- Customizing a ContentPage
- Creating the Xamarin.Forms Page
- Consuming the Xamarin.Forms Page
- Creating the Page Renderer on each Platform
- Creating the Page Renderer on iOS
- Creating the Page Renderer on Android
- Creating the Page Renderer on UWP
- Summary
- User Interfaces with Xamarin.Android
- Android Designer
- Material Theme
- User Profile
- Splash Screen
- Layouts
- Controls
- Xamarin.Android Application Fundamentals
- Accessibility
- Understanding Android API Levels
- Resources in Android
- Activity Lifecycle
- Localization
- Services
- Broadcast Receivers
- Permissions
- Graphics and Animation
- CPU Architectures
- Handling Rotation
- Android Audio
- Notifications
- Touch
Customizing a ContentPage
A ContentPage is a visual element that displays a single view and occupies most of the screen. This article demonstrates how to create a custom renderer for the ContentPage page, enabling developers to override the default native rendering with their own platform-specific customization.
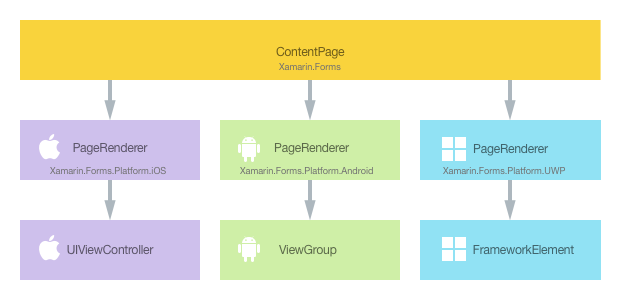
Every Xamarin.Forms control has an accompanying renderer for each platform that creates an instance of a native control. When a ContentPage is rendered by a Xamarin.Forms application, in iOS the PageRenderer class is instantiated, which in turn instantiates a native UIViewController control. On the Android platform, the PageRenderer class instantiates a ViewGroup control. On the Universal Windows Platform (UWP), the PageRenderer class instantiates a FrameworkElement control. For more information about the renderer and native control classes that Xamarin.Forms controls map to, see Renderer Base Classes and Native Controls.
The following diagram illustrates the relationship between the ContentPage and the corresponding native controls that implement it:
The rendering process can be taken advantage of to implement platform-specific customizations by creating a custom renderer for a ContentPage on each platform. The process for doing this is as follows:
- Create a Xamarin.Forms page.
- Consume the page from Xamarin.Forms.
- Create the custom renderer for the page on each platform.
Each item will now be discussed in turn, to implement a CameraPage that provides a live camera feed and the ability to capture a photo.
Creating the Xamarin.Forms Page
An unaltered ContentPage can be added to the shared Xamarin.Forms project, as shown in the following XAML code example:
Similarly, the code-behind file for the ContentPage should also remain unaltered, as shown in the following code example:
The following code example shows how the page can be created in C#:
An instance of the CameraPage will be used to display the live camera feed on each platform. Customization of the control will be carried out in the custom renderer, so no additional implementation is required in the CameraPage class.
Consuming the Xamarin.Forms Page
The empty CameraPage must be displayed by the Xamarin.Forms application. This occurs when a button on the MainPage instance is tapped, which in turn executes the OnTakePhotoButtonClicked method, as shown in the following code example:
This code simply navigates to the CameraPage , on which custom renderers will customize the page’s appearance on each platform.
Creating the Page Renderer on each Platform
The process for creating the custom renderer class is as follows:
- Create a subclass of the PageRenderer class.
- Override the OnElementChanged method that renders the native page and write logic to customize the page. The OnElementChanged method is called when the corresponding Xamarin.Forms control is created.
- Add an ExportRenderer attribute to the page renderer class to specify that it will be used to render the Xamarin.Forms page. This attribute is used to register the custom renderer with Xamarin.Forms.
It is optional to provide a page renderer in each platform project. If a page renderer isn’t registered, then the default renderer for the page will be used.
The following diagram illustrates the responsibilities of each project in the sample application, along with the relationship between them:
The CameraPage instance is rendered by platform-specific CameraPageRenderer classes, which all derive from the PageRenderer class for that platform. This results in each CameraPage instance being rendered with a live camera feed, as shown in the following screenshots:
The PageRenderer class exposes the OnElementChanged method, which is called when the Xamarin.Forms page is created to render the corresponding native control. This method takes an ElementChangedEventArgs parameter that contains OldElement and NewElement properties. These properties represent the Xamarin.Forms element that the renderer was attached to, and the Xamarin.Forms element that the renderer is attached to, respectively. In the sample application the OldElement property will be null and the NewElement property will contain a reference to the CameraPage instance.
An overridden version of the OnElementChanged method in the CameraPageRenderer class is the place to perform the native page customization. A reference to the Xamarin.Forms page instance that’s being rendered can be obtained through the Element property.
Each custom renderer class is decorated with an ExportRenderer attribute that registers the renderer with Xamarin.Forms. The attribute takes two parameters – the type name of the Xamarin.Forms page being rendered, and the type name of the custom renderer. The assembly prefix to the attribute specifies that the attribute applies to the entire assembly.
The following sections discuss the implementation of the CameraPageRenderer custom renderer for each platform.
Creating the Page Renderer on iOS
The following code example shows the page renderer for the iOS platform:
The call to the base class’s OnElementChanged method instantiates an iOS UIViewController control. The live camera stream is only rendered provided that the renderer isn’t already attached to an existing Xamarin.Forms element, and provided that a page instance exists that is being rendered by the custom renderer.
The page is then customized by a series of methods that use the AVCapture APIs to provide the live stream from the camera and the ability to capture a photo.
Creating the Page Renderer on Android
The following code example shows the page renderer for the Android platform:
The call to the base class’s OnElementChanged method instantiates an Android ViewGroup control, which is a group of views. The live camera stream is only rendered provided that the renderer isn’t already attached to an existing Xamarin.Forms element, and provided that a page instance exists that is being rendered by the custom renderer.
The page is then customized by invoking a series of methods that use the Camera API to provide the live stream from the camera and the ability to capture a photo, before the AddView method is invoked to add the live camera stream UI to the ViewGroup . Note that on Android it’s also necessary to override the OnLayout method to perform measure and layout operations on the view. For more information, see the ContentPage renderer sample.
Creating the Page Renderer on UWP
The following code example shows the page renderer for UWP:
The call to the base class’s OnElementChanged method instantiates a FrameworkElement control, on which the page is rendered. The live camera stream is only rendered provided that the renderer isn’t already attached to an existing Xamarin.Forms element, and provided that a page instance exists that is being rendered by the custom renderer. The page is then customized by invoking a series of methods that use the MediaCapture API to provide the live stream from the camera and the ability to capture a photo before the customized page is added to the Children collection for display.
When implementing a custom renderer that derives from PageRenderer on UWP, the ArrangeOverride method should also be implemented to arrange the page controls, because the base renderer doesn’t know what to do with them. Otherwise, a blank page results. Therefore, in this example the ArrangeOverride method calls the Arrange method on the Page instance.
It’s important to stop and dispose of the objects that provide access to the camera in a UWP application. Failure to do so can interfere with other applications that attempt to access the device’s camera. For more information, see Display the camera preview.
Summary
This article has demonstrated how to create a custom renderer for the ContentPage page, enabling developers to override the default native rendering with their own platform-specific customization. A ContentPage is a visual element that displays a single view and occupies most of the screen.
Источник
User Interfaces with Xamarin.Android
The following sections explain the various tools and building blocks that are used to compose user interfaces in Xamarin.Android apps.
Android Designer
This section explains how to use the Android Designer to lay out controls visually and edit properties. It also explains how to use the Designer to work with user interfaces and resources across various configurations, such as themes, languages, and device configurations, as well as how to design for alternative views like landscape and portrait.
Material Theme
Material Theme is the user interface style that determines the look and feel of views and activities in Android. Material Theme is built into Android, so it is used by the system UI as well as by applications. This guide introduces Material Design principles and explains how to theme an app using either built-in Material Themes or a custom theme.
User Profile
This guide explains how to access the personal profile for the owner of a device, including contact data such as the device owner’s name and phone number.
Splash Screen
An Android app takes some time to start up, especially when the app is first launched on a device. A splash screen may display start up progress to the user. This guide explains how to create a splash screen for your app.
Layouts
Layouts are used to define the visual structure for a user interface. Layouts such as ListView and RecyclerView are the most fundamental building blocks of Android applications. Typically, a layout will use an Adapter to act as a bridge from the layout to the underlying data that is used to populate data items in the layout. This section explains how to use layouts such as LinearLayout , RelativeLayout , TableLayout , RecyclerView , and GridView .
Controls
Android controls (also called widgets) are the UI elements that you use to build a user interface. This section explains how to use controls such as buttons, toolbars, date/time pickers, calendars, spinners, switches, pop-up menus, view pagers, and web views.
Источник
Xamarin.Android Application Fundamentals
This section provides a guide on some of the more common things tasks or concepts that developers need to be aware of when developing Android applications.
Accessibility
This page describes how to use the Android Accessibility APIs to build apps according to the accessibility checklist.
Understanding Android API Levels
This guide describes how Android uses API levels to manage app compatibility across different versions of Android, and it explains how to configure Xamarin.Android project settings to deploy these API levels in your app. In addition, this guide explains how to write runtime code that deals with different API levels, and it provides a reference list of all Android API levels, version numbers (such as Android 8.0), Android code names (such as Oreo), and build version codes.
Resources in Android
This article introduces the concept of Android resources in Xamarin.Android and documents how to use them. It covers how to use resources in your Android application to support application localization, and multiple devices including varying screen sizes and densities.
Activity Lifecycle
Activities are a fundamental building block of Android Applications and they can exist in a number of different states. The activity lifecycle begins with instantiation and ends with destruction, and includes many states in between. When an activity changes state, the appropriate lifecycle event method is called, notifying the activity of the impending state change and allowing it to execute code to adapt to that change. This article examines the lifecycle of activities and explains the responsibility that an activity has during each of these state changes to be part of a well-behaved, reliable application.
Localization
This article explains how to localize a Xamarin.Android into other languages by translating strings and providing alternate images.
Services
This article covers Android services, which are Android components that allow work to be done in the background. It explains the different scenarios that services are suited for and shows how to implement them both for performing long-running background tasks as well as to provide an interface for remote procedure calls.
Broadcast Receivers
This guide covers how to create and use broadcast receivers, an Android component that responds to system-wide broadcasts, in Xamarin.Android.
Permissions
You can use the tooling support built into Visual Studio for Mac or Visual Studio to create and add permissions to the Android Manifest. This document describes how to add permissions in Visual Studio and Xamarin Studio.
Graphics and Animation
Android provides a very rich and diverse framework for supporting 2D graphics and animations. This document introduces these frameworks and discusses how to create custom graphics and animations and use them in a Xamarin.Android application.
CPU Architectures
Xamarin.Android supports several CPU architectures, including 32-bit and 64-bit devices. This article explains how to target an app to one or more Android-supported CPU architectures.
Handling Rotation
This article describes how to handle device orientation changes in Xamarin.Android. It covers how to work with the Android resource system to automatically load resources for a particular device orientation as well as how to programmatically handle orientation changes. Then it describes techniques for maintaining state when a device is rotated.
Android Audio
The Android OS provides extensive support for multimedia, encompassing both audio and video. This guide focuses on audio in Android and covers playing and recording audio using the built-in audio player and recorder classes, as well as the low-level audio API. It also covers working with Audio events broadcast by other applications, so that developers can build well-behaved applications.
Notifications
This section explains how to implement local and remote notifications in Xamarin.Android. It describes the various UI elements of an Android notification and discusses the API’s involved with creating and displaying a notification. For remote notifications, both Google Cloud Messaging and Firebase Cloud Messaging are explained. Step-by-step walkthroughs and code samples are included.
Touch
This section explains the concepts and details of implementing touch gestures on Android. Touch APIs are introduced and explained followed by an exploration of gesture recognizers.
Источник