- MaterialCalendarView – customizable calendar widget for Android
- How to start?
- Creating calendar app
- MainActivity
- AddNoteActivity
- NotePreviewActivity
- To sum up
- Get started with us
- Applandeo Sp. z o.o.
- Android Custom Calendar with events
- marcohc/roboto-calendar-view
- roboto-calendar-view — Deprecated — Use this amazing calendar instead…
- Roboto Calendar View
- Sample
- Compatibility
- Usage
- Gradle
- SimpleMobileTools/Simple-Calendar
- Simple-Calendar — A simple calendar with events, customizable widget and no ads.
- Simple Calendar
- Applandeo/Material-Calendar-View
- Material-Calendar-View — Material Calendar View for Android
- Material-Calendar-View
- Features
- How to migrate from previous version to 1.4.0?
- How to use?
- Adding events with icons:
- Clicks handling:
- Getting a selected days in the picker mode:
- Setting a current date:
- Setting minumum and maximum dates:
- Setting disabled dates:
- Previous and forward page change listeners:
- Customization
- Colors customization:
- Translations:
- Date Picker Dialog
- Getting date handling:
- Customization:
- Changelog
- Version 1.4.0:
- prolificinteractive/material-calendarview
- material-calendarview — A Material design back port of Android’s CalendarView
- Material Calendar View
- Installation
- Usage
- Documentation
- Customization
- Events, Highlighting, Custom Selectors, and More!
- Recent Changes
- Major Change in 1.5.0
- Major Change in 1.4.0
- Riontech/CustomCalendar
- CustomCalendar — Custom Calendar with Decorator and Detail view
- Custom Android Calendar
- #Usage
- TODOs
- MOLO17/CustomizableCalendar
- CustomizableCalendar is a library that allows you to create your calendar, customizing UI and behaviour
- CustomizableCalendar
- Features
- Limitations
- Gradle
- Dependencies
- How to customize
- HeaderView
- WeekDaysView
- SubView
- CalendarRecyclerView
MaterialCalendarView – customizable calendar widget for Android
Download this fully customizable calendar widget for Android and make a calendar in your mobile app personalized. See the example.
Mateusz Kornakiewicz
Jun 14th 2017
In our internal company mobile project, FreeQuest – the leave tracking app, we needed to use a calendar widget. Of course, we could use a classic CalendarView but the main problem was that this widget isn’t fully customizable. We had to use two types of calendar widgets: a date picker to select dates and a classic calendar to show absence days in the form of icons below the number of the day. That’s why we created our calendar widget, called MaterialCalendarView and shared it on Github:
In this post, I will describe how to create a simple calendar app using our library.
How to start?
The first thing we have to do is import the Material CalendarView library. To do it, open the project’s build.gradle file and make sure you have defined the jcenter repository like below:
If yes, open the module’s build.gradle file and simply add the following line to the dependency part:
Creating calendar app
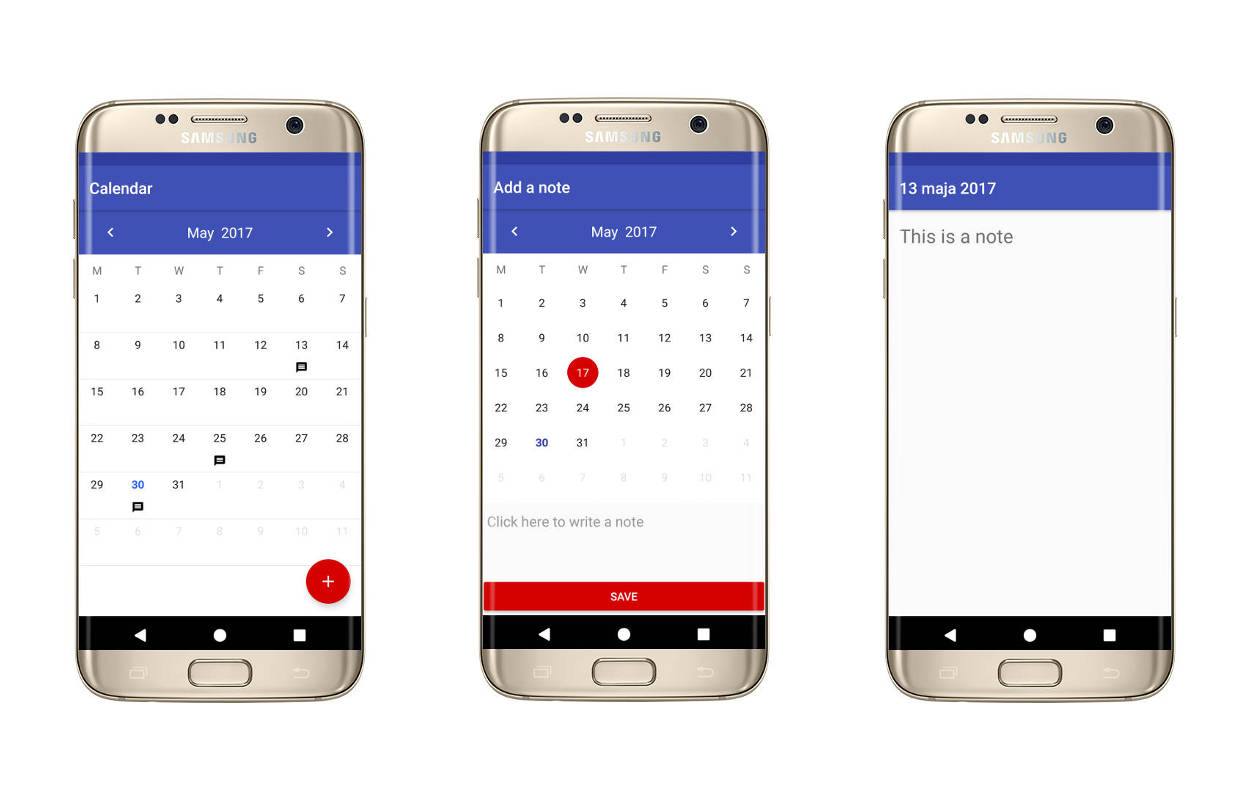
Our simple app will consist of three views. The first one will contain the main calendar where we display our notes in the form of icons. The second one will be a view which let us create a new note. The last view will let as a preview that note.
As you can see in the first picture we are using a floating action button. Before you start you have to add compile ‘com.android.support:design:25.3.1’ to your dependency. If you do this you can start creating views:
activity.main.xml
add_note_activity.xml
note_preview_activity.xml
I don’t need to describe all lines of the code because I assume you understand it and I will only focus on com.applandeo.materialcalendarview.CalendarView >. As you can see our widget let you customize its header colour, today’s number colour, selection colour in the picker mode and more. A list of all available tags is in our GitHub’s README. Another important tag is app :datePicker , by default its attribute is set false what means that we use the CalendarView as a standard calendar. If you set it true, as we did in the add_note_activity.xml, you can use it as a date picker that let you select a date and then getting it using the appropriate method I will describe in the further part.
If we have created views already we can take a look at the Java code:
MainActivity
As you may notice in the main class we are using three methods available in our CalendarView: setEvents(), setOnDayClickListener() and setDate(). As the name suggests setEvents() method adds events to the calendar. To use it we have to create a list of EventDay objects and pass them to the method.
EventDay object’s constructor takes two variables – a date in the form of Calendar object and an image resource:
In our sample app we have to add a note to the created event yet. That’s why we have to extend EventDay as in example below:
*Parcelable interface is needed to pass MyEventDays through Intents.
The second method, setOnDayClickListener() is responsible for handling clicks. When the user taps any day row listener will return EventDay object with appropriate date and note.
The third method simply scrolls the calendar to a proper calendar page. In our case to date selected in the AddNoteActivity.
AddNoteActivity
In this class, we are creating MyEventDay objects using another important method that is getSelectedDate(). When the CalendarView is in the picker mode we can use that method to get the selected date in the form of the Calendar object.
NotePreviewActivity
In the last one class we only display informations from MyEventDay object, nothing more.
To sum up
That’s all, simple calendar and simple usage. Of course you can expand that sample app, for instance implement data base or even if you want you can improve our Material CalendarView. It’s open source, feel free!
Get started with us
Looking for a partner that will work with you to create a great product? Fill in the form below and we’ll walk you through the process. Our developers will do more than just write code, but will also work with you to find the best business solutions to your specific needs. Let’s build something great together.
Applandeo Sp. z o.o.
ul. Miłkowskiego 3/402
30-349 Krakow, Poland
NIP 6762477117
Источник
Android Custom Calendar with events
Jun 4, 2018 · 12 min read
Some links for android cutom calendarviews
marcohc/roboto-calendar-view
roboto-calendar-view — Deprecated — Use this amazing calendar instead…
Roboto Calendar View
Android Roboto Calendar View provides an easy and customizable calendar view using the awesome library Calligraphy for fonts
Sample
A sample application is available inside of the library
Compatibility
This library is compatible from API 14.
Usage
Take a look of the sample Activity.
You can override any style and customize your calendar.
Gradle
This library uses the awesome tool
Add the repository to your general build.gradle:
And then add the library in your specific project build.gradle:
SimpleMobileTools/Simple-Calendar
Simple-Calendar — A simple calendar with events, customizable widget and no ads.
Simple Calendar
A simple calendar with events and a customizable widget.
An of f line calendar without any other calendar integration. You can easily create recurring events and setup reminders, it can also display week numbers.
Contains a resizable 4×4 widget where you can customize the color of the text, as well as the alpha and the color of the background.
Contains no ads or unnecessary permissions. It is fully open-source, provides customizable colors.
The Storage permission is needed only for exporting or importing events from .ics files.
The Contacts permission is used only at importing contact birthdays and anniversaries.
This app is just one piece of a bigger series of apps. You can find the rest of them at http://www.simplemobiletools.com
Applandeo/Material-Calendar-View
Material-Calendar-View — Material Calendar View for Android
Material-Calendar-View
Material-Calendar-View is a simple and customizable calendar widget for Android based on Material Design. The widget has two funcionalities: a date picker to select dates (available as an XML widget and a dialog) and a classic calendar. The date picker can work either as a single day picker, many days picker or range picker.
We described a simple usage of the component in this article.
Features
- Material Design
- Single date picker
- Many dates picker
- Range picker
- Events icons
- Fully colors customization
How to migrate from previous version to 1.4.0?
We have renamed setOnPreviousButtonClickListener() and setOnForwardButtonClickListener() so please refer to Previous and forward buttons listeners.
How to use?
Make sure you are using the newest com.android.support:appcompat-v7.
Make sure you have defined the jcenter() repository in project’s build.gradle file:
Add the dependency to module’s build.gradle file:
To your XML layout file add:
Adding events with icons:
Clicks handling:
Getting a selected days in the picker mode:
If you want to get all selected days, especially if you use multi date or range picker you should use the following code:
…or if you want to get the first selected day, for example in case of using single date picker, you can use:
Setting a current date:
Setting minumum and maximum dates:
Setting disabled dates:
Previous and forward page change listeners:
Customization
If you want to use calendar in the picker mode, you have to use the following tags:
- app:type=»one_day_picker»
- app:type=»many_days_picker»
- app:type=»range_picker»
Colors customization:
- Header color: app:headerColor=»[color]»
- Header label color: app:headerLabelColor=»[color]»
- Previous button image resource: app:previousButtonSrc=»[drawable]»
- Forward button image resource: app:forwardButtonSrc=»[drawable]»
- Abbreviations bar color: app:abbreviationsBarColor=»[color]»
- Abbreviations labels color: app:abbreviationsLabelsColor=»[color]»
- Calendar pages color: app:pagesColor=»[color]»
- Selection color in picker mode: app:selectionColor=»[color]»
- Selection label color in picker mode: app:selectionLabelColor=»[color]»
- Days labels color: app:daysLabelsColor=»[color]»
- Color of visible days labels from previous and next month page: app:anotherMonthsDaysLabelsColor=»[color]»
- Disabled days labels color: app:disabledDaysLabelsColor=»[color]»
- Today label color: app:todayLabelColor=»[color]»
Translations:
To translate months names, abbreviations of days, “TODAY”, “OK” and “CANCEL” buttons, just add below tags to your strings.xml file:
Date Picker Dialog
To use another picker type replace CalendarView.ONE_DAY_PICKER with CalendarView.MANY_DAYS_PICKER or CalendarView.RANGE_PICKER .
Getting date handling:
Customization:
Changelog
Version 1.4.0:
- More color customization (abbreviations, calendar pages, labels colors)
- Changed onNavigationButtonClickListeners to onCalendarPageChangeListeners
- Added page change listeners to dialog pickers
- Added onDayClickListener to pickers (not dialog pickers)
- Added ability to insert list of disabled days
prolificinteractive/material-calendarview
material-calendarview — A Material design back port of Android’s CalendarView
Material Calendar View
A Material design back port of Android’s CalendarView. The goal is to have a Material look and feel, rather than 100% parity with the platform’s implementation.
Installation
Step 1. Add the JitPack repository to your build file
Step 2. Add the dependency
Usage
- Add MaterialCalendarView into your layouts or view hierarchy.
- Set a OnDateSelectedListener or call MaterialCalendarView.getSelectedDates() when you need it.
Documentation
Make sure to check all the documentation available here.
Customization
One of the aims of this library is to be customizable. The many options include:
Events, Highlighting, Custom Selectors, and More!
All of this and more can be done via the decorator api. Please check out the decorator documentation.
Recent Changes
Major Change in 1.5.0
We recently updated to the latest gradle and decided to move over our libraries to the hosting service Jitpack. Please refer to the installation section for more details.
Major Change in 1.4.0
- Breaking Change: setFirstDayOfWeek , setMin/MaxDate , and setCalendarDisplayMode are moved to a State object. This was necessary because it was unclear that these were not simple setters—individually, they were side effecting and triggered full adapter/date range recalculations. Typical usage of the view involves setting all these invariants up front during onCreate and it was unknown to the user that setting all 4 of these would create a lot of waste. Not to mention certain things were side effecting—some would reset the current day or selected date. As a result, the same 4 methods called in a different order could result in a different state, which is bad.
- For most cases you will simply need to replace setting those invariants with:
- mcv.state().edit() .setFirstDayOfWeek(Calendar.WEDNESDAY) .setMinimumDate(CalendarDay.from(2016, 4, 3)) .setMaximumDate(CalendarDay.from(2016, 5, 12)) .setCalendarDisplayMode(CalendarMode.WEEKS) .commit();
- mcv.state().edit() will retain previously set values; mcv.newState() will create a new state using default values. Calling commit will trigger the rebuild of adapters and date ranges. It is recommended these state changes occur as the first modification to MCV (before configuring anything else like current date or selected date); we make no guarantee those modifications will be retained when the state is modified.
- See CUSTOMIZATION_BUILDER for usage details.
- New: setSelectionMode(SELECTION_MODE_RANGE) was added to allow 2 dates to be selected and have the entire range of dates selected. Much thanks to papageorgiouk for his work on this feature.
Riontech/CustomCalendar
CustomCalendar — Custom Calendar with Decorator and Detail view
Custom Android Calendar
#Usage
Add the dependency to your build.gradle.
Add the indicator to your layout.
Create object of CustomCalendar in your activity
In your acitivty onCreate initialize the object and set eventDate with count. And add it to customCalendar object by using addAnEvent method.
TODOs
- Add Event with Plus button
- Adding Reminders for Event, Birthday, etc
- Awesome UI-UX
MOLO17/CustomizableCalendar
CustomizableCalendar is a library that allows you to create your calendar, customizing UI and behaviour
CustomizableCalendar
This library allows you to create a completely customizable calendar.
You can use CustomizableCalendar to create your calendar, customizing UI and behaviour.
Features
- Custom header (should be implemented by the user);
- Custom sub view (month name by default);
- Custom weekly days view;
- Custom date view;
- Possibility to implement selection on day click;
- Possibility to implement weekly day calculation;
- Receive updates of Calendar (with AUCalendar);
- Every change to AUCalendar is notified and automatically refreshes UI;
Limitations
- Only portrait orientation is supported
Gradle
Dependencies
- RecyclerView
- Joda-Time
- RxJava2
- ButterKnife used on version ViewInteractor interface (you can find the explanation in the How to customize > Java section).
After that go in the Activity/Fragment where you added the CustomizableCalendar View; here you should specify the first month and the last month, to do this, create a Calendar (located in com.molo17.customizablecalendar.library.model ) object.
An example of CustomizableCalendar init is the following:
How to customize
If you want to customize the components you should create a separeted layout and add the reference to the customizable_calendar View with the tag app:layout=»@layout/your_layout»
An example of a custom layout is the following:
NOTE that ids must not be different from the ones above, so:
- @android:id/primary for HeaderView;
- @android:id/text1 for WeekDaysView;
- @android:id/text2 for SubView;
- @android:id/content for CalendarRecyclerView;
HeaderView
First (red) rectangle of the screenshot above.
It’s a RelativeLayout , you should create your own layout.
WeekDaysView
Third (light blue) rectangle of the screenshot above.
It’s a RecyclerView , the ViewHolder item is already implemented.
You can create your own ViewHolder layout using a RelativeLayout with a TextView that has @android:id/summary as id.
SubView
Second (green) rectangle of the screenshot above.
It’s a RelativeLayout , implemented by default with the name of the month centered.
If you want to create your own layout make sure to have a TextView with id @android:id/summary .
CalendarRecyclerView
Fourth (blue) rectangle of the screenshot above.
It’s a RelativeLayout , implemented by default with a LinearLayout (with a GridLayout inside) for the month and a RelativeLayout for the day.
If you want to create your own month layout you can specify app:month_layout=»@layout/your_layout» for the month and app:cell_layout=»@layout/your_layout» for the day.
Make sure to use @android:id/widget_frame as id for the GridView and @android:id/background , @android:id/startSelectingText , @android:id/stopSelectingText , @android:id/title respectively for single selection background, first day selection background (in multiple selection mode), last day selection background (in multiple selection mode) and the TextView where the day is displayed.
All code customization can be applied using the ViewInteractor .
Here are listed all of the methods with a small description:
Источник