- Safari
- Отладка вэб контента на iOS
- Включение веб-инспектора на iOS
- Активизация вэб-инспектора на iOS
- Инспектируйте с вашего Mac
- Веб-инспектор Safari
- Веб-инспектор Safari руководство
- О веб-инспекторе Safari
- Сразу
- Начать
- Проверьте DOM и ресурсы
- Измерьте и улучшите производительность страницы
- Отладка JavaScript
- Взаимодействуйте с консолью
- Как использовать этот документ
- См. также
- Как использовать веб-инспектор в Safari на iOS и macOS
- Веб-инспектор в Safari
- iCloud профиль
- macOS
- Включение веб-инспектора
- Решение проблем
- Быстрый совет: отладка Mobile Safari с помощью Web Inspector
- Методы использования веб-инспекторов
- Шаг 1. Убедитесь, что вы в курсе
- Шаг 2. Включение инструментов разработчика
- Шаг 3. Проверьте свой веб-сайт
- Заключение
Safari
Отладка вэб контента на iOS
Начиная с Safari на iOS 6 и более поздних версиях можно отлаживать мобильный веб-контент с вашего Mac. Вы можете просмотреть ошибки JavaScript, редактировать атрибуты HTML, изменить свойства CSS, так же, как при разработке для Safari на OS X. В этом разделе описывается, как использовать веб-инспектор для отладки веб-контента на iOS.
Вы должны проверить ваш веб-контент как на десктоп системах, так и на различных устройствах iOS. Если у вас нет iOS устройств для тестирования, вы можете использовать iOS Simulator из iOS SDK. Поскольку есть разница между веб-страницами на iOS и OS X, вы должны специально проверить свой контент на iPhone и iPad или эмулировать аппаратное устройство в симуляторе. При тестировании в Safari на любой платформе, вы можете использовать Веб-инспектор для отладки веб-контента.
Включение веб-инспектора на iOS
Веб-инспектор содержит ценную информацию о том, что могло бы идти не так в вашем веб-контенте. Даже при том, что веб-инспектор доступен через Safari на OS X, вы можете использовать его, чтобы проверить контент, который загружается в Safari или в любой UIWebView на iOS.
Активизация вэб-инспектора на iOS
- Откройте настройки
- Выберите Safari
- В самом низу выберите Дополнения
- Включите Вэб-инспектор
Инспектируйте с вашего Mac
Когда Веб-инспектор на IOS включен, подключите устройство к Mac с помощью кабеля USB. Появляется пункт меню в меню Разработка Safari на OS X, как показано на рисунке ниже. Если имя устройства не сразу появляется в меню Разработка, попробуйте перезагрузить Safari и/или повторно подключить кабель.
Название пункта меню будет либо именем каждого устройства, подключенного и/или название симулятора. Подменю со страницами доступными в iOS Safari. Приложение должно быть запущено на переднем плане для того, чтобы появиться в меню Разработка. Выберите страницу, которая вас интересует, и Веб-инспектор откроется в новом окне.
Все функции Веб-инспектора на OS X, такие как время HTTP запросов, профилирование JavaScript, или манипулирование DOM-деревом доступны также на iOS. Единственное отличие в том, что, выбрав вашу веб-страницу через меню Разработка, вы активно проверяете веб-контент на вашем устройстве, а не на вашем Mac. Если вы переходите на другой адрес на вашем устройстве с все еще открытым Инспектором окна, вы заметите, что инспектируемые данные перезагрузятся для отражения страницы на которую вы перешли.
Источник
Веб-инспектор Safari
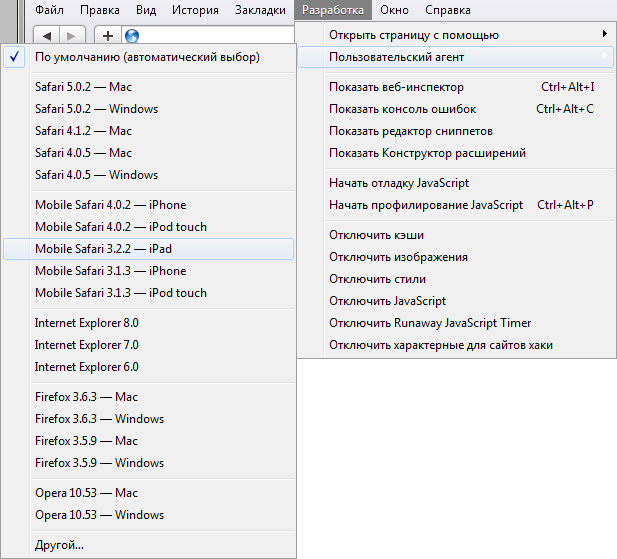
В браузер Safari включено несколько средств для разработчика, позволяющих упростить создание и отладку сайта. К примеру, через Safari можно просматривать, как сайт будет выглядеть на iPhone и iPad. Для этого всего лишь требуется указать соответствующий пользовательский агент через меню Разработка (рис. 7.51).
Рис. 7.51. Выбор пользовательского агента
Также в Safari имеется прекрасный инструмент для отладки HTML и CSS кода под названием веб-инспектор. Для его вызова выберите меню Разработка > Показать веб-инспектор или воспользуйтесь комбинацией клавиш Ctrl + Alt + I . Если у вас нет этого пункта меню, зайдите в настройки браузера, выберите панель Дополнения и поставьте галочку в пункте «Показать меню Разработка в строке меню».
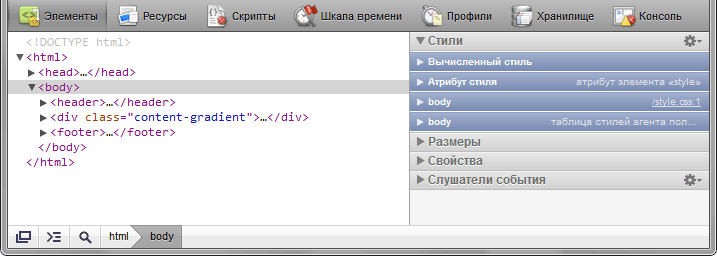
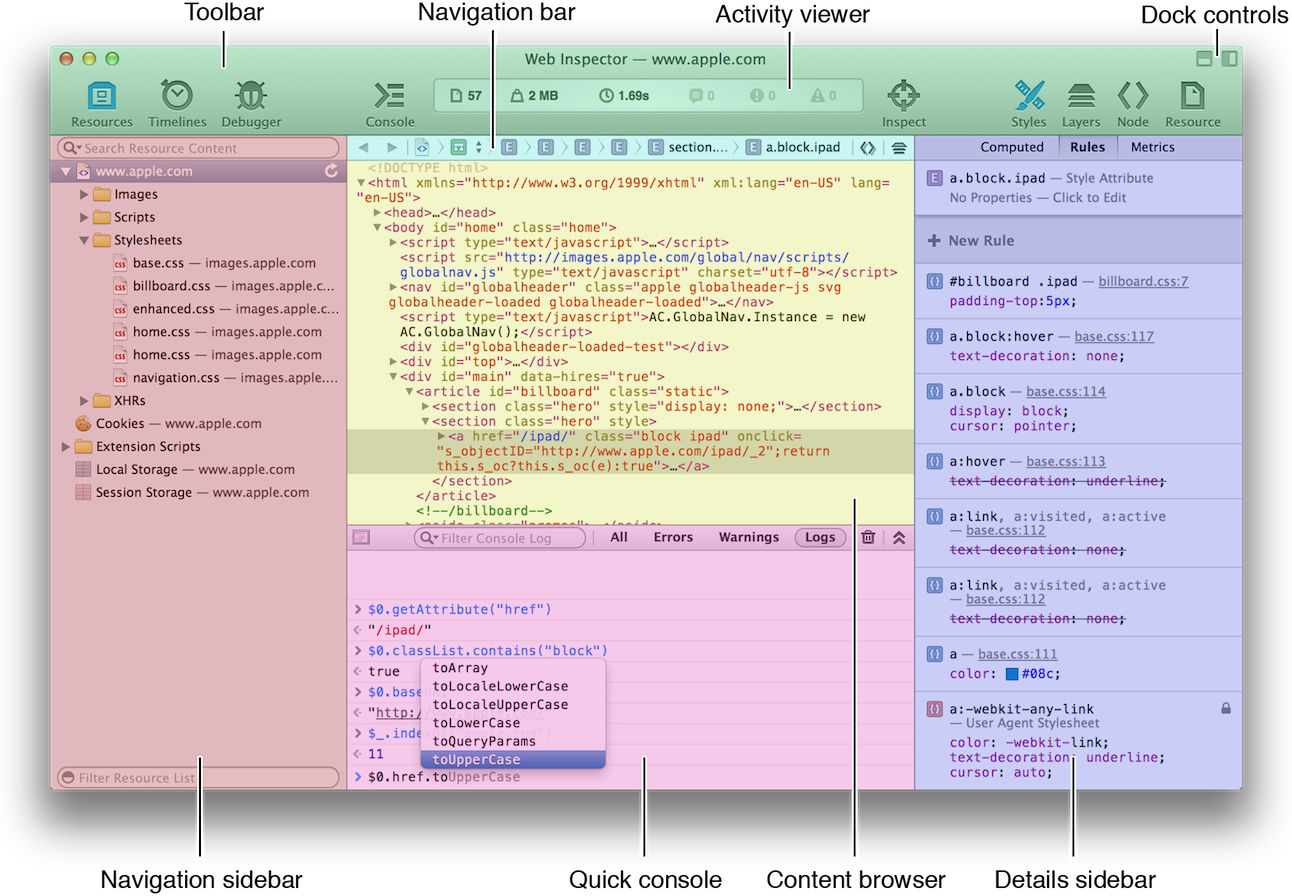
Веб-инспектор выводит список ресурсов, найденных на веб-странице — документы, таблицы стилей, изображения и скрипты. Позволяет увидеть и найти код веб-страницы и стилевые свойства элементов. Интерфейс веб-инспектора продемонстрирован на рис. 7.52. Из всего богатства возможностей программы для вёрстки нас интересует только меню Элементы.
Рис. 7.52. Веб-инспектор
По своему интерфейсу веб-инспектор напоминает Firebug — в левой панели показан HTML-код текущего документа, в правой панели — стиль выбранного элемента. Любой элемент на странице можно выбирать не только через код, но и с помощью инструмента 
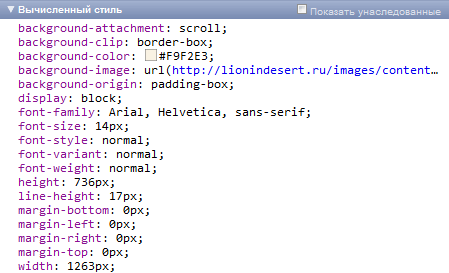
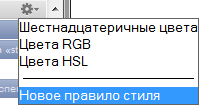
Набор стилей в инспекторе представлен в виде раскрывающегося списка, это позволяет компактно включить большой объём информации. Первый пункт «Вычисленный стиль» (рис. 7.53) содержит стиль элемента, который устанавливает браузер на основе собственного стиля, учёта наследования и добавленных свойств.
Рис. 7.53. Вычисленный стиль
Эти стили приведены для информации, менять что-либо в этом пункте нельзя. По цвету, если он представлен, можно щёлкнуть и изменить его формат представления на шестнадцатеричный, RGB или HSL.
Следующий пункт «Атрибут стиля» показывает встроенный стиль, т. е. тот, который задан через атрибут style . Пункт будет пустовать, если такого стиля нет.
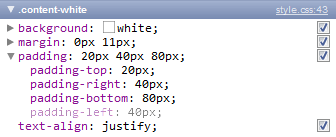
Нижележащая группа пунктов показывает стиль текущего элемента и взаимосвязанных с ним элементов (рис. 7.54).
Рис. 7.54. Стиль элемента
Любое свойство в этом списке можно отредактировать, щёлкнув по нему. Универсальные свойства вроде padding или margin выводятся в виде раскрывающегося списка, в котором перечислены отдельные свойства, такие как padding-left , padding-top и др. Напротив каждого свойства стоит галочка, позволяющая быстро отключать свойство. Добавить новое правило можно с помощью меню скрытым за шестерёнкой в правом верхнем углу панели (рис. 7.55).
Рис. 7.55. Меню для добавления новых правил
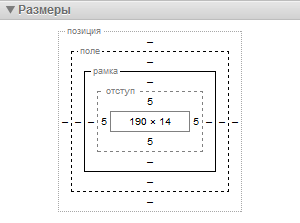
Пункт «Размеры» демонстрирует блочную модель элемента — ширину и высоту элементов, а также значения отступов, границ, полей и позиционирования (рис. 7.56).
Рис. 7.56. Размеры элемента
Только надо учитывать, что отступами здесь называются свойства padding , а полями margin , т.е. наоборот, а не в привычном понимании.
Данный пункт можно применять не только для определения нужных значений, но и для их установки. Достаточно дважды щёлкнуть по нужному значению и ввести число. Указывать единицы измерения не нужно, по умолчанию принимаются пикселы.
Источник
Веб-инспектор Safari руководство
О веб-инспекторе Safari
Примечание: Этот документ был раньше названным Руководством по Инструментам Разработчика Safari. Это было обновлено для поддержки Safari 6.1.
Веб-Инспектор является инструментом веб-разработки с открытым исходным кодом, встроенным в Safari, упрощающий моделировать, оптимизировать и отлаживать Ваш веб-контент на iOS и OS X.
Считайте это руководство, чтобы начать использовать веб-Инспектора.
Примечание: Как веб-разработчик, Вы призваны жить на выходящем за край краю. Загрузите последний WebKit Ночью , ответвление развития Safari. Это содержит экспериментальные, бывшие обращенным к разработчику функции, таким образом, можно испытать новую функциональность WebKit, прежде чем это достигнет более широких зрителей.
Сразу
Этот документ организован областями веб-интерфейса Inspector.
Начать
Изучите, как включить и настроить появление веб-Инспектора.
Соответствующая глава: быть ориентированным
Проверьте DOM и ресурсы
В основе веб-Инспектора возможность проверить Объектную модель документа (DOM). Веб-Инспектор показывает Вам структуру Вашего DOM, как воспринято механизмом рендеринга Safari, WebKit. Но DOM не все, что можно проверить. Внешние ресурсы и локально хранившие данные — такие как сценарии, таблицы стилей и автономное хранение — могут быть проверены, обеспечив понимание для доступных данных к Вашему веб-контенту.
Соответствующая глава: ресурсы и DOM
Измерьте и улучшите производительность страницы
Веб-Инспектор обеспечивает комплект инструментов, которые можно использовать для определения количества скорости веб-страниц. Можно контролировать сетевые запросы, как они загружают, наблюдают вычисления макета страницы, выполняемые WebKit, представляющим механизм, и профилируют эффективность функций JavaScript и селекторов CSS.
Соответствующая глава: временные шкалы
Отладка JavaScript
Повернитесь к веб-Инспектору, когда спутается Ваша логика фронтэнда. Веб-Инспектор предлагает среду отладки, позволяющую Вам выполнение сценария паузы, и наблюдайте значения своих переменных, поскольку они определяются.
Соответствующая глава: отладчик
Взаимодействуйте с консолью
Поднимите капот своих веб-страниц и взаимодействуйте непосредственно с Вашим веб-контентом в консоли.
Соответствующая глава: консоль
Как использовать этот документ
При чтении этого документа следуйте вместе с веб-Инспектором, открытым в Safari. В то время как Вы читаете о ее функциях практического опыта обучения, рекомендуется активно использовать веб-Инспектора на этой странице.
См. также
WWDC 2013: Узнавание веб-Инспектора обеспечивает сквозной контроль веб-Инспектора UI.
WWDC 2013: Получающий все возможное веб-Инспектор описывает усовершенствованные понятия использования питания веб-Инспектора в ваших интересах.
Руководство по Разработке Расширений Safari поставляет поэтапные направления для создания расширений Safari с помощью Дополнительного Разработчика.
Списки ссылок Расширений Safari классы JavaScript, методы и свойства можно получить доступ с расширениями Safari.
Руководство по веб-контенту Safari предлагает руководство для разработки веб-контента для iOS.
Источник
Как использовать веб-инспектор в Safari на iOS и macOS
Мобильного трафика становится всё больше, люди активно общаются и покупают в интернете, используя смартфон. Компьютеры остаются только для работы и решения сложных задач.
Разработчики часто проверяют отображение контента на мобильных устройствах с помощью эмуляторов. Это софт, который позволяет приблизительно посмотреть, как отображается сайт на iPhone. При этом пользователь сидит за компьютером и управляет виртуальным айфоном в режиме реального времени.
В статье расскажем, как пользоваться консолью разработчика на смартфоне, чтобы не тратить время на эмуляторы.
Веб-инспектор в Safari
Если вы по работе часто используете панель разработчика, то наверняка устали от того, что напрямую посмотреть исходный код не получается. Доступ к консоли на мобильном Safari осуществляется через браузер на Mac.
iCloud профиль
Чтобы использовать веб-инспектор в Safari на iOS, необходимо привязать к телефону и Mac одинаковый профиль iCloud и настроить синхронизацию.
macOS
- Откройте настройки.
- Найдите Apple ID и запишите идентификатор учётной записи.
- Выберите iCloud и включите Safari на панели справа.
- Зайдите в настройки Safari и выберите вкладку «Дополнительно».
- Включите опцию «Показать меню разработки в строке меню».
- Зайдите в настройки смартфона.
- Выберите аккаунт в верхней части меню.
- Убедитесь, что на телефоне привязан тот же Apple ID, что и на Mac.
- Найдите iCloud и включите его для Safari.
- Вернитесь на главный экран настроек и выберите пункт «Общие».
- Сбросьте местоположение и настройки конфиденциальности.
Включение веб-инспектора
Все готово к подключению iOS к Mac для синхронизации Safari.
- Подключите iPhone или iPad к Mac по кабелю.
- Согласитесь с запросом о доверии и введите код доступа.
- Откройте браузер на iPhone и зайдите на сайт, который нужно отладить
- Запустите Safari на Mac, выберите пункт «Разработка».
- В подменю должен появиться iPhone. Выберите его и зайдите на сайт.
- Откроется новое окно с веб-инспектором.
Решение проблем
В некоторых случаях инструкция не сработает. Это проблема macOS, которую можно решить. Выполняйте действия ниже после того, как шаги, описанные выше, не дали результата.
- Отключите iPhone от компьютера
- Зайдите в настройки смартфона.
- Сбросьте данные местоположения и конфиденциальности.
- Отключите Wi-Fi на iPhone, включите Bluetooth и мобильную точку доступа.
- Подключите смартфон к компьютеру.
- Создайте доверенную связь.
- Откройте Safari на iPhone и посетите сайт, который хотите отладить.
- На Mac тоже запустите браузер. В разделе «Разработка» выберите iPhone и пункт «Подключиться через сеть».
- Вернитесь в «Разработку», затем выберите пункт iPhone и сайт, который открыт на iPhone.
Отладка сайта на iOS может пригодиться разработчикам и тестировщикам. Каждый раз подключаться через Mac неудобно, но других стандартных решений нет. Старайтесь всегда устанавливать последнюю версию Safari для iPhone и Mac, чтобы защититься от различий в отображении контента.
Источник
Быстрый совет: отладка Mobile Safari с помощью Web Inspector
Russian (Pусский) translation by Yuri Yuriev (you can also view the original English article)
Создание и отладка веб-сайтов и веб-приложений для мобильных устройств может быть трудной задачей. На рабочем столе у нас есть мощные инструменты для отладки; у большинства браузеров есть веб-инспектор. Но у нас нет таких инструментов для устройств, как iPhone и iPad . то есть, до сих пор!
С недавним выпуском Safari 6 и iOS 6 теперь можно использовать веб-инспектор для создания и отладки веб-сайтов на рабочем столе и на мобильном Safari. Как? Процесс настройки простой. Следуйте этому руководству, и у вас под рукой появятся очень мощные средства отладки для мобильных устройств практически мгновенно.
Современные инструменты для разработчиков браузеров оказали огромную помощь в создании веб-сайтов и веб-приложений. Chrome имеет инструменты для разработчиков. Fire Fox? Firebug. Сафари? Веб-инспектор. Все чрезвычайно мощные инструменты в веб-разработке.

Как бы то ни было, до этого момента отладка веб-сайтов и веб-приложений на мобильных устройствах была трудной задачей. Поскольку Safari и Chrome работают на движке webkit, есть много общего в том, как рабочий стол и мобильный браузер отображают веб-макет. Таким образом, большинство дизайнеров/разработчиков создают и настраивают свои веб-сайты на рабочем столе, используя один из этих браузеров, предполагая, что в результате действия движка webkit страница будет одинаково выглядеть и на мобильном устройстве.
Однако мобильные и настольные платформы на самом деле совершенно разные. Они имеют различную ёмкость памяти, потенциал производительности, устройства ввода и сетевое подключение. Поэтому стало крайне важно, чтобы отладочные инструменты дизайнера для мобильных устройств стали более эффективными и соответствовали аналогам на рабочем столе.
Новые программные версии Apple для iOS 6 и Safari 6 привнесли множество функций инструментов отладки для настольных компьютеров, которые мы все знаем и любим по мобильным устройствам. Этот урок покажет простой процесс получения настроек для отладки мобильных сайтов с помощью веб-инспектора Safari.
Вначале обратите внимание на совместимость: для пользователей Windows есть несколько плохих новостей. Вы можете отлаживать только удалённый веб-инспектор на Mac. Safari 6 для Windows недоступен. Кроме того, Safari 6 доступен только для компьютеров Mac с OSX Lion и выше.
Методы использования веб-инспекторов
Существует два метода использования веб-инспектора в мобильном Safari:
- Метод реального устройства: используйте реальный iDevice (iPhone, iPad и т. д.), подключенный к компьютеру через USB-порт
- Метод виртуального устройства: используйте симулятор iOS, который является частью Xcode
Мы рассмотрим оба этих метода и выберем наиболее подходящий для вашей ситуации.
Шаг 1. Убедитесь, что вы в курсе
Поскольку отладка мобильных устройств с веб-инспектором — это новая функция, вам необходимо убедиться, что у вас есть всё самое последнее программное обеспечение.
Реальный метод устройства: чтобы использовать веб-инспектор в тандеме с реальным iDevice, вам понадобится следующее:
- IDevice (iPhone, iPad, iTouch), работающий под управлением iOS 6
- USB шнур
- Safari 6
- Mac OSX Lion (10.7.4) или выше
Метод виртуального устройства: чтобы использовать веб-инспектор в тандеме с симулятором iOS, вам понадобится следующее:
- Safari 6
- Mac OSX Lion (10.7.4) или выше
- Xcode 4.5 с iOS 6 SDK (available in the app store)
Проверка версий программного обеспечения: чтобы проверить, используете ли вы iOS 6 на вашем iDevice, перейдите в «Settings > General > About» на вашем устройстве.

Чтобы проверить, используете ли вы Safari 6, откройте панель инструментов Safari и нажмите «Safari> About Safari».
Чтобы убедиться, что вы используете Lion, нажмите на логотип Apple в строке меню и выберите «About this Mac»

Чтобы убедиться, что вы используете правильную версию Xcode, откройте Xcode и выберите «Xcode> About Xcode»

Шаг 2. Включение инструментов разработчика
Вы должны включить инструменты разработчика и веб-инспектора в настольных и мобильных версиях Safari.
Метод реального устройства: если вы собираетесь использовать реальное устройство, подключите его к своему Mac через USB.
Метод виртуального устройства: если вы собираетесь использовать имитатор iOS, откройте Xcode, затем щёлкните правой кнопкой мыши значок док-станции и выберите «Open Developer Tool > iOS Simulator».

Mobile Safari: на вашем реальном iDevice или в симуляторе iOS перейдите в «Settings > Safari > Advanced» и включите «Web Inspector».

Desktop Safari: если вы этого ещё не сделали, убедитесь, что ваши инструменты разработчика в Safari включены. Вы сможете в этом убедиться, открыв «Develop» в строке меню.

Если вы не видите «Develop» в строке меню, перейдите в панель меню и нажмите «Safari > Preferences > Advanced» и установите флажок «Show develop menu in menu bar».

Шаг 3. Проверьте свой веб-сайт
Теперь, когда у вас открыт iOS Simulator или ваш iDevice подключен к Mac через USB (или оба!), вы готовы начать использовать веб-инспектор на своем сайте.
На вашем Mac откройте Safari и перейдите в раздел «Develop». Теперь вы должны увидеть любые iDevices (виртуальные или реальные), которые вы подключили и запустили с помощью своего mac. На скриншоте ниже вы увидите, что у меня в меню два устройства: одно — симулятор iOS, а другой — настоящий iPhone, подключенный к моему mac.

Чтобы начать проверку веб-сайта, у вас должно быть мобильное Safari, запущенное на устройстве и имеющее одну из вкладок, открытую для веб-сайта. Если у вас нет мобильного Safari, вы увидите сообщение «No Inspectable Applications».

Чтобы начать проверку, просто введите URL-адрес страницы, которую вы хотите проверить в мобильном Safari, а затем выберите этот сайт в меню «Develop». Вы можете начать проверку сайтов на своем реальном iDevice или с симулятора iOS. Когда вы выберете страницу, на странице появится синее наложение, указывающее ваш выбор.


Выбрав сайт, веб-инспектор Safari откроется и позволит вам начать проверку вашего веб-сайта. Вот оно!

Заключение
Теперь, когда в ваших руках есть веб-инспектор Safari, у вас гораздо больше контроля при создании и отладке веб-сайтов и веб-приложений.
Ниже примеры некоторых вещей, которые вы можете теперь делать, когда отлаживаете мобильные сайты:
- Вносить изменения в HTML и CSS.
- Видеть, как работает ваш сайт/приложение, включая просмотр подробных сведений о событиях JavaScript и сетевых запросах.
- Отлаживать JavaScript с использованием точек остановки и других инструментов.
- Просматривать предупреждения и ошибки.
- Открывать консоль.
- Искать DOM.
- Просматривать хранилища сайтов.
Источник