- Русские Блоги
- Обучение AppBarLayout и CollapsingToolbarLayout от MaterialDesign
- 1. Краткое введение
- Два, используйте
- 1、CoordinatorLayout
- 2、AppBarLayout
- 3、CollapsingToolbarLayout
- Затемнение изображения в CollapsingToolbarLayout или Image Scrim
- Предисловие
- Реализация
- Collapse modes of CollapsingToolbarLayout
- What are those collapse modes?
- Parallax + fade
- Как декларативно описать коллапсирующий тулбар
- Термины
- Зачем понадобилось писать свое решение
- Как выглядит апи
- Как это работает
Русские Блоги
Обучение AppBarLayout и CollapsingToolbarLayout от MaterialDesign
1. Краткое введение
AppBarLayout и CollapsingToolbarLayout, которые будут представлены в этой статье, — это новые элементы управления, которые появляются с MaterialDesign. Их роль заключается в «улучшении» панели инструментов. Их внешний вид делает панель инструментов не просто скучной «панелью действий», а Поистине духовная и динамичная панель инструментов приложения. Давайте посмотрим, как они используются.
Два, используйте
1、CoordinatorLayout
Прежде чем использовать AppBarLayout и CollapsingToolbarLayout, давайте сначала поговорим об этом CoordinatorLayout. CoordinatorLayout буквально переводится как «координирующий макет». Как следует из названия, он используется для координации вложенных макетов и элементов управления. Чтобы использовать его, вы должны установить его как корень всего макета. В то же время установите для свойства app: appbar_scrolling_view_behavior значение «специальный дочерний элемент управления» Значение для координации позиции отображения дочернего элемента управления во всем макете. Эта статья не будет подробно объяснять это, нам нужно только знать, что для использования AppbarLayout для «улучшения» Toolbar вам необходимо использовать CoordinatorLayout. Пример кода для использования CoordinatorLayout:
Из приведенного выше кода мы можем узнать, что для элемента управления NestedScrollView установлено только свойство app: appbar_scrolling_view_behavior. Да, NestedScrollView является упомянутым выше «специальным дочерним элементом управления». Существует 3 таких «специальных дочерних элемента управления», соответственно. Использование RecyclerView, ViewPager и NestedScrollView в основном одинаково, а свойство app: appbar_scrolling_view_behavior действительно только для этих трех «специальных дочерних элементов управления». Для этого NestedScrollView вы можете рассматривать его как расширенную версию ScrollView. Что ж, давайте представим главного героя этой статьи.
2、AppBarLayout
Ниже приводится описание AppBarLayout в официальном документе:
AppBarLayout — это вертикальный LinearLayout, который реализует функцию жестов прокрутки панели приложения в Material Design. Дочерний View AppBarLayout должен объявлять желаемое «поведение при прокрутке», которое может быть определено свойством layout_scrollFlags или методом setScrollFlags ().
AppBarLayout работает только как прямой дочерний View для CoordinatorLayout.
Чтобы AppBarLayout знал, когда прокручивать дочерние представления, мы также должны предоставить прокручиваемый вид в макете CoordinatorLayout, который мы называем прокручиваемым представлением. Связь между представлением с прокруткой и AppBarLayout устанавливается путем установки для Behavior представления с прокруткой значения AppBarLayout.ScrollingViewBehavior.
В сочетании с кодом, опубликованным в разделе CoordinatorLayout выше, вторую половину этого описания нетрудно понять, и более сложным для понимания должен быть атрибут layout_scrollFlags. Прокручиваемый вид в описании — это упомянутый выше «специальный дочерний элемент управления». Имейте в виду, что в описании говорится, что свойство layout_scrollFlags установлено для прямых дочерних элементов управления AppbarLayout. Давайте посмотрим, какие свойства ayout_scrollFlags доступны:
| Значение атрибута scrollFlags | эффект |
|---|---|
| scroll | Пусть AppBarLayout и представление прокрутки будут интегрированы, когда прокручиваемое представление прокручивается, AppBarLayout также прокручивается вместе с ним. Это обязательное значение для «расширенной» панели инструментов, и его можно использовать с другими значениями для достижения различных «расширенных» эффектов. При использовании только прокрутки эффект аналогичен добавлению HeaderView в ListView. |
scroll
| Значение атрибута scrollFlags | эффект |
|---|---|
| scroll | enterAlways | Когда прокручиваемое представление прокручивается вверх, AppBarLayout также выкатывается за пределы экрана.После прокрутки представления прокручивается вниз, AppBarLayout также перемещается на экран. |
enterAlways
| Значение атрибута scrollFlags | эффект |
|---|---|
| scroll | enterAlways | enterAlwaysCollapsed | Когда прокручиваемый вид прокручивается вверх, AppBarLayout также выкатывается за пределы экрана. Когда прокручиваемый вид прокручивается вниз, AppBarLayout сначала медленно прокручивается до свернутой высоты (т. Е. Минимальной высоты), пока прокручиваемый вид не прокручивается вверх, AppBarLayout затем Сначала медленно прокрутите до исходной высоты (в это время вид прокрутки также снова будет прокручиваться вместе с AppBarLayout). |
enterAlwaysCollapsed
| Значение атрибута scrollFlags | эффект |
|---|---|
| scroll | exitUntilCollapsed | Когда прокручиваемое представление прокручивается вверх, AppBarLayout также выкатывается за пределы экрана вместе, пока не достигнет высоты сворачивания (т. Е. Минимальной высоты). В это время AppBarLayout больше не прокручивается, то есть не полностью скатывается с экрана, и когда прокручиваемый вид прокручивается вниз до максимума Вверху AppBarLayout будет затем прокручиваться в режиме прокрутки, пока не достигнет исходной высоты. |
exitUntilCollapsed
| Значение атрибута scrollFlags | эффект |
|---|---|
| scroll | snap | Snap имеет значение спешки, и эффект такой же, как и означает. Когда прокручиваемое представление находится в состоянии, когда оно больше не может прокручиваться вниз (то есть достигло вершины), прокрутите прокручиваемое представление вверх в это время, и AppBarLayout сразу же развернется с экрана, или Прокрутите страницу прокрутки вниз, AppBarLayout сразу перейдет на экран. Есть ощущение тяжести. |
Что ж, «улучшение» панели инструментов AppBarLayout почти похоже на это, но, чтобы исправить один момент, на самом деле AppBarLayout — это не просто «улучшение» панели инструментов, это то же самое для других элементов управления, но более распространена комбинация AppBarLayout и панели инструментов. Теперь давайте посмотрим, как CollapsingToolbarLayout может «улучшить» панель инструментов.
3、CollapsingToolbarLayout
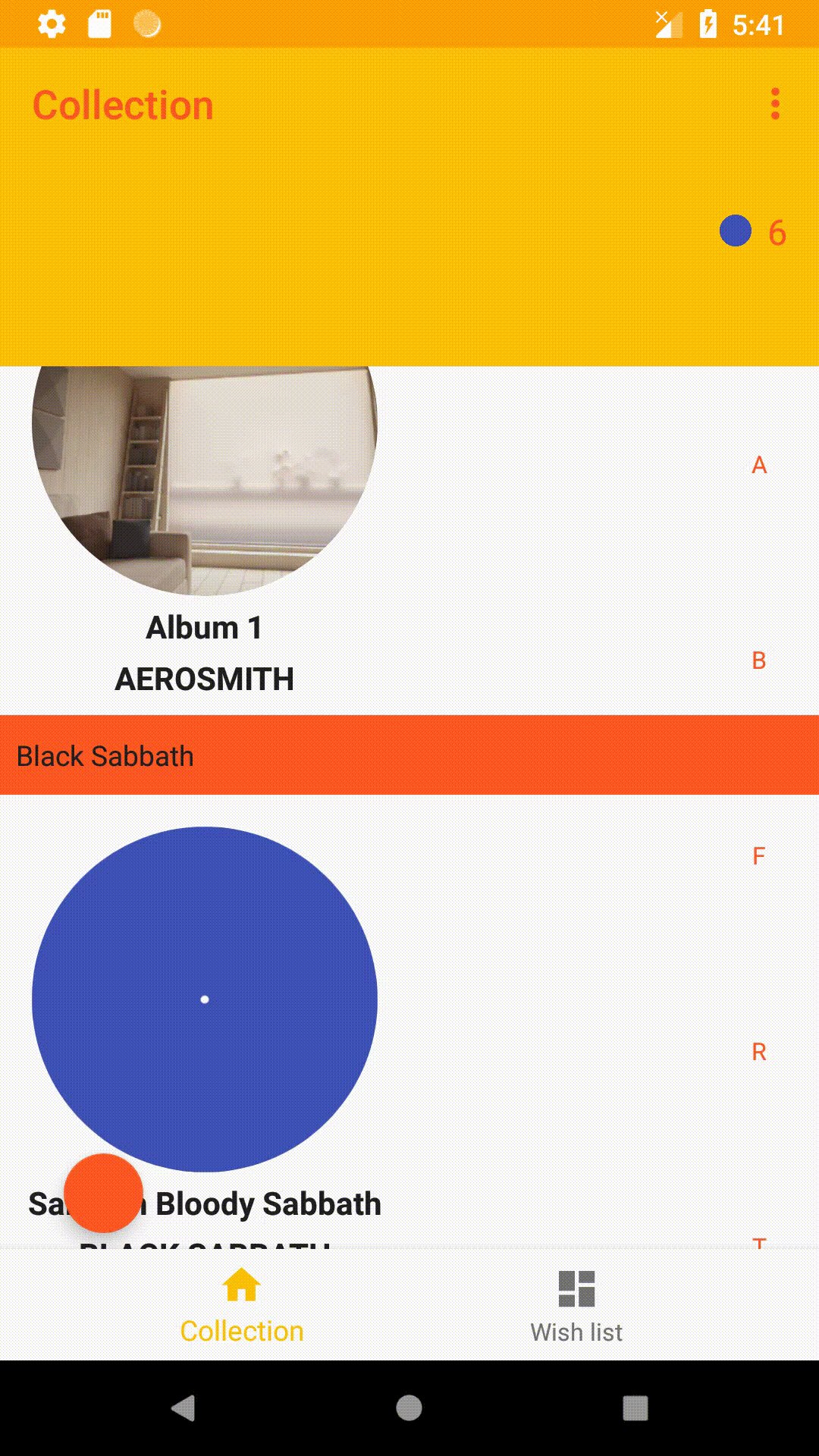
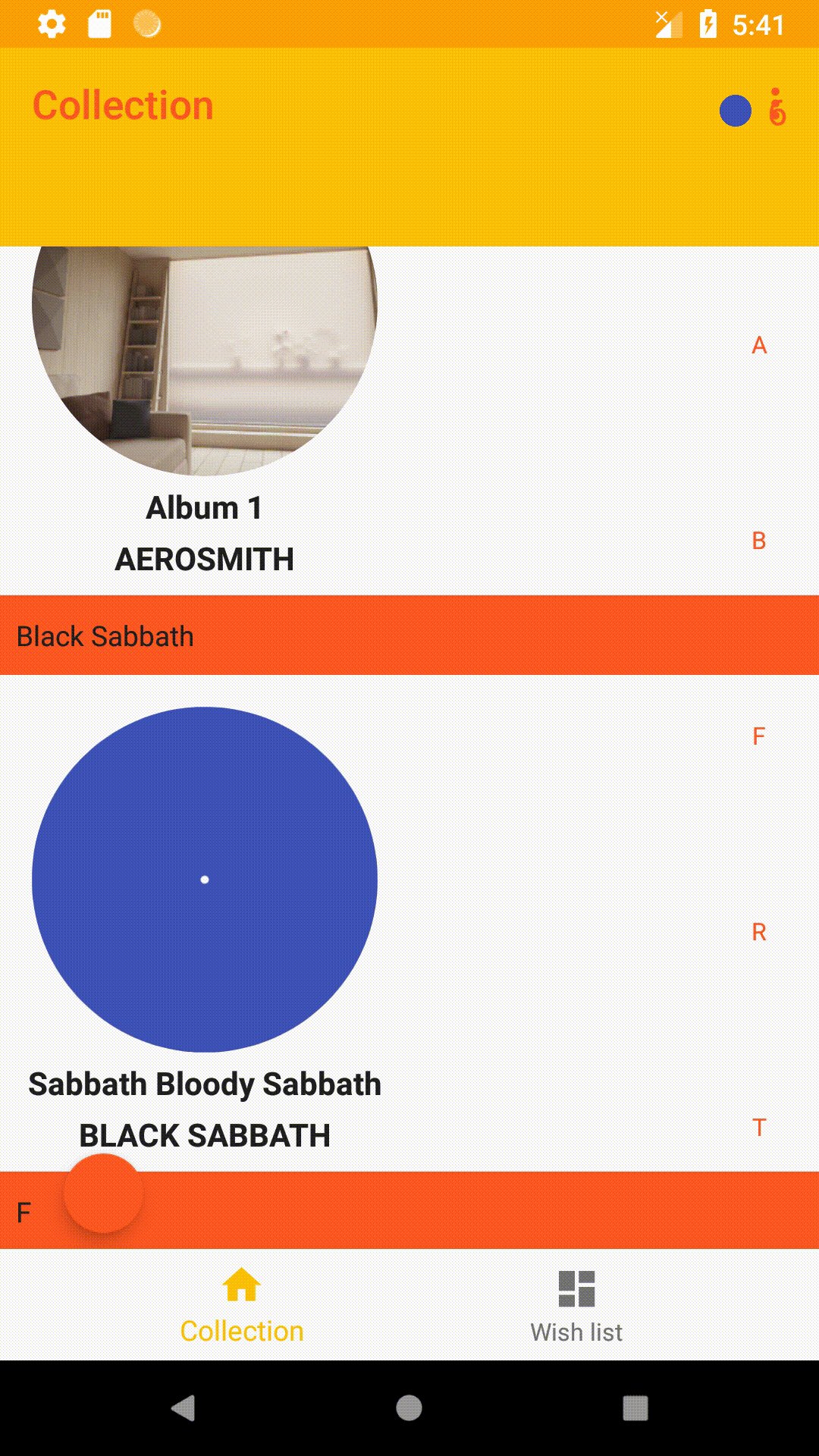
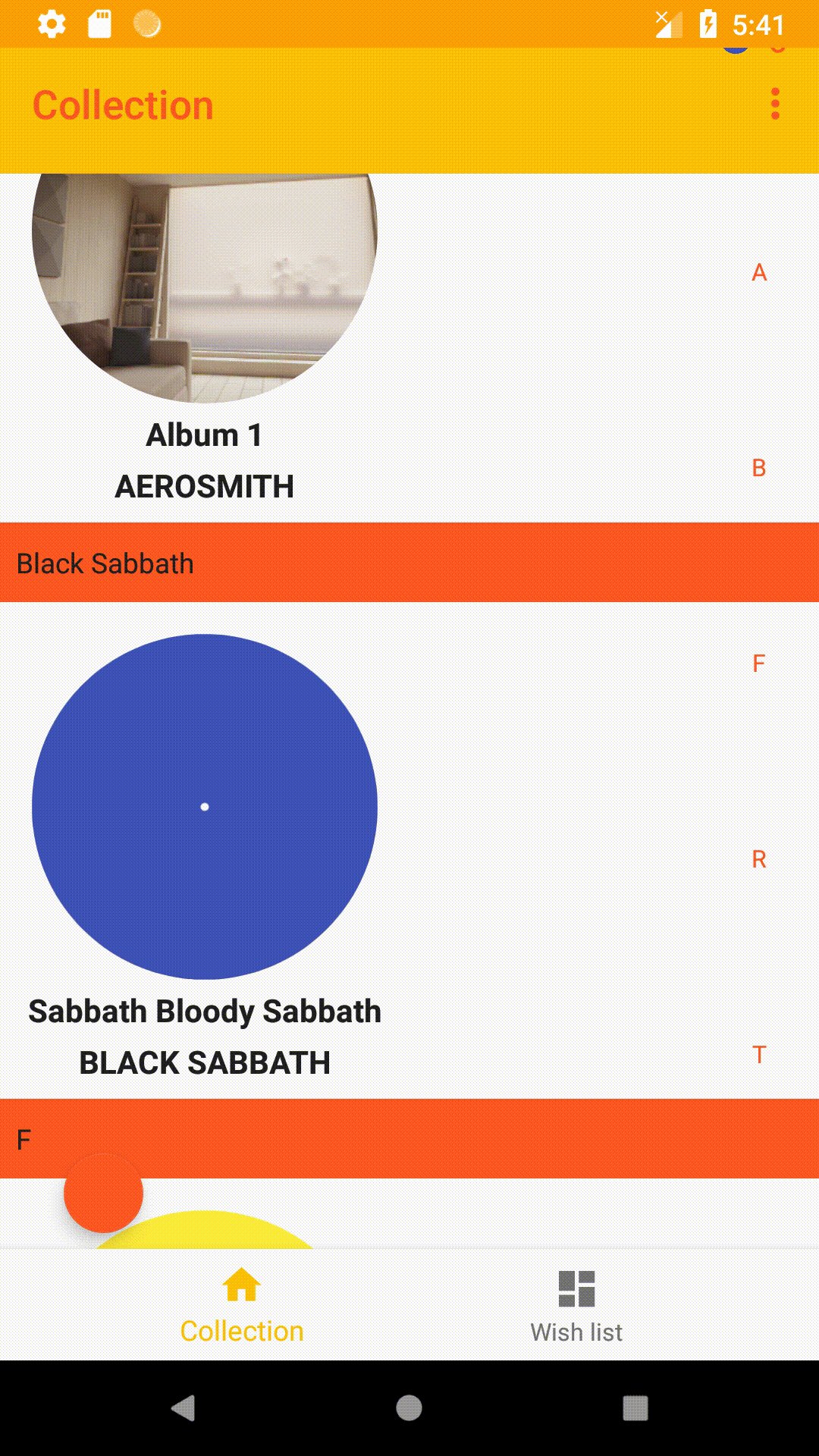
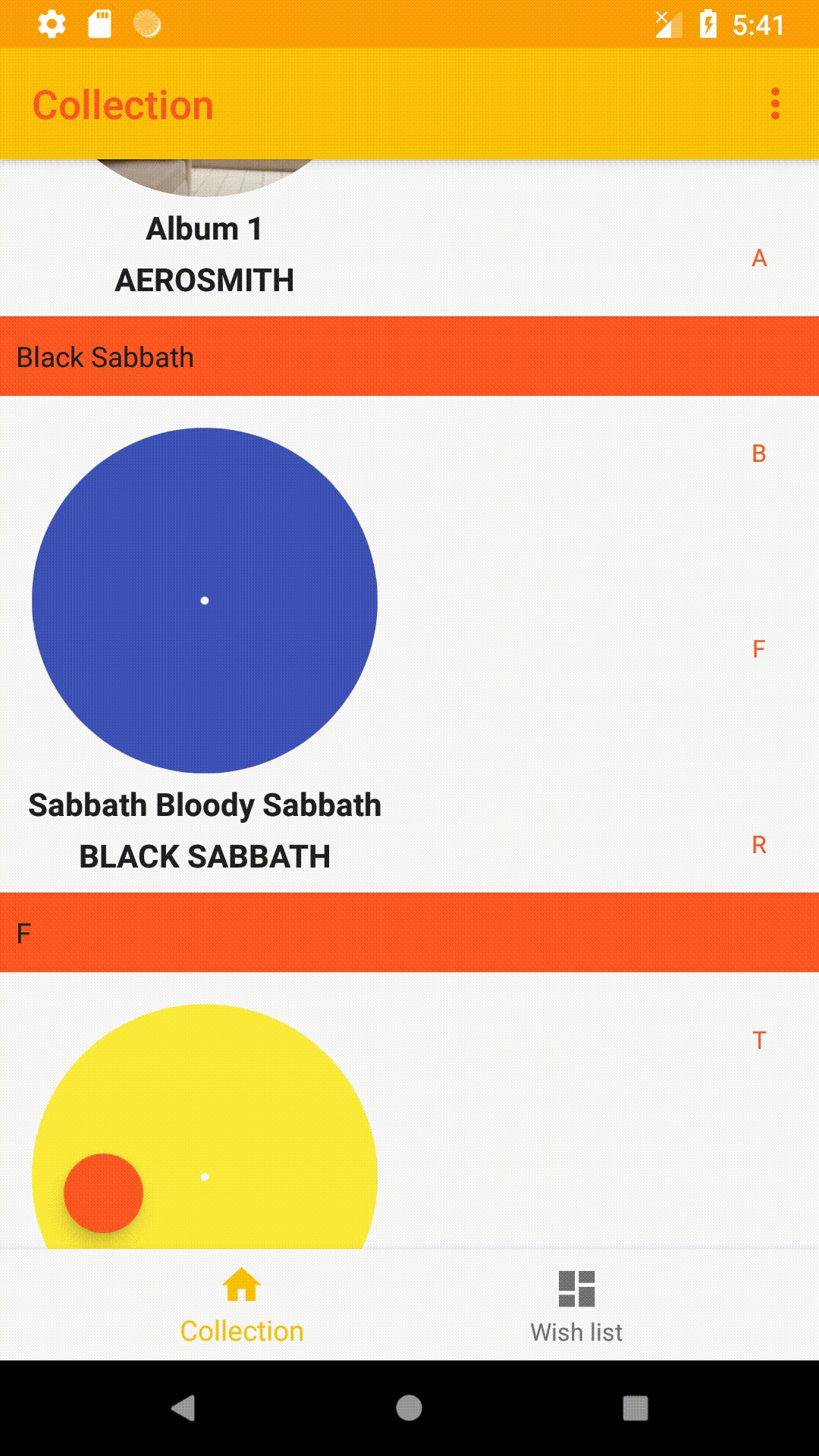
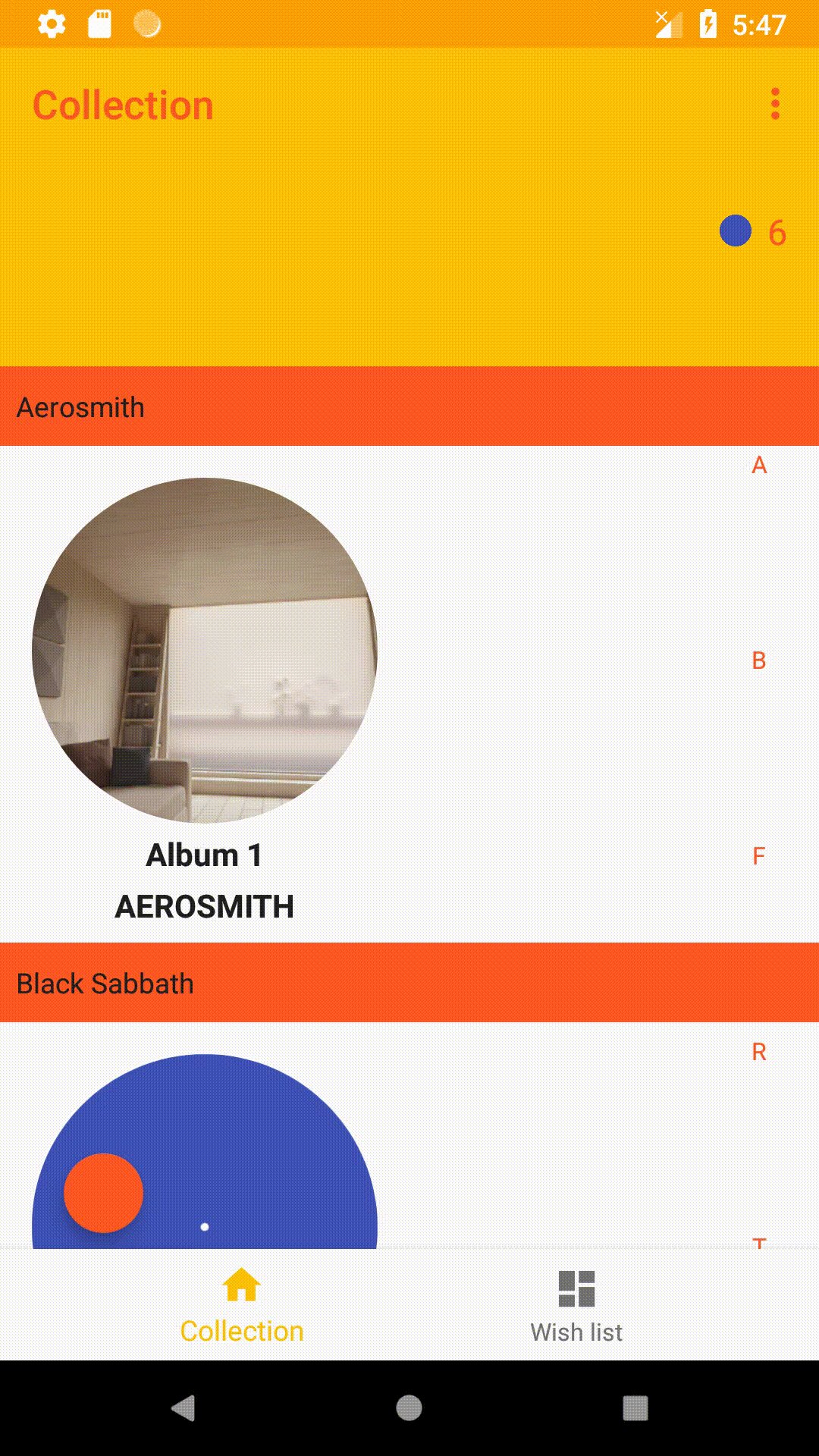
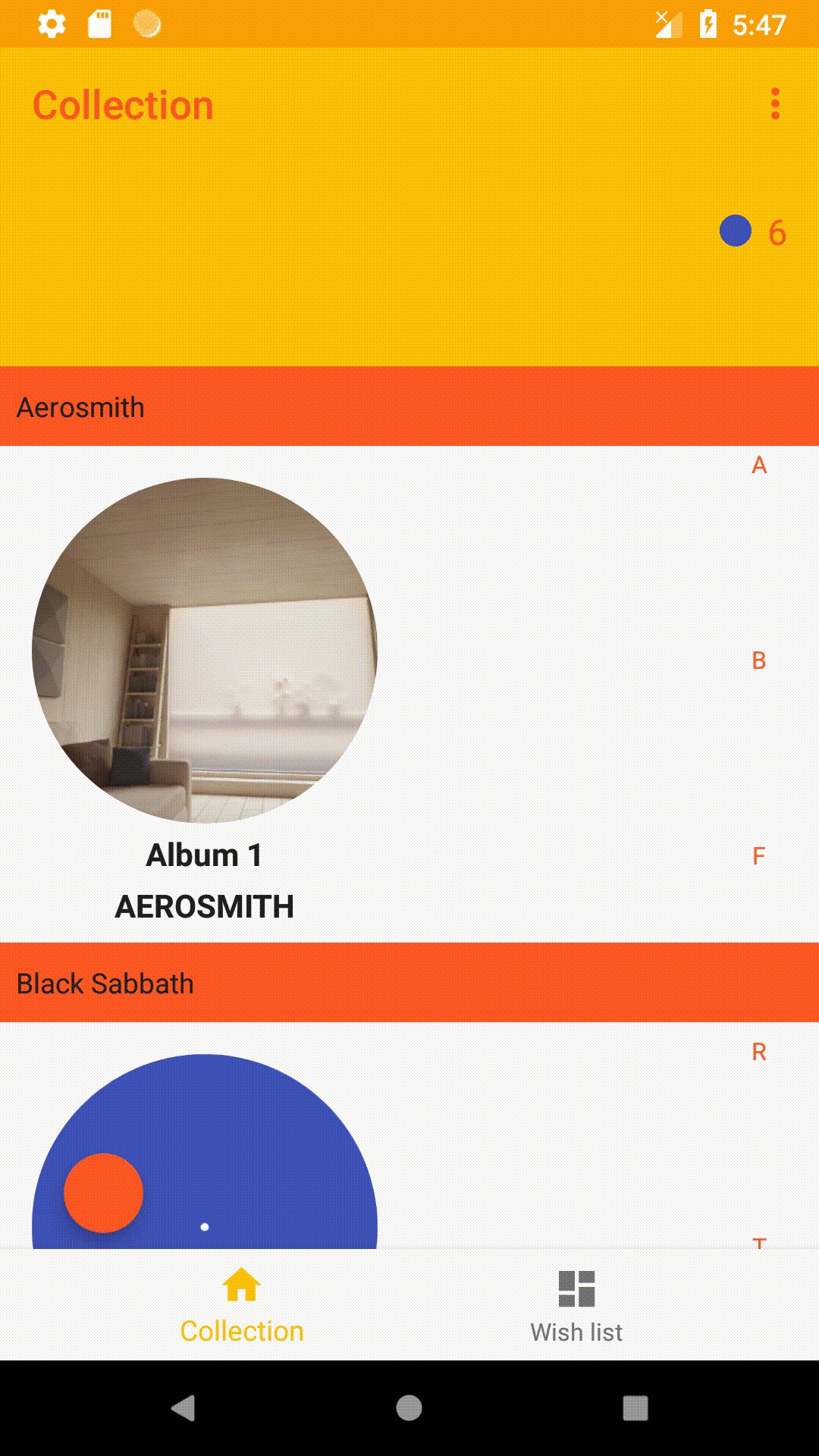
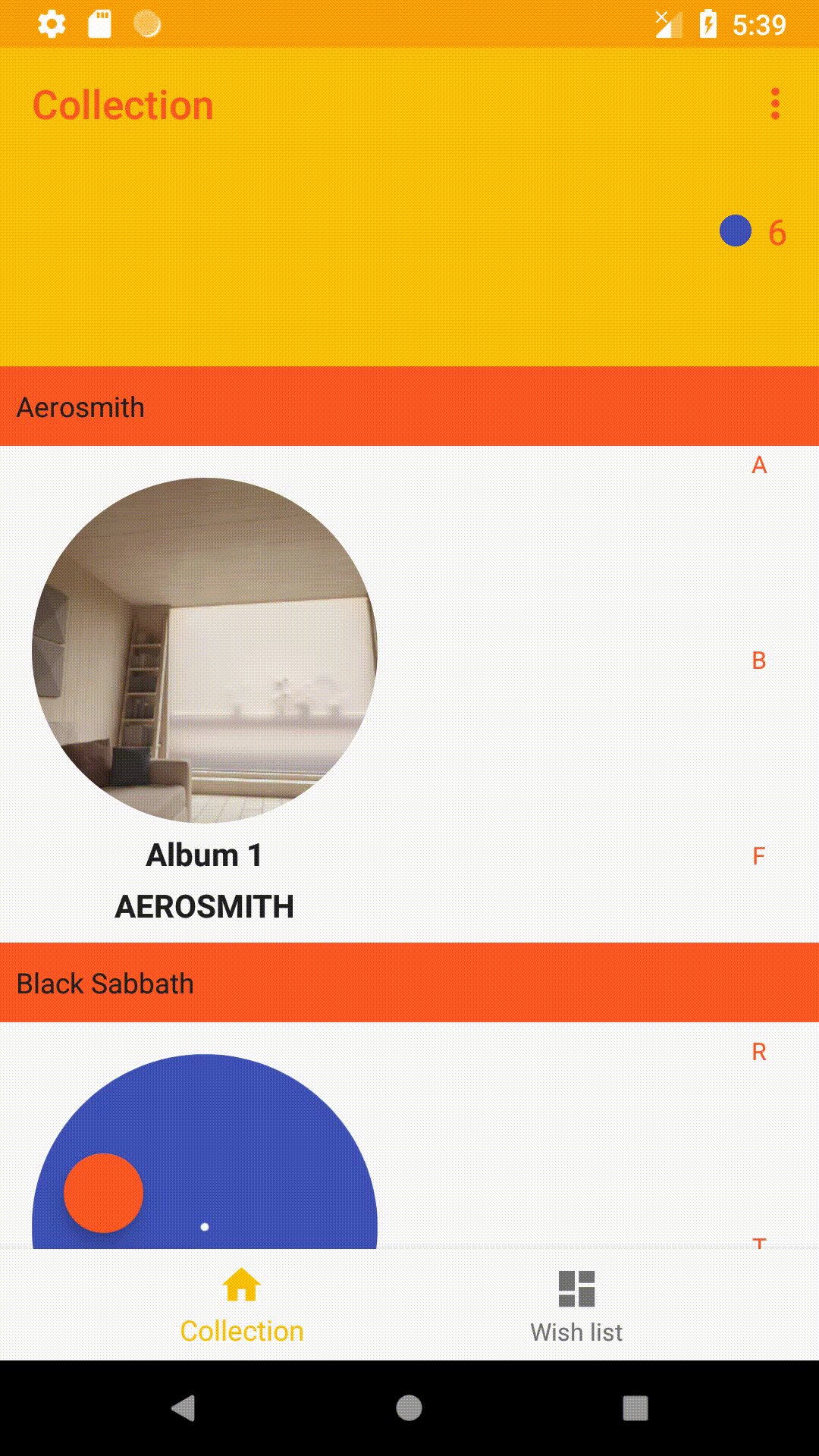
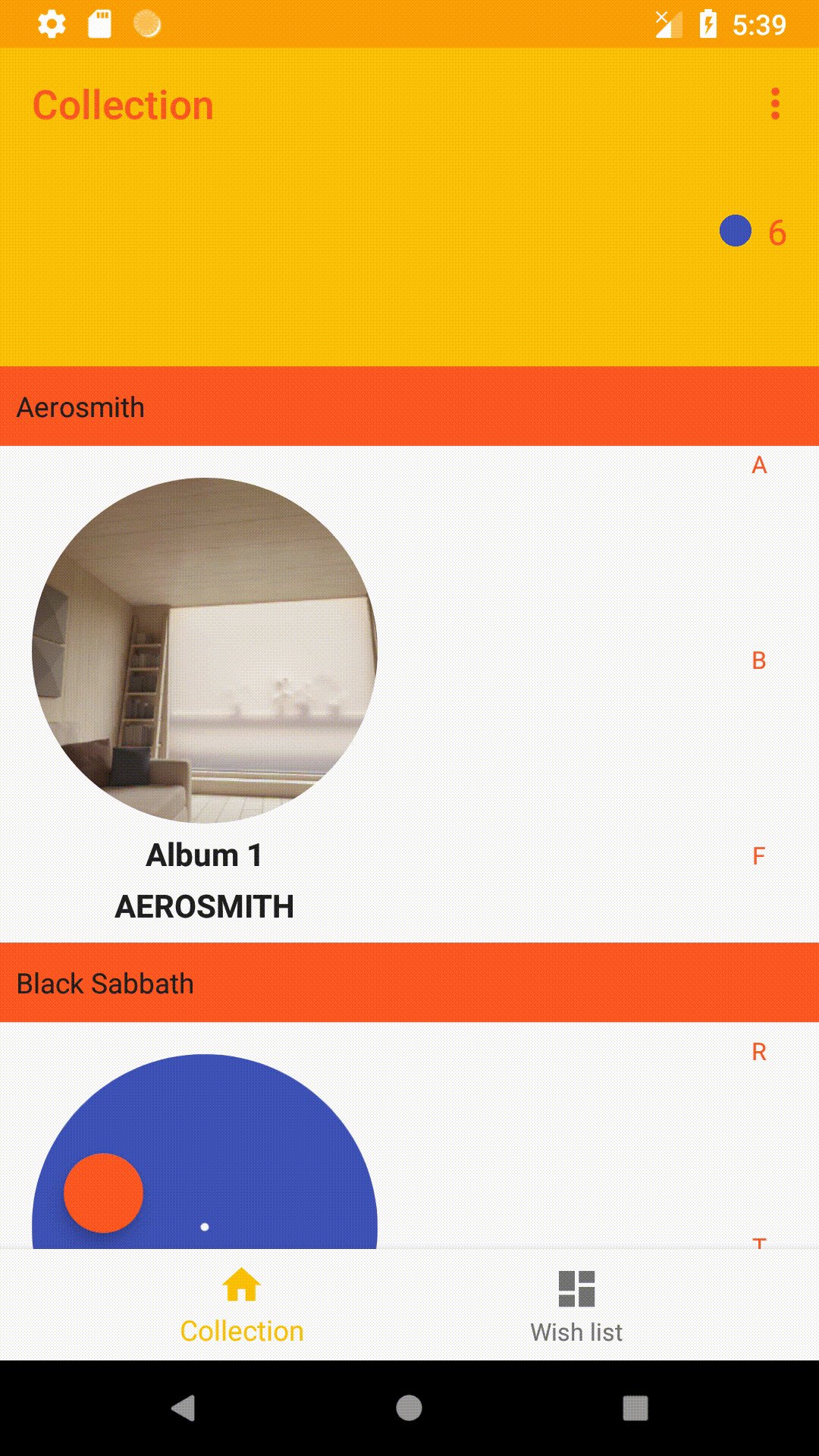
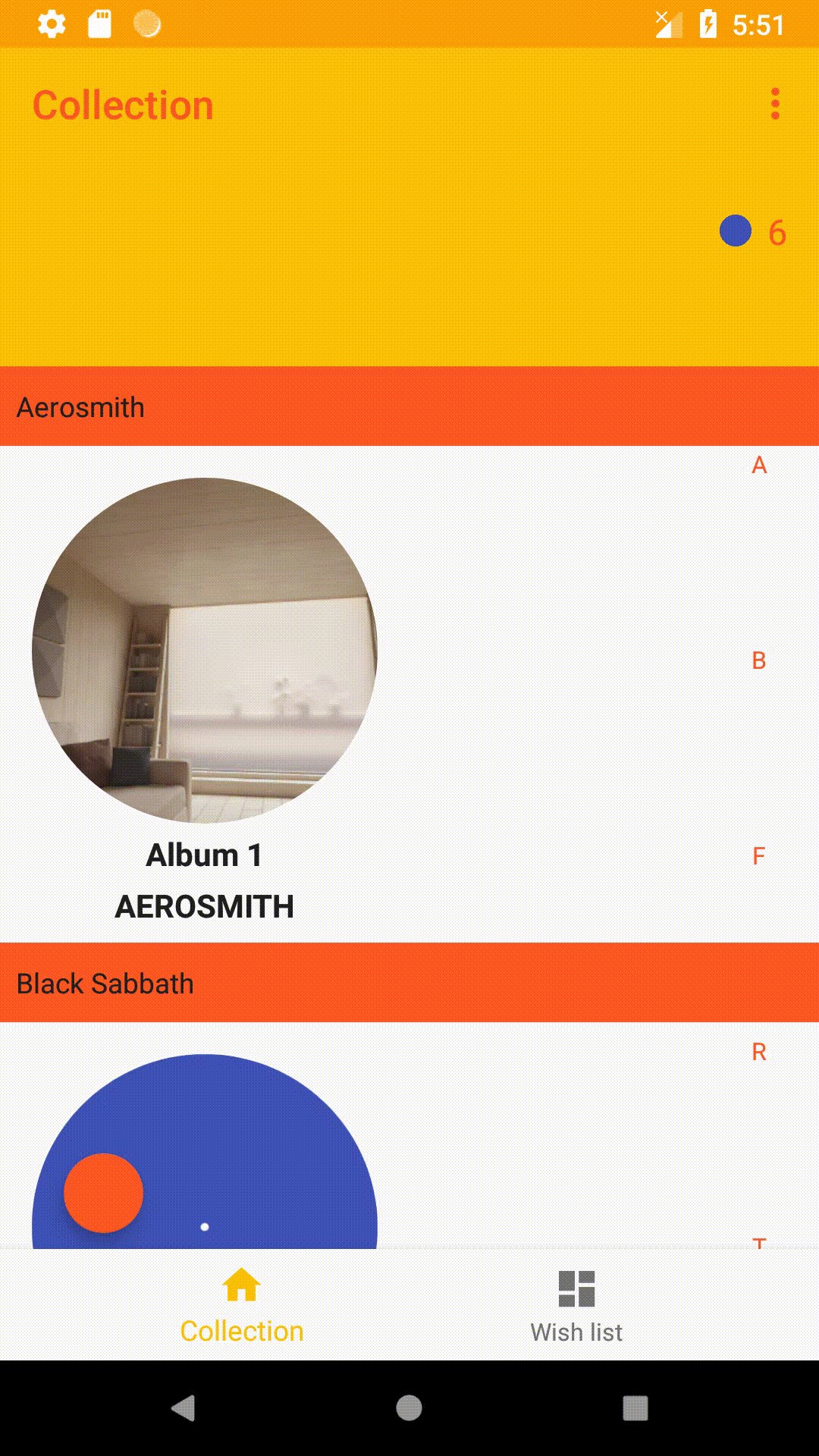
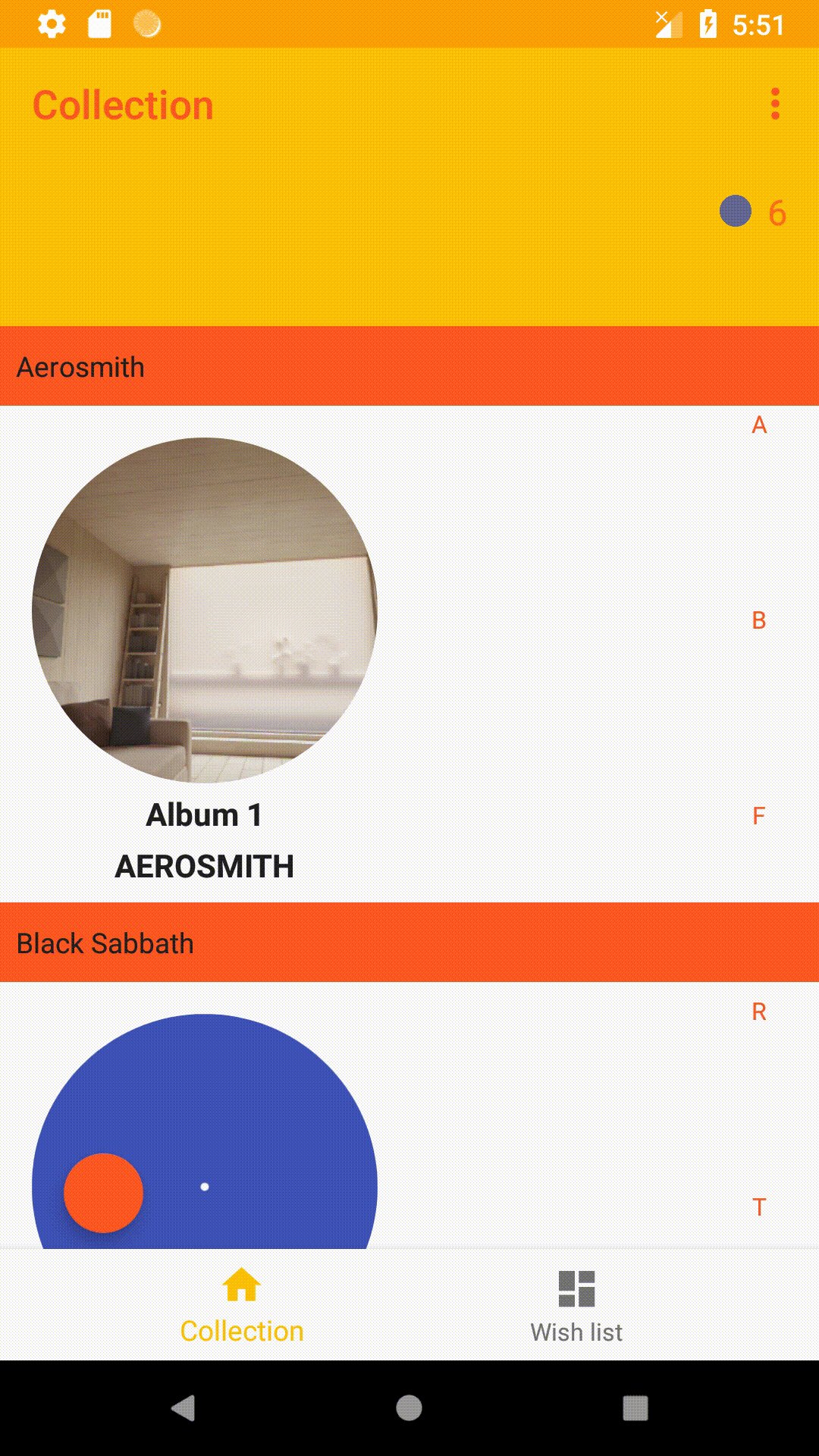
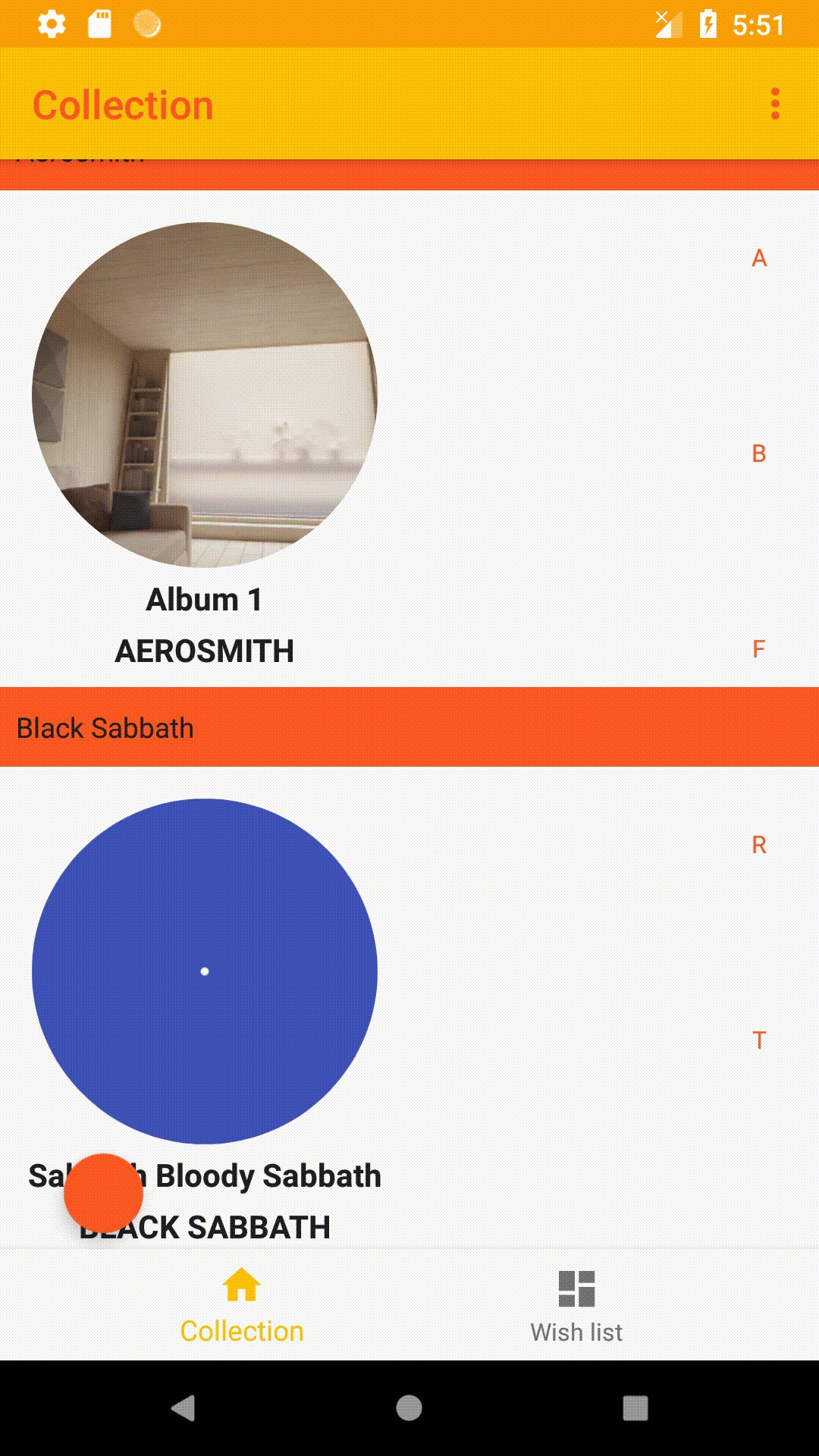
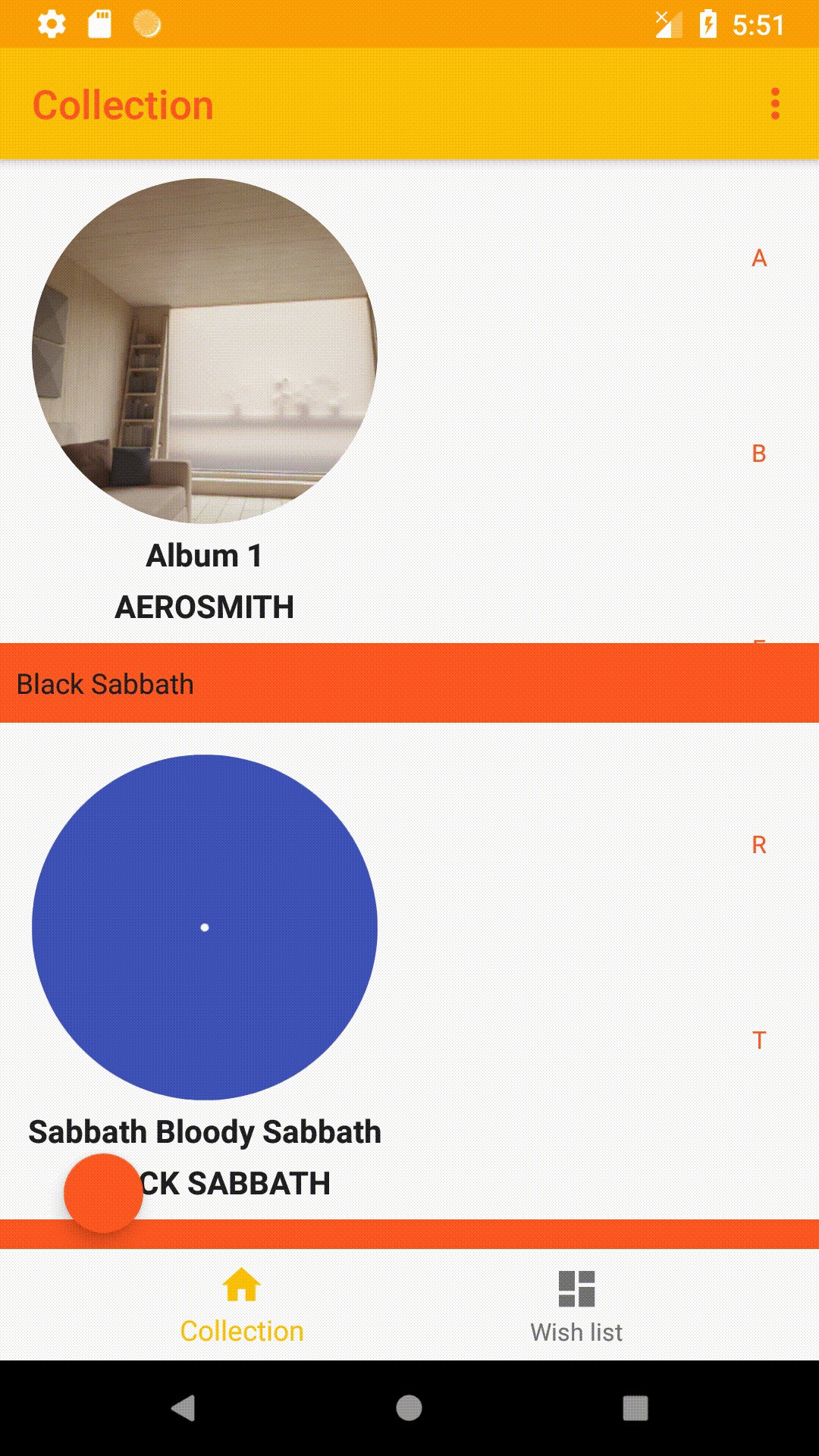
«Улучшение» CollapsingToolbarLayout для панели инструментов состоит в том, что она делает панель инструментов складной, чтобы на ней было больше интерактивных шаблонов (фактически, больше интерактивной анимации). Давайте сначала посмотрим на эффекты, которые могут быть достигнуты:
Чтобы добиться эффекта, показанного на рисунке выше, его необходимо использовать вместе с AppBarLayout. Использовать CollapsingToolbarLayout очень просто. Просто оберните панель инструментов напрямую. Элемент управления ImageView можно добавить в качестве «фона» CollapsingToolbarLayout. Фактически, CollapsingToolbarLayout сам является FrameLayout, поэтому его дочерние элементы управления Размещение должно начинаться с левого верхнего угла и складываться по очереди. Однако по умолчанию панель инструментов сначала скрыта.
В этом коде есть деталь, требующая внимания. Вы можете обнаружить, что свойство app: layout_scrollFlags больше не установлено для панели инструментов в коде, а для элемента управления CollapsingToolbarLayout. Это неудивительно, поскольку, как упоминалось выше, свойство app: layout_scrollFlags установлено для прямых дочерних элементов управления AppBarLayout. Посмотрим, как это работает:
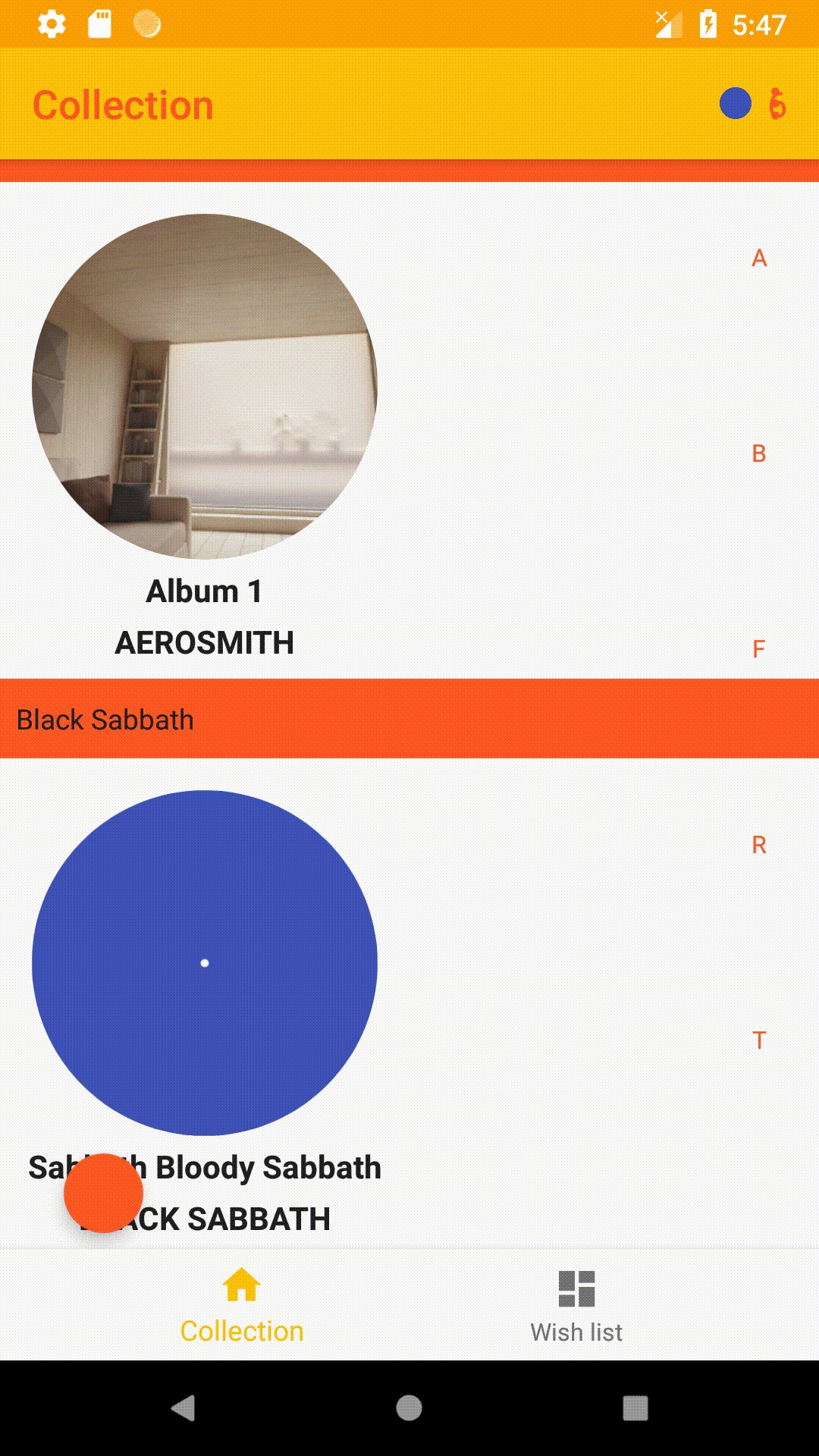
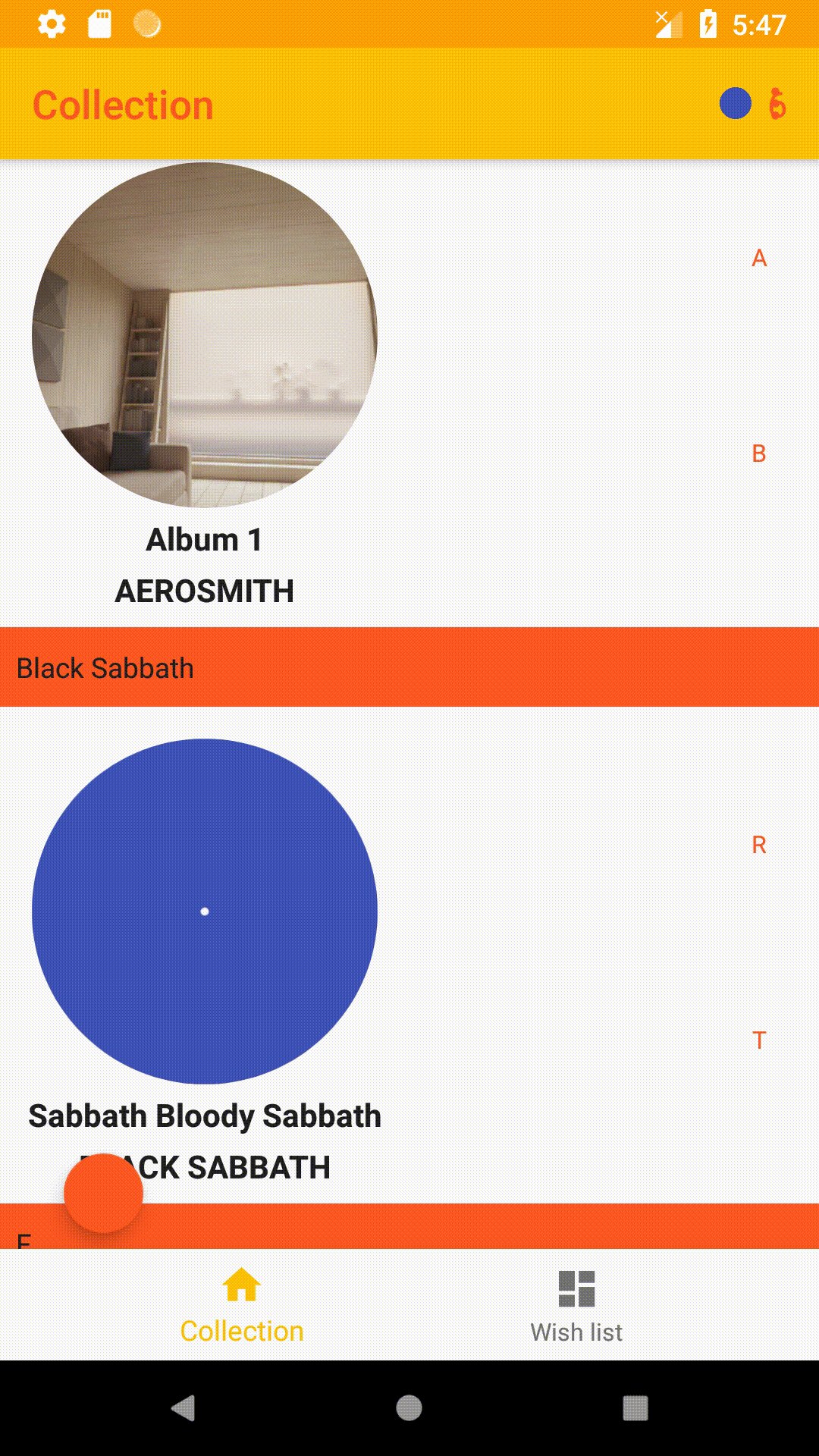
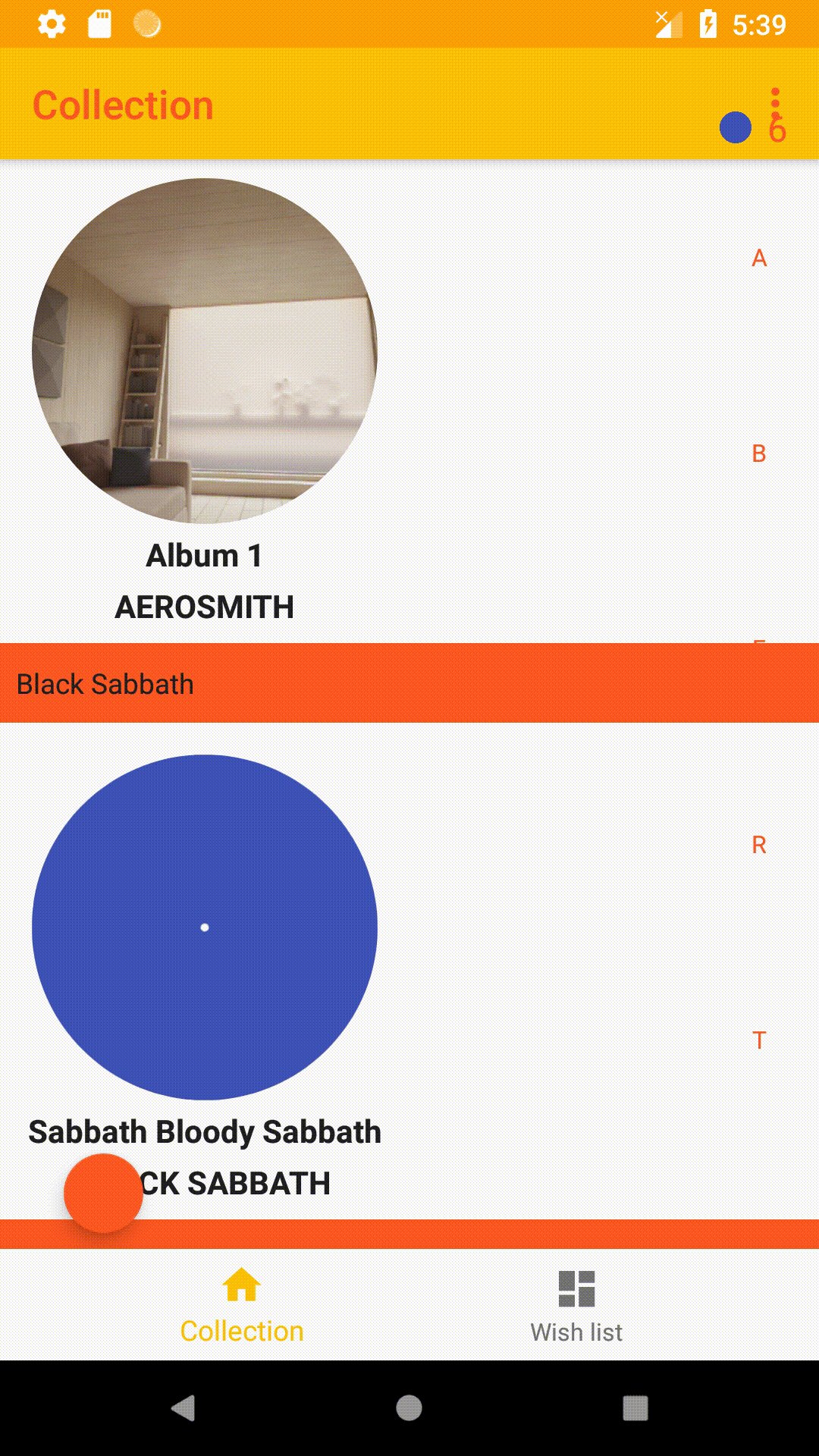
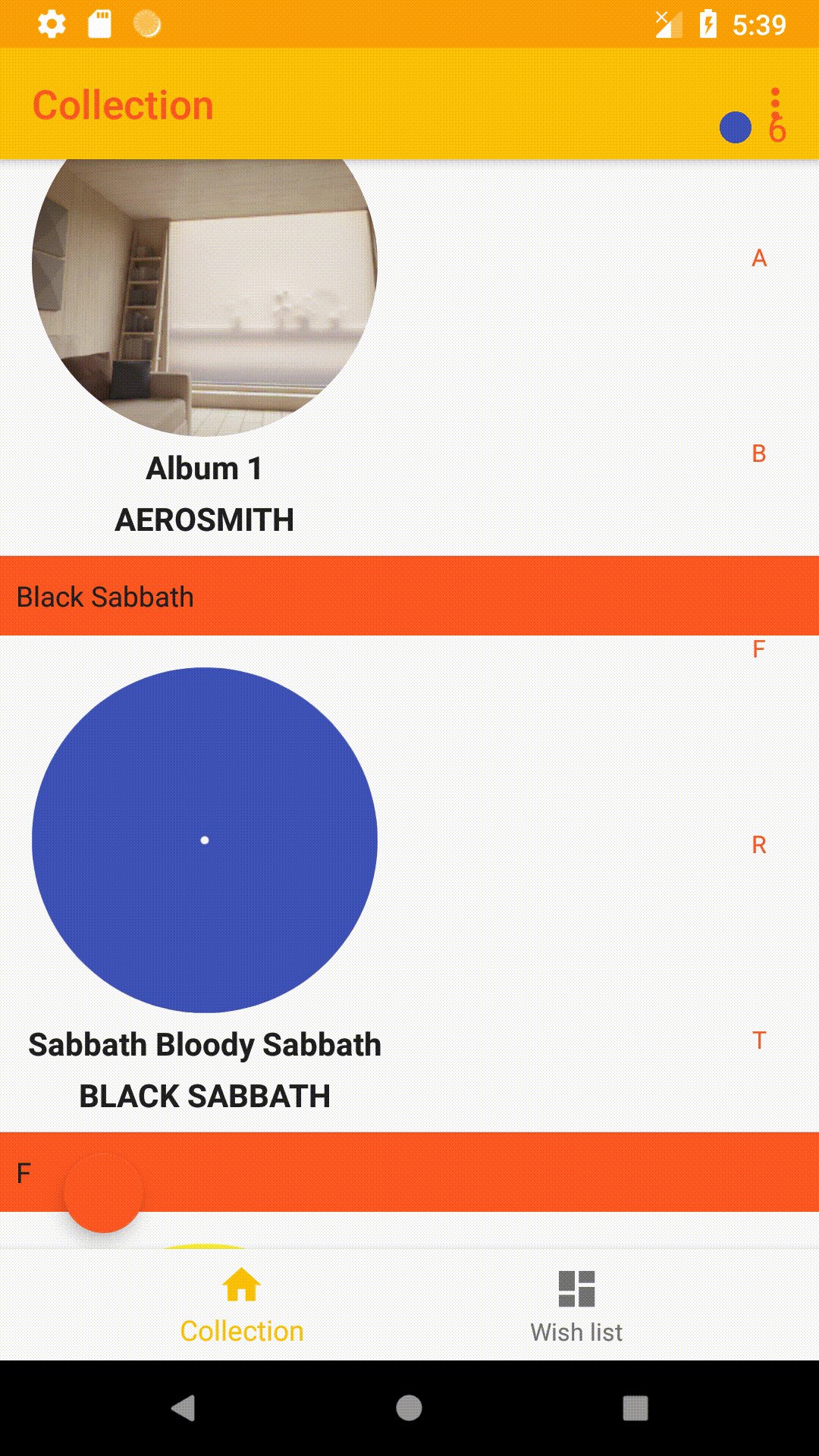
Это эффект по умолчанию. Вы можете видеть, что во время процесса прокрутки ImageView и заголовок прокручиваются вверх или вниз вместе. В этом процессе панель инструментов будет отображаться только тогда, когда CollapsingToolbarLayout свернут, а заголовок выполнил масштабирование, положение и прозрачность. Дождитесь анимации, и панель инструментов выполнит прозрачную анимацию.Два заголовка перекрываются или разделяются, и похоже, что есть только один заголовок. Кроме того, в приведенном выше коде макета есть стили для панели инструментов, но он не работает. CollapsingToolbarLayout предоставляет атрибуты стиля текста, которые могут устанавливать стили текста для большого заголовка (расширенный заголовок) и подзаголовка (свернутый заголовок) соответственно.
Код стиля текста в style.xml выглядит следующим образом:
Установите стиль развернутого заголовка и стиль свернутого заголовка для CollapsingToolbarLayout соответственно
Этого недостаточно. Если вы хотите изменить цвет фона на сплошной цвет и строку состояния, когда CollapsingToolbarLayout свернут, вы можете установить это с помощью следующего кода:
ContentScrim устанавливает цвет фона CollapsingToolbarLayout при сворачивании. statusBarScrim устанавливает цвет строки состояния, когда она сложена, что может обеспечить эффект погружения, но этот атрибут должен поддерживаться Android 5.0 или более поздней версии. Более того, некоторые домашние машины имеют ограничения на строку состояния и не могут действовать, например система молотка , Строка состояния имеет полупрозрачный цвет, и этот атрибут не может действовать, поэтому этот эффект зависит от телефона и версии системы. Посмотрим, как это работает:
Да, так себе, но это почти готово, вам нужно установить эффект параллакса для картинки «фон», и текст заголовка отображается внизу по центру. Установка эффекта параллакса для изображения «фон» может быть выполнена путем установки свойства app: layout_collapseMode, если это свойство является дочерним элементом управления CollapsingToolbarLayout, есть три значения: none, pin, parallax. Эффект параллакса заключается в том, что при свертывании CollapsingToolbarLayout этот макет (или элемент управления) будет иметь эффект складывания параллакса; эффект закрепления заключается в том, что после свертывания CollapsingToolbarLayout этот макет (или элемент управления) будет зафиксирован вверху. «Нет» является значением по умолчанию, то есть не имеет никакого эффекта. Если честно, я чувствую, что нет никакой разницы между «pin» и «none» (если вы считаете, что я ошибаюсь, пожалуйста, просветите меня). Что касается положения заголовка, его можно настроить с помощью app: collapsedTitleGravity и app: collapsedTitleGravity. Используется так же, как layout_gravity, поэтому я не буду об этом говорить. Вставьте код и просто посмотрите на эффект.
Источник
Затемнение изображения в CollapsingToolbarLayout или Image Scrim
Предисловие
Не так давно занимаясь разработкой проекта, я столкнулся с небольшой неприятностью. Проект был связан с получением данных через Dribbble API. При получении изображения и сортировкой их в RecyclerView мне пришлось передавать имидж из одной активности в другую. Так как в этом проекте нужно было использовать современные решения, все это дело при клике на item в RecyclerView я решил реализовать с помощью CollapsingToolbarLayout и в него вставить Image.
Чтоб было понятней о чем я говорю (читай «не лить воду»), приведу пример:
Как видно на данной гифке, изображение располагается на белом фоне и если бы не Image Scrim, которые я реализовал, тогда бы названия изображения «Happy Octopus» не было бы видно (белый шрифт на белом изображении).
Ну а теперь приступим к реализации.
Реализация
На самом деле т.н. Image Scrim — это обычные View элементы внутри CollapsingToolbarLayout.
1. В необходимом layout после имиджа внутри CollapsingToolbarLayout создаем две кастомные вьюхи, например так:
2. Создаем 2 файла в drawable, которые отвечают за тень от верхнего края и нижнего имиджа и назовем их соответсвенно:
3. Добавляем цвета в colors:
С прозрачностью цветов можно поиграться, чтоб подобрать более плавные цвета.
4. В dimens.xml добавляем следующие строки:
Методом тыка выяснил, что эти отступы от верхнего и нижнего края отлично подходят для изображения в 300 dp, поэтому если у вас изображение равностороннее, тогда с dp можно поиграться, то есть привести в соответствие со своими принципами своего дизайна.
Источник
Collapse modes of CollapsingToolbarLayout
Nov 10, 2018 · 2 min read
You’ve implemented a beautifully animating collapsing toolbar and now you want to add some useful content in the collapsing area. It’s easy to do, because CollapsingToolbarLayout is also a FrameLayout. Just add whatever you want inside. But what to do with the content when the toolbar is collapsed?
What are those collapse modes?
Framework gives you a parameter called ` app:layout_collapseMode` with possible values ` pin`, ` parallax` and ` none`, which is the default. You can assign this parameters to Toolbar component.
- ` none` — the content moves together with the CollapsingToolbarLayout
- ` pin` — the content will stay in the same place while this place is still inside the collapsing toolbar. When toolbar bottom reaches view’s bottom it will become aligned with it and start moving.
- ` parallax` — the content moves a bit slower than the CollapsingToolbarLayout.
Parallax + fade
You probably notic e d that it is required from CollapsingToolbarLayout to be inside an AppBarLayout. With this setup you can set a collapse listener. I think it would make more sense to be able to add a listener to CollapsingToolbarLayout , but that’s how it is.
Источник
Как декларативно описать коллапсирующий тулбар
Хочу представить решение того, как можно описать CollapsingToolbar, с акцентом на читаемости кода. В статье не будет объясняться, что такое и как написать свой CoordinatorLayout.Behavior. Если читателю интересно в этом разобраться, есть много статей, в том числе на хабре. Если разбираться не хочется — ничего страшного: я постарался вынести написание CollapsingToolbar так, чтобы можно было абстрагироваться от CoordinatorLayout.Behavior и OnOffsetChangedListener.
Термины
Зачем понадобилось писать свое решение
Я просмотрел несколько подходов в «интернетах», и практически все были построены следующим образом:
- Задается фиксированная высота для AppBarLayout.
- Пишется CoordinatorLayout.Behavior, в котором какими-то вычислениями (закешированная высота view складывается с bottom другого view и за вычетом margin умножается на проскролл, вычисленный здесь же) меняют какую-то вью.
- Другие вью меняют в OnOffsetChangedListener AppBarLayout-а.
Вот пример Behavior с описанным подходом, 2.5к звезд на Гитхабе.
Поправить верстку для этого решения можно, но меня смущает другое. Некоторые вью управляются через OnOffsetChangedListener, некоторые — через Behavior, что-то работает из коробки. Разработчику, чтобы понять всю картину, придется пробежаться по множеству классов, и если для новой вью придется добавить поведение, которое зависит от других Behavior-ов и от вью, которые изменяются в OnOffsetChangedListener, могут вырасти костыли и баги на ровном месте
Кроме того, в данном примере не показано, как быть, если в тулбар будут добавляться дополнительные элементы, которые влияют на высоту этого тулабара.
В гифке в начале статьи видно, как по нажатию на кнопку скрывается TextView — и NestedScroll подтягивается выше, чтобы не возникало пустого пространства).
Как это сделать? Решения, которые первыми приходят на ум, — написать еще один CoordinatorLayout.Behavior для NestedScroll (сохранив логику базового AppBarLayout.Behavior) или засунуть тулбар в AppBarLayout и менять его на OnOffsetChangedListener. Я пробовал оба решения, и получался завязанный на детали реализации код, с которым довольно сложно будет разобраться кому-то другому и нельзя будет переиспользовать.
Буду рад, если кто-то поделится примером, где такая логика реализована «чисто», а пока покажу свое решение. Идея в том, чтобы иметь возможность декларативно описать в одном месте, какие вьюхи и как должны себя вести.
Как выглядит апи
Итак, для создания CoordinatorLayout.Behavior нужно:
- унаследовать BehaviorByRules;
- переопределить методы, возвращающие AppBarLayout, CollapsingToolbarLayout и длину скролла (высоту AppBarLayout).
- переопределить метод setUpViews — описать правила, как вью будет себя вести при измененнии проскролла аппБара.
TopInfoBehavior для тулбара из гифки в начале статьи будет выглядеть так (далее в статье объясню, как это работает):
Как это работает
Задача сводится к написанию правил:
Тут все ясно — приходит float-значение от 0 до 1, отражающее процент проскролла ActionBar, приходит вью и ее первоначальный стейт. Интереснее выглядит BaseBehaviorRule — правило, от которого наследуются другие базовые правила.
Для базовых правил определяется размах значений (min, max) и interpolator. Этого хватит для того, чтобы описать практически любое поведение.
Допустим, мы хотим задать альфу для нашего вью в диапазоне 0.5 до 0.9. Также мы хотим, чтобы вначале скролла вью быстро становилась прозрачной, а затем скорость изменений падала.
Правило будет выглядеть так:
А вот реализация BRuleAlpha:
И, наконец, код BehaviorByRules. Для тех, кто писал свой Behavior, все должно быть очевидно (кроме того, что внутри onMeasureChild, об этом расскажу ниже):
Так что там с onMeasureChild?
Это нужно для решения проблемы, о которой писал выше: если какая-то часть тулбара исчезает, NestedScroll должен подъехать выше. Чтобы он подъехал выше, нужно уменьшить высоту CollapsingToolbarLayout.
Есть еще один неочевидный метод — canUpdateHeight. Он нужен, чтобы можно было разрешить наследнику задать правило, когда нельзя менять высоту. Например, если view, от которого зависит высота, в данный момент скрыта. Не уверен, что это покроет все кейсы, но если у кого есть идеи, как сделать лучше, — отпишите, пожалуйста, в комментарии или в личку.
Источник