- Где включить в айфоне javascript
- JavaScript и «Команды» в iOS 12: что это такое и как пользоваться
- Бочка
- Гироскоп в браузере
- Замена текста
- How to enable JavaScript in your iPhone’s Settings app to improve your Safari web experience
- How to enable JavaScript on your iPhone
- Как включить JavaScript на телефоне айфон?
- Как включить JavaScript на мобильном телефоне?
- Где найти JavaScript?
- Что такое JavaScript на айфоне?
- Как включить JavaScript на айфоне 7?
- Как включить JavaScript на сафари?
- Как проверить работает ли JavaScript в браузере?
- Как включить JavaScript в Тор браузере на телефоне?
- Как открыть js файл в браузере?
- Как запустить JavaScript код?
- О JavaScript — Как включить JavaScript в веб-браузере
- На настольных и Mac
- На смартфонах
- Включите JavaScript в Safari
- Включите JavaScript в Safari для IOS (iphone, ipod, ipad)
- Зачем нужен JavaScript
- Что такое JavaScript
- Как включить JavaScript в браузере
- Управляем JavaScript в Google Chrome
- Как включить или выключить JavaScript в Mozilla Firefox
- JavaScript в браузере Opera
- Включение JavaScript в браузере Internet Explorer
- Как включить JavaScript в Safari
Где включить в айфоне javascript
JavaScript и «Команды» в iOS 12: что это такое и как пользоваться
«Бочка», удобная прокрутка и замена текста — не предел.
После запуска iOS 12 Apple опубликовала приложение «Команды». С помощью него вы можете автоматизировать некоторые действия сценариями из нескольких приложений.
Короткие команды iOS: что это такое и как настроить
27 Сентябрь 2018
Одна из особенностей «Команд» — возможность выполнять свой яваскрипт в браузере. Вы можете написать любой скрипт (основанный на наборе функций Safari и iOS) и запустить его. Программист Крис Хатчинсон подготовил подробную инструкцию по применению скриптов в «Командах».
Бочка
Начнём с простого. С помощью «Команд» можно сделать «бочку» — когда веб-страница прокручивается на 360 градусов.
Создайте новый ярлык и в поле поиска введите «Выполнить JavaScript на веб-странице». Вам дадут какой-то примерный шаблон — его нужно заменить на этот код, чтобы получить эффект «бочки»:
Код довольно простой, но если вы незнакомы с яваскриптом, то вот что он делает:
- Создаёт тег ;
- Заполняет тег CSS-анимацией, прокручивающей страницу на 360 градусов;
- Добавляет получившийся блок на страницу и запускает анимацию;
- Вызывает метод completion() для завершения анимации.
Но написать код — недостаточно для его работы. Нужно сделать ещё кое-что:
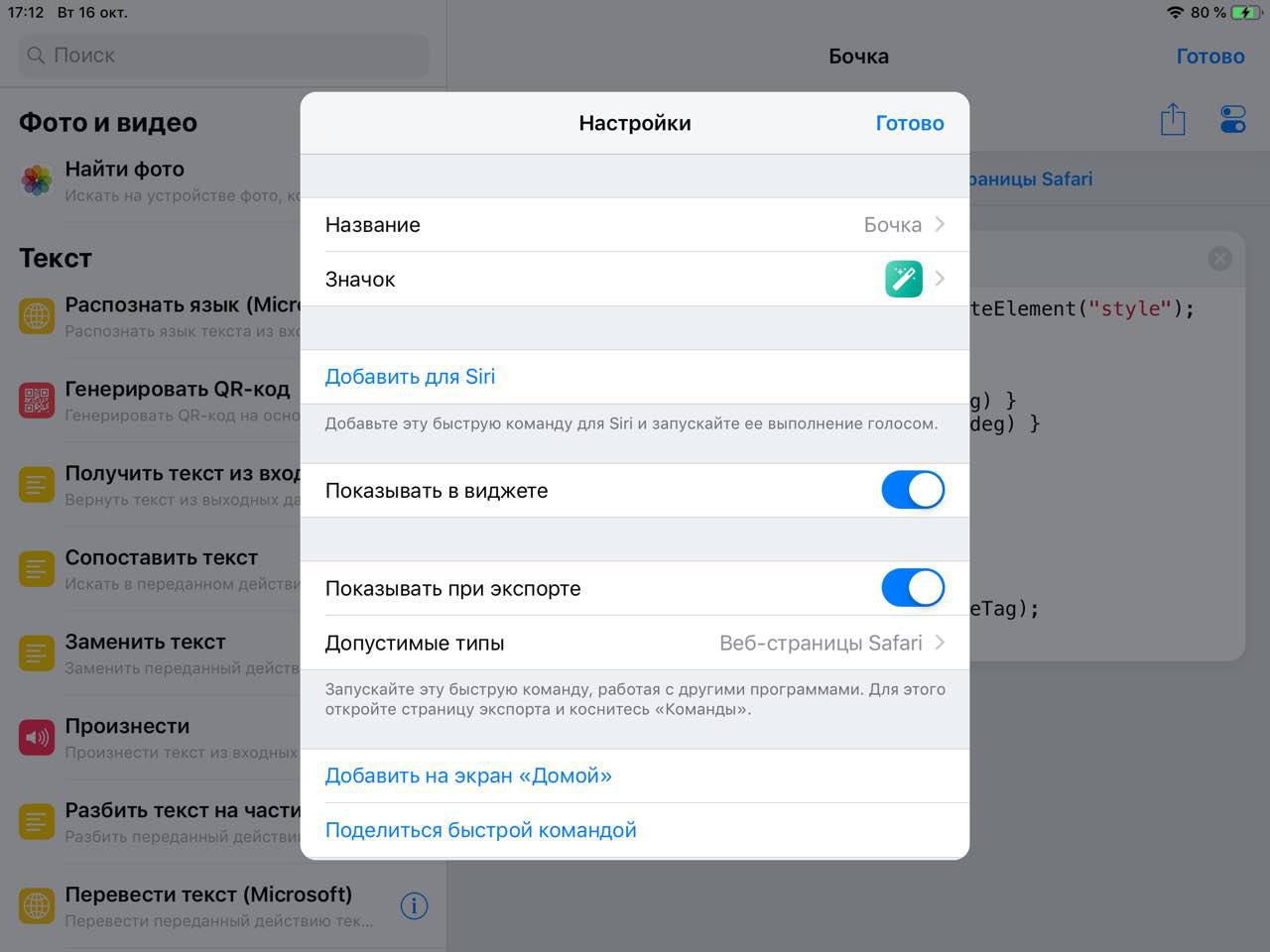
- Дайте скрипту название;
- В настройках укажите показ скрипта в виджете;
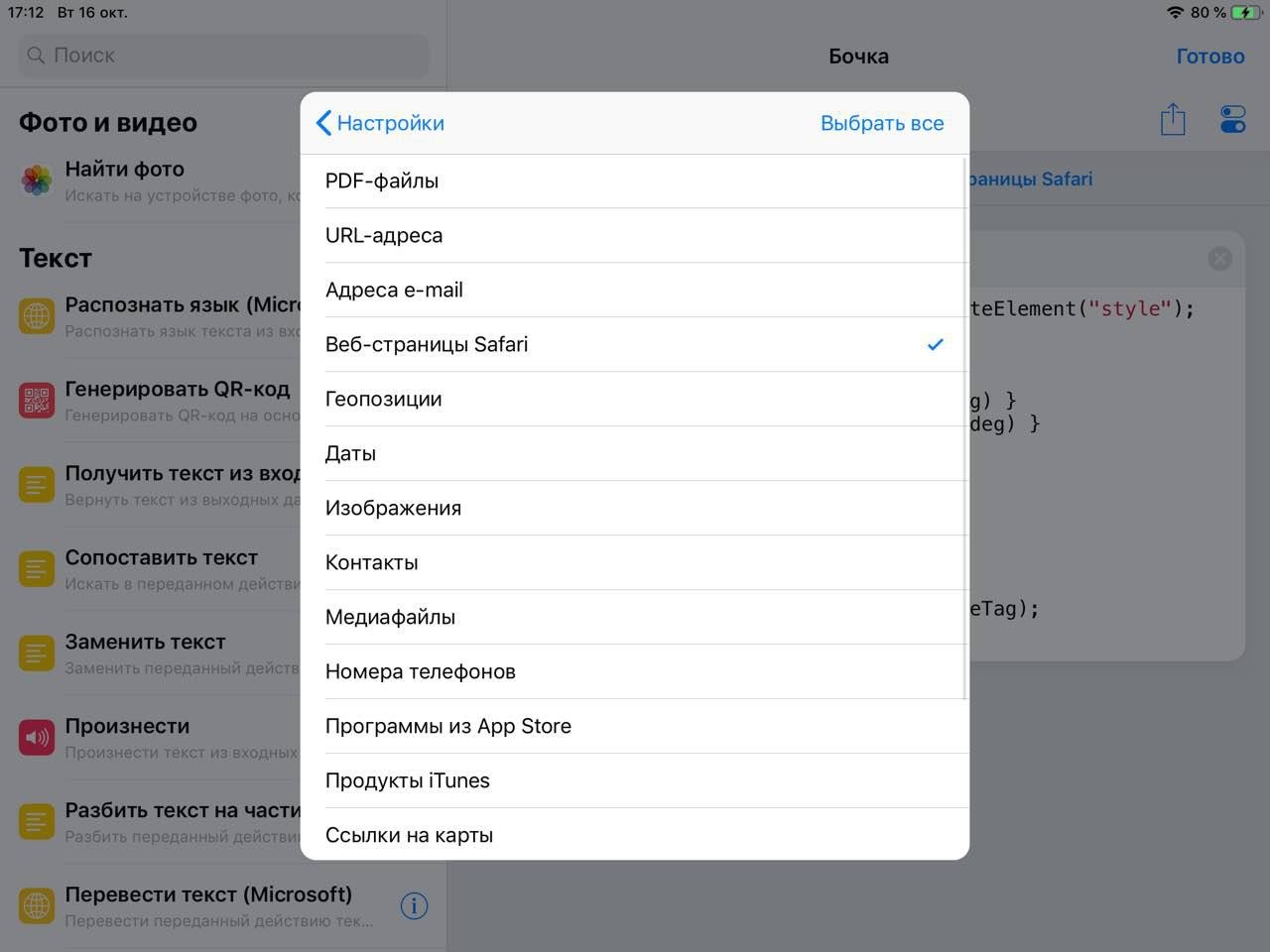
- В пункте «Показывать при экспорте» отметьте веб-страницы Safari;
- Нажмите «Готово» и развлекайтесь: заходите на любую страницу в браузере и запускайте скрипт.
Но у скрипта есть изъян. Если вы один раз прокрутили страницу этим скриптом, то просто так повторить команду не получится. Вам придётся перезагрузить страницу.
Гироскоп в браузере
Теперь попробуем немного усовершенствовать этот скрипт, активировав гироскоп. Если ваш телефон наклоняется назад, то страница прокручивается вверх, а если вперёд — то вниз.
Выполните ту же процедуру, что и с «бочкой», но вставьте уже другой код в «Команды»:
Он немного сложнее и вот как работает:
- Создаёт функцию, определяющую изменение ориентации устройства;
- Берёт направление «beta» (горизонтальный наклон) и определяет его значение;
- Основываясь на значении «beta», скрипт решает, что ему делать: ничего, прокрутить страницу вниз, вверх или сделать быструю прокрутку вниз;
- Вызывает обработчик завершения completion().
Чтобы скрипт работал, не забудьте проставить все галочки в настройках.
Эта штука довольно удобная, особенно если вы читаете какую-то огромную статью. Пальцем листать ничего не надо — наклоняем телефон, и всё. Работает на Айфоне и Айпаде в обеих ориентациях.
Замена текста
Теперь немного развлечений. Этот скрипт заменит некоторые слова на эквивалентные эмодзи.
Крис сделал небольшую библиотеку слов английского языка. Но это же можно сделать и с русскими словами.
Вот как этот скрипт работает:
- Определяет список эквивалентных слов и эмодзи;
- Создаёт функцию замены всех слов на эквивалентные эмодзи;
- Берёт HTML-страницы и меняет слова на эмодзи;
- Завершает процесс.
Это, естественно, не все возможные скрипты для «Команд» на iOS 12. Например, вы можете взять какие-то данные со страницы, объединить их с данными другого сервиса и отправить сообщение в виде пуш-уведомления.
TIL you can run a block of JavaScript in any web page via iOS 12 Shortcuts. Here’s one I hacked together for @TimesDevelops to load article performance data from our analytics platform ? pic.twitter.com/Mh5ZleI6Kk
— Chris Hutchinson (@chrishutchinson) 12 октября 2018 г.
Чтобы это сделать, нужно передать какие-то данные другому приложению через метод completion(). Например, вот так:
// Ваш яваскрипт
const data = «Данные для возвращения в «Команды»»;
completion(data);
Таким образом вы можете добавить дополнительные действия вроде копирования в буфер, отправки уведомлений и многого другого.
Крис считает, что возможность использования яваскриптов в «Командах» — очень крутая. Она позволит разработчикам по-новому заглянуть на создание приложений для мобильных устройств. Это верно, но не забывайте, что не все скрипты делают что-то полезное, и не нужно вставлять всё подряд из интернета в ваш iPhone или iPad.
How to enable JavaScript in your iPhone’s Settings app to improve your Safari web experience
JavaScript is a popular programming language used by most websites.
On an iPhone, JavaScript should be turned on by default, but if it was disabled at some point, many websites will appear broken in the Safari browser.
To enable JavaScript, go into the Settings app on your iPhone, click «Safari,» then «Advanced,» and swipe the JavaScript button to the right so it appears green.
Here’s a full breakdown with pictures.
How to enable JavaScript on your iPhone
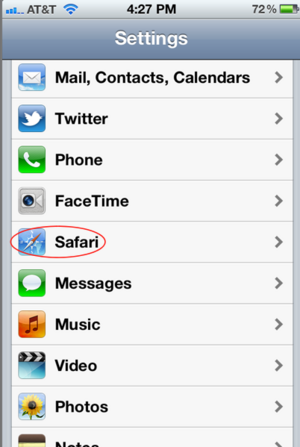
- Open the Settings app on your iPhone.
- Scroll down until you see «Safari,» and tap it.
Как включить JavaScript на телефоне айфон?
Перейдите «Safari» → «Настройки». Перейдите во вкладку «Безопасность». Установите переключатель в положение «Включить JavaScript». Закройте окно.
Как включить JavaScript на мобильном телефоне?
Как включить JavaScript на Android-телефоне
- Откройте браузер
- Нажмите кнопку «Меню»
- Нажмите «Настройки»
- Нажмите «Дополнительно»
- Установите флажок «Включить JavaScript»
Где найти JavaScript?
Как включить поддержку JavaScript в браузере
- Откройте браузер Chrome на компьютере.
- В правом верхнем углу нажмите Настройки.
- В нижней части страницы выберите Дополнительные.
- В разделе «Конфиденциальность и безопасность» нажмите Настройки контента.
- Выберите JavaScript.
- Установите переключатель в положение Разрешено (рекомендуется).
Что такое JavaScript на айфоне?
Почти на всех веб-страницах используется JavaScript — язык программирования, который позволяет создавать динамические эффекты в веб-браузерах, включая анимации, интерактивные меню, воспроизведение видео и т. п. Обычно код JavaScript не отображается на экране при просмотре веб-сайтов.
Как включить JavaScript на айфоне 7?
Включите JavaScript в Safari для IOS (iphone, ipod, ipad)
- Попадание на Settings значок.
- Прокрутите вниз, пока не появится «Safari» Нажмите на нее, чтобы открыть опцию странице.
- Включите «JavaScript» и вы сделали включите JavaScript в Safari на IOS.
Как включить JavaScript на сафари?
Совет: Если вы используете операционную систему Mac OS, в меню Safari выберите пункт Настройки. Выберите Настройки и откройте вкладку Безопасность. Установите флажок Использовать JavaScript.
Как проверить работает ли JavaScript в браузере?
- В меню веб-браузера нажмите иконку «Tools» и выберите пункт «Internet Options».
- В разделе «Internet Options» выберите вкладку «Security».
- На вкладке «Security» нажмите кнопку «Custom level…».
- После открытия диалогового окна «Security Settings — Internet Zone», посмотрите раздел «Scripting».
Как включить JavaScript в Тор браузере на телефоне?
Для включения JavaScript нужно:
Около расширения «NoScript» нажмите кнопку «Отключить». После чего в обезательном порядке перезагрузите браузер для того чтобы настройки вступили в силу. Надеемся что данная статья хоть как то помогла вам, желаем всем успехов!
Как открыть js файл в браузере?
Как, чем открыть файл .js?
- ES-Computing EditPlus.
- Microsoft Visual Studio 2019.
- Jetbrains IntelliJ IDEA.
- Adobe Dreamweaver 2020.
- Adobe ColdFusion Builder.
- Любой текстовый редактор
- Любой web-браузер
Как запустить JavaScript код?
Программы на JavaScript могут быть вставлены в любое место HTML-документа с помощью тега
Сохранить моё имя, email и адрес сайта в этом браузере для последующих моих комментариев.
Источник
О JavaScript — Как включить JavaScript в веб-браузере
На настольных и Mac
На смартфонах
Включите JavaScript в Safari
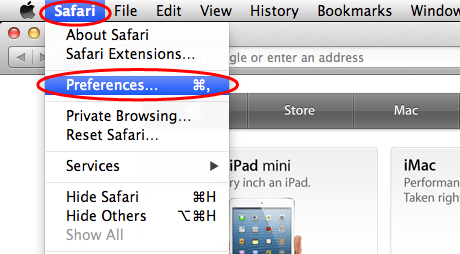
С Safari на Mac OS. Нажмите на Safari и выберите «Preferences…» (или Command+,)
Если вы используете Safari на окнах. Нажмите кнопку Gear icon и выберите «Preferences«.
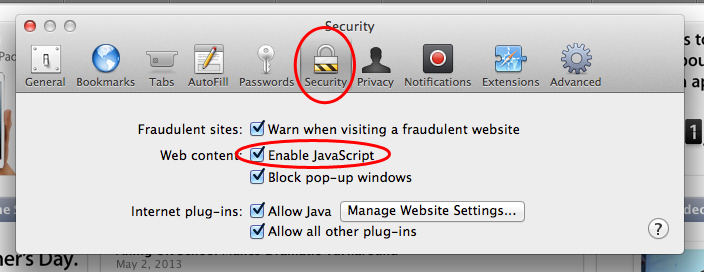
В «Preferences» окне выберите вкладке «Security«.
В вкладке «Security» секции «Web content» знак «Enable JavaScript» флажок.
Закрыть Preferences всплывающего окна и перезагрузите страницу.
Включите JavaScript в Safari для IOS (iphone, ipod, ipad)
Попадание на Settings значок.
Прокрутите вниз, пока не появится «Safari» Нажмите на нее, чтобы открыть опцию странице.
Включите «JavaScript» и вы сделали включите JavaScript в Safari на IOS.
Источник
Зачем нужен JavaScript
Если обратиться к истории и посмотреть немного назад, то выяснится, что раньше веб сайты были статичными. Другими словами, они просто показывали страницу с заранее созданным контентом из текста и изображений, которая ни как не изменялась от действий пользователя. Вы могли щелкать по элементам, нажимать на картинки и ничего не происходило, страница ни как не изменялась. Только в случае нажатия на ссылку, вы переходили на другую страницу. Довольно скучно.
Сейчас ситуация кардинально другая, практически все сайты в той или иной степени динамические и реагируют на ваши действия на странице, могут подстраиваться под ваш компьютер или вообще быть полноценным веб-приложением. Одним из самых распространенных способов достижения данного результата является использование JavaScript на страницах сайта. Поскольку материал адресован обычным пользователям компьютера, а не программистам и веб-разработчикам, то и рассматривать его мы будем с этих позиций без углубления в технические детали.
Что такое JavaScript
JavaScript — это сценарный язык программирования, выполняемый непосредственно в браузере. Программы, написанные на нем, называют скриптами, и они интегрируются непосредственно в HTML страницу различными способами. Результат выполнения сценариев отображается на странице, вызывая какие то изменения на ней, а может и не отображаться, если это не предусмотрено. Чтобы было более понятно, давайте посмотрим это на конкретных примерах, зачем нужен JavaScript.
Во избежание недоразумений нужно запомнить, что JavaScript и Java это совершенно разные языки программирования и кроме схожего названия у них не так много между собой общего.
В мире есть большое количество самых разнообразных устройств, с которых можно просматривать сайты и у них всех разные размеры экранов. Скрипт присутствующий на страницах этого сайта, проверяет разрешение монитора и подстраивает ширину страницы под его разрешение. На некоторых страницах в тексте есть миниатюры изображений, если щелкнуть по ним мышкой, то всплывет полноразмерное изображение. Это делается с помощью скриптов, без них изображение будет загружаться в отдельном окне или вместо текущей страницы, что довольно неудобно.
Так же браузеры разных разработчиков или даже разные версии одного и того же браузера порой по-разному интерпретируют одну и ту же страницу и тогда можно с помощью JavaScript определить используемый обозреватель и на лету изменить код страницы, чтобы она отображалась корректно. Добавить новый комментарий или обновить их без перезагрузки всей страницы, так же делается с его помощью.
Зачем нужен JavaScript еще, например, для проверки форм на корректность заполнения без отправки данных на сервер, то есть вам сразу выводится сообщение, что поле заполнено неверно или например, что логин уже занят. Различные слайдеры, спойлеры, карусели тоже работают с помощью скриптов. Как и каждый язык программирования, он умеет выполнять математические операции, это в том числе используется в различных калькуляторах и конвертерах. Например, в онлайн-калькуляторе для пересчета единиц измерения информации, сервисе отображения сведений о компьютере, конвертере для перевода чисел в другие системы счисления. Вообще JavaScript довольно мощный язык, на котором можно создавать целые веб-приложения или например сделать игру.
Это реинкарнация древней увлекательной игры знакомой всем кто играл на компьютере в девяностые годы прошлого века. Немного видоизмененная и написанная на языке JavaScript. В старых браузерах может не работать. Цель игры закрасить 75% игрового поля. Если в строящуюся линию попадет шар, то она пропадает и вы теряете одну жизнь. Начальная точка строительства линии подсвечивается красно-синей рамкой. Можно строить вертикальные или горизонтальные линии, изменяя ориентацию колесом мыши или нажатием на значки в углах игрового поля. Количество жизней, текущей уровень и оставшееся время показывается вверху, а процент закрашенной площади внизу поля. На каждом следующем уровне количество шаров увеличивается.
Технические подробности скриптового языка
Небольшое техническое пояснение для особо любознательных читателей. Скрипты на языке JavaScript выглядят как инструкции, написанные простым текстом, в соответствии с определенными правилами. Именно в таком виде, они и присутствуют на страницах и загружаются в браузер. Далее встроенный в обозреватель интерпретатор преобразует его в понятный компьютеру вид и получившийся код выполняется. Для наглядности, ниже дан простейший пример кода, вызывающий появление модального окна при загрузке страницы с определенным сообщением.
Первая и последняя строчки, просто указывают браузеру, что между ними находится код JavaScript. Между ними находится само тело скрипта. Вторая строчка сообщает браузеру, что нужно отслеживать событие клика по элементу с идентификатором «showmodal» и если оно случится, то выполнить действие написанное на третьей строчке. Третья строка вызывает появление модального окна с текстом указанным в скобках. Вы можете нажать на слово показать , чтобы увидеть данное окно в действии.
Обычные программы для компьютеров хотя изначально тоже пишутся на каком то из языков программирования, когда полностью готовы, компилируются в машинный код и в таком виде уже устанавливаются в компьютер или распространяются (в linux бывают исходники для самостоятельной «сборки»), файл .exe блокнотом уже не открыть.
Как включить JavaScript в браузере
Собственного говоря ничего специально делать, не требуется. Во всех популярных современных браузерах, он встроен изначально и включен по умолчанию. Проблемы могут возникнуть, только если вы сами отключили его в настройках браузера или это вызвано вирусами и повреждением файлов. Здесь стоит упомянуть, что как и любой предмет или технологию его можно использоваться на благо или во зло.
Внедряя вредоносный скрипт на страницы сайты, злоумышленники могут потенциально навредить вашему компьютеру. Поэтому раньше порой рекомендовали отключать JavaScript в браузерах в целях безопасности. Эти времена давно прошли, с тех пор браузеры стали более жестко регламентировать выполняемые сценарии, ограничивая потенциально опасные операции. Так же на страже вашей безопасности стоят антивирусы и поисковые системы, блокирующие доступ к вредоносным сайтам.
Поэтому сейчас отключать JavaScript не имеет смысла и даже вредно, так как очень много сайтов, после этого перестанут корректно отображаться, пропадет часть их функциональности или вообще не смогут работать. Проблема усугубляется тем, что неопытный пользователь однажды случайно или намеренно нажав на пункт «Выключить JavaScript» в настройках обозревателя, напрочь об этом забывает. Зато через некоторое время замечает неладное в работе браузера. Связать одно с другим у начинающих пользователей часто не приходит в голову или это происходит после долгих мучений.
Осознав это, разработчики браузеров постарались убрать данную настройку подальше, чтобы простые пользователи случайно ее не нажали. Это абсолютно правильно, так как в современных условиях JavaScript должен быть всегда у всех включен и он включен примерно на 99% компьютеров. Его отключение по соображениям безопасности создает больше проблем чем пользы. Это все равно, что ходить на работу через полгорода пешком, потому что механический транспорт потенциально опасен. Можно конечно, но крайне утомительно и не удобно, так и сегодняшний интернет с отключенным JavaScript скучен и уныл. К тому же есть много других способов заразить компьютер, лучше тогда его совсем не включать, чтобы защититься наверняка.
Управляем JavaScript в Google Chrome
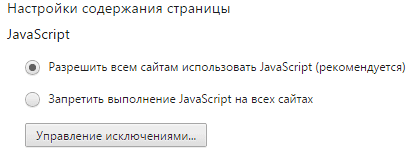
Нажимаете на значок —> , выбираете «Настройки». В самом низу будет ссылка «Показать дополнительные настройки». В группе «Личные данные» нажать кнопку «Настройки контента». Появится окно в котором в разделе JavaScript выбирает нужный вам пункт и затем кнопку «Готово».
В Яндекс.браузере доступ к настройкам JavaScript осуществляется точно так же, за исключением небольших нюансов в названиях. Так кнопка «Настройки контента» здесь называется «Настройки содержимого».
Как включить или выключить JavaScript в Mozilla Firefox
В версии 22 и ниже, это можно было сделать через меню. Пункт «Инструменты» ⇒ «Настройки» на вкладке «Содержимое» ⇒ «Использовать JavaScript».
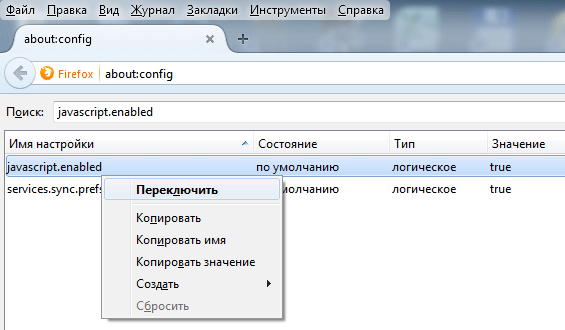
Затем разработчики браузера решили, что от этой настройки одни проблемы и в версии 23 и старше совсем убрали ее из графического интерфейса. Теперь нужно в адресной строке браузера набрать about:config , в появившемся окне с предупреждением нажать «Я обещаю, что буду осторожен!». В строке «Поиск» набрать javascript.enabled . Двойной щелчок по найденной строке или ПКМ и пункт «Переключить». Если в столбце «Значение» стоит «true» значит включен, если «false» то выключен. Настройки отличные от значения по умолчанию выделяются жирным шрифтом.
JavaScript в браузере Opera
Нажать значок 
Включение JavaScript в браузере Internet Explorer
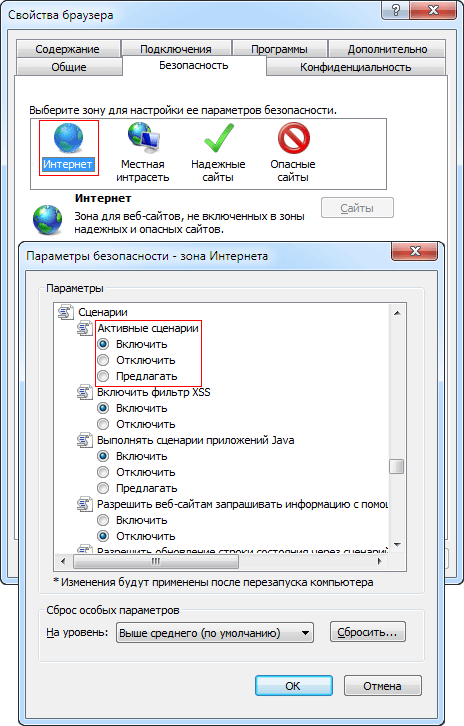
Чтобы добраться до настроек управлением JavaScript в Internet Explorer нужно щелкнуть по значку или по пункту меню «Сервис» и выбрать «Свойства браузера». Переходите на вкладку «Безопасность», где выбираете зону «Интернет» и затем нажимаете кнопку «Другой». Находите в списке блок «Сценарии» и отмечаете «Включить» или «Выключить» для «Активные сценарии».
Как включить JavaScript в Safari
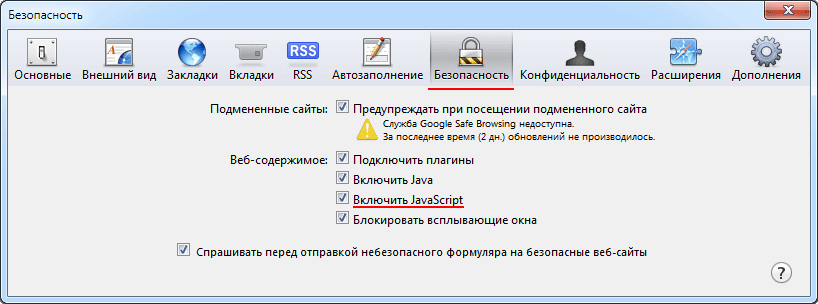
Если у вас Safari для Windows, то выбираете в меню «Правка» ⇒ «Настройки» или нажимаете комбинацию Ctrl + Б . Выбираете вкладку «Безопасность» и снимаете или ставите галочку напротив «JavaScript». Также можно управлять JavaScript через пункт меню «Разработка». Если напротив пункта «Отключить JavaScript» стоит галочка, значит он выключен, в обратном случае включен.
Если у вас Mac OS, то настройка использования JavaScript в Safari слегка отличается. Нужно нажать в меню на «Safari» и выбрать пункт «Настройки» или нажать сочетание клавиш ⌘ + , . Дальше так же, как в версии для Windows.
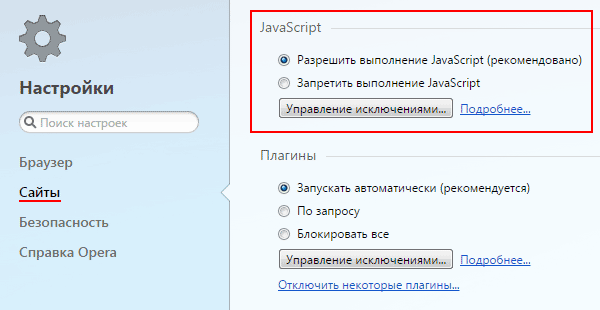
Возможно вы уже обратили внимание, что в браузерах Хроме, Yandex, Опере можно не просто включить или отключить JavaScript, а управлять им более гибко. Можно задать соответствующие правила для отдельного сайта, то есть запретить выполнение JavaScript только на отдельных сайтах или наоборот, запретить на всех кроме некоторых. Для этого нужно настроить исключения, нажав на кнопку «Управление исключениями».
Разработчики Firefox считают, что он должен работать всегда, поэтому и настройку убрали из графического интерфейса. Задать правила выполнения JavaScript в Firefox для отдельного сайта штатными средствами нельзя. Правда, если вам очень нужно, то можно поставить какое-нибудь расширение, например «NoScript». Там можно создавать правила для отдельного сайта, а так же оно обещает защищать ваш компьютер от различных атак с помощью скриптов.
Проблема в том, что любой программой нужно уметь грамотно пользоваться и правильно настроить. Автоматический режим это конечно хорошо, но идеальных алгоритмов не существует и всегда есть вероятность пропустить опасный код или наоборот заблокировать безопасный. Тут появляется дилемма, как и с антивирусами, если «закрутишь гайки», то будут частые ложные срабатывания. Сделаешь слабые ограничения, так и безопасность падает. Решать в каждом конкретном случае самому быстро надоедает, к тому же все равно объективно оценить угрозу простой пользователь не в состоянии, а JavaScript используется на 99% сайтов в интернете.
Для чего используется JavaScript на сайтах вы теперь знаете. Как поступить в данной ситуации, каждый решает самостоятельно, но мое частное мнение, просто включить и не забивать себе голову, проблем от этого у меня еще никогда не было.
Источник