Что такое прелоад и как его сделать
Прелоадер (от англ.»preloader») — предварительный загрузчик, особый индикатор, который информирует пользователя о том, что страница или контент находятся в процессе загрузки. Предварительные загрузчики необходимы на любом профессиональном веб-сайте, поскольку они обеспечивают важную обратную связь с пользователем. Без предварительного загрузчика, особенно на сайтах с большими объемами контента, пользователь может решить, что сайт завис или не работает вообще. При таком решении он, в большинстве случаев, покинет сайт. Чтобы этого не случилось, используйте прелоадеры. В нашей небольшой статье мы расскажем о том, какие основные виды прелоадеров существуют и покажем, как можно сделать самый простой из них. Существует два основных вида прелоадеров: спиннер и строка состояния. Спиннер представляет собой, как нетрудно догадаться, крутящийся объект круглой формы. Это может быть логотип компании, шестеренка, цветной круг и т.д. Вот как может выглядеть прелоадер-спиннер: 

Прелоадер в виде строки состояния представляет собой анимированную цветную или черно-белую строку состояния. Примеры такого прелоадера ниже:
Теперь попробуем сделать для вашего сайта предварительный загрузчик.
Как сделать прелоадер
Шаг 1. HTML В вашей HTML-разметке прямо под тегом
добавьте div с классом preloader.
Шаг 2. CSS В своем CSS добавьте следующий код:
Приведенный выше код помогает создать предварительный загрузчик в центре белого экрана. Скорее всего, путь вашего фонового изображения будет отличаться от указанного выше. Также убедитесь, что вы используете файл .gif, чтобы ваш предварительный загрузчик был анимирован. Вы можете найти анимированные прелоадеры в Google или Яндекс Картинках или сделать свой собственный с помощью сервиса Loading.io ШАГ 3: JQUERY В вашем файле JavaScript добавьте следующий код:
Приведенный выше код отобразит предварительный загрузчик, который исчезнет, как только страница полностью загрузится и содержимое вашего сайта будет отображаться полностью.
Как видите, ничего сложного в создании прелоадера нет. Имея даже минимальные знания HTML и CSS, вы сможете создать простейший загрузчик для своего сайта.
Источник
Android, из чего состоит прошивка ROM 
Сегодня я постараюсь объяснить, что такое прошивка популярным языком, рассчитанным на неискушенного пользователя.
Для начала давайте определимся с происхождением самого этого термина.
Итак, что такое прошивка, в изначальном понимании этого термина. Давным давно, когда вычислительные устройства были большими и некоторые их экземпляры занимали целые комнаты, их встроенная (постоянная) память изготавливалась весьма оригинальным образом.
Каждая ее ячейка состояла из небольшого кольца, выполненного из специального материала – феррита, который легко намагничивается. И в каждое кольцо продевалось две петельки провода, предназначенные для записи (намагничивания), стирания (размагничивания) и считывания информации из этого кольца. А информации в нем хранилось всего лишь один бит: 0 – когда кольцо размагничено и 1, когда намагничено. Знаете, сколько таких колец нужно, чтобы обеспечить устройству 1 гигабайт встроенной памяти? Я вам скажу: всего лишь 8 589 934 592 штуки.
И вот процесс продевания проводов в эти кольца при изготовлении постоянной памяти для старых устройств так и назывался – прошивка.
А теперь вернемся к нашим планшетам и смартфонам. Они, как и любой современный компьютер работают под управлением операционной системы (Windows, Linux, iOS, Android и т.п), которая полностью отвечает за их работу. Иными словами, если внутреннее железо компьютера – это его мозг, то операционная система – это его сознание, которое управляет компьютером.
Без операционной системы любой компьютер, планшет или смартфон – набор мертвого железа. И если на компьютер, операционную систему мы устанавливаем, записывая ее на его жесткий диск, то в планшете или смартфоне операционная система хранится в его внутренней памяти, занимая часть тех 4, 8, 16, 32 или даже 64 гигабайт, которые имеют современные устройства.
Вы наверное уже догадались, что именно эта процедура «установки» операционной системы на планшет или смартфон и называется прошивкой, поскольку система записывается (прошивается) в его постоянную, внутреннюю память.
Теперь вы понимаете, что выражение «сменить пошивку» на планшете или телефоне означает примерно то же самое, что «переустановить Виндовс» на компьютере.
Кроме того, и сам файл с операционной системой, которая записывается на устройство называют прошивкой. Так как начинка или «мозги» у каждого планшета или телефона разные, прошивка создается для каждого устройства отдельно. Прошивки бывают двух типов:
1. Официальные, выпущенные производителем устройства, которые или автоматически загружаются на планшет или телефон через интернет подключение (так называемые прошивки по «воздуху»). Их также чаще всего можно скачать на планшет с сайта производителя и установить вручную. Этот тип прошивок еще часто называют обновлением системы.
2. Самодельные прошивки, их еще называют «кастомные» или «альтернативные». Обычно это улучшенные или доработанные независимыми разработчиками официальные прошивки. К ним также относятся прошивки основанные на официальных версиях «чистой» операционной системы Android от компании Google, такие как CyanogenMod или MIUI.
Рассмотрим состав прошивки , на примере состава прошивки от ZTE , в принципе она с небольшими изменениями идентична на всех Android устройствах
0.25 Мб.) — предзагрузчик. Обеспечивает связь телефона с FlashTool-ом в «режиме USB» для прошивки, а также обеспечивает запуск устройства. Предположительно грузит в оперативную память uboot и передаёт ему управление.
dsp_bl (
0.75 Мб.) — Малоизвестная вещь. Судя по названию микропрограмма процессора. Порча его превращает телефон в планшет без комуникаций. Какими потом прошивками не прошивай телефон беспроводные сети работать не будут. Решение: прошить рабочий dsp_bl. (Только MT65x3, MT65x5, MT65x7!)
nvram (
3.0 Мб.) — хранит калибровки железок, IMEI, MAC-адреса BT и WIFI и другое. Точка монтирования /data/nvram.
seccnfg (
0,125Мб.) — неизвестная штука, обычно содержит только пустоту «FF FF. «.
uboot (
0.375 Мб.) — загрузчик операционной системы + драйверы для инициализации основного оборудования (дисплей, процессор, GPIO).
boot (
6.0 Мб.) — ядро и драйверы операционной системы (камеры, датчики, сенсоры). Точка монтирования /.
recovery (
6.0 Мб.) — минисистема (система в ядре) функцией которой является только резервирование/восстановление приложений системы, сброс до заводских установок. В расширенном recovery функционал конечно же намного богаче.
secstatic (
1.156 Мб.) — sec_ro , зачем нужно не понятно, при стирании на Android 2.2.1 и 2.3.5 ничего не происходит. На Android 2.2.2 (преимущественно у Fly-ying) этот раздел занимает хороший кусок ROM и в нём находятся службы Google. Точка монтирования /system/secro. Файловая система yaffs2.
misc (
0.375 Мб.) — неизвестная штука, обычно содержит только пустоту «FF FF. «.
logo (
3.0 Мб.) — Первая картинка при включении, картинка зарядки. На 95% содержит только пустоту «FF FF. «.
expdb (
0.65 Мб.) — неизвестная штука, обычно содержит только пустоту «FF FF. «.
system (
160-210 Мб.) — системный раздел Android. Тут всё что относится к функционированию аппарата, от «морды» до поддерживаемых функций операционной системы. Всё, что здесь изменяется не подлежит востановлению заводским сбросом. Точка монтирования /system. Файловая система yaffs2.
cache (
62.0 Мб.) — раздел для расположения временных файлов. Обычно используется приложениями («Маркет», «ROM Manager» . ). При утрате содержимого раздела функционирование системы не пострадает. Неверное же содержимое может привести к зависанию при загрузке устройства. Полностью стирается при заводском сбросе. Точка монтирования /cache. Файловая система yaffs2.
userdata (
220-290 Мб.) — data, это раздел для установки программ календарей, телефонок, профилей, настроек различных программ и системы. При утрате содержимого раздела обычно* функционирование системы не страдает. Неверное же содержимое может привести к зависанию при загрузке устройства. Полностью стирается при заводском сбросе. Точка монтирования /data. Файловая система yaffs2.
Источник
Прелоадер — это просто!
Итак, парни. Поднимите руку, кто не знает, что такое прелоадер. Полагаю никто не купился, а если все же чья-то дрожащая рука мелькает, то предлагаю нажать на компе кнопку Reset и полюбоваться на самый настоящий прелоадер.
Для всех остальных, кто ухмыльнулся и проигнорировал мой вредный совет, я продолжу урок.
Удивительное дело, едва программист создал свою программу, как ему хочется внедрить в нее полосу загрузки. А вдруг, кто подумает, что она банально зависла, а не качает терабайт данных из сети Интернет! Знаете, как-то приятно осознавать, что пользователь любуется ползущей полоской, а не проклинает криворуких создателей. Поэтому, давайте приступим к уроку и разберемся с этим самым прелоадером.
Теоретический ликбез
Прелоадер работает в тесной связке с загрузчиком, который в Blend4Web реализуется в виде функции load из модуля data. Обычно структура загрузчика выглядит так:
Здесь функция load генерирует два события, где первое вызывается после окончании загрузки файла, а второе постоянно возвращает числовой результат процесса. Поэтому, основная работа с прелоадером концентрируется именно в обработчике события preloader_cb.
Прелоадер за две секунды
Не верите? Нам понадобятся только эти две команды:
Простая «полоска» за две секунды.
С их помощью можно очень быстро и без труда создать простейшую полоску загрузки. Вот рабочий пример:
Включаем «форсаж»
Разработчики предусмотрели некоторые опции, которые помогут разнообразить стандартную палитру прелоадера.
Всего несколько опций и экран «расцвёл».
Для этого достаточно определить цвета в функции create_preloader():
Режим эксперта
Лучшего результата можно достичь, если сделать свой собственный прелоадер.
Экран загрузки из игры «Сказ о Пятигоре».
Несколько месяцев назад разработчики Blend4Web заявили о релизе браузерной игры «Сказ о Пятигоре». Исходники её открыты и доступны в дистрибутиве SDK. Так что вы можете не только наслаждаться интересным геймплеем и красочностью игры сделанной на Blend4Web, но и познакомиться с внутренней «кухней».
Отличным примером создания собственного прелоадера может служить соответствующий код в Пятигоре.
Основой его является всё та же схема загрузки, приведенная выше. Однако здесь не используются функции модуля preloader. Смысл заключается во взаимодействии кода на JavaScript с HTML и CSS. Давайте рассмотрим, как это работает.
Канвас приложения и экран загрузки могут быть отдельными html-элементами. Собственно, так и сделано в Пятигоре. Это позволяет с легкостью управлять ими через JavaScript:
Здесь, элемент «main_canvas_container» — канвас приложения, а «preloader_cont» отвечает за экран загрузки.
Конечно, стиль веб-страницы лучше всего описывать в файле CSS. Я не стану вдаваться в подробности этого процесса, а просто приведу соответствующий кусок кода, взятый из Пятигора:
Здесь описывается каждый графический элемент используемый в построении экрана загрузки. Обратите внимание на опцию visibility у блока #preloader_cont. Именно с его помощью можно управлять показом экрана загрузки.
Перед выполнением загрузки активируется экран прелоадера. Функция getElementById() возвращает нужный html-элемент у которого изменяется свойство стиля visibility (см. листинг CSS).
Так как функция preloader_cb возвращает процентное значение от выполненного действия, то этим можно воспользоваться, чтобы перерисовывать соответствующие области экрана.
В примере ниже, изменяется свойство width у стиля, описывающего полосу загрузки. Первоначальное значение его равно нулю, которое, в соответствии с переменной percentage, динамически изменяется. Таким же способом корректируется числовое значение результата работы.
Обратите внимание, что после завершения загрузки потребуется скрыть html-элемент preloader_cont.
Это всего-лишь пример создания собственного прелоадера. Не забывайте, что используя Blend4Web, к вашим услугам остаются все возможности современных браузерных технологий: HTML5, CSS3, jQuery (дополните этот список сами). В этом и проявляется гибкость и мощь нашего любимого фреймворка. Удачи в создании крутых прелоадеров!
Источник
Что такое preload android
Разметка памяти мобильных устройств. Теория и практика
В этой теме будут затронуты следующие вопросы:
- строение файлов разметки памяти, таких как scatter, MBR, EBR, GPT, EFI, parameter и др.;
- предложены средства (приложения) для изменения разметки памяти;
- даны практические рекомендации по осуществлению операций по переразбивке (переразметке) памяти мобильных устройств.
Для начала стоит начать с материала под спойлером «Полезная информация«, а затем, наполнившись знаниями, приступить и к практике, используя приложения, представленные ниже:
Требования:
- операционная система Windows 7 или выше;
- установленный пакет .NET 4.0.
Возможности:
- позволяет изменять размер ЛЮБОГО раздела памяти с автоматическим пересчетом параметров всех разделов;
- позволяет удалять любой раздел полностью;
- восстанавливать PMT-файл по имеющемуся scatter-файлу;
- восстанавливать scatter-файл по имеющемуся PMT-файлу;
- автоматически формирует файлы разметки памяти (scatter, MBR+EBR);
- устанавливает верхнюю границу памяти 3 способами ;
- размеры памяти привязаны к размеру блока, размер которого можно выбрать ;
- работает с нестандартными scatter-файлами;
- мультиязычность. Поддерживается два языка: русский и английский.
Свежая версия
Архив содержит папку с ресурсами русского языка, распаковать ВСЮ структуру вместе.
Инструкция
Требования:
- операционная система Windows 7 или выше;
- установленный пакет .NET 4.0.
Возможности:
- поддерживает файлы новой структуры;
- позволяет изменять размер ЛЮБОГО раздела памяти с автоматическим пересчетом параметров всех разделов;
- позволяет удалять разделы;
- автоматически формирует файлы разметки памяти (scatter, MBR+EBR);
- правильно устанавливает верхнюю границу памяти, которая просматривается через свойства аппарата;
- мультиязычность. Поддерживается два языка: русский и английский.
Свежая версия
Архив содержит папку с ресурсами русского языка, распаковать ВСЮ структуру вместе.
Инструкция в pdf формате
Требования
- операционная система Windows 7 или выше;
- установленный пакет .NET 4.0.
Возможности
- позволяет редактировать размер и флаг ЛЮБОГО раздела;
- позволяет изменять параметры командной строки запуска;
- мультиязычная версия;
Свежая версия
Инструкция пользователя
- PartitionsA23 — разметка разделов на процессорах AllWinner — для чипов А23 и А33, A31s (возможно подойдёт и для других чипов)
Приложение для обработки файлов разметки схем DOS (MBR+EBR, partition.bin и т.п.) и GUID (файл GPT, EFI и т.п.).
Требования
- операционная система Windows 7 или выше;
- установленный пакет .NET 4.0.
Свежая версия
Инструкция пользователя
Скоро будет.
В теме нет куратора. По вопросам наполнения шапки обращайтесь к модераторам раздела через кнопку 
Если в теме есть пользователь, желающий стать Куратором и соответствующий Требованиям для кандидатов, он может подать заявку в теме Хочу стать Куратором (предварительно изучив шапку темы и все материалы для кураторов).
Сообщение отредактировал derak1129 — 12.10.21, 06:08
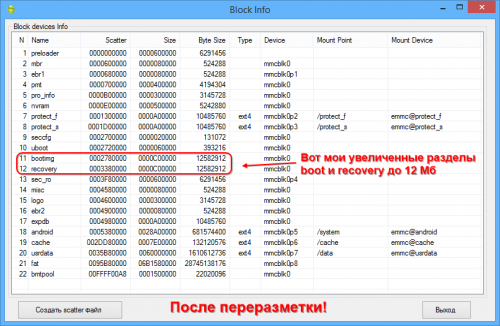
Проверить успешность процесса переразмеки, можно только одним способом : посмотреть каким стал размер того раздела, манипуляции с которым Вы проводили в программе ScatterEditor .
Посмотреть размеры разделов телефона можно, например, через программку MTK Droid Tools Для этого подключите тел. к ПК, на котором уже установлены все необходимые драйвера, и запускаем прогу (через эту же прогу получаем временный Root-Shell , если его нет) затем жмем на кнопку «Карта блоков» . Появляется новое окошко, в котором и смотрим размеры разделов телефона.
| Сообщение отредактировал SevenMaxs — 15.09.14, 17:14 ps: Могу помочь в создании топиков (в стиле Android update-script, лучшую инфу с форума собрал в одном месте). Prince_Saint Что такое MBR-файл. Введение. Структура MBR и EBR файлов. MBR имеет размер 512 байт, т.е. один физический сектор и имеет следующую структуру: Каждая запись таблицы разделов имеет длину 16 байт, а содержимое зависит от используемой ОС. Для мобильных устройств формат записи таблицы разделов имеет следующий вид: Структура записи таблицы разделов Смещение раздела указывается от первого сектора описываемой этой таблицей области памяти. Т.е. если в поле смещения раздела указано значение 0х400, а сама таблица (MBR) расположена в памяти, начиная с адреса 0х00600000 (это указывается в scatter-файле), то этот раздел физически будет расположен в памяти с адреса 0х00600000 Код типа раздела описывает его содержимое. Так, если раздел не содержит информации, т.е. пуст, то его код устанавливается в 0х00. Работа с MBR и EBR файлами. В связи с большим объемом материала примеры я решил вынести в отдельный пост. Сообщение отредактировал vin2809 — 12.02.14, 20:39 Введение. Строение scatter file. [__NODL_]name offset [length]
Квадратные скобки означают необязательный параметр.
EXT4_IMG — раздел содержит часть файловой системы EXT4;
EMMC_BOOT_1 —
BINREGION — область «сырого кода»;
Пример полного scatter-файла второй версии, приведен в файле «Scatter_v2.txt». Работа со scatter file. Пример scatter-файла Сообщение отредактировал vin2809 — 27.02.14, 15:26 Источник |