- Полный список
- Implementing DialogFragment in Android
- What is DialogFragment?
- Three steps of creating custom Dialog
- Methods of DialogFragment
- Project Setup
- Creating Simple Dialog — Example
- Creating an Alert Dialog — Example
- Creating Dialog containing data(shared with Activity/Fragment)
- Conclusion
- Android DialogFragment Example
- Android DialogFragment
- Android DialogFragment
- DialogFragment lifecycle
- Steps of creating custom Dialog
- Creating new project
- Creating Custom Dialog Example
- Creating an Alert Dialog Example
- Creating Dialog containing data shared with Activity/Fragment Example
Полный список
— работаем с DialogFragment
Продолжаем рассматривать наследников Fragment. DialogFragment – отличается от обычного фрагмента тем, что отображается как диалог и имеет соответствующие методы.
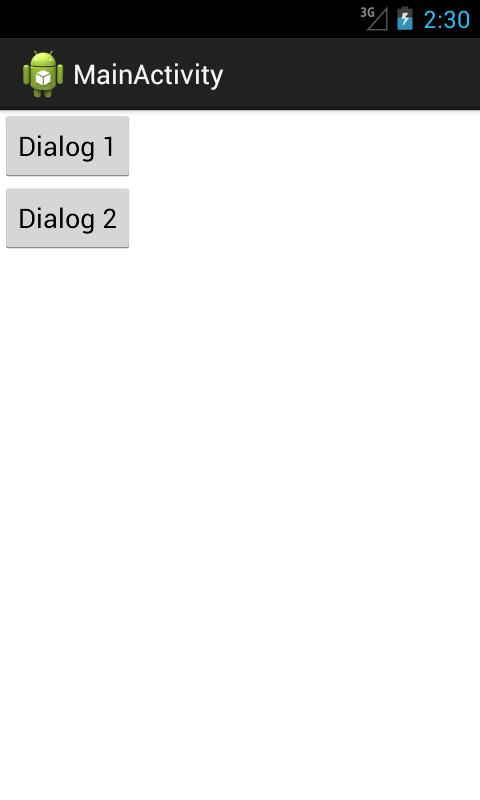
Построить диалог можно двумя способами: используя свой layout-файл и через AlertDialog.Builder. Нарисуем приложение, которое будет вызывать два диалога, построенных разными способами.
Project name: P1101_DialogFragment
Build Target: Android 4.1
Application name: DialogFragment
Package name: ru.startandroid.develop.p1101dialogfragment
Create Activity: MainActivity
Добавим строки в strings.xml:
Мы будем создавать два диалога, соответственно нам понадобятся два фрагмента.
Создадим layout-файл для первого фрагмента.
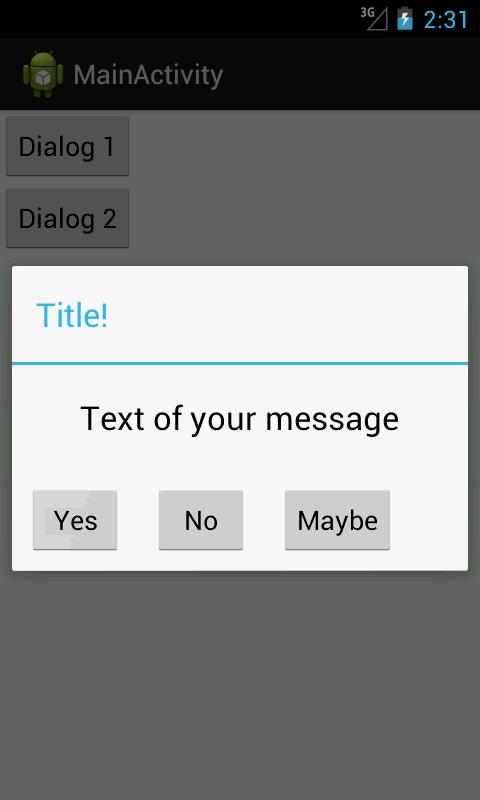
Так будет выглядеть наш диалог – текст сообщения и три кнопки.
Создаем класс Dialog1.java:
В onCreateView мы получаем объект Dialog с помощью метода getDialog и устанавливаем заголовок диалога. Далее мы создаем view из layout, находим в нем кнопки и ставим им текущий фрагмент в качестве обработчика.
В onClick выводим в лог текст нажатой кнопки и сами явно закрываем диалог методом dismiss.
Метод onDismiss срабатывает, когда диалог закрывается. Пишем об этом в лог.
Метод onCancel срабатывает, когда диалог отменяют кнопкой Назад. Пишем об этом в лог.
Создаем второй фрагмент. Здесь мы будем строить диалог с помощью билдера, поэтому layout-файл не понадобится. Создаем только класс Dialog2.java:
Обычно для заполнения фрагмента содержимым мы использовали метод onCreateView. Для создания диалога с помощью билдера используется onCreateDialog. Создаем диалог с заголовком, сообщением и тремя кнопками. Обработчиком для кнопок назначаем текущий фрагмент.
В onClick определяем, какая кнопка была нажата и выводим соответствующий текст в лог. В случае создания диалога через билдер, диалог сам закроется по нажатию на кнопку, метод dismiss здесь не нужен.
Методы onDismiss и onCancel – это закрытие и отмена диалога, аналогично первому фрагменту.
Меняем layout-файл для MainActivity — main.xml:
Здесь только две кнопки.
Создаем диалоги и запускаем их методом show, который на вход требует FragmentManager и строку-тэг. Транзакция и коммит происходят внутри этого метода, нам об этом думать не надо.
Все сохраняем и запускаем приложение.
Отобразился наш простенький диалог.
Жмем какую-нибудь кнопку, например, Yes — диалог закрылся. Смотрим логи:
Dialog 1: Yes
Dialog 1: onDismiss
Снова запустим первый диалог и нажмем клавишу Назад (Back). Смотрим лог:
Сработал onCancel – диалог был отменен, и onDismiss – диалог закрылся.
Если мы будем поворачивать экран, то каждый раз будет отрабатывать onDismiss, но диалог снова будет отображен после поворота.
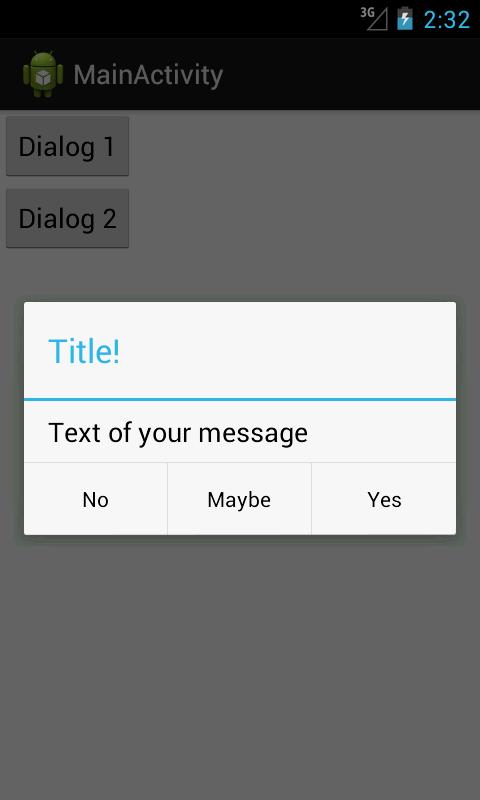
Запустим второй диалог – нажмем кнопку Dialog 2.
Отобразился стандартный сконструированный нами диалог. Жмем, например, No – диалог закрылся. В логах:
Dialog 2: No
Dialog 2: onDismiss
Снова запустим второй диалог и нажмем Назад. В логах:
Все так же, как и в первом случае.
Еще несколько слов по теме.
Если вы не хотите, чтобы ваш диалог можно было закрыть кнопкой, используйте для вашего диалог-фрагмента метод setCancelable с параметром false.
Есть еще один вариант вызова диалога. Это метод show, но на вход он уже принимает не FragmentManager, а FragmentTransaction. В этом случае система также сама вызовет commit внутри show, но мы можем предварительно поместить в созданную нами транзакцию какие-либо еще операции или отправить ее в BackStack.
Вы можете использовать диалог-фрагменты, как обычные фрагменты и отображать их на Activity, а не в виде диалога. Но при этом будьте аккуратнее с использованием getDialog. Я так понял, что он возвращает null в этом случае.
Если AlertDialog.Builder вам незнаком, то посмотрите Урок 60 и несколько следующих за ним. Там достаточно подробно описано, как создавать различные диалоги.
На следующем уроке:
— работаем с PreferenceFragment
— используем Headers
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Implementing DialogFragment in Android
Dialogs are one of the most common and easiest ways of interactions with users. Almost every application has some dialogs present in it. It may be an alert dialog that is shown whenever you are logging out from some application or it can be any custom dialog that is used to take input from users or display some information to the user. We use dialogs to have a quick implementation of some feature in our application without creating an Activity.
For example, whenever you are connecting to a new wifi network then after selecting the wifi network, a Dialog will be opened and you can enter that password in the opened dialog and submit the details.
One of the popular implementations of Dialogs is AlertDialog. Alert Dialogs are used to alert the user before performing a particular task. For example, if you want to delete some images from the Gallery, then the Gallery app will alert you about the fact that by pressing the OK button which is the positive button, in this case, the image will be deleted permanently.
Dialogs are Awesome 🙂
So, in this blog, we will learn how to make Custom Dialogs using the DialogFragment in Android. So, let’s get started.
Here is the timeline for this blog:
- What is DialogFragment?
- Three steps of creating custom Dialog
- Methods of DialogFragment
- Project Setup
- Creating Simple Dialog — Example
- Creating an Alert Dialog — Example
- Creating Dialog containing data(shared with Activity/Fragment) — Example
- Conclusion
What is DialogFragment?
In a very simple sentence, a Dialog Fragment is a fragment that is used to make Dialogs that floats on some Activity.
DialogFragment is a utility class which extends the Fragment class. All the information regarding the Dialog or the data associated with the Dialog will be stored or managed in the Fragment only. You can use the DialogFragment in API level 11 or higher.
Since DialogFragment is associated with Fragment, so it has it’s own LifeCycle and now the Activity need not manage the lifecycle of Dialogs. Due to this reason, DialogFragments are recommended to be used while implementing Alert Dialog or any other type of Dialogs in Android and it is very easy to create a dialog fragment of our own because it requires only 3 steps. Let’s see those steps:
Three steps of creating custom Dialog
- First of all, you need to create a Kotlin/Java file for your Dialog Fragment. For example, CustomDialog.kt and this class will extend the DialogFragment() . Here in this class, all the methods related to dialogs will be there.
- After creating the class, you need to make the layout file of the dialog. According to your use-case, make the layout of your Dialog Fragment.
- And finally, you need to call your custom dialog from your Activity.
Methods of DialogFragment
There are certain methods that are associated with DialogFragment and we can use then in our Dialog Fragment class. Some of the most commonly used methods are:
- onAttach(): This is called when a fragment is first attached with its context.
- onCreate(): The initial creation of a fragment is done in onCreate and it is called after the onAttach.
- onCreateDialog(): This is used to build your custom dialog. It is mostly used for showing some AlertDialog(provided by Android).
- onCreateView(): This is used to supply the contents of the Dialog and this is entirely responsible for drawing the Dialog. It is generally used for creating custom dialogs. If you are creating an AlertDialog, then this method is not needed, only onCreateDialog is sufficient in that case.
- onViewCreated(): This is called when the Dialog is created. This is used to ensure that the view is created.
- onDestroy(): Thisis used to destroy the DialogFragement.
The order of execution of the above methods will be: onAttach -> onCreate -> onCreateDialog -> onCreateView -> onViewCreated -> onDestroy.
Project Setup
- Project Name: DialogFrament-Example
- Language Used: Kotlin
We will be sharing the data between the DialogFragment and the Activity and for this, we will be using Shared ViewModel. So, add the dependency of LiveData and ViewModel in you app level build.gradle file
Creating Simple Dialog — Example
In this example, we will be having a Dialog Fragment that will contain 2 text views(one for the title and other for subtitle) and 2 buttons (one for positive button and other for negative button). So, it is going to be a mock of AlertDialog.
Here, we will pass the title and subtitle text from the Activity. If you want to hardcode the title and subtitle then it is totally upon you.
So, First of all, add one button on the MainActivty so that whenever we click on that button the dialog will be opened.
Here is the code for activity_main.xml :
Now create a SimpleDialog class (under the root directory, right-click > New > Kotlin File/Class) and also, create a layout file named fragment_simple_dialog.xml .
The following is the code for fragment_simple_dialog.xml :
Here, we are having a title, a subtitle, and two buttons(for positive and negative response).
Add the below code in you SimpleDialog.kt file:
Here is the description of the above code:
- The newInstance() method is used to take the title and subtitle form the Activity.
- The onCreateView() method is responsible for creating the Dialog Fragment.
- In the onViewCreated() we are performing the tasks that need to be done after the creation of Dialog. For example, taking out the title and subtitle and setting it in the text view of the SimpleDialog.
- The setupView() is a user-defined function that is helping in setting the text in SimpleDialog.
- The setupClickListener() is an another user-defined function that is helping in setting all the click listeners of the SimpleDialog.
On clicking the positive/negative button, the dialog will be closed with the help of dismiss() method. You can change it according to your use-case.
Now, from the MainActivtiy, you need to open the Dialog on button click. So, following is the code for the same:
Here, I am passing the title and subtitle from the Activity.
Now, run your app and click on the button to see the dialog.
Creating an Alert Dialog — Example
If you want to use the AlertDialog provided by Android instead of your own custom dialog, then all you need to do is override the onCreateDialog method and create your AlertDialog there. In this case, you need not override the onCreateView method.
So, in the SimpleDialog.kt file, the following code will be there:
Creating Dialog containing data(shared with Activity/Fragment)
In this example, we will be having one EditText in the DialogFragment and a button. On clicking the button, the text in the EditText will be displayed on the MainActivtiy .
For this, we will use the concept of SharedViewModel. If you are not familiar with SharedViewModel, then you can read our blog on that topic from here.
NOTE: Don’t forget to add the dependency of LiveData and ViewModel.
Let’s first start with the MainActivity. In the activity_main.xml file, we need to add one button and one text view for displaying the name. So, the final code of the activity_main.xml will be:
Now, create a class named DialogWithData and SharedViewModel .
The following is the code for SharedViewModel.kt :
On the button click of the Dialog, the sendName() method will be called with the text in EditText and the name will be observed in the MainActivity.
The following is the code of DialogWithData.kt file:
On the click of the submit button, the sendName() method of the SharedViewModel is called.
Now, the name need to be observed in the MainActivity and also we need to implement the click listener of the button to open the DialogWithData fragment. So, the final code of MainActivtiy will be:
Now, you can run the application and enter some data in the EditText and see the text in MainActivity.
This is how you can share the data of the DialogFragment with the Activity. For further improvements, you can check if the values in the EditText is null or not. If it is null then you can show some error Toast and if it is not null then you can simply update the TextView.
This is all about DialogFragments.
Conclusion
In this blog, we learned how to implement DialogFragment in our Android Application. We saw that the traditional Alert Dialogs are no longer recommended. So, we need to use the DialogFragment to implement Dialogs. We did one example on DialogFragment to have a clear understanding of the same.
Источник
Android DialogFragment Example
This article is about Android DialogFragment and how to work with it with the help of simple examples.
Android DialogFragment
A Dialog Fragment is a fragment that is used to make Dialogs that floats on Activity.
Android DialogFragment
A DialogFragment is a fragment that is used to make Dialogs that floats on Activity.
DialogFragment extends the Fragment class. All the information regarding the Dialog or the data associated with the Dialog will be stored or managed in the Fragment only.
Since DialogFragment is associated with Fragment, so it has its own LifeCycle and now the Activity need not manage the lifecycle of Dialogs. Due to this reason, DialogFragments are recommended to be used while implementing Alert Dialog or any other type of Dialog in Android.
DialogFragment lifecycle
A DialogFragment follows the standard fragment lifecycle. In addition, DialogFragment has a few additional lifecycle callbacks. The most common ones are as follows:
- onCreateDialog() – Override this callback to provide a Dialog for the fragment to manage and display.
- onDismiss() – Override this callback if you need to perform any custom logic when your Dialog is dismissed, such as releasing resources, unsubscribing from observable resources, and so on.
- onCancel() – Override this callback if you need to perform any custom logic when your Dialog is cancelled.
DialogFragment also contains methods to dismiss or set the cancellability of your DialogFragment :
- dismiss() – Dismiss the fragment and its dialog.
- setCancellable()– Control whether the shown Dialog is cancelable. This method should be used instead of directly calling Dialog.setCancelable(boolean) .
Steps of creating custom Dialog
To create a dialog fragment of our own follows the below steps:
- Create a Kotlin/Java file for your Dialog Fragment. For example, MyDialog.kt and this class will extend the DialogFragment . Here in this class, override all the methods related to dialog.
- Create the layout file of the dialog.
- Call your custom dialog from your Activity.
Creating new project
1. Create a new project by going to File ⇒ New Android Project , select Empty Activity , provide app name, select language to kotlin and then finally click on finish .
2. Open app-level build.gradle file and add the dependency of Livedata and ViewModel .
Creating Custom Dialog Example
1 . Create a layout file named fragment_custom_dialog.xm l which represents the UI of the custom dialog. It consists of a title, a subtitle, and two buttons (for positive and negative responses).
fragment_custom_dialog.xml
2. Create a CustomDialogFragment class (subclass of DialogFragment) under the root directory, right-click > New > Kotlin File/Class.
CustomDialogFragment.kt
3. Now, from the MainActivity, we will open the custom Dialog on button click.
MainActivity.kt
Run the app. On click of Custom Dialog Fragment button the custom dialog will appear like this:
Creating an Alert Dialog Example
If you want to use the AlertDialog provided by Android instead of your own custom dialog, then you have to override the onCreateDialog method and create your AlertDialog there.
Note: No need to override onCreateView() or onViewCreated() when using a DialogFragment with a Dialog(provided by Android) .
1. Create the AlertDialogFragment class (under the root directory, right-click > New > Kotlin File/Class) .
AlertDialogFragment.kt
Run the app. On click of Alert Dialog Fragment button the Alertdialog will appear on the screen like this:
Creating Dialog containing data shared with Activity/Fragment Example
In this example, we have one EditText in the DialogFragment and a button. On clicking the button, the text in the EditText will be displayed on the MainActivity.
1. The layout file fragment_dialog_with_data.xml represents the UI of the dialog. It consists of one TextView, one EditText, and a Button.
fragment_dialog_with_data.xml
NOTE: Don’t forget to add the dependency of LiveData and ViewModel.
2. In the activity_main.xml file, we need to add one button and one text view for displaying the name.
activity_main.xml
3. Create a class named SharedViewModel and add the below code.
SharedViewModel.kt
4. Create a class named DialogWithDataFragment and add the below code.
DialogWithDataFragment.kt
Here, on click of the submit button, the sendName() method of the SharedViewModel is called.
Now, the name needs to be observed in the MainActivity and also we need to implement the click listener of the button to open the DialogWithDataFragment .
5. Given below is the complete code of MainActivity.
MainActivity.kt
Run the app and click on Dialog with data Fragment button. In the dialog, enter some data in the EditText, click on submit and see the text in MainActivity.
Источник