- Google Maps Android API utility library
- Introduction
- Features/Overview
- Getting Started
- Android Studio/Gradle
- Maven
- Eclipse/ADT
- Feedback
- Source code
- Building the project
- Contributions
- Google MAPs API в android или как работать с картами быстрее
- Принцип работы Google MAPs API
- А как вообще работать с этой страшной штукой?
- Подключение библиотеки
- Встраиваем карту в приложение
- Пишем всякие интересности
- Библиотека утилит Maps SDK для Android
- Быстрая настройка
- Утилиты
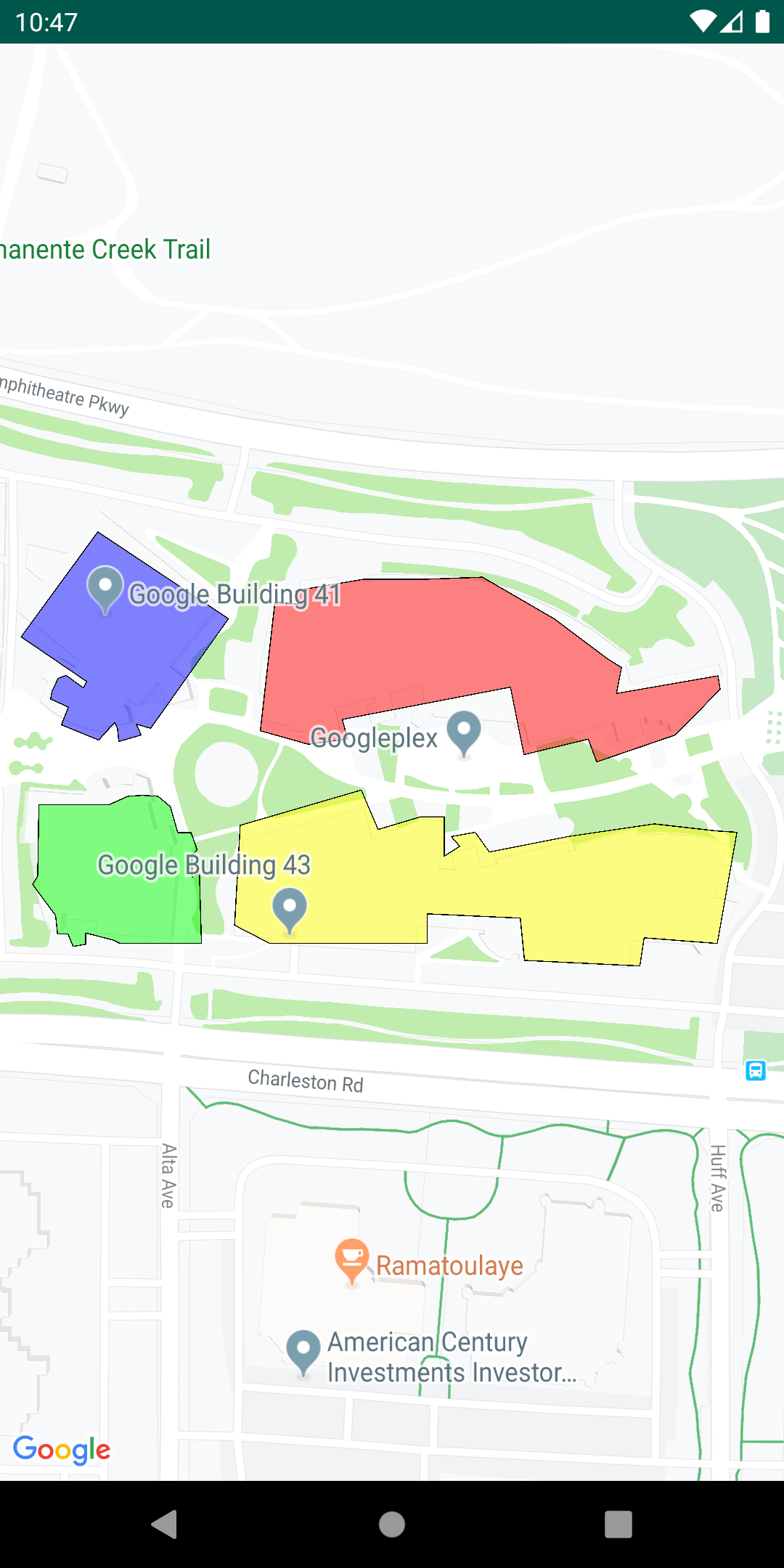
- Как импортировать данные GeoJSON на карту
- Как импортировать данные KML на карту
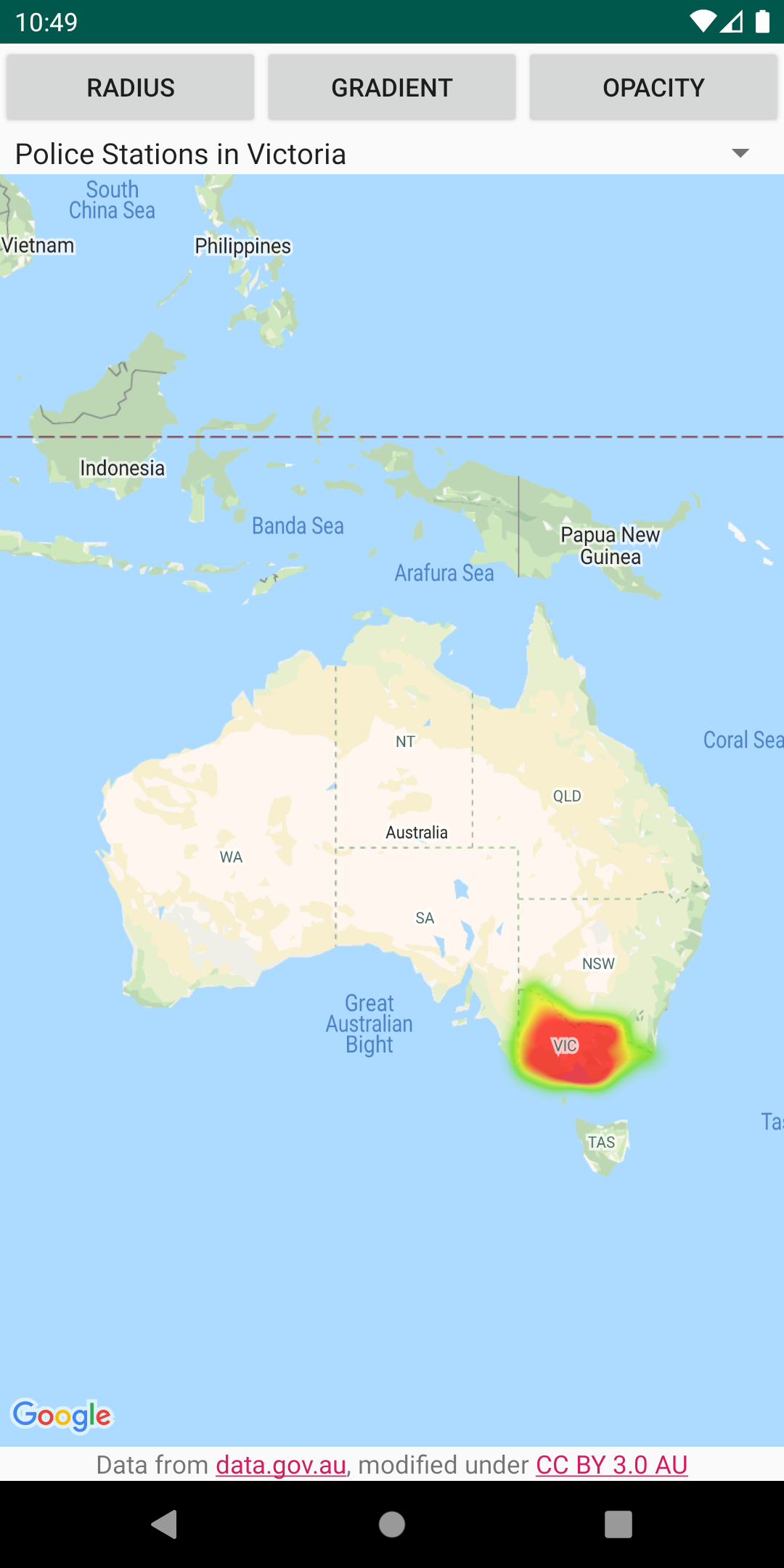
- Как добавить тепловые карты на карту
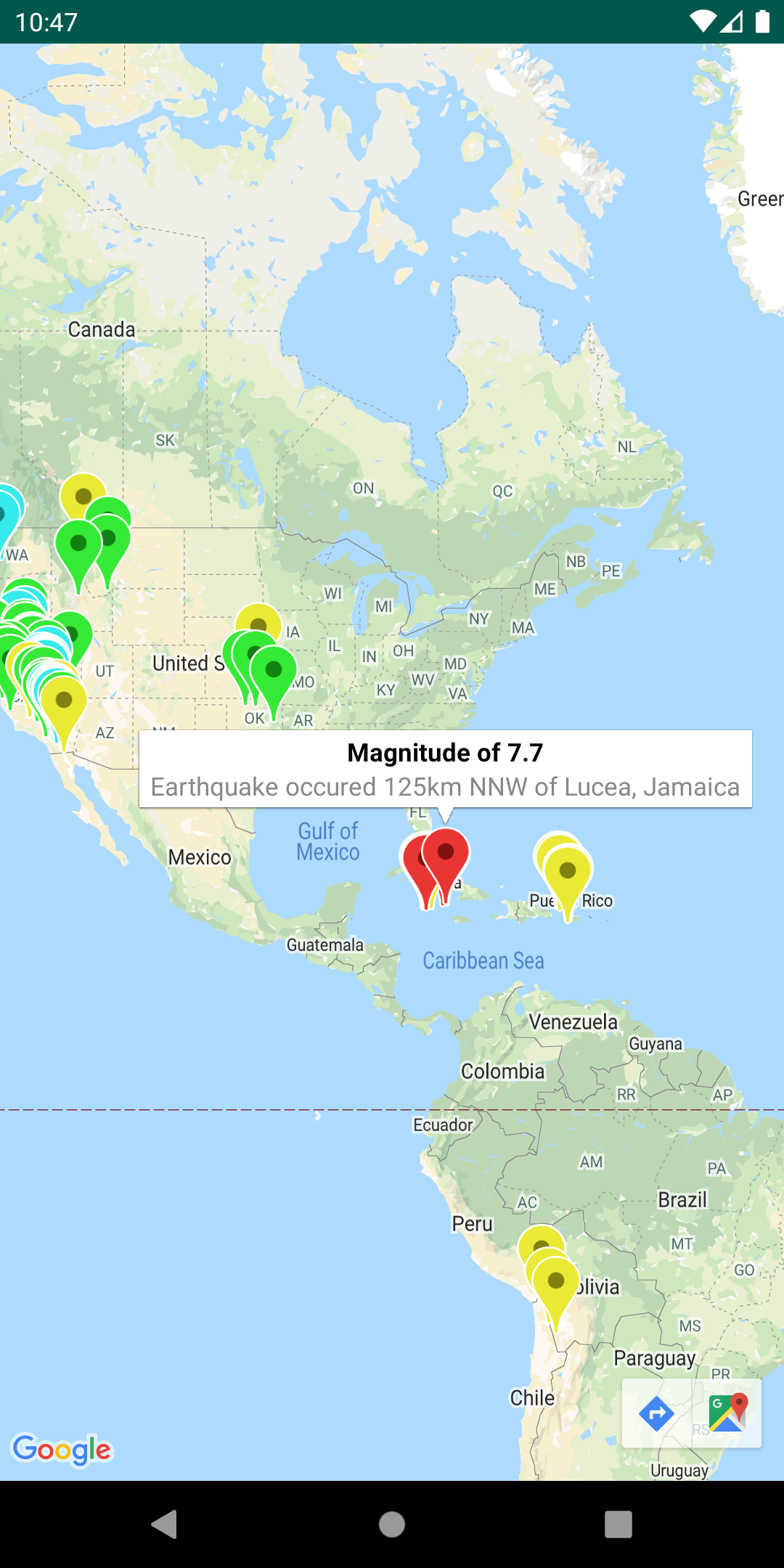
- Как настроить маркеры с выносками
- Как управлять кластерами маркеров
- Как добавить несколько слоев на одну карту
- Как кодировать и декодировать ломаные линии
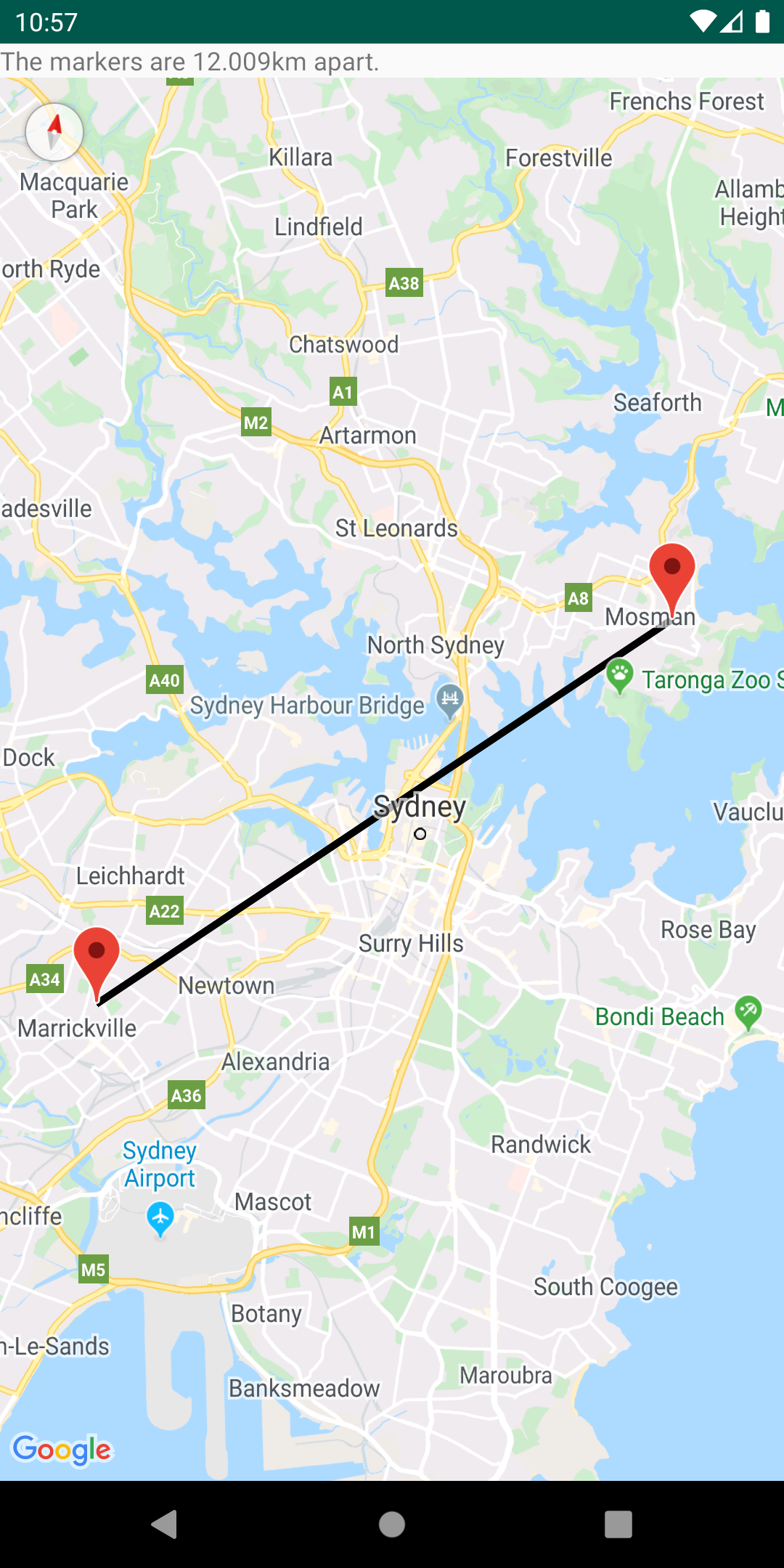
- Как рассчитывать расстояния, площади и направления с помощью сферической геометрии
Google Maps Android API utility library
Introduction
This open-source library contains classes that are useful for a wide range of applications using the Google Maps Android API.
The library is under heavy development, but ready for use. Check the issue tracker to see what’s happening.
Features/Overview
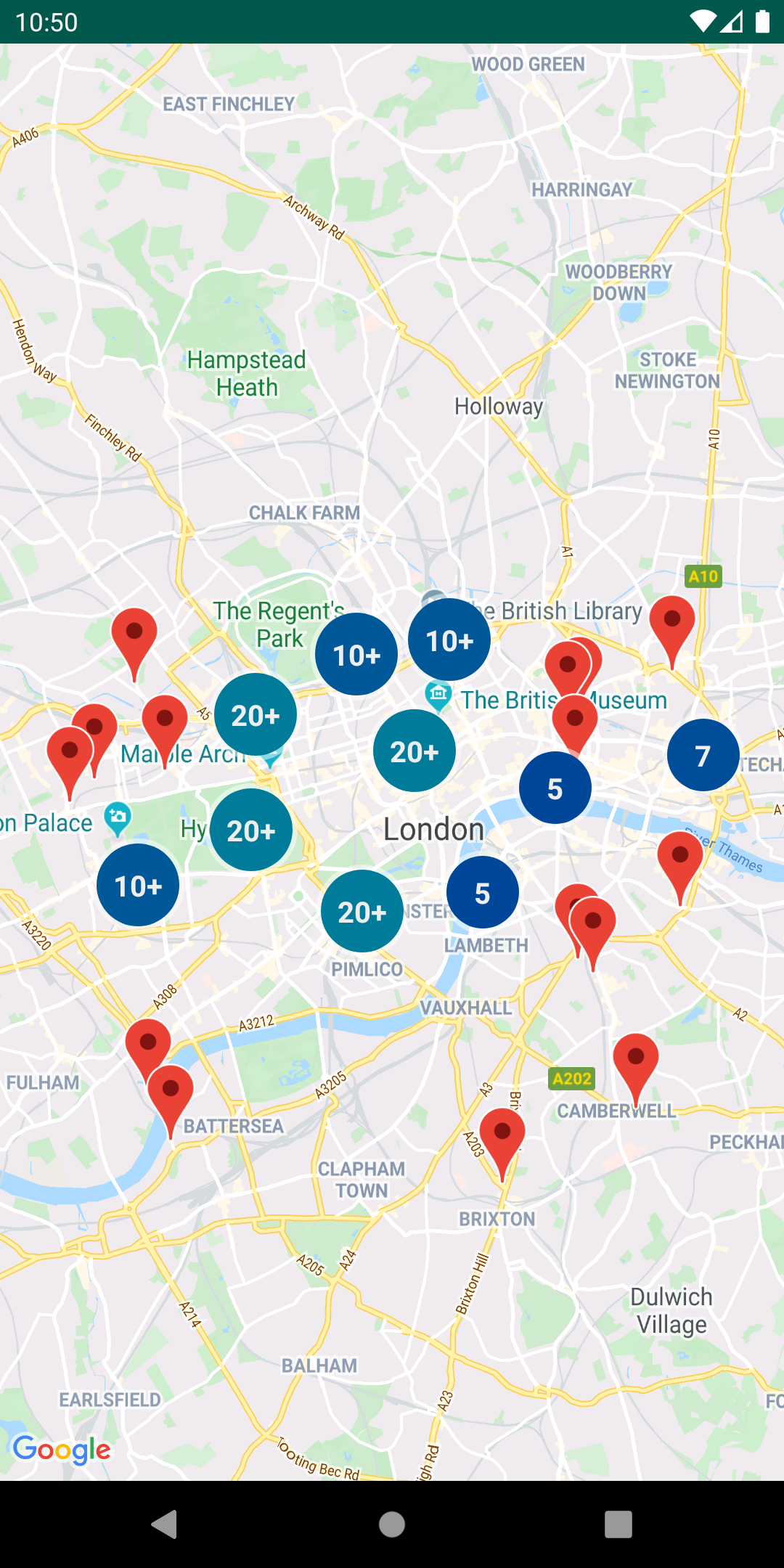
Marker clustering — handles the display of a large number of points
Heat maps — display a large number of points as a heat map
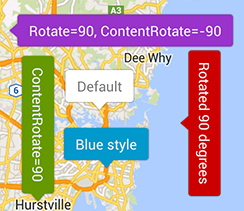
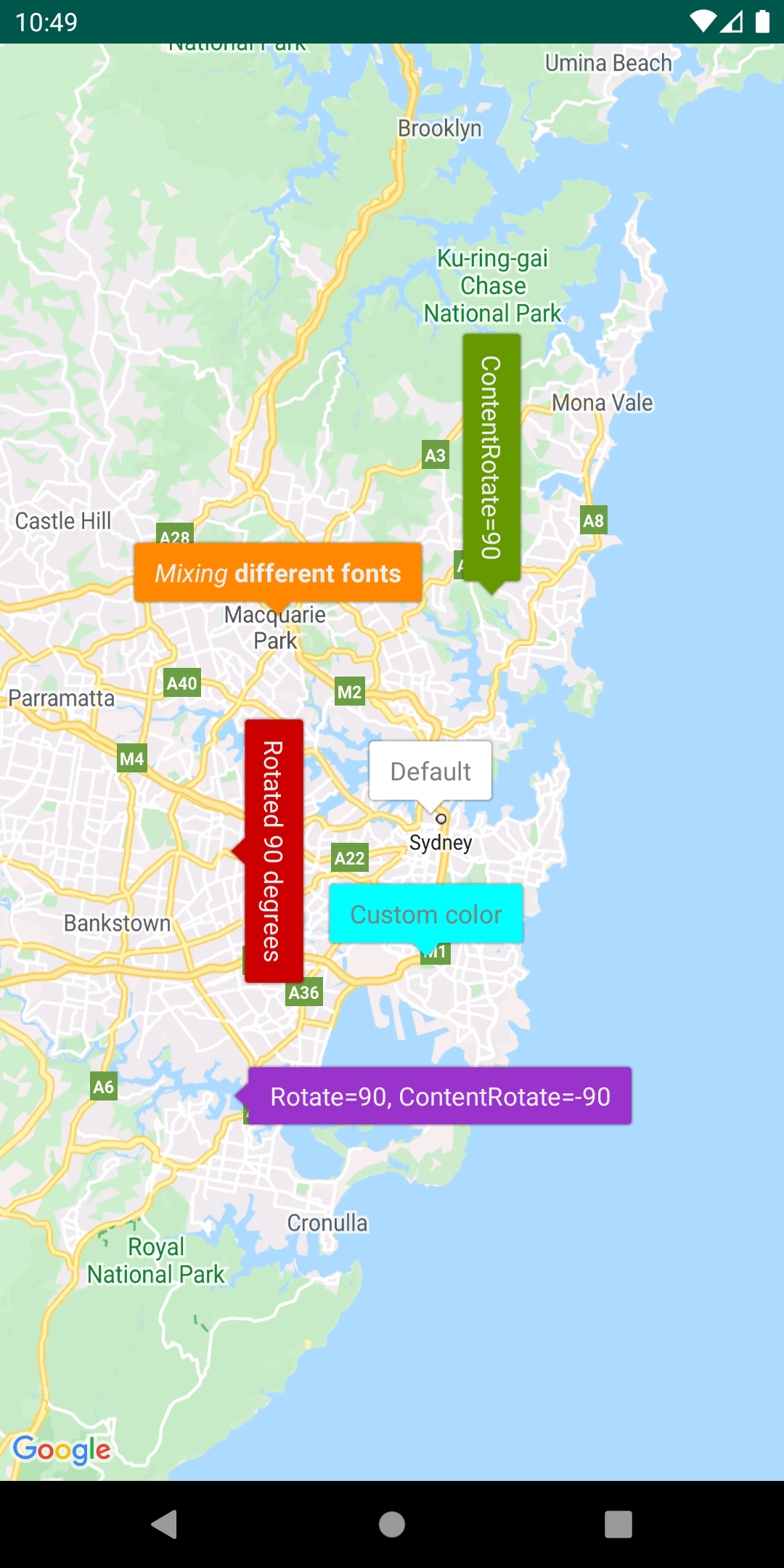
IconGenerator — display text on your Markers (see screenshot to the right)
Poly decoding and encoding — compact encoding for paths, interoperability with Maps API web services
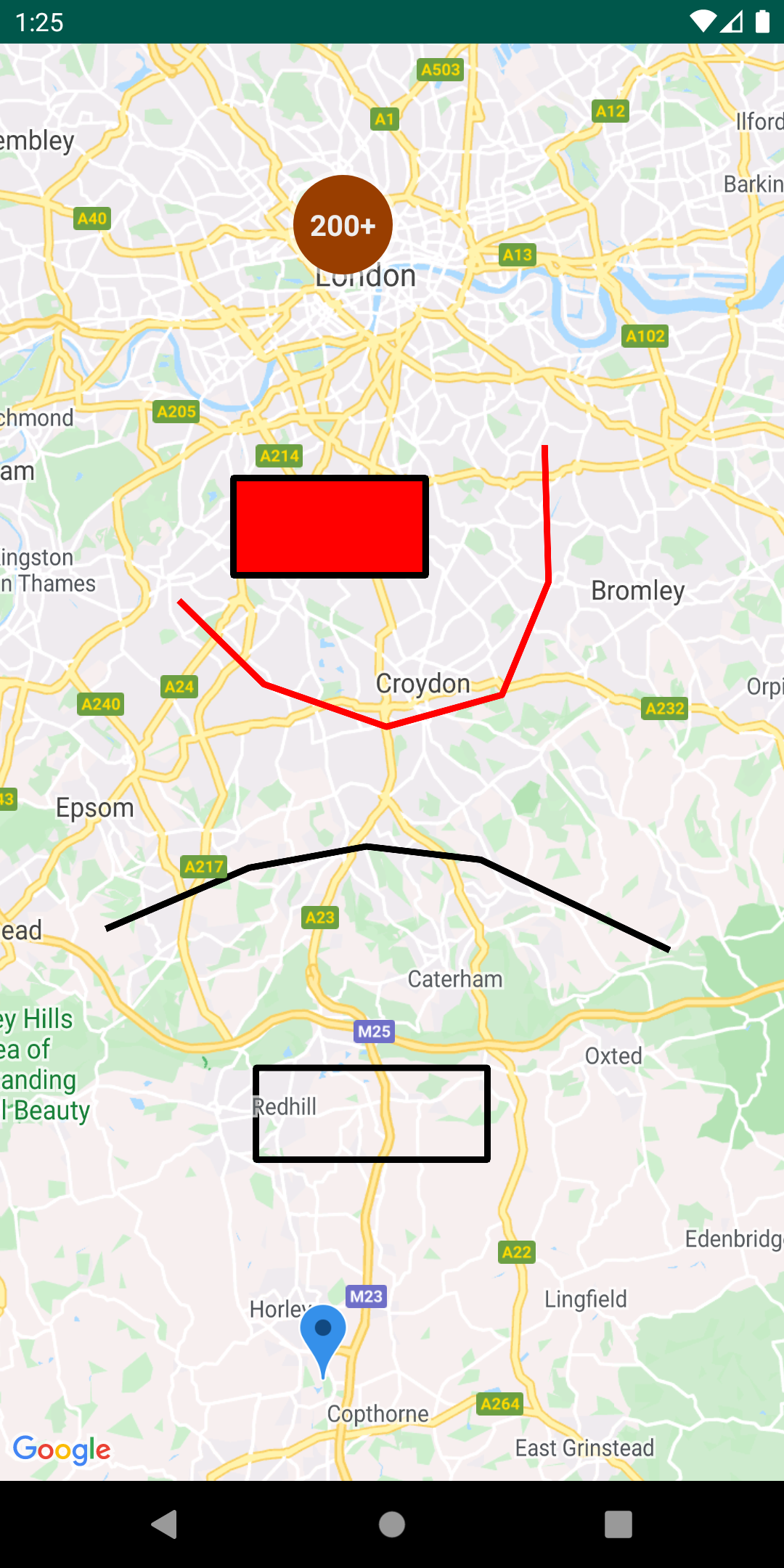
Spherical geometry — for example: computeDistance, computeHeading, computeArea
KML — displays KML data (Caution: Beta!)
GeoJSON — displays and styles GeoJSON data
An introductory video:
Getting Started
The current version of the library is 0.4 .
Android Studio/Gradle
Add the following dependency to your Gradle build file:
Maven
Add the following to your pom.xml :
Note: you must have Google Play services included in your project already. See JakeWharton/gms-mvn-install for one way to do this.
Eclipse/ADT
The library is distributed as a Android library project. See the guide on Android developers for instructions on setting up a library project.
Check out the repository from GitHub and reference the library subdirectory.
(zip download is coming soon)
Download libproject zip
Feedback
Feedback and feature requests can be filed on the GitHub issue tracker.
Source code
The project is hosted on GitHub.
Building the project
The project uses the Gradle build system. Use of the Gradle wrapper ( gradlew ) is preferred, as it keeps the build more contained (“hermetic”, if you enjoy that kind of thing).
Ensure your ANDROID_HOME environment variable is set correctly. This may be something like «/Applications/Android Studio.app/sdk/» on Mac OS X.
You will also need to download the “Google Repository” in the SDK Manager. (You should be using it in your project already!)
Contributions
Contributions are welcomed. You can submit a pull request via GitHub.
For your first contribution, you will need to fill out one of the contributor license agreements:
- If you are the copyright holder, you will need to agree to the individual contributor license agreement, which can be completed online.
- If your organization is the copyright holder, the organization will need to agree to the corporate contributor license agreement. (If the copyright holder for your code has already completed the agreement in connection with another Google open source project, it does not need to be completed again.)
Источник
Google MAPs API в android или как работать с картами быстрее
Принцип работы Google MAPs API
Вся документация для работы с картами приведена на (логично) официальном сайте google maps api. Сегодня я рассматриваю только Directions API (документация). Для того что бы получить какую-либо информацию от большого числа, вам необходимо сделать запрос. Ответ прийдет в формате JSON.
Общий вид запроса:
Пример: https://maps.googleapis.com/maps/api/directions/json?origin=55.754724,%2037.621380&destination=55.728466,%2037.604155&key=»Your MAPs API key»
В качестве ответа нам (ожидаемо) пришел JSON с большим набором разных точек с координатами и названиями этих мест.
А как вообще работать с этой страшной штукой?
Если вы только начинаете работать с Android, то советую вам почитать про такую замечательную библиотеку Retrofit, которая превращает работу с запросами в код из 2 строк. Рассматривать сейчас я её не буду.
Но я сегодня хочу рассмотреть пример использования библиотеки Java Client for Google Maps Services. Библиотека как по мне замечательная, освобождает от необходимости писать (пусть даже очень короткие) запросы вручную и отлично подходит в случаях когда нужно писать очень быстро, как например на хакатоне. Я хочу показать живой пример использования данной библиотеки на примере работы с Directions API.
Подключение библиотеки
Для начала нам потребуется получить ключ для нашего приложения. Топаем на оф. сайт, находим сверху кнопку «получить ключ», создаем новый проект, нажимаем далее и готово!
UPD: теперь бесплатно получить нельзя. С лета 2018 года Google обновили план и необходимо ввести данные своей карты для получения 200$ для запросов каждый месяц бесплатно. Этого должно хватать, но конечно тенденция не радует.
Firebase
Для правильной работы приложения нам необходимо получить файл google-service.json. Идем на firebase выбираем наш проект и добавляем его. Далее нам нужно выбрать Android проект, ввести название пакета, регистрируем приложение. Скачиваем файл и перетаскиваем в папку app. К слову её не будет видно в дереве проекта, для этого надо в Android Studio поменять отображение с Android на Project или залезть в наш проект через файловый менеджер. Далее следуем инструкциям где какой код писать.
Включаем в консоли
Так же нам необходимо включить Directions API (или любую другую необходимую вам API) в консоли, для этого идем сюда, выбираем наше приложение и включаем Directions API.
Gradle
В Gradle файлы так же необходимо добавить еще пару строк. В итоге новые строки выглядят вот так:
Обязательно проверяйте, актуальная ли это сейчас версия!
Встраиваем карту в приложение
Google map в андроид реализовывается как фрагмент (или как MapView, но об этом в другой раз, нам сейчас особой разницы нет). Просто встраиваем его в наш layout. В нашем классе, который работает с картой, необходимо найти эту карту и заимплементить интерфейс.
Код для фрагмента выглядит вот так. Я буду работать с MainActivity, соответственно если вы используете другой класс вам необходимо поменять контекст.
Отлично, фрагмент встроили, Android Studio на нас не ругается, едем дальше. Переходим в MainActivity.class и имплементим интерфейс OnMapReadyCallback.
В onCreate пишем
Так же идем в Manifests и прописываем вот такие штуки внутри тэга application
Где вместо @string/google_maps_key должен подставиться ваш ключ для карт, который мы получили ранее. Соответственно вам нужно создать нужный ресурс в файле string.
Пишем всякие интересности
Отлично, карта у нас есть, давайте наконец напишем хоть что-нибудь интересное. Пусть нашей целью будет нарисовать маршрут по Москве через несколько точек:
- Гум (55.754724, 37.621380)
- Большой театр (55.760133, 37.618697)
- Патриаршие пруды (55.764753, 37.591313)
- Парк культуры (55.728466, 37.604155)
Кладу все наши места в List и делаю это как глобальную переменную.
Для начала создадим по маркеру на каждое место. Маркер это просто объект, которому передаются координаты, а затем они накладываются на карту. Код:
Далее мы пишем вот такой код все в том же методе onMapReady
При запуске приложения мы получили вот такую картину:
Хм, Москва, конечно, весьма запутанная, но не настолько же. Почему же такой странный маршрут нам вернул Google? Потому что он построил маршрут для автомобилей, который идет по умолчанию, но мы можем это изменить. Чтобы построить маршрут для пешеходов, меняем код на:
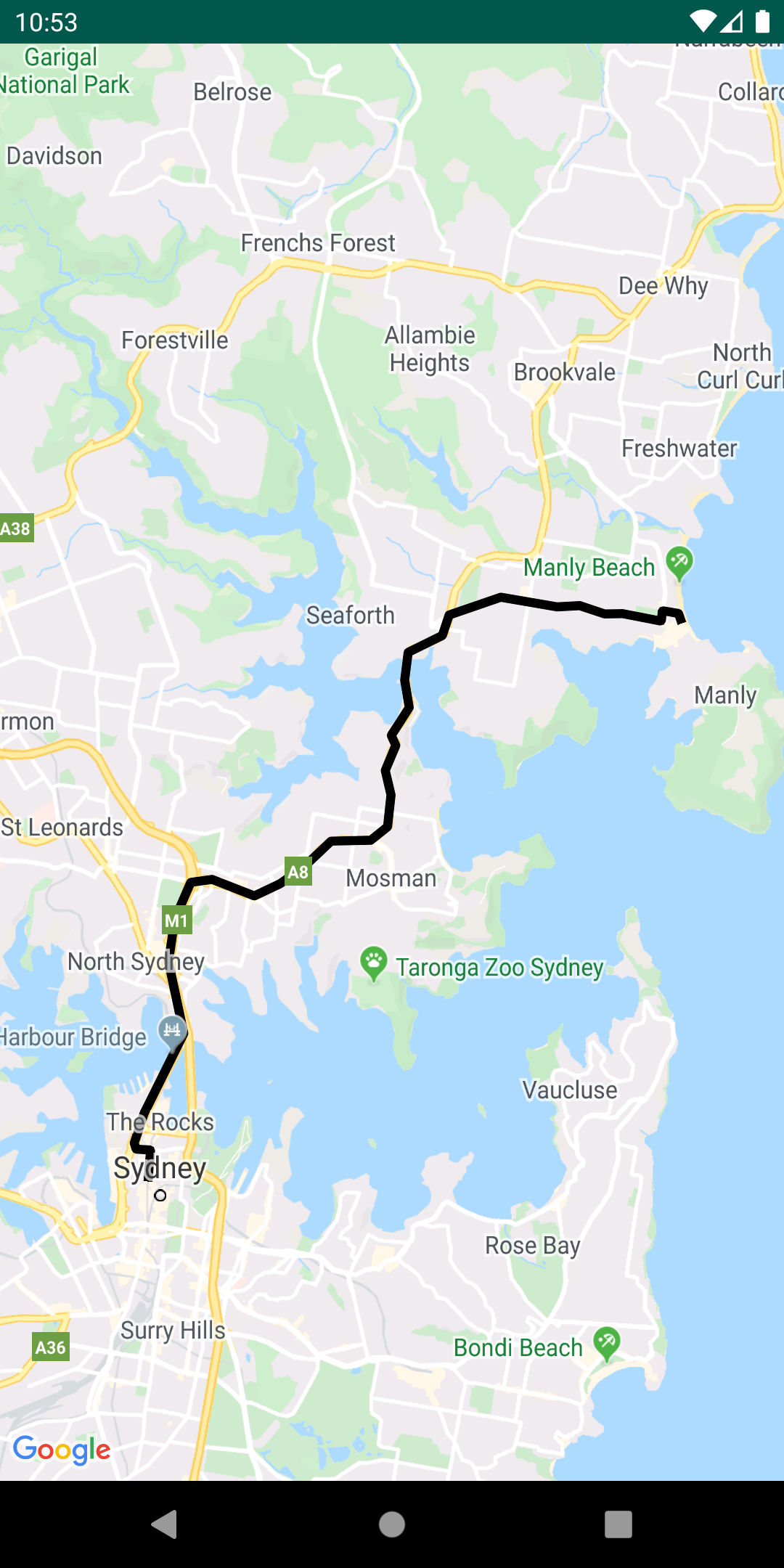
Теперь наш маршрут выглядит вот так
Существует еще множество настроек, о всех них можно прочитать в документации. Просто мы все параметры будем добавлять не в сырой запрос, а в код, поскольку методы библиотеки имеют те же названия что и просто в запросах.
Источник
Библиотека утилит Maps SDK для Android
Хотите добавить на свои карты дополнительные функции? Библиотека утилит Maps SDK для Android – это библиотека классов с открытым исходным кодом, которые можно использовать в самых разных приложениях. Репозиторий на GitHub содержит классы-утилиты и демонстрационное приложение с примером реализации для каждого класса.
В этом видеоролике Крис Броадфут рассказывает о библиотеке утилит, уделяя основное внимание декодированию ломаных линий, сферической геометрии и выноскам.
Быстрая настройка
Чтобы установить библиотеку утилит Maps SDK для Android, следуйте инструкциям из руководства по настройке.
Утилиты
 |
 |
 |
 |
 |
 |
 |
 |