- Введение в Flutter
- Что такое Flutter. Установка
- Установка Flutter SDK
- Установка Flutter на Windows
- Установка Flutter на MacOS
- Обновление Flutter
- Flutter I — Введение и установка
- Почему именно Flutter?
- Установка
- Первые шаги (Пишем Hello World!)
- Заключение
- Основы Flutter для начинающих (Часть I)
- Вступление
- Первый шаг — Настройка и установка компонентов
- Второй шаг — Создание проекта
- Третий шаг — создание первоначальной структуры приложения
- Четвертый шаг — запуск
- Четвертый шаг — использование состояния
- Заключение
Введение в Flutter
Что такое Flutter. Установка
Flutter представляет фреймворк от компании Google, который позволяет создавать кроссплатформенные приложения, которые могут использовать однин и тот же код. Спектр платформ широк — это веб-приложения, мобильные приложения под Android и iOS, графические приложения под настольные операционные системы Windows, MacOS, Linux, а также веб-приложения.
Особенностью работы с Flutter является то, что приложения под разные платформы могут иметь один и тот же код. Поскольку используемые платформы не эквиваленты, то какие-то отдельные части кода необходимо настраивать под определенную ОС, например, под iOS, но тем не менее большая часть кода может совпадать. Это позволяет разработчикам существенно сэкономить время и ресурсы на создание приложений под все поддерживаемые платформы.
В качестве языка разработки используется язык программирования Dart.
При постороении приложения Flutter транслирует код на Dart в нативный код приложения с помощью Dart AOT (компиляция приложения перед его запуском), которое можно запускать на Android или iOS или другой платформе. Однако при разработке приложения для ее ускорения Flutter использует JIT (компиляция приложения в процессе его запуска).
Надо отметить, что Flutter относительно новый фреймворк. Хотя прототип фреймворка появился еще в 2015 году, а первая альфа-версия вышла в мае 2017 года, но первый стабильный релиз — Flutter 1.0 увидел свет только в декабре 2018 года. Тем не менее регулярно с небольшой периодичностью ыходят подверсии, добавляя новую функциональноть и исправляя имеющиеся баги. На момент публикации данной статьи последней стабильной версией является Flutter 2, которая вышла в марте 2021 года, но постоянно выходят новые подверсии, которые также привносят нововведения во фреймворк (например, на момент написания данной статьи последней подверсией является 2.5).
Что используется для разрабоки под Flutter? Для для написания кода программы можно использовать любой полюбившийся текстовый редактор и затем с помощью утилит командной строки из Flutter SDK компилировать приложение. Однако для таких сред как Android Studio и IntelliJ IDEA, а также текстового редактора Visual Studio Code компания Google выпустила специальные плагины, которые позволяют упростить разработку. Поэтому зачастую для разработки под Flutter используются именно Android Studio и IntelliJ IDEA.
Установка Flutter SDK
На странице https://flutter.dev/docs/get-started/install/ можно найти ссылки на на загрузку SDK для разных операционных систем. Рассмотрим, как установить Flutter SDK на Windows и MacOS.
Установка Flutter на Windows
Чтобы начать разрабатывать приложения с помощью Flutter, необходимо установить SDK. Но прежде всего следует отметить, что для работы Flutter SDK в Windows в системе должен быть установлен Git for Windows, который можно найти по адресу https://git-scm.com/download/win.
Также Flutter использует Android SDK. Самый легкий способ установить Android SDK — сразу установить Android Studio, вместе с которой будут установлены вс необходимые инструменты.
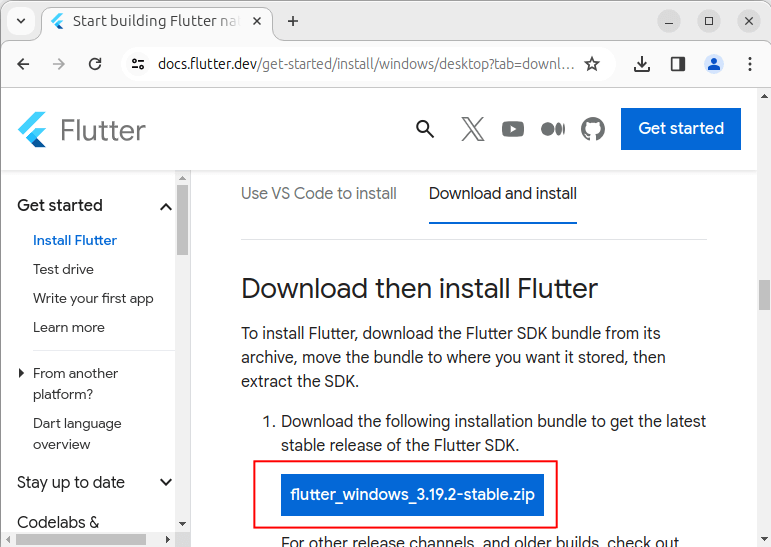
Непосредственно для установки Flutter SDK перейдем на страницу https://flutter.dev/docs/get-started/install/windows. На этой странице найдем в секции Get the Flutter SDK ссылку на zip-архив с Flutter SDK и загрузим его:
Далее распакуем архив, например, на диске С. Например, в моем случае архив распакован в папку C:\flutter .
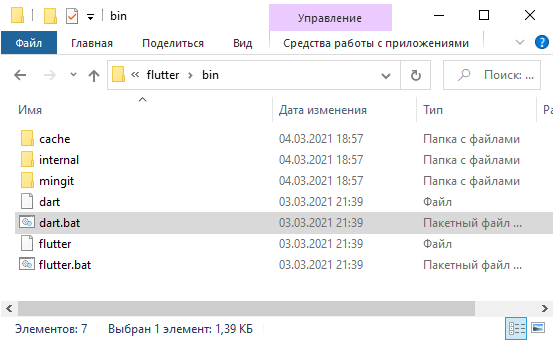
В распакованном архиве в папке flutter\bin мы найдем инструменты для компиляции приложения. Например, в моем случае полный путь к этой папке C:\flutter\bin :
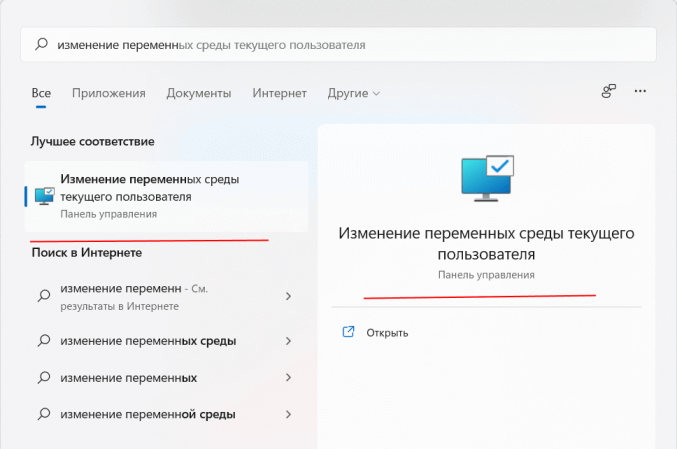
Если мы работаем в Windows, то для добавления переменной среды через поиск найдем найдем параметр «Изменение переменных среды текущего пользователя». Для этого введем в поле поиска «Изменение переменных»:
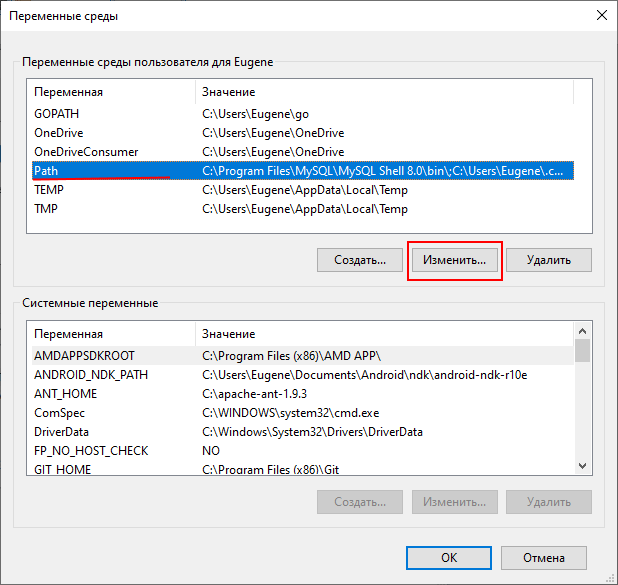
Выберем пункт «Изменение переменных среды текущего пользователя». Затем нам откроется окно, где мы можем увидеть все переменные среды. (Также можно перейти через Параметры и пункт Система ->Дополнительные параметры системы ->Переменные среды )
Здесь нам надо изменить переменную Path, добавив путь к папке bin в Flutter SDK. Для этого выберем пункт Path и нажмем на кнопку «Изменить»:
Далее нажмем на кнопку «Создать» и появившееся поле ввода введем путь к папке bin из Flutter SDK:
Чтобы проверить корректность установки Flutter, откроем командную строку и введем команду flutter . Если Windows распознает ее, и последует вывод некоторой справочной информации (например, как использовать те или иные команды в консоли), то flutter установлен и настроен.
В качестве альтернативы установить Flutter SDK можно через Git. Для этого необходимо в командной строке перейти к папке, где должен располагаться SDK и далее выполнить в командной строке следующую команду:
В данном случае с репозитария на гитхабе будет загружена последняя стабильная версия Flutter SDK. И опять же подчеркиваю, что для выполнения этой команды необходимо установить Git for Windows, как было написано выше.
Установка Flutter на MacOS
Для установки и обновления Flutter использует git , поэтому необходимо установить git. Однако если установлен Xcode , то git устанавливать не надо, так как Xcode уже включает git.
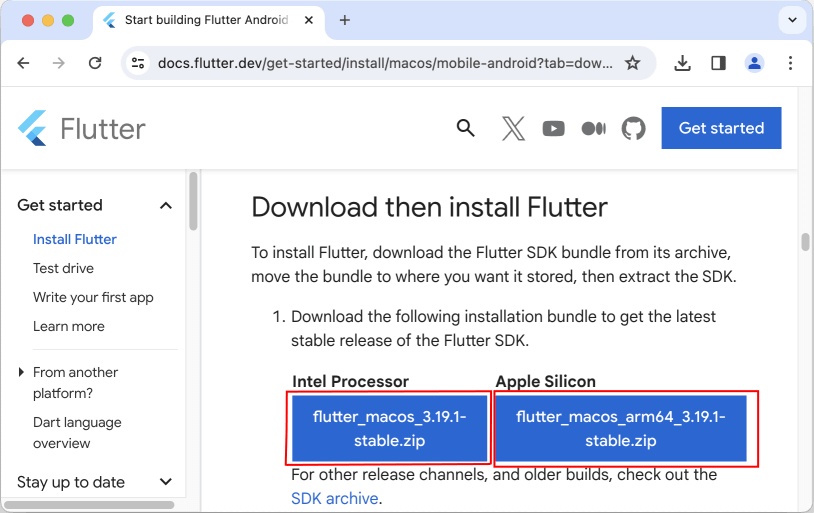
Для установки Flutter SDK перейдем на страницу https://flutter.dev/docs/get-started/install/macos и найдем на странице ссылку на Flutter SDK и загрузим его:
Далее поместим папку с Flutter SDK где-нибудь на жестком диске. Например, в моем случае Flutter SDK расположен в корневой папке текущего пользователя ( Users/eugene ).
Для использования Flutter SDK в треминале, необходимо добавить путь к папке bin в SDK в системные переменные. Добавление для текущего окна терминала:
При первом использовании команды flutter произойдет загрузка Dart SDK.
Обновление Flutter
Если впоследствии необходимо будет обновить Flutter, то для этого достаточно будет выполнить в командной строке команду
Поскольку Flutter активно развивается, то лучше обновляться регулярно.
Источник
Flutter I — Введение и установка
Flutter — новый инструмент от Google, позволяющий разработчикам писать кроссплатформенные приложения, которые можно запускать на различных системах (например, на Android или iOS) с общей кодовой базой.
Сам инструмент написан на C и C++. Предоставляет движок для 2D рендеринга, React-подобный FRP фреймворк и набор виджетов в стиле Material Design. На данный момент распространяется версия alpha:0.0.20, но несмотря на довольно «сырую» версию, уже можно создавать продвинутый интерфейс, работать с сетью и даже с файловой системой.
Подход Flutter отличается от инструментов, работающих через WebView и выполняющих HTML, CSS и Javascript (например Cordova), — он заключается в использовании Dart как единственного язык программирования. Dart довольно прост в изучении, а если вы ещё и знаете Java, то, считайте, 75% работы сделано, и на Dart можно перейти всего за пару дней.
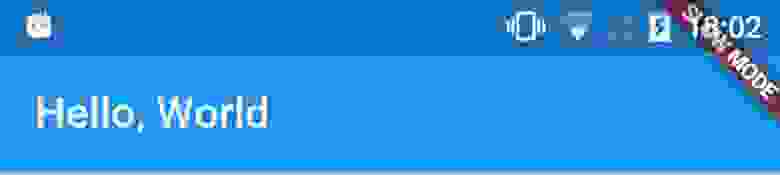
Приложения компилируются в нативный код при сборке для релиза. Благодаря этому повышается производительность и уменьшается задержка при работе с интерфейсом. При сборке в режиме отладки (и выявлении возможных багов) Flutter также выполняет некоторые задачи, которые могут замедлять приложение. В таких случаях Flutter будет показывать надпись “Slow Mode” в правом верхнем углу экрана.
Почему именно Flutter?
Кроме того, что вы делаете приложение сразу под несколько систем (Android и iOS), код Flutter очень выразителен. То есть потребуется написать меньше кода чем если бы вы писали нативное приложение под одну платформу.
Производительность и отклик пользовательского интерфейса.
Ещё один плюс Flutter — он ориентирован на Material Design и предоставляет множество возможностей для работы с ним.
Google также использует Flutter для разработки пользовательского интерфейса своей новой системы Fuchsia.
Установка
Так как Flutter ещё в процессе разработки и постоянно обновляется, процесс установки со временем может поменяться. Актуальную инструкцию по установке можно найти на сайте Flutter.
Мы будем пользоваться версией 0.0.20+.alpha. (Прим.перев.: на данный момент установка возможна только под Mac и Linux (64-bit))
Шаг 1. Клонирование
Клонируйте ветку alpha из репозитория Flutter при помощи Git (SourceTree, Github Desktop…) и добавьте директорию bin в PATH.
Шаг 2. Проверка зависимостей
Запустите Flutter doctor, чтобы установить все необходимые зависимости.
Шаг 3. Установка платформ
Дальше мы установим платформы для разработки. Мы можем установить обе или ограничиться одной, для которой хотим написать приложение.
В случае с Android необходимо установить Android SDK. Можете просто установить Android Studio, SDK будет в комплекте. В случае, если Android Studio установлена не в директорию по умолчанию, необходимо добавить переменную ANDROID_HOME в PATH, указав новое расположение, куда был установлен SDK.
В случае с iOS необходим xCode версии 7.2 или выше. Для запуска приложений на физическом устройстве необходим дополнительный инструмент. Его можно установить при помощи Homebrew.
Шаг 4. Конфигурация Atom
Рекомендуется использовать текстовый редактор Atom с установленными плагинами Flutter и Dart.
Установка плагина Flutter для Atom:
- Запустите Atom.
- Packages > Settings View > Install Packages/Themes.
- Напишите в поле Install Packages слово ‘flutter’, затем нажмите кнопку Packages.
- Выберите Flutter и установите.
Откройте Packages > Flutter > Package Settings и выставьте в FLUTTER_ROOT путь, куда был склонирован Flutter SDK.
Затем Packages > Dart > Package Settings и выставьте переменную с расположением dart sdk, обычно это bin/cache/dart-sdk в директории Flutter.
Если у вас Mac, запустите Atom > Install Shell Commands чтобы установить shell-команды.
И напоследок запустите ещё раз Flutter doctor, чтобы удостовериться, что всё в порядке.
Вывод из консоли ниже показывает, что процесс установки успешен, но среда iOS ещё не отвечает всем необходимым требованиям.
Первые шаги (Пишем Hello World!)
Давайте создадим простенькое приложение и посмотрим Flutter в действии. В последующих статьях примеры будут куда сложнее и увлекательнее.
Запустите Packages → Flutter → create new Flutter Project. В директории lib есть файл main.dart, откройте его и сотрите весь код.
Выполнение кода Dart начинается с функции main, которая должна быть включена в файл main.dart.
Теперь импортируем библиотеку material, она предоставляет нам функцию для запуска приложений.
Эта функция называется runApp и принимает виджет (Widget) в качестве параметра. Виджет можно сравнить с представлением (View) в Android или iOS, чтобы иметь общее представление, но, само собой, между ними есть и отличия. То есть в Flutter весь интерфейс строится на использовании виджетов и весь код пишется на Dart. Например в Android надо было бы использовать XML для описания представлений.
Начнём с того, что выведем при помощи виджета Text произвольный текст.
Теперь запускаем приложение через Atom.
Как видно, текст появился за статус-баром. Так произошло потому, что туда установлены координаты Flutter (0,0).
Давайте добавим отступов, чтобы исправить это. Поскольку пользовательский интерфейс Flutter строится на виджетах, отступы тоже будут виджетом. Возможно, для людей с опытом разработки на Android и iOS (где отступы всего лишь свойства представления) это звучит дико. Нам же сейчас нужно добавить виджет Padding и указать виджет Text как дочерний элемент.
В примере выше создан виджет Padding, в котором отступы установлены на 24 при помощи объекта EdgeInsets, а в качестве дочернего элемента указан виджет Text. Запустите приложение и увидите, что текст теперь ниже.
Примечание: если вы знакомы с Java, то имейте в виду, const EdgeInsets.only(top: 24.0) всего лишь вызов конструктора EdgeInsets. Он возвращает экземпляр объекта, который будет константой времени компиляции. В этом разница между Java и Dart, больше информации о конструкторах в Dart можете найти здесь.
Воспользуемся виджетом Center, чтобы разместить текст в центре экрана.
Оба виджета, Padding и Center, предоставляют атрибут, называемый child, используемый для указания дочернего элемента. На самом деле это одна из особенностей, делающих Flutter таким мощным инструментом. Каждый виджет может иметь дочерние элементы, благодаря чему одни виджеты могут быть вложены в другие виджеты. Так, например, Text может быть вложен в Padding, который будет вложен в Center.
Заключение
В первой статье из цикла статей про Flutter мы рассмотрели, как можно при помощи всего нескольких строк кода вывести текст в приложении. В последующих статьях мы сосредоточимся на более сложных интерфейсах, чтобы показать, как их просто реализовать (по сравнению с нативным способом).
Источник
Основы Flutter для начинающих (Часть I)
Вступление
Добрый день всем желающим познакомиться с Flutter!
У меня появилось горячее желание поделиться с вами моими знаниями, которые я накопил за несколько месяцев.
Возможно мой опыт совсем мал по сравнению с гуру программистами, я все же попытаюсь сделать что-нибудь полезное для вас.
Результатом нашей работы будет небольшое Flutter приложение, которое будет брать данные из JSONPlaceholder.
Часть 1 (текущая статья) — введение в разработку, первое приложение, понятие состояния;
Часть 2 — файл pubspec.yaml и использование flutter в командной строке;
Часть 3 — BottomNavigationBar и Navigator;
Часть 4 — MVC. Мы будем использовать именно этот паттерн, как один из самых простых;
Часть 5 — http пакет. Создание Repository класса, первые запросы, вывод списка постов;
Часть 6 — работа с формами, текстовые поля и создание поста.
Часть 7 — работа с картинками, вывод картинок в виде сетки, получение картинок из сети, добавление своих в приложение;
Часть 8 — создание своей темы, добавление кастомных шрифтов и анимации;
Часть 9 — немного о тестировании;
Первый шаг — Настройка и установка компонентов
Ну что ж, приступим.
Переходим на страницу установки: Install — Flutter и загружаем Flutter для своей платформы
Затем устанавливаем редактор или IDE по инструкции Set up an editor
Я буду использовать Android Studio IDE от Google.
Для разработки на Android Studio нужно установить Flutter плагин (в инструкции Set up an editor, описано как это сделать).
Второй шаг — Создание проекта
Выбираем Flutter Application
Далее указываем название приложения (имя Flutter приложения должно иметь нижний регистр, отдельные слова могут разделяться нижним подчеркиванием).
Затем указываем package name (используется для того, чтобы идентифицировать наше приложение среди других в Google Play или Apple Store, его впоследствии можно будет изменить, более подробно об Android Application ID или об Apple App ID):
Третий шаг — создание первоначальной структуры приложения
Очищаем main.dart файл от ненужного кода:
Затем создаем пакет (код должен быть всегда огранизован, дабы сделать его понятнее):
Называем его pages:
Затем создаем в пакете файл home_page.dart:
И реализуем нашу первую страницу:
Обратите внимание на мощь Flutter — мы можем вкладывать различные виджеты друг в друга, комбинировать их и создавать более сложные структуры
Четвертый шаг — запуск
Ну что ж, пора испытать наше приложение.
Не забудьте импортировать HomePage в main файл:
Важный момент: старайтесь использовать относительный путь, когда импортируете файлы своего проекта, вместо подобного:
По моему небольшому опыту могут возникнуть проблемы, когда вы захотите поменять имя приложения в pubspec.yaml файле (pubspec.yaml находиться в корневой директории проекта):
Если вы уже используете подобные импорты, это не критично, имя приложения всегда можно будет поменять отдельно для iOS или Android.
Переходим к запуску, выбираем устройство на котором будет выполняться приложение (в данном случае я использую реальное устройство, мой Honor 30i), и нажимаем Run:
Если вас раздражает надпись DEBUG в правом верхнем углу, то её можно убрать:
Также обратите внимание, когда вы запустите приложение, вы можете использовать hot reload:
Hot Reload позволяет буквально за 2-5 секунд внести изменения, когда ваше приложение выполняется.
Это довольно приятная опция, которая ускорит вашу разработку.
При каждом вызове Hot Reload происходит перезапуск build функции. (вся иерархия виджетов перестраивается)
Будьте внимательны: не во всех ситуциях Hot Reload срабатывает и изменения отражаются в приложении, поэтому в таких ситуациях нужно перезапускать приложение полностью.
Также есть довольно интересный факт: размер отладочного приложения на Flutter с одним экраном, которое мы только что создали:
Этого бояться не стоит, т.к. release Flutter приложения будет весить гораздо меньше.
Отладочное приложение содержит много дополнительной информации, а также к этому добавляется поддержка Hot Reload.
Четвертый шаг — использование состояния
Состоянием можно считать набор переменных и данных в определенный момент времени, которое впоследствии может быть изменено.
Ну что ж попробуем реализовать небольшую анимацию которая будет запускаться по кнопки:
Та дам! Выглядит здорово!
Заключение
Статья получилась достаточно информативной и по моему мнению полезной для новичков.
Надеюсь, что это статья принесла вам пользу и вы не закидаете меня тухлыми помидорами))
Источник