- Evolution of Finding Views by ID in Android
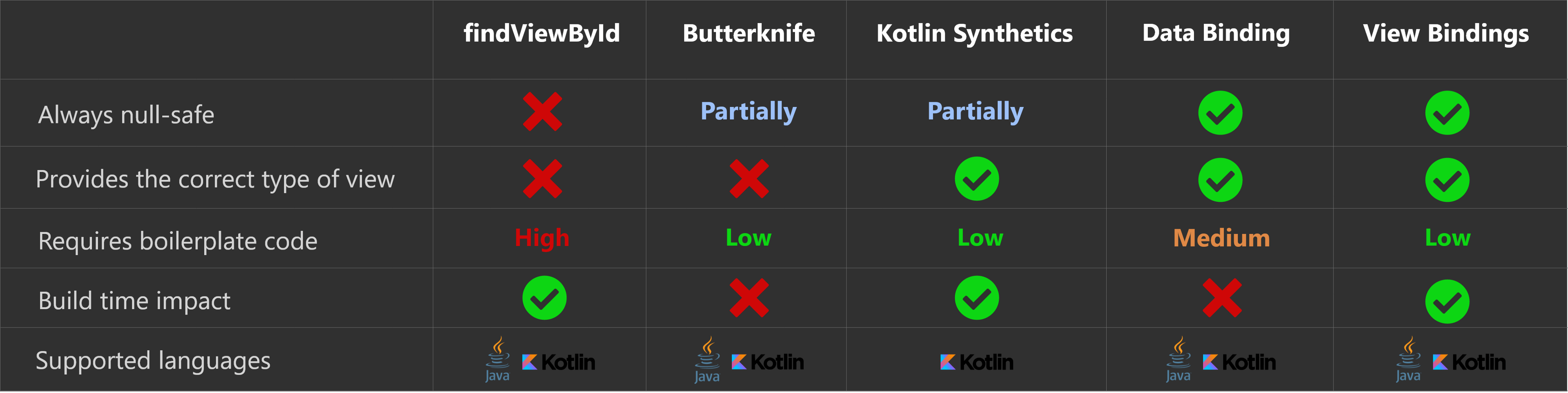
- The findViewById() vs Butterknife vs Kotlin Synthetics vs DataBinding vs ViewBindings
- The findViewById() method
- Analysis
- Butterknife
- Analysis
- Kotlin Synthetics
- Analysis
- Data Binding
- Analysis
- View Binding
- Analysis
- Time to Make a Decision
- Defending Your In-Background App When Android OS Kills It
- March 19, 2020
- How to Display Dependency Tree of Your Android Project with Gradle?
- March 9, 2020
- Android: разница между DataBinding и ViewBinding
- 2 ответа
- Android ViewBinding vs DataBinding
- Android ViewBinding, Yes or No?
- V iewBinding vs DataBinding
- So why we shouldn’t use DataBinding frequently when it sounds much more fancy?!
- So how we should use ViewBinding?
- Step 1: Adding ViewBinding to your project
- Step 2: Using ViewBinding in your project
Evolution of Finding Views by ID in Android
The findViewById() vs Butterknife vs Kotlin Synthetics vs DataBinding vs ViewBindings
For more than a decade, Android developers have struggled with a simple but annoying issue. Getting the view reference from XML layouts to their view classes such as Activity or Fragments in entirely separate language — Java or Kotlin.
As a beginner in Android, I used to get confused a lot. The Android SDK provided a method: findViewById() . Functionality-wise, this method performs a singular task — it will give you the reference to the view in XML layouts by searching its ID. And if nothing is found, it will give you the good old NULL , which is said to be the 1-billion dollar mistake by its creator.
In this article, I am going to discuss on how the findViewById() evolved over time and what’s the best approach in “modern Android development” to get the view reference from XML layouts.
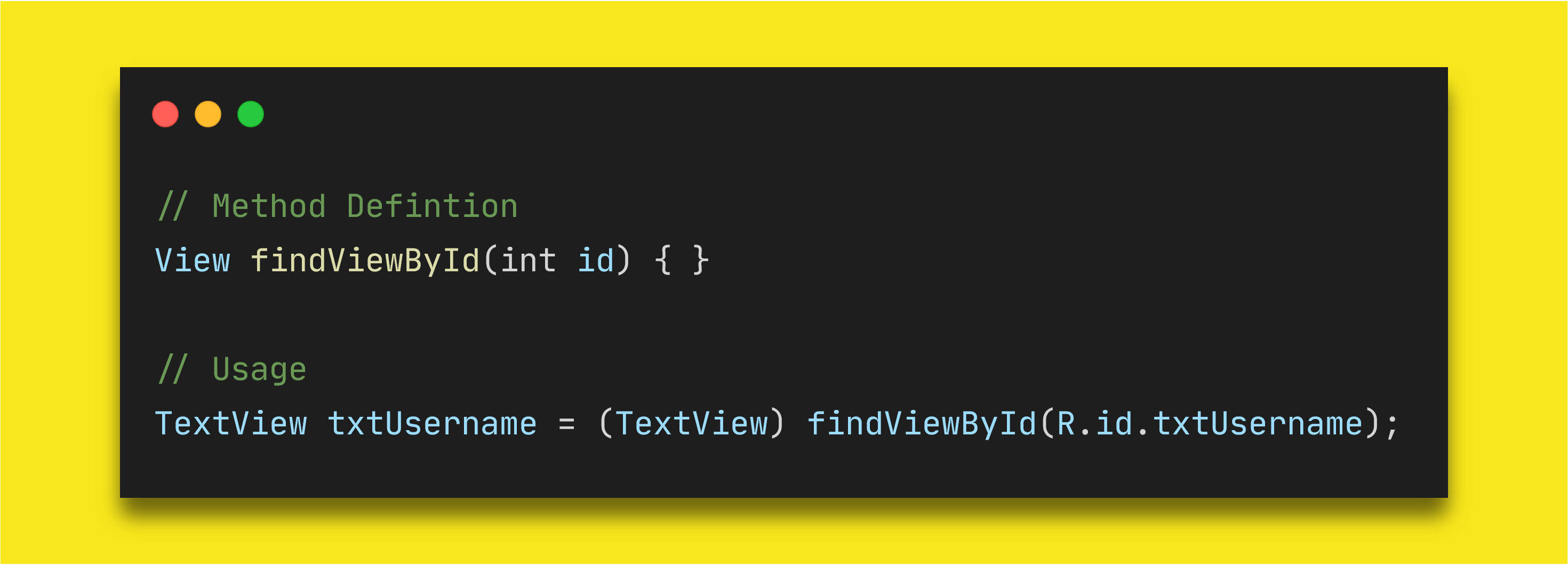
The findViewById() method
Obviously, the first one is the findViewById() method. Introduced in the API level 1, this requires an ID and returns a View object.
There are some problems with this approach.
If there is view with this ID in this layout, you won’t get any compile time errors. Rather you will get NullPointerException at runtime when Android fails to locate the view in Activity , Fragment or ViewGroup .
If the view is TextView in XML layout and you are type-casting it as Button , you won’t get any compile time errors. Instead you will get ClassCastException as a TextView cannot be converted to Button .
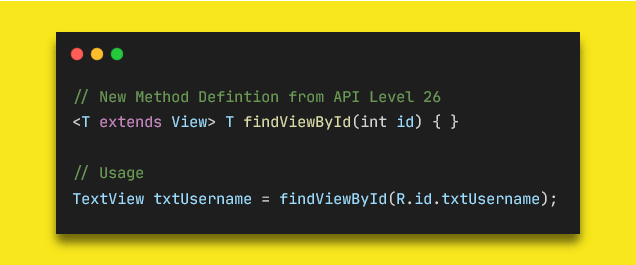
This method was used extensively and is being used as well throughout whole evolution of Android SDK. In the API level 26 of compileSdk , the definition of this method was slightly changed to remove the casting issue.
Now, developers don’t need to cast their views manually in the code. If you are referencing a Button with a TextView ID, then Android SDK will try to find the Button with the provided ID and it will return NULL because it won’t be able to find it.
But in Kotlin, you would still need to provide the type like findViewById
(R.id.txtUsername) . This may give you NullPointerException if you are not checking your views for null-safety, but this method will not throw ClassCastException like it used to.
Analysis
Type-safe: Before API 26, there was no type-safety.
Null-safe: No null-safety. You will have to check views before accessing for null values.
Boilerplate Code: A lot. You have to declare a separate variable for all the views you need from XML layouts.
Build-time: No difference in build time.
Languages: Supports both Java and Kotlin.
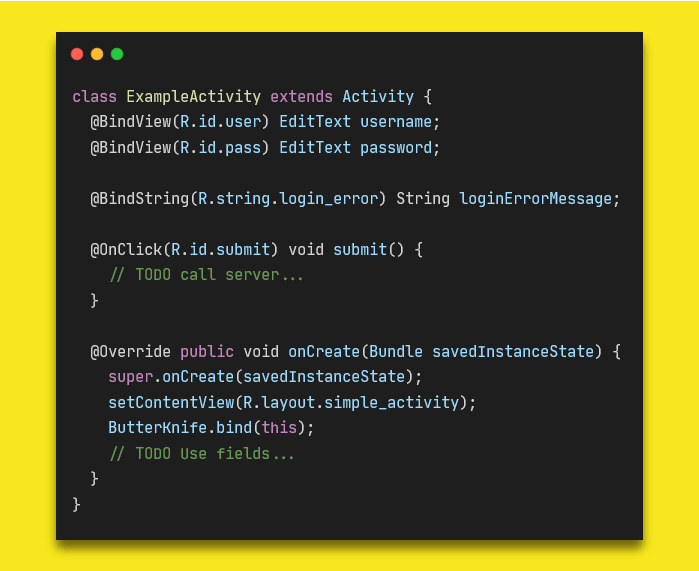
Butterknife
Many different libraries have tried to simplify the findViewById() usage with different methods. Particularly, the Butterknife library created by Jake Wharton has become super famous and has got huge interest by developers around the world. It has become to sort-of standard way to avoid the findViewById usage.
The library uses annotation-processing and fetches the views from XML layouts using the findViewById method under the hood through code generation. It’s very easy to use, and helps in reducing the boilerplate code for developers.
It has almost similar issues as findViewById . However, it adds a null-safety check at runtime to avoid the NullPointerException .
Attention: This tool is now deprecated. Please switch to view binding. Existing versions will continue to work, obviously, but only critical bug fixes for integration with AGP will be considered. Feature development and general bug fixes have stopped. —** Source: Butterknife Github repository**
Analysis
Type-safe: No type-safety as it uses findViewById .
Null-safe: The library checks the views for null-ability at runtime before accessing.
Boilerplate Code: Reduces the boilerplate as annotation processors auto generate code for you.
Build-time: Build time is affected because of annotation processing.
Languages: Supports both Java and Kotlin.
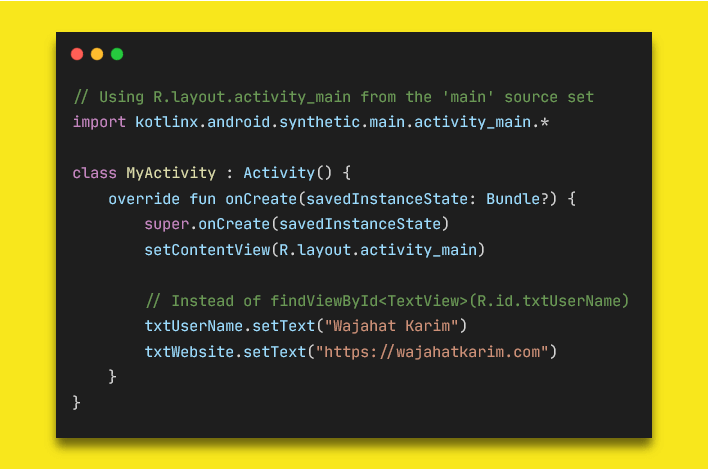
Kotlin Synthetics
Android SDK is now the Kotlin-first officially. That means that Android SDK will implement APIs from the Kotlin language perspective first and later these will be added for Java.
One of the biggest features Kotlin introduced is Kotlin Extension Methods. And with the help of it, Kotlin Synthetics came into existence. Kotlin Synthetics provides developers direct access to their views from XML layout through the auto-generated Kotlin extension methods.
Kotlin Synthetics calls findViewById method once and then caches the view instances in a HashMap by default. This cache configuration can be changed to SparseArray or no cache via the Gradle settings.
Overall, Kotlin Synthetics is a good option as it is type-safe and requires null check through Kotlin’s ? operator if the view is present only in some layout configurations. It requires no extra code from the developers. But this is only supported for Kotlin projects.
But there’s a slight problem which lots of developers have faced with using Kotlin Synthetics. For example, if you set your content view to a layout, then type an ID that only exists in a different layout, the IDE lets you autocomplete and add the new import statement. Unless the developer specifically checks to make sure their import statements only import the correct views, there is no safe way to verify that this won’t cause a runtime issue.
Analysis
Type-safe: Absolutely
Null-safe: Normally its null safe. But if view ID is also present / missing in other layouts, then it requires developer to explicitly either use safe call operator ? or check the variable before use. Developers can use view from other layout leading to NullPointerException .
Boilerplate Code: No boilerplate code as extension methods are generated. It only requires to apply android-kotlin-extension plugin in the build.gradle one time.
Build-time: No difference.
Languages: Supports only Kotlin.
Data Binding
Data Binding Library is a support library that enables you to bind UI elements in your layouts to data sources in your app using a declarative style rather than programmatically.
The Data Binding is much superior in terms of functionality from other approaches as it not only gives you the type-safe AND null-safe view references but also allows you to map your data with views directly inside the XML layouts.
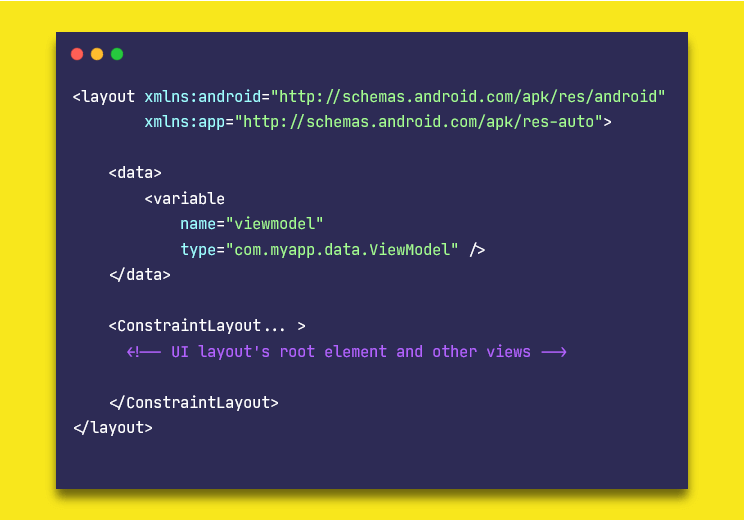
You will have to manually convert layouts to support data binding by nesting in tag.
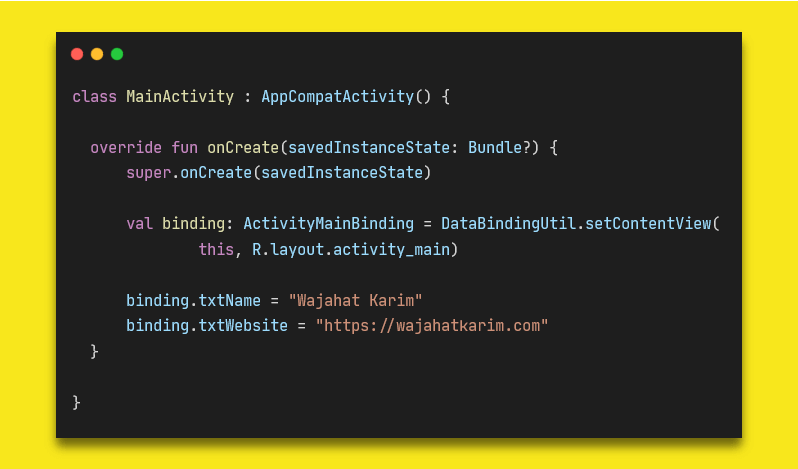
Now, Android Studio will generate classes for your layouts. For example, if your layout file name is activity_main.xml , then Android will generate a class ActivityMainBinding either in Java or Kotlin as per your preferences. You can use that to access the views without any NullPointerException or ClassCastException .
The best advantage of using Data Binding is that it allows developers to map data with the views in XML without even accessing those in the Java/Kotlin files. You can also use two-way binding to update your XML or data value without any listeners or callbacks.
Analysis
Type-safe: Absolutely
Null-safe: Absolutely
Boilerplate Code: Requires each layout file to be nested inside tag. And also you will have to create instance of auto generated binding class and inflate it to your Activity or Fragment .
Build-time: Increases build time as it generates class files of layouts. Often time, it’s slow because you will have to manually press “Make” button to update / generate new classes for your layouts.
Languages: Supports both Java and Kotlin.
View Binding
The ViewBinding introduced in Android Studio 3.6 recently is sort-of subset of the Data Binding library. It improves build times because no annotation processing is required. It doesn’t require any extra attention to layout files by nesting those in tags. It simply works on all layout files by default.
The only difference with data binding of this is that this is only used for view references. It doesn’t do any data mapping or two-way data binding.
You can use ViewBinding in place of other options if you are simply looking for a good approach to get views from layout files.
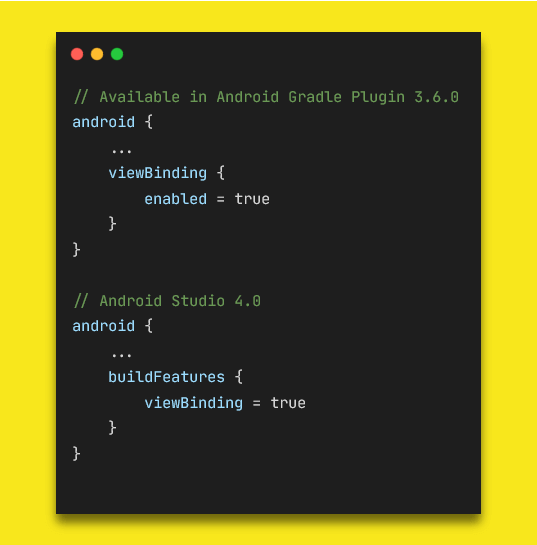
This only works on Android Studio 3.6 or later versions. You can enable it by adding this in your app’s build.gradle file.
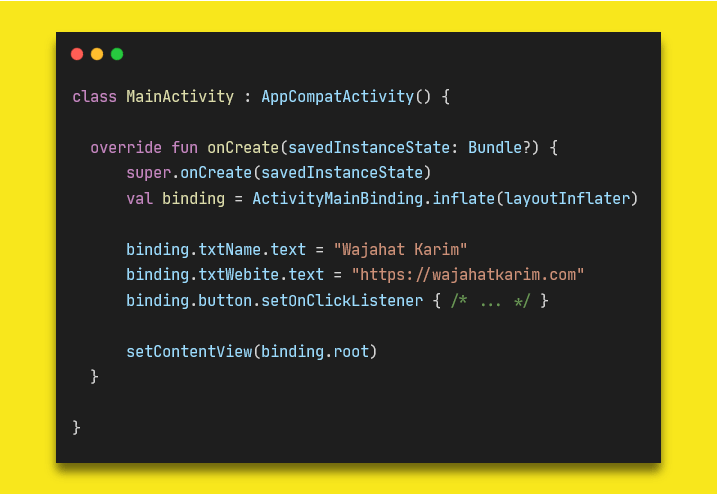
Then Android Studio will generate View Binding classes for all your layout files. You can use those classes to inflate in the Activity or Fragments just like you would do in Data Binding.
If you want some layout file to be skipped for view binding class, you can do so by adding tools:viewBindingIgnore=»true» in your layout files.
Analysis
Type-safe: Absolutely
Null-safe: Absolutely
Boilerplate Code: No boilerplate code as View Binding classes are generated automatically. It only requires enable the View Binding in the build.gradle one time.
Build-time: No impact on build speed. View Binding* is designed to solve the performance issue connected to using Data Binding *so it doesn’t have a negative impact on the build speed.
Languages: Supports both Java and Kotlin.
Time to Make a Decision
Looking at all the options and their analysis, View Binding is the best option at this time to use.
At the end, please Subscribe to my newsletter DroidUp to get more tutorials and tips on Android development directly in your inbox.
If you liked this article, you can read my new articles below:
Defending Your In-Background App When Android OS Kills It
Android OS will kill your app in background to reclaim the resources and memory. Learn how to handle it as a developer. It all started from a crash reported in Firebase Crashlytics console.
March 19, 2020
How to Display Dependency Tree of Your Android Project with Gradle?
For Starters, simply run the command “gradlew :app:dependencies” in your terminal Gradle Dependency Tree Printed in Console Recently, in one of my projects, we were stuck at a very annoying exception IllegalStateException: WorkManager is already initialized .
March 9, 2020
7 years experience. 💻 Creator of various Open Source libraries on Android . 📝 Author of two technical books and 100+ articles on Android. 🎤 A passionate Public Speaker giving talks all over the world.
Источник
Android: разница между DataBinding и ViewBinding
Мы используем DataBinding с момента выпуска Jetpack. В документации Android указано, что ViewBinding был добавлен в Android Studio 3.6 Canary 11+ .
У меня есть настоящая документация, но она похожа на DataBinding.
Кто-нибудь может объяснить, как мы можем различать эти два понятия?
2 ответа
DATABINDING = привязка DATA (из кода) к представлениям + привязка к представлению (BINDING представления к коду)
VIEWBINDING = BINDING VIEWS только для кода
При привязке вида макеты не нуждаются в теге макета
Вы не можете использовать привязку вида для связывания макетов с данными в XML (Нет выражений привязки, нет BindingAdapters или двусторонней привязки с привязкой просмотра)
Основными преимуществами видообразования являются скорость и эффективность. Он имеет более короткое время сборки, поскольку позволяет избежать накладных расходов и проблем с производительностью, связанных с привязкой данных, поскольку процессоры аннотаций влияют на время сборки привязки данных.
Короче говоря, ничто не может сделать привязка просмотра, которую не может сделать привязка данных (хотя за счет более длительного времени сборки), и есть много привязки данных, которая может сделать привязку данных
Сравнение с привязкой данных
Привязка представления и привязка данных генерируют классы привязки, которые можно использовать для прямой ссылки на представления. Однако привязка представлений предназначена для обработки более простых вариантов использования и обеспечивает следующие преимущества по сравнению с привязкой данных:
И наоборот, привязка представления имеет следующие ограничения по сравнению с привязкой данных:
Из-за этих соображений в некоторых случаях лучше использовать как привязку вида, так и привязку данных в проекте. Вы можете использовать привязку данных в макетах, которые требуют расширенных функций, и использовать привязку видов в макетах, которые этого не делают.
Источник
Android ViewBinding vs DataBinding
Sep 5 · 4 min read
Android ViewBinding, Yes or No?
ViewBinding is a great tool that in most cases, replaces findViewById , so you can finialy say goodby to null point function from wrong ID casting. But what is the difference between V iewBinding and DataBinding and what is its pros and cons?
V iewBinding vs DataBinding
The one and only function of View Binding is to bind the views in the code, while Data Binding offers some more options like Binding Expressions, which allows us to write expressions the connect variables to the views in the layout.
Basically ViewBinding only binding views to code, while DataBinding bind data from code to views.
The r e are three important differences
- With ViewBinding, the layouts do not need a layout tag
- You can’t use ViewBinding to bind layouts with data in xml (No binding expressions, no BindingAdapters nor two-way binding with ViewBinding)
- The main advantages of viewbinding are speed and efficiency. It has a shorter build time because it avoids the overhead and performance issues associated with DataBinding due to annotation processors affecting DataBinding’s build time.
There is nothing ViewBinding can do that DataBinding cannot but it costs longer build times. Remember you don’t need to use both, if you are using DataBinding, there is no need adding ViewBinding.
View binding is a feature that allows you to more easily write code that interacts with views. It generates a binding class for each XML layout file present in that module. An instance of a binding class contains direct references to all views that have an ID in the corresponding layout — Google
So why we shouldn’t use DataBinding frequently when it sounds much more fancy?!
As much as it sounds fancy, it is a pretty heavy loaded library which might cause a longer compile time. So if you are not going to use DataBinding only functionalities then might be better to consider ViewBinding as it does have some advantages in terms of build time and apk size.
In short you can use ViewBinding to replace findviewbyid() effectively. If your project is however more complex and you need to add features like binding data to views, binding adapters e.t.c, use DataBinding.
Biggest advantage of ViewBinding is Speed and Efficiency
So how we should use ViewBinding?
There is a couple of things you should do and I try to make it organized and listed: (Based on Android Developers docs from this link and my personal experiences)
Step 1: Adding ViewBinding to your project
First you need to use Android Studio 3.6 canary11+ (I’m currently using Android Studio 4.1.2 and it is doing the job well for me)
You can find it from here
Then You need to upgrade your Gradle wrapper to Gradle “5.6.4” and Gradle build tool to “3.6.0-rc01”, higher versions also work so don’t be afraid to be updated
distributionUrl=https\://services.gradle.org/distributions/gradle-5.6.4-all.zip
To enable view binding in a module, add the viewBinding element to its build.gradle file, as shown in the following example:
Step 2: Using ViewBinding in your project
If view binding is enabled for a module, a binding class is generated for each XML layout file that the module contains. Each binding class contains references to the root view and all views that have an ID. The name of the binding class is generated by converting the name of the XML file to camel case and adding the word “Binding” to the end.
For example, given a layout file called result_profile.xml :
The generated binding class is called ResultProfileBinding . This class has two fields: a TextView called name and a Button called button . The ImageView in the layout has no ID, so there is no reference to it in the binding class.
Every binding class also includes a getRoot() method, providing a direct reference for the root view of the corresponding layout file. In this example, the getRoot() method in the ResultProfileBinding class returns the LinearLayout root view.
If you want a layout file to be ignored while generating binding classes, add the tools:viewBindingIgnore=»true» attribute to the root view of that layout file:
To set up an instance of the binding class for use with an activity, fragment or card view adapter perform the following steps:
- in the activity’s onCreate() method:
- in the fragments’s onCreateView() method:
- in the card view adapter’s onCreateViewHolder() method:
that’s it you are free from the findViewById from now on.
If you find this article useful please don’t hesitate to share it and give applause. If you have questions or would like to give me some feedback, please comment below or follow my social media ( Twitter, Linkedin).
For more information check my answer and its comments in the link below
Источник