- Полный список
- Практика
- Зачем нужны привязки
- Как добавить привязки
- Как удалить привязку
- Привязка с двух сторон
- Работа с ConstraintLayout через XML-разметку
- Навигация:
- Добавляем в проект
- Constraints. Привязываем элементы друг к другу
- Задаем размеры View
- Задаем размеры View на основе соотношения сторон
- Выставляем относительное расположение View внутри ConstraintLayout
- Особенности привязки линий
- Особенности привязки по Baseline
- Создаем цепи (chains)
- Стиль spread
- Стиль spread_inside
- Стиль packed
- Стиль weighted
- Указываем отступы с учетом скрытых элементов
- Разбираемся с Guidelines
- Настраиваем параметры ConstraintLayout из кода
- Коротко об анимации
- Стоит ли пользоваться ConstraintLayout?
Полный список
Android Studio по умолчанию предлагает нам использовать ConstraintLayout при создании разметки экрана. Давайте разберемся, что это за штука и как с ней работать.
Хоть это и 180-й урок, но он будет заточен под новичков, т.к. сюда будет вести ссылка из самых первых уроков. Поэтому, опытных разработчиков прошу не удивляться стилю изложения материала, начало вы можете пропустить.
Начнем с самых азов. Чтобы вы могли размещать на экране различные компоненты (кнопки, поля ввода, чекбоксы и т.п.), необходимо использовать специальный контейнер. Именно в него вы будете помещать компоненты. В Android компоненты называются View, а контейнер — ViewGroup.
Существуют несколько типов ViewGroup: LinearLayout, RelativeLayout, FrameLayout, TableLayout, ConstraintLayout и т.д.
Они различаются тем, как они будут упорядочивать компоненты внутри себя. LinearLayout, например, выстроит их по горизонтальной или вертикальной линии. А TableLayout — в виде таблицы. Более подробно об этом вы можете прочитать в Уроке 6.
В этом уроке мы будет разбираться, как будут вести себя компоненты в контейнере ConstraintLayout.
Вообще, слово Constraint переводится как ограничение, принуждение. Но как по мне, так это не совсем точно отражает смысл. Самое подходящее слово, которое я могу тут подобрать — это привязка. Его и буду использовать.
Практика
Чтобы вам самим попрактиковаться, рекомендую создать модуль для этого урока. О том, как создать модуль, мы уже говорили в Уроке 3.
В меню студии: File > New > New module
Application/Library name: ConstraintLayoutIntro
Module name: p0180constraintlayoutintro
Package name: ru.startandroid.p0180constraintlayoutintro
Итак, у нас в Android Studio есть модуль. А в нем есть файл res > layout > activity_main.xml.
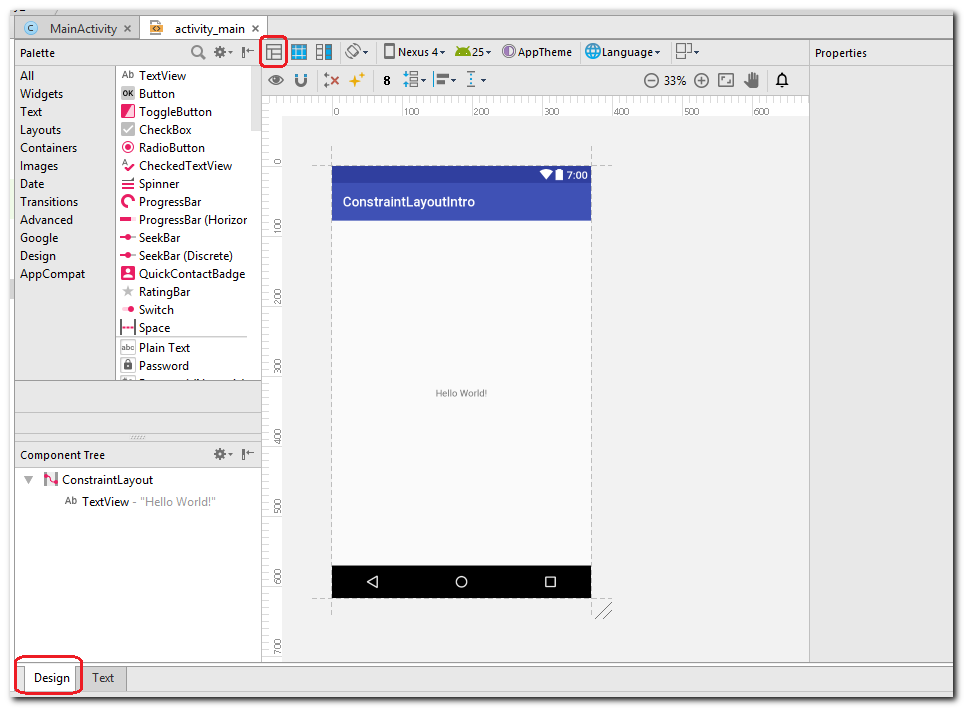
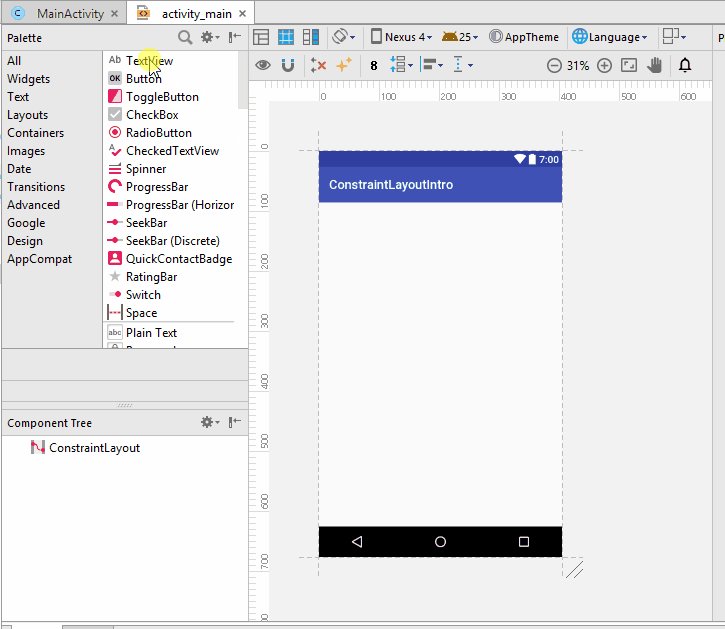
Откроем этот файл двойным кликом. Он выглядит так
Убедитесь, что слева-внизу открытка вкладка Design, и режим просмотра выбран Design, а не Blueprint.
Сейчас на экране вы видите текст Hello World. Этот текст отображен с помощью View, которое называется TextView.
Вы можете видеть его в Component Tree (слева-снизу).
Обратите внимание, что TextView как бы вложен в ConstraintLayout. Это то, о чем я говорил в начале. ConstraintLayout — контейнер, а внутри него находятся различные View, в нашем случае — TextView. Также, можно сказать, что ConstraintLayout является родителем или родительским ViewGroup для TextView.
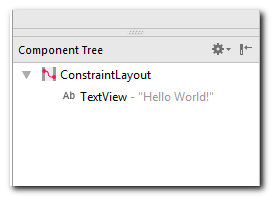
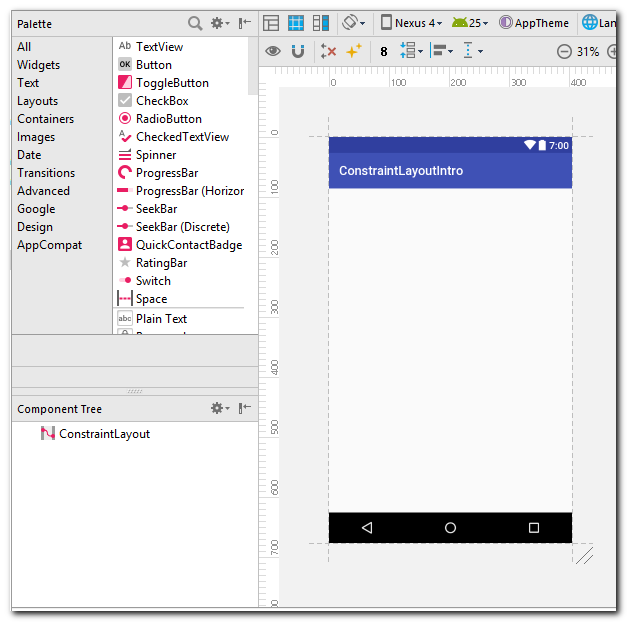
Давайте удалим TextView с экрана. Для этого просто выделите его на экране или в Component Tree и нажмите кнопку Del на клавиатуре.
Теперь ConstraintLayout пуст и экран ничего не отображает.
Если вы вдруг что-то удалили по ошибке, вы всегда можете восстановить это, нажав Ctrl+Z.
А если вы там совсем чего-то наворотили и не получается все это отменить, то откройте вкладку Text (слева-снизу) и вставьте туда этот код:
Ваш экран вернется к первоначальному состоянию.
Зачем нужны привязки
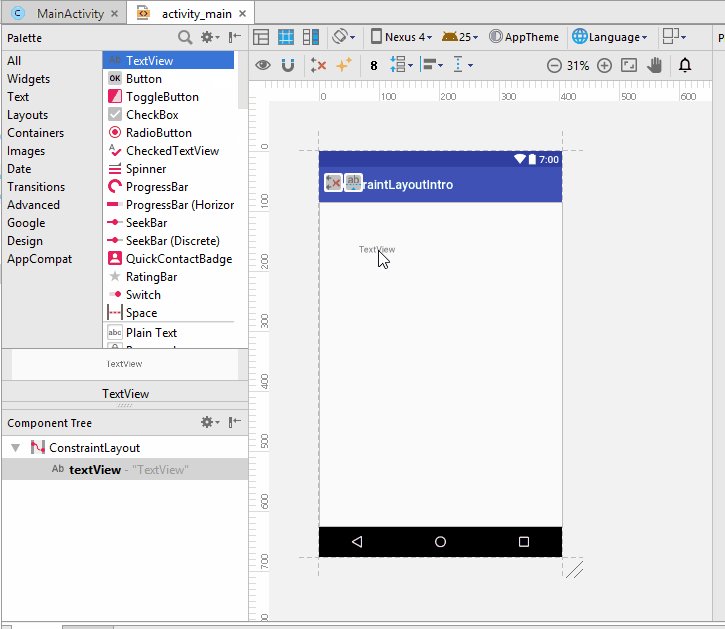
Давайте добавим на экран какой-нибудь компонент, например, снова TextView. Для этого просто перетащите компонент мышкой из Palette на экран.
После этого TextView появился на экране и в Component Tree.
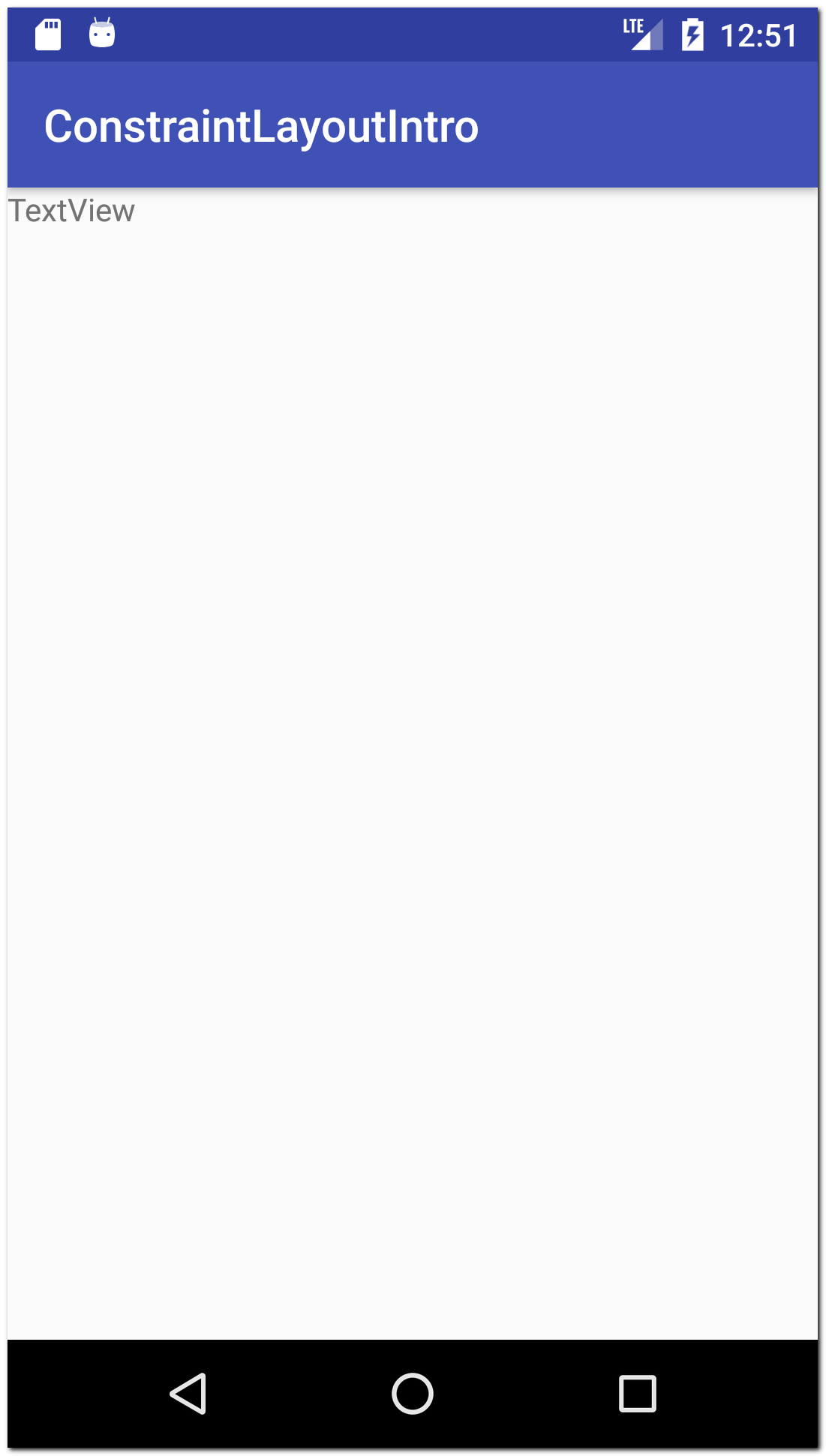
Запустим приложение и посмотрим, как этот текст будет выглядеть.
Видим, что TextView уехал влево и вверх. Что-то явно пошло не так.
Если вы откроете текстовое представление вашего экрана (вкладка Text слева-снизу), то увидите, что элемент TextView подчеркнут красной линией.
Если навести на него мышкой, то он покажет ошибку:
This view is not constrained, it only has designtime positions, so it will jump to (0,0) unless you add constraints.
Этим сообщением студия говорит нам, что View не привязано. Его текущее положение на экране актуально только для разработки (т.е. только в студии). А при работе приложения, это положение будет проигнорировано, и View уедет в точку (0,0), т.е. влево-вверх (что мы и наблюдали при запуске).
Как сделать так, чтобы View в ConstraintLayout оставалось на месте и не смещалось в угол? Необходимо добавить привязки (constraints). Они будут задавать положение View на экране относительно каких-либо других элементов или относительно родительского View.
Как добавить привязки
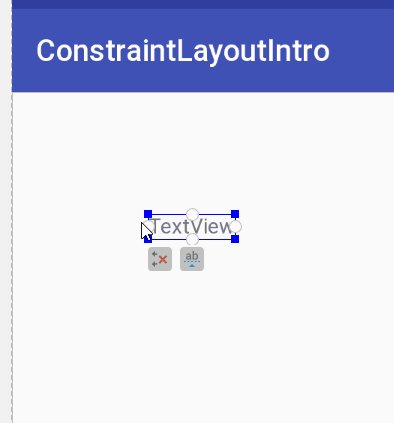
Давайте добавим привязки для нашего TextView.
Если вы выделите на экране TextView, то можете видеть 4 круга по его бокам.
Эти круги используются, чтобы создавать привязки.
Существует два типа привязок: одни задают положение View по горизонтали, а другие — по вертикали.
Создадим горизонтальную привязку. Привяжем положение TextView к левому краю его родителя. Напомню, что родителем TextView является ConstraintLayout, который в нашем случае занимает весь экран. Поэтому края ConstraintLayout совпадают с краями экрана.
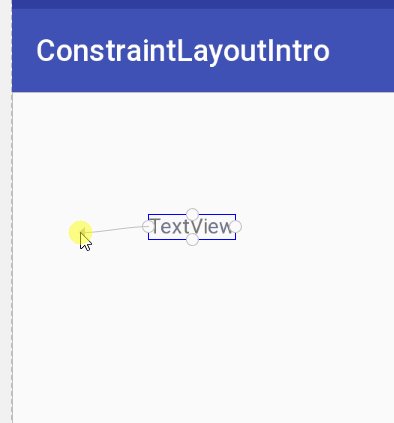
Чтобы создать привязку, нажмите мышкой на TextView, чтобы выделить его. Затем зажмите левой кнопкой мыши левый кружок и тащите его к левой границе.
TextView также уехал влево. Он привязался к левой границе своего родителя.
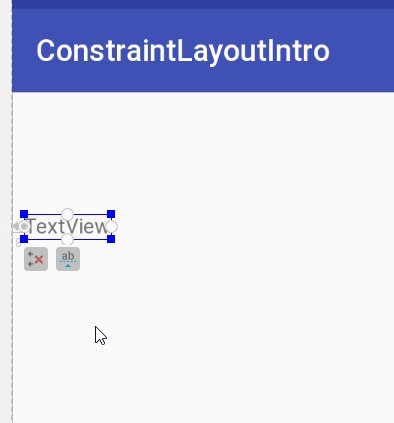
Но вовсе необязательно они должны быть вплотную. Мы можем задать отступ. Для этого просто зажмите левой кнопкой мыши TextView, перетащите вправо и отпустите.
Обратите внимание на число, которое меняется. Это величина отступа TextView от объекта, к которому он привязан (в нашем случае — от левой границы родителя).
Раньше у нас TextView уезжал влево-вверх, а теперь он уехал только вверх. Влево он не уехал, т.к. мы создали для него горизонтальную привязку. И TextView теперь знает, что по горизонтали он должен располагаться с определенным отступом от левого края.
Давайте создадим вертикальную привязку, чтобы закрепить TextView и по вертикали.
Используем верхний кружок и тащим его к верхней границе. TextView привязывается по вертикали к верхней границе родителя. После этого можно перетащить TextView куда вам нужно, чтобы настроить горизонтальный и вертикальный отступы. При перетаскивании вы видите значения отступов.
Теперь TextView привязан и по горизонтали, и по вертикали. Т.е. он точно знает, где он должен находиться на экране во время работы приложения.
Запускаем, чтобы проверить
TextView никуда не уехал, а находится там, где мы и настроили с помощью привязок.
Давайте добавим еще одно View, например, кнопку — Button.
Если сейчас запустить приложение, то кнопка уедет влево-вверх потому что она ни к чему не привязана.
Мы можем привязывать не только к границам родителя, но и к другим View. Давайте привяжем кнопку к TextView.
Мы привязали кнопку к TextView, создав две привязки
1) Вертикальная привязка. Верхняя граница кнопки привязана к нижней границе TextView. Отступ = 82.
Т.е. можно сказать, что по вертикальной оси:
верхняя граница кнопки = нижняя граница TextView + 82
2) Горизонтальная привязка. Левая граница кнопки привязана к правой границе TextView. Отступ 103.
По горизонтальной оси:
левая граница кнопки = правая граница TextView + 103
Т.к. кнопка привязана к TextView, то, если мы сейчас будем перемещать TextView, то кнопка будет также перемещаться.
Добавим еще View. Например, CheckBox.
Давайте сделаем так, чтобы он по горизонтали находился на том же уровне, что и TextView. Для этого нам надо левую границу CheckBox привязать к левой границе TextView и сделать нулевой отступ. А по вертикали привяжем к нижней границе родителя.
Теперь чекбокс и TextView выравнены по левому краю.
Как удалить привязку
Чтобы удалить привязку, надо просто нажать на соответствующий кружок. Удалим привязки у кнопки.
Чтобы удалить сразу все привязки, есть специальная кнопка
Привязка с двух сторон
Мы рассмотрели примеры, когда View было привязано по каждой оси только с одной стороны. Т.е. только слева или справа по горизонтали, и сверху или снизу по вертикали. Но мы можем привязать View с обоих сторон по каждой оси.
Пока рассмотрим только горизонтальную привязку. Но, разумеется, все это будет работать и для вертикальной привязки.
Давайте попробуем, например, левый край привязать к левой границе родителя, а правый край — к правой границе родителя.
Очистим экран от всех View и добавим новый TextView без каких-либо привязок. Теперь привяжем его к левой и правой границам родителя.
TextView сначала ушел влево, т.к. была привязка к левой границе, но после создания привязки к правой границе он выровнялся и теперь расположен по центру. Т.е. привязки уравняли друг друга, и View находится ровно посередине между тем, к чему он привязан слева, и тем, к чему он привязан справа. Т.е. в нашем случае View находится посередине между левой и правой границами его родителя.
Обратите внимание, что такие двусторонние привязки отображаются как пружинки, а не линии.
Давайте немного усложним пример, добавив кнопку и перенастроив привязки
Кнопка привязана к правому краю. А TextView привязан к левому краю и к кнопке.
Если мы теперь будем перемещать кнопку, то TextView будет оставаться ровно посередине между левым краем и кнопкой.
Мы можем настроить двустороннюю привязку так, чтобы View располагалось не посередине, а ближе к левому краю или к кнопке. Для этого удобно использовать специальный скролл в Properties.
Этим скроллом вы задаете пропорцию. По умолчанию значение = 50. Это половина от 100. Соответственно, View находится на половине расстояния между объектами, к которому оно привязано. В нашем случае, при значении = 50, TextView находится посередине между левым краем и кнопкой.
Если поставить значение, например, 25, то TextView будет находится от левого края на расстоянии равном четверти расстояния между левым краем и кнопкой. Если поставить 75, то TextView будет находится от левого края на расстоянии равном 3/4 от расстояния между левым краем и кнопкой.
И как бы не менялось расстояние между левым краем и кнопкой, эти пропорции всегда будут соблюдаться.
В следующем уроке продолжим рассматривать возможности ConstraintLayout.
P.S.
Если вы пришли в этот урок по ссылке из первых уроков, то теперь вы можете вернуться и продолжить обучение. Этой информации вам будет достаточно.
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Работа с ConstraintLayout через XML-разметку
Привет! Меня зовут Гавриил, я Android-лид Touch Instinct.
В марте Google выкатил релизное обновление ConstraintLayout. Презентовали его еще на прошлом Google I/O. С того момента прошел почти год, ConstraintLayout стал лучше, быстрее и оброс новыми возможностями. Например, приятно, что появилась возможность объединения элементов в цепи — это позволяет использовать ConstraintLayout вместо LinearLayout.
О всех новых и старых возможностях ConstraintLayout я и постараюсь рассказать в этой статье. Предупрежу сразу — статья будет длинная и других семи частей не будет. Про визуальный редактор ConstraintLayout в статье не будет ни слова — только XML-разметка (по старинке) и немного кода.
Навигация:
Добавляем в проект
Теперь можно использовать ConstraintLayout у себя в проекте:
Constraints. Привязываем элементы друг к другу
Constraints — это линии, на основе которых располагается view внутри ConstraintLayout. Constraints могут быть привязаны к сторонам самого ConstraintLayout или к сторонам других view внутри ConstraintLayout. Constraints можно разделить на вертикальные и горизонтальные.
- правой стороны (Right), левой стороны (Left);
- начальной стороны (Start), конечной стороны (End).
- верхней стороны (Top), нижней стороны (Bottom);
- базовой линии (Baseline).
Вертикальное и горизонтальное constraints друг с другом не связаны.
Напомню, что Baseline — это линия выравнивания контента элемента. Пример — для TextView это линия строки, на которой пишется текст. Если у view выставлен Baseline сonstraint, то базовая линия элемента будет находиться на уровне базовой линии view, к которой привязан сonstraint.
Для начала, проще всего рассматривать сonstraints, как стороны view. То есть можно, например, привязать левую сторону view B к правой стороне view A — тогда view B будет располагаться справа от view A .
Общий формат атрибутов для привязки сonstraint выглядит следующим образом:
- X — сonstraint привязываемой view;
- Y — сторона view, к которой привязываются;
- Z — id view, к которой привязываются, или parent , если привязать нужно к стороне ContraintLayout.
Основные правила привязки сторон:
- привязывать между собой можно только Start и End , Left и Right , Top и Bottom . То есть, нельзя, например, привязать Left к Start или Baseline к Top;
- Baseline можно привязать только к Baseline другой view;
- при привязке Start/End игнорируются привязки Left/Right;
- при привязке Baseline игнорируются привязки Top/Bottom;
- не привязывайте view с внешней стороны ConstraintLayout, например, layout_constraintRight_toLeftOf=»parent» . ConstraintLayout обработает такую привязку, но как себя при этом поведет, сложно предсказать.
Задаем размеры View
Чтобы задать размеры view, используются обязательные атрибуты layout_width и layout_height , и необязательные атрибуты layout_constraintWidth_default и layout_constraintHeight_default .
Значение атрибутов layout_constraintWidth_default и layout_constraintHeight_default по умолчанию равно spread .
Размер view могут быть указан, как (на примере высоты):
- layout_height=»100dp» — обозначим, как fixed_size. View будет указанного размера;
- layout_height=»wrap_content» — обозначим, как any_size. Размер вычисляется самой view, может быть любым;
- layout_height=»0dp» + layout_constraintHeight_default=»spread» — обозначим, как match_constraint_spread. Размер view будет равен расстоянию между constraints. Для высоты, например, это расстояние между верхним constraint и нижним constraint;
- layout_height=»0dp» + layout_constraintHeight_default=»wrap» — обозначим, как match_constraint_wrap. Размер вычисляется самой view, но не может выйти за рамки constraints.
Важно! Указывать размер match_parent или fill_parent запрещено. Чтобы размер view совпадал с размерами ConstraintLayout, достаточно просто привязать constraints к сторонам ConstraintLayot и использовать размер match_constraint_spread.
Если указан размер match_constraint_wrap или match_constraint_spread, стоит учесть, что:
- чтобы такой тип размера работал корректно, у view должны быть привязаны два constraint: для ширины это Left и Right или Start и End . Для высоты — Top и Bottom ;
- размер view не может выйти за рамки constraints;
- можно выставить минимальный и максимальный размер view в рамках constraints. Для этого используются атрибуты layout_constraintWidth_min , layout_constraintHeight_min , layout_constraintWidth_max , layout_constraintHeight_max ;
- не стоит выставлять такой тип размера для высоты, если у view привязан Baseline constraint — вероятно, высота элемента будет рассчитываться неверно.
Для других типов размеров стоит учитывать, что:
- если указан any_size или fixed_size, то элемент может выходить за рамки constraints. Например, в примере из раздела «Constraints», если в текстовых view задать длинный текст, то он будет выходить за рамки ConstraintLayout;
- на размеры ConstraintLayout влияют view с fixed_size, any_size и match_constraint_wrap. Если покажется, что размер ConstraintLayout рассчитан неверно, скорее всего, виновата одна из view с такими размерами;
Задаем размеры View на основе соотношения сторон
ConstraintLayout позволяет рассчитывать высоту или ширину view на основе заданного соотношения сторон. То есть, например, при соотношении сторон 16:9 , если высота будет 900dp , то ширина рассчитается, как 1600dp .
За это отвечает атрибут layout_constraintDimensionRatio . Задать соотношение сторон можно в двух форматах: текстовом 16:9 или числовом 1.8 . При этом перед значением можно указать символ стороны, которая находится в числителе соотношения. Например, H,16:9 будет означать, что 16 — это значение, соотвествующее высоте (H), а 9 — ширине (W).
Значение в layout_constraintDimensionRatio учитывается при расчете размеров view, только если хотя бы одна из сторон выставлена в match_constraint_wrap или match_constraint_spread.
Выставляем относительное расположение View внутри ConstraintLayout
Если у view привязать два горизонтальных constraints, то ей можно выставить горизонтальное относительное расположение. То же применимо и для вертикальных constraints.
За горизонтальное расположение отвечает атрибут layout_constraintHorizontal_bias , за вертикальное — layout_constraintVertical_bias . Указывается относительное расположение значением от 0 до 1.
По сути, это более гибкая замена атрибута layout_gravity . Например, для горизонтального расположения 0 будет означать расположение крайне слева, 0.5 — по центру, 1 — крайне справа. По умолчанию — 0.5.
Теперь, например, выставим значение 0.3. Это будет означать, что 30% не заполненного view места будет слева от view, а 70% — справа. Если же размер view больше размера расстояния между constraints, то 30% выходящего за constraints размера будет слева от ограничений, а 70% — справа.
Небольшое важное замечание: если в манифесте выставлена поддержка RTL языков, то layout_constraintHorizontal_bias вместо «слева» будет располагать элементы «от начала», а вместо «справа» — «от конца». То есть тем, кто поддерживает RTL языки стоит учитывать, что явно выставить расположение «слева» и «справа» не выйдет. По крайней мере, я такой возможности не нашел.
Особенности привязки линий
После презентации ConstraintLayout его часто сравнивали с RelativeLayout. Но, на самом деле, у них принципиально разные расчеты расположения элементов. В RelativeLayout у view просто указывается, с какой стороны другой view ей нужно находиться — «слева от», «справа от» и т.д. В ConstraintLayout constraints привязываются к сторонам других views и расположение view зависит от того, как ее constraints будут рассчитаны.
Для расположения constraint сперва рассчитывается расположение view, к которой этот constraint привязан. А для расположения view сперва рассчитываются все указанные для нее constraints. Циклические зависимости view и constraints при этом запрещены, так что, фактически, внутри ConstraintLayout строится направленный ациклический граф зависимостей constraints от view и view от constraints. Все расчеты производятся последовательно, начиная от не зависимых элементов графа.
Для простоты советую разделять вертикальные и горизонтальные зависимости на две независимые группы, как-будто внутри ConstraintLayout строится отдельно граф вертикальных зависимостей и отдельно — горизонтальных.
Но, вообще говоря, стоит понимать, что вертикальные параметры view, косвенно, могут зависеть от горизонтальных параметров другой view. Пример — расчет размера на основе соотношения сторон: при изменении ширины view меняется и ее высота. То есть, если у view изменится ширина из-за изменений ее горизонтальных constraints, то высота view тоже изменится.
Теперь рассмотрим любопытный пример расчета вертикальных constraints:
Результат:
View A просто привязан к левой и верхней сторонам ConstraintLayout, то есть находится слева сверху.
View B привязан странным образом — Top(B)->bottom(A) и Bottom(B)->top(A) , — расстояние между его вертикальными constraints, фактически, отрицательное. Сама высота B выставлена в match_constraint_spread.
View C находится справа от A — Left(C)toRight(A) — и (вроде как) снизу от B — Top(C)toBottom(B) .
По горизонтальному расположению вопросов возникнуть не должно. Теперь объясню вертикальное расположение.
Последовательность вертикальных расчетов:
- Для расчета C необходимо рассчитать ее нижний constraint;
- Для расчета нижнего constraint C необходимо рассчитать верхнюю сторону B ;
- Для расчета верхней стороны B необходимо рассчитать ее нижний и верхний constraints;
- Для расчета нижнего и верхнего constraints B необходимо рассчитать верхнюю и нижнюю стороны A ;
- A просто располагается слева-сверху, размеры рассчитывает сам.
Результаты вертикальных расчетов:
- Верхняя сторона A находится на уровне верхней стороны ConstraintLayout, нижняя рассчитывается по размеру текста A , так как у A высота wrap_content;
- Верхний constraint B на уровне нижней стороны A , нижний привязан к верхней стороне A , то есть он на уровне верхней стороны ConstraintLayout;
- Так как высота B — match_constraint_spread, то верхняя сторона B — на уровне нижней стороны A , а нижняя — на уровне верхней стороны ConstraintLayout. Это странно, но, фактически, высота B — отрицательная.
- Верхний constraint C привязан к нижней стороне B , то есть он на уровне верхней стороны ConstraintLayout;
- В итоге, верхняя сторона C на уровне верхней стороны ConstraintLayout, нижняя рассчитывается по размеру текста C , так как у A высота wrap_content.
В общем, на мой взгляд, такой алгоритм расчета стоит учитывать, чтобы понимать, где будет располагаться view в конечном счете.
Особенности привязки по Baseline
View, привязанная по Baseline, не может быть ограничена сверху и снизу, то есть Top и Bottom constraints будут игнорироваться. Это значит, что для такой view нельзя выставить размер match_constraint_spread или match_constraint_wrap.
Из этого не совсем очевидно следует, что по Baseline стоит привязывать невысокие view к высоким. Иначе есть шанс, что высокая view выйдет за рамки ConstraintLayout или размер ConstraintLayout будет рассчитан неверно.
Пример некорректной Baseline-привязки:
Результат:
Высота ConstraintLayout (в черной рамке) равна высоте большой TextView (в красной рамке), так как высота TextView выставлена, как wrap_content .
Базовая линия большой TextView привязана к базовой линии малой TextView (в зеленой рамке), так что текст находится на одной линии.
При этом большая TextView выходит за рамки ConstraintLayout.
Создаем цепи (chains)
При привязке сторон есть одно интересное правило — если привязать две стороны двух элементов друг к другу Left(B)toRight(A) и Right(A)toLeft(B) , то элементы будут выделены в цепь и к ним будут применяться особые правила расположения.
Цепью считается набор элементов, стороны которых привязаны друг к другу. Цепи определяются автоматически на основе привязок элементов внутри ConstraintLayout . Цепь располагается на основе привязок ее крайних элементов, а элементы внутри цепи располагаются по правилам определенного стиля цепи. Стиль цепи задается атрибутом layout_constraint
Пример цепи: правило Right(A)toLeft(B) + Left(B)toRight(A) свяжет элементы A и B в цепь, а Left(A)toLeft(parent) + Right(B)toRight(parent) привяжет всю цепь элементов к внешним сторонам ConstraintLayout .
Стиль цепи и его параметры берутся из атрибутов головного элемента цепи — самого левого, начального или самого верхнего.
Стиль spread
Элементы цепи распределяются равномерно, то есть отступы между элементами и от элементов до границ цепи будут одинаковые. Используется по умолчанию;
Стиль spread_inside
Элементы цепи распределяются так же, как и при стиле spread , но отступы от границ цепи всегда равны нулю;
Стиль packed
Элементы располагаются группой друг за другом. Такой стиль позволяет устанавливать относительную позицию группы элементов в доступном цепи пространстве через атрибут layout_constraint<*>_bias . Bias атрибут нужно указывать у головного элемента цепи;

Стиль weighted
Элементы располагаются в соответствии с их весом по аналогии с тем, как работает LinearLayout. Чтобы такой стиль заработал, одна из view цепи должна иметь размер match_constraint_spread. Для указания веса элемента используются атрибуты layout_constraintHorizontal_weight и layout_constraintVertical_weight .
Указываем отступы с учетом скрытых элементов
Отступы указываются стандартными атрибутами layout_margin
Отдельные правила были введены для скрытых элементов, то есть элементов, у которых Visibility выставлено в значение GONE . Когда элемент скрыт, обычные отступы от его сторон игнорируются, но используются специальные gone-отступы . Его размеры при этом при расчетах считаются равными нулю. Gone-отступы представлены атрибутами: layout_goneMargin
Другими словами, допустим, у элемента A выставлен отступ слева от элемента B равный 10dp , а gone-отступ слева выставлен 50dp . Если элемент B скрыт ( GONE ), то отступ элемента A слева будет 50dp , если элемент B — VISIBLE или INVISIBLE , то отступ элемента A слева будет 10dp .
Разбираемся с Guidelines
Guideline — это аналог линии, устанавливаемой на макетах в визуальных редакторах, по которой дизайнеры выравнивают элементы. Такую линию представляет view класса android.support.constraint.Guideline . Guideline может быть горизонтальным или вертикальным — это указывается атрибутом android:orientation . Сам guideline нулевого размера, не занимает места в контейнере и всегда привязан только к сторонам ConstraintLayout.
Guideline используется, чтобы привязывать к нему стороны view выравнивая их тем самым по одной линии.
Расположение guideline контролируется тремя атрибутами:
- layout_constraintGuide_begin — отступ от левой ( Left , а не Start ) стороны ConstraintLayout для вертикальных gudeline и от верхней стороны — для горизонтальных;
- layout_constraintGuide_end — отступ от правой ( Right , а не End ) стороны ConstraintLayout для вертикальных guideline и от нижней стороны — для горизонтальных;
- layout_constraintGuide_percent — относительный отступ guideline в процентах от левой стороны ConstraintLayout для вертикальных gudeline и от верхней стороны — для горизонтальных. Указывается числом от 0 до 1.
Настраиваем параметры ConstraintLayout из кода
За это отвечает отдельный класс — android.support.constraint.ConstraintSet .
Создать этот ConstraintSet можно тремя способами:
- скопировать параметры из существующего ConstraintLayout ;
- скопировать параметры из *.xml файла, на основе которого создается ConstraintLayout ;
- скопировать другой ConstraintSet .
Описание методов для изменения ConstraintSet можно посмотреть в документации (их очень много).
Чтобы применить ConstraintSet к ConstraintLayout используйте метод applyTo .
Естественно, также можно напрямую изменять LayoutParams конкретного элемента и затем явно вызывать requestLayout . Класс, представляющий все параметры расположения элемента в ConstraintLayout — это android.support.constraint.ConstraintLayout.LayoutParams .
Коротко об анимации
Для анимаций в ConstraintLayout не предусмотрено специальных методов. ConstraintLayout наследуется от ViewGroup , так что для анимации расположения элементов используются те же инструменты, что и для обычных контейнеров: ValueAnimator , TransitionManager и так далее.
Стоит ли пользоваться ConstraintLayout?
- обладает широким спектром возможностей, что позволяет реализовывать сложные взаиморасположения элементов на экране;
- в Android Studio для этого контейнера имеется удобный визуальный редактор;
- в большинстве случаев можно избежать излишней вложенности контейнеров друг в друга, что положительно влияет на производительность и читаемость кода;
- заменяет стандартные контейнеры, то есть достаточно выучить один раз ConstraintLayout и не пользоваться в дальнейшем такими контейнерами, как: FrameLayout , LinearLayout , RelativeLayout , GridLayout , PercentRelativeLayout ;
- содержится в Support Library, так что баги будут правиться и, возможно, будут появляться новые функции.
- в силу большого количества возможностей уходит больше времени на понимание, как он работает;
- при большом количестве элементов и взаимосвязей между ними сложно проводить код-ревью разметки — иерархическую вложенность контейнеров воспринимать проще, чем большое количество взаимосвязанных элементов в одном контейнере;
- в определенных случаях по производительности может быть хуже иерархии стандартных контейнеров, так как дополнительно требуется время на построение дерева зависимостей;
- несмотря на релизную версию, все еще можно наткнуться на неприятные баги;
- атрибутов у views будет гораздо больше, чем при использовании обычных layouts.
В компании Touch Instinct мы собираемся, как минимум, попробовать этот компонент. Особенно интересно посмотреть, как он поведет себя при использовании в ячейках RecyclerView — там часто изменяются значения элементов, что обычно приводит к пересчету расположения элементов в ячейке и иногда пересчету ее размера.
Разработчики Google проделали большую работу и у ConstraintLayout есть все шансы стать стандартным при разработке элементом UI, какими стали те же RecyclerView и CoordinatorLayout.
Источник