- Кастомизация ActionBar
- Значок
- Навигация
- Вкладки
- Действия (Actions)
- Соединяем всё вместе
- Кастомизация виджета Action Bar
- Иконка
- Навигация
- Вкладки
- Действия (Actions)
- Соединяем всё вместе
- How to Create Custom AppBar/ActionBar/ToolBar in Android Studio | Java
- Gradle dependency
- Set the styles
- Design our AppBar/ActionBar/ToolBar
- Extended ActionBar Guide
Кастомизация ActionBar
Статья является переводом топика из блога android-developers. В ней показывается, как стилизовать ActionBar нужным вам образом. В качестве примера рассматривается изменение оформления под общую цветовую гамму вышеописанного блога.
Использование общепринятого элемента навигации ActionBar упрощает освоение программы пользователем, и не требует от разработчика придумывать свои собственные «велосипеды». Но раз уж все используют один и тот же паттерн, то, ясное дело, каждый стилизует его под своё приложение. Следующий пример показывает, как стилизовать Action Bar под общий вид приложения. Будем изменять стандартную тему оформления Holo.Light для соответствия блогу android-developers.
Значок
Для создания значка в выбранной цветовой схеме можно использовать Android Asset Studio. Будем использовать это изображение, как логотип.
Навигация
Секция навигации работает в трёх разных режимах. Рассмотрим их по очереди.
Стандартный
Стандартный режим просто отображает название Activity. Для этого стилизация не нужна, поехали дальше.
Список
Слева — стандартный выпадающий список, справа — тот эффект, который нам нужен.
В стандартном списке используется цветовая схема, в которой доминирует голубой цвет. Чтобы реализовать нужную нам схему, перегрузим android:actionDropDownStyle
В этом xml-файле для оформления подсветки, Spinner и верхней панели используется комбинация state-list’ов и nine-patch изображений.
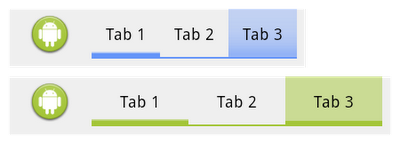
Вкладки
Ниже расположены скриншоты оформления вкладок «до» и «после».
И снова, в стандартной тема для вкладок доминирует голубой цвет. Для переоформления перегрузим android:actionBarTabStyle.
Действия (Actions)
И снова, «до» и «после».
При выделении того или иного, элемента он подсвечивается голубым. Для изменения, перегрузим android:selectableItemBackground
Также, меню при расширении показывает голубой прямоугольник наверху списка. Для изменения перегрузим android:popupMenuStyle.
Также изменим цвет выделенных элементов в меню.
Кроме этого еще нужно изменить оформление флажков и радиокнопок.
В принципе, можно также изменить фон. По умолчанию, в теме Holo.Light он прозрачный. Для изменения нужно перегрузить android:actionBarStyle.
Соединяем всё вместе
Для объединения всех элементов, создадим кастомный стиль.
Теперь можно применять этот стиль оформления к какому-либо Activity или всему приложению.
Важно еще отметить, что некоторые стили, которые мы перегрузили, действуют на все виджеты (например android:selectableItemBackground). То есть, мы таким образом изменяем оформление всего приложения, что бывает весьма полезно, если вы стараетесь выдержать общий стиль. Реклама
Источник
Кастомизация виджета Action Bar

Со времени появления паттерна Action Bar прошло уже немало времени, и многие разработчики уже внедрили его в свои приложения. В Android 3.0 (Honeycomb) данный паттерн вообще является частью SDK и общей навигационной парадигмы. Использование общепринятого элемента навигации упрощает освоение программы пользователем (потому что он, скорее всего, уже работал с ним), и не требует от разработчика придумывать свои собственные «велосипеды». Но раз уж все используют один и тот же паттерн, то, ясное дело, каждый стилизует его под своё приложение. Следующий пример показывает, как стилизовать Action Bar под общий вид/имидж приложения. Будем изменять стандартную тему оформления Holo.Light для соответствия блогу android-developers.
Иконка
Для создания иконки в выбранной цветовой схеме можно использовать Android Asset Studio. Будем использовать это изображение, как логотип.
Навигация
Далее, секция навигации работает в трёх разных режимах. Рассмотрим их по очереди.
Стандартный
Стандартный режим просто отображает название Activity. Для этого стилизация не нужна, поехали дальше.
Список
Слева — стандартный выпадающий список, справа — тот эффект, который нам нужен.
В стандартном списке используется цветовая схема, в которой доминирует голубой цвет. Чтобы реализовать нужную нам схему, перегрузим android:actionDropDownStyle
В этом xml-файле для оформления подсветки, спиннера и верхнего bar’a используется комбинация state-list’ов и nine-patch изображений.
Вкладки
Ниже расположены скриншоты оформления вкладок «до» и «после».
И снова, в стандартной тема для вкладок доминирует голубой цвет. Для переоформления перегрузим android:actionBarTabStyle.
Действия (Actions)
И снова, «до» и «после».
При выделении того или иного, элемента он подсвечивается голубым. Для изменения, перегрузим android:selectableItemBackground.
Также, меню при расширении показывает голубой прямоугольник наверху списка. Для изменения перегрузим android:popupMenuStyle.
Также изменим цвет выделенных элементов в меню.
Кроме этого еще нужно изменить оформление чекбоксов и radio buttons.
В принципе, можно также изменить фон. По умолчанию, в теме Holo.Light он прозрачный. Для изменения нужно перегрузить android:actionBarStyle.
Соединяем всё вместе
Для объединения всех элементов, создадим кастомный стиль.
Теперь можно применять этот стиль оформления к какому-либо Activity или всему приложению.
Важно еще отметить, что некоторые стили, которые мы перегрузили, действуют на все виджеты (например android:selectableItemBackground). То есть, мы таким образом изменяем оформление всего приложения, что бывает весьма полезно, если вы стараетесь выдержать общий стиль.
Источник
How to Create Custom AppBar/ActionBar/ToolBar in Android Studio | Java
Today in this tutorial, we’re going to see how to create a custom AppBar/ActionBar/ToolBar in android.
I also already created a tutorial on this topic, but here I will demonstrate it with different examples.
Gradle dependency
for circle image view:
Set the styles
now go to your styles.xml file and set the theme to NoAction Bar so that we can create our own toolbar.
Design our AppBar/ActionBar/ToolBar
now go to your main XML file and create a ToolBar and set the width and height, make sure min-height should be actionBar size.
this will give you just a toolbar without any field. Look at the below image.
for the logo, we’re using a circular image view. Already add the dependency. Put it inside the toolbar and do the adjustment.
here we set our title to null, so in the main java file assign our toolbar and do the below change
the result will be:
we can also set the logo by using app:logo=”your logo here” in your toolbar
the result will be:
for the menu, create a menu android resource folder and create a menu resource file ( /res/menu/custom_menu.xml)
import that menu in our main java file by using these code of lines
for adding a title simply add a textView inside the toolbar.
Источник
Extended ActionBar Guide
An ActionBar is located at the top of an activity and it can display any number of status or navigation related elements such as title, icon, buttons, or arbitrary action-related views.
This is typically used for displaying the title of the application and providing a primary navigation for the app. The ActionBar can contain primary action buttons as well as a drawer toggle icon for displaying the navigation drawer.
Note that we will be using the AndroidX library and AppCompatActivity for these examples since the library provides maximum compatibility with pre-3.0 Android versions. The APIs and usage are the same with the standard ActionBar just with small changes to the imported classes and class names. If you are not currently using the AndroidX library, check out this migration guide.
In the Defining ActionBar cliffnotes we looked at the basics of adding items to the ActionBar and handling clicks. In this section, we take a look at how to use AppCompatActivity to support all Android versions and also at several powerful and extensible ActionBar features:
- Using the split action bar to have a top and bottom menu
- Adding ActionView ( app:action_layout ) and SearchView widgets
- Configuring icon order within ActionBar
- Using ActionProvider and ShareActionProvider to enable richer functions
- Configuring Home Icon to navigate «Up»
- Inflating menu icons from fragments within the ActionBar
In order to ensure that the ActionBar works on all Android versions, we are going to use AppCompatActivity to setup our support ActionBar. Follow the AndroidX AppCompat setup guide to make sure you’re including the library.
Once the library has been added, be sure to sync your project with the gradle file ( Tools => Android => Sync Project with Gradle Files ) and make sure any applicable activities are now extending from AppCompatActivity in order to enable the compatibility fragments and action bar:
and change the parent theme to a support compatible theme in values/styles.xml such as Theme.AppCompat.Light.DarkActionBar :
Now the support ActionBar is configured and ready to be used. However, one should note that the res/menu xml files now need to use an app: prefix for showAsAction as shown below:
Note the use of app:showAsAction instead of android:showAsAction in the case of adding support action bar items.
The action bar provides users access to the most important action items relating to the app’s current context. Those that appear directly in the action bar with an icon and/or text are known as action buttons.
For the support ActionBar, just change onCreateOptionsMenu to use the compatibility inflater:
See the Defining the ActionBar cliffnotes for the basic details of adding items and handling clicks.
You can control the order of items within the ActionBar using orderinCategory where each menu item has an integer specified and lower integers are displayed with a higher priority:
This can be useful to be explicit with the desired order based on importance of actions.
We can configure the ActionBar styles and properties by creating our own ActionBar theme styles. For example, we could add the following to res/values/styles.xml :
Now verify the theme for the application or activity within the AndroidManifest.xml :
Now your properties and styles will take affect within the ActionBar. This results in the following:
See the actionbar styling demo code for a working example. If you want to style the tabs for the ActionBar, see our Tabs Styling Cliffnotes.
Check out this styling the ActionBar section for more details. For an easier way to skin the ActionBar, check out the ActionBar Style Generator tool for easy styling.
In certain cases, you might want to change the styling of the ActionBar title more significantly. For example, you may want to tweak the icon, change the size of the title, tweak the color, or center the text. In order to achieve this, you can replace the default title with your own custom XML view. First, define your custom ActionBar XML in res/layout/actionbar_title.xml :
Now we’ve defined the XML layout desired and we need to load this custom XML file and replace the ActionBar title with our customized XML inside the Activity by calling setCustomView:
At this point, we now have replaced the default ActionBar with our preferred layout and have complete control over its appearance. The above code results in:
If you want to include the app icon with the custom layout you need to append DISPLAY_SHOW_HOME as well:
Note you can still define an onCreateOptionsMenu method in your Activity to define the action buttons. This custom view will then share space with the action buttons, which normally are placed to the right side of the Action Bar.
If you want to provide a menu item beyond simply icon or text, such as providing a more interactive widget, an Action View enables you to do so. The most common Action View is the SearchView , which collapses to show only the search icon and expands to show an EditText when the user has clicked an icon. You can also use an Action View to create a custom layout too.
An ActionView is a full fledged view that is constructed via a layout XML file which is embedded into the ActionBar. First, you need to create the XML layout that will be embedded in the ActionBar in res/layout/action_view_button.xml :
Next, we can attach that layout to any item by specifying the app:action_layout property:
and now the views specified in the layout are embedded in the ActionBar. The above code results in:
We can access a reference to the embedded ActionView in the Activity by overriding the onPrepareOptionsMenu method:
Using ActionView can help you add any custom views you’d like to your ActionBar.
One common example of an ActionView is the built-in SearchView which provides a simple search control within your application located in the ActionBar. First, we need to add the SearchView action item in the menu xml:
Notice that the app:showAsAction attribute also includes the «collapseActionView» value which collapses the search into an icon until clicked. The above code results in the search view in the action bar:
Now we need to hook up a listener for when a search is performed:
We can expand the SearchView any time programmatically by calling expandActionView on the search view:
We can customize the search icon and text color with this approach with styles or the Java code below:
We can customize the up button that appears when the search view is activated with this approach or the code below:
Use the app:collapseIcon to modify the color/style of your drawable.
See this writeup for details on the compatibility action views outlined above. For more advanced searching functionality, check out the Creating a Search Interface guide.
Refer to this tutorial for a guide on how to add autocomplete to your searchview in the actionbar.
Similar to an action view, an action provider replaces an action button with a customized layout. However, unlike an action view, an action provider takes control of all the action’s behaviors and an action provider can display a submenu when pressed.
You can build your own action provider by extending the ActionProvider class, but Android provides some pre-built action providers such as ShareActionProvider which facilitates a «share» action by showing a list of possible apps for sharing.
You can learn about this provider in the Sharing Content with Intents guide. You can also see the ActionProvider section of the ActionBar guide for more details.
To enable the app icon as an Up button, call setDisplayHomeAsUpEnabled.
«Up» in contrast to the Back button takes the user to the logical parent screen of the current screen. This is not based on the navigation history but rather on the relationship between screens. For example, in a mail client «Back» might take the user to a previous email but «Up» would always take the user to the list of mail in the inbox.
First, specify that the home icon should be used as «Up»:
We can also explicitly override the «Up» button in the AppBar in the onOptionsItemSelected by checking for the android.R.id.home id being selected:
This allows us to configure the transition or otherwise handle behavior when the «up» button is pressed.
To specify the «up» activity at compile-time we can set the logical parent of an activity in the AndroidManifest.xml :
And now when the home icon is pressed on the child, the parent activity will always be shown.
If you want to navigate up from current activity to its parent, but want that parent activity to preserve its state, then also specify the launch mode for the parent activity in AndroidManifest.xml . The existing parent activity instance will be re-used, receiving the intent through onNewIntent() .
If we want to set the «up» button dynamically rather than in the manifest, we can override the getSupportParentActivityIntent() method on the activity returning the desired intent based on the argument passed in:
Then when launching a new activity, we need to supply the ParentClassName as an extra to control the desired parent:
Read more about «Up» navigation within the official guide.
Configuring the action bar from a fragment is very similar to how it’s done from an activity, with a couple small differences. By default, Android assumes that fragments don’t want to contribute items to the action bar. When a fragment actually wants to add items to the action bar, it needs to tell Android about this by calling setHasOptionsMenu(true) in its onCreate() method:
Now Android knows to call the fragment’s onCreateOptionsMenu(. ) and related methods.
Keep in mind that any action bar items added by the fragment will be appended to any existing action bar items. This includes action bar items added by the containing activity. You can use the orderInCategory property of your action bar items to control the ordering yourself.
Adding items to the menu is very similar to how it’s done in an activity. Inside a fragment, Android provides a MenuInflater for you in the callback:
Handling clicks is exactly the same as if you were in an activity. The only difference is that the fragment’s onOptionsItemSelected(. ) method only gets called if the activity’s onOptionsItemSelected(. ) doesn’t handle the click.
Split action bar provides a separate bar at the bottom of the screen to display all action items when the activity is running on a narrow screen (such as a portrait-oriented handset). This is helpful when you want to display a top and bottom row of actions for a context.
For Holo-based themes, to add support for the split-action bar, just add the option to the manifest for that activity:
Источник