- Free Online HTML Code Converter рќђ‡рќђ“рќђЊрќђ‹рќђћрќђќ.рќђўрќђ
- WYSIWYG «what you see is what you get» composer
- Work with the source code
- Cleaning options:
- HTML Cleaning Source Code Editing Area
- Terms & Conditions
- Privacy Policy
- Click here to edit this text or paste your document here to convert it to HTML рџЃ
- Subscribe for a membership
- Share this with your friends
- Please disable the ad blocker
- Конвертер TXT в HTML
- Сконвертируйте ваши txt-файлы в html онлайн и бесплатно
- Файл обычного текста
- Язык гипертекстовой разметки
- Как сконвертировать TXT в HTML
- Загрузите txt-файл(ы)
- Выберите «в html»
- Загрузите ваш html-файл
- How to Display HTML in Android TextView
- Display HTML in Android TextView
- Текст с разметкой в android.widget.TextView
- Задачи
- Создание приложения
- Подготовка ресурсов
- Как всё работает
- Вызов Activity
- Использованные материалы
- Архив с исходниками проекта
Free Online HTML Code Converter рќђ‡рќђ“рќђЊрќђ‹рќђћрќђќ.рќђўрќђ
Convert any document to clean HTML. This free online code formatter will help you compose your documents quickly and easily. You can preview and adjust the visual document and the source code side by side. Edit any of these fields and the changes will be reflected in the other one instantly as you’re typing.
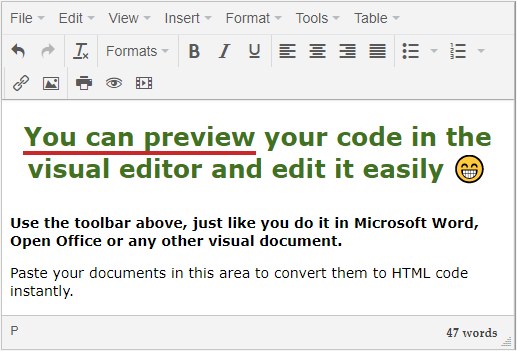
WYSIWYG «what you see is what you get» composer
The operation of this visual word composer is very intuitive. It behaves like Microsoft Word, Open office or any other rich text editor and it helps you preview how your elements will look when you publish your article on a website. Please note that the exact appearance might be different, according to the CSS file of the website.
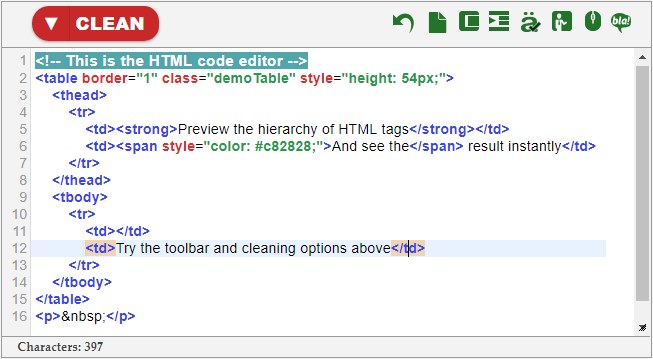
Work with the source code
Syntax highlighted HTML code reviser with many useful features, such as:
- Line number counter
- Active line highlighting
- Highlighted opening and matching closing tags
- Automatic tag closing
- see below for more.
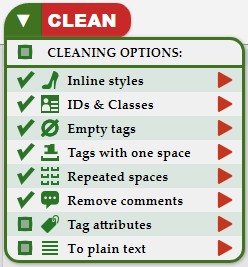
Cleaning options:
Open the dropdown в–ј menu to reveal the cleaning options. The checked options are executed once you press the main HTML cleaning button. Press the icon on the right to perform only one of them.
- Inline styles – Strip every style tag attribute. It’s recommended to use a separate CSS file for styling.
- IDs & Classes – Removes all class and id attributes. A useful feature when you’re migrating an article from a website to another and you want to get rid of alien classes.
- Empty tags – Erases tags that contain nothing or just a space.
- Tags with one space – Clears tags that contain a single space, such as
HTML Cleaning Source Code Editing Area
The list of source composer options is located next to the Clean button. These green icons allow you to execute the following features:
- Undo – Restore the document to the previous state. Go back to the previous stage if a cleaning option doesn’t give you the desired result.
- New page – Erase the whole document to start with a blank page.
- Compress – Tabs and new lines are used to make an HTML file more readable for humans but they don’t affect the rendering in the web browser. Remove these unnecessary characters to minimize the file size and provide a faster page loading speed.
- Tree view – Set text indentation to highlight the tag hierarchy. You can make compressed documents readable again with this option.
- Character encoding – Decide whether you’d like to encode special characters or not. For example
- Demo content – Populate the dashboard with a demo content that helps you experiment with this tool. The demo contains a heading, a table, an image, paragraphs and other elements.
- Scroll text areas together – By default the two fields scroll together when the document is large. You can disable this feature.
- Add gibberish text – Adds a paragraph of «Lorem ipsum» to the end of your file. Press it again to add a different one.
Terms & Conditions
The content of the pages of this website is for your general information and use only. It is subject to change without notice.
Neither we nor any third parties provide any warranty or guarantee as to the accuracy, timeliness, performance, completeness or suitability of the information and materials found or offered on this website for any particular purpose. You acknowledge that such information and materials may contain inaccuracies or errors and we expressly exclude liability for any such inaccuracies or errors to the fullest extent permitted by law.
Your use of any information or materials on this website is entirely at your own risk, for which we shall not be liable. It shall be your own responsibility to ensure that any products, services or information available through this website meet your specific requirements.
This website contains material which is owned by or licensed to us. This material includes, but is not limited to, the design, layout, look, appearance and graphics. Reproduction is prohibited other than in accordance with the copyright notice, which forms part of these terms and conditions.
All trademarks reproduced in this website, which are not the property of, or licensed to the operator, are acknowledged on the website.
Unauthorised use of this website may give rise to a claim for damages and/or be a criminal offence.
From time to time, this website may also include links to other websites. These links are provided for your convenience to provide further information. They do not signify that we endorse the website(s). We have no responsibility for the content of the linked website(s).
Privacy Policy
As stated in the sidebar on each page, this tool is using cookies to improve the user experience and to collect anonymous visitor analytics. We use third party plugins and services that are also using cookies. Please check the source code or use a browser plugin to locate them.
HTMLed.it is not sending the documents to our server, the conversions and all operations are performed on the client side. The site is not connected to a database which means that we’re not storing any personal data about our visitors. We are collecting anonymous statistics with Google Analytics and we show personalized ads via Google Adsense.
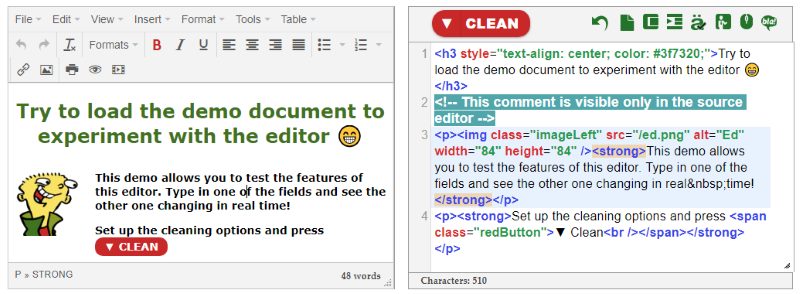
Click here to edit this text or paste your document here to convert it to HTML рџЃ

Type in one of the fields and see the other one changing in real time!
Set up the cleaning options and press в–ј Clean
Work with any of the text areas and see the other one changing in real time:
| Left : Preview | Right : Source code |
| Preview how your document will look when published. | Adjust the syntax highlighted HTML code. |
Check out Pranx.com for nice online pranks.
Subscribe for a membership
- No ads
- No limitations
- More features
Subscribe
Share this with your friends
Please disable the ad blocker
This website is using cookies to improve the user experience and to collect anonymous visitor analytics.
Источник
Конвертер TXT в HTML
Сконвертируйте ваши txt-файлы в html онлайн и бесплатно
- Image
- Document
- Ebook
- Audio
- Archive
- Video
- Presentation
- Font
- Vector
- CAD
- abc
- abw
- csv
- dbk
- djvu
- dng
- doc
- docm
- docx
- erf
- ebm
- ewm
- emw
- gzip
- kwd
- odt
- oxps
- ppt
- pptx
- rtf
- rar
- txt
- wps
- xls
- xlsx
- zip
- Image
- Document
- Ebook
- Audio
- Archive
- Video
- Presentation
- Font
- Vector
- CAD
- abc
- abw
- csv
- dbk
- djvu
- dng
- doc
- docm
- docx
- erf
- ebm
- ewm
- emw
- gzip
- kwd
- odt
- oxps
- ppt
- pptx
- rtf
- rar
- txt
- wps
- xls
- xlsx
- zip
Файл обычного текста
Язык гипертекстовой разметки
Как сконвертировать TXT в HTML
Загрузите txt-файл(ы)
Выберите файлы с компьютера, Google Диска, Dropbox, по ссылке или перетащив их на страницу.
Выберите «в html»
Выберите html или любой другой формат, который вам нужен (более 200 поддерживаемых форматов)
Загрузите ваш html-файл
Позвольте файлу сконвертироваться и вы сразу сможете скачать ваш html-файл
Источник
How to Display HTML in Android TextView
In this tutorial, we will take a look into displaying HTML text in Android TextView.
Many times while you design an application, you may encounter a place where you will like to use HTML content in your screen. This may be to display a static “eula” or “help” content. In android there is a lovely class android.text.HTML that processes HTML strings into displayable styled text. Currently android doesn’t support all HTML tags.
Android API documentation does not stipulate what HTML tags are supported. Currently android seems support the following HTML tags to be rendered on TextView.
From HTML method returns displayable styled text from the provided HTML string. As per android’s official Documentations any tags in the HTML will display as a generic replacement image which your program can then go through and replace with real images.
Html.formHtml method takes an Html.TagHandler and an Html.ImageGetter as arguments as well as the text to parse. We can parse null as for the Html.TagHandler but you’d need to implement your own Html.ImageGetter as there isn’t a default implementation. The Html.ImageGetter needs to run synchronously and if you’re downloading images from the web you’ll probably want to do that asynchronously. But in my example I am using the images from resources to make my ImageGetter implementation simpler.
Display HTML in Android TextView
Create a new file inside layout folder and name it as main_layout.xml and paste the following code.
main_layout.xml
Here is our Activity code, where we will render HTML tags in TextView.
Источник
Текст с разметкой в android.widget.TextView
Недавно мне понадобилось сделать довольно хитроумный чат в приложении под Android. Помимо собственно информации требовалось передавать пользователям дополнительную функциональность в контексте определенного сообщения: имя автора сообщения по нажатию на него должно вставляться в текстовое поле ответа, а если это сообщение о только что созданном игровом сеансе, пользователи должны иметь возможность присоединиться к игре по клику и так далее. Одним из главных требований была возможность создавать сообщение, содержащее несколько ссылок, что и задало направление исследований.
WebView, обладая нужной функциональностью, был отвергнут по причине тяжести решения: я даже не стал создавать 100 или сколько-нибудь там экземпляров в тестовых целях, по одному на каждое сообщение, поскольку сразу было понятно, что это расточительство нормально работать не будет.
К счастью, самый обычный TextView обладает неожиданно потрясающей функциональностью по разметке текста и может использоваться как в качестве отдельного элемента, так и служить целой страницей, будучи несравненно легковеснее, чем WebView.
Я реализовал весь, необходимый мне функционал и выяснил ещё несколько довольно интересных вещей, столкнувшись с некоторым количеством подводных камней (впрочем, не очень острых). Можно сказать, всё нижеописанное — руководство по созданию достаточно мощной справочной системы в своём приложении практически даром.
Задачи
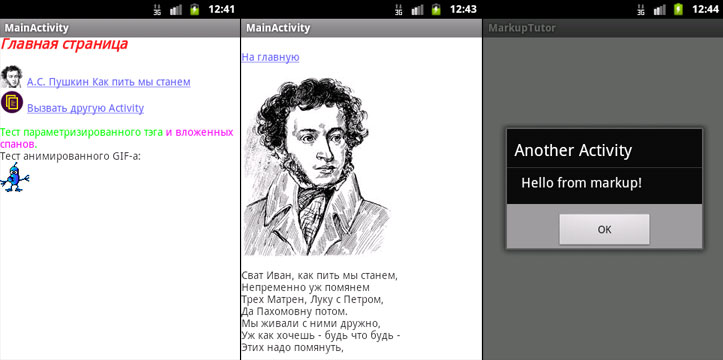
В данном примере мы создадим приложение с двумя Activity, одна из которых содержит TextView, исполняющий роль браузера, из которого, в частности, можно вызвать вторую Activity, демонстрирующую работу с параметрами вызова. Мы выясним, каким образом можно создавать страницы текста с разметкой и изображениями и связывать их ссылками.
Содержимое страниц берётся из строк в ресурсах приложения, а изображения являются drawable-ресурсами. Небольшие изменения в коде позволят использовать другие расположения.
Создание приложения
Любым удобным нам способом создаём обычное приложение:
Немного пояснений к манифесту. Если с первой Activity всё понятно, вторая (AnotherActivity) содержит некие дополнительные описатели.
android:exported=«false» необходимо для того, чтобы компилятор не выдавал предупреждения о том, что мы забыли что-то прописать в экспортируемом компоненте. На мой взгляд, чисто декоративный момент, но чем меньше жёлтых треугольничков — тем спокойнее.
Раздел intent-filter содержит описатели того, каким образом и при каких обстоятельствах будет происходить запуск Activity.
означает, что можно запустить Activity ссылкой вида activity-run://AnotherActivityHost?params.
Значения action и category необходимы системе для того чтобы обнаружить и запустить Activity.
Подготовка ресурсов
Строки, содержащие разметку, должны иметь аттрибут formatted со значением false, а содержимое должно передаваться в блоке CDATA, чтобы у компилятора не было претензий к разметке и специальным символам. В данном примере признаком статьи будет префикс article_ в названии строки.
Также замечен странный глюк, проявляющийся в том, что если текст начинается с тега, то заканчивается он этим же тегом. Если у вас в начале статьи ссылка, советую ставить перед ней либо пробел, либо
.
Изображения могут быть формата jpg, png или gif без анимации. Анимированный gif отображается статичной картинкой. Расположение стандартное для ресурсов, для дисплеев разной плотности можно подготовить свой вариант картинки. В данном примере все изображения находятся в drawable-nodpi
Как всё работает
Рассмотрим некоторые части кода подробно.
TextView используемый нами в качестве браузера, требует особой инициализации:
tvContent.setLinksClickable(true); указывает на то, что ссылки в данном элементе реагируют на нажатие.
tvContent.setMovementMethod(new LinkMovementMethod()); назначает способ навигации по элементу. Использованный нами LinkMovementMethod интересен сам по себе и, возможно, заслуживает отдельной статьи. Я лишь скажу, что при необходимости более полного контроля можно создать его наследника, переопределенные методы которого позволят отслеживать все действия со ссылками в элементе.
В данном методе происходит получение строки по идентификатору из строковых ресурсов, её преобразование из HTML в специальный объект Spanned, затем ещё одно преобразование в Spannable и установка в TextView в качестве содержимого. Всё это кажется довольно громоздким, но тому есть причины.
В TextView, на мой взгляд, странный порядок обработки спанов — с конца списка. При естественном расположении спанов после преобразования строки из HTML, изменения внешнего вида вложенных спанов перекрываются свойствами спанов, их содержащих. Для нормального отображения приходится буквально выворачивать маркировку наизнанку с помощью метода revertSpanned:
Определение обработчика ссылок на изображения минималистично и призвано загружать только картинки из ресурсов. Поскольку мы рассматриваем вариант справочной системы, я посчитал, что этого будет достаточно. С вашего позволения, я не буду цитировать его. Если вы хотите большего, можно обратиться, например, к данной статье.
Более интересен нам будет Html.TagHadler:
Здесь у нас происходит несколько интересных вещей.
При преобразовании из HTML в Spanned методом Html.fromHtml, обрабатываются тэги br , p , div , em , b , strong , cite , dfn , i , big , small , font , blockquote , tt , a , u , sup , sub , h1. h6 и img . В случае, если тэг не опознан, вызывается Html.TagHandler (если, конечно, он передан в вызов).
Мы проверяем, не является ли переданный тэг «нашим» и если это так, создаём соответствующий Span — элемент разметки, а затем накладываем его на текст. Я создал несколько собственных Span-ов, они будут рассмотрены далее. Как правило, Span-ы наследуются от android.text.style.CharacterStyle.
К сожалению, у меня не получилось малой кровью добиться центрования отдельных строк или абзацев, а встроенной возможности для этого не существует. Также, нельзя прочесть атрибуты тэга из xmlReader, поскольку он реализован не полностью. По этой причине пришлось изобретать свой способ передачи параметров: значение является частью тега. В нашем примере таким образом передаётся значение цвета в тэге color, преобразовываемом в ParameterizedSpan. Получается что-то вроде красный . Это достаточно ограниченный и не очень удобный способ, но иногда лучше такой, чем никакого.
Этот код делает следующее: В случае, если передан открывающий Span, он добавляется к концу строки в текущем её виде. В случае, если Span закрывающий, мы находим в строке его открывающий аналог, запоминаем его положение, затем удаляем и добавляем новый, но уже с информацией о начальном положении и длине.
Мы завершили рассмотрение класса Activity, являющегося основным модулем нашего приложения. Теперь рассмотрим вспомогательные классы.
Это Span общего назначения и с его помощью можно задать большинство параметров стиля текста. Его можно использовать как базу для создания стилей текста из собственных тэгов.
Этот класс описывает элемент, который по нажатию на него обеспечивает переход к статье, чей идентификатор является его параметром. Здесь я применил производное от способа, описанного мной ранее: сам тэг является собственным параметром, а его класс определяется префиксом article_. Поднимемся выше, к описанию Html.TagHandler:
Обработчик тэгов, увидев тэг, начинающийся на article_, создаёт ArticleSpan, задавая ему в качестве параметра название тэга. Элемент, при нажатии на него, вызывает метод MainActivity.setArticle, после чего в TextView устанавливается новый текст.
Здесь реализован элемент, получающий параметр явно и отдельно от своего имени. Претензия на своего рода стандарт именования тэгов, раз уж нельзя передавать атрибуты.
Конечно, всё описанное является вариациями одного принципа, каждый выберёт то, что ему удобнее.
Вызов Activity
В HTML мы видим следующее:
При нажатии на ссылку, происходит вызов AnotherActivity с передачей параметров в Intent. Эти параметры можно получить и использовать:
Использованные материалы
Следующие материалы очень ускорили создание данной статьи, да и, чего уж там, сделали его вообще возможным:
Я очень рад, что существует на свете StackOverflow.com.
Архив с исходниками проекта
Архив с исходными текстами и ресурсами проекта можно взять здесь.
Источник