- Класс Canvas
- Методы
- Метод drawArc()
- Метод drawBitmap()
- Метод drawCircle()
- drawLine(s)()
- Метод drawOval()
- Метод drawPaint()
- Метод drawRect()
- Метод drawRoundRect()
- Метод drawPath()
- Метод drawPoint()
- Метод drawText()
- Центрируем текст
- Методы rotate() и restore()
- Методы scale() и translate()
- Что такое canvas java android
Класс Canvas
Класс android.graphics.Canvas (Холст) предоставляет методы для рисования, которые отображают графические примитивы на исходном растровом изображении. При этом надо сначала подготовить кисть (класс Paint), который позволяет указывать, как именно графические примитивы должны отображаться на растровом изображении (цвет, обводка, стиль, сглаживание шрифта и т.д.).
Android поддерживает полупрозрачность, градиентные заливки, округлённые прямоугольники и сглаживание. Из-за ограниченных ресурсов векторная графика пока что не поддерживается, вместо этого используется традиционная растровая перерисовка.
Canvas работает с пикселями, поэтому следует заботиться о конвертации единиц dp в px и наоборот при необходимости. Начало координат находится в левом верхнем углу.
Получить доступ к холсту можно через объект Bitmap или компонент View. Очень часто разработчики создают свой собственный компонент, наследуясь от View, и рисуют на его холсте для реализации своих замыслов.
Методы
Ниже представлены некоторые методы класса Canvas, которые что-то рисуют.
- drawARGB()/drawRGB()/drawColor(). Заполняет холст сплошным цветом.
- drawArc(). Рисует дугу между двумя углами внутри заданной прямоугольной области.
- drawBitmap(). Рисует растровое изображение на холсте. Вы можете изменять внешний вид целевой картинки, указывая итоговый размер или используя матрицу для преобразования.
- drawBitmapMesh(). Рисует изображение с использованием сетки, с помощью которой можно управлять отображением итоговой картинки, перемещая точки внутри неё.
- drawCircle(). Рисует круг/окружность с определённым радиусом вокруг заданной точки.
- drawLine(s)(). Рисует линию (или последовательность линий) между двумя точками.
- drawOval(). Рисует овал на основе прямоугольной области.
- drawPaint(). Закрашивает весь холст с помощью заданного объекта Paint.
- drawPath(). Рисует указанный контур, используется для хранения набора графических примитивов в виде единого объекта.
- drawPicture(). Рисует объект Picture внутри заданного прямоугольника.
- drawPoint(). Рисует точку в заданном месте.
- drawPosText(). Рисует текстовую строку, учитывая смещение для каждого символа.
- drawRect(). Рисует прямоугольник.
- drawRoundRect(). Рисует прямоугольник с закруглёнными углами.
- drawText(). Рисует текстовую строку на холсте. Шрифт, размер, цвет и свойства отображения текста задаются в соответствующем объекте Paint.
- drawTextOnPath(). Рисует текст, который отображается вокруг определённого контура.
- drawVertices(). Рисует набор треугольников в виде совокупности вершинных (вертексных) точек.
- rotate() и restore(). Вращение холста
- Методы scale() и translate(). Изменение и перемещение координатной системы
Мы уже изучали основы рисования в первом месяце обучения (Работаем с графикой. Основы). Можно вернуться к этому проекту, закомментировать код вывода графики и продолжить изучение рисования при помощи методов класса Canvas.
Метод drawArc()
В API 21 появилась перегруженная версия метода, в котором можно указать координаты двух точек вместо RectF.
Метод drawArc() позволяет рисовать дуги и сектора. Ниже приводится код для трёх вариантов: сектор с заливкой (похож на PacMan), сектор без заливки (контур) и часть дуги:
Метод drawBitmap()
Вывести готовое изображение просто.
Метод drawCircle()
Первые два аргумента определяют координаты центра окружности/круга, следующий аргумент — её радиус в пикселах, последний — объект Paint. В зависимости от выбранного стиля кисти можно нарисовать закрашенный круг или только окружность.
Нарисуем зелёный круг.
drawLine(s)()
Простой метод — указываем начальные и конечные координаты отрезка.
Метод drawOval()
Метод drawOval() рисует овалы. Естественно, если вы зададите одинаковые размеры ширины и высоты, то получите круг/окружность.
Если вам нужно наклонить овал в ту или иную сторону, то поверните холст на требуемый угол с помощью метода rotate(). Не забудьте потом повернуть холст обратно, что следующие фигуры выводились нормально.
Повернём синий овал из предыдущего примера:
В API 21 появилась перегруженная версия метода, в котором можно указать координаты двух точек вместо RectF:
Метод drawPaint()
Метод позволяет закрасить весь холст одним цветом.
Метод drawRect()
У метода существует три перегруженные версии для рисования прямоугольника. Рассмотрим один из них:
Метод drawRoundRect()
Для рисования прямоугольников с закруглёнными углами используется метод drawRoundRect (RectF rect, float rx, float ry, Paint paint).
В параметрах указываются ограничивающий прямоугольник, радиусы овалов для скругления углов и кисть.
Реализуем три разных способа:
В API 21 появилась перегруженная версия метода, в котором можно указать координаты двух точек вместо RectF.
Метод drawPath()
Для рисования соединённых отрезков можно использовать метод drawPath(), указав в параметрах настройки для рисования и массив координат точек. Для удобства добавим в класс Draw2D новый класс Pt, который позволит быстро создать массив точек с заданными координатами. Далее настраиваем объекты для рисования и формируем путь через созданный массив. В результате получим кошкин дом.
Путь можно составлять не только из точек, но и из фигур, например, дуг. Сначала формируем дугу, добавляем её в путь при помощи метода Path.addArc(), повторяем операцию снова несколько раз, а в конце выводим окончательный вариант:
Можно нарисовать символ парашюта:
Метод drawPoint()
Простой метод для рисования точки в нужно месте указанной кистью. Для координат используются значения типа float.
Метод drawText()
С помощью метода drawText() можно выводить текст в заданной позиции. Добавим сначала несколько эффектов, чтобы казалось, что текст парит над поверхностью:
Центрируем текст
Есть небольшая тонкость, если вам захочется вывести текст в центре холста. Проблем с вычислением центра холста и размером текста нет. Центр можно найти, разделив пополам значения ширины и высоты холста. А ширину и высоту текста можно узнать через метод кисти getTextBounds(), который возвращает ограничивающий прямоугольник.
Но вычисление ширины текста через textBounds.width(); приводит к небольшому смещению. Лучше воспользоваться методом кисти measureText(). Тогда текст отцентрируется точнее.
Пример на Kotlin с дополнительной информацией.
Методы rotate() и restore()
Холст во время рисования можно вращать. Во многих ситуациях такой приём менее затратный по ресурсам, чем рисование самого объекта под углом. Суть в следующем: вы поворачиваете холст на нужный градус, рисуете фигуру, а затем возвращаете холст на место при помощи метода restore(), чтобы следующие фигуры рисовались в ожидаемых местах. Иначе остальные фигуры будут рисоваться уже относительно поворота.
В примере с овалом уже использовался данный метод. В примере Работаем с графикой. Основы мы также поворачивали холст, чтобы вывести текст под углом.
Вращение происходит вокруг начальной точки холста (0, 0). Но можно также использовать перегруженную версию метода rotate(float degrees, float px, float py), в которой можно указать координаты точки поворота.
Методы scale() и translate()
Стандартная система координат начинает свой отсчёт с верхнего левого угла. Иногда, для рисования сложных фигур удобнее назначить свою систему координат. Например, для рисования циферблата часов удобнее рисовать относительно центра экрана в диапазоне от -1 до 1.
Чтобы установить свою систему координат, нужно произвести трансформацию. В следующем примере мы установим координаты в диапазоне от 0 до 10 и нарисуем график в стандартном виде из точки 0,0 в левом нижнем углу в точку 10,10 в верхнем правом углу.
Для наглядности я добавил на оси несколько точек. Следует обратить внимание, что мы задали диапазон от 0 до 10 и все размеры должны масштабироваться в новых величинах, в том числе и ширина обводки в методе setStrokeWidth(). Поэтому значения должны быть достаточно маленькими, иначе толщина обводки может просто оказаться больше самой фигуры. Кстати, в некоторых случаях с текстом и другими методами рисование масштабирование может сыграть злую шутку и дробные значения не позволят увидеть текст и некоторые линии. В этих случаях приходиться создавать цепочку преобразований, когда временно масштаб увеличивается до нормальных размеров, рисуется текст с подходящим размером шрифта, затем опять всё уменьшается и т.д. Это долгая история.
Источник
Что такое canvas java android
Android framework API предоставляет набор классов для плоского рисования на экране приложения, которые позволяют Вам нарисовать любую графику и текст, или модифицировать имеющиеся представления View согласно Вашим пожеланиям и чувствам. Когда рисуете 2D-графику, обычно это делают двумя способами:
a. Рисование графики или анимации в пределах объекта View, находящегося на разметке окна программы (layout). В этом случае рисование графики обрабатывается системой по обычной иерархии процесса рисования View — Вы просто задаете нужные графические представления внутри View.
b. Рисование графики напрямую на экране программы как на холсте (на Canvas). В этом случае Вы персонально вызываете подходящий метод класса onDraw() (передавая ему Ваш Canvas), или одним из методов Canvas, начинающимся на draw. () (наподобие drawPicture()). При этом Вы также контролируете любую анимацию.
Опция «a», рисование в View, является лучшим выбором, когда Вы хотите нарисовать простые графические объекты, которые не нужно динамически изменять, и которые не являются частью требовательной к быстроте прорисовки игры. Например, Вы должны рисовать Вашу графику в View, когда хотите отобразить статическую графику или заранее предопределенную анимацию в некотором статическом приложении. Для получения подробностей см. ниже раздел «Рисуемые объекты (Drawables)».
Опция «b», рисование на Canvas, лучше подходит, когда Ваше приложение требует регулярной собственной перерисовки. Приложения наподобие видеоигр должны самостоятельно рисовать на Canvas. Однако есть несколько способов такого рисования:
• В том же самом потоке, который обрабатывает UI Activity приложения, где Вы создаете пользовательское представление View в Вашей разметке окна (layout), вызываете invalidate() и затем обрабатываете обратный вызов onDraw() .
• Или в отдельном потоке, где Вы обрабатываете SurfaceView и выполняете рисование на Canvas так быстро, как позволяет Ваш поток (в этом случае не нужно запрашивать invalidate()).
[Рисование с помощью Canvas]
Когда Вы пишете приложение, которое должно выполнять отрисовку некоторой специализированной графики и/или управлять некоторыми сложными графическими анимациями (игра), это следует делать с помощью Canvas. Canvas работает для Вас как специальный интерфейс, символизирующий реальную поверхность, на которой вы будете рисовать — он содержит в себе все нужные методы для рисования (их названия начинаются на «draw»). С помощью Canvas Ваше рисование в действительности происходит на нижележащую растровую картинку (Bitmap), которая размещена на экране программы.
В событии (event), где Вы рисуете что-то в теле метода обратного вызова onDraw(), Canvas предоставляется Вам для рисования, Вам только нужно разместить картинку на нем вызовами подпрограмм для рисования. Вы также можете получить Canvas из SurfaceHolder.lockCanvas() , когда работаете с объектом SurfaceView (оба этих сценария будут рассмотрены далее). Однако, если Вам нужно создать новый Canvas, то Вы должны определить поверхность Bitmap, на которой реально будет происходить рисование. Bitmap всегда требуется для Canvas. Вы можете установить новый Canvas примерно так:
Теперь Ваш Canvas будет рисовать на заданной картинке Bitmap. После рисования вместе с Canvas Вы можете перенести Вашу картинку Bitmap на другой Canvas одним из методов Canvas.drawBitmap(Bitmap. ). Это рекомендуется, если Вы рисуете конечную графику через Canvas, предоставленный Вам в View.onDraw() или SurfaceHolder.lockCanvas() (см. это в последующих секциях).
Класс Canvas имеет свои собственные методы рисования, которые Вы можете использовать, наподобие drawBitmap(. ), drawRect(. ), drawText(. ) и многие другие. Другие классы, которые Вы можете использовать, также имеют методы draw(). Например, у Вас возможно будут некоторые Drawable-объекты, который захотите поместить на Canvas. Drawable имеет свой собственный метод draw(), который получает Ваш Canvas как аргумент.
[Рисование на View]
Если Ваша программа не требует большой частоты перерисовки кадров (к примеру это игра в шахматы, змейка, или другая программа, которая имеет только медленные анимации), то Вы можете рассмотреть вариант с созданием компонента пользовательского вида (custom View), с рисованием на Canvas в методе View.onDraw() . Самый удобный вариант задействовать предоставляемый фреймворком Android предопределенный Canvas, в котором Вы разместите свои вызовы методов для рисования.
Чтобы начать, расширьте класс View (или произведите от него дочерний) и определите метод обратного вызова onDraw(). Этот метод будет вызван фреймворком Android framework для запроса перерисовки View самого себя. В этом месте будут все Ваши вызовы рисования на Canvas, который будет передан через обратный вызов onDraw().
Фреймворк Android будет вызывать onDraw() только при необходимости. Каждый раз, когда Ваше приложение будет подготовлено к отрисовке, Вы должны запросить View стать недействительным вызовом invalidate(). Это показывает, что нужно перерисовать View, и Android сделает вызов onDraw() (хотя не гарантируется, что обратный вызов будет исполнен немедленно).
Внутри метода onDraw() Вашего компонента View используйте предоставленный Вам Canvas для всех отрисовок, используя многочисленные методы Canvas.draw. () или другие методы draw() класса (Canvas передается в виде аргумента). Как только Ваш onDraw() завершится, фреймворк Android будет использовать Ваш Canvas для отрисовки Bitmap с обработкой на уровне системы.
Примечание: чтобы сделать запрос перерисовки invalidate из другого потока, не из главного потока активности (main Activity thread), Вы должны вызвать postInvalidate().
Для дополнительной информации по расширению класса View прочитайте руководство Building Custom Components.
Для примера приложение см. игру змейка (Snake game), находящуюся в папке примеров из SDK: /samples/Snake/ .
[Рисование на SurfaceView]
SurfaceView является специальным подклассом View, который предоставляет выделенную поверхность рисования в пределах иерархии View. Цель состоит в том, чтобы предоставить эту вторичную поверхность рисования второму потоку, чтобы приложению не требовалось ждать, пока системная иерархия View будет готова к отрисовке. Вместо этого второй поток, который имеет ссылку на SurfaceView, может рисовать в своем Canvas и в своем темпе.
Чтобы начать, нужно создать новый класс, который расширяет (extends) класс SurfaceView. Класс должен реализовать SurfaceHolder.Callback. Этот подкласс является интерфейсом, который уведомит Вас о событиях нижележащей поверхности, таких как создание, изменение или уничтожение. Эти события важны для того, чтобы Вы знали, когда можно начать рисовать, нужно ли внести изменения на основе новых свойств поверхности, и когда нужно остановить рисование и потенциально прибить некоторые задачи. Хорошим решением будет также определить внутри Вашего класса Ваш класс второго потока Thread, который будет выполнять все процедуры рисования на Вашем Canvas.
Вместо того, чтобы напрямую обрабатывать объект поверхности Surface, Вы должны делать это через SurfaceHolder. Когда Ваш SurfaceView проинициализирован, получите SurfaceHolder вызовом getHolder(). Затем Вы должны оповестить SurfaceHolder, что хотите принимать методы обратного вызова SurfaceHolder (из SurfaceHolder.Callback) путем вызова addCallback(). Затем перезадайте каждый из методов SurfaceHolder.Callback внутри Вашего класса SurfaceView.
Чтобы рисовать на Surface Canvas из второго потока, Вы должны передать потоку ваш SurfaceHandler и получить Canvas вызовом lockCanvas(). Теперь Вы можете взять Canvas, предоставленный Вам SurfaceHolder, и сделать на нем все нужные отрисовки. Как только Вы завершили рисовать вместе с Canvas, вызовите unlockCanvasAndPost(), передав при этом Ваш объект Canvas. Теперь Surface перерисуется в соответствии с оставленным Вами Canvas. Каждый раз, когда нужно перерисовать, выполняйте эту последовательность захвата (locking) и освобождения (unlocking) Canvas.
Примечание: на каждом проходе получения Canvas от SurfaceHolder будет возвращено предыдущее состояние Canvas. Чтобы правильно анимировать графику, Вы должны перерисовать всю поверхность. Например, Вы можете очистить предыдущее состояние Canvas путем заливки цветом с drawColor() или установкой фоновой картинки с drawBitmap(). Иначе Вы увидите ранее выполненные отрисовки.
Для примера приложения см. игру Lunar Lander в каталоге примеров из SDK: /samples/LunarLander/ .
[Рисуемые объекты (Drawables)]
Android предоставляет отдельную библиотеку 2D-графики для рисования фигур и картинок. В пакете android.graphics.drawable можно найти общие классы, используемые для рисования в двух измерениях. В этом разделе обсуждаются базовые основы использования объектов Drawable, чтобы рисовать графику, и как использовать связанные подклассы класса Drawable. Для дополнительной информации как делать покадровую анимацию с помощью Drawable см. [2].
Drawable является главной абстракцией для «чего-нибудь, что можно нарисовать». Вы обнаружите, что класс Drawable был расширен для определения различных видов рисуемой графики, включая BitmapDrawable, ShapeDrawable, PictureDrawable, LayerDrawable и некоторых других. Конечно, Вы также можете расширить их для того, чтобы определить собственные Drawable-объекты, которые будут работать уникальным образом.
Есть 3 способа определить и задействовать Drawable:
1. Использовать картинку, сохраненную в ресурсах проекта.
2. Использовать файл XML, который будет задавать свойства Drawable.
3. Использовать традиционные конструкторы класса.
Ниже будут обсуждаться первые две техники (использование конструкторов не представляет собой ничего нового для опытного разработчика).
[Создание графики из ресурсов картинок]
Простой способ добавить графику в приложение — обращаться к файлу картинки, который сохранен в ресурсах проекта. Поддерживаются форматы PNG (рекомендуемый формат), JPG (допустимый формат) и GIF (этот формат использовать не рекомендуется). Эта техника использования картинок предпочтительна для иконок приложения, логотипов, или других растровых графических изображений, которые могут использоваться в игре.
Чтобы использовать ресурс изображения (image resource), просто добавьте файл картинки (файл с расширением .png, .jpg или .gif) в каталог res/drawable/ Вашего проекта. С этого момента Вы можете обращаться к этому изображению из кода Java или из разметки XML. В любом случае доступ осуществляется на основе числового идентификатора ресурса (resource ID), который создается на основе имени файла без расширения. Например, к файлу my_image.png можно обращаться по идентификатору my_image. Подробнее про предоставление ресурсов и получение к ним доступа см. [4, 5].
Примечание: ресурсы изображений, размещенные в res/drawable/, могут быть автоматически оптимизированы сжатием без потерь (lossless image compression) утилитой aapt во время процесса сборки. Например, true-color PNG, не требующий большего количества цветов, чем 256, может быть преобразован в 8-bit PNG с цветовой палитрой. В результате получится картинка того же самого качества, но она займет меньше места в памяти. Поэтому имейте в виду, что бинарные изображения, размещенные в этой директории, во время сборки приложения могут изменить свой размер. Если вместо этого Вы планировали читать картинки в виде потока бит, то преобразуйте их в папку res/raw/ , где изображения не будут оптимизированы.
Следующие куски кода демонстрируют, как построить ImageView, использующий картинку их ресурсов drawable, и как добавить её в разметку интерфейса программы (layout).
В других случаях Вы можете обрабатывать Ваш ресурс изображения (image resource) как объект Drawable. Чтобы сделать это, создайте Drawable из ресурса примерно так:
Примечание: каждый уникальный ресурс в Вашем проекте может поддерживать только одно состояние, независимо от того, сколько разных объектов Вы создадите из него. Например, если Вы создадите два Drawable-объекта из одного и того же ресурса картинки, затем поменяете свойство (такое как alpha) для одного из этих Drawable, то это также повлияет и на другого. Поэтому когда имеете дело с несколькими экземплярами ресурса изображения, то вместо прямого трансформирования Drawable Вы должны выполнить tween animation [см. 3].
Кусок кода XML ниже показывает, как добавить ресурс Drawable к ImageView в XML layout (для забавы с некоторым красным оттенком).
Дополнительную информацию по типам ресурсов и их использованию см. в [3, 4, 5].
[Создание графики из ресурса XML]
Теперь Вы познакомились с принципами оформления интерфейса пользователя программы Android. Таким образом, Вы понимаете мощь и гибкость, свойственную определению объектов в XML. Эта философия переносится и на классы View, как и на Drawable. Если есть некий объект Drawable, который Вы хотите создать, то начальные значения свойств объекта можно задать не только в коде приложения через переменные, но и в путем определения Drawable в XML, что является хорошим решением. Даже если Вы ожидаете, что Ваш Drawable изменит свои свойства в результате взаимодействия с пользователем в приложении, Вы должны рассмотреть определение объекта в XML, поскольку в дальнейшем Вы все равно можете менять его свойства после создания экземпляра объекта.
Когда Вы определили Drawable в XML, сохраните его файл в каталоге res/drawable/ Вашего проекта. Затем запросите и создайте объект вызовом Resources.getDrawable() , передав ему resource ID от Вашего файла XML (пример см. ниже).
Любой подкласс Drawable, который поддерживает метод inflate(), может быть задан в XML и его экземпляр может быть получен в приложении. Каждый Drawable, который поддерживает XML inflation, утилизирует специальные атрибуты XML, которые помогают задать свойства объекта — см. документацию на класс, чтобы получить информацию по этим атрибутам. Также см. документацию на каждый подкласс Drawable для получения информации, как его определить в XML.
Вот пример файла XML, который определяет TransitionDrawable:
С этим XML, сохраненным в файл res/drawable/expand_collapse.xml, следующий код создает экземпляр TransitionDrawable и устанавливает его как содержимое ImageView:
Затем этот переход (transition) может быть запущен вперед (на одну секунду):
Дополнительную информацию по поддерживаемым атрибутом вышеперечисленных классов Drawable см. в их документации.
[Рисуемая фигура (Shape Drawable)]
Когда Вам нужно динамически нарисовать какую-нибудь двухмерную графику, то возможно объект ShapeDrawable то, что Вам нужно. С ShapeDrawable, Вы можете программно рисовать примитивные фигуры и задать им всевозможные стили.
ShapeDrawable является расширением от Drawable, так что его можно использовать везде, где ожидается Drawable — возможно для заднего фона View, что можно сделать вызовом setBackgroundDrawable(). Конечно, Вы также можете рисовать фигуры и использовать их как custom View, чтобы добавить в разметку интерфейса приложения (layout) так, как пожелаете. Поскольку ShapeDrawable имеет собственный метод draw(), Вы можете создать подкласс View, который рисует ShapeDrawable в методе View.onDraw(). Здесь приведен базовый пример расширения класса View, который рисует ShapeDrawable как View:
В конструкторе ShapeDrawable задан как OvalShape. Затем устанавливается цвет и границы фигуры. Если Вы не установите границы, то фигура не будет нарисована, и если не установите цвет, то по по умолчанию фигура будет черной.
С заданным custom View он может быть отрисован любым способом, который Вам нравится. Вышеприведенный пример фигуры может быть отрисован программно в Activity:
Если Вы хотите рисовать этот пользовательский рисунок из XML вместо того, чтобы это делать в из Activity, то класс CustomDrawable должен перезадать конструктор View(Context, AttributeSet), который вызывается при создании объекта, заданного из XML. Затем добавьте элемент CustomDrawable в XML, примерно так:
Класс ShapeDrawable (как и многие другие типы Drawable в пакете the android.graphics.drawable) позволяют Вам задать различные свойства рисуемых фигур через публичные методы. Вы можете захотеть подстроить некоторые свойства, включая alpha transparency (прозрачность), color filter (фильтрация цвета), dither (дизеринг), opacity (непрозрачность) и цвет.
Вы также можете с использование XML задать примитивные отрисованные фигуры. Для дополнительной информации см. [3], описание типа ресурса Shape Drawable.
[Nine-patch]
Графика NinePatchDrawable является растягиваемой растровой картинкой (bitmap image), размер которой Android автоматически изменит, чтобы она соответствовала содержимому View, в котором она размещена в качестве фона (background). Пример использования NinePatch — фон для стандартных кнопок (button) Android — кнопки должны растягиваться, чтобы разместить в себе строки различной длины. NinePatch drawable — это стандартная картинка PNG, которая включает в себя дополнительный бордюр шириной в 1 пиксел. NinePatch drawable должен быть сохранен в файл с расширением .9.png, в каталог res/drawable/ Вашего проекта.
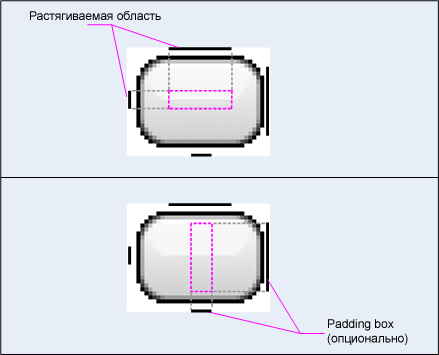
Бордюр используется для задания растягиваемой и статической областей картинки. Вы показываете растягиваемую секцию путем рисования одной (или большего количества) 1-пиксельной по толщине линии (или линий) в левой и верхней части бордюра (другие пикселы бордюра должны быть полностью прозрачными или белыми). Вы можете иметь столько растягиваемых секций, сколько захотите: их относительные размеры останутся теми же самыми, так что самые большие секции так и останутся самыми большими.
Вы также можете определить опциональную drawable-секцию изображения (обычно для дополнительных строк, padding lines) путем рисования линии справа и внизу. Если объект View установит NinePatch в качестве фона (background) и затем укажет свой текст, то он View сам растянется так, чтобы текст уместился в обозначенные линиями области справа и внизу (если эти линии есть). Если padding lines не заданы, то Android будет использовать линии слева и вверху для определения рисуемой области.
Чтобы отличать линии для разных целей, линии слева и вверху задают пикселы картинки, которыми разрешено реплицировать картинку при её растягивании. Линии внизу и справа задают относительную область, в котором должно находиться содержимое.
Вот пример файла NinePatch для определения кнопки:
Этот NinePatch задает одну растягиваемую область с левой и верхней линиями, и рисуемую область нижней и правой линиями. На верхней картинке серым пунктиром показаны регионы картинки, которые будут реплицированы при растягивании изображения. Розовый прямоугольник на нижней картинке показывает область, в которой разрешено размещение содержимого View. Если содержимое не поместится в этот регион, то изображение будет растянуто, пока содержимое не поместится.
Инструмент Draw 9-patch tool предоставляет очень удобный путь для создания изображений NinePatch, используя редактор WYSIWYG. Он даже выдает предупреждения, если заданный Вами регион для растягиваемой области создает риск для создания артефактов в результате реплицирования пикселов.
Здесь приведен пример layout XML, который демонстрирует, как добавить картинку NinePatch для набора кнопок (картинка NinePatch сохранена в файл res/drawable/my_button_background.9.png).
Обратите внимание, что ширина width и высота height установлены в значение «wrap_content» для того, чтобы кнопка по размеру подходила содержащемуся в ней тексту. Ниже показано, как выглядят две кнопки, которые отрисованы из XML и картинки NinePatch, показанной выше. Обратите внимание, как ширина и высота кнопки меняются в зависимости от текста, и как растягивается фоновая картинка, чтобы разместить текст.
Источник