Construct 2 оптимизация под андроид
У инструмента по созданию игр Scirra Construct 2 уже довольно много пользователей. Всё чаще среди них я встречаю тех, кто разочаровался в данном конструкторе, пытаясь сотворить игру под мобильные платформы.
Причина разочарования зачастую одна и та же: крайне низкая производительность на целевых устройствах. Чаще всего игроделы пеняют это на недостатки самого Construct 2, и приходят к заключению, что Construct 2 и мобильные устройства — вещи несовместимые. Однако это не совсем так. Есть определенные сложности, но так же есть и пути их решения, о чем я тут и расскажу.
1. Спрайты и анимации.
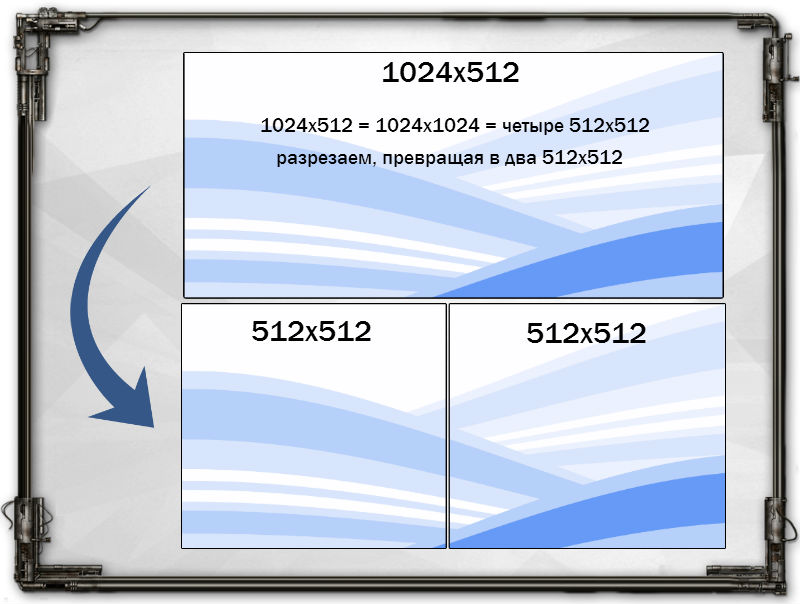
1.1. Старайтесь избегать больших спрайтов. Статичную картинку 1024х512 правильней будет порезать на более мелкие 512х512 куски(особенно это актуально для сильно вытянутых картинок).
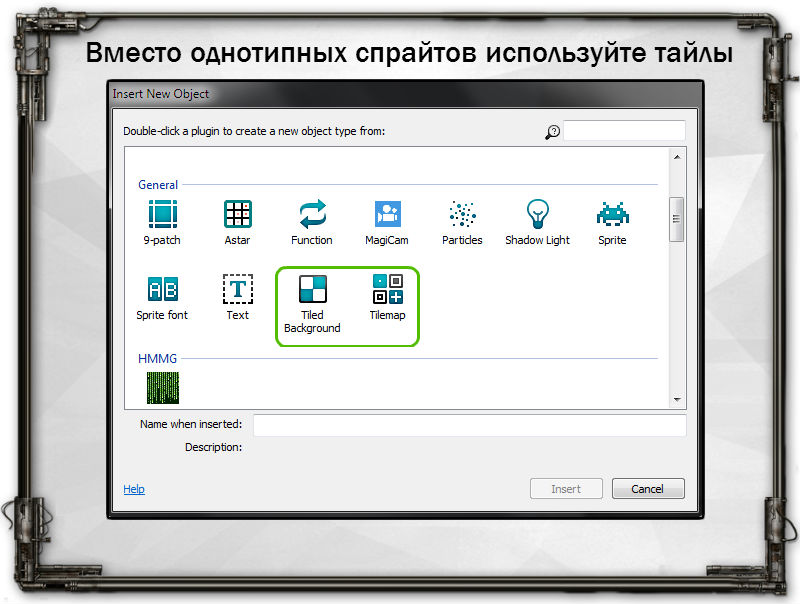
1.2. Вместо нагромождения однотипных спрайтов используйте Tiled Background или TileMap , это значительно повысит производительность. Так же не стоит забивать тайлмап однотипными спрайтами с разными углами отображения т.к. в самом плагине есть опция поворота и отражения тайлов.
1.3. Не перегружайте анимации кадрами. Человеческий глаз скорей всего не увидит 60 кадров бега персонажа со скоростью 60 кадров в секунду. Порой хватает и 12 кадров со скоростью 12 кадров в секунду.
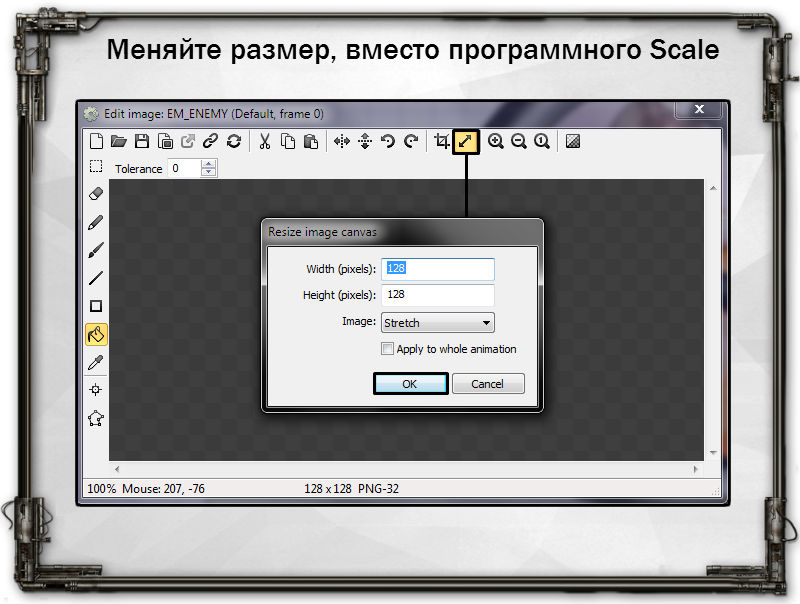
1.4. Избегайте программного изменения размеров спрайтов. Т.е. если вы загрузили в проект спрайт 512х512, а в игре Вы привели его к размеру 128х128, то имеет смысл изменить сам спрайт в редакторе спрайтов, а не масштабировать его в игровом редакторе.
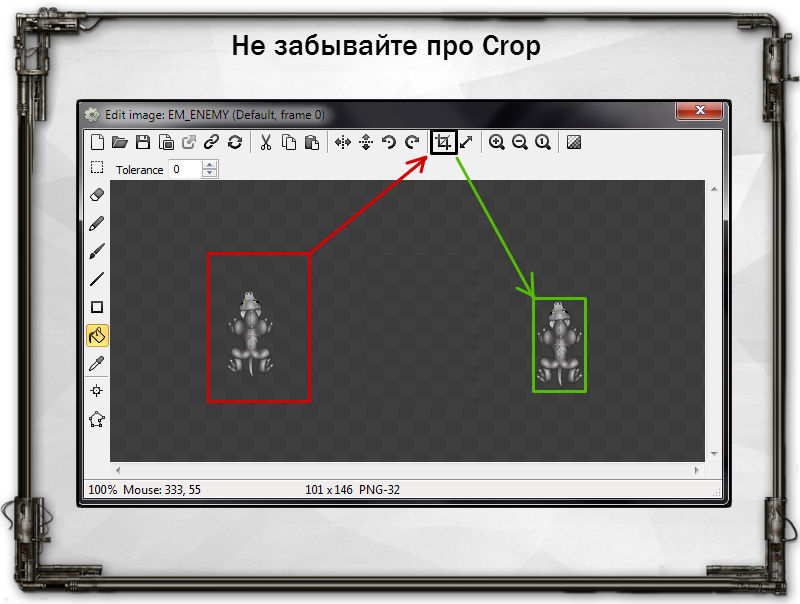
1.5. Делайте Crop анимаций, для более плотной упаковки в атласы при экспорте. Так же старайтесь приводить их к размерам 16х16, 32х32, 64х64, 128х128 и т.д. Спрайт размером 129х129 на некоторых устройствах может восприниматься как спрайт с размерностью 256х256 (т.е. на порядок выше кратностью).
1.6. Большое количество спрайтов на экране приведет к сильной загрузке мобильного процессора. Старайтесь держать их количество в районе 60.
1.7. Не вращайте спрайты. Поведение Rotate снижает производительность.
1.8. Используйте Bounding Box в качестве маски для объектов (там где не требуется иное) — При такой маске просчеты коллизий происходят по легкому пути через простое сравнение координат и ширины объекта.
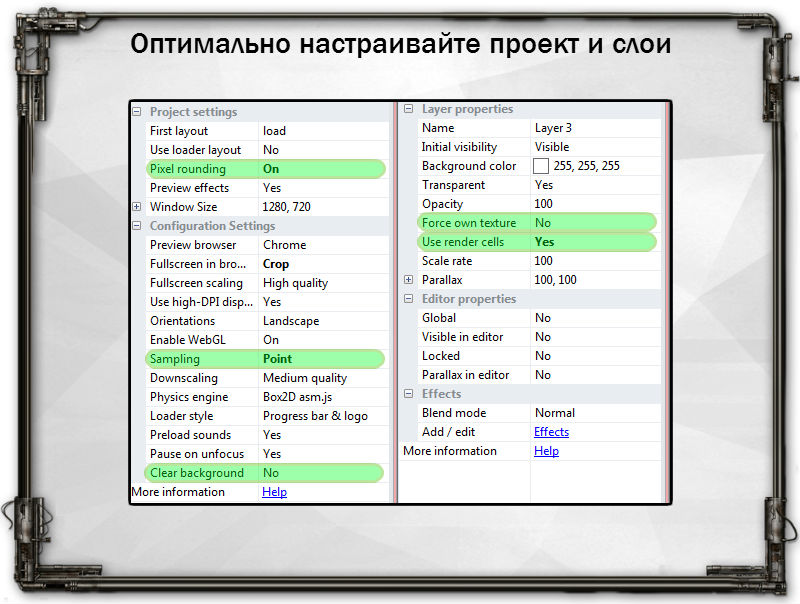
2. Настройки проекта.
2.1. Pixel Rounding. Округление значений размеров и положений до запятой. Выбор этой опции увеличит производительность, однако потеряется точность. Пример: Спрайт не сможет принять положение х=250.545, у=343.212, он примет положение х=251, у=343.
2.2. Sampling. Для увеличения производительности используйте опцию Point . Однако это не подходит для некоторых игр т.к. уберет сглаживание картинки. Идеально для пиксель арта.
2.3. Clear Background. Ставим опцию на NO . Отключает заполнение canvas белым фоном.
2.4. Force own texture на всех слоях ставим NO . Иначе каждый слой будет использовать свою собственную, отдельно отображаемую текстуру.
2.5. В свойствах слоев используйте Render Cells
3.1. Старайтесь избегать неоправданного нагромождения поведений(к примеру для движения объекта сразу с помощью платформера, 8 дирекшн, буллета и физики). Поведения несут в себе довольно много параметров, которые Вы зачастую не используете, но которые обрабатываются и проверяются при выполнении кода.
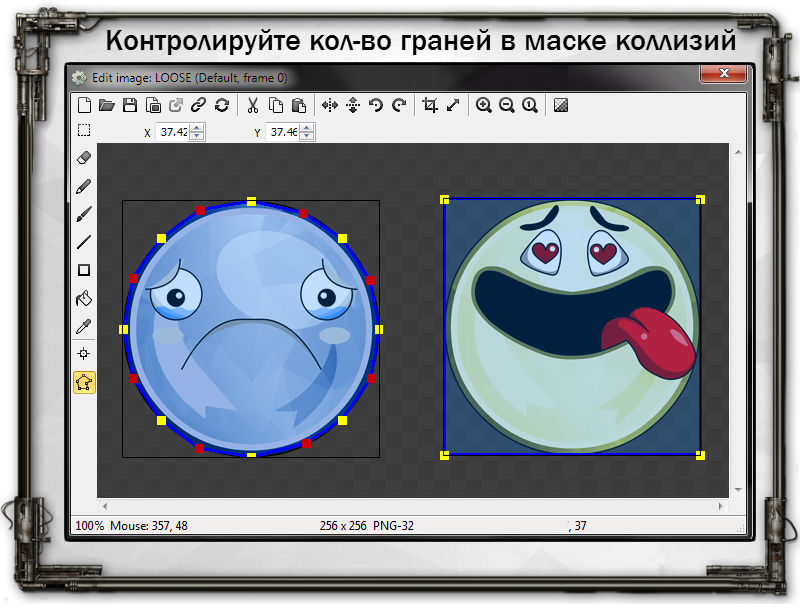
4.1. Используйте более быстрые, чем Box2d Web физические движки, к примеру: CocoonJs Accelerated Physics , Chipmunk Physics
4.2. Используйте как можно меньшее кол-во граней в полигоне объекта. Идеал — 3 грани, терпимо — 8 граней, жесть — 20+ граней. Для квадратных и круглых объектов — используйте маски Bounding Box и Circle соответственно.
4.3. Избегайте взаимодействия физических объектов с иными поведениями. К примеру не правильно будет крепить физическое тело на Set XY и вращать его поведением Rotate и двигать поведением Платформер. Используйте возможности самого Physics для этих целей.
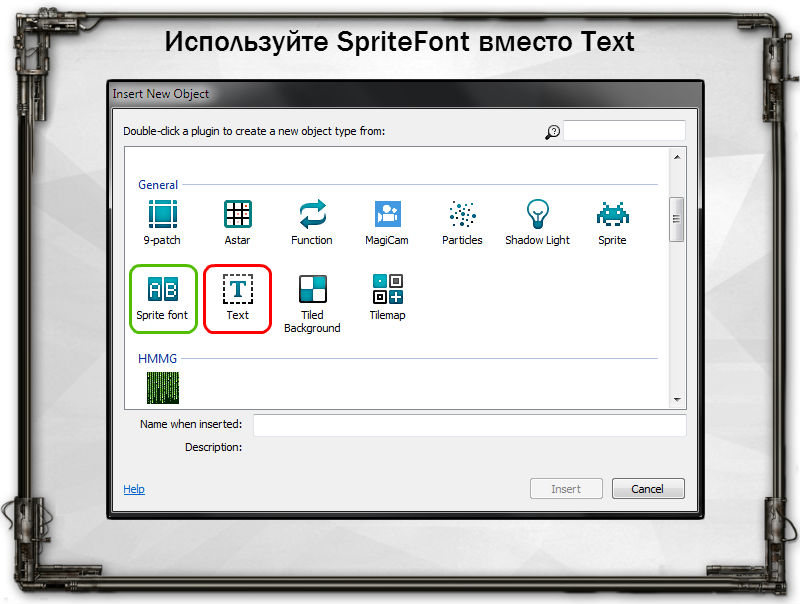
5. Текстовые объекты.
5.1. Вместо объекта Text используйте SpriteFont . Это значительно повысит производительность.
6. Группы, проверки, прочие хитрости.
6.1. Разбивайте события на группы. Отключайте неиспользуемые в данный момент времени группы событий. Это избавит от множества ненужных проверок и повысит производительность. К примеру незачем каждый тик проверять: «Прошел ли удар по персонажу», если игра стоит на паузе. Или так же не имеет смысла проверять нажата та или иная кнопка, если вовсе нет нажатия по экрану:
6.2. Уменьшайте количество событий, выполняемых » Every Tick «. Некоторым событиям достаточно выполняться каждые 0.1-0.5-1 секунду, а не 0.016, для этого в эвент с проверкой можно поместить дополнительное условие: System: Every N seconds
6.3. Не забывайте ставить в событиях(без триггеров), требуемых единоразового выполнения Trigger once while true .
Пример: Player.X Set LVL_START = 1, при значении координаты Х игрока выше 20, каждый тик переменная LVL_START будет принимать значение 1. При постановке Trigger once while true событие будет выполнено единожды.
6.4. Частицы. Могут негативно влиять на производительность мобильной игры. Старайтесь держать их количество в пределах 50 одновременно отображаемых.
6.5. Использование любых WebGL эффектов. В данный момент их использование напрочь убивает производительность.
6.6. Слабый мусоросборник. Старайтесь избегать частого создания-уничтожения объектов. К примеру падающие снежинки.
Неправильный путь: создать снежинку сверху, уничтожить её по достижении низа, создать новую снежинку сверху и т.д.
Правильный путь: Создать снежинку сверху, по достижении низа вновь переместить её наверх.
Источник
Всё для Construct 2
Только качественные дизайны для сайтов
Добра Вам, уважаемые читатели!
У инструмента по созданию игр Scirra Construct 2 уже довольно много пользователей. Всё чаще среди них я встречаю тех, кто разочаровался в данном конструкторе, пытаясь сотворить игру под мобильные платформы.
Причина разочарования зачастую одна и та же: крайне низкая производительность на целевых устройствах. Чаще всего игроделы пеняют это на недостатки самого Construct 2, и приходят к заключению, что Construct 2 и мобильные устройства — вещи несовместимые. Однако это не совсем так. Есть определенные сложности, но так же есть и пути их решения, о чем я тут и расскажу.
1. Спрайты и анимации.
1.1. Старайтесь избегать больших спрайтов. Статичную картинку 1024х1024 правильней будет порезать на более мелкие 256х256 куски.
1.2. Вместо нагромождения однотипных спрайтов используйте Tiled Background или TileMap, это значительно сэкономит ресурсы.
1.3. Не перегружайте анимации кадрами. Человеческий глаз скорей всего не увидит 60 кадров бега персонажа со скоростью 60 кадров в секунду. Порой хватает и 12 кадров со скоростью 12 кадров в секунду.
1.3. Избегайте программного изменения размеров спрайтов. Т.е. если вы загрузили в проект спрайт 512х512, а в игре Вы привели его к размеру 128х128, то имеет смысл изменить сам спрайт в редакторе спрайтов, а не масштабировать его в игровом редакторе.
1.4. Делайте Crop анимаций, для более плотной упаковки в атласы при экспорте. Старайтесь приводить их к размерам 16х16, 32х32, 64х64, 128х128 и т.д. Спрайт размером 129х129 будет восприниматься как спрайт с размерностью 256х256.
1.5. Большое количество спрайтов на экране приведет к сильной загрузке мобильного процессора. Старайтесь держать их количество в районе 60.
1.6. Не вращайте спрайты. Поведение Rotate сильно снижает производительность.
2. Настройки проекта.
2.1. Pixel Rounding. Округление значений размеров и положений до запятой. Выбор этой опции увеличит производительность, однако потеряется точность. Пример: Спрайт не сможет принять положение х=250.545, у=343.212, он примет положение х=251, у=343.
2.2. Sampling. Для увеличения производительности используйте опцию Point. Однако это не подходит для некоторых игр т.к. уберет сглаживание картинки. Идеально для пиксель арта.
2.3. Clear Background. Ставим опцию на NO. Отключает заполнение canvas белым фоном.
2.4. Force own texture на всех слоях ставим NO. Иначе каждый слой будет использовать свою собственную, отдельно отображаемую текстуру.
3.1. Старайтесь избегать стандартные поведения, которые зачастую можно реализовать и прописать в коде собственноручно. Поведения несут в себе довольно много параметров, которые Вы зачастую не используете, но которые обрабатываются и проверяются при выполнении кода.
3.2. Однако не стоит относиться с фанатизмом к выше сказанному и в ручную прописать к примеру поведение физики Box2d.
4.1. При экспорте через сервис CocoonJs, выбирайте опцию «Accelerated Physics» в объекте CocoonJs. Однако в свете постоянных изменений ускорителя, иногда могут появляться баги.
4.2. Используйте как можно меньшее кол-во граней в полигоне объекта. Идеал — 3 грани, терпимо — 8 граней, жесть — 20+ граней.
4.3. Избегайте взаимодействия физических объектов с иными поведениями. К примеру не правильно будет крепить физическое тело на Set XY и вращать его поведением Rotate и двигать поведением Платформер. Используйте возможности самой физики для этих целей.
5. Текстовые объекты.
5.1 Вместо объекта Text используйте SpriteFont. Это значительно снизит потребление ресурсов.
6. Группы, проверки, прочие хитрости.
6.1. Разбивайте события на группы. Отключайте неиспользуемые в данный момент времени группы событий. Это избавит от множества ненужных проверок и повысит производительность. К примеру незачем каждый тик проверять: «Прошел ли удар по персонажу», если игра стоит на паузе. Или так же не имеет смысла проверять нажата та или иная кнопка, если вовсе нет нажатия по экрану:
6.2. Уменьшайте количество событий, выполняемых «Every Tick». Некоторым событиям достаточно выполняться каждые 0.1-0.5-1 секунду, а не 0.016.
6.3. Не забывайте, что любое событие без тригеров, изначально выполняется Every tick. пример: событие Is Player overlaping Finish-> Set Victory to 1, каждый тик будет проверять «Не пересекает ли Игрок объект Финиш». Достаточно поставить перед этим событием Every 0.5 seconds и количество проверок уменьшится многократно.
6.4. Не забывайте ставить в событиях, требуемых единоразового выполнения Trigger once while true. Пример: Is Player.X Set LVL_START to 1, при значении координаты Х игрока выше 20, каждый тик переменная LVL_START будет принимать значение 1. При постановке Trigger once while true событие будет выполнено единожды.
6.5. Частицы. Они создают огромное кол-во спрайтов, которое тормозит систему. Старайтесь либо избегать их использования, либо держать их количество в пределах 10-20 одновременно отображаемых.
6.6. Использование любых WebGL эффектов. В данный момент их использование напрочь убивает производительность.
6.7. Слабый мусоросборник. Старайтесь избегать частого создания-уничтожения объектов. К примеру падающие снежинки. Неправильный путь: создать снежинку сверху, уничтожить её по достижении низа, создать новую снежинку сверху и т.д. Правильный путь: Создать снежинку сверху, по достижении низа вновь переместить её наверх.
Соблюдая все эти моменты можно добиться довольно хорошей производительности даже на слабых мобильных устройствах. Приятного всем игростроения!
Автор: Ivan korobko
Источник
Construct 2 оптимизация под андроид
Проводил вчера ряд тестов под покровом небольшого холивара насчет того, что лучше: Крепить позицию спрайта к другому с помощью Pin или Every Tick Set Position. Результат:
Итого — крепление к динамично движущемыся объекту лучше выполнять без Pin’a. Но есть один нюанс, это актуально лишь для позиции. Set Position+Set Angle Towards OBJECT жрут ЦП больше, чем Pin: Pisition & Angle.
Затем повторил тоже самое, но через поведение «circle». И телефон выдавал
60% cpu.
Разобрал плагин, формулы там те же самые и движение так же по dt.
Так почему же через поведение все это дело работает быстрее?
моя догадка пока только такова: плагины работают на более низком уровне
У кого еще какие мысли на этот счет?
С некоторыми плагинами производительность может быть выше, с некоторыми ниже. Нужно смотреть на устройство самого плагина, и на реализацию кода С2.
Вот к примеру для поведения Rotate вращение в сравнении с обычным вращением чз события с поправкой на dt
ПС: фпс везде 60, от принтскрина предыдущего падал, старался захватить минимальный показатель загрузки ЦП тут и там
а есть ли у кого-нибудь какой-нибудь совет по снижению нагрузки при использовании анимации Spriter’а? а то сильно уж он нагружает проц, а без него никак.
Кстати обнаружил еще такой момент: в редакторе спрайтов можно изменить формат спрайта с png на jpeg и тем самым значительно снизить его объем.

Я тут проверил размеры проекта, и производительность после смены с PNG-32 на PNG-8. После компиляции через Cordova. Кстати, можно сменить не только для конкретного спрайта, а для всего проекта сразу, что крайне удобно.
Изменения в цветовой гамме если и есть, то я не заметил. К сожалению, компиляция происходит в 2-3 раза дольше(мелочь).
PNG-32: 25,7 МБ (26 978 375 байт)
PNG-8: 18,8 МБ (19 735 203 байт)
FPS, (о чудо) сильно поднялся, если до этого в сценах с умеренными эффектами фпс(Андроид, планшет) был в районе 45-55,то теперь 50-59.
У меня в проекте и была главная беда — большое кол-во спрайтов(не используется спрайтер), при неплохой оптимизации «кода».
Источник