- Класс android.graphics.Color
- Инверсия цветов на Андроиде, на экране все как в негативе
- Отзывы о режиме инверсия цветов на Андроиде
- Что такое цветокоррекция в Android и когда ее использовать
- Типы дефицита цвета
- А) Красно-зеленая дальтонизм
- Б) Сине-желтая цветовая слепота
- В) Полная дальтонизм
- Использование цветокоррекции Android
- Не пропустите цвета
- Темы и стили в Android-приложениях
- О чем пойдет речь:
- Начнем с основ
- Стиль
- Атрибут
- Наследование тем и стилей
- ThemeOverlay
- Последовательность применения тем и стилей ко View-компоненту
- Да прибудет с нами Material Components
- Перейдем к практике
- Что там по темной теме?
- А если мы хотим все делать самостоятельно?
- 9. Тема, стиль или… ?
- 10. Использовать TextAppearance
- Заключение
Класс android.graphics.Color
В графике важную роль играет цвет, который представлен классом Color. Класс Color содержит несколько констант и методов для конвертации и извлечения цветового компонента.
Цвета можно описывать четырьмя числами в формате ARGB, по одному для каждого канала(Alpha, Red, Green, Blue). Каждый из каналов является восьмибитным целым числом и может принимать значения от 0 до 256. Обычно цвет упаковывают в 32-битное целое число. Стоит отметить, что использовать целые числа для цветов эффективнее, чем экземпляры класса Color.
Если все значения RGB-каналов установить равными 0, то получим чёрный цвет, если присвоить значения 255, то получим белый цвет.
Иногда значения указываются не в десятичной форме, а в шестнадцатеричной от 00 до FF, вместо 0 и 255. В этом случае обычно пишут не ARGB, а AARRGGBB. Например, красный цвет в данном формате будет равен FFFF0000 (AA = FF, RR = FF, GG = 00, BB = 00).
Для создания цвета можно использовать статические константы класса Color, например:
Таких констант немного, только для основных цветов.
Получить красную, зелёную и синюю составляющую цвета можно через методы red(), green, blue(). Получить нужный цвет из набора компонентов можно через методы rgb() и argb(), которые вернут вам int-значение цвета.
Метод parseColor() позволяет получить int-значение из шестнадцатеричной формы.
Лучше задавать цвет в ресурсах для большей гибкости. Всегда можно будет поменять в случае необходимости без вмешательства в код программы:
В коде можно обратиться к цвету следующим образом:
Создадим простейший пример для просмотра цветов.
Код для активности:
Запустив проект, вы можете выбирать из выпадающего списка нужный цвет, чтобы закрасить им фон LinearLayout.
Кроме стандартной цветовой модели RGB используется также Цветовая модель HSV
Источник
Инверсия цветов на Андроиде, на экране все как в негативе
Что такое инверсия цветов на Андроид, для чего нужна эта функция на телефоне и как включить или выключить этот режим. Если на экране телефона все видно как в негативе, экран стал черным, а текс белым, то скорее всего включен режим инверсия цветов.
Не обязательно, что вы сами специально включили инвертировать цвета на телефоне, возможно кто то случайно активировал, например дети. Так же стоит обратить внимание на то, что если экран телефона стал темным, то возможно включена «Темная тема», а если на экране все видно черно белым или серым, то возможно включен режим «Оттенки серого». Есть два способа как отключить инверсию цветов на Андроид телефонах, планшетах и мы покажем оба варианта.
Коротко, информация инверсия цветов на Андроиде что это такое и для чего она нужна. Функция инверсия цветов позволяет преобразовать цвета на экране телефона или другого Android устройства во всех приложениях и медиафайлах. Например, после включения этого режима черный текст на фоне экрана станет белым текстом, а на черном фоне текст станет белым. При этом на смартфоне могут возникнуть проблемы с качеством изображения и текста, а так же может быть снижена производительность.
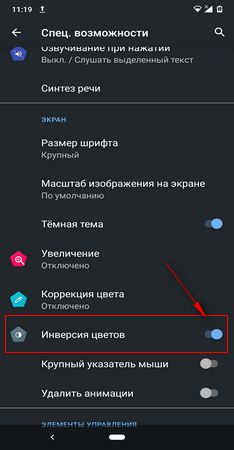
Первый способ как отключить инверсию цветов на Android 10, 9:
— Открываем «Настройки» 
— В настройках переходим в пункт «Спец. возможности».
— В спец. возможностях нам нужен пункт «Инверсия цветов», отключаем или включаем по желанию.
На более ранних версиях Андроид инверсия цветов может включаться так: Настройки > Управление > Специальные возможности > Инверсия цветов.
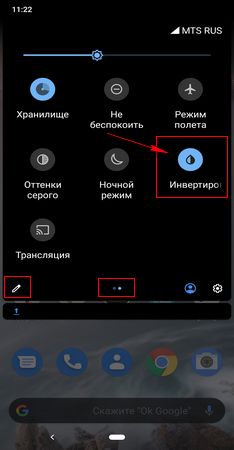
Второй способ как выйти с режима инверсия цветов когда на экране Андроид все как в негативе:
— Тянем от верхнего края экрана вниз и вызываем меню быстрых настроек.
— На открывшейся панели нажимаем на значок «Инвертировать цвета» 
Если в открывшемся меню с быстрыми настройками нет значка «Инвертировать цвета» 


Надеюсь информация как убрать режим негатива на Андроид оказалась полезной. Не забудьте оставить отзыв и указать модель устройства и версию Андроид к которому подошла инфа из статьи, чтоб и другим осталась от вас полезная информация. Спасибо за отзывчивость!
Автор статьи Иванов Максим. Опубликована 27.06.2020г.
Отзывы о режиме инверсия цветов на Андроиде
Добавить отзыв или поделиться полезной информацией по теме страницы.
Оставляя отзывы, Вы помогаете
другим сделать правильный выбор.
ВАШЕ МНЕНИЕ ИМЕЕТ ЗНАЧЕНИЕ.
Источник
Что такое цветокоррекция в Android и когда ее использовать
Помимо того, что это наиболее используемая операционная система в мире, насчитывающая более 2 миллиардов пользователей по всему миру, Android также, возможно, является самой универсальной мобильной операционной системой. Этот гигант поисковых систем, принадлежащий и управляемый Google, всегда гарантирует, что люди, живущие с трудностями, могут без проблем использовать свои устройства. И делает это без особых усилий.
Функция Live Caption, например, гарантирует, что люди с нарушениями слуха могут понимать визуальный и видеоконтент на своих устройствах Android. Интересно, что Google также сделал функцию доступной для людей с дефицитом цветового зрения. Люди с такими проблемами зрения, также называемые дальтонизмом, не могут видеть и различать определенные (оттенки) цвета. Некоторые даже полностью страдают дальтонизмом, но такое состояние встречается редко.
Быстрый факт: Нет лечения или лекарства от дальтонизма / дефицита цветов.
Так как таких людей нелегко распознать, о них в основном не заботятся и не заботятся. Однако Google понимает это и интегрирует настройки цветокоррекции в Android.
В этом посте мы расскажем, как активировать функцию цветокоррекции на вашем устройстве Android и когда ее использовать. Но перед этим кратко ознакомьтесь с распространенными типами дальтонизма, чтобы понять, как лучше использовать эту функцию.
Типы дефицита цвета
Способность различать более 100 различных цветовых оттенков — это то, что может легко сделать человек с нормальным зрением. Для людей с дальтонизмом они могут различать около 20 цветовых оттенков.
При этом дальтонизм обычно делится на три (3) типа.
А) Красно-зеленая дальтонизм
Это описывает состояние, при котором человек не может отличить красный от зеленого. Это наиболее распространенный тип дальтонизма, который бывает четырех (4) различных типов:
- Дейтераномалия: Это медицинский термин, который описывает тип красно-зеленой дальтонизма, при котором человек видит зеленый цвет как красный.
- Протаномалия: Это противоположность дейтераномалии, и люди с этим дефицитом цвета видят красный цвет как зеленый.
- Протанопия: Люди, живущие с этим дефицитом, не могут видеть или идентифицировать красный цвет.
- Дейтеранопия: Это описывает неспособность видеть зеленый цвет.
Эти типы дальтонизма являются распространенными и наиболее часто встречающимися типами дефицита цвета.
Б) Сине-желтая цветовая слепота
Эта категория дефицита цвета не так широко распространена, как красно-зеленая слепота, но есть люди, страдающие этим заболеванием. Людям с этим типом дальтонизма трудно различить желтый и красный, а также синий и зеленый.
Это два (2) типа сине-желтой цветовой слепоты:
- Тританомалия: Люди с этим дефицитом не могут отличить (а) синий и зеленый (б) желтый и красный.
- Тританопия: Этот тип дефицита сине-желтого цвета затрудняет различение (а) желтого и розового (б) фиолетового и красного.
В) Полная дальтонизм
Люди с таким нарушением зрения, известные как монохромность, вообще не видят цвета. Это очень редкий вид дефицита цвета.
Если у вас проблемы с различением двух или более цветов, возможно, у вас дефицит цвета. Однако лучший способ убедиться в этом — посетить больницу или офтальмолог рядом с вами.
Использование цветокоррекции Android
Если у вас есть какой-либо из упомянутых выше дефицитов цвета и вам трудно различать цвета на вашем смартфоне Android, пора начать использовать функцию цветокоррекции, интегрированную в операционную систему Android.
Заметка: Скриншоты сделаны с телефона, на котором установлен английский (Великобритания) язык.
Не так много людей знают об этой функции, потому что она не совсем у всех на виду. Если вы дальтоник или знаете кого-либо, вот как активировать цветокоррекцию на смартфоне Android.
Шаг 1: Запустите меню настроек на вашем смартфоне Android.
Шаг 2: Прокрутите меню настроек до конца и выберите Специальные возможности.
Шаг 3: Внизу страницы специальных возможностей нажмите Коррекция цвета.
Шаг 4: Нажмите кнопку «Коррекция цвета», чтобы активировать эту функцию.
Следующим шагом является выбор типа цветового дефицита, который вы хотите устранить / исправить с помощью функции цветокоррекции.
Шаг 5: По-прежнему на странице Коррекция цвета коснитесь параметра Режим коррекции.
Шаг 6: Выберите недостаток цвета, который у вас есть или вы хотите исправить с помощью функции.
В настоящее время Google поддерживает исправление только трех (3) типов дефектов цвета: Дейтераномалия (красно-зеленый), Протаномалия (красно-зеленый), а также Тританомалия (сине-желтый).
Шаг 7: Нажмите кнопку возврата, чтобы сохранить настройки и предпочтения цветокоррекции.
После этого вы заметите разницу в цвете дисплея вашего устройства.
Заметка: Функция коррекции цвета Android влияет только на цвет всего, что отображается на вашем устройстве — приложений социальных сетей, изображений, видеоконтента, игр и т. Д. Исходные цвета снимков экрана или изображений, предоставленных другим пользователям с вашего устройства, не будут изменены.
Не пропустите цвета
Цвета прекрасны, но несправедливо, что люди, живущие с дефицитом цвета, не могут видеть определенные (или все) цвета в их истинной природе. Однако с функцией коррекции цвета на Android этого больше не будет. Дальтоники больше не будут упускать из виду детали цвета при просмотре контента на своих устройствах. Спасибо, Google.
Следующий: Не отключаются ли пользовательские настройки в меню специальных возможностей Android? Прочтите следующий пост, чтобы узнать о нескольких способах исправить это.
Источник
Темы и стили в Android-приложениях
Каждому Android-разработчику так или иначе приходилось работать со стилями. Кто-то чувствует себя с ними уверенно, у кого-то есть только поверхностные знания, которые зачастую не позволяют самостоятельно решить поставленную задачу.
В преддверии выхода темной темы было решено освежить в памяти всю информацию, касающуюся тем и стилей в Android-приложениях.
О чем пойдет речь:
Начнем с основ
По своей структуре темы и стили имеют общее строение:
Для создания используется тег style . У каждого cтиля есть имя и он хранит в себе параметры key-value .
Все достаточно просто. Но в чем же разница между темой и стилем?
Единственное отличие заключается в том, как мы их используем.
Тема — это набор параметров, которые применяются ко всему приложению, Activity или View-компоненту. Она содержит базовые цвета приложения, стили для отрисовки всех компонентов приложения и различные настройки.
В теме переопределены основные цвета приложения ( colorPrimary , colorSecondary ), стиль для текста ( textAppearanceHeadline1 ) и некоторых стандартных компонентов приложения, а также параметр для прозрачного статус-бара.
Для того чтобы стиль стал настоящей темой, необходимо отнаследоваться (о наследовании мы поговорим чуть позже) от дефолтной реализации темы.
Стиль
Стиль — это набор параметров для стилизации одного View-компонента.
Атрибут
Атрибутом принято называть ключ стиля или темы. Это маленькие кирпичики из которых все строится:
Все эти ключи являются стандартными атрибутами.
Мы можем создавать свои атрибуты:
Атрибут myFavoriteColor будет указывать на цвет или ссылку на ресурс цвета.
В формате мы можем указать вполне стандартные значения:
По своей природе атрибут является интерфейсом. Его необходимо реализовать в теме:
Теперь мы можем на него ссылаться. Общая структура обращения выглядит так:
Ну и, наконец, давайте поменяем, например, цвет текста у поля:
Благодаря атрибутам мы можем добавлять какие-угодно абстракции, которые будут изменяться внутри темы.
Наследование тем и стилей
Как и в ООП, мы можем перенимать функционал существующей реализации. Сделать это можно двумя способами:
При явном наследовании мы указываем родителя с помощью ключевого слова parent :
При неявном наследовании мы используем dot-notation для указания родителя:
Никакой разницы в работе этих подходов нет.
Очень часто мы можем встретить подобные стили:
Может показаться, что стиль создан путем двойного наследования. На самом деле это не так. Множественное наследование запрещено. В таком определении явное наследование всегда выигрывает.
То есть будет создан стиль с именем Widget.MyApp.Snackbar , который является наследником Widget.MaterialComponents.Snackbar .
ThemeOverlay
ThemeOverlay — это специальные «легковесные» темы, которые позволяют переопределить атрибуты основной темы для View-компонента.
За примером далеко ходить не будем, а возьмем кейс из нашего приложения. Дизайнеры решили, что нам нужно сделать стандартное поле для ввода логина, которое будет иметь отличный от основного стиля цвет.
С основной темой поле ввода выглядит так:
Выглядит отлично, но дизайнеры настаивают на том, чтобы поле было в коричневом стиле.
Окей, как мы можем решить такую задачу?
Да, мы можем переопределить стиль и вручную поменять основные цвета вьюшки, но для этого нужно будет писать много кода, да и есть шанс, что мы про что-нибудь забудем.
Написать свою вьюшку по гайдлайнам и с кастомными параметрами?
Хороший вариант, так мы сможем удовлетворить любые хотелки дизайнеров и заодно прокачать скилл, но все это трудозатратно и может привести к нежелательным багам.
Переопределить основной цвет в теме?
Мы выяснили, что для нужного нам вида достаточно поменять colorPrimary в теме. Рабочий вариант, но так мы затронем внешний вид остальных компонентов, а нам это не нужно.
Правильное решение — это использовать ThemeOverlay.
Создаем ThemeOverlay и переопределяем основной цвет темы:
Далее указываем его с помощью специального тега android:theme в наш TextInputLayout :
Все работает так, как нам и нужно.
Конечно же возникает вопрос — как это работает под капотом?
Эту магию позволяет провернуть ContextThemeWrapper . При создании View в LayoutInflater будет создан контекст, где за основу будет взята текущая тема и в ней будут переопределены параметры, которые мы указали в нашей Overlay теме.
Аналогичным образом мы можем самостоятельно переопределить любой параметр темы в приложении.
Последовательность применения тем и стилей ко View-компоненту
Главный приоритет имеет файл разметки. Если в нем определен параметр, то далее все аналогичные параметры будут игнорироваться.
Следующий приоритет имеет стиль View:
Далее используются предопределенные стили для компонента:
Если параметры не были найдены, то используются атрибуты темы:
В общем-то это все, что нужно знать для того чтобы начать работу с темами. Теперь кратко посмотрим на обновленную дизайн-библиотеку Material Components.
Да прибудет с нами Material Components
Material Сomponents была представлена на Google I/O 2018 и является заменой Design Support Library.
Библиотека дает нам возможность использовать обновленные компоненты из Material Design 2.0. Кроме того, в ней появилось множество интересных настроек по кастомизации. Все это позволяет писать яркие и уникальные приложения.
Вот некоторые примеры приложений в новом стиле: Owl, Reply, Crane.
Перейдем к практике
Для создания темы нужно отнаследоваться от базовой темы:
Все они очень похожи на AppCompat темы, но имеют дополнительные атрибуты и настройки.
Подробнее с новыми атрибутами можно познакомиться на material.io.
Если по каким-то причинам вы сейчас не можете переключиться на новую тему, то вам подойдут Bridge темы. Они наследуются от AppCompat тем и имеют все новые атрибуты Material Components. Нужно всего лишь добавить постфикс Bridge и использовать все возможности без опасений:
А вот и наша тема:
Важно понимать, что когда вы переопределяете стиль в теме, он применится ко всем View этого типа в приложении (Activity).
Если же вы хотите применить стиль только к одной конкретной View, то нужно использовать тег style в файле с разметкой:
Одно из нововведений, которое меня действительно впечатлило — это ShapeAppearance. Оно позволяет изменять форму компонентов прямо в теме!
Каждый View-компонент относится к определенной группе:
shapeAppearanceSmallComponent
shapeAppearanceMediumComponent
shapeAppearanceLargeComponent
Как мы можем понять из названия, в группах вьюшки разных размеров.
Проверим на практике:
Мы создали Widget.MyApp.SmallShapeAppearance для «маленьких» компонентов. Закруглили верхний левый угол на 20dp и правый нижний угол срезали на 15dp .
Получили такой результат:
Выглядит интересно. Будет ли это работать в реальной жизни? Время покажет.
Как и для стилей, мы можем применить ShapeAppearance только для одного View-компонента.
Что там по темной теме?
Совсем скоро состоится релиз Android Q, а вместе с ним к нам придет и официальная темная тема.
Пожалуй, одна из самых интересных и эффектных возможностей новой версии Android — это автоматическое применение темной темы для всего приложения одной строчкой кода.
Звучит здорово, давайте пробовать. Предлагаю взять всеми любимый гитлаб клиент от terrakok.
Разрешаем перекрашивать приложение (по умолчанию запрещено):
Атрибут android:forceDarkAllowed доступен с API 29 (Android Q).
Запускаем, смотрим что получилось:
Согласитесь, что для одной строчки кода выглядит очень круто.
Конечно, есть проблемы — BottomNavigationBar сливается с фоном, лоадер остался белым, выделение кода страдает и, вроде бы, все, по крайне мере мне больше ничего серьезного в глаза не бросилось.
Уверен, что потратив не так много времени, можно решить основные проблемы. Например, отключив автоматический темный режим для отдельных вьюшек (да, так тоже можно — android:forceDarkAllowed доступен для View в файле-разметке).
Следует помнить, что данный режим доступен только для светлых тем, если вы используете темную, то принудительная темная тема работать не будет.
Рекомендации по работе можно почитать в документации и на material.io.
А если мы хотим все делать самостоятельно?
Как бы не было просто использовать принудительную темную тему, этот режим лишен гибкости. Фактически, все работает по заранее определенным правилам, которые могут не устраивать нас и, что более важно, заказчика. Думаю, что такое решение можно рассматривать как временное, до тех пор пока мы не сделаем свою реализацию темной темы.
В API 8 (Froyo) был добавлен квалификатор -night , который и по сей день используется для применения темной темы. Он позволяет автоматически применять нужную тему в зависимости от времени суток.
В темах DayNight уже используется такая реализация, нам достаточно отнаследоваться от них.
Давайте попробуем написать свою:
Нам теперь на каждую версию API делать тему со всеми параметрами? Нет, конечно! Мы сделаем базовую тему, где будут определены базовые атрибуты, доступные для всех версий API и отнаследуемся от нее в нужной версии API:
9. Тема, стиль или… ?
При созданий собственных тем и стилей будет здорово, если вы укажите префикс, говорящий о том что это за стиль и для чего он определен. Такое именование позволит очень просто структурировать и расширять стили.
10. Использовать TextAppearance
Хорошим тоном будет расширить основные стили для текста и везде их использовать.
Много полезной информации можно найти на сайте Material Design: Typography, Typography Theming.
Заключение
В заключение хочется сказать, что стилизация приложения — это обязанность не только разработчиков, но и дизайнеров. Только благодаря тесному взаимодействию мы сможем получить по-настоящему хороший и красивый продукт. Дизайнеры должны иметь представления о платформе и возможностях Material Components. Ведь именно на их плечи ложится ответственность по поддержке визуальной составляющей приложения. Дизайнерам доступен специальный плагин для Sketch — Material Theme Editor. В нем очень просто выбирать цвета для приложения и строить экраны на основе стандартных компонентов. Если ваши дизайнеры еще не знают о нем, то обязательно расскажите им.
Начать изучать Material Components можно с репозитория на GitHub — Modular and customizable Material Design UI components for Android. В нем собрано очень много информации по стандартным стилям и их возможностям. Кроме того, там есть приложение — sample, чтобы все сразу попробовать на практике.
Источник