- Руководство пользователя Быстрых команд
- Что такое быстрая команда?
- Что такое действие?
- Что такое автоматизация?
- Где можно найти быстрые команды?
- Действие «Выполнить код JavaScript на веб-странице» в Быстрых командах на iPhone или iPad
- О получении данных с веб-страниц
- Входные данные для действия «Выполнить код JavaScript на веб-странице»
- Выходные данные для действия «Выполнить код JavaScript на веб-странице»
- Ограничение по времени для действия «Выполнить код JavaScript на веб-странице»
- Обработка синтаксических ошибок и ошибок при выполнении
- Легенда об искушении: как использовать Python для автоматизации iOS
- Как запустить скрипт с главного экрана
- Скрипты
- Встроенные библиотеки Pythonista
- Заключение
Руководство пользователя Быстрых команд
для iPhone и iPad
Что такое быстрая команда?
Быстрая команда — удобный способ решения задач, состоящих из одного или нескольких шагов и задействующих различные приложения. С помощью приложения «Быстрые команды» Вы можете создавать свои собственные быстрые команды, объединяя действия в последовательности. Например, создайте быструю команду Surf Time («Пора на серфинг»), которая получает прогноз погодных условий для серфинга, рассчитывает примерное время в пути до пляжа и воспроизводит специально составленный для серфинга плейлист.
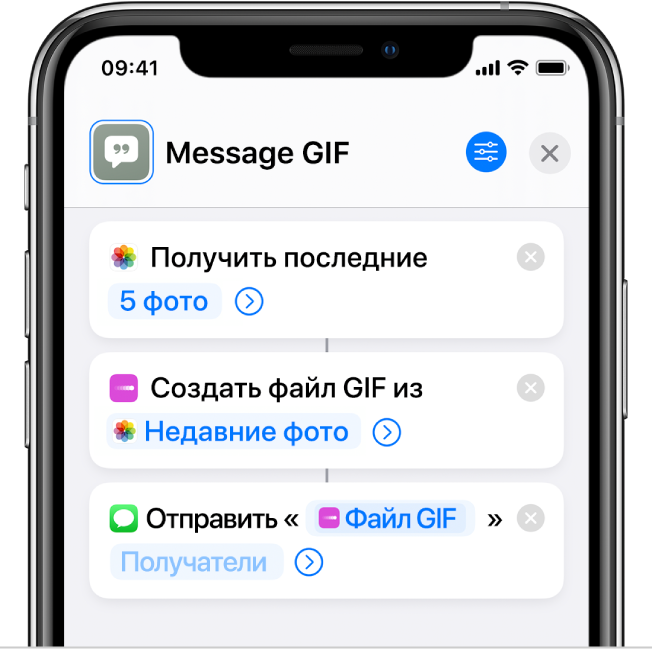
Что такое действие?
Действие — это структурный элемент любой быстрой команды, который представляет собой отдельный шаг в более сложной задаче. Вы можете в произвольном порядке сочетать действия, создавая быстрые команды, которые задействуют приложения и содержимое на Ваших устройствах Apple, а также содержимое и сервисы, доступные в интернете. Каждая быстрая команда состоит из одного или более действий.
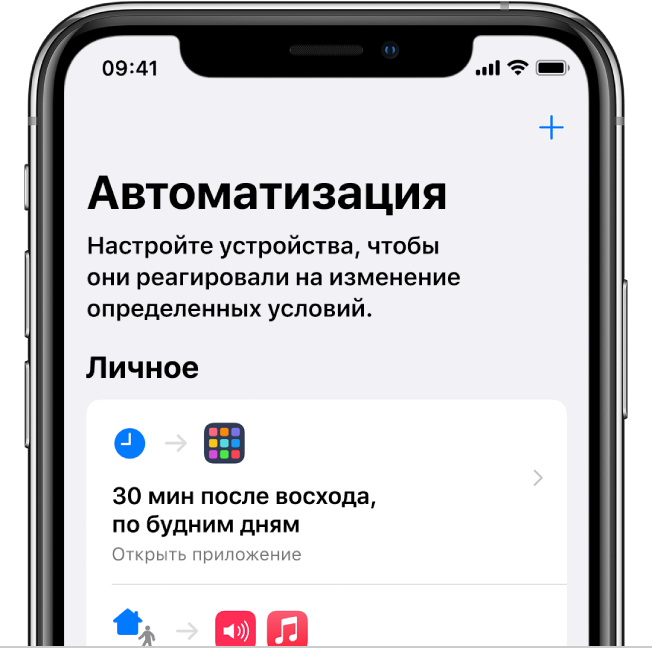
Что такое автоматизация?
Автоматизация — это подвид быстрой команды. Автоматизации запускаются при наступлении определенного события, а не вручную пользователем. Используя приложение «Быстрые команды», можно создать автоматизацию для себя или для дома. Создав автоматизированную быструю команду, Вы сможете настроить ее так, чтобы она запускалась в зависимости от Вашего прибытия или убытия, изменения определенной настройки Вашего iPhone, времени суток или другого фактора.
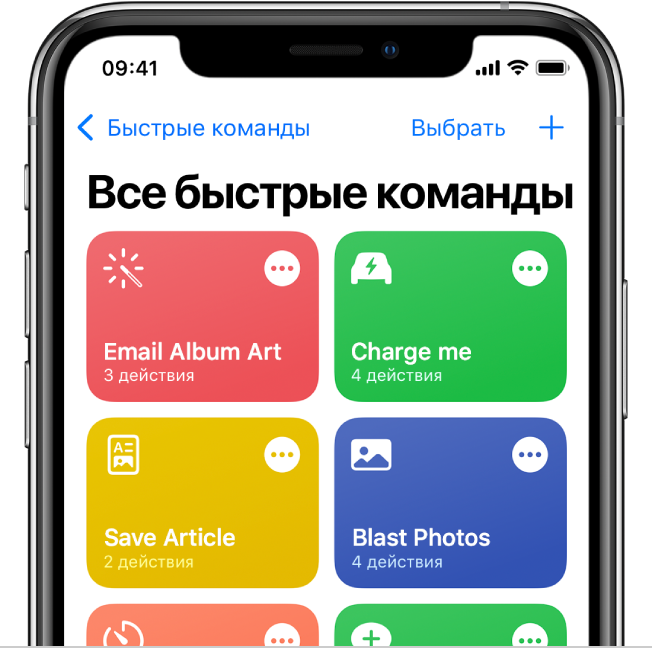
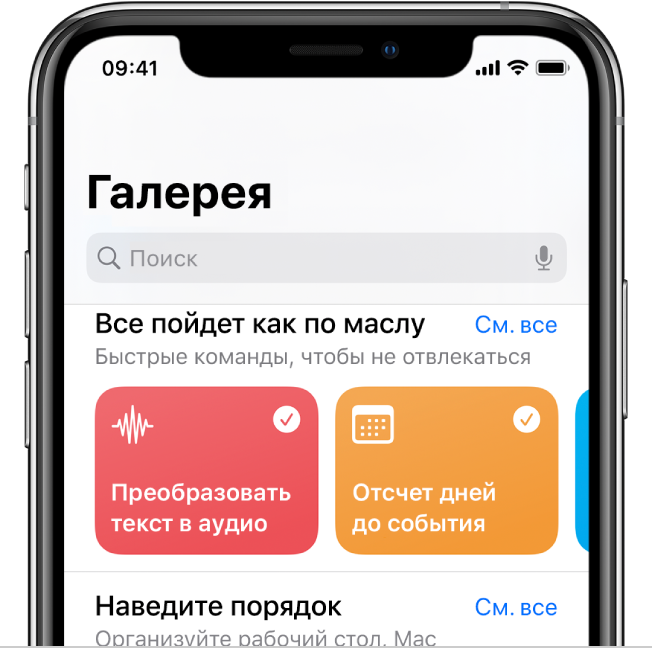
Где можно найти быстрые команды?
В Галерее представлена специальная подборка нестандартных и полезных быстрых команд. Исследуйте быстрые команды, доступные в Галерее, чтобы ознакомиться с возможностями и устройством быстрых команд. Найдя быструю команду в Галерее, одним касанием добавьте ее в свою коллекцию команд, а затем настройте ее так, как Вам удобно.
Чтобы просмотреть Руководство пользователя приложения «Быстрые команды», нажмите «Оглавление» вверху страницы.
Некоторые приложения, службы и контент, упоминающиеся в данном руководстве пользователя, доступны не во всех странах и регионах.
Источник
Действие «Выполнить код JavaScript на веб-странице» в Быстрых командах на iPhone или iPad
Почти на всех веб-страницах используется JavaScript — язык программирования, который позволяет создавать динамические эффекты в веб-браузерах, включая анимации, интерактивные меню, воспроизведение видео и т. п. Обычно код JavaScript не отображается на экране при просмотре веб-сайтов. Однако, создав быструю команду с действием «Выполнить код JavaScript на веб-странице» и запустив эту команду из приложения Safari, можно управлять кодом JavaScript на веб-странице.
Быстрые команды, которые запускают пользовательский код JavaScript на веб-странице, очень широко используются. Можно создать быстрые команды, которые получают определенные данные с веб-страницы и затем передают эти данные в задачу: например, можно получить расписание уроков и добавить его в Календарь или экспортировать список членов группы в социальной сети и вставить эти данные в электронную таблицу.
Также можно создать быстрые команды, которые дают возможность модифицировать веб-страницу — например, менять шрифт текста или скорость воспроизведения видео на ней. Чтобы выполнять код JavaScript из быстрой команды, необходимо включить соответствующую настройку. См. Дополнительные настройки конфиденциальности и безопасности в Быстрых командах на iPhone и iPad.
Информацию об использовании быстрых команд, которые выполняют код JavaScript на веб-странице, см. в разделе Использование действия «Выполнить код JavaScript на веб-странице» в Быстрых командах на iPhone или iPad.
О получении данных с веб-страниц
Действие «Выполнить код JavaScript на веб-странице» позволяет получать данные с веб-страницы, захватывая все элементы, которые соответствуют определенным критериям, и затем обрабатывая эти элементы в соотвествии с заданием (или передавая их дальше).
Например, чтобы создать список всех изображений на веб-странице, используйте код:
var elements = document.querySelectorAll(«img»);
В другом примере, чтобы получить все объекты класса «post», используйте код:
var elements = document.querySelectorAll(«.post»);
После создания списка NodeList можно переходить между его элементами (для дополнительного отбора элементов или добавления их в структуру данных) с помощью следующего кода:
Входные данные для действия «Выполнить код JavaScript на веб-странице»
Действию «Выполнить код JavaScript на веб-странице» в качестве входных данных должна передаваться активная веб-страница Safari. Эту быструю команду необходимо со страницы экспорта (а именно, из Safari, SFSafariViewController или ASWebAuthenticationSession).
Когда быстрая команда запускается со страницы экспорта, входные данные из приложения Safari передаются в первое действие Вашей быстрой команды.
Хотя входные данные для действия «Выполнить код JavaScript на веб-странице» должны представлять собой веб-страницу Safari, в действие можно вставить дополнительные данные, используя волшебные переменные. Например, быстрая команда Изменить скорость видео (доступная в Галерее) содержит действие «Запустить JavaScript на веб‑странице», которое вносит изменения в видео на веб‑странице. Скорость воспроизведения видео контролируется переменной Speed.
Информацию о запуске быстрых команд из Safari см. в разделе Запуск быстрой команды из другого приложения на iPhone или iPad.
Выходные данные для действия «Выполнить код JavaScript на веб-странице»
Чтобы получить данные в результате, нужно вызвать обработчик завершения в JavaScript, например completion(result) . Поскольку JavaScript обычно используется с асинхронными шаблонами, вызов также является асинхронным. Это дает возможность несинхронно завершить действие. Пример кода:
Выходные данные для действия «Выполнить код JavaScript на веб-странице» могут быть любым типом данных JSON, в том числе:
логическое значение (истина или ложь)
массив Array (содержащий любой другой тип JSON)
словарь (содержащий любой другой тип JSON)
нулевое значение (null)
неопределенное значение (undefined)
Приложение «Быстрые команды» автоматически кодирует и декодирует возвращаемое значение для обеспечения корректной передачи данных между JavaScript и приложением «Быстрые команды». Это означает, что Вам не нужно выполнять вызов JSON.stringify(result) перед вызовом обработчика завершения.
Поскольку возвращенное значение является типом данных JSON, некоторые возвращенные значения могут не сработать. Например, функция или узел Node при кодировании в JSON могут не дать хорошего результата. В таком случае рекомендуется создать массив или словарь, который содержит нужные Вам значения, совместимые с JSON.
Примечание. Объект в JavaScript является просто словарем, поэтому базовые объекты хорошо конвертируются в типы данных JSON.
Если не нужно возвращать никакие данные от действия «Выполнить код JavaScript на веб-странице», можно вызвать completion() без аргумента в функции (так как поддерживаются выходные данные типа undefined ). Это аналогично вызову функции completion(undefined) .
Ограничение по времени для действия «Выполнить код JavaScript на веб-странице»
Так же как и любое другое расширение JavaScript для Safari, действие «Выполнить код JavaScript на веб-странице» имеет ограничение по времени и должно быть завершено как можно быстрее. Код JavaScript, использующий синхронные функции, может не завершиться вовремя. Примеры синхронных функций:
Время ожидания продолжительностью в несколько секунд — например: window.setTimeout(function() < completion(); >, 5000);
Если Ваш код JavaScript превысит допускаемое время ожидания, быструю команду не удастся завершить, и в ходе ее выполнения отобразится сообщение об ошибке «Истекло время ожидания JavaScript».
Обработка синтаксических ошибок и ошибок при выполнении
Для написания кода JavaScript в действии «Выполнить код JavaScript на веб-странице» можно использовать любой синтаксис, который поддерживается в Safari.
В приложении «Быстрые команды» действие «Выполнить код JavaScript на веб-странице» позволяет проверить синтаксис, чтобы обнаружить грубые ошибки еще до запуска быстрой команды из расширения Safari.
При вводе скрипта в текстовое поле синтаксические подсказки помогают убедиться, что в коде JavaScript нет ошибок. Например, если не хватает кавычек в конце строки, весь последующий текст после этой строки будет выделен.
Источник
Легенда об искушении: как использовать Python для автоматизации iOS
Часто нам приходится совершать со своим iPhone монотонные и довольно скучные манипуляции, которые заставляют нас с завистью смотреть на десктопы с их безграничными возможностями настройки, скриптинга и автоматизации действий. Да что там десктопы — даже на пользователей Android с их вездесущим Tasker’ом, с помощью которого можно запрограммировать смартфон на что угодно. В iOS существование подобных приложений невозможно, но у нас есть небольшая лазейка.
В этой статье я хочу рассказать о Pythonista — среде разработки на языке Python (версии 2.7.5) для iOS, которая позволяет в том числе писать полноценные приложения с графическим интерфейсом. Однако мы будем использовать ее для несколько иных целей — для создания простых подсобных скриптов, которые будут автоматизировать рутинные операции.
Pythonista включает в себя множество предустановленных библиотек, в том числе те, что помогут нам получить доступ к функциональности iOS. Как пример можно привести clipboard, позволяющий читать и писать в буфер обмена, contacts для работы с адресной книгой, keychain, location и другие.
Кроме встроенных, нам также понадобятся сторонние Python-модули. Для Pythonista существует два аналога всем известного pip. Это pipista 2.0 и Pypi. Чтобы установить пакет с помощью первого, необходимо сохранить скрипт в корневой каталог и выполнить такую команду:
У этой библиотечки есть также функции pypi_download(), pypi_search() и pypi_versions(), что позволяет считать ее полноценной заменой pip. Второй установщик требует более четких запросов. Например, необходимо указать версию пакета — это удобно, если по какой-то причине не хочешь использовать последнюю версию.
У этого установщика также есть дополнительные функции.
Как запустить скрипт с главного экрана
Для этого есть две возможности: *Pythonista Shortcut* и *Launch Center Pro*. В первом случае все просто: достаточно зайти с девайса на сайт, ввести имя скрипта и аргументы, нажать на кнопку Create Shortcut, затем сохранить эту страницу на рабочий стол, используя стандартные функции Safari.
Вторая программа куда интересней. Чтобы запустить скрипт из нее, необходимо создать событие и в поле *URL* прописать вот такую строчку: «pythonista://script_name?action=run&args=», где script_name — имя скрипта с учетом иерархии каталогов, а после args= необходимо перечислить аргументы (если они есть). Также присутствует возможность запуска по времени или с определенной регулярностью.
Есть и возможность упаковать скрипт в полноценное iOS-приложение. Для этого достаточно скачать [архив](goo.gl/jsQK0b) с проектом XCode с официального сайта и заменить стандартный скрипт с Hello, world на свой. После этого можно собрать этот проект в XCode и запустить на симуляторе, а если есть аккаунт разработчика Apple, то и на гаджете.
Pythonista включает в себя всю необходимую документацию, так что для ее изучения не потребуется подключаться к интернету.
Встроенный редактор Pythonista достаточно развит, имеет подсветку синтаксиса, автодополнение и дополнительные клавиши на клавиатуре. Более того, его тоже можно заскриптовать.
Скрипты
Напишем несколько скриптов, дабы облегчить жизнь нам и нашим близким. Возможно, некоторые из них (или все) для кого-то покажутся бесполезными, но зато они дают представление о том, что можно сделать с помощью Pythonista, и могут выступать в качестве некой базы для твоих экспериментов. Всего скриптов девять, и они очень разнообразны.
Быстрая отправка твита
Начнем с вездесущего Twitter. Не очень удобно открывать приложение или переходить на сайт для того, чтобы просто отправить твит. Поэтому мы напишем скрипт, который будет твитить то, что находится в буфере обмена (не забудь установить библиотеку tweepy).
Скрипт подключается к аккаунту, используя имеющиеся ключи. Их можно получить на официальном сайте Twitter. Чтобы получить все ключи, нужно создать приложение, затем перейти на вкладку Keys and Access Tokens и нажать на кнопку Create my access token. Таким образом мы получим четыре необходимых нам ключа. Чтобы скрипт смог постить сообщения, необходимо дать приложению такие права на вкладке Permissions.
Во всем остальном функциональность крайне проста. Скрипт берет строку из буфера обмена, проверяет, соответствует ли строка формату твита (не более 140 символов), и постит ее.
Быстрое сохранение в Instapaper
Теперь о не менее популярном сервисе Instapaper, позволяющем сохранять страницы для офлайн-чтения. Следующий трехстрочный скрипт добавляет страницу из буфера обмена прямо в установленный на девайсе клиент сервиса.
Cкрипт использует так называемые x-callback-url — мини-API приложений, которые можно вызывать через встроенный браузер. На официальном сайте этой фичи есть список приложений, поддерживающих эту возможность. Структура x-callback-url-запросов такая:
Генератор паролей
Да, именно генератор паролей. Есть куча приложений со схожей функциональностью, но мы сделаем свой. Просто потому, что хотим :).
Данный скрипт поможет создать пароль с высокой устойчивостью к подбору (с включением чисел и букв). Идея алгоритма крайне проста: в пустую строчку добавляется случайное (от 8 до 11) число символов из вышеупомянутого набора. Далее пароль помещается в буфер обмена.
Отправка текущего местоположения на email
Иногда проще нажать на кнопку и отправить собеседнику свой адрес, чем объяснить, где ты.
Скрипт состоит из двух частей: первая — это работа с почтовым сервером, вторая — получение текущего адреса и отправка письма. Остановимся на второй поподробнее. Дело в том, что функции «получить текущее местоположение» в библиотеке location нет, но есть две функции, позволяющие получить список часто посещаемых мест. Так как создание списка длится всего десять секунд (time.sleep(10)), то в нем будет всего один объект с текущим адресом. Этот объект — словарь. Получим необходимые значения по ключам и занесем красивую фразу в строку Text, которую мы потом и отправим.
Отправка фотографии на сервер по FTP
Уже известная нам библиотека clipboard позволяет работать не только с текстом, но и с изображениями. Это открывает нам новые возможности. Как насчет скрипта, который позволяет сохранить фотографию из буфера обмена на FTP-сервер?
Скрипт можно немного изменить, написав в первых двух строчках
Тогда на сервер отправится не скопированная, а последняя отснятая фотография. А если заменить первые две строчки на эти:
то iOS предложит сделать фотографию.
Работа с удаленным сервером по SSH
У многих из нас есть удаленные серверы. У кого-то это домашний медиапроигрыватель или файлопомойка, другие рулят серверами на Amazon. Как управлять ими с iPhone или iPad? Можно скачать какой-нибудь FTP-клиент, но это не вариант, если необходимо регулярно выполнять одинаковые задачи, например делать бэкап. Стивен Миллард (Stephen Millard) написал [скрипт](goo.gl/Tt14cC), позволяющий выполнять удаленные команды через SSH. В упрощенном виде (без проверки на правильность введенных данных и вывод логов) он выглядит так:
Для выполнения набора команд достаточно скопировать строчку «stdin, stdout, stderr = client.exec_command(strCommand)» несколько раз с различными командами (либо перечислить все команды через точку с запятой. — Прим. ред.).
Сокращаем ссылки при помощи goo.gl
Нередко приходится прибегать к сокращалкам ссылок. Но каждый раз заходить на сайт, копировать, вставлять — это как-то скучно. К счастью, существует API goo.gl.
Cкрипт получает URL из буфера обмена, конвертирует его и помещает обратно в буфер. Перед запуском скрипта необходимо получить API Access Key. Для этого заходим на страницу API, нажимаем Add project и в списке доступных сервисов включаем URL Shortener API. Далее в левом меню выбираем вкладку APIs & auth, подменю Credentials и жмем кнопку Create new Key, далее Browser Key. После получения ключа вставляем его в скрипт.
Обрати внимание, что в ходе исполнения скрипта переменной result присваивается словарь вида <'kind': 'urlshortener#url', 'id': ShortLink', u'longUrl': 'LongLink'>. Так как нам необходима только короткая ссылка, в буфер обмена заносится значение по ключу ‘id’.
Очистка записной книжки
Пройдясь по поисковым системам, мы найдем всего два способа очистки записной книжки: удаление по одному контакту либо синхронизация с пустым списком контактов на компе. Нет, так неинтересно.
Просто пробегаемся по списку контактов. Главное — не забыть сохранить сделанные изменения (последняя строка).
Импорт друзей из ВК в записную книжку
Наконец, самый сложный и длинный скрипт — импорт номеров телефонов из «ВКонтакте» в записную книжку. Как и у всех остальных, у «ВКонтакте» есть API. Для питона существует несколько библиотек для работы с ним. Самая известная и самая простая в использовании — библиотека со скромным именем vk.
Как и в случае с твиттером, для скрипта необходимо создать «приложение» внутри «ВКонтакте». Чтобы сделать это, перейди на вкладку «Приложения» на сайте VK, потом на вкладку «Управление» и нажми кнопку «Создать приложение». На странице приложения перейди на вкладку «Настройки» и скопируй «ID Приложения». Вставь «ID Приложения», «Логин» и «Пароль» в скрипт.
Разберемся, как работает этот скрипт. Сначала мы получаем список друзей. По умолчанию функция friends.get() возвращает словарь, состоящий из двух полей: count и items. Нас, несомненно, интересует второе, но так как мы хотим получить не только имена и фамилии, то передадим функции параметр fields, указывающий на то, что мы хотим узнать. Далее мы идем по списку словарей, где каждый словарь — это пользователь. При каждой итерации мы создаем переменную Temp типа Person и по очереди добавляем в нее поля.
В процессе прохода по контактам скрипт решает несколько проблем. Первая проблема возникает при экспорте телефонных номеров, ведь очень часто мы встречаем в ВК номера типа «кому надо — знают», «секрет» и подобные. Чтобы скрипт смог обработать подобные записи, не падая, используется оператор try. Вторая проблема возникла с несовпадением формата даты рождения. В полученном из ВК словаре она записана в виде строки формата DD.MM.YYYY, а в поле birthday необходимо заносить данные в формате datetime.datetime. Для этого и нужна функция convertdate в начале скрипта. Кроме того, дата рождения может быть не указана вовсе.
Встроенные библиотеки Pythonista
- canvas — библиотека векторной графики;
- clipboard — работа с буфером обмена;
- console — функции, связанные с вводом и выводом текста;
- contacts — доступ к записной книжке;
- editor — работа с текстовым редактором Pythonista;
- keychain — доступ к API Keychain;
- linguistictagger — лингвистический анализ;
- location — геолокационные сервисы;
- motion — снятие показаний сенсора;
- notification — работа с уведомлениями;
- photos — работа с сохраненными фотографиями;
- scene — 2D-графика и анимация;
- sound — библиотека звуков;
- speech — конвертация текста в речь;
- ui — нативный GUI для iOS.
Заключение
Несмотря на большое число примеров, мы рассмотрели далеко не все возможности Pythonista. А ведь ее функционала хватает на очень многое. Например, в App Store уже выложено несколько приложений, созданных в этой программе. К тому же в скором времени создатель Pythonista обещает выпустить обновление с поддержкой iPhone 6 и 6+ и двумя новыми модулями для работы с напоминаниями и периферийными Bluetooth-устройствами.
Впервые опубликовано в журнале «Хакер» от 02/2015.
Автор: Виктор Паперно (@Snusmumrick97)
Источник