- Создаем приложение для ANDROID быстро и просто
- Как это собрать приложение на android за 15 минут
- Наша задача
- Как сделать из сайта приложение и выложить его в Google Play за несколько часов. Часть 2/2: Trusted Web Activity
- Android Studio
- Конфигурация приложения и зависимости
- Создание подписанного приложения
- Google Play Console
- Digital Asset Link
- Готово
- Заключение
Создаем приложение для ANDROID быстро и просто
Сегодня я хотел бы поделиться с Вами, как быстро и просто можно создать приложение для Android с базовыми знаниями HTML CSS и JS. По данному примеру код на Java для Android будет минимальным. Благодаря платформе XAMARIN приложения для мобильных телефонов можно делать в Visual Studio.
▍Шаг 1 — Переходим на сайт и Скачиваем бесплатную версию Community.
▍Шаг 2 — Запускаем установку и выбираем параметры. Нас интересует XAMARIN. Но Вы также можете выбрать другие параметры.
После успешной установки мы можем создать свой первый проект.
▍Шаг 3 — Запускаем Visual Studio. Создать проект. В фильтре пишем xamarin, платформа Android, язык c# (Если желаете другой язык можете его выбрать)
▍Шаг 4 — Далее. Указываете имя для своего приложения, выбираете каталог где его сохранить. Создать.
▍Шаг 5 — Указываем пустое приложение и выбираем минимальную версию андроида для запуска этого приложения.
▍Шаг 6 — Жмем ок. Visual Studio автоматически создает код для приложения
Мы можем его запустить в эмуляторе, который идет комплекте с Visual Studio нажав клавишу F5.
▍Шаг 7 — Теперь немного модифицируем код. В данном случае мы вообще не будем использовать Java. Так как мы будем кодить на C#.
Приводим код к такому виду. Здесь мы создаем WebView контейнер который будет грузить локальный HTML файл, который находится в проекте в папке Assets.
▍Шаг 8 — Создадим там папку Content.
▍Шаг 9 — Добавим в папку Content файл login.html
▍Шаг 10 — Далее уже пишем на привычном нам HTML CSS JS. Можем нажать на F5 и увидеть результат нашей работы.
По такому принципу можно создать приложение быстро и просто. Файлы html будут выглядеть одинаково на всех устройствах. То есть, Вы можете сделать приложения для Android и iOS с одинаковым интерфейсом. Не надо изучать сложные языки разметки, не надо изучать сложные макеты (сториборды) на iOS. Все можно сделать на HTML.
В идеале, вместо локальных файлов можно сделать загрузку со стороннего сайта. В этом случае Вы можете менять контент приложения без его обновления в AppStore и Google Play.
Q: Но как быть с функциями самой платформы? Пуш сообщения? Как взаимодействовать с самой платформой?
Все очень просто! JavaScript можно использовать для вызова функций Android:
▍Шаг 1 — Немного модифицируем наш файл MainActivity
▍Шаг 2 — Далее создаем класс JavaScriptInterface на который будет ругаться Visual Studio
Мы видим, что теперь программа ругается на Export так как не знает что это такое.
▍Шаг 3 — Добавим нужную библиотеку
▍Шаг 4 — В фильтре напишем mono
▍Шаг 5 — Найдем Export и поставим галочку
▍Шаг 6 — Жмем ок и видим что ошибка пропала.
Так вы можете подключать библиотеки если вдруг Visual Studio ругается на что то.
Данная функция это показ всплывающей информации на экране. Она выполняется именно на платформе Андроида. То есть мы можем написать в HTML файле вызов функции Андроида. Получается полное дружелюбие двух платформ по JavaScript интерфейсу. Данные можно передавать туда сюда. Вызывать переход от одной активити в другую. Все через HTML + JavaScript.
Немного модифицируем файл login.htm:
Теперь при нажатии на кнопку HTML вызывается функция Toast андроида и выводиться сообщение пользователю.
Источник
Как это собрать приложение на android за 15 минут
Для многих создание приложение — это что-то сверх силы. Но это приложение можно написать и за пару минут. Давно уже известно про написание приложений на HTML5. Последний раз, когда делал подобное, производилось множество манипуляций подключения различных библиотек и сборки на Eclipse. Сейчас приложение можно собрать из консоли одной командой cordova build.
Наша задача
За пару минут до прихода любимой сделать ей приятный сюрприз. Хорошо, когда ваши фото лежат с подписями к датам и тегами, описавшими дату. Подбираем нужные фото и начинаем делать приложение… но времени у нас мало и опыта в мобильной разработки нет, поэтому сделаем на html5 и упакуем cordova.
Для удобства у нас есть IDEA, которая нам поможет скомпилировать и сверстать приложение. Именно сверстать, потому что это единственная работа, которую предстоит сделать.
Что нам понадобится:
- JDK 6 (отсутствие этой версии посыпит ошибки)
- Android SDK
- NodeJs (на написание статьи 0.12.0)
- cordova (на написание статьи 4.3.0)
- Apache Ant (на написание статьи 1.8.4)
- IntelliJ IDEA (на написание статьи 14.0.1)
Хорошо что всё уже стояло единственно установкой для меня был cordova.
1) JDK можно скачать из архива oracle
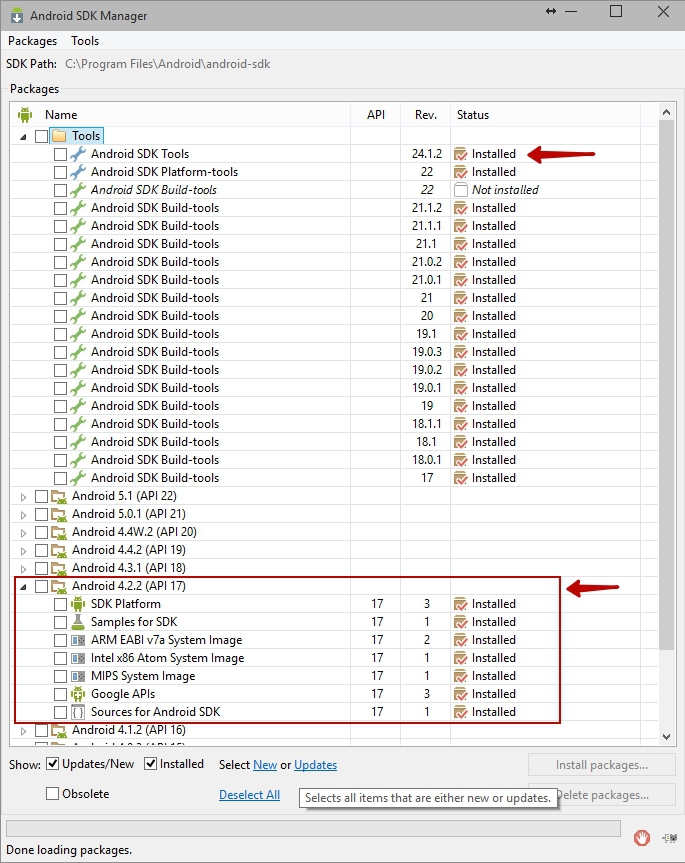
2) Android SDK Tools не меньше 21v и соответственно версия adnroid под которую будем писать:
проверяем PATH адреса на SDK
3) NodeJs:
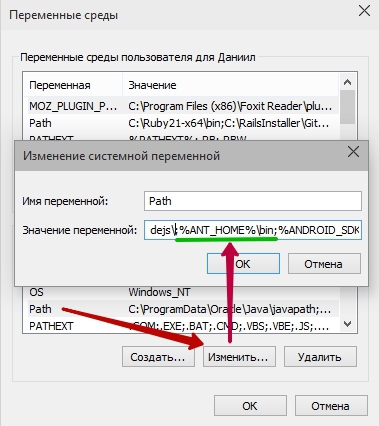
если версии не показывает то необходимо прописать PATH


4) IntelliJ IDEA ссылка 30 дней вам хватит на точно)
При первом же запуске устанавливаем плагин:

Перезагружаем IDE и потом заходим также в настрйоки:
Settings → Languages and Frameworks → JavaScript → PhoneGap/Cordova.
Вот теперь можно и создать новый проект:
Указываем все пути и создаём. Настраиваем компилятор:
+ этого приложение не нужно каждый раз компилировать. Достаточно выбрать:
При установленном плагине «Live Edit» ещё удобней.
Для разработки нам понадобится только 2х фала index.html — где находится наша страница (контент), index.js — основной код, который оживит приложение.
Подключаем в самом начале до тега body:
Выпадающие меню добавляем после body и всё остальное, что будем выводить:
В самом низу до закрытия тега body подключаем:
Для свайпов используем TouchSwipe-Jquery-Plugin https://github.com/mattbryson/TouchSwipe-Jquery-Plugin.
Все плагины я собираю в plugins.js.
Контент всего приложения:
Настройка иконки названия и подписи
Наше приложение готово.
Из адреса компиляции видно что наш .apk файл находится по адрессу \platforms\android\ant-build\MainActivity-debug.apk.
Эффект от приложения — стоил своей работы. Она была рада и юзала его, пока не села батарейка.
Источник
Как сделать из сайта приложение и выложить его в Google Play за несколько часов. Часть 2/2: Trusted Web Activity
В первой части мы превратили наш сайт в Progressive Web App. Там же было сказано, что совсем недавно, 6 февраля 2019 года, Google предоставили простую возможность выкладывать PWA в Google Play при помощи Trusted Web Activity. Всё, что нужно сделать, это написать небольшую обёртку под Android, которую можно будет выложить в Google Play. Когда пользователь скачает такое приложение-обёртку, оно просто будет открывать наше PWA внутри Chrome. Конечно же, интерфейс Chrome будет спрятан и всё будет выглядеть красиво.
Если вы, как и я, никогда не писали приложений под Android, то дальнейшее вам тоже должно показаться чередой магических манипуляций. Но к чему только не прибегнешь, чтобы выложить своё приложение. Поехали!
Android Studio
Для начала скачиваем впервые в жизни Android Studio. Создаём новый проект и при этом выбираем «Add No Activity».
Далее конфигурируем свой проект:
Для Package name рекомендуется формировать название следующим образом: стартовая страница skorochtec.ru/app превращается в ru.skorochtec.app.
Конфигурация приложения и зависимости
Созданный проект имеет следующую структуру:
Нам нужно будет изменить AndroidManifest.xml, styles.xml (папка res/values) и оба файла build.gradle.
Также рекомендую в папках res/drawable и res/mipmap задать иконку приложения, иначе у вашего приложения будет стандартная иконка Android.
Некогда объяснять, просто скопируйте это себе 🙂
А вот тут нужно дать некоторые пояснения:
- versionCode необходимо будет менять при каждой новой сборке, а вот versionName менять необязательно;
- defaultUrl соответствует start_url из Web App Manifest;
- в assetStatements должен быть именно базовый url («skorochtec.ru» в моём случае);
- вся магия обеспечивается подключением custom-tabs в последней строке, используйте именно эту версию, так как она на 100% проходит тестирование в Google Play.
AndroidManifest.xml
Скопируйте это, поменяв package в теге (в самом верху).
Создание подписанного приложения
Всё готово к тому, чтобы выпустить приложение. Но его ещё нужно подписать. Для этого находим в панели инструментов build -> Generate Signed Boundle / APK… Выбираем APK:
Жмём Create new…
Создаём новое хранилище ключей и сам ключ в нём:
И наконец собираем и подписываем приложение:
Ура! Наш APK готов к выпуску!
Google Play Console
Чтобы выложить приложение, у вас должен быть аккаунт разработчика, который стоит $25. После покупки у вас появится доступ в Google Play Console. В ней несложно разобраться, но уточню один момент. На этапе загрузки вашего APK в консоль разработчика, вы увидите следующее:
Google как бы намекает, что мы криворукие и скорее всего потеряем свой ключ подписи, а значит не сможем потом обновлять приложение. А потому нам предлагают, чтобы мы подписывали наш APK, а вот конечное приложение уже подписывалось самим Google-ом. Рекомендую принять это условие.
Digital Asset Link
Не заметили ничего подозрительного в предыдущих действиях? Для создания приложения мы по сути использовали только адрес нашего сайта… Тогда что нам мешает прямо сейчас выпустить приложение, например, Twitter?
А мешает Digital Asset Link, который мы должны разместить на своём сайте, чтобы доказать, что у приложения и сайта один владелец (на основании ключа подписи приложения).
Делается это очень легко: находите в Google Play Console, Управление релизом -> Подписи приложений. Там будет сертификат для подписи приложений, сгенерированный Google (если вы последовали моей рекомендации и приняли условие). Вам нужно скопировать Цифровой отпечаток сертификата SHA-256.
И вставить его в digital asset links tool. А сгенерированное им положить в файл assetlinks.json, который должен быть доступен на сервере вашего сайта по пути .well-known/assetlinks.json.
Готово
Вот и всё! Выпускаем наше приложение, ждём несколько часов, пока Google его одобрит и, в конце концов, наслаждаемся его присутствием в Google Play Market!
Кстати, красивые картиночки экранов можно сделать в https://apptoolkit.io/.
Заключение
Что ж, мы прошли полный путь от сайта до приложения, он был не очень лёгким, но и не очень сложным. Технологии PWA и TWA ещё очень молодые и имеют ряд недостатков. Например, выпущенное таким образом приложение не откроется у пользователя, если Google Chrome версии 72+ не является браузером по умолчанию на его смартфоне. Так что готовьтесь пожертвовать частью пользователей ради скорости выпуска.
В App Store выложить приложение таким образом пока нельзя. Ну и в целом Apple отстаёт в плане поддержки этих технологий (надеемся, что не намеренно). Но область Progressive Web App быстро развивается и улучшается, поэтому можно надеяться, что в скором времени все мобильные браузеры станут её поддерживать, а существующие недочёты будут исправлены.
Как бы то ни было, я верю, что будущее за Progressive Web App и призываю вас становиться ранними последователями этой технологии. Благо инструкция для этого у вас теперь есть.
Источник