- Как добавить карту
- Обзор
- Ознакомьтесь с кодом
- Как добавить карту
- Добавьте объект SupportMapFragment
- Как добавить фрагмент статически
- Как добавить фрагмент динамически
- Android Google Map In Fragment Example | Map Inside Fragment
- Udemy Course
- Look of Google Map In Fragment
- Prerequisite
- Step 1. Adding dependencies
- Step 2. Manifest Changes
- Step 3. Image
- Step 4. Making Fragments
- Clarification of above code
- Step 5. Final Codes
- Describing above snippet
- Udemy Course
- Как настроить существующую карту
- Обзор
- Пример
- Исходные настройки
- Настройки времени выполнения
- Подготовка
- Как настроить карту, добавленную статически
- Как настроить карту, добавленную динамически
- Kotlin
- Kotlin
- Как настроить слой «Пробки»
- Как задать тип карты
- Kotlin
- Как задать настройки для схемы здания
- Как настроить поля карты
Как добавить карту
В этой статье рассказывается, как добавить базовую карту в приложение Android, когда вы уже настроили проект для использования Maps SDK для Android. После добавления карты вы можете изменить ее тип и функции.
Обзор
Maps SDK для Android поддерживает несколько классов, с помощью можно управлять жизненным циклом, функциями и данными карты в приложении. Эти классы поддерживают взаимодействие с пользователями на основе модели интерфейса Android. Например, вы можете задать исходное состояние карты и ее реакцию на жесты пользователя во время выполнения.
Основной интерфейс и классы для работы с картами:
GoogleMap – точка входа для управления перечисленными ниже функциями и данными. Приложение может получить доступ к объекту GoogleMap после того, как он был извлечен из объекта SupportMapFragment или MapView .
SupportMapFragment – фрагмент для управления жизненным циклом объекта GoogleMap .
MapView – представление для управления жизненным циклом объекта GoogleMap .
OnMapReadyCallback – интерфейс обратного вызова, который обрабатывает события и взаимодействия с пользователями для объекта GoogleMap .
Объект GoogleMap автоматически выполняет следующие операции:
- подключение к Google Картам;
- загрузка фрагментов карты;
- отображение фрагментов на экране устройства;
- отображение элементов управления (например, панорамирования и масштабирования);
- изменение вида карты в ответ на жесты панорамирования и масштабирования.
Чтобы использовать в приложении объект GoogleMap , вам необходимо добавить объект SupportMapFragment или MapView в качестве контейнера для карты, а затем извлечь из этого контейнера объект GoogleMap . Поскольку классы-контейнеры являются производными от фрагмента или представления Android, они обеспечивают возможности управления жизненным циклом карты и работы с интерфейсом, доступные в своих базовых классах Android. Класс SupportMapFragment – более современный и часто используемый контейнер для объекта GoogleMap .
Ознакомьтесь с кодом
Приведенный ниже код взят из полного объекта activity (Java), которая используется в этом разделе при статическом добавлении фрагмента. Проект Android был создан на основе шаблона пустого проекта, а затем обновлен по инструкциям из этого руководства. После выполнения действий, описанных в этой статье, ваш код может отличаться от приведенного ниже. Это зависит от шаблона проекта.
Как добавить карту
В этом разделе рассказывается, как добавить базовую карту, используя фрагмент как контейнер. Вы также можете выбрать вариант с представлением. Пример: RawMapViewDemoActivity на GitHub.
Подготовка. Убедитесь, что вы выполнили действия, описанные в руководстве по конфигурации проекта, чтобы обеспечить поддержку Maps SDK для Android.
Добавьте объект SupportMapFragment в объект activity, который отвечает за обработку карты. Фрагмент можно добавить статически или динамически.
Реализуйте интерфейс OnMapReadyCallback .
Задайте файл шаблона в качестве представления контента.
Если вы добавили фрагмент статически, получите дескриптор фрагмента.
Зарегистрируйте обратный вызов.
Получите дескриптор объекта GoogleMap .
Добавьте объект SupportMapFragment
Объект SupportMapFragment можно добавить в приложение статически или динамически. Статически это сделать проще. Если же вы добавите фрагмент динамически, то сможете выполнять с ним дополнительные действия, например удалять или заменять код во время выполнения.
Как добавить фрагмент статически
В файле макета для объекта activity, который обеспечивает работу карты, выполните следующие действия:
- Добавьте элемент fragment .
- Добавьте объявление имени xmlns:map=»http://schemas.android.com/apk/res-auto» . Это позволит использовать изменяемые атрибуты XML для maps .
- В элементе fragment задайте для атрибута android:name значение com.google.android.gms.maps.SupportMapFragment .
- В элементе fragment добавьте атрибут android:id и задайте для него значение, соответствующее идентификатору ресурса R.id.map ( @+id/map ).
Полный пример кода для файла макета, где есть элемент fragment :
Как добавить фрагмент динамически
Выполните следующие действия для объекта activity:
- Создайте экземпляр SupportMapFragment .
- Выполните транзакцию, чтобы добавить фрагмент в объект activity. Подробнее…
Источник
Android Google Map In Fragment Example | Map Inside Fragment
This post is about Android google map in fragment example.
We will implement a google map inside a fragment using supportmapfragment class.
Integration of google map inside fragment is little different than the integration in android activity.
Udemy Course
You can enhance your android skill with below course. You will also find other courses at below link as per your current skills.
Look of Google Map In Fragment
Prerequisite
First of all, we need to create a project in the google developer console to have a map in our fragment.
First, read and understand this tutorial. After creating this example, you will have one sample app with google map.
You will also have a Google API key, which is required in this project. So go through above link first and then come back with your Google API key.
Step 1. Adding dependencies
We will add google dependencies to use some classes related to google map.
For this, add the below line in your build.gradle(Module: app) file.
Step 2. Manifest Changes
Add below source code in AndroidManifest.xml file right after tag.
In the above code, you need to write your google API key in the second line.
After tag, add below code
Whole source code for AndroidManifest.xml file will look like below
Step 3. Image
In this google map, we will add one icon to the marker.
For this icon, add one image in the res->drawable directory.
You can download sample image by clicking the below link.
[sociallocker] Download Spidy Image [/sociallocker]
Step 4. Making Fragments
We will use two fragments in this example. One is for sample and another will contain google map.
Make a new fragment and give it a name “OneFragmnent”
Copy and paste the following code in fragment_one.xml file
Create another fragment named “MapFragment”
Add the following coding lines in fragment_map.xml file
I have just added one fragment tag. It is representing the layout of the google map.
Consider below line in tag.
Above line will convert the simple fragment into the google map fragment.
Write down the below coding lines in MapFragment.java file
Clarification of above code
Read the below line
I have created an object of SupportMapFragment class.
If you are working in activity instead of fragment, you should use the object of the MapFragment class instead of SupportMapFragment class.
Now we will start the map using the object mapFragment.
Below source code will create the map and it’s markers.
Consider the following lines
First line will set the type of the map.
Second will clear all the previous markers and will clean the map.
Following code will set the camera position.
You can set the various properties like target. You need to pass latitude and longitude of the place to set the target.
Then set the zoom, bearing, tilt etc. build() method will finally set up the map.
We are setting different markers with following code
.position property defines the place of the marker using the latitude and longitude.
.title property defines the title of the marker.
.icon property will set the custom image as an icon of the marker.
.snippet property contain some additional information about the marker.
In .icon property, I have used bitmapDescriptorFromVector() method.
Source code for bitmapDescriptorFromVector() method is as below
This method creates a bitmap descriptor from the given image.
Step 5. Final Codes
Last but not least, add some codes in activity_main.xml and MainActivity.java file
Write the below code in activity_main.xml
I have taken two buttons and one linearlayout which will be our frame layout.
LinearLayout whose id is container_frame_back is our frame and we will load our both fragments in this frame.
Now code for MainActivity.java is as follwing
Describing above snippet
Button click methods are as below
When the user clicks the first button, OneFragment will be loaded in the frame.
Second button will open the Map Fragment.
addFragment() method’s code is as below
This fragment will open the new fragment which it receives via it’s first parameter.
Second parameter will decide whether to add a fragment in back stack or not.
For more information about back stack, read fragment backstack management tutorial.
So it was all the word regarding android google map in fragment example.
Do not hesitate to use comment section for any query or for your valuable reviews!
Thanks and good luck!
Udemy Course
You can enhance your android skill with below course. You will also find other courses at below link as per your current skills.
Источник
Как настроить существующую карту
В этой статье рассказывается, как настроить карту, которая уже добавлена в приложение Android с помощью Maps SDK для Android.
Обзор

Исходные настройки карты включают в себя следующее:
- Положение камеры, включая координаты, масштаб, наклон и поворот. Подробнее…
- Тип карты.
- Компоненты пользовательского интерфейса, такие как кнопки масштабирования и компас.
- Жесты для управления.
- Включение упрощенного режима.
Во время выполнения вы можете изменить эти и некоторые другие настройки, обновив объект GoogleMap в обратном вызове onMapReady . Для изменения дополнительных настроек вы можете воспользоваться методами класса GoogleMap . Например, так можно включить слой с пробками и поля карты.
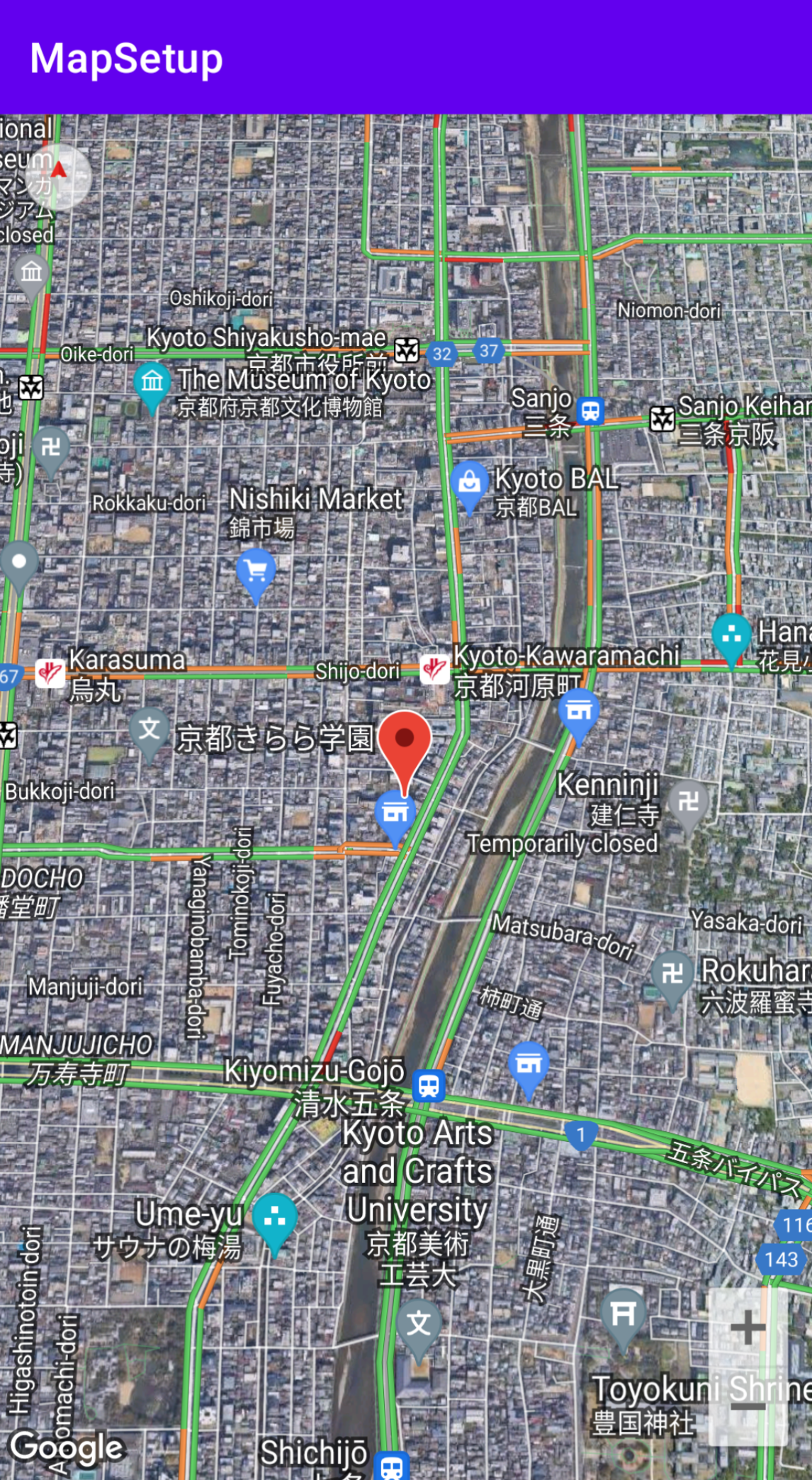
Пример
В примере ниже и на скриншоте выше для карты заданы определенные настройки.
Изменены исходные настройки в файле макета:
- Включены элементы управления масштабом.
- Включено вращение с помощью жестов.
- Задан наклон карты на 30.
Заданы настройки во время выполнения:
- Центрировать карту по городу Киото (Япония).
- Использовать гибридный тип карты.
- Включить слой «Пробки».
Исходные настройки
Настройки времени выполнения
Подготовка
Перед началом работы вы можете настроить проект и добавить базовую карту одним из доступных способов.
Создайте карту, используя шаблон в Android Studio. Этот шаблон автоматически задает конфигурацию для проекта и добавляет базовую карту. Фрагмент используется как контейнер карты и добавляется статически. Подробную информацию можно найти в кратком руководстве.
Вручную настройте проект для SDK и добавьте базовую карту. Это позволяет использовать любой шаблон для Android и добавлять карты в имеющиеся приложения.
Как настроить карту, добавленную статически
В этом разделе описывается, как изменить исходное состояние карты, которая была статически добавлена в файл макета.
Maps SDK для Android определяет набор изменяемых атрибутов XML для объектов SupportMapFragment или MapView , которые можно использовать для настройки исходного состояния карты непосредственно из файла макета. В настоящее время определены следующие атрибуты:
mapType – тип карты для показа. Допустимые значения: none , normal , hybrid , satellite и terrain .
cameraTargetLat , cameraTargetLng , cameraZoom , cameraBearing , cameraTilt – исходное положение карты. Подробную информацию вы найдете в руководстве.
uiZoomControls , uiCompass – должны ли на карте быть элементы управления масштабом и компас. Более подробные сведения приведены в описании элемента UiSettings .
uiZoomGestures , uiScrollGestures , uiRotateGestures , uiTiltGestures – поддержка определенных жестов. Более подробные сведения приведены в описании элемента UiSettings .
zOrderOnTop – указывает, должна ли поверхность карты показываться поверх окна с ней, элементов управления и любых объектов в окне. Подробнее…
useViewLifecycle – используется только с объектом SupportMapFragment . Определяет, к чему привязывать жизненный цикл карты: к области просмотра фрагмента или к самому фрагменту. Подробнее…
liteMode – значение true включает упрощенный режим. Если он вам не нужен, укажите false .
Чтобы использовать эти настраиваемые атрибуты в файле макета, необходимо сначала объявить пространство имен (оно может быть любым, не обязательно map ):
Затем вы можете добавить атрибуты с префиксом map: .
Показанный ниже файл макета содержит конфигурацию для объекта SupportMapFragment с настраиваемыми атрибутами карты. Эти атрибуты также можно применить для объекта MapView .
Как настроить карту, добавленную динамически
В этом разделе описывается, как устанавливать исходное состояние карты, если вы добавили ее динамически.
Если вы добавили SupportMapFragment или MapView динамически, то вы можете задать исходное состояние карты в объекте GoogleMapOptions . Там доступны те же настройки, что и в файле макета. Чтобы создать объект GoogleMapOptions , используйте следующий код:
Kotlin
Затем его можно настроить:
Kotlin
Чтобы применить эти параметры при создании карты, выполните одно из указанных ниже действий.
- Если вы используете SupportMapFragment , вызовите статический метод SupportMapFragment.newInstance(GoogleMapOptions options) , чтобы сформировать фрагмент и передать необходимые параметры.
- Если используется метод MapView , вызовите конструктор MapView(Context, GoogleMapOptions) и передайте свои параметры.
Как настроить слой «Пробки»
С помощью этого слоя на карте можно показывать информацию о загруженности дорог. Чтобы включить или отключить слой «Пробки», вызовите метод setTrafficEnabled() . Чтобы узнать, включен ли он в данный момент, вызовите метод isTrafficEnabled() . На скриншоте ниже показана карта с включенным слоем «Пробки».
Как задать тип карты
Чтобы задать тип карты, вызовите метод setMapType . Например, следующий код отображает спутниковую карту:
Kotlin
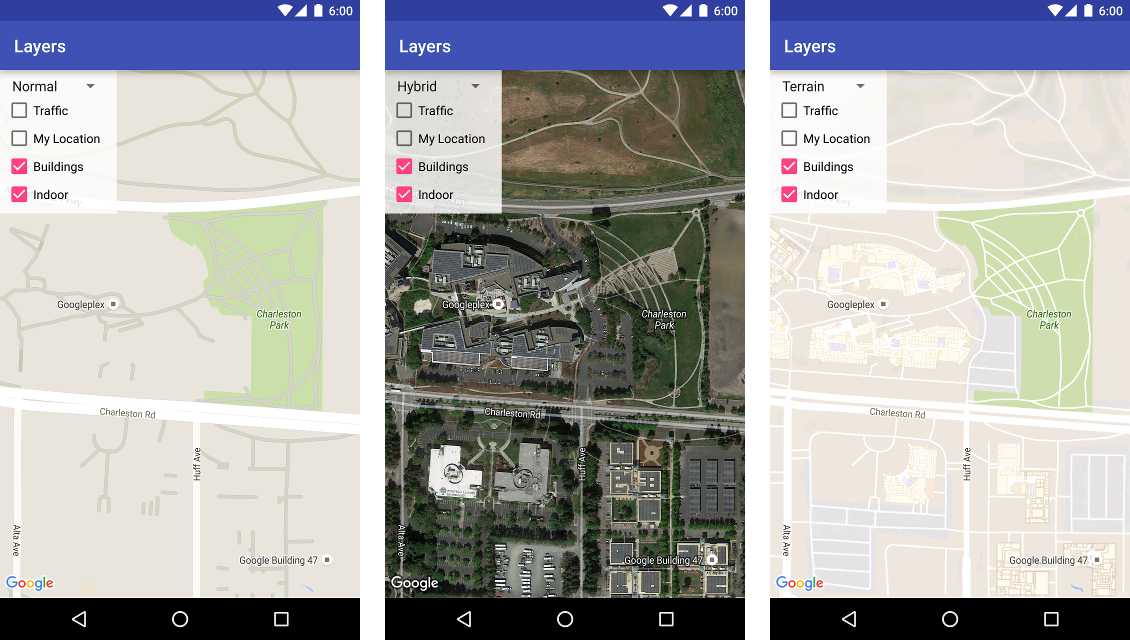
Ниже показаны обычная, гибридная и рельефная карты одной и той же области.
Как задать настройки для схемы здания
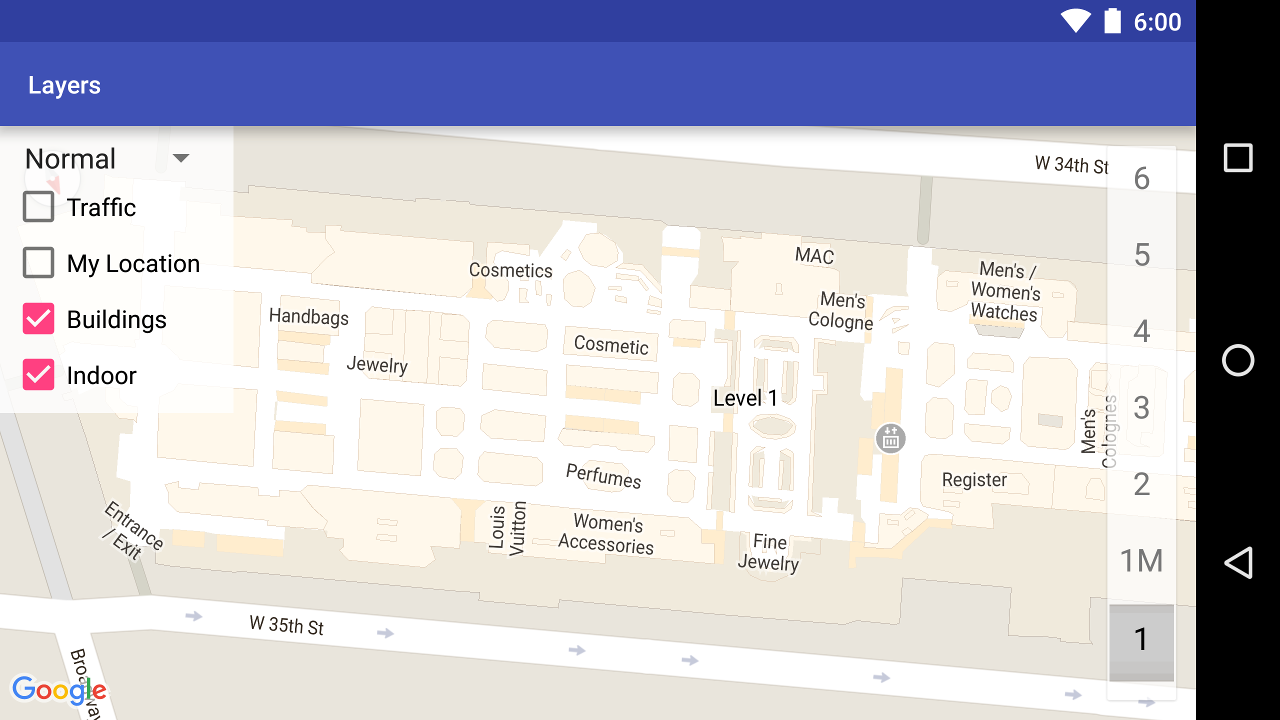
При максимальных уровнях масштабирования на карте отображаются поэтажные планы некоторых зданий, таких как аэропорты, вокзалы и торговые центры. Эти планы называются схемами зданий. Они отображаются на нормальных и спутниковых картах ( GoogleMap.MAP_TYPE_NORMAL и GoogleMap.MAP_TYPE_SATELLITE ), автоматически появляются, когда масштаб увеличивается, и исчезают, когда он уменьшается.
Уведомление о прекращении использования. В следующем выпуске схемы зданий будут отображаться только на картах типа normal . На картах типа satellite , terrain и hybrid они перестанут поддерживаться. Даже там, где схемы зданий не будут поддерживаться, метод isIndoorEnabled() будет по-прежнему возвращать значение, установленное с помощью метода setIndoorEnabled() , как и сейчас. По умолчанию для setIndoorEnabled задано значение true . В примечаниях к выпуску будет указано, когда прекратится поддержка схем зданий для определенных типов карт.
Ниже приводится краткий обзор функциональных возможностей API для схем зданий.
- Чтобы отключить схемы зданий, вызовите GoogleMap.setIndoorEnabled(false) . По умолчанию схемы зданий включены. Они отображаются одновременно только на одной карте. По умолчанию это первая карта, добавленная в ваше приложение. Если вам необходимо отобразить схемы зданий на другой карте, сначала отключите их на первой карте, а затем вызовите setIndoorEnabled(true) на второй.
- Чтобы отключить стандартный модуль выбора уровня (этажа), вызовите GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(false) . Подробнее…
- OnIndoorStateChangeListener – позволяет установить прослушиватель, когда в фокус попадает новое здание или активируется новый уровень в нем. Подробнее…
- getFocusedBuilding – позволяет получить данные о здании, которое находится в фокусе. После этого вы можете найти текущий активный уровень, вызвав метод IndoorBuilding.getActiveLevelIndex() .
- Стили на базовой карте не распространяются на схемы зданий.
Как настроить поля карты
В этом видеоролике демонстрируется пример использования полей карты.
По умолчанию карта занимает всю область, ограниченную ее контейнером (как правило, это объект MapView или SupportMapFragment ). Размеры контейнера определяют следующие аспекты отображения карты:
- Камера будет нацелена на центр области с отступами.
- Элементы управления упорядочиваются относительно краев карты.
- Юридическая информация, например, заявления об авторских правах или логотип Google, отображается вдоль нижнего края карты.
Чтобы добавить вокруг карты поля, вызовите метод GoogleMap . setPadding() . Сама карта будет и далее занимать весь контейнер, однако текст, элементы управления, жесты пользователя и движения камеры будут обрабатываться с учетом уменьшенной области. Это приведет к следующим изменениям:
- Движения камеры, совершаемые в ответ на вызовы API или нажатия кнопок («Мое местоположение», управление масштабированием и т. п.), будут обрабатываться относительно уменьшенной области.
- Метод getCameraPosition возвращает центр области с полями.
- Методы Projection и getVisibleRegion возвращают область с полями.
- Элементы управления пользовательского интерфейса будут сдвинуты от края контейнера на указанное число пикселей.
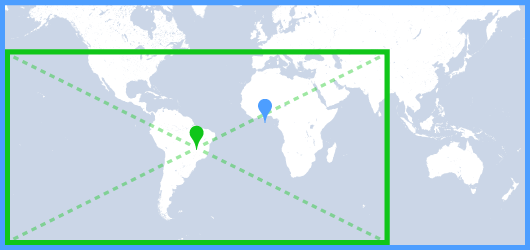
Поля рекомендуется добавлять, если пользовательский интерфейс закрывает часть карты. Например, на иллюстрации ниже добавлены верхнее и правое поле. Инструменты управления картой и юридические сведения отображаются вдоль краев уменьшенной области, которая обозначена на картинке зеленой рамкой, в то время как сама карта по-прежнему занимает весь контейнер (синяя рамка). Это позволяет разместить меню в правой части карты, не перекрывая инструменты управления.
Примечание. Согласно Условиям использования платформы Google Карт удалять или скрывать логотип Google и сведения об авторских правах запрещено. С помощью полей их можно сместить. Если вы хотите разместить дополнительные элементы интерфейса в нижней части карты, добавьте нижнее поле, чтобы не закрывать логотип и юридическую информацию.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник