- Design for the Dark Theme
- Bringing the dark UI on Android apps
- Color optimization
- The color palette
- The surface colors
- Avoid large colored areas
- Texts optimization
- Text colors
- Keep an eye on the contrast ratio
- Illustrations and Animations
- Conclusion
- Resources
- Как включить темную тему на Андроид
- С какой версии Android темная тема доступна по умолчанию
- Активация темной темы на смартфоне Андроид
- В настройках на Андроид 9
- Использование сторонних приложений
- Черная и серая тема
- Темная тема Ponder
- Pure Black Launcher Theme
- Как включить темную тему в приложениях на Андроиде
- Google Chrome
- Яндекс Браузере
- ВКонтакте
- YouTube
- Видео-инструкция
Design for the Dark Theme
Bringing the dark UI on Android apps
This year at I/O 2019 Google announced that Android will now support Dark Theme at OS level. At the same time we’re seeing more Google apps being rolled out with dark UI support.
This will become soon a common pattern and other apps will follow on this path.
In this post I will describe how I adapted the design for the Dark Theme on one of our apps: Shutter Points.
Color optimization
The color palette
The Shutter Points UI is mainly monochromatic. This allows the photographic content to stand out and to take most of the scene.
The Primary color is used for the main navigation and five Secondary colors are used in tags to connect the photo notes to specific categories.
When applying the Dark Theme, lighter and desaturated colors are preferred to vibrant colors. Lighter tones ensure that your elements are still accessible and have a proper contrast ratio against the dark background.
With the Material Theme editor is possible to create custom tonal palettes for each of your brand colors and then to pick the right variant.
As suggested by the Material Design guidelines, a good rule of thumb is to stay around the value 200 of your tonal palettes, when using a dark theme UI.
👉 All dark theme colors should display elements with sufficient contrast, passing WCAG’s AA standard of at least 4.5:1 for body text when applied to all elevation surfaces.
The surface colors
With the new dark color palette at hand it’s time to change the surface colors.
All the surfaces in the dark theme start with the default dark grey color #121212 as baseline.
Over the component surface is applied a semi-transparent white overlay which can have a different opacity depending on the elevation.
To express different elevations we need then to tweak 2 values in the styles of our components:
- The drop shadow properties
- The surface overlay transparency
Applying the correct elevation will ensure that your elements maintain a consistent visual hierarchy, no matter which theme is used.
Wondering about how much transparency to apply?
👉 Here is a table with the relationship between the transparency values and the elevation levels (just scroll a bit down after opening the link).
Avoid large colored areas
In some situations, just converting colors from the light to the dark variants doesn’t produce a good result.
For instance in the onboarding of our app, the secondary colors are used on the background to highlight a specific context.
For the dark theme though, a full-colored background would cause too eye strain.
For those cases it was better to opt for a dark surface on the background and retain the color on the foreground title.
Texts optimization
Text colors
The Material Design apply 3 main emphasis to the text colors.
Those are created by changing the opacity value of white or black (for the dark theme the default color is white):
- High-emphasis text -> #FFFFFF (87% opacity)
- Medium-emphasis text -> #FFFFFF (60% opacity)
- Disabled text -> #FFFFFF (38% opacity)
Keep an eye on the contrast ratio
All text should be optimised for readability and meet accessibility standards. The Web Content Accessibility Guidelines (WCAG 2.0) level AA requires a 4.5.1 color contrast between text and background for normal text, and 3:1 to large text.
In our case, none of the white texts were readable on the new color variants for dark theme anymore.
To ensure a good contrast ratio, all the texts and foreground elements were thus changed to black with high-emphasis.
Background colors of the same tonal palette might require a change in the foreground colors to meet accessibility standards.
The Material Color Tool help to identify at which value it’s necessary to switch from a white foreground text to a black one.
👉 Pro Tip:
Stark is a great plugin for Sketch and Adobe XD that let you check the accessibility of your UI.
Illustrations and Animations
If the app contains graphical elements or illustrations, these require to be adapted to the dark theme as well.
If the illustration has a background and a subject, it might be good to completely desaturate the background colors in order to keep the focus of attention on the subject.
Lottie animations can be easily adjusted by changing the source files of AfterEffects and re-export the dark variation of the animation in a .json file.
Conclusion
With the Dark Theme brought to the OS level, apps will need to support dark UIs without breaking anything of the experience.
Dark Theme though doesn’t mean just inverting the colors.
Designers and Developers need to make sure that:
- all the UI elements meet the accessibility standards
- the visual hierarchy of the components is consistent across themes
- the brand identity is not affected by the theme change
I’m looking forward to see more apps with Dark Theme coming out soon!
Resources
Disclaimer: This article covers the Dark Theme topic from Design point of view. We’ll write about the technical implementation in a separate post, as soon as we manage to bring the update to the app. Stay tuned!
Источник
Как включить темную тему на Андроид
Для удобства работы со смартфоном в ночное время рекомендуется использовать темную тему. Подобный режим позволяет снизить нагрузку на глаза и сделать шрифт на дисплее более читаемым. Если раньше черный фон присутствовал в небольшом количестве приложений, то сейчас его имеют практически все современные программы. Давайте разберемся, как включить темную тему на Андроид. В статье будет рассмотрен процесс активации режима в самой операционной системе, а также в популярных приложениях.
С какой версии Android темная тема доступна по умолчанию
На данный момент темное оформление доступно на устройствах с Android Pie. Попытки внедрить ночной режим начались со времен Андроид 7.0, однако это не увенчалось успехом. Современная функция способна автоматически включаться и выключаться в зависимости от времени суток.
Совсем недавно компания Google представила Android Q, в котором также будет присутствовать возможность включить черный фон. Но пока об этом говорить рано, так как обычные телефоны смогут обновиться только к началу 2020 года.
Активация темной темы на смартфоне Андроид
Процедура включения темного фона зачастую выполняется через настройки устройства. Также можно использовать сторонние программы, которые будут установлены из Google Play. Ниже представлены подробные инструкции по активации нужного режима.
В настройках на Андроид 9
Для включения темной темы на Андроид 9 сначала запустим настройки, затем:
- Переходим в раздел «Экран».
- Листаем вниз и нажимаем «Дополнительно».
- На открывшейся странице кликаем по пункту «Тема устройства».
- Из предложенного списка выбираем «Темная».
После выполнения данных действий оформление экрана изменится. Чтобы вернуть дисплею первоначальный вид, проделайте указания инструкции, где в последнем пункте выберите «Светлая».
Использование сторонних приложений
Данный способ является универсальным и подойдет для любой версии операционной системы. Сейчас в Google Play доступно множество приложений, способный реализовать недостающую функцию. С наиболее качественными из них можно ознакомиться ниже.
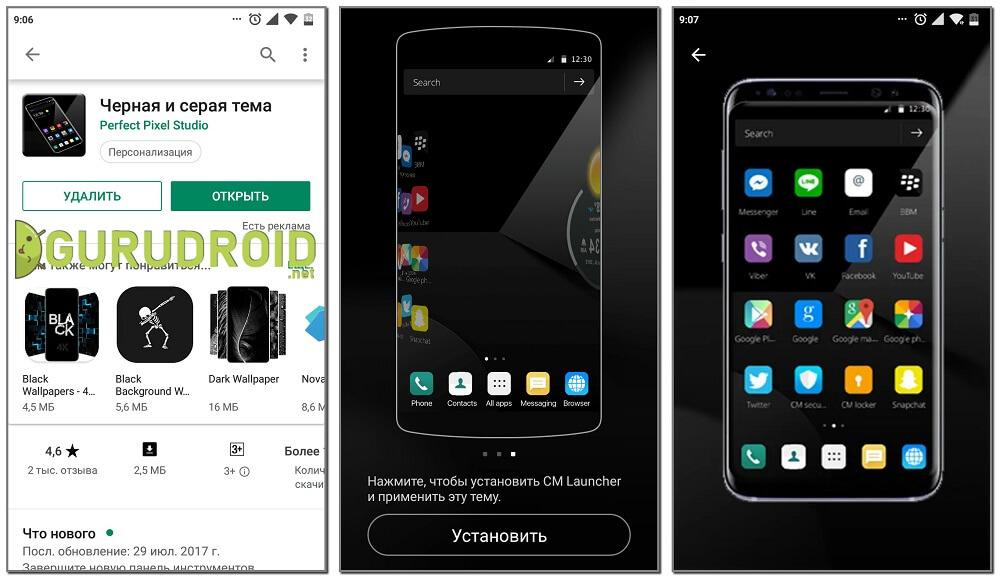
Черная и серая тема
Программа полностью бесплатная и работает без рекламы. Принцип установки сводится к изменению стандартной темы на устройстве, что может повлиять на отображение иконок приложений. В процессе использования никаких вылетов и зависаний выявлено не было. Лаунчер работает плавно и стабильно, при этом не замедляя систему.
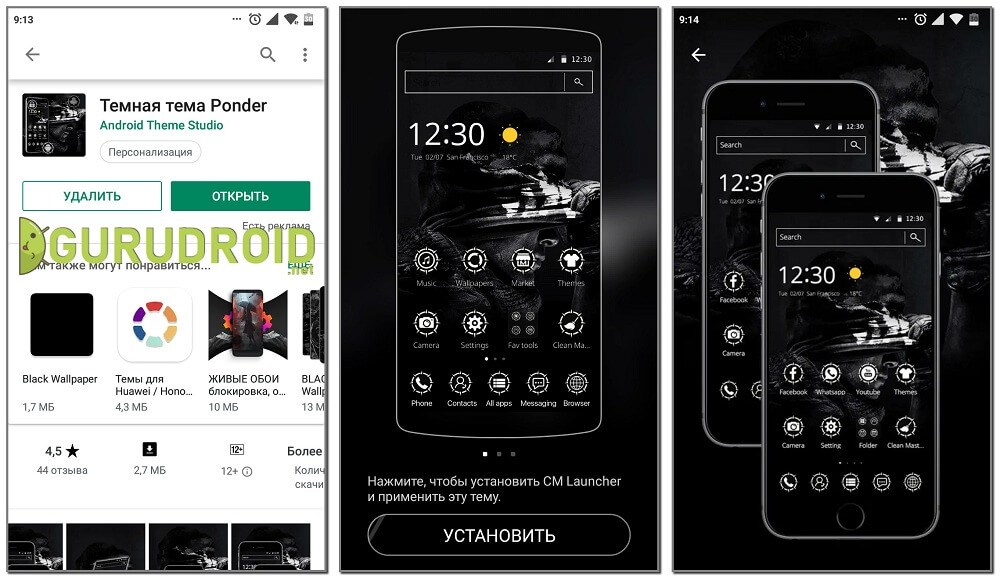
Темная тема Ponder
После запуска приложения потребуется установить на смартфон CM Launcher. Именно с данным лаунчером тема будет корректно работать. По отзывам никаких проблем с оформлением не наблюдается, однако есть жалобы на большое количество рекламы. К сожалению подобные утилиты не способны заменить официальное черное оформление. Они могут изменить стиль рабочего стола, но никак не системных программ. Но если других вариантов нет, то подобный софт может стать хорошей альтернативой.
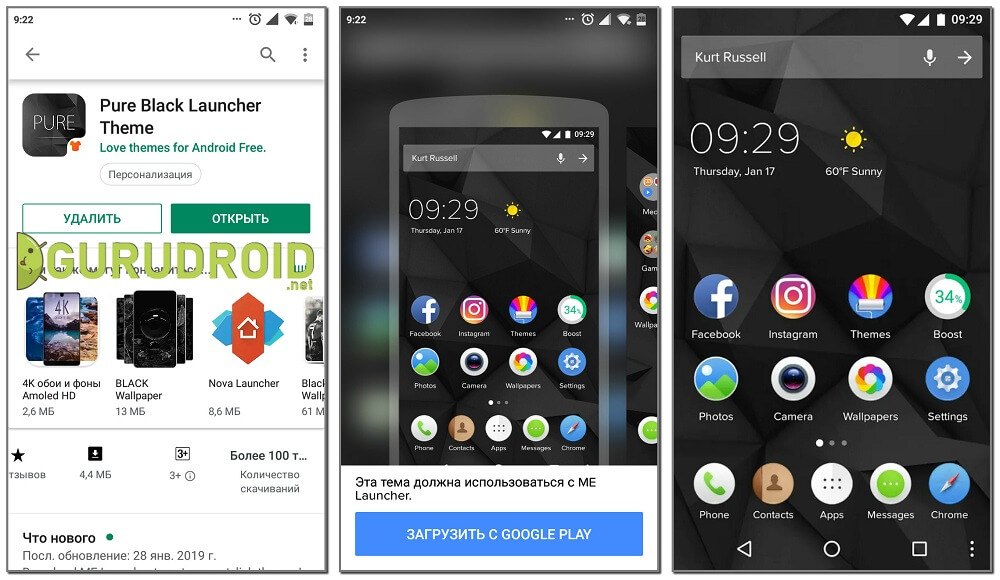
Pure Black Launcher Theme
Довольно удобный лаунчер, отличающийся быстротой и плавностью работы. Для включения темы нужно загрузить на устройство ME Launcher. Сделать это можно самостоятельно, либо нажав кнопку «Загрузить с Google Play» в приложении. После этого поменяйте стандартный лончер на только что установленный. Внешнее оформление рабочего стола должно значительно измениться.
Как включить темную тему в приложениях на Андроиде
Большинство популярных программ имеют темную тему оформления рабочей области. Где-то для активации нужного режима достаточно нажать одну кнопку, а где-то придется полазить по настройкам. Предлагаем рассмотреть процесс активации черного фона в самых известных приложениях.
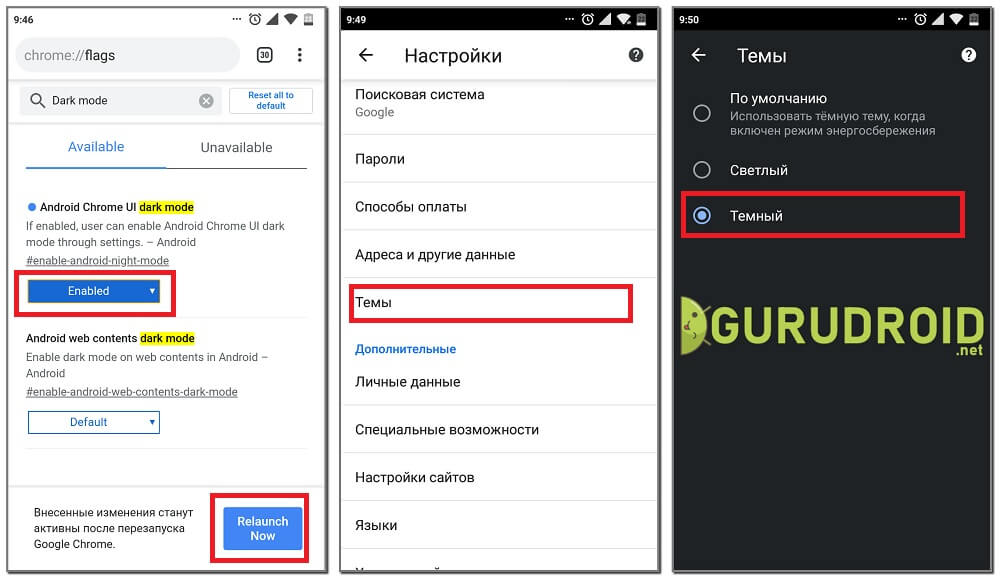
Google Chrome
Стоит отметить, что черная тема является экспериментальной, поэтому работает только на браузере с версией 74. Проверить используемую версию можно в настройках, а именно в разделе со всеми программами. Если все правильно, то рекомендуем выполнить указания инструкции:
- Открываем Chrome на Андроид.
- В адресную строку вводим запрос chrome://flags.
- Нажимаем кнопку поиска и попадаем на страницу для разработчиков.
- Здесь в поиске указываем «Darkmode».
- Далее под первым пунктом кликаем «Default», где из открывшегося меню выбираем «Enabled».
- Для вступления изменений в силу нужно перезапустить браузер, нажимаем «RelaunchNow».
- Затем нажимаем на «три точки», расположенные в правом углу экрана.
- Теперь выбираем «Настройки», после «Темы».
- Здесь устанавливаем параметр «Темная».
Как видим, получить черный фон в Google Chrome возможно. Также в настройках можно установить параметр «По умолчанию», что позволит браузеру автоматически включать режим во время работы функции энергосбережения.
Яндекс Браузере
Представленная далее инструкция подойдет для любой версии браузера, будь то Лайт, Альфа или стандартный. По умолчанию в браузере от Яндекса отсутствует нужный режим, но его можно добавить с помощью специальных расширений. Как это сделать, читайте в подробном руководстве:
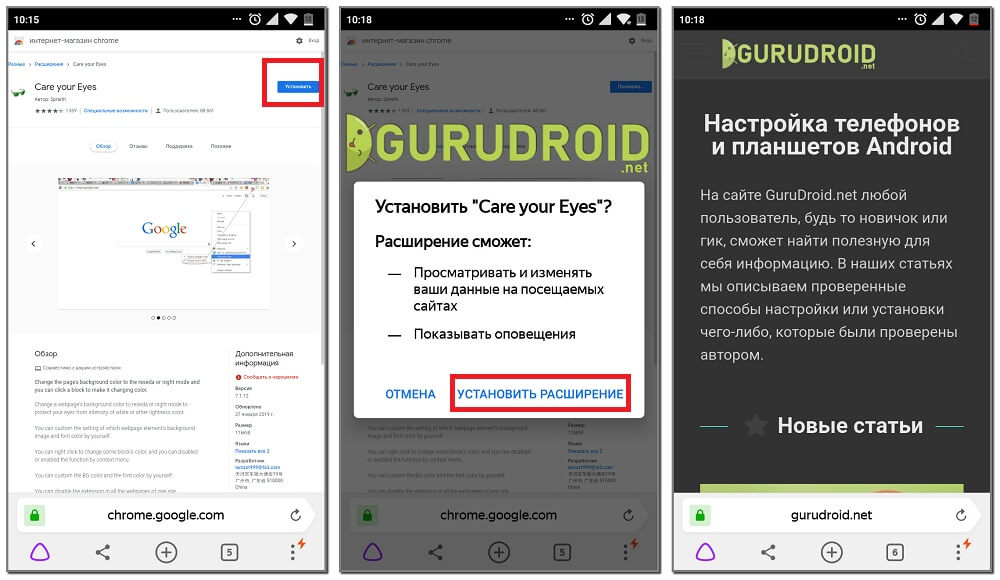
- Через Yandex Browser заходим в Интернет-магазин расширенийChrome. Для этого достаточно ввести одноименный запрос в поисковую строку.
- Далее переходим на страницу с расширением «Care your Eyes» и нажимаем кнопку «Установить».
- Подтверждаем загрузку дополнения.
Теперь оформление браузера и всех посещаемых сайтов изменилось на темное. Обратно вернуть светлый фон можно простым удалением расширения. Для этого перейдите на страницу с дополнением и кликните «Удалить из Chrome».
ВКонтакте
До недавнего времени в официальном мобильном клиенте отсутствовала нужная функция. Поэтому пользователям приходилось прибегать к некоторым хитростям, вплоть до установки сторонних приложений. Сейчас ситуация кардинально изменилась, о чем свидетельствует простая инструкция:
- Запускаем приложение «ВКонтакте».
- Нажимаем на «три полоски», расположенные в правом нижнем углу дисплея.
- Кликаем по «шестеренке» вверху экрана.
- После переводим ползунок напротив строки «Темная тема».
Теперь в ВК активирована темная тема, которая способна снизить нагрузку на глаза и сделать общение более комфортным. Светлое оформление можно вернуть в любой момент. Для этого достаточно перевести ползунок в обратную сторону.
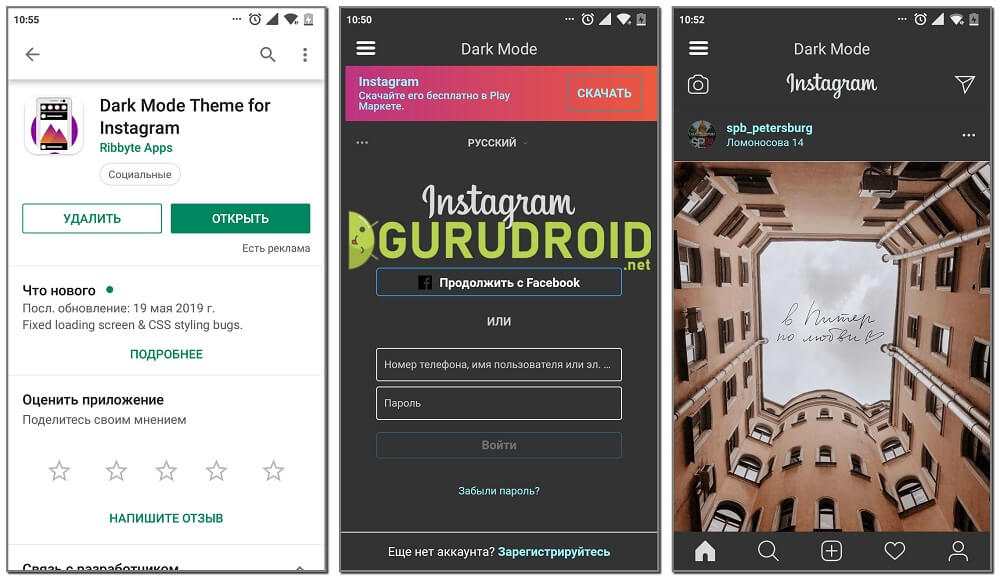
Разработчики Инстаграма пока не внедрили в официальное приложение черный фон. Из-за этого приходится искать альтернативы на просторах Google Play. Сейчас единственной утилитой такого формата является Dark Mode Theme For Instagram. Это сторонняя программа, являющаяся аналогом официального приложения Instagram.
Здесь также можно выкладывать истории, публиковать фотографии и писать комментарии. Предлагаем ознакомиться с кратким руководство по работе с софтом:
- Устанавливаем дополнение.
- Кликаем «Accept», что означает согласие с политикой конфиденциальности сервиса.
- Проходим авторизацию с использованием данных от собственной учетной записи.
Теперь оформление мобильного клиента значительно изменилось. Стоит отметить, что в отзывах встречаются комментарии, где указано, что на некоторых телефонах программа вылетает. Возможно, это происходит на старых версиях операционной системы, но на Андроид 8.0 такого не наблюдается.
YouTube
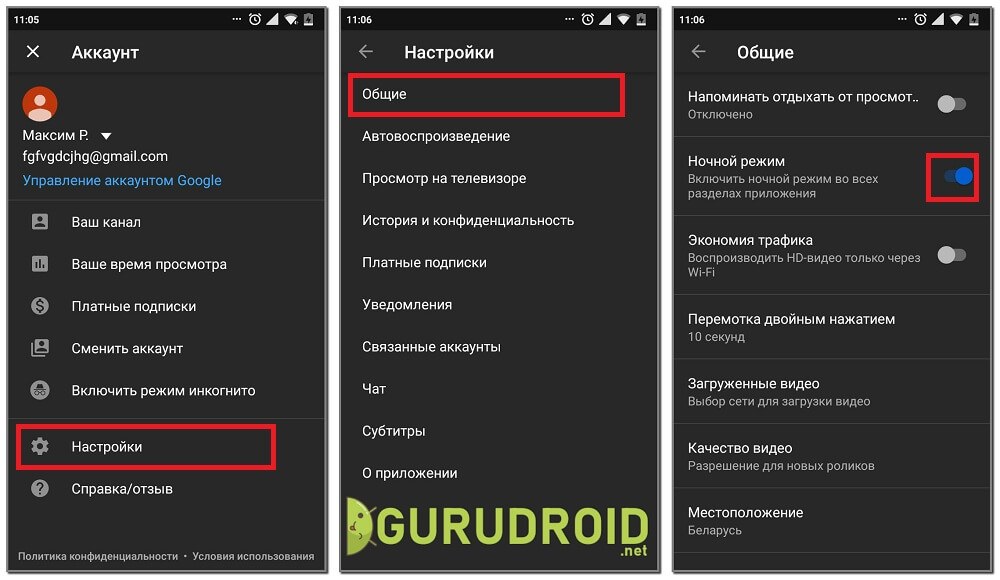
Первым делом запустим мобильное приложение, затем:
- Нажимаем по иконке учетной записи, расположенной в правом верху экрана.
- Теперь переходим во вкладку «Настройки».
- Здесь выбираем пункт «Общие».
- В открывшемся окне переводим ползунок возле строки «Ночной режим».
В завершении рекомендуется перезапустить программу, что позволит корректно отображаться изменениям. За все время использования черной темы никаких сбоев и неполадок выявлено не было. Режим работает стабильно и правильно.
Темная тема в ватсап активируется довольно легко. Сначала запустим мобильное приложение и при необходимости пройдем авторизацию. После этого:
- Кликаем на «три точки», расположенные в правом углу дисплея.
- Из открывшегося списка выбираем «Настройки».
- Теперь переходим во вкладку «Чаты».
- Затем заходим в раздел «Обои».
- Система предложит перечень вариантов, из которых нужно выбрать «Сплошной цвет».
- Далее кликаем по черному фону и нажимаем «Установить».
Как видите, сделать черную тему в WhatsApp на Андроид удалось за несколько кликов. Обратите внимание, что измениться только оформление чата, но никак не самого приложения.
Видео-инструкция
Таким образом, в этой статье была подробно рассмотрена процедура включения темной темы на Андроид. Как можно видеть, пока не все современные приложения способны предложить пользователям подобный режим, но в будущем ситуация явно измениться.
Источник