- Favicons, Touch Icons, Tile Icons и т. д. Что выбрать?
- Каков основной файл фавикона?
- Вопрос: Какого размера должен быть favicon.ico?
- Вопрос: Каково назначение favicon.png?
- Вопрос: Какой формат необходим для поддержки мобильных платформ?
- Вопрос: Какого размера должны быть PNG иконки?
- Вопрос: Каков размер Apple Touch icon?
- Вопрос: Необходимо ли объявлять Apple Touch icon в HTML?
- Вопрос: Как объявить плитку для планшетов на Windows 8?
- Вопрос: Каков размер плитки square150x150logo?
Favicons, Touch Icons, Tile Icons и т. д. Что выбрать?
От переводчика.
Это перевод статьи Филипа Бернарда с сайта css-tricks.com. Часть статьи, содержащую описание работы с созданным им сервисом, я позволил себе опустить. Если вы найдете ошибки, просьба сообщить о них в личном сообщении.
Статья содержит результаты проведенного им исследования, каким должен быть фавикон (и то что его заменяет), чтобы хорошо отображаться в различных случаях.
Фавикон был представлен в 1999 году, в Internet Explorer 5 (источник) и стандартизирован W3C несколько месяцев спустя. Это была маленькая иконка, представляющая сайт.
С тех пор большинство настольных браузеров следуют тенденции и используют фавикон тем или иным способом. Это очень просто, не так ли? Создать маленькую картинку и добавить в любой интернет-проект, чтобы сделать его «завершённым». Ничего сложного. Или нет?
Каков основной файл фавикона?
Ответ: favicon.ico. Просто, чтобы удостовериться: это не PNG, переименованный в favicon.ico. Хотя, некоторые браузеры простят эту ошибку, ICO это другой формат, поддерживающий несколько версий изображения.
Вопрос: Какого размера должен быть favicon.ico?
A: 16х16. Стандартный.
B: 32х32. Разве фавикон не обновлялся некоторое время назад?
C: 64×64. Знаете, со всеми этими новыми экранами с высокой плотностью пикселей.
D: Ни один из перечисленных.
Формат favicon.ico изначально задуман Майкрософт и поддержан некоторыми другими производителями. Майкрософт рекомендует размеры 16х16, 32х32 и 48х48. Да, один ICO может содержать несколько изображений.
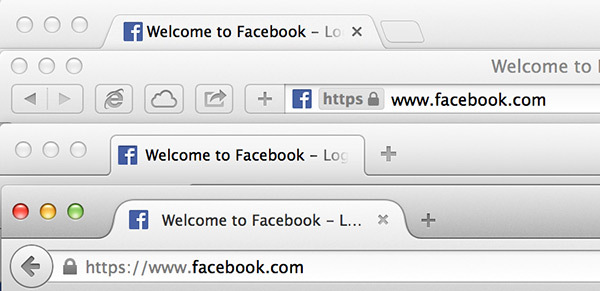
Браузеры обычно отображают фавикон на вкладках, и на обычных разрешениях, версия 16х16 выглядит хорошо: 
16х16 на вкладке Chrome. Пока всё хорошо.
Но иконка 16х16 слишком мала для других мест: панели задач и рабочего стола. 
16х16 в панели задач.

16х16 на рабочем столе. Не хорошо.
Когда иконка содержит несколько изображений, результат гораздо лучше. 
16х16, 32х32 и 48х48 favicon.ico в панели задач. Выглядит как обычная программа.

16х16, 32х32 и 48х48 favicon.ico на рабочем столе. Идеально.
Вопрос: Каково назначение favicon.png?
На самом деле, чаще встречается другой файл, favicon.png. Люди часто спрашивают об этом.
Что это на самом деле?
A: Иконка для браузеров не поддерживающих favicon.ico. Такие как Firefox, наверно?
B: Иконка высокого разрешения. Знаете, со всеми этими новыми экранами с высокой плотностью пикселей.
C: Артефакт из прошлого. Теперь это новые иконки, например, Apple Touch icon.
D: Всё вместе.
Ответ: D.
Начиная с принятия HTML5, favicon.ico не слишком полезен. Был представлен атрибут sizes, позволяющий объявить несколько различных версии одной и той же иконки, и это могут быть PNG файлы:
Так что мы должны объявлять?
Давайте посмотрим правде в глаза. Хотя, почти все настольные браузеры поддерживают favicon.ico, этот файл устарел. Да, вы по-прежнему можете использовать этот файл и всё будет работать, как задумано. Но серьёзно, это устаревший формат. Он не используется нигде, кроме веба. PNG поддерживается гораздо лучше.
favicon.ico — для старых версий IE. Для остальных браузеров и последних версий IE используйте PNG иконки. Так какие sizes необходимо определять? Скоро узнаем.
Вопрос: Какой формат необходим для поддержки мобильных платформ?
Согласно SmartInsights, больше 26% веб-трафика генерируется смартфонами и планшетами. Это будущее. Что нужно для поддержки этого мира?
A: favicon.ico. Это работало 15 лет назад, работает и сегодня.
B: PNG иконки. Вы сказали, что расскажете об этом.
C: Apple Touch icon. Кэп.
D: Здесь, всё равно, нет правильного ответа.
Ответ: D. Нужны PNG иконки. И Apple Touch icon. И плитки для Windows 8. И файл под названием browserconfig.xml.
Мобильные платформы гораздо более гетерогенны, чем обычные настольные браузеры. Размеры экранов и разрешения очень сильно варьируются и нет преобладающей операционной системы, такой как Windows, как это было во времена появления интернета.
Следствие: не думайте, что мобильный фавикон может быть одной универсальной картинкой или иметь универсальное объявление в HTML коде.
Вопрос: Какого размера должны быть PNG иконки?
A: 96х96 для Google TV
B: 196х196 для Android Chrome
C: 228х228 для Opera Coast
D: Все перечисленные
Ответ: D, и даже более. Например, 160х160 для старой версии быстрого набора Opera (давно в прошлом), или 128х128 для Chrome Web Store, всё сильно зависит от платформы, которую вы собираетесь поддерживать.
Вопрос: Каков размер Apple Touch icon?
Apple Touch icon используемые iOS для закладок и сайтов «на домашнем экране». На ум приходит 57х57, браво. Это правильно. Только это было 7 лет назад, когда был выпущен первый iPhone.
Ответ: Вплоть до 180х180.
После появления первого iPhone, было 3 важных релиза:
- iPad. С экраном гораздо большего размера.
- Retina-экраны. С удвоеной плотностью пикселов.
- iOS7. Плоский дизайн отличается на iPhone/iPad.
Всего есть 9 комбинаций.
| Устройство | Экран | Версия iOS | Размер иконки |
|---|---|---|---|
| iPhone | Classic | 6 и ниже | 57×57 |
| 7 | 60×60 | ||
| Retina | 6 и ниже | 114×114 | |
| 7 | 120×120 | ||
| 6 Plus | 8 и выше | 180×180 | |
| iPad | Classic | 6 и ниже | 72×72 |
| 7 | 76×76 | ||
| Retina | 6 и ниже | 144×144 | |
| 7 | 152×152 |
Старая 57х57 Apple Touch icon на блестящем Retina iPad. Мутно.

Большая 152х152 Apple Touch icon на Retina iPad. Аккуратно.
Если вы ответили неверно, не расстраивайтесь. Из 5000 популярных сайтов, которые предоставляют apple-touch-icon.png, менее 4% делают это правильно.
Некоторый могут возразить, что все 9 изображений не очень и нужны. Однако, по крайней мере, основная Apple Touch icon должна быть 152х152. Retina iPad под iOS 7 найдет что нужно, а младшие устройства могут уменьшить изображение.
Вопрос: Необходимо ли объявлять Apple Touch icon в HTML?
A: Не знаю. Надо же что-то ответить!
B: Да. Иначе как iOS найдет их?
C: Нет. Apple предлагает рекомендации, так что любое iOS устройство всё равно их надет.
D: Нет, но.
Ответ: D… но некоторые другие платформы тоже используют Apple Touch icon, лучше их объявить.
Как бы странно это не звучало, устройства под iOS не единственные, которые ищут Apple Touch icon. Поскольку они популярнее и встречаются чаще других PNG иконок высоких разрешений, некоторые браузеры, вроде Android Chrome, используют их. Таким образом, лучше их объявлять, это позволит посетителю с совместимым устройством или браузером использовать одну их.
Вопрос: Как объявить плитку для планшетов на Windows 8?
A: Планшет на Windows 8? Что это такое?
B: favicon.ico. Наследие Стива Балмера.
C: Мета-теги. Два msapplication-TileColor и msapplication-TileImage.
D: browserconfig.xml.
Ответ: C для Windows 8 и IE 10, D для Windows 8.1 и IE 11. Ответ A в чем-то тоже верен.
Объявление для Windows 8.0 выглядит как-то так:
Windows 8.1 и IE 11 ожидают несколько версии изображения, объявленных в browserconfig.xml. Например:
Новый интерфейс Metro предлагает несколько новых принципов дизайна, например, «белые силуэты», используемые большинством предустановленных программ. 
Плитки сайтов в Windows 8.
Вопрос: Каков размер плитки square150x150logo?
A: 150х150. Вы не умеете читать?
B: Иной.
Ответ: B, 270х270. Майкрософт рекомендует больший размер, в целях поддержки экранов с высокой плотностью пикселов.
Поздравляем, вы закончили викторину! Как вы это сделали?
Источник
Многие блогеры и веб-мастера, которые просматривают логи сервера (или журналы, создаваемые некоторыми плагинами) могли заметить, что часто ошибку с кодом 404 вызывают некоторые весьма интересные файлы с названиями вроде: apple-touch-icon.png и apple-touch-icon-precomposed.png
Что это за файлы такие и как устранить ошибки 404 из-за их отсутствия? Об этом мы и поговорим в данной статье.
Если в отчетах (логах) своего сервера или в журналах плагинов (например, iThemes Security ведет такой журнал) вы обнаруживаете ошибки 404, которые связаны с тем, что не найдены файлы «apple-touch-icon.png» и «apple-touch-icon-precomposed.png» (с префиксом «apple-touch-icon. «), то это означает, что ваш блог посещают с iPhone, iPad или iPod Touch. Эти устройства ищут на сайте данные файлы для того, чтобы посетитель смог сохранить «закладку» сайта на рабочем столе (называется он Home Screen) своего iГаджета. Официально они называются Web Clip Icons.
То есть, эти файлы – это и есть те иконки, которые будут отображаться на Home Screen iДевайса. Что самое любопытное — эти файлы «ищутся» не только в момент добавления сайта на домашний экран, а при каждом посещении. И, если файлов apple-touch-icon.png или apple-touch-icon-precomposed.png не существует, то сервер фиксирует ошибку 404 (не найден файл, к которому было обращение), а это уже отдельная операция, которая требует определенного действия (запись на жесткий диск). И, как следствие – это дополнительная нагрузка на сервер.
Кроме того, если этих файлов нет, то на «рабочем столе» iPhone или iPad будет отображаться не красивенькая иконка, а миниатюра (скриншот) страницы. В общем, выглядит это примерно так:

Вот, для примера, скриншот журнала плагина iThemes Security на одном моем сайте:
Как видно из скриншота, на 19 августа в журнале зафиксировано 190 ошибок 404, связанных с apple-touch-icon. И это не очень уж посещаемый блог. Да и сам журнал я регулярно «чищу».
А вот еще один скриншот, из Google Analytics (эту статистику на указанный сайт я установил недавно, поэтому картина происходящего не совсем целостная):
Я специально оставил на нем данные не только об iOS-девайсах, но и обо всех мобильных устройствах, чтобы наглядно показать, что доля мобильного трафика высока (и она постоянно растет). И уже сейчас составляет примерно 7%, от общего числа посетителей (в моем случае). Это значит, что из ста человек, приблизительно семеро посещают сайт с мобильных платформ. А на долю apple-гаджетов приходится целая треть из них.
Почему я завел речь обо всех мобильных устройствах, а не только об Apple`овских? Все дело в том, что Android-девайсы также подхватывают файлы apple-touch-icon.png. Да-да! Несмотря на наличие в названии оных слова «apple». Поэтому негодования многих блогеров, по типу «И чО? Мы теперь должны под «огрызок» подстраиваться? Специальные файлы для них создавать?», выглядят смешно.
Справедливости ради, хочу заметить, что ОС Android намеренно не ищет эти иконки, а только в том случае, если пользователь решил добавить сайт на «рабочий стол». А следовательно, при простом посещении с Android, при отсутствии данных файлов, ошибки 404 не будут появляться (в отличие от посещений с iOS).
И, как итог всего вышесказанного, можно сделать вывод, что нужно по максимуму адаптировать свои сайты к мобильным устройствам. В особенности, если такие недочеты вызывают ошибки (в нашем примере 404) и лишние нагрузки на сервер.
Так что, давайте исправлять ситуацию.
Первым делом нам необходимо создать нужную иконку в формате .png. Рисуете (или подбираете) ее. Желательно в хорошем разрешении.
Теперь нужно понять: какой размер в пикселях необходим для иконки, и куда ее помещать?
Качество (разрешение) экранов устройств от Apple постоянно растет и меняется, поэтому нужно оптимизировать эти «картинки» под разные устройства. На данный момент, в официальной эппловской документации приняты следующие размеры:
- 60 x 60 px — для iPhone
- 76 x 76 px — для iPad
- 120 x 120 px — для iPhone c экранами высокого разрешения (Retina)
- 152 x 152 px — для iPad с экранами высокого разрешения (Retina)
Так вот, самым простейшим способом будет создать иконку, размером 57×57 px 60×60 px, назвать ее apple-touch-icon.png и поместить в корень сайта. При добавлении сайта на домашний экран, iOS сама скруглит ей края и наложит глянцевые эффекты. Если же, вы не хотите наложения этих эффектов (тем более, сейчас «плоский дизайн» в тренде), то следует создать еще и файл apple-touch-icon-precomposed.png. На него будет наложено только скругление.
Размеры иконок сверены и актуализированы на дату 02.11.2015. Буду ли я и дальше корректировать и обновлять статью — не знаю. Поэтому, прежде чем создавать эти иконки, обязательно сверьтесь с официальной документацией Apple, ссылку на которую я давал чуть выше. Также хочу отметить, что информация о формате precomposed актуальна только для операционных систем iOS ниже 7-й версии.
Но вышеописанный метод не совсем правильный, по нескольким причинам:
- мы понимаем, что устройства у всех разные;
- при таком способе, Android-девайсы не смогут поместить на домашний экран данную иконку.
Так что, мы пойдем правильным путем, а именно — вставкой простого html-кода.
Для начала нам нужно будет создать либо четыре файла с вышеуказанными размерами (этот вариант правильней), либо два файла: 144×144 px и 114×114 px 152×152 px и 120×120 px. После чего, их нужно поместить в корень сайта (или в любую удобную для вас директорию), а в head сайта — код:
В случае, если вам не нужны специфические эппловские эффекты, то:
Как видите, при второй схеме используются только два файла, а размеры задаются значением атрибута sizes (используется только в HTML5) /напоминаю, это устаревшая схема/
Итог всех этих несложных манипуляций:
- те, кто посещают ваш сайт с мобильных устройств и добавляют его на домашний экран для быстрого доступа, будут видеть симпатичную иконку, а не простую миниатюру-скриншот ;
- никаких лишних ошибок с кодом 404 и дополнительной, пусть и не очень большой, нагрузки на хостинг.
На этом все, друзья. В заключение, еще раз повторюсь: если не хотите заморачиваться со вставкой кода, подготовкой картинок разного размера, то хотя бы закиньте в корень сайта картинку (размером 57 на 57 60 на 60 пикселей) с названием «apple-touch-icon.png».
До встречи на страницах блога или в соцсетях!
Источник