- DatePicker
- Настройка компонента
- Новый внешний вид в Android 5.0 (API 21) Lollipop
- Изменение размера DatePicker в android
- Изменение размера DatePicker в android
- 5 ответов
- Android DatePicker with Examples
- Create Android DatePicker in XML Layout File
- Android DatePicker with Calendar Mode
- Android DatePicker with Spinner Mode
- Android DatePicker Control Attributes
- Android DatePicker Example
- activity_main.xml
- MainActivity.java
- Output of Android DatePicker Example
- Android Show DatePicker on EditText Click Example
- activity_main.xml
- MainActivity.java
- Output of Android Show DatePicker on EditText Click Example
DatePicker
Элемент DatePicker позволяет пользователю выбрать дату (число, месяц, год). Данный виджет используют как правило на отдельном экране. Также существует похожее по функционалу диалоговое окно DatePickerDialog.
DatePicker находился в разделе Date & Time в Android Studio 3.01. Сейчас на панели инструментов данного компонента нет, поэтому придётся добавлять вручную.
Нужно помнить, что внутренняя нумерация месяцев в Android начинается с 0, поэтому январь = 0, февраль = 1 и т.д. Поэтому как правило, в коде следует прибавлять единицу к значению месяца при работе с датой или наоборот — отнимать единицу, если данные поступают снаружи (например, из текстового поля).
Добавим на экран текстовую метку, кнопку и виджет даты:
Пользователь может выбрать любую дату на виджете, а обычный щелчок на кнопке позволит отобразить выбранную дату в текстовой метке. Длительное нажатие на кнопку устанавливает текущую дату на виджете и в текстовой метке.
Настройка даты на самом виджете происходит через метод init(). Изменение даты можно прослушивать через OnDateChangedListener():
Настройка компонента
По умолчанию DatePicker состоит из двух элементов — Spinner и CalendarView. Вы можете настроить внешний вид компонента, если укажете через XML-атрибуты android:calendarViewShown и android:spinnersShown, какой элемент не нужно выводить. Также можно это сделать программно через методы setCalendarViewShown() и setSpinnersShown() (API level 11).
Напишем пример программного управления внешним видом DatePicker:
Код для активности:
Новый внешний вид в Android 5.0 (API 21) Lollipop
В Android 5.0 (API 21) внешний вид компонента изменился. Поэтому неплохо бы проверить, всё ли работает в старом коде.
Скриншот взят из статьи Криминальное чтиво.
Источник
Изменение размера DatePicker в android
Как уменьшить размер (высоту и ширину) DatePicker? Есть ли встроенный метод для этого?
Нет. Вы не можете уменьшить размер представления за пределами их минимального размера. Использование wrap_content гарантирует, что DatePicker достаточно велик, чтобы заключить его содержимое.
Пример DatePicker, который в два раза меньше исходного размера.
N, мы не можем уменьшить размер выбора даты в Android, но для установки даты в нашей программе мы можем использовать диалоговое окно «Выбор даты». Вот ссылка, связанная с этим: http://developer.android.com/guide/topics/ui/controls/pickers.html
Я думаю, мы не можем уменьшить фактический размер представления выбора даты, но мы можем использовать масштабирование и отрицательные свойства прокладки, чтобы сделать выбор даты меньше.
Масштабирование выбора даты с помощью атрибутов android: scaleY и android: scaleX заставит сборщика выглядеть меньше, но все равно будет занимать одинаковое количество пространства просмотра внутри действия / фрагмента. Чтобы удалить дополнительное пространство вокруг уменьшенной версии выбора даты, мы можем использовать отрицательное дополнение.
Например, если мы хотим разместить две уменьшенные версии сборщиков дат рядом друг с другом, не оставляя большого разрыва между ними, тогда мы можем сделать это, отрегулировав заполнение, как показано ниже:
Вышеприведенный пример показывает размещение двух сборщиков дат рядом друг с другом, но мы можем поместить любое другое представление рядом с выбором даты, отрегулировав заполнение, как показано выше.
Для уменьшения пространства, занимаемого datepicker, я использовал оба варианта:
Будет выглядеть так, что в значительной степени стандартно, а также используется рядом других приложений и не занимает слишком много места
Источник
Изменение размера DatePicker в android
Как я могу уменьшить размер (высоту и ширину) DatePicker? Есть ли встроенный метод для этого?
5 ответов
нет. Вы не можете уменьшить размер представления сверх их минимального размера. Использование wrap_content гарантирует, что DatePicker достаточно велик, чтобы заключить его содержимое.
пример DatePicker, который составляет половину его исходного размера.
N, мы не можем уменьшить размер выбора даты в Android, но для установки даты в нашей программе мы можем использовать диалоговое окно выбора даты. Вот ссылка, связанная с этим: http://developer.android.com/guide/topics/ui/controls/pickers.html
чтобы уменьшить пространство, занимаемое datepicker, я использовал оба варианта:
будет выглядеть так, что в значительной степени стандартно, а также используется рядом других приложений и не занимает слишком много места
Я думаю, что мы не можем уменьшить фактический размер представления выбора даты, но мы можем использовать масштабирование и отрицательные свойства заполнения, чтобы сделать выбор даты меньше.
масштабирование выбора даты с помощью атрибутов android:scaleY и android:scaleX сделает выбор меньше, но все равно займет одинаковое пространство просмотра внутри действия/ фрагмента. Чтобы удалить дополнительное пространство вокруг уменьшенной версии date picker, мы можем использовать отрицательный набивка.
например, если мы хотим разместить две уменьшенные версии выбора даты бок о бок, не оставляя большого зазора между ними, то мы можем сделать это, отрегулировав заполнение, как показано ниже:
выше пример показывает размещение 2 выбора даты бок о бок, но мы можем разместить любой другой вид рядом с выбором даты, отрегулировав заполнение, как показано выше.
Источник
Android DatePicker with Examples
In android, DatePicker is a control that will allow users to select the date by a day, month and year in our application user interface.
If we use DatePicker in our application, it will ensure that the users will select a valid date.
Following is the pictorial representation of using a datepicker control in android applications.
Generally, in android DatePicker available in two modes, one is to show the complete calendar and another one is to show the dates in spinner view.
Create Android DatePicker in XML Layout File
In android, we can create a DatePicker in XML layout file using element with different attributes like as shown below
DatePicker android :id= «@+id/datePicker1»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»/>
In anroid, the DatePicker supports a two types of modes, those are Calendar and Spinner to show the date details in our application.
Android DatePicker with Calendar Mode
We can define android DatePicker to show only a calendar view by using DatePicker android :datePickerMode attribute.
Following is the example of showing the DatePicker in Calendar mode.
DatePicker
android :id= «@+id/datePicker1»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :datePickerMode= «calendar»/>
The above code snippet will return the DatePicker in android like as shown below
If you observe the above result we got the DatePicker in calendar mode to select a date based on our requirements.
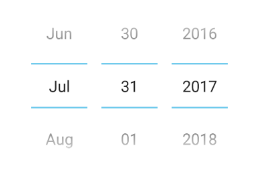
Android DatePicker with Spinner Mode
If we want to show the DatePicker in spinner format like showing day, month and year separately to select the date, then by using DatePicker android :datePickerMode attribute we can achieve this.
Following is the example of showing the DatePicker in Spinner mode.
The above code snippet will return the DatePicker in android like as shown below
If you observe the above result we got the DatePicker in both Spinner and Calendar modes to select the date.
To get only spinner mode date selection, then we need to set android :calendarViewShown= «false» attribute in DatePicker control like as shown below.
DatePicker
android :id= «@+id/datePicker1»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :datePickerMode= «spinner»
android :calendarViewShown= «false»/>
The above code will return the DatePicker like as shown below
If you observe the above result we got the DatePicker in spinner mode to select the date separately by day, month and year.
This is how we can use DatePicker in different modes based on our requirements in android applications.
Android DatePicker Control Attributes
The following are some of the commonly used attributes related to DatePicker control in android applications.
| Attribute | Description |
|---|---|
| android:id | It is used to uniquely identify the control |
| android:datePickerMode | It is used to specify datepicker mode either spinner or calendar |
| android:background | It is used to set the background color for the date picker. |
| android:padding | It is used to set the padding for left, right, top or bottom of the date picker. |
Android DatePicker Example
Following is the example of defining one DatePicker control, one TextView control and one Button control in RelativeLayout to show the selected date on Button click in the android application.
Create a new android application using android studio and give names as DatePickerExample. In case if you are not aware of creating an app in android studio check this article Android Hello World App.
Now open an activity_main.xml file from \res\layout path and write the code like as shown below
activity_main.xml
xml version= «1.0» encoding= «utf-8» ?>
RelativeLayout xmlns: android = «http://schemas.android.com/apk/res/android»
android :layout_width= «match_parent» android :layout_height= «match_parent» >
DatePicker
android :id= «@+id/datePicker1»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :layout_centerHorizontal= «true»
android :layout_marginTop= «20dp»/>
Button
android :id= «@+id/button1»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :layout_below= «@+id/datePicker1»
android :layout_marginLeft= «100dp»
android :text= «Get Date»/>
TextView
android :id= «@+id/textView1»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :layout_below= «@+id/button1»
android :layout_marginLeft= «100dp»
android :layout_marginTop= «10dp»
android :textStyle= «bold»
android :textSize= «18dp»/>
RelativeLayout >
If you observe above code we created a one DatePicker control, one TextView control and one Button control in XML Layout file.
Once we are done with the creation of layout with required controls, we need to load the XML layout resource from our activity onCreate() callback method, for that open main activity file MainActivity.java from \java\com.tutlane.datepickerexample path and write the code like as shown below.
MainActivity.java
package com.tutlane.datepickerexample;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity <
DatePicker picker ;
Button btnGet ;
TextView tvw ;
@Override
protected void onCreate(Bundle savedInstanceState) <
super .onCreate(savedInstanceState);
setContentView(R.layout. activity_main );
tvw =(TextView)findViewById(R.id. textView1 );
picker =(DatePicker)findViewById(R.id. datePicker1 );
btnGet =(Button)findViewById(R.id. button1 );
btnGet .setOnClickListener( new View.OnClickListener() <
@Override
public void onClick(View v) <
tvw .setText( «Selected Date: » + picker .getDayOfMonth()+ «/» + ( picker .getMonth() + 1 )+ «/» + picker .getYear());
>
>);
>
>
If you observe above code we are calling our layout using setContentView method in the form of R.layout.layout_file_name in our activity file. Here our xml file name is activity_main.xml so we used file name activity_main and we are trying to show the selected date of DatePicker on Button click.
Generally, during the launch of our activity, the onCreate() callback method will be called by the android framework to get the required layout for an activity.
Output of Android DatePicker Example
When we run the above example using an android virtual device (AVD) we will get a result like as shown below.
If you observe the above result, we are getting the date from DatePicker when we click on Button in the android application.
Now we will see another example of showing the DatePicker control on EditText click event and get the selected date value in the android application.
Android Show DatePicker on EditText Click Example
Following is the example of open or popup datepicker dialog when we click on EditText control and get the selected date value on Button click in the android application.
Create a new android application using android studio and give names as DatePickerExample. In case if you are not aware of creating an app in android studio check this article Android Hello World App.
Now open an activity_main.xml file from \res\layout path and write the code like as shown below
activity_main.xml
xml version= «1.0» encoding= «utf-8» ?>
RelativeLayout xmlns: android = «http://schemas.android.com/apk/res/android»
android :layout_width= «match_parent» android :layout_height= «match_parent» >
EditText
android :id= «@+id/editText1»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :layout_marginLeft= «100dp»
android :layout_marginTop= «150dp»
android :ems= «10»
android :hint= «Enter Date»/>
Button
android :id= «@+id/button1»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :layout_below= «@+id/editText1»
android :layout_marginLeft= «100dp»
android :text= «Get Date»/>
TextView
android :id= «@+id/textView1»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :layout_below= «@+id/button1»
android :layout_marginLeft= «100dp»
android :layout_marginTop= «10dp»
android :textStyle= «bold»
android :textSize= «18dp»/>
RelativeLayout >
If you observe above code we created a one EditText control, one TextView control and one Button control in XML Layout file.
Once we are done with the creation of layout with required controls, we need to load the XML layout resource from our activity onCreate() callback method, for that open main activity file MainActivity.java from \java\com.tutlane.datepickerexample path and write the code like as shown below.
MainActivity.java
package com.tutlane.datepickerexample;
import android.app.DatePickerDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.InputType;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.EditText;
import android.widget.TextView;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity <
DatePickerDialog picker ;
EditText eText ;
Button btnGet ;
TextView tvw ;
@Override
protected void onCreate(Bundle savedInstanceState) <
super .onCreate(savedInstanceState);
setContentView(R.layout. activity_main );
tvw =(TextView)findViewById(R.id. textView1 );
eText =(EditText) findViewById(R.id. editText1 );
eText .setInputType(InputType. TYPE_NULL );
eText .setOnClickListener( new View.OnClickListener() <
@Override
public void onClick(View v) <
final Calendar cldr = Calendar.getInstance();
int day = cldr.get(Calendar. DAY_OF_MONTH );
int month = cldr.get(Calendar. MONTH );
int year = cldr.get(Calendar. YEAR );
// date picker dialog
picker = new DatePickerDialog(MainActivity. this ,
new DatePickerDialog.OnDateSetListener() <
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) <
eText .setText(dayOfMonth + «/» + (monthOfYear + 1 ) + «/» + year);
>
>, year, month, day);
picker .show();
>
>);
btnGet =(Button)findViewById(R.id. button1 );
btnGet .setOnClickListener( new View.OnClickListener() <
@Override
public void onClick(View v) <
tvw .setText( «Selected Date: » + eText .getText());
>
>);
>
>
If you observe above code we are calling our layout using setContentView method in the form of R.layout.layout_file_name in our activity file. Here our xml file name is activity_main.xml so we used file name activity_main and we are trying to show the DatePicker on EditText click, get the selected date of EditText control on Button click.
Generally, during the launch of our activity, the onCreate() callback method will be called by the android framework to get the required layout for an activity.
Output of Android Show DatePicker on EditText Click Example
When we run the above example using an android virtual device (AVD) we will get a result like as shown below.
If you observe the above result, we are able to open the DatePicker on EditText click and showing the selected date value in EditText control and getting EditText control value on Button click in the android application.
This is how we can use DatePicker control in android applications to pick the date based on our requirements.
Источник