- MakeAppIcon on your mac.
- Faster. Smarter. More organized than ever.
- Best app icon resizer for mobile developers.
- Optimized for both for Xcode and Android Studio.
- MakeAppIcon Desktop for Mac and Windows
- Besides MakeAppIcon, We also build your web / mobile app with passion.
- How to Create Icons for Your Android App
- Preparation
- Creating Your Custom Icon
- Get Real? Get Material
- How to Create Android App Icons using Image Asset Studio
- Run Image Asset Studio
- Custom Image
- Clip Art
- Text String
- Creating Launcher Icon
- Adaptive and legacy launcher icon
- Legacy launcher icon only
- Creating ActionBar Icons and Tab Icons
- Creating Notification icons
- How to Delete an App Icon from a project
MakeAppIcon on your mac.
Faster. Smarter. More organized than ever.
MakeAppIcon powered by Oursky
Generate App iOS and Android Icons of all sizes with a click!
Thanks for interested in MakeAppIcon Desktop!
It will be available very soon.
Best app icon resizer for
mobile developers.
Optimized for both for Xcode and Android Studio.
MakeAppIcon Desktop for Mac and Windows
MakeAppIcon.com has always been the best icon resizer for mobile app developers and designers.
With the desktop app, you can:
- Save upload time to MakeAppIcon Server
- Generate Android and iOS icons in bulk
- Preview icons
- Simple yet easy to use interface
- *30-day money back guarantee
Also available on App Store
*Priced at $14.99 because Apple takes commission
This icon resizer optimizes your icon designs into all formats needed for iOS and Android mobile app!
Generate icons that are required in an iOS and Android app
Quick preview of your app icon on the devices
Auto enhancement for the smaller icons!
- About
- About MakeAppIcon
- Desktop App
- Other Tools
- Privacy Statement
- Contact Us
- Apple Developers
- Use icons for iOS app
- OS App Icons for macOS
- App Icons for watchOS
- App Icons for iMessage
- tvOS App Icons
- Import into XCode
- Android Developers
- Use icons for Android
- Import into Android Studio
- Web & API
- Use icons for mobile web app
- API
Proudly powered by
Design and build award-winning apps
Besides MakeAppIcon,
We also build your web / mobile app with passion.
Drop us a line and we will get in touch with you soon.
Источник
How to Create Icons for Your Android App
You’ve finished your great new app, it runs smoothly and you can’t wait to tell everyone about it.
But wait, there’s something very important missing. If you are not a designer and get nightmares from staring at too many pixels, you’ve probably left working on the launch icon to the end of the process. This is perfectly fine, you wouldn’t want to waste your time if your app will never see the light of the day, right?
We are going to have a look at creating your own launch icon for Android apps and getting them ready for use. We will also have a look at some various resources which will be helpful in the creation process.
Preparation
Before we begin you should check out the iconography reference guides on the Android Developers site.
Note: The link above is the style guide for Android 4.4 KitKat. If you want to follow Material Design (as we will do in this tutorial) you will have to dig a bit deeper, as Android L and Material Design are not finished yet. I will point out changes throughout the tutorial. You can find the Material Design reference and general philosophy here.
Android L generally has a different icon style than KitKat. Material Design is more simplified and uses contrast rich colors for its elements. You may notice the fake shadow implemented in the icons and other elements, which is unique to Material Design, but seen before (for example the Google Admin launch icon, released last year).
There seems to be no general rules for implementing this kind of shadow, but experiment yourself and make your own mind up. The shadow is a shape filled with black and a transparency of 22%, which covers the main color. For example in the Google Admin app icon you can see 2 main colors, but when the shadow is added, 2 additional colors are created. The shadow is usually 45Лљ diagonally aligned.
Let’s try to use the same concept for a custom icon.
Creating Your Custom Icon
I decided to use a special icon (you will see why later), specifically the logo for Open Labs Albania, a great open source community in Albania. The logo looks like this:
We will not include the text, only the actual symbol. Then we play with the remaining logo slightly until we get something we like the look of.
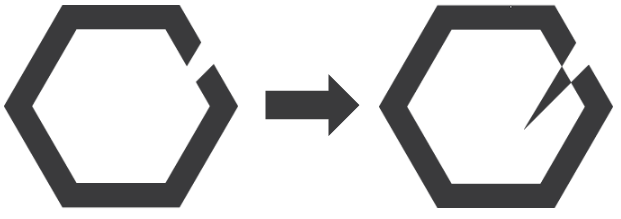
The problem with many logos, as here, is that they might not work well as monochrome logos. With the Open Labs logo it’s mostly due to 3 colors colliding in the same place (technically 2, but the lack of a 3rd and it’s blank space counts), so the shape would be not recognizable.
We can make use of negative space and use the other half of the cut color (and may remind you of Pink Floyd). This monochrome logo is perfect for notification bar icons or other occasions where monochrome icons are needed.
A different approach could be adding strokes to the shapes we can’t convey with the same monochrome color. Instead of filling it with a color it can have a set amount of stroke width. In our case though, it wouldn’t work well with the Open Labs logo.
That said, I tweaked the logo in Illustrator and added the shadow where I thought it would work well.
After a quick overhaul, this is the result:
As you can see, you will need different approaches depending on the style you choose.
In our case, I made a version with minimal changes, only adding a slight shadow to the frame. The second and third variations are pure Material Design, as the icons have a circle and a box with rounded corners as containers respectively.
These shapes would either have a 3D effect or a gradient element in KitKat or earlier Android versions, but these icons will look great on non Android L devices to.
Pick what suits you best and export the icon to a 512Г—512 PNG (the largest resolution available for icons on Android).
Take a look at the great Android Asset studio by Roman Nurik where you can export your finished icons and much more.
You can also accomplish this via the help of the launch icon generator, which will automatically export the icons for various DPIs.
Get Real? Get Material
It’s true that we still need to wait a few months until we can enjoy the full power of Material Design and Android L, but there is no harm in being prepared and be one of the first to have your app ready for Material Design.
If you get overwhelmed by all the rules and guidelines of the style guide, start small and create your icons in Material Design style as we did. You will eventually get the hang of it. Let us know your results!
Источник
How to Create Android App Icons using Image Asset Studio
Creating an application interface that the user will like and will be unlikely to forget can be intimidating. But creating an attractive launcher icon for your app, that the user will first come across while looking at your app, anyway needs more brainstorming. For Android, you need to create these graphics that have to be compatible and supporting to all devices running Android, sizes varying from a smartphone to TV. The introduction of Android Image Asset Studio in Android Studio has made it easy. In this article, you will see how you can easily create your application icon in one go.
Image Asset Studio is a tool introduced in Android Studio 3. It can be used to generate app icons for all the screen densities in one go, using custom images, material design icons as well as text strings. Application icon in Android includes the following,
- Launcher Icon: represents your app and the first thing that user sees
- ActionBar Icon & Tab Icon: representing actions in the ActionBar and Tabs of the app
- Notification Icon: represents your app notification when a user is outside your app
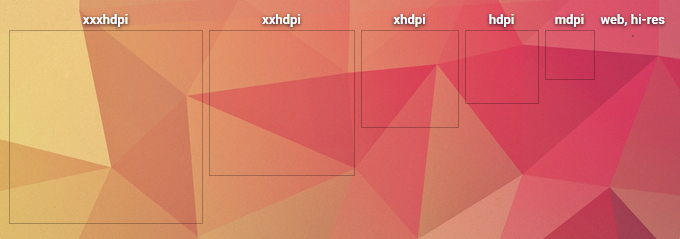
Here is a list of icon/image sizes that you need to create for different screen densities, for each image that you use in your application. No matter if you are a good designer, creating each of these is tedious!
Image Asset Studio helps to create all these icons for all screen densities and stores them in respective density folders. It provides a preview of all the icons that will be created, in different shapes, with options to edit them. Let’s see how to create each one of them.
Run Image Asset Studio
- In the Project Window, select the project hierarchy.
- Right-click on the res folder and choose New -> Image Asset.
3. Create the icon for your app i.e.
- Launcher icon which may be Adaptive and Legacy Launcher Icon (if your app supports Android 8.0 or above) or just the Legacy Launcher Icon(for Android version less than or equal to 7.1)
- ActionBar Icons and Tab Icons
- notification icon as per your requirement.
4. You can select the following Asset Type. The icon appears on the right side, in the preview panel.
Custom Image
You can use custom images of PNG (recommended), JPG or GIF (avert) format and adjust it to create icons. Set the path of your custom image if you select this.
Clip Art
You can select the icons from the list of Google Material Design Icons provided in the dialog. Click on the clip art icon to get the dialog with icon set.
Text String
You can use the fonts installed on your computer to generate the icons out of the text strings. It will create these text-based icons in PNG format in respective drawable-density folders. Set the string and select the font to use it.
If you are comfortable learning from video, you can refer to this for Launcher Icons and App Bar Icons:
Creating Launcher Icon
Launcher Icons represent our app in the device home screen, on the app list screen, in the Google Play Store and everywhere else. Android 8.0 (Oreo) and above supports Adaptive Icons and can be displayed in different shapes across various platforms. Image Asset Studio provides the option to create these adaptive icons as well as the legacy icons for Android 8.0 below. It also creates web icons(512 x 512 px) that represents our app on the Google Play Store.
The Launcher Icons are stored in the res/mipmap-density folder.
Adaptive and legacy launcher icon
If your app doesn’t support android version 8.0 or above, create legacy icon only for your app.
After opening Image Asset Studio, follow the steps below to create the legacy icons for your android app.
- For Icon Type field, select Launcher Icons (Adaptive & Legacy).
- For Foreground Layer tab, select the Asset type to be an image, clip art or text.
- Then for the Background Layer tab, select a Color or set the Image path for the Asset type to set the background.
- Then the Legacy tab, check the default settings. You can choose whether you want to generate the legacy icon, round icon and the icon for the web(Google Play Store Icon).
- Optionally
- Name: Change the name of the foreground and background layer. If the resource with the specified name exists, it will be indicated by an error message. The name can contain lowercase characters, digits and underscore only.
- Trim: Chose yes to adjust the margin between the foreground icon graphic and the background, else select no to keep the source asset as it is.
- Color: Set the color for the clip art or the text asset. Click the field, select the color, click chose and preview your icon.
- Resize: Use the slider to resize your icon. It is disabled for background layer where Color is the asset type.
7. Chose the resource directory for your image asset.
- main/res: For all source set including debug and release
- debug/res: For debugging only
- release/res: For only one version of build, overrides main source set
- custom source set: To define a new source set File -> Project structure -> app -> Build Types. Refer to Configure Build Variants for details
Output Directories shows the list of folders in which the icons will be created in the Project view in Project Window.
Check the mipmap folders for the Launcher Icons.
Legacy launcher icon only
If your app supports android version 8.0 or above, create adaptive and legacy launcher icon for your app.
After opening Image Asset Studio, follow the steps below to create adaptive and legacy icons for your android app.
- For Icon Type field, select Launcher Icons (Legacy Only).
- Select the Asset type to be an image, clip art or text.
- Optionally
- Name: Change the name of the icon if you don’t want to use the default name. If the resource with the specified name exists, an error message will indicate it. The name can contain lowercase characters, digits and underscore only.
- Trim: Chose yes to adjust the margin between the foreground icon graphic and the background, else select no to keep the source asset as it is.
- Padding: Adjust the source set padding for all four sides. You will have the review on the right side.
- Foreground: Set the color for the clip art or the text asset. Click the field, select the color, click chose and preview your icon.
- Background: Set the color for the background. Click the field, select the color, click chose and preview your icon.
- Scaling: Select crop or S hrink to fit to fit the icon size
- Shape: Select the shape to set a backdrop for the icon. For transparent, select none.
- Effect: Select dogear if you want the dogear effect for your icon, else select none.
5. Chose the resource directory for your image asset.
- main/res: For all source set including debug and release
- debug/res: For debugging only
- release/res: For only one version of the build, overrides main source set
- custom source set: To define a new source set File -> Project structure -> app -> Build Types. Refer to Configure Build Variants for details
Check the mipmap folders for the Launcher Icons.
Creating ActionBar Icons and Tab Icons
ActionBar icons are the ones present on the ActionBar that represents individual action. Whereas, the tab icons are used in the apps having multiple tabs. Using material icons for this category is recommended.
The ActionBar and Tab Icons are stored in the res/drawable-density folder.
You can also use Vector Asset Studio to have XML vectors for these categories of icons. It will reduce the size of your APK considerably.
After opening Image Asset Studio, follow the steps below to create action bar and tab icons for your android app.
- For Icon Type field, select Action Bar and Tab Icons.
- Select the Asset type to be an image, clip art or text.
- Optionally
- Name: Change the name of the icon if you don’t want to use the default name. If the resource with the specified name exists, an error message will indicate it. The name can contain lowercase characters, digits and underscore only.
- Trim: Chose yes to adjust the margin between the foreground icon graphic and the background, else select no to keep the source asset as it is.
- Padding: Adjust the source set padding for all four sides. You will have the review on the right side.
- Theme: Select holo_light or holo_dark as per your app theme. Select custom to set a custom color for the icon.
5. Chose the resource directory for your image asset.
- main/res: For all source set including debug and release
- debug/res: For debugging only
- release/res: For only one version of build, overrides main source set
- custom source set: To define a new source set File -> Project structure -> app -> Build Types. Refer to Configure Build Variants for details
Check the drawable folders for the Icons created.
Creating Notification icons
To learn from the video:
The user sees the notification when he is outside your app. Notification icons come up with these notifications.
The Notification Icons are stored in the res/drawable-density folder. There are a few other folders created too.
- for Android 2.2 (API 8) or lower — icons stored in res/drawable-density
- for Android 2.3 to 2.3.7 (API 9 & 10) — icons stored in res/drawable-density-v9. Gray version of the icon is created
- Android 3 (API 11) or higher — icons stored in res/drawable-density-v11. A white version of the icon is created.
After opening Image Asset Studio, follow the steps below to create notification icons for your android app.
- For Icon Type field, select Notification Icons.
- Select the Asset type to be an image, clip art or text.
- Optionally
- Name: Change the name of the icon if you don’t want to use the default name. If the resource with the specified name exists, an error message will indicate it. The name can contain lowercase characters, digits and underscore only.
- Trim: Chose yes to adjust the margin between the foreground icon graphic and the background, else select no to keep the source asset as it is.
- Padding: Adjust the source set padding for all four side. You will have the review on the right side.
5. Chose the resource directory for your image asset.
- main/res: For all source set including debug and release
- debug/res: For debugging only
- release/res: For only one version of build, overrides main source set
- custom source set: To define a new source set File -> Project structure -> app -> Build Types. Refer to Configure Build Variants for details
Check the drawable folders for the Icons created.
How to Delete an App Icon from a project
To delete the app icon,
- Select Android View in Project Window
- Expand the mipmap and drawable folder for the launcher and other icons respectively.
- Select the sub-folder that matched the name of your icon. It contains the icons of all densities that you created.
- Right-click on the sub-folder and hit delete.
Dialog for Safe Delete appears. - If you want, select options to find the places where the icon is used and hit OK.
If you chose to search for usage and the icon has any use in the project, you can view it and then confirm delete. You should delete or replace this reference to successfully compile the project. Android Studio then deletes the file from the project and the drive. - Chose Build -> Clean Project.
Источник