборе как бизнесу, так и мобильному разработчику.
Проблема выбора
В мире уже около пяти миллиардов смартфонов, по разным оценкам, до 80% из них используют операционную систему Android, и менее 20% – iOS. И все же в каждой стране есть свои особенности, так, в США более 65% смартфонов работают на iOS. При создании мобильных приложений чаще всего требуется выпустить версии как на iOS, так и на Android. Для этого можно обратиться к нативной или кроссплатформенной («гибридной») разработке.
Нативная разработка – это классическое решение, которое требует писать приложения под каждую платформу по отдельности, используя разные языки и учитывая особенности каждой платформы. При создании нескольких версий над проектом одновременно работают несколько команд.
Благодаря кроссплатформенным фреймворкам, появилась возможность «убить двух зайцев» разом и подготовить версии для iOS и Android с помощью одного инструмента. Среди фреймворков особенно широкое распространение получили:
— React Native от Facebook
для приложений iOS, Android и Windows
использует язык JavaScript и библиотеку React.js как основное средство разработки.
— Flutter от Google
для приложений Android, IOS и Fuchsia (подробнее см. нашу статью на Хабре)
использует язык Dart, который также служит для веб-программирования.

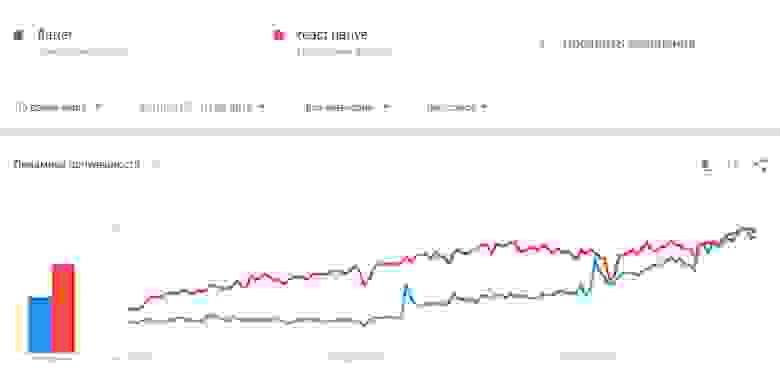
Популярность React Native и Flutter растет, хоть и с разной скоростью, согласно статистике Google Trends.
Нативная разработка
Как нативная, так и кроссплатформенная разработка имеют свои особенности. Мы использовали оба подхода в практике мобильного подразделения mobile.SimbirSoft. В числе преимуществ нативной разработки можно отметить следующие:
- стабильная и быстрая работа приложения;
- максимальный срок жизни приложения;
- приложение более гибкое и масштабируемое, благодаря использованию «родных» инструментов;
- меньше ограничений в архитектуре и функциях;
- интерфейс в точности соответствует платформе.
Гибридная разработка
Кроссплатформенные фреймворки «подгоняют» приложение под несколько операционных систем, поэтому нет необходимости создавать уникальные элементы для каждой платформы. В результате:
- нужно меньше специалистов;
- уходит меньше времени и ресурсов;
- скорость разработки повышается.
Если логика приложения одинакова на всех платформах, а интерфейс простой, гибридная разработка помогает быстрее вывести продукт на рынок. Мы рекомендуем такие фреймворки, как React Native и Flutter, при следующих условиях:
- если в сжатые сроки нужно написать прототип приложения для нескольких платформ;
- если приложение берет всю информацию с сервера, логика реализована на сервере, а анимация и интерфейс не имеют принципиального значения;
- если используется минимальное количество нативных возможностей, таких как push уведомления, встроенные покупки, геолокация и т.п.;
- если допустима скромная производительность, а контент подгружается из интернета.
Критерии выбора Native, React Native и Flutter
Для бизнеса
1. Доступность
Некоторые компании, когда обращаются к нам для разработки мобильных приложений, отмечают стоимость как один из наиболее весомых для них критериев. При этом стоимость и потребность в специалистах зависят от способа разработки.
Как правило, мобильная студия располагает достаточными ресурсами для нативной разработки приложения любой сложности.
React Native и Flutter
На рынке меньше специалистов по этим направлениям. Возможны сложности при разработке крупных приложений.
Мы рекомендуем бизнесу нативные технологии, когда приложение рассчитано на продолжительную работу (иначе говоря, “срок жизни”). Также это выгодно при наличии потребности в высокой производительности, сложном интерфейсе и анимации, низком энергопотреблении, интеграции со сторонними ресурсами (API и др.). Нативные приложения более выгодны в перспективе за счет снижения затрат на техническую поддержку.
Кроссплатформенные технологии рекомендуем для быстрой проверки гипотез, разработки прототипов и приложений с явным ограничением срока эксплуатации, например, разработанных для определенных мероприятий.
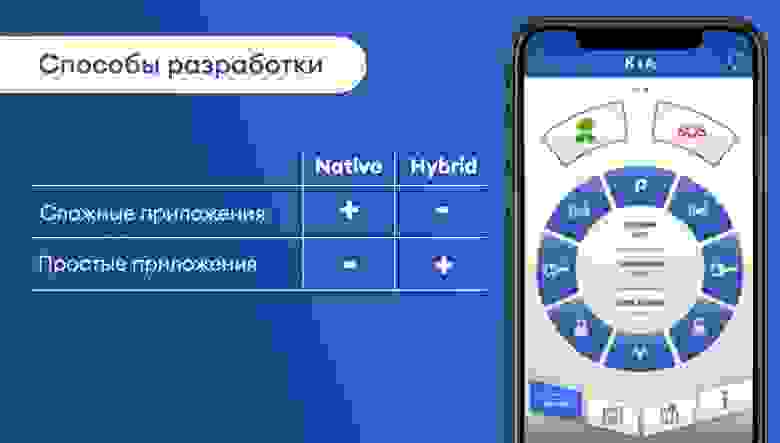
Памятка для бизнеса:
для сложных приложений – рекомендуем нативную разработку;
для простых приложений – гибридную.
2. Скорость + соответствие задаче
Время вывода на рынок (time-to-market) определяется, в первую очередь, размером доступной команды и особенностями мобильного приложения.
Работа с кроссплатформенными фреймворками может оказаться выгоднее и быстрее, если приложение простое, с одинаковым UI, без платформо-специфичных деталей, таких как доступ к камере, работа с файловой системой и отпечатками пальцев, runtime permissons. Здесь гибридная разработка позволяет сэкономить время за счет вторичного использования практически всего кода и UI под две платформы. Однако, при необходимости создания сложных кастомных view кроссплатформенная разработка замедляется.
Говоря о времени разработки мобильного приложения, важно понимать, что не существует “среднего срока по больнице”. Например, мы в своей практике выпустили банковское мобильное приложение за 100 дней, сейчас мы участвуем в дальнейшем развитии этого продукта. Вместе с тем были и простые приложения (срок запуска – около двух недель), и масштабные проекты со сроком разработки более года.
3. Безопасность и перспективность
Для бизнеса при выборе языка важно оценить его надежность и безопасность на сегодняшний день с технической точки зрения, а также перспективы дальнейшего развития, риски устаревания.
В вопросе надежности нативная разработка опережает всех своих конкурентов. Развитие основных библиотек идет не один год, в них уже исправили большинство багов, нативные языки – такие, как Java, Objective-C, Swift, Kotlin – постоянно развиваются. Среди мобильных разработчиков можно услышать мнения, что в 2020-х годах нативную разработку на Android частично вытеснит Flutter, но пока это всего лишь предположение.
React Native предоставляет все инструменты для создания безопасных мобильных приложений, пример тому – Skype, Instagram, Facebook и другие известные продукты. Опасения за безопасность возможны только при использовании сторонних модулей при разработке. При этом JavaScript активно развивается, выпускаются новые фичи, в обозримом будущем риск устаревания минимален.
В случае разработки на Flutter риски выше, поскольку фреймворк молодой, релиз вышел только в декабре 2018 года. Пока что бывают проблемы, например, в тот или иной момент сборка библиотек доступна только под одну платформу, случаются сбои в Android Studio, есть баги в некоторых плагинах и библиотеках. С другой стороны, все это дорабатывают и исправляют. Нельзя исключать риск, что Google прекратит поддержку Flutter, как это уже было с другими проектами компании. Однако, на Flutter написана Fuchsia OS, в которой некоторые разработчики видят замену Android.
Для разработчика
Выше мы описали факторы, которые учитывает как бизнес, так и исполнитель. Также имеют место технологические критерии, о которых заботится, в первую очередь, менеджер проекта. Например:
— Уровень знания нативных языков и предпочтения команды
Каждая мобильная студия имеет свои предпочтения в выборе технологий. Нативная разработка требует максимально полного знания соответствующих языков. Однако, благодаря использованию нативных средств систем, меньше ограничений и сложности при кастомизации или осуществлении доступа к платформо-специфичным инструментам (в отличие от React Native и Flutter). При наличии опыта в JavaScript мобильный разработчик может довольно легко перейти на React Native (не нужно дополнительно изучать язык Dart, как в случае с Flutter) или на Dart (большим плюсом будет знание TypeScript).
React Native под капотом задействует нативные модули. Как следствие, если возникает потребность в кастомизации (и это не поддерживается из «коробки»), необходимо работать с модулями native. Например, в нашей практике был случай, когда приходилось кастомизировать библиотеку Яндекс.Карт для вывода кастомных визуальных составляющих на карте.
Flutter, в отличие от React Native, выделяется собственным графическим движком. С одной стороны, это позволяет при разработке простых приложений вообще не касаться native. С другой стороны, при необходимости обращения к native это означает дополнительные сложности (например, обмен сообщениями с элементарными типами данных и JSON) и невозможность использования графических компонентов native.
Если разработчик принимает решение освоить новый язык, важным вопросом становится наличие комьюнити, а также справочной информации и документации.
Flutter и React Native постоянно развиваются, у них есть активное профессиональное сообщество и хорошая документация. При этом нативная разработка опережает фреймворки, благодаря более крупному комьюнити и большему количеству обучающих материалов и форумов, где описаны процессы разработки сложных компонентов.
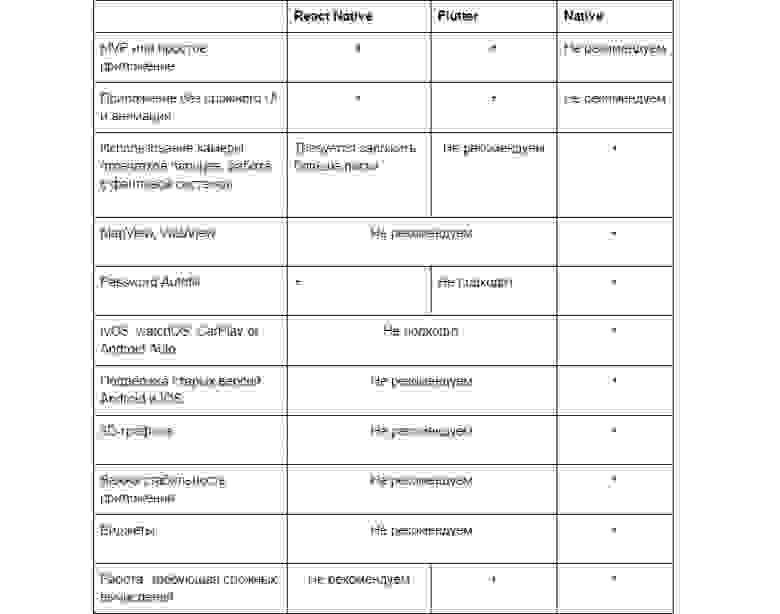
“Шпаргалка” для выбора
Следующая сравнительная таблица поможет упростить выбор и ответить на вопрос, в каких случаях тот или иной способ реализации подходит (или не подходит) для создания мобильного приложения.
Рекомендации
Если выбор сделан в пользу фреймворков, мы советуем обратить внимание на следующие аспекты работы:
Тестировать нужно все задействованные платформы (iOS, Android). Важно объективно оценить уровень знаний и опыт всех участников проекта, чтобы оценка в часах не оказалась заниженной. Предусмотрите риск появления багов в самих фреймворках React Native и Flutter во время разработки.
Некоторые элементы сложно (или вовсе невозможно) отрисовать в Flutter или React Native. По этой причине дизайн обязательно согласовать с разработчиками – причем до того, как заказчик влюбится в прекрасно отрисованную картинку.
На React Native не исключены специфические проблемы с автосборкой (например, из-за установки библиотек на разные платформы). Нужно заложить больше рискового резерва.
Реализация splash screen на Flutter происходит быстрее, чем на React Native, где этот элемент можно отрисовать лишь нативно, с большой вероятностью возникновения багов. При использовании React Native на splash screen со всеми отрисовками и багофиксами желательно заложить больше времени.
При использовании React Native верстку на iOS и Android нужно проводить одновременно, чтобы в дальнейшем избежать проблем при адаптации верстки под одну из систем.
Параллельная разработка web и mobile
Если веб-версия приложения написана на React, меньше расход времени на разработку мобильного приложения на React Native – за счет одинаковой логики компонентов.
Если приложение большое, на React Native проще провести тестирование и юнит тесты. На Flutter нужно закладывать больше времени на багофикс, поскольку логи не информативны.
Работа приложения с файлами системы
Нужно запрашивать разрешение к sd-card, при этом не с каждым файлом возможно получить имя и путь. Для отправки файла требуется использовать ContentResolver. Для того чтобы минимизировать риски, заложите время на все операции, связанные с файловой системой.
Доставка сборок клиенту
Здесь нет существенных отличий от нативной разработки, можно выбрать любой удобный сервис: Crashlytics, TestFairy, TestFlight.
React Native vs Flutter
Мы в SimbirSoft используем как React Native, так и Flutter, в зависимости от характера приложения. Делимся несколькими наблюдениями из нашей практики, которые помогают предусмотреть особенности работы с тем или иным фреймворком.
Источник