ProgressBar — Индикатор прогресса
Основы
Компонент ProgressBar (Индикатор прогресса) применяется в тех случаях, когда пользователю нужно показать, что программа не зависла, а выполняет продолжительную работу.
Находится в категории Widgets.
Студия предлагает несколько видов индикаторов: ProgressBar и ProgressBar (Horizontal). В свою очередь компонент имеет несколько модификаций и их отличия заложены в стилях, если посмотреть XML-описание компонентов. Стили постоянно меняются, поэтому проще выбрать атрибут style и посмотреть предлагаемые варианты из выпадающего списка на текущий момент.
Методы для работы с ProgressBar:
- setProgress() — устанавливает заданное значение индикатора прогресса;
- getProgress() — возвращает текущее значение индикатора прогресса;
- incrementProgressBy() — устанавливает величину дискретизации приращения значения индикатора;
- setMax() — устанавливает максимальное значение величины прогресса.
Круговые индикаторы Normal, Small и Large можно просто разместить на экране, и они будут бесконечно выводить анимацию вращения без единой строчки кода.
Как правило, «бесконечный» индикатор выводят в нужный момент, а когда задача выполнена, то его скрывают. Видимость можно установить через XML и программно.
В коде используется метод setVisibility()
Сейчас проекты в студии используют Material Design, поэтому цвет индикатора будет соответствовать ресурсу colorAccent.
Можно переопределить цвет, если вы хотите отказаться от этой связи с colorAccent, задав свой стиль.
Подключаем через тему.
Другая настройка связана с Tint — оттенками цвета (Android 5.0).
Стилизация
Если вам не нравится внешний вид стандартных индикаторов, то можете придумать свой. Есть два варианта для реализации этой цели. В первом случае можно подготовить готовый png-файл (spin_custom.png) и поместить его в ресурс, например, в папку res/drawable.
Затем в этой же папке создаём xml-файл spinner_png.xml с таким содержанием:
Теперь в разметке активности можно определять ProgressBar так:
Если запустить проект, то увидим такой индикатор:
В реальности индикатор выглядит немного корявым, подёргиваясь на экране. Кроме того, изображение можно улучшить, уменьшив количество цветов и сократив размер файла.
Второй вариант выглядит предпочтительней. На этот раз мы обойдёмся без графических файлов, а будем использовать только XML-разметку. В этой же папке поместим файл spinner_ring.xml следующего содержания:
Теперь в разметке активности пропишем строки:
Получим следующий результат:
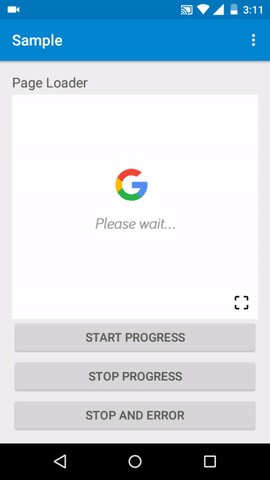
Индикатор с текстом
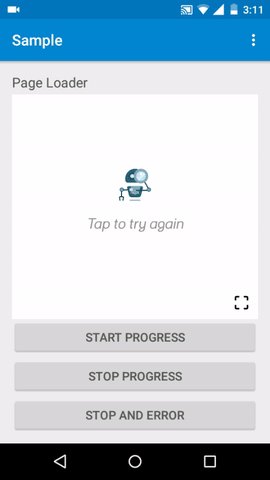
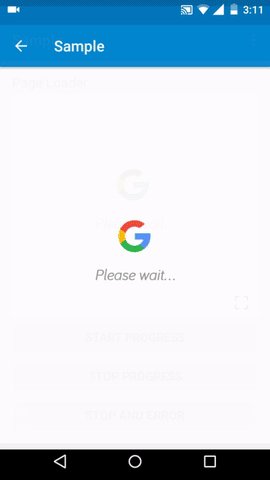
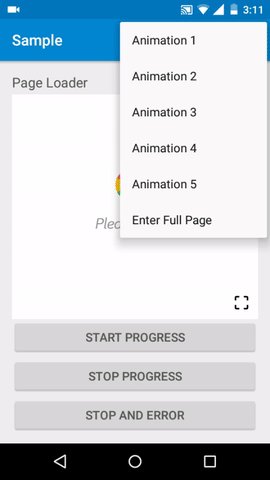
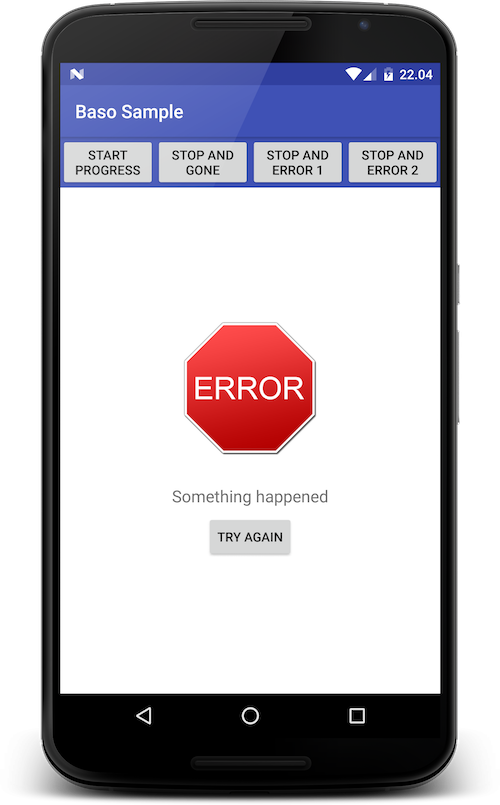
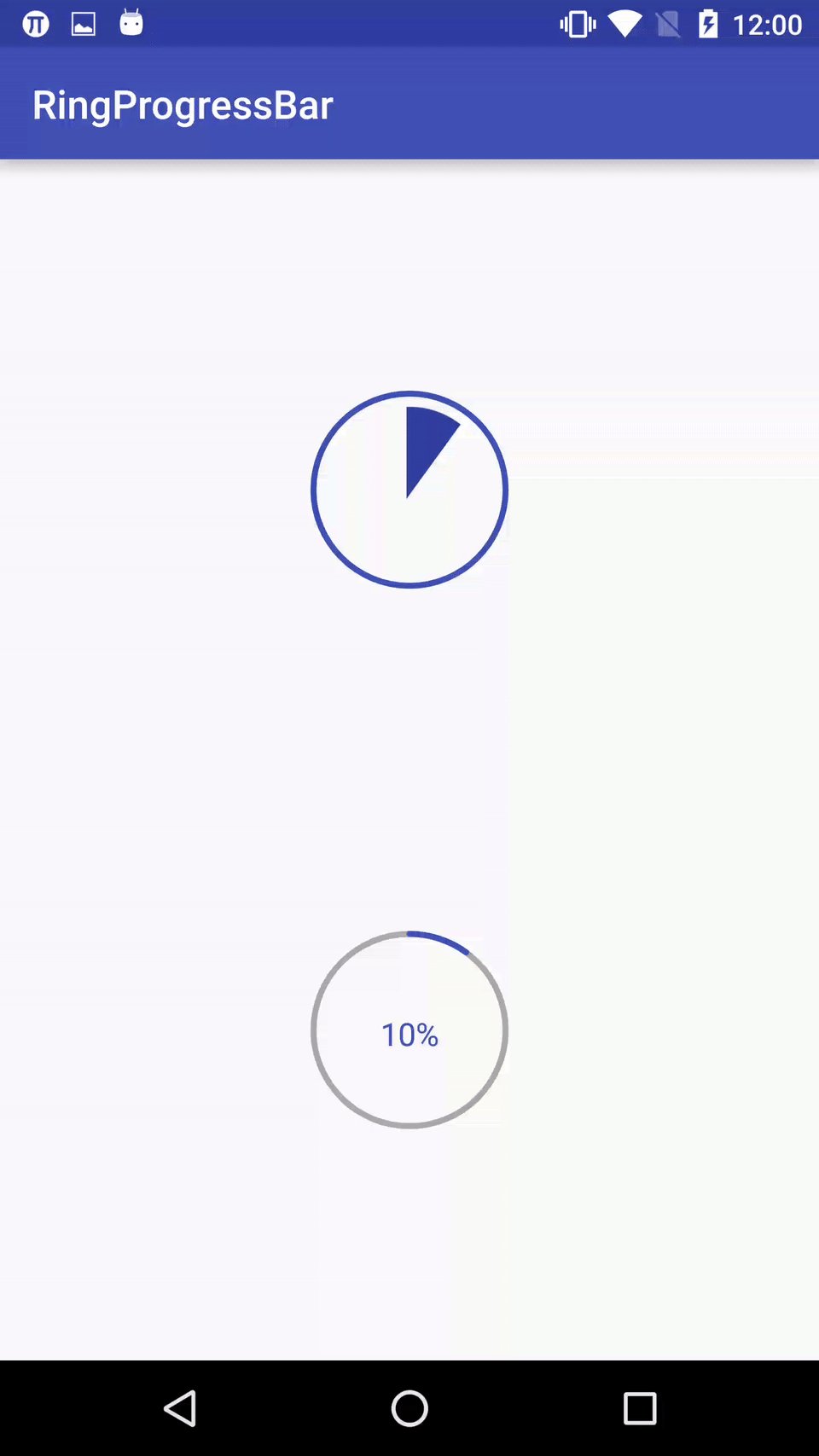
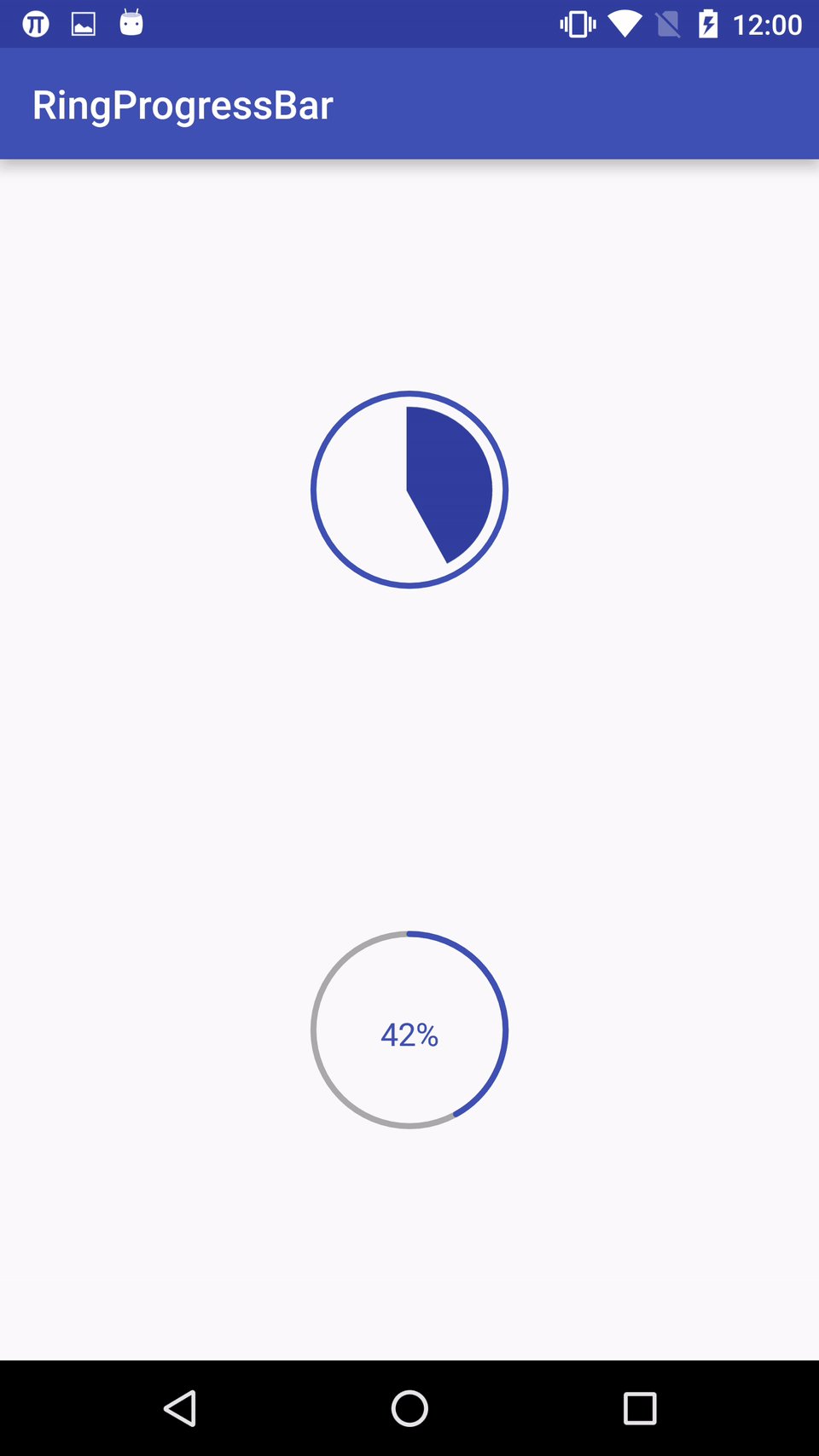
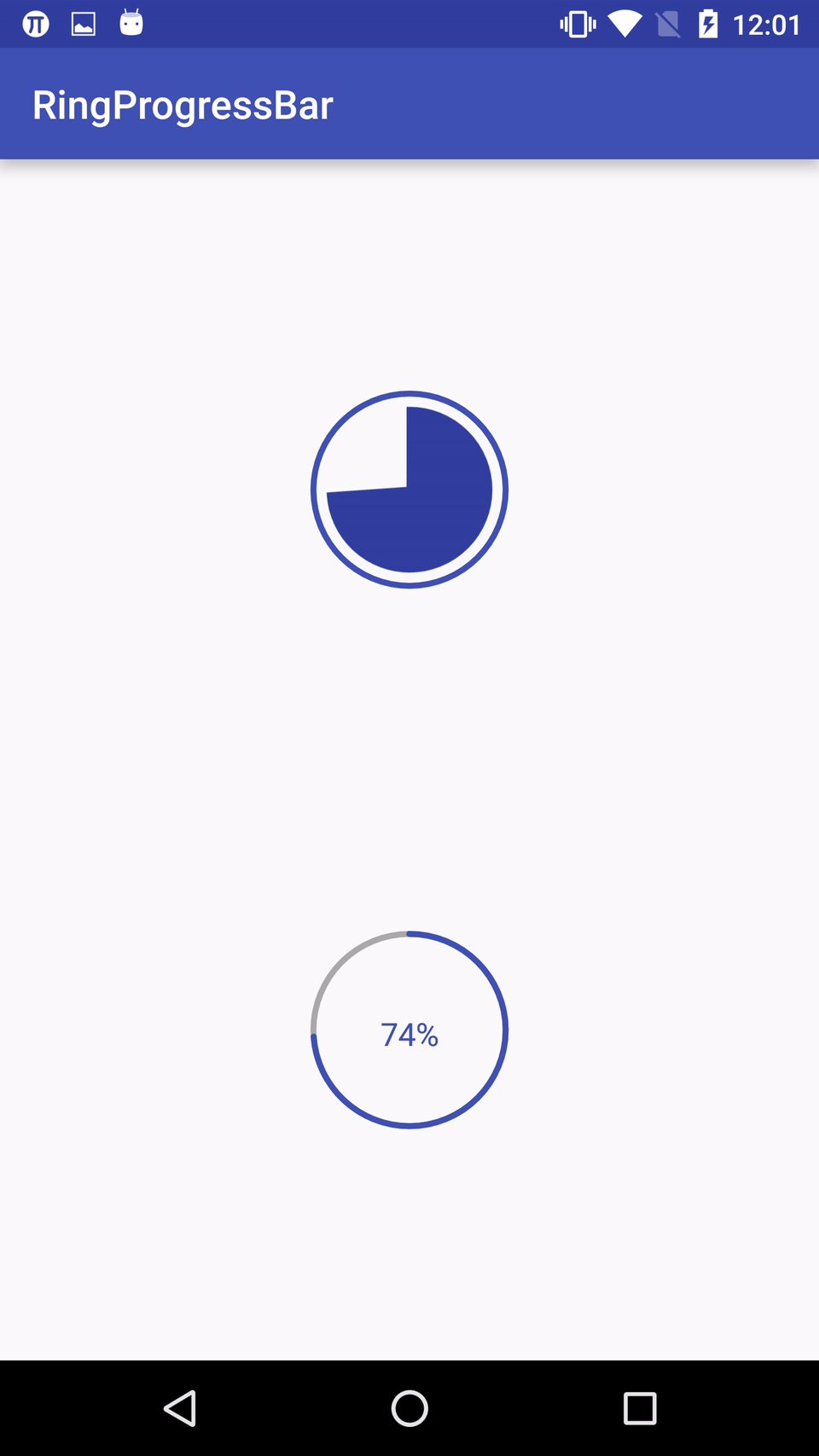
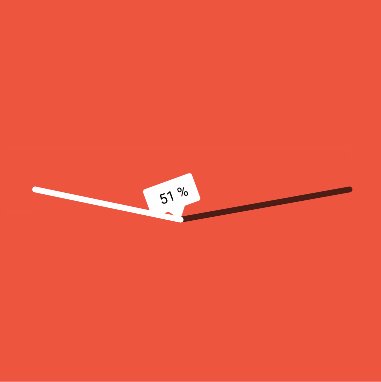
К сожалению, индикатор не выводит текст во время работы, что не очень удобно. Можно создать свой ProgressBar из TextView или создать свой компонент на основе ProgressBar. Другой простой способ — наложить текстовый блок прямо на индикатор, используя RelativeLayout. Пример для пояснения.
Код, чтобы увидеть работу индикатора. При каждом щелчке кнопки значение индикаторов увеличиваются на 10 процентов.
Индикаторы прогресса также можно использовать в заголовках приложения у старых устройств, а также в ActionBar и ToolBar у новых устройств.
Компонент постоянно дорабатывается. Например, в Android 8 появились новые методы isAnimating(), getMin(), setMin().
Анимация ObjectAnimator
Можно подключить готовую анимацию для визуализации компонента.
Дополнительное чтение
Material ProgressBar — статья про создание собственного индикатора в стиле Material Design
Indeterminate — серия статей на тему создания индикаторов прогресса, ссылка на первую часть.
Источник
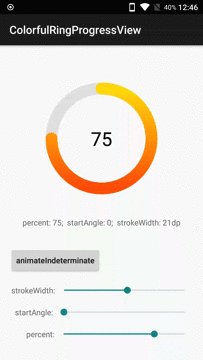
Color progressbar library android
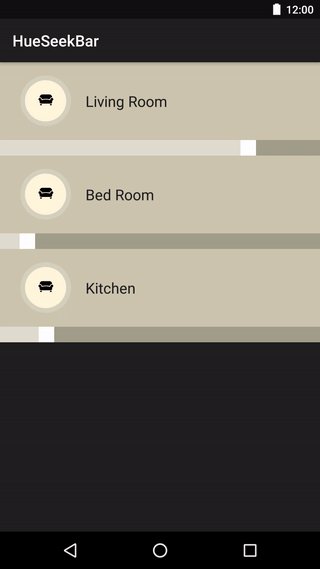
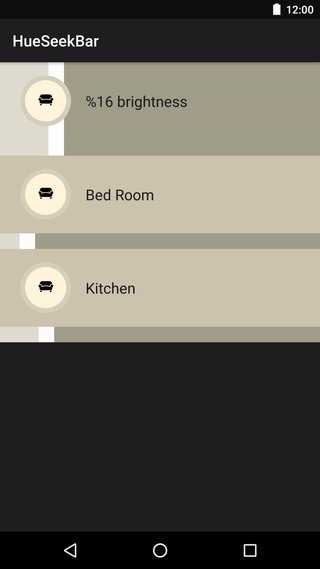
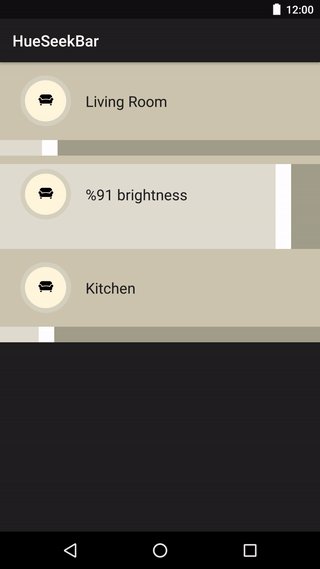
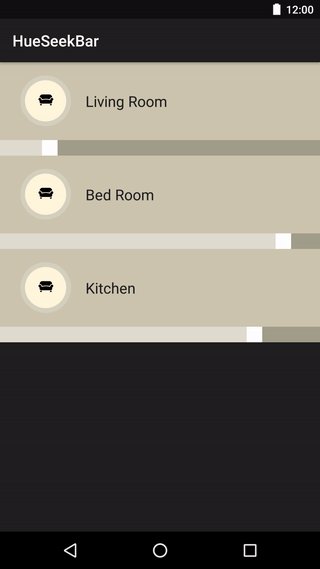
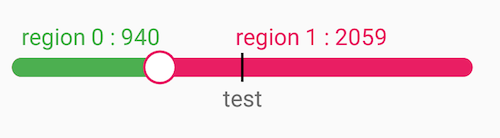
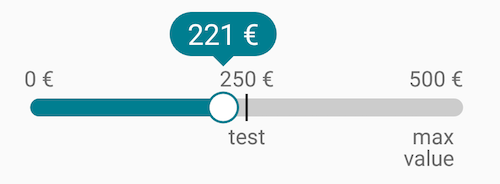
Seekbar with labelled intervals Like Olx FilterView Seekbar
Loading indicator for android with over 200 random messages
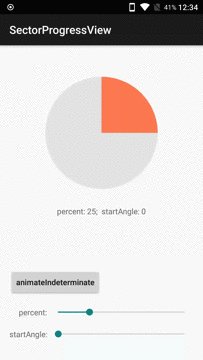
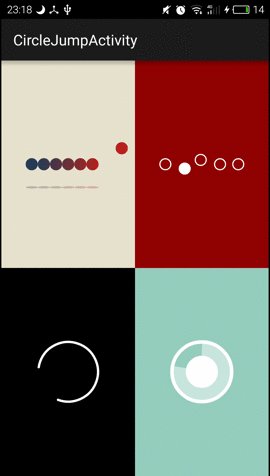
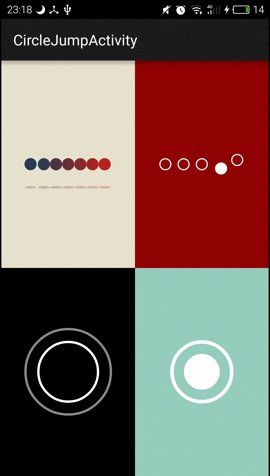
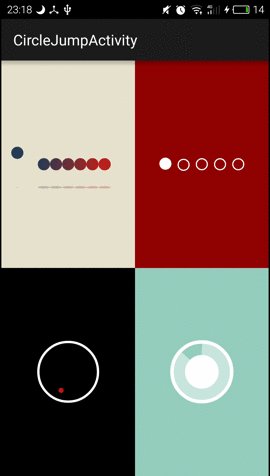
a simple progress prompt or chart widget of android using circle and a sector

一行代码即可监听 App 中所有网络链接的上传以及下载进度,包括 Glide 的图片加载进度
A smart seek bar with multiple junction points at random seek position
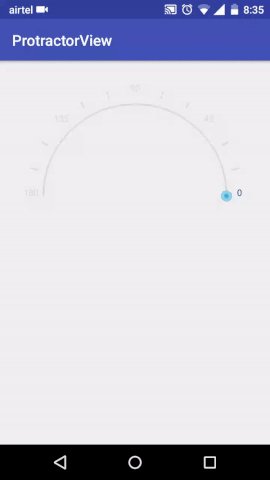
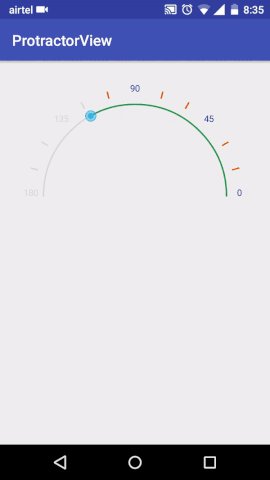
Yet another android seekbar inspired from Philips Hue app
An animated Progress Dialog
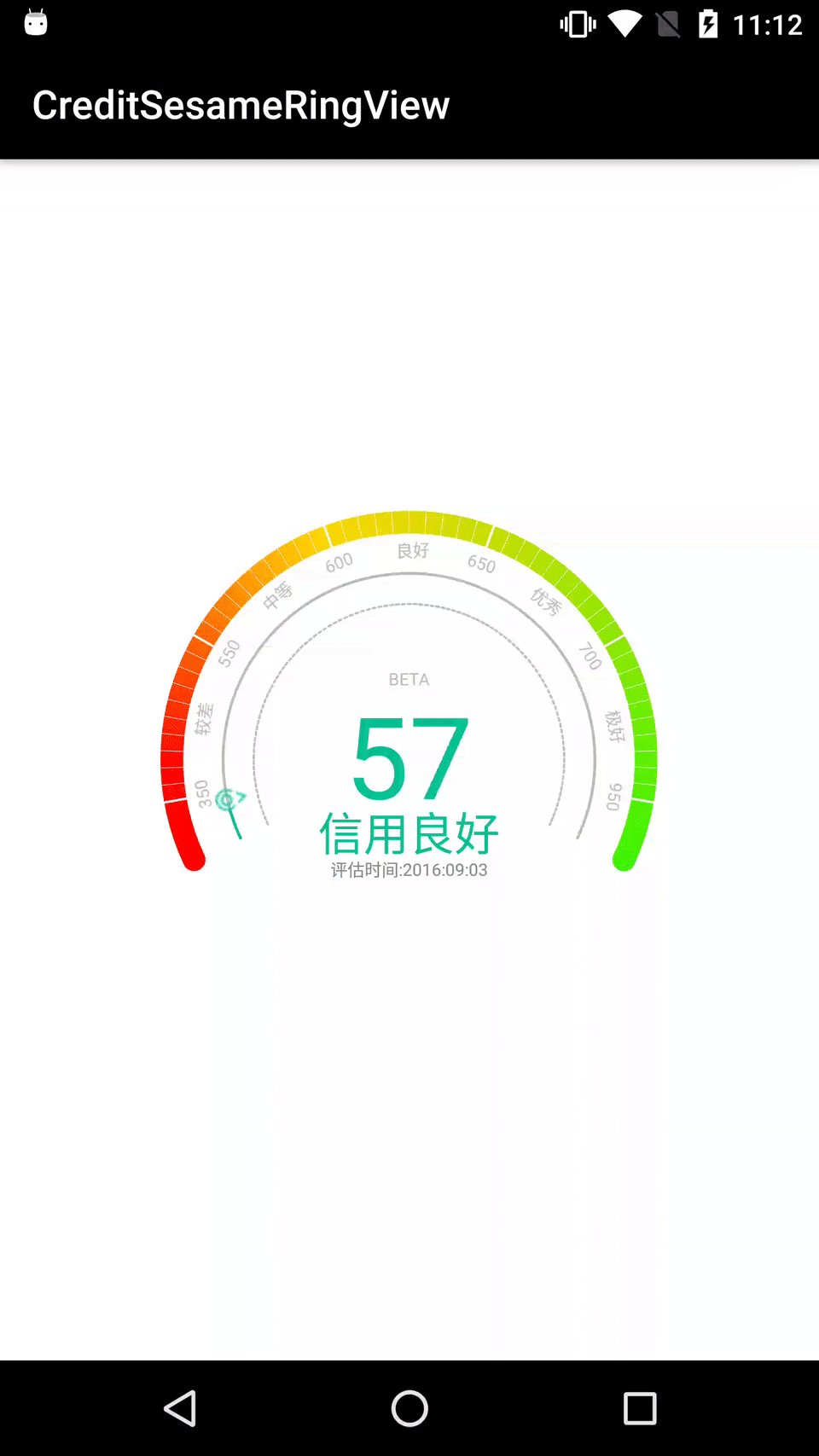
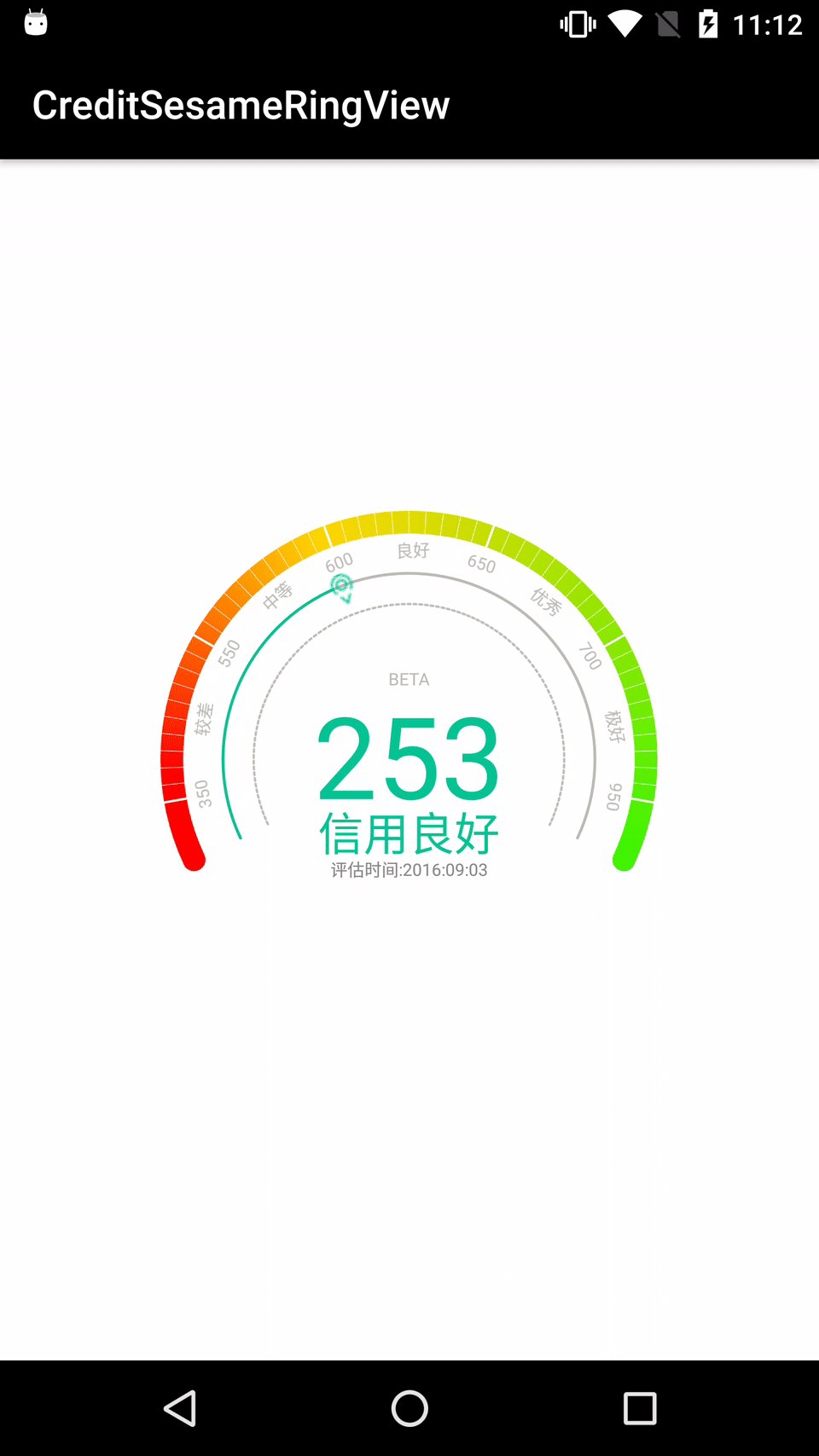
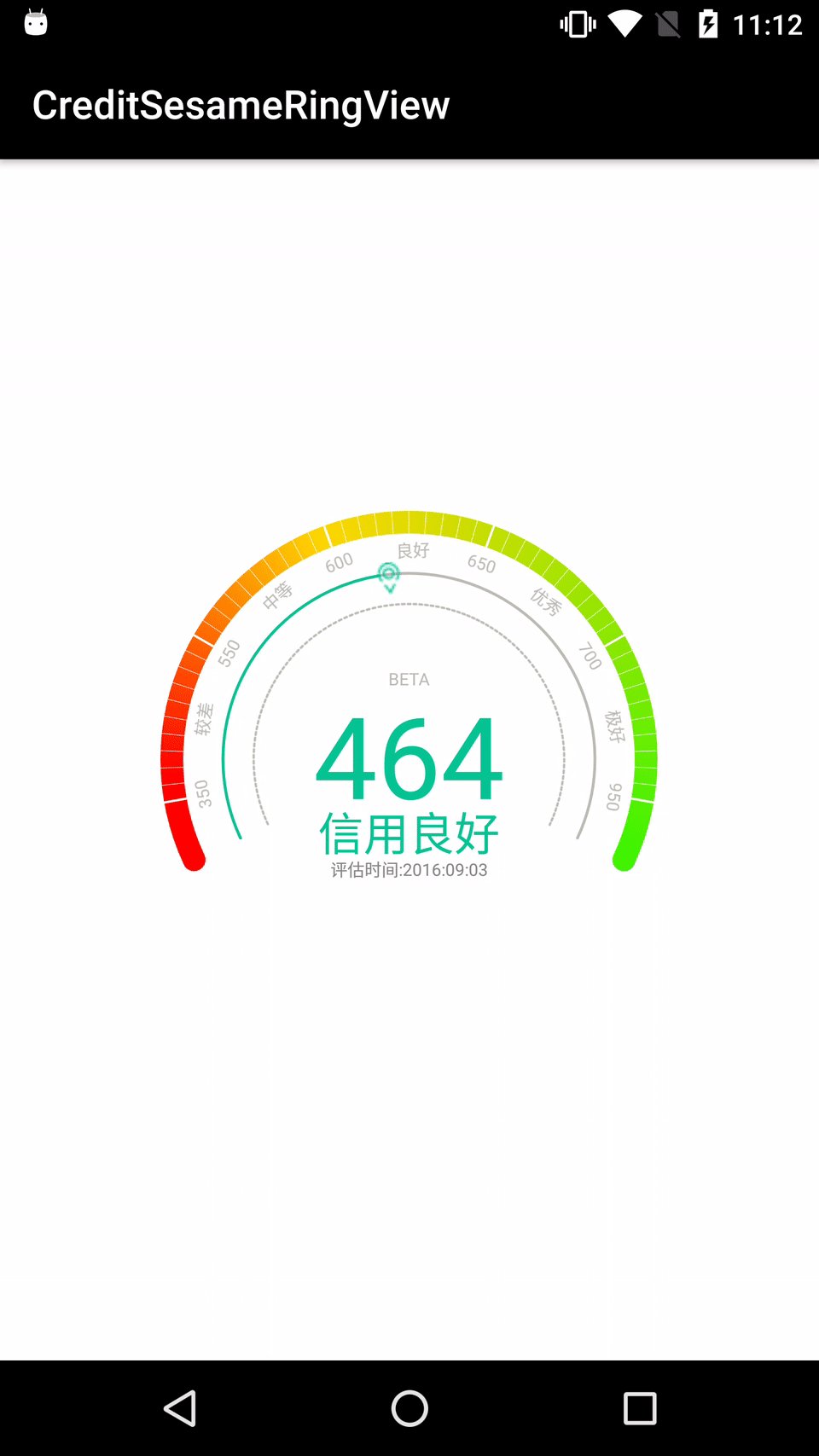
A ‘Google Fit’-like implementation of the circular view
A delightful progress animation
Android library with collection of cool progress views
Another android slider / seekbar



Customizable progress indicator in the form of 2D geometric shapes
蛮有创意的一发 Android 下载效果


Lightweight audiowave progressbar
This is a simple rounded progress view that shows remaining time/cycle/events as text in center
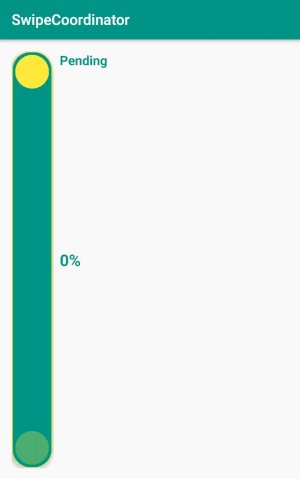
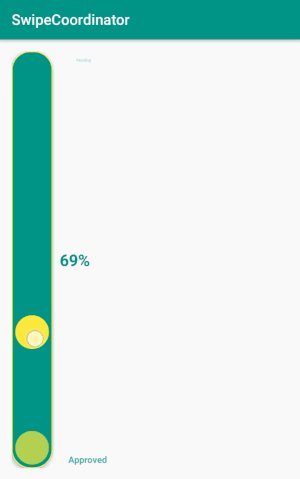
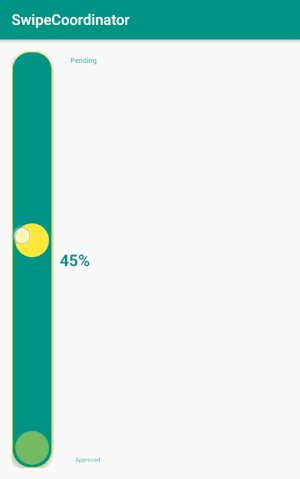
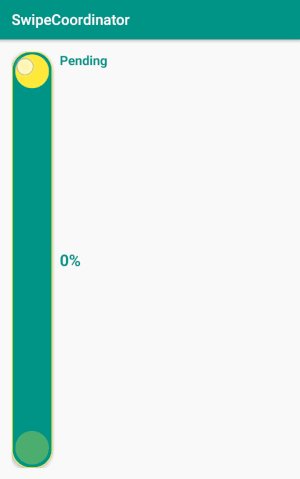
A coordinator layout for Android views to animate and typify touch events as swipe gestures


A customizable Android view for paginated forms

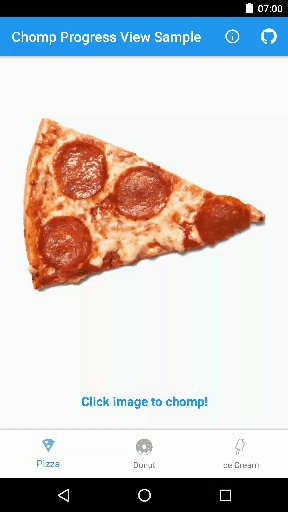
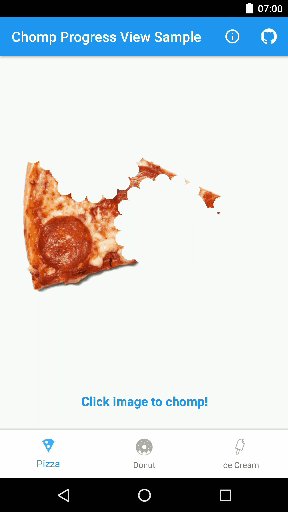
A (semi) realistic chomping progress view that takes bites out of your delicious images! Nom! Nom!
Library that enables TextView of ImageView to show loading animation while waiting for the text and image get loaded
仿支付宝实现的一个笑脸 LoadingView 效果
A Special Progress Bar for Android

Here comes a nice little breathing progress which you can show in your Android apps
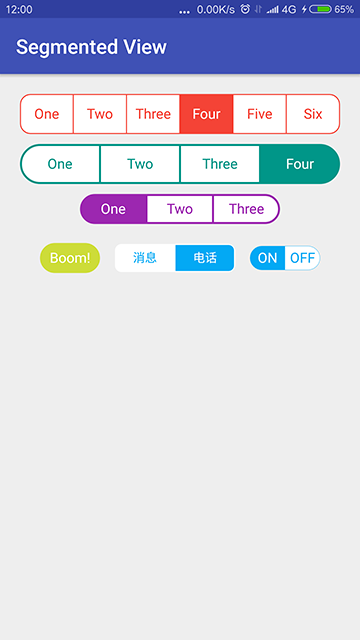
Custom UI control for android which is showing data as a segments and a value inside them.
An Android custom circular SeekBar that supports max/min range and step settings
Android rangebar(seekbar) vertical having two thumbs
most powerful wave load view
A UI widget slider for android
Crystal Range Seekbar
Material style circular progress bar for Android
Android fillable progress view working with SVG paths. This is a nice option too if you want to create an interesting branding logo for your app. Based on the iOS project:https://github.com/poolqf/FillableLoaders
A layout that creates a loading-like progress around it’s child ( circle ), inspired from Destiny’s ( PS4 ) accept mechanism

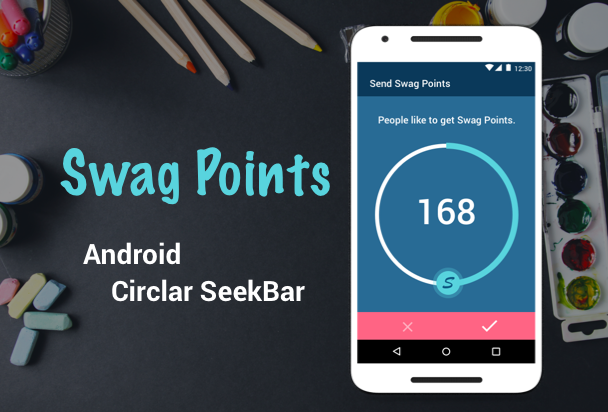
Circular SeekBar view for Android
Android widget for selecting a range of values.

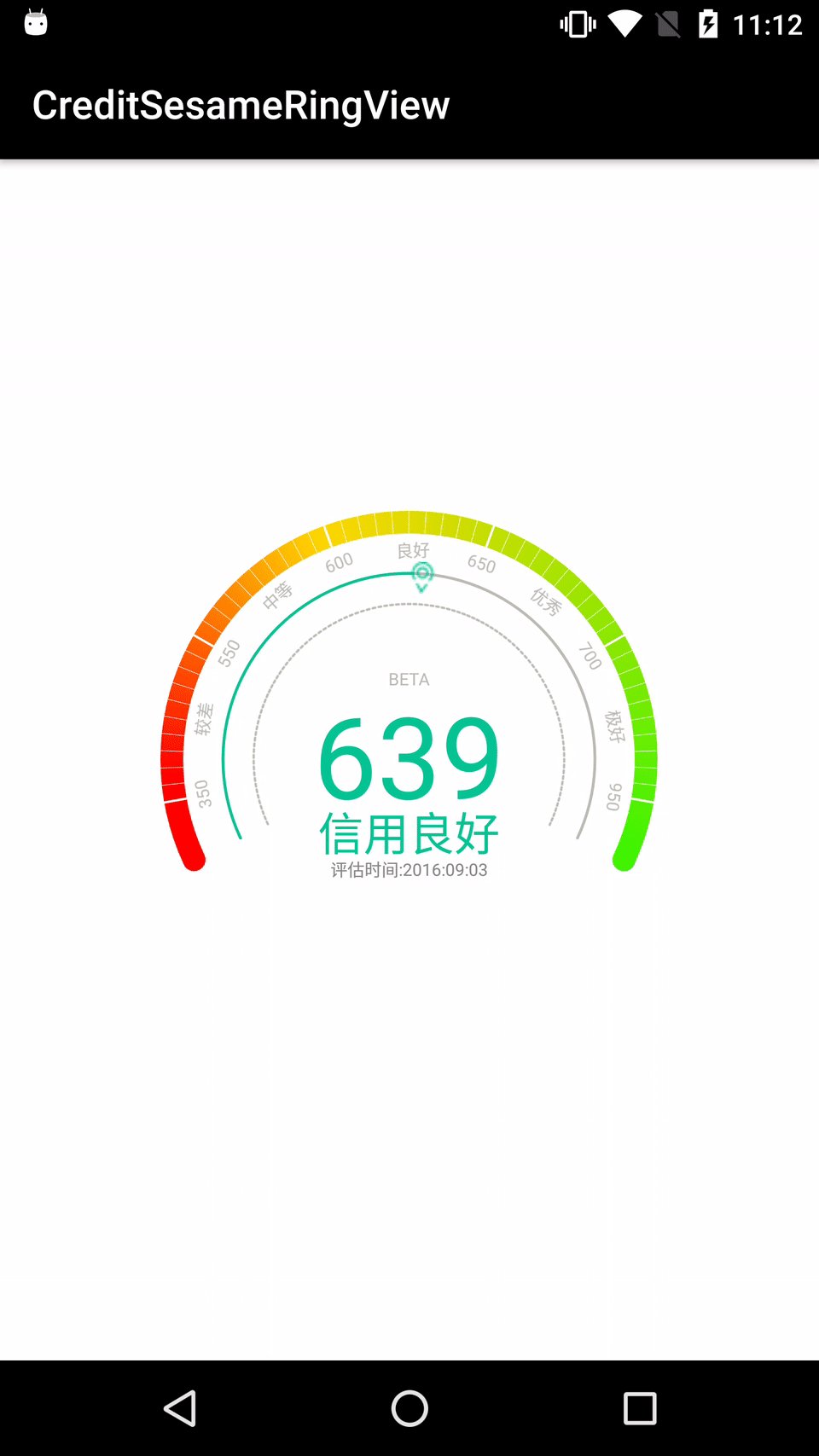
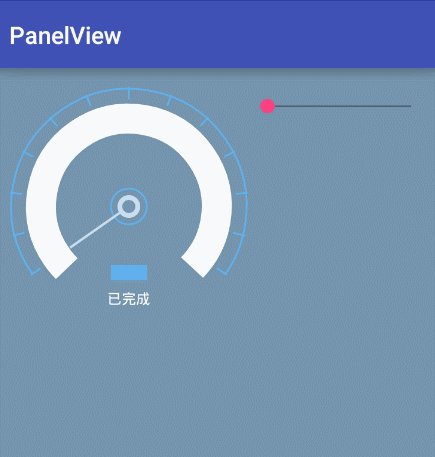
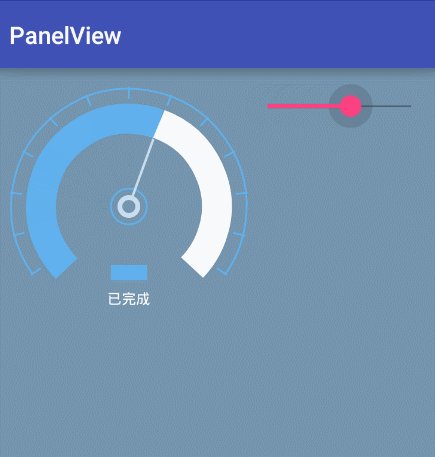
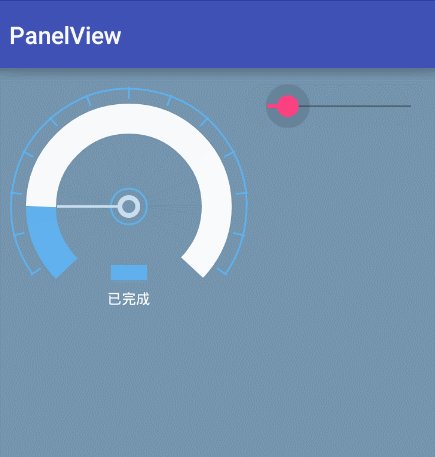
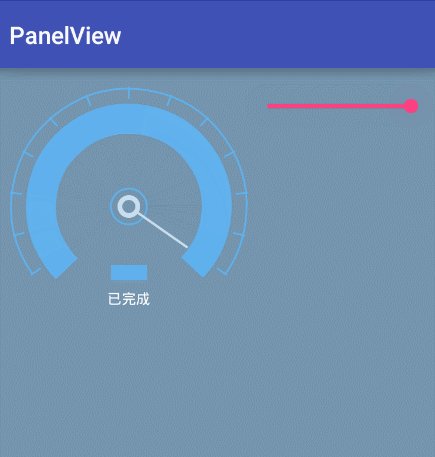
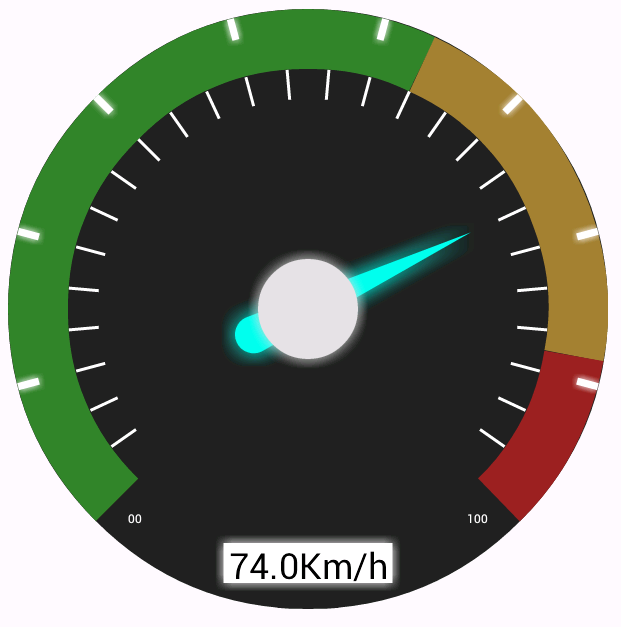
android PanelView DashBoard 仪表盘 汽车仪表盘 气压仪表盘
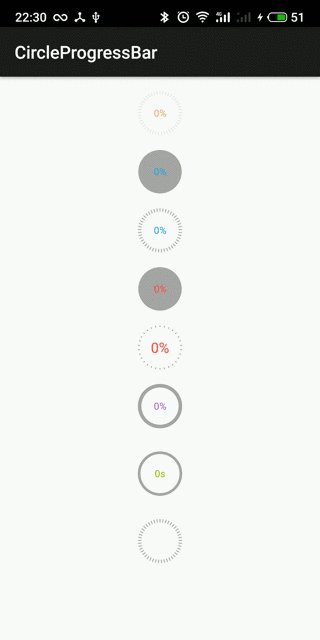
A circular android ProgressBar library which extends ProgressBar
Android Library to implement stacked horizontal progressbar http://nisrulz.github.io/stackedhorizontalprogressbar
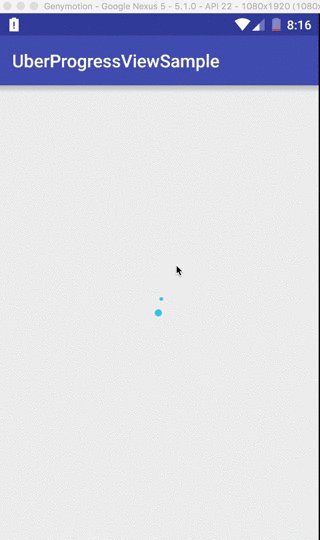
An android progress view developed after taking inspiration from Uber app
A library that lets you create a beer styled progress view with bubbles and all
A lovely snail,You can use it as a seekbar or progressbar.
We are not Gif makers, We are developers
some beautiful android loading drawable


A material style progress wheel compatible with 2.3
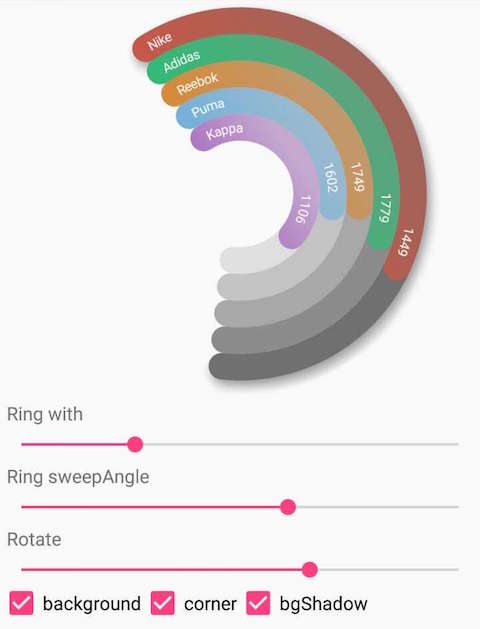
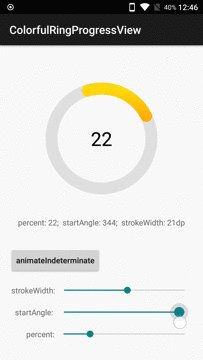
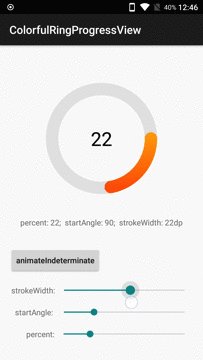
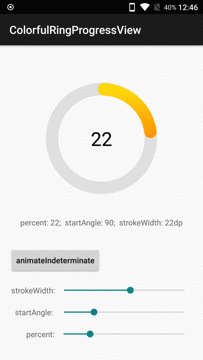
Present your progress bars in arc mode with information and total control.
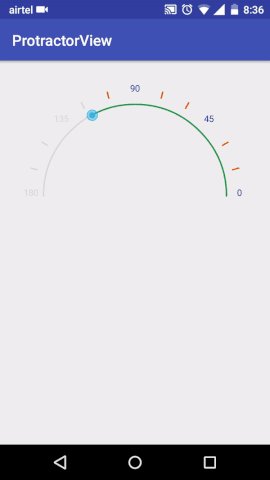
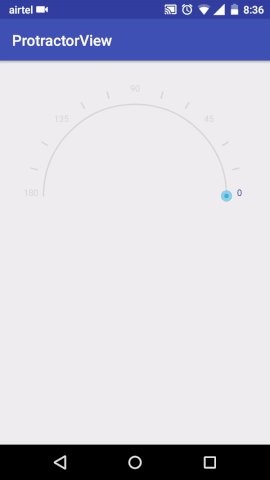
| View size, CB controls | Typeface, animation | Draw width, offset, gradient | Angle, orientation | Shadow |
|---|---|---|---|---|
 |  |  |  |  |
Material progress circle around any FloatingActionButton. 100% Guidelines.
Android loading view
An animated circle loading view
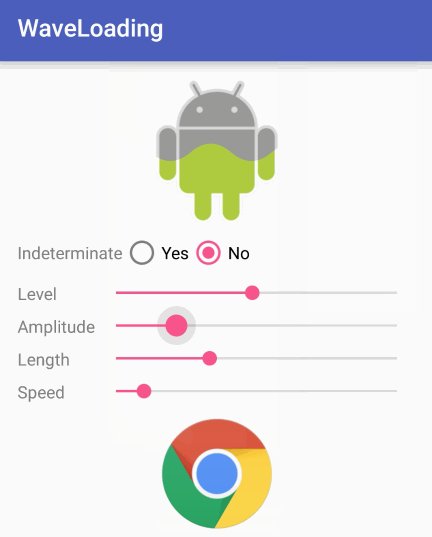
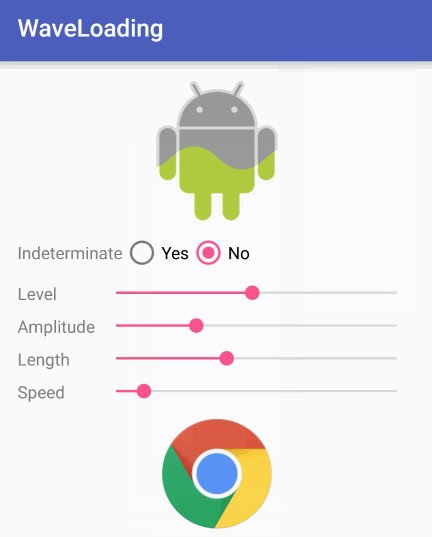
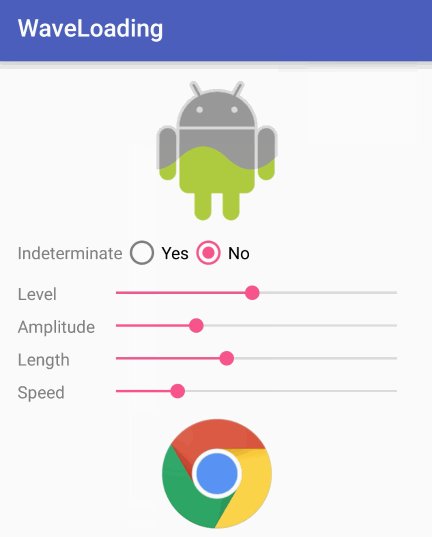
An Android library providing to realize wave loading effect
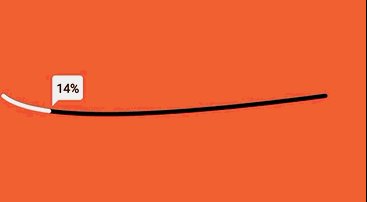
A tiny customView makes very easier ProgressBar anitmation horizontal
Material design ProgressBar with consistent appearance
Round Corner Progress Bar Library for Android
Android library to display progress like google does in some of his services.
A small Android library allowing you to have a smooth and customizable horizontal indeterminate ProgressBar
A beautiful, slim Android ProgressBar.
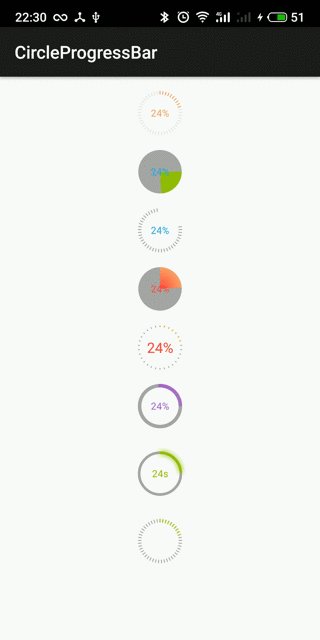
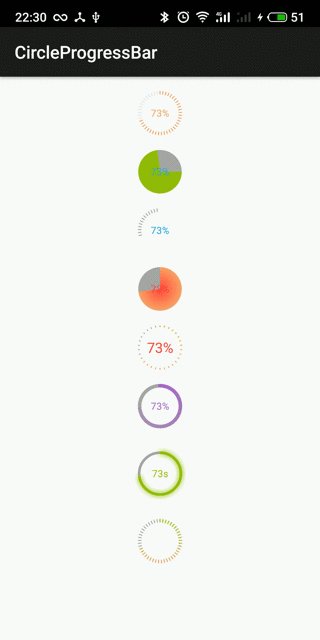
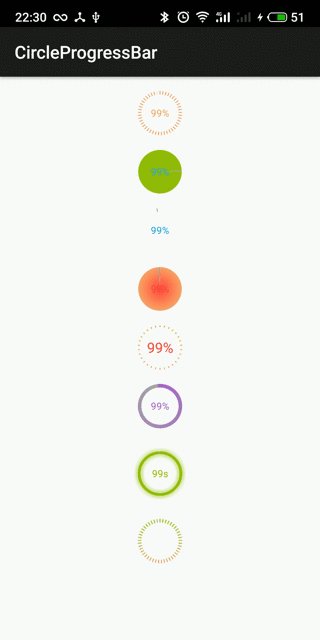
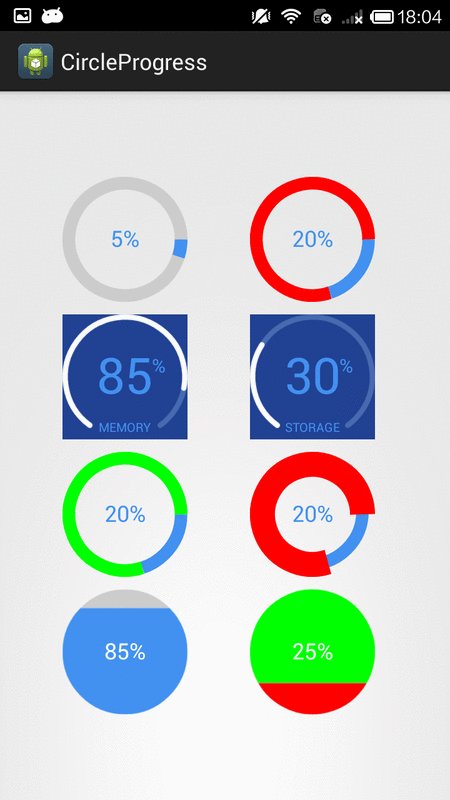
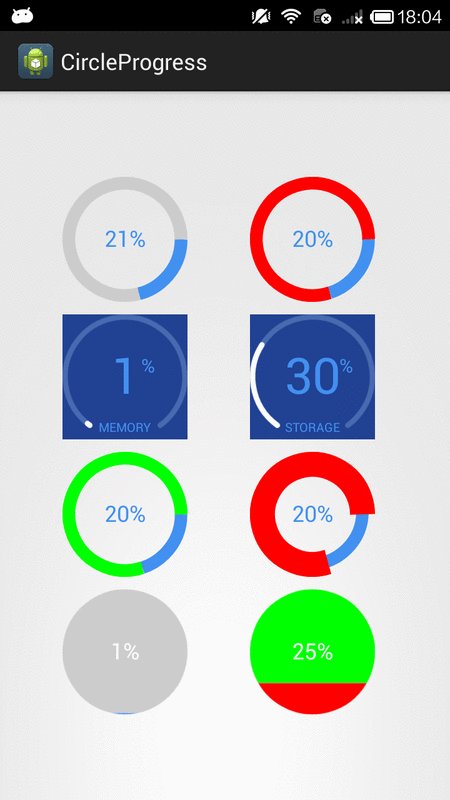
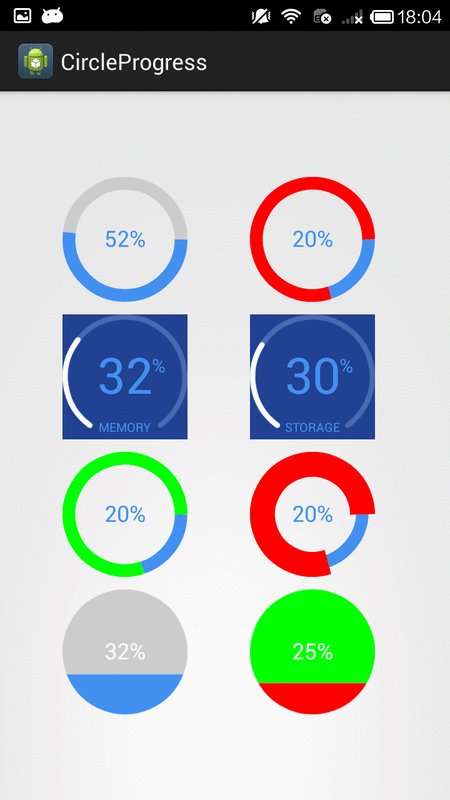
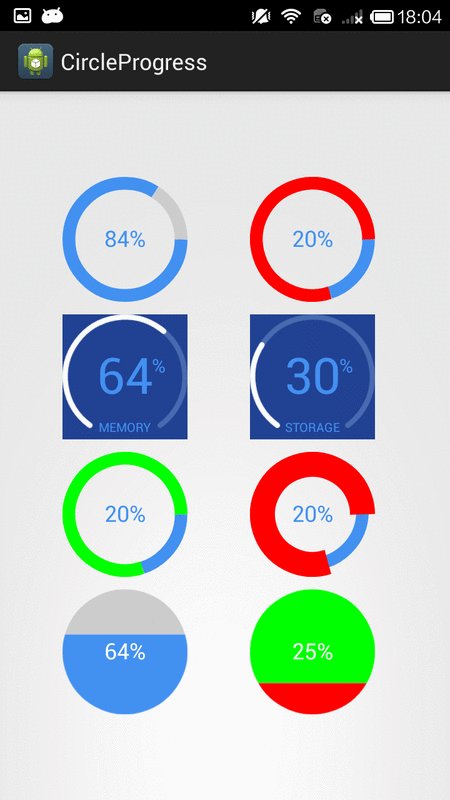
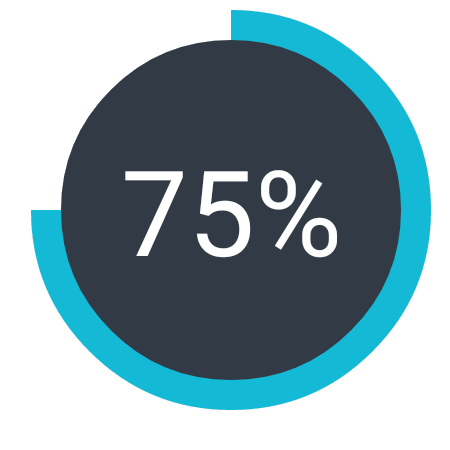
CircleProgress, DonutProgress, ArcProgress
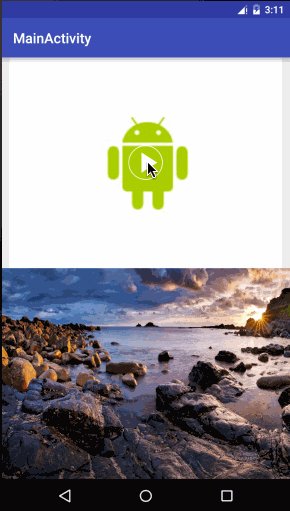
An android library to display a progressbar that goes around an image.http://halcyon.ch/android-square-progressbar-v-1-6-0/
MaterialLoadingProgressBar provide a styled ProgressBar which looks like SwipeRefreshLayout’s loading indicator(support-v4 v21+)
A Circular progress animated where you can put any view inside
DownloadProgressBar is an android library that delivers awesome custom progress bar. You can manipulate it’s state in every way.
A circle progress animation view on Android
Источник