- Пишем, собираем и запускаем HelloWorld для Android в блокноте
- Вступление
- Подготовка
- Написание проекта
- Сборка
- Заключение
- Привет, Android: теперь подробнее
- Введение в Visual Studio
- Введение в Visual Studio для Mac
- Устройство приложения Xamarin.Android
- Ресурсы
- Основные принципы работы приложения и основы архитектуры
- Сценарий Phoneword — первое действие
- Пользовательский интерфейс
- Просмотр исходного кода
- Действия и их жизненный цикл
- Класс Activity
- Жизненный цикл действия
- OnCreate
- Реакция на действия пользователя
- Тестирование, развертывание и последние штрихи
- Средства отладки
- Развертывание на устройство
- Определение значков для экранов различной плотности
- Создание пользовательских значков
- Добавление пакетов Сервисов Google Play
- Итоги
Пишем, собираем и запускаем HelloWorld для Android в блокноте
Когда я начал изучать Android, захотелось полностью написать и скомпилировать Android-приложение вручную — без использования IDE. Однако эта задача оказалась непростой и заняла у меня довольно много времени. Но как оказалось — такой подход принёс большую пользу и прояснил многие тонкости, которые скрывают IDE.
По-сути эта статья является переводом и переработкой статьи Building Android programs on the command line под современные на данный момент JDK (7) и Android SDK (API level 19). Кроме того, я многое упростил и добавил кое-что от себя.
Используя только блокнот, мы напишем совсем маленькое учебное Android-приложение. А затем скомпилируем его, соберём и запустим на устройстве — и всё через командную строку. Заинтересовало? Тогда прошу.
Вступление
Я был поражён, насколько сложным и запутанным является шаблонное приложение в android studio. Оно просто нагромождено ресурсами. И в меньшей степени — кодом и скриптами. Хотя всё что оно должно делать — это выводить на экран HelloWorld! Кроме того, в книгах и руководствах, которые я просмотрел, объясняется, как с помощью диалоговых окон создать IDEA-шный или эклипсовый HelloWorld — и от него уже идёт дальнейшее повествование. А что происходит «под капотом» — остаётся только гадать.
Долгие поиски были почти безрезультатны — на русском языке статей по данной теме я не нашёл, а на английском — была устаревшая информация и кое-что пришлось дорабатывать напильником, гуляя по stackowerflow и документации. Когда я разобрался, то решил восполнить пробел — вдруг кому-то пригодится? Собственно, так и появилась эта статья.
Мы создадим свой шаблонный проект, который идеально использовать для обучения. Там не будет ничего лишнего, только всё самое необходимое. А потом детально разберём, как его собрать и запустить на вашем Android-устройстве. В конце статьи будет ссылка на скачивание архива с итоговым проектом — если возникнут какие-то вопросы — можете свериться с ним.
Таким образом, вы будете на 100% знать и понимать состав вашего проекта и процесс его сборки. Хотя этот тестовый проект предназначен для обучения, при небольшой доработке его можно будет использовать как прочный фундамент для ваших реальных проектов.
Подготовка
Для начала у вас должен быть установлен JDK 7 и android SDK. Последний кстати нужно чуточку настроить после установки.
Главное требование перед прочтением этой статьи — кроме установленного софта вы должны уже уметь запускать на вашем девайсе тот Helloworld, который поставляется вместе с Eclipse или Android Studio. Т.е. у вас должен быть настроен драйвер usb, включена отладка по usb на вашем девайсе и т.д… Или же создан и настроен эмулятор. Это совсем элементарные вещи, и их рассмотрение выходит за рамки данной статьи — в сети достаточно информации. Кстати прочитать пару глав из книг тоже будет не лишним — хотя бы понимать, как устроен манифест, ресурсы, да и вообще основы языка Java. А в этой статье я опишу то, о чём книги молчат.
Написание проекта
Для начала, создайте некоторую папку, где будет ваш проект. Назовём её mytestapp. В ней создайте ещё 4 папки — bin,obj,res и src.
Создайте пустой текстовый файл и измените его имя на AndroidManifest.xml. Если вы начинающий пользователь Windows, вам нужно включить показ расширений, иначе файл будет по-прежнему текстовым.
Добавьте в него следующее:
Тут всё просто. Мы намерены сделать приложение с именем TestApp, которое при старте запускает класс MainActivity. Осталось только написать этот небольшой класс — и приложение готово. Если нужно — отредактируйте в теге uses-sdk свойство android:targetSdkVersion — поставьте ту версию, которая у вас.
Далее — создадим простейший ресурс — строку Hello test app. Вообще-то мы могли обойтись и без ресурса, вставив эту строку прямо в Java код. Но некоторые шаги сборки работают с ресурсами, и чтобы увидеть интересные моменты — мы всё-таки поработаем с ними.
Давайте создадим в папке res папку values. Все ресурсы следует разбивать по папкам. Далее — в ней создадим пустой файл strings.xml. а в нём напишем
Вот и все ресурсы, нам необходимые. Просто, не так ли? Далее создадим внутри src папку com, в ней папку example, потом ещё ниже по иерархии папку testapp — а там уже наш класс MainActivity.java. Добавим туда код
Структура каталогов должна получится такая
И это собственно всё, что нам было нужно для простейшего проекта. Для сравнения —
Сборка
Теперь же подходим к самому важному и сложному этапу. Мы будем много работать с командной строкой, поэтому рекомендую вам все команды, данные здесь, записывать в один файл и назвать его comp.bat. В конце файла после команд можете добавить pause, чтобы был виден результат и ошибки — если таковые возникнут.
Подготовка путей
Первое, что мы сделаем для удобства и краткости — создадим специальные переменные, в которых будем хранить пути. Для начала — определим наши основные директории. Вам нужно заменить пути к JDK и Android SDK на те, которые у вас.
Далее — пути непосредственно к программам. Я рекомендую вам просмотреть каталоги ваших SDK и убедится в том, что всё на месте. Также подкорректировать версии, которые присутствуют в путях.
Между прочим, в более старых версиях утилита aapt находилась в platform-tools — и я не исключаю что она и\или другие могут слинять куда-нибудь ещё. Так что будьте внимательны. Если вы всё правильно сверите сейчас — то остальная часть статьи должна пройти гладко.
И ещё — в пару переменных забьём наши пакеты и классы. Если заходите их сменить — вам не придётся бегать по коду — все настройки вначале.
Подготовка к компиляции
А теперь самое интересное. Помните, как классические Java-программы компилируются и запускаются в 2 строчки? Здесь мы используем тот же самый javac, однако кроме него нам предстоит использовать ещё много утилит.
Для начала спрошу — а вы никогда не задумывались, как работает загадочный класс R? Собственно меня он сперва смутил из-за его сверхъестественных возможностей. Как на этапе компиляции можно через поля класса обращаться к XML-файлам в других каталогах? Я предположил, что тут орудует прекомпилятор — так оно и оказалось.
Собственно, есть специальная утилита AAPT — она проходится по каталогам ваших ресурсов и создаёт тот самый R.java. Оказывается, всё очень даже просто — это просто класс, в составе которого другие статические вложенные классы с целочисленными константами. И всё! Он выглядит примерно так
Теперь давайте создадим его у вас. Для этого используем следующие команды:
Давайте разберёмся, что к чему. AAPT — Android Asset Packaging Tool — буквально «упаковщик андроид-имущества». Его опции:
- package — говорит, что нам нужно именно упаковать ресурсы (а не добавить или удалить)
- -f — перезапись существующего R.java, если таковой имеется
- -m — разместить R.java в надлежащих пакетах, а не в корне указанного в -J пути
- -S — после этой опции мы указываем каталог с ресурсами
- -J — после этой опции мы указываем куда сохранить получившийся R.java
- -I — после этой опции мы указываем путь к подключаемой библиотеке — включаем android.jar
После его выполнения в каталоге src должен появится тот самый файл R.java. Проверьте.
Теперь в нашем проекте нет никакой магии и он полностью синтаксически корректен для обычного Java-компилятора. Давайте скомпилируем его.
Если вы ранее работали с java, то понять эту строчку для вас не составит труда. Однако я всё-таки объясню, что к чему:
- -d — куда поместить итоговые пакеты и *.class-файлы
- -cp — classpatch — укажем путь к библиотеке android.jar
- -sourcepath — пути, где находятся (или могут находится) наши *.java файлы
После выполнения в папке obj должны находится пакеты с нашими классами в виде байт-кода (*.class). Но вот ведь незадача — виртуальная машина андроида с ним не совместима! Но так было задумано и на это есть причины. А мы используем конвертер, который делает из class-файлов dex-файл, понятный для нашего зелёного R2D2.
Опция —dex указывает на то, что нам нужно преобразовать из *.class в *.dex. Затем после опции —output мы задаём путь к итоговому файлу classes.dex. И последний аргумент в этой команде — путь непосредственно к пакетам, содержащим *.class файлы
Убедитесь в том, что в папке bin находится наш classes.dex. Теперь осталось только упаковать его вместе с ресурсами в APK-файл. Сделаем это:
Здесь опции аналогичны тем, которые мы использовали при создании R.java:
- package — говорит, что нам нужно именно упаковать ресурсы (а не добавить или удалить)
- -f — перезапись существующего AndroidTest.unsigned.apk, если таковой имеется
- -M — после этой опции мы указываем путь к файлу манифеста
- -S — после этой опции мы указываем каталог с ресурсами
- -I — после этой опции мы указываем путь к подключаемой библиотеке — включаем android.jar
- -F — после этой опции мы указываем куда сохранить получившийся AndroidTest.unsigned.apk
- последний аргумент — путь к папке с dex — файлами
В папке bin теперь должен появится AndroidTest.unsigned.apk. И мы назвали его не просто так! У него нет цифровой подписи. Андроид запрещает устанавливать и запускать приложения без подписи. Но создать её не так-то трудно, как может показаться на первый взгляд
Собственно, эти строчки запускают 2 Java-утилиты, которые не имеют никакого отношения к Android SDK — но они необходимы. Первая создаёт файл AndroidTest.keystore (проверьте его наличие), а вторая — этот файл соединяет с AndroidTest.unsigned.apk. Получается файл AndroidTest.signed.apk. Вот такой дикий крафт файлов. Но однажды создав bat-скрипт запускайте его — и он будет делать всё это в автоматическом режиме.
Я думаю, не стоит тратить время на детальный разбор опций этих утилит в пределах данной статьи. Просто нужно уловить суть — они берут AndroidTest.unsigned.apk, подписывают его файлом AndroidTest.keystore и сохраняют в AndroidTest.signed.apk. Если есть желание, можете почитать в документации.
У вас, скорее всего, будет предупреждение «Warning: No -tsa or -tsacert is provided and this jar. «, но не обращайте внимание.
Запуск
Теперь, когда мы наконец собрали наш apk-файл — можем его запустить. Подключите по usb ваше устройство, или же запустите эмулятор. А затем выполните
Собственно, первая строчка удаляет программку, если она уже там есть. Для повторных запусков пригодится. Вторая — устанавливает APK на ваш девайс или эмулятор. Третья же — запускает. Давайте более подробно разберём её аргументы:
- shell — мы хотим выполнить некоторые команды на нашем девайсе
- am — используем для выполнения команд activity manager
- start — мы хотим запустить некоторое Activity
- имя пакета и полное имя класса (включая пакет), которые мы стартуем
Если всё прошло удачно, вы увидите что-то вроде этого:
Заключение
После сборки всех файлов дерево каталогов должно быть примерно таким.
Теперь вы можете наглядно увидеть и понять, как происходит сборка андроид-приложения на более низком уровне. Когда будете использовать IDE — если сборка вдруг пойдёт не так (а такое часто бывает) — сможете вырулить ситуацию как надо. Также обратите внимание на то, что итоговый apk-файл занимает всего около 4 килобайт.
Выкладываю архив проекта (Нажимайте Файл-Скачать). Обратите внимание, что я добавил туда ещё один маленький скрипт — clear.bat. Он удаляет все созданные при сборке файлы. И поставил его запуск на начало comp.bat. Также добавил комментарии после Rem — по шагам.
Таким образом, скрипт производит полную очистку и пересборку проекта, включая подпись, а также удаление его на устройстве, установку и запуск.
Источник
Привет, Android: теперь подробнее
Из этого состоящего из двух частей руководства вы узнаете, как создать первое приложение Xamarin.Android. Вы также получите представление об основах разработки приложений Android с помощью Xamarin. Кроме того, в этом руководстве будут описаны инструменты, понятия и действия, необходимые для сборки и развертывания приложения Xamarin.Android.
В кратком руководстве «Привет, Android» вы создали и запустили первое приложение Xamarin.Android. Пришло время подробнее изучить принципы работы приложений Android, чтобы создавать более сложные программы. В этом руководстве рассматриваются действия, которые вы выполнили в пошаговом руководстве «Привет, Android». Благодаря этому вы сможете лучше понять, что именно было сделано, и получить базовое представление о разработке приложений Android.
В руководстве рассматриваются следующие темы:
введение в Visual Studio — общие сведения о Visual Studio и создании нового приложения Xamarin. Android.
Анатомия приложения Xamarin. Android — обзор основных частей приложения Xamarin. Android.
Основные принципы работы приложений и основы архитектуры — общие сведения о действиях, манифесте Android и общей разновидности разработки Android.
Пользовательский интерфейс (UI) — создание пользовательских интерфейсов с помощью Android Designer.
Действия и жизненный цикл действия — введение в жизненный цикл действия и связывание пользовательского интерфейса в коде.
Тестирование, развертывание и завершение работы — заполните приложение с помощью рекомендаций по тестированию, развертыванию, созданию иллюстраций и многому другим.
введение в Visual Studio для Mac — общие сведения о Visual Studio для Mac и создании нового приложения Xamarin. Android.
Анатомия приложения Xamarin. Android — обзор основных частей приложения Xamarin. Android.
Основные принципы работы приложений и основы архитектуры — общие сведения о действиях, манифесте Android и общей разновидности разработки Android.
Пользовательский интерфейс (UI) — создание пользовательских интерфейсов с помощью Android Designer.
Действия и жизненный цикл действия — введение в жизненный цикл действия и связывание пользовательского интерфейса в коде.
Тестирование, развертывание и завершение работы — заполните приложение с помощью рекомендаций по тестированию, развертыванию, созданию иллюстраций и многому другим.
Это руководство поможет вам выработать навыки и получить знания, необходимые для создания приложения Android с одним экраном. После его прохождения вы будете понимать, из каких компонентов состоит приложение Xamarin.Android и как они связаны друг с другом.
Введение в Visual Studio
Visual Studio — это полнофункциональная интегрированная среда разработки (IDE) от корпорации Майкрософт. Она включает в себя полностью интегрированный визуальный конструктор, текстовый редактор с инструментами рефакторинга, обозреватель сборок, средства интеграции исходного кода и другие возможности. В этом руководстве вы узнаете, как использовать некоторые основные возможности Visual Studio с подключаемым модулем Xamarin.
Код в Visual Studio упорядочен по решениям и проектам. Решение — это контейнер для одного или нескольких проектов. Проект может представлять собой приложение (например, для iOS или Android), вспомогательную библиотеку, тестовое приложение и т. д. В приложении Phoneword вы с помощью шаблона Приложение Android добавили новый проект Android в решение Phoneword, созданное в руководстве Привет, Android.
Введение в Visual Studio для Mac
Visual Studio для Mac — это бесплатная интегрированная среда разработки (IDE) с открытым кодом, похожая на Visual Studio. Она включает в себя полностью интегрированный визуальный конструктор, текстовый редактор с инструментами рефакторинга, обозреватель сборок, средства интеграции исходного кода и другие возможности. В этом руководстве вы узнаете, как использовать некоторые основные возможности Visual Studio для Mac. Если вы впервые используете Visual Studio для Mac, то можете ознакомиться с более подробной статьей Введение в Visual Studio для Mac.
В Visual Studio для Mac, так же как в Visual Studio, код упорядочивается по решениям и проектам. Решение — это контейнер для одного или нескольких проектов. Проект может представлять собой приложение (например, для iOS или Android), вспомогательную библиотеку, тестовое приложение и т. д. В приложении Phoneword вы с помощью шаблона Приложение Android добавили новый проект Android в решение Phoneword, созданное в руководстве Привет, Android.
Устройство приложения Xamarin.Android
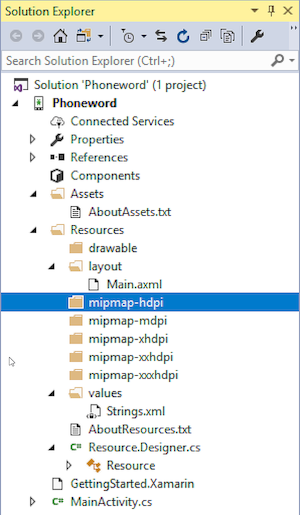
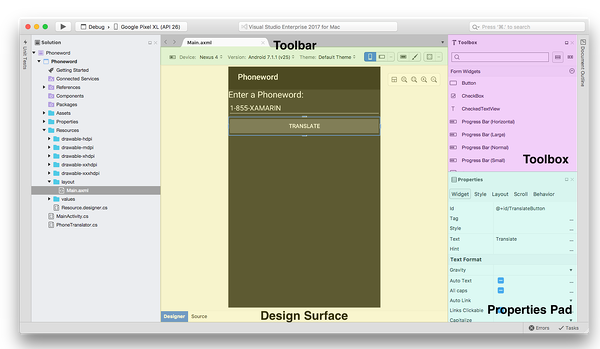
На приведенном ниже снимке экрана представлено содержимое решения. Это обозреватель решений, который содержит структуру каталогов и все файлы, связанные с решением:
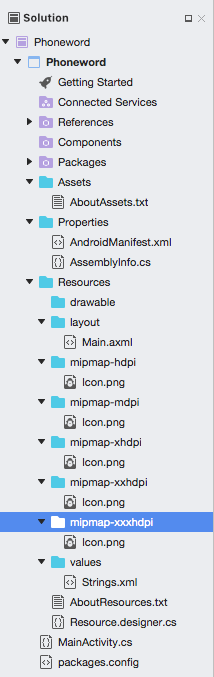
На приведенном ниже снимке экрана представлено содержимое решения. Это Панель решения, которая содержит структуру каталогов и все файлы, связанные с решением:
Было создано решение с именем Phoneword, и в него был добавлен проект Android с именем Phoneword.
Ниже перечислены все папки, входящие в проект, и их назначение:
Свойства — содержит файл AndroidManifest.xml , описывающий все требования к приложению Xamarin. Android, включая имя, номер версии и разрешения. В папке Properties также находится файл AssemblyInfo.cs с метаданными сборки .NET. В этот файл рекомендуется внести некоторые основные сведения о приложении.
Ссылки — содержит сборки, необходимые для сборки и запуска приложения. Если развернуть каталог References, вы увидите ссылки на сборки .NET, такие как System, System.Core и System.Xml, а также ссылку на сборку Xamarin Mono.Android.
Активы — содержит файлы, необходимые для выполнения приложения, включая шрифты, локальные файлы данных и текстовые файлы. Файлы в этом каталоге доступны посредством создаваемого класса Assets . Дополнительные сведения о ресурсах Android см. в руководстве по Xamarin Использование ресурсов Android.
Ресурсы — содержит ресурсы приложения, такие как строки, изображения и макеты. К этим ресурсам можно обращаться в коде посредством создаваемого класса Resource . В руководстве Ресурсы Android приводятся более подробные сведения о каталоге Resources. Шаблон приложения также включает в себя краткое руководство по ресурсам в файле AboutResources.txt.
Ресурсы
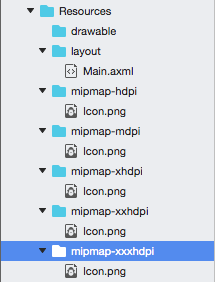
Каталог Resources содержит четыре папки с именами drawable, layout, mipmap и values, а также файл с именем Resource.designer.cs.
Эти элементы описываются ниже:
с поддержкой рисования — нарисованные каталоги — это нарисованные ресурсы , такие как изображения и точечные рисунки.
mipmap — каталог mipmap содержит нарисованные файлы для различных плотностей значков запуска. В шаблоне по умолчанию каталог drawable содержит файл значка приложения Icon.png.
- Макет — каталог макета содержит файлы Android Designer (. axml), которые определяют пользовательский интерфейс для каждого экрана или действия. При использовании шаблона создается макет по умолчанию с именем activity_main.axml.
- Макет — каталог макета содержит файлы Android Designer (. axml), которые определяют пользовательский интерфейс для каждого экрана или действия. При использовании шаблона создается макет по умолчанию с именем Main.axml.
значения — этот каталог содержит XML-файлы, в которых хранятся простые значения, такие как строки, целые числа и цвета. При использовании шаблона создается файл для хранения строковых значений с именем Strings.xml.
Resource. Designer. CS , также известный как класс, этот файл является разделяемым классом, который содержит уникальные идентификаторы, назначенные каждому ресурсу. Он создается автоматически средствами Xamarin.Android и создается повторно при необходимости. Этот файл не следует изменять вручную, так как Xamarin.Android будет перезаписывать все внесенные в него изменения.
Основные принципы работы приложения и основы архитектуры
Приложения Android не имеют единой точки входа, то есть в приложении нет единственной строки кода, к которой операционная система обращается для его запуска. Вместо этого приложение запускается, когда Android создает экземпляр одного из его классов. При этом Android загружает весь процесс приложения в память.
Эта уникальная возможность Android может быть очень полезной при проектировании сложных приложений или взаимодействии с операционной системой Android. Однако это также усложняет работу с простейшими сценариями в Android, такими как приложение Phoneword. По этой причине рассмотрение архитектуры Android разделено на два этапа. В этом руководстве разбирается приложение, в котором применяется наиболее стандартная точка входа для приложения Android: первый экран. В руководстве Привет, Android (несколько экранов) рассматриваются другие способы запуска приложения, тем самым архитектура Android раскрывается во всей своей сложности.
Сценарий Phoneword — первое действие
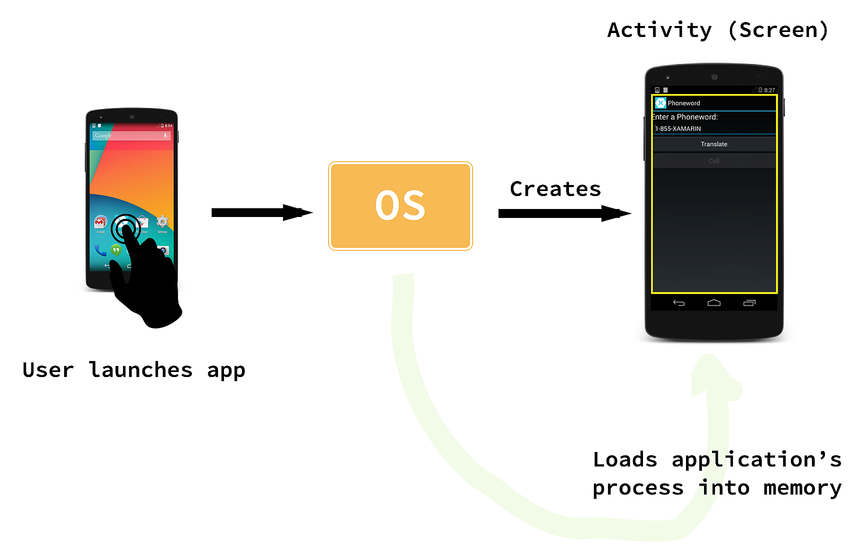
Когда приложение Phoneword впервые открывается в эмуляторе или на устройстве, операционная система создает первое действие. Действие — это особый класс Android, который соответствует одному экрану приложения и отвечает за отрисовку и работу пользовательского интерфейса. Когда система Android создает первое действие приложения, она загружает все приложение:
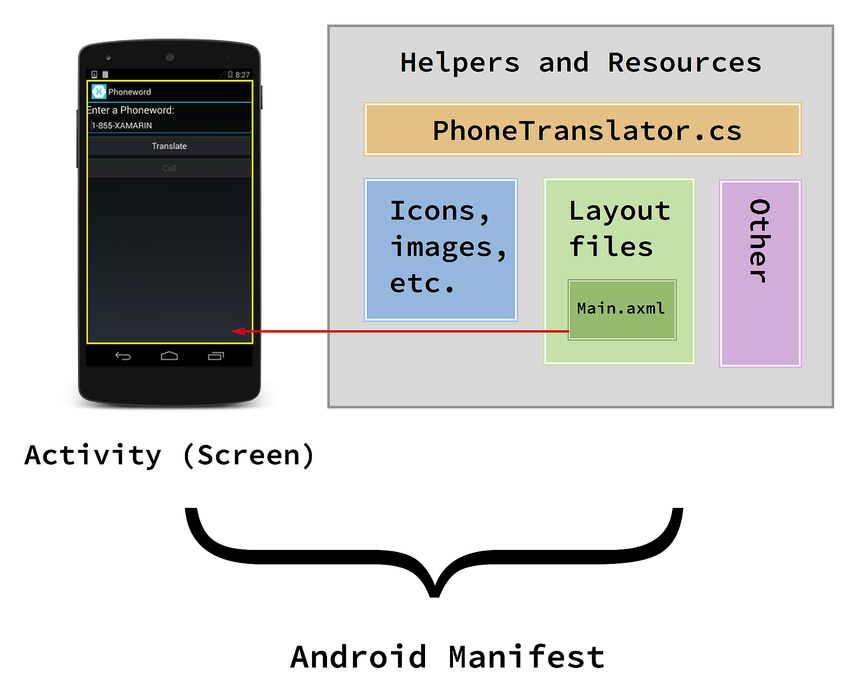
Так как в приложении Android нет линейной очередности выполнения (приложение можно запускать из нескольких мест), в Android имеется уникальная возможность отслеживания классов и файлов, из которых состоит приложение. В примере Phoneword все части приложения регистрируются в специальном XML-файле, который называется манифестом Android. Назначение манифеста Android — отслеживать содержимое, свойства и разрешения приложения и сообщать о них операционной системе Android. Приложение Phoneword можно представить как одно действие (экран) и коллекцию файлов ресурсов и вспомогательных пакетов, связанных воедино файлом манифеста Android, как показано на схеме ниже:
В следующих нескольких разделах рассматриваются связи между различными частями приложения Phoneword. Благодаря этому вы сможете лучше понять представленную выше схему. Рассмотрение начинается с пользовательского интерфейса, а именно с файлов конструктора и макета Android.
Пользовательский интерфейс
Новые выпуски Visual Studio поддерживают открытие XML-файлов в Android Designer.
Android Designer поддерживает как файлы AXML, так и XML.
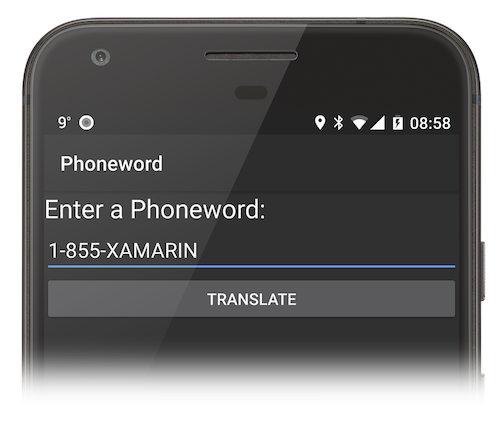
activity_main.axml — это файл макета пользовательского интерфейса для первого экрана приложения. Расширение AXML указывает на то, что это файл конструктора Android (AXML означает Android XML). Имя Main является произвольным в точке зрения Android — файл макета мог бы называться что-то еще. При открытии файла activity_main.axml в интегрированной среде разработки запускается визуальный редактор файлов макетов Android, который называется Android Designer:
В приложении PHONEWORD идентификатор TranslateButtonимеет значение :
Main.axml — это файл макета пользовательского интерфейса для первого экрана приложения. Расширение AXML указывает на то, что это файл конструктора Android (AXML означает Android XML). Имя Main является произвольным в точке зрения Android — файл макета мог бы называться что-то еще. При открытии файла Main.axml в интегрированной среде разработки запускается визуальный редактор файлов макетов Android, который называется Android Designer:
В приложении PHONEWORD идентификатор TranslateButtonимеет значение :
При задании id свойства id Android Designer сопоставляет элемент управления TranslateButton с классом и назначает ему идентификатор ресурса . Сопоставление визуального элемента управления с классом позволяет находить и использовать кнопку TranslateButton и другие элементы управления в коде приложения. Это будет более подробно рассмотрено при разборе кода, обеспечивающего работу элементов управления. Пока же будет достаточно знать, что код элемента управления связывается с его визуальным представлением в конструкторе посредством свойства id .
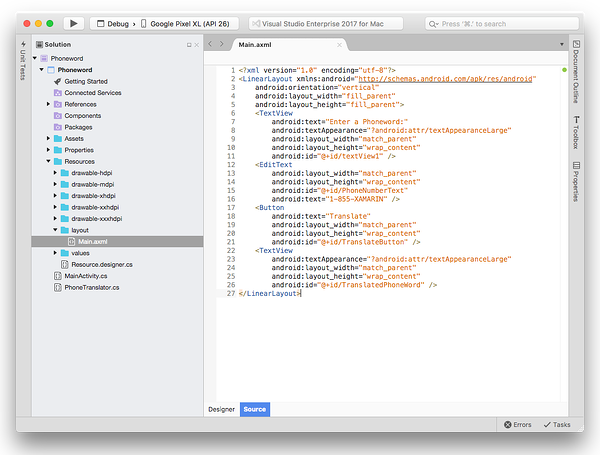
Просмотр исходного кода
Все, что определяется в области конструктора, преобразуется в код XML, используемый Xamarin.Android. В Android Designer имеется представление исходного кода, которое содержит код XML, созданный визуальным конструктором. Чтобы просмотреть этот код XML, выберите панель Исходный код в левом нижнем углу представления конструктора, как показано на снимке экрана ниже:
Этот исходный код XML должен содержать четыре элемента управления: два элемента TextView, один элемент EditText и один элемент Button Более подробные сведения о конструкторе Android Designer см. в руководстве Обзор конструктора Xamarin Android.
Мы рассмотрели средства и понятия, связанные с визуальной частью пользовательского интерфейса. Теперь пора перейти к коду, обеспечивающему работу пользовательского интерфейса, и рассмотреть действия и их жизненный цикл.
Действия и их жизненный цикл
Класс Activity (действие) содержит код, обеспечивающий работу пользовательского интерфейса. Действие отвечает за взаимодействие с пользователем и создание динамического пользовательского интерфейса. В этом разделе представлен Activity класс, обсуждаются жизненный цикл действия и разбирается код, который питает пользовательский интерфейс в приложении Activity .
Класс Activity
В приложении Phoneword имеется только один экран (действие). Класс, который выключает экран, вызывается MainActivity и находится в файле MainActivity . Имя не MainActivity имеет особой значимости в Android — хотя соглашение заключается в назначении имени первого действия в приложении, Android не имеет значения MainActivity , если он имеет имя что-то другое.
При открытии MainActivity. CSможно увидеть, что класс является подклассом класса, и что действие оформлено атрибутом Activity :
Activity Атрибут регистрирует действие с манифестом Android. Это позволяет Android понять, что этот класс является частью приложения Activity , управляемого этим манифестом. Свойство Label определяет текст, отображаемый в верхней части экрана.
Свойство MainLauncher сообщает системе Android, что это действие должно отображаться при запуске приложения. Оно становится важным при добавлении в приложение дополнительных действий (экранов), как описано в руководстве Привет, Android (несколько экранов).
Теперь, когда MainActivity были рассмотрены основы, пришло время изучить код действия, посвященный MainActivity .
Жизненный цикл действия
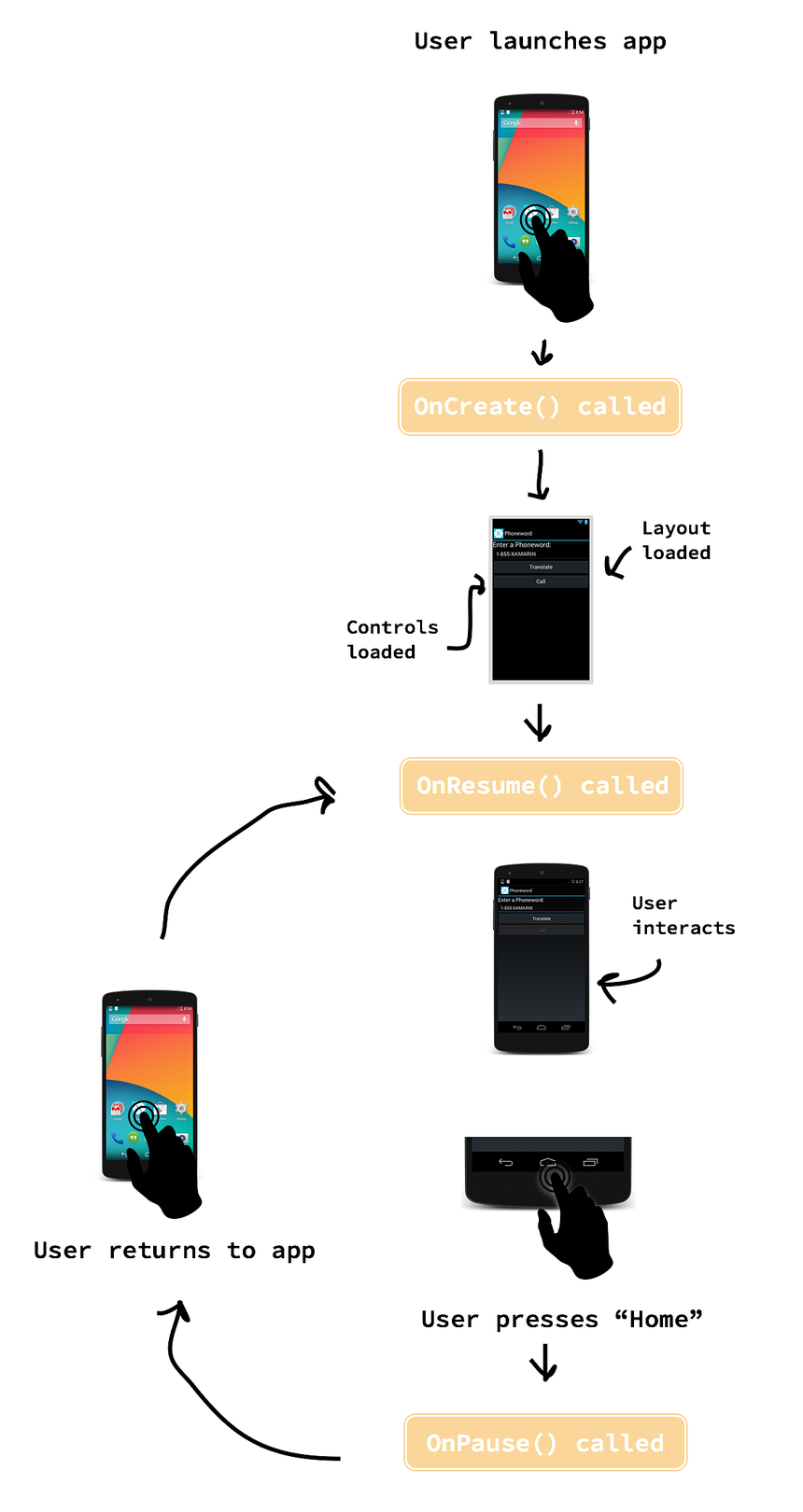
В Android действия проходят различные этапы жизненного цикла в зависимости от взаимодействия с пользователем. Действия могут создаваться, запускаться, останавливаться, возобновляться, уничтожаться и т. д. Класс Activity содержит методы, которые система вызывает на различных этапах жизненного цикла экрана. На представленной ниже схеме показан типичный жизненный цикл действия, а также ряд соответствующих методов:
Переопределяя методы жизненного цикла класса Activity , вы можете управлять тем, как загружается действие, как оно реагирует на действия пользователей, и даже тем, что происходит, когда оно перестает отображаться на экране устройства. Например,вы можете переопределить методы жизненного цикла, представленные на схеме выше, для выполнения некоторых важных задач:
OnCreate — создает представления, инициализирует переменные и выполняет другие действия по подготовке, которые должны быть выполнены до того, как пользователь увидит действие. Этот метод вызывается только один раз при загрузке действия в память.
Onresume — выполняет все задачи, которые должны выполняться при каждом возврате действия на экран устройства.
OnPause — выполняет все задачи, которые должны выполняться каждый раз, когда действие покидает экран устройства.
При добавлении пользовательского кода в метод жизненного цикла в Activity вы Activity базовую реализациюэтого метода жизненного цикла. Вы используете существующий метод жизненного цикла (который уже имеет определенный код) и расширяете его с помощью собственного кода. Базовая реализация вызывается из метода для того, чтобы исходный код выполнялся перед добавленным вами новым кодом. Пример приведен в следующем разделе.
Жизненный цикл действия — важный и сложный аспект работы системы Android. Чтобы получить дополнительные сведения о действиях после ознакомления с серией руководств по началу работы, обратитесь к руководству по жизненному циклу действий. Далее в этом руководстве мы сосредоточим внимание на первом этапе жизненного цикла действия — OnCreate .
OnCreate
Android вызывает метод OnCreate класса Activity при создании действия (перед отображением экрана для пользователя). Вы можете переопределить метод OnCreate жизненного цикла, чтобы создать представления и подготовить действие к взаимодействию с пользователем:
В приложении Phoneword первое, что нужно сделать в, — это загрузить пользовательский интерфейс, созданный в Android Designer. Чтобы загрузить пользовательский интерфейс, вызовите метод SetContentView и передайте ему SetContentView для файла макета: activity_main. axml. Макет находится в Resource.Layout.activity_main :
При MainActivity запуске создается представление, основанное на содержимом файла MainActivity .
В приложении Phoneword первое, что нужно сделать в, — это загрузить пользовательский интерфейс, созданный в Android Designer. Чтобы загрузить пользовательский интерфейс, вызовите метод SetContentView и передайте ему SetContentView для файла макета: Main. axml. Макет находится в Resource.Layout.Main :
При MainActivity запуске создается представление, основанное на содержимом файла MainActivity . Обратите внимание, что имя файла макета соответствует имени действия — Main. axml — макет для основногодействия. В Android это не является обязательным требованием, но когда вы начнете добавлять в приложение дополнительные экраны, вы поймете, что такое соглашение об именовании упрощает сопоставление файлов кода с файлами макетов.
Подготовив файл макета, можно приступать к поиску элементов управления. Чтобы найти элемент управления, вызовите функцию FindViewById и передайте идентификатор ресурса элемента управления:
Получив ссылки на элементы управления в файле макета, можно начать программировать их реакцию на действия пользователей.
Реакция на действия пользователя
В Android событие Click ожидает прикосновения к экрану. В этом приложении событие Click обрабатывается с помощью лямбда-выражения, но вместо этого можно было бы использовать делегат или именованный обработчик событий. В конечной форме код элемента TranslateButton выглядит так:
Тестирование, развертывание и последние штрихи
Как Visual Studio для Mac, так и Visual Studio предоставляют множество возможностей для тестирования и развертывания приложения. В этом разделе рассматриваются возможности отладки, демонстрируется тестирование приложения на устройстве и представлены средства для создания значок приложения для экранов разной плотности.
Средства отладки
Диагностика проблем в коде приложения может представлять трудность. Для выявления проблем в сложном коде можно устанавливать точки останова, выполнять код пошагово или выводить сведения в окне журнала.
Развертывание на устройство
Для развертывания и тестирования приложения сначала желательно использовать эмулятор, однако пользователи не будут работать с готовым приложением в нем. Рекомендуется тестировать приложения на реальных устройствах уже на ранних этапах разработки.
Прежде чем применять устройство Android для тестирования приложений, его необходимо настроить для разработки. В руководстве Настройка устройства для разработки приводятся подробные инструкции по подготовке устройства к разработке.
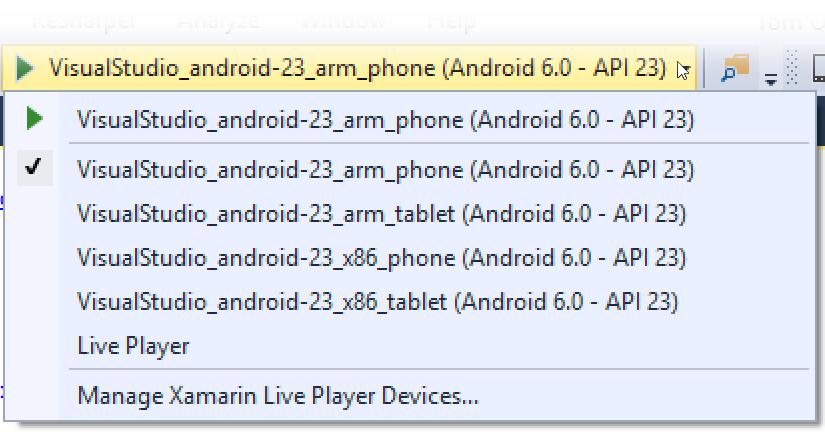
Настроив устройство, вы можете развернуть на нем приложение. Для этого подключите устройство, выберите его в диалоговом окне Выбор устройства и запустите приложение:
Настроив устройство, вы можете развернуть на нем приложение. Для этого подключите устройство, нажмите Запуск (воспроизведение), выберите устройство в диалоговом окне Выбор устройства и нажмите кнопку ОК:
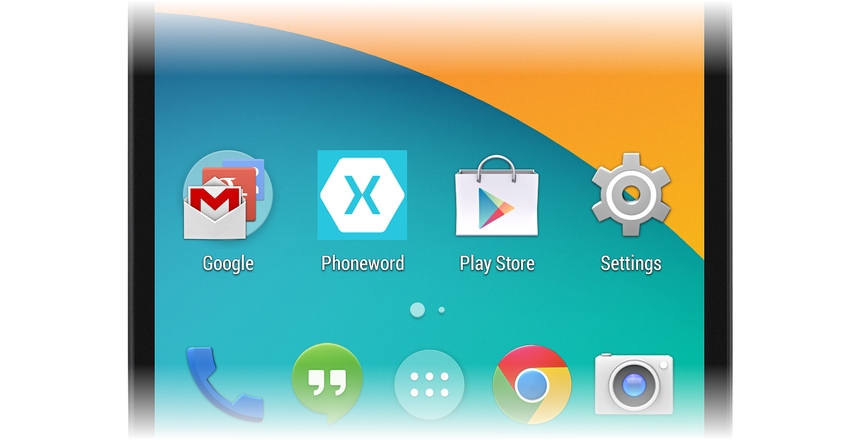
Приложение запустится на устройстве:
Определение значков для экранов различной плотности
Устройства Android имеют экраны разного размера и разрешения, и не все изображения выглядят хорошо на всех экранах. Например, на приведенном ниже снимке экрана показан значок низкой плотности на экране высокой плотности устройства Nexus 5. Обратите внимание на то, что он выглядит нечетким по сравнению со значками вокруг:
Чтобы такого не происходило, рекомендуется добавлять значки с разным разрешением в папку Resources. В Android имеются различные версии папки mipmap для значков средства запуска с различной плотностью: mdpi для средней плотности, hdpi для высокой и xhdpi, xxhdpi, xxxhdpi для экранов с очень высокой плотностью. Значки разного размера хранятся в соответствующих папках mipmap-:
Система Android выбирает значок с подходящей плотностью:
Создание пользовательских значков
Не у всех есть конструктор для создания пользовательских значков и изображений при запуске, которые позволяют выделить приложение на фоне других. Ниже представлен ряд альтернативных средств для создания собственных изображений.
Android Asset Studio — это генератор на основе веб-браузера для всех типов значков Android со ссылками на другие полезные инструменты сообщества. Лучше всего работает в Google Chrome.
Visual Studio — создать простой набор значков для приложения можно непосредственно в интегрированной среде разработки.
Fiverr — воспользуйтесь услугами одного из дизайнеров по созданию набора значков по цене от 5 USD. Результат может быть разным, однако это хороший ресурс, если вам нужно создать значки максимально быстро.
Android Asset Studio — это генератор на основе веб-браузера для всех типов значков Android со ссылками на другие полезные инструменты сообщества. Лучше всего работает в Google Chrome.
Pixelmator — универсальный редактор изображений для Mac, который стоит приблизительно 30 USD.
Fiverr — воспользуйтесь услугами одного из дизайнеров по созданию набора значков по цене от 5 USD. Результат может быть разным, однако это хороший ресурс, если вам нужно создать значки максимально быстро.
Дополнительные сведения о размерах значков и требованиях к ним см. в руководстве по ресурсам Android.
Добавление пакетов Сервисов Google Play
Сервисы Google Play — это набор дополнительных библиотек, которые позволяют разработчикам Android использовать новейшие возможности, предоставляемые Google, такие как Google Карты, Google Cloud Messaging и выставление счетов в приложении. ранее привязки ко всем библиотекам Сервисы Google Play были предоставлены Xamarin в виде одного пакета. начиная с Visual Studio для Mac, для выбора пакетов, Сервисы Google Play которые следует включить в приложение, доступен диалог нового проекта.
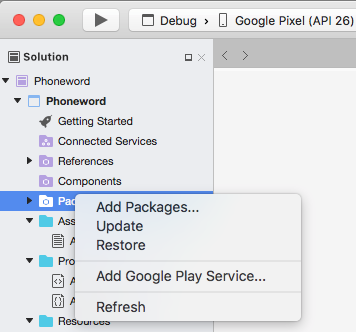
Чтобы добавить одну или несколько библиотек Сервисов Google Play, в дереве проекта щелкните правой кнопкой мыши узел Пакеты и выберите команду Добавить службу Google Play. :
Когда появится диалоговое окно Добавить службы Google Play, выберите пакеты (NuGet), которые нужно добавить в проект:
Когда вы выбираете службу и нажимаете Добавить пакет, Visual Studio для Mac скачивает и устанавливает выбранный пакет, а также все необходимые зависимые пакеты Сервисов Google Play. В некоторых случаях может появиться диалоговое окно Принятие условий лицензионного соглашения, в котором нужно нажать кнопку Принимаю, прежде чем пакеты будут установлены:
Итоги
Поздравляем! Теперь у вас должно быть ясное понимание того, из каких компонентов состоит приложение Xamarin.Android и какие средства требуются для его создания.
В следующем учебнике из серии Начало работы вы расширите возможности приложения, добавив несколько экранов, и изучите более сложные понятия и особенности архитектуры Android.
Источник