Создаем приложение для ANDROID быстро и просто
Сегодня я хотел бы поделиться с Вами, как быстро и просто можно создать приложение для Android с базовыми знаниями HTML CSS и JS. По данному примеру код на Java для Android будет минимальным. Благодаря платформе XAMARIN приложения для мобильных телефонов можно делать в Visual Studio.
▍Шаг 1 — Переходим на сайт и Скачиваем бесплатную версию Community.
▍Шаг 2 — Запускаем установку и выбираем параметры. Нас интересует XAMARIN. Но Вы также можете выбрать другие параметры.
После успешной установки мы можем создать свой первый проект.
▍Шаг 3 — Запускаем Visual Studio. Создать проект. В фильтре пишем xamarin, платформа Android, язык c# (Если желаете другой язык можете его выбрать)
▍Шаг 4 — Далее. Указываете имя для своего приложения, выбираете каталог где его сохранить. Создать.
▍Шаг 5 — Указываем пустое приложение и выбираем минимальную версию андроида для запуска этого приложения.
▍Шаг 6 — Жмем ок. Visual Studio автоматически создает код для приложения
Мы можем его запустить в эмуляторе, который идет комплекте с Visual Studio нажав клавишу F5.
▍Шаг 7 — Теперь немного модифицируем код. В данном случае мы вообще не будем использовать Java. Так как мы будем кодить на C#.
Приводим код к такому виду. Здесь мы создаем WebView контейнер который будет грузить локальный HTML файл, который находится в проекте в папке Assets.
▍Шаг 8 — Создадим там папку Content.
▍Шаг 9 — Добавим в папку Content файл login.html
▍Шаг 10 — Далее уже пишем на привычном нам HTML CSS JS. Можем нажать на F5 и увидеть результат нашей работы.
По такому принципу можно создать приложение быстро и просто. Файлы html будут выглядеть одинаково на всех устройствах. То есть, Вы можете сделать приложения для Android и iOS с одинаковым интерфейсом. Не надо изучать сложные языки разметки, не надо изучать сложные макеты (сториборды) на iOS. Все можно сделать на HTML.
В идеале, вместо локальных файлов можно сделать загрузку со стороннего сайта. В этом случае Вы можете менять контент приложения без его обновления в AppStore и Google Play.
Q: Но как быть с функциями самой платформы? Пуш сообщения? Как взаимодействовать с самой платформой?
Все очень просто! JavaScript можно использовать для вызова функций Android:
▍Шаг 1 — Немного модифицируем наш файл MainActivity
▍Шаг 2 — Далее создаем класс JavaScriptInterface на который будет ругаться Visual Studio
Мы видим, что теперь программа ругается на Export так как не знает что это такое.
▍Шаг 3 — Добавим нужную библиотеку
▍Шаг 4 — В фильтре напишем mono
▍Шаг 5 — Найдем Export и поставим галочку
▍Шаг 6 — Жмем ок и видим что ошибка пропала.
Так вы можете подключать библиотеки если вдруг Visual Studio ругается на что то.
Данная функция это показ всплывающей информации на экране. Она выполняется именно на платформе Андроида. То есть мы можем написать в HTML файле вызов функции Андроида. Получается полное дружелюбие двух платформ по JavaScript интерфейсу. Данные можно передавать туда сюда. Вызывать переход от одной активити в другую. Все через HTML + JavaScript.
Немного модифицируем файл login.htm:
Теперь при нажатии на кнопку HTML вызывается функция Toast андроида и выводиться сообщение пользователю.
Источник
Собираем свой собственный смартфон
Это руководство описывает от начала до конца конструирование своего собственного смартфона. Начинается дело с печати на 3D-принтере корпуса, затем спаиваются печатные платы, всё это дело собирается, и, в конце концов, на смартфон устанавливается мобильная операционная система, и с помощью языка программирования Python она становится персонально Вашей. Вы можете ознакомиться с подробностями о данном проекте по ссылке.
Необходимые навыки:
— базовые навыки пайки;
— знакомство с Raspberry Pi.
Или:
— много свободного времени и терпения.
Шаг 1: Собираем необходимые материалы
Перед тем, как начать, давайте-ка закажем все компоненты, которые нам потребуются. Итак, вам потребуются следующие электронные компоненты и печатные платы (в России компоненты можно приобрести, например, в таких магазинах):
1. Raspberry Pi A+ 256MB
2. модуль GSM Adafruit FONA uFL Version
3. 3.5′ PiTFT сенсорный экран
4. Raspberry Pi Camera 5MP
5. преобразователь Powerboost 500 Basic
6. GSM антенна
7. 1В 8Ом динамик
8. адаптер USB — Wifi
9. электретный микрофон
10. 1200мА литий-ионная батарея
11. 4-40 x 3/8′ винты
12. M2.5 x 5mm винты
13. M2.5 x 20mm винты
14. M2 x 5mm винты
15. ползунковый переключатель
16. провода
Ну а пока вы ждете доставки заказа со всем перечисленным, можно напечатать корпус.
Шаг 2: Печатаем корпус на 3D принтере
Корпус смартфона состоит из двух частей, напечатанных на 3D принтере: верхней и нижней (ну или передней и задней, это смотря как на него посмотреть). Скачать файлы .stl вы можете с ресурса thingiverse. Ну а если у вас нет 3D принтера, то можете заказать печать какой-нибудь компании, которая предоставляет подобные услуги (например, Shapeways). И да, если вы хотите сделать корпус более индивидуального дизайна, можете скачать проект для Solidworks с моей странички на github.
Шаг 3: Основная сборка
Теперь давайте соединим всё вместе. На диаграмме изображен Raspberry Pi. Вместо того, чтобы сразу подключаться к нему, подключите провод к 26 контакту на PiTFT. Теперь дальше.
1. Присоедините контакт «bat» на модуле GSM (Adafruit FONA) к такому же контакту на преобразователе (PowerBoost).
2. Припаяйте провод от контакта GND (земля) на модуле GSM к такому же контакту на преобразователе.
3. Припаяйте провод от контакта GND на преобразователе к одному из контактов полузнкового переключателя.
4. Также присоедните контакт GND от преобразователя к «земле» дисплея PiTFT (Такая же распиновка первых 26 контактов, как у Raspberry Pi, обратите внимание, что стрелка и «1» обозначаются первый контакт).
5. Присоедините 5В линию от преобразователя к 5В линии дисплея.
6. Припаяйте провод от центрального контакта ползункового переключателя к контакту «EN» (Включено) на преобразователе.
7. Припаяйте провод от контакта «KEY» на модуле GSM к контакту 12 (GPIO 18) на дисплее.
8. Поместите дисплей над Raspberry Pi.
9. Перепроверьте все соеднинения!
ВНИМАНИЕ: Пока проходит тестирование, убедитесь, что 5В разъем micro USB не подключен. Raspberry Pi уже запитан от батареи.
Если вы переключите ползунковый переключатель, светодиоды на преобразователе должны загореться и Raspberry Pi должен включиться. Подсветка дисплея также должна включиться. Если у вас на SD карте Raspberry Pi настроена отправка картинки на дисплей, то она должны отобразиться на нем. В противно случае, дисплей будет просто гореть белым, что на данный момент тоже пойдет. Скорее всего, на модуле GSM не загорятся светодиоды. Чтобы его включить, удерживайте кнопку включения на нем в течении пары секунд. Или подайте сигнал на разъем GPIO 18 на Raspberry Pi в течении того же времени. Если вам удалось запитать Raspberry Pi, дисплей и модуль GSM от батареи, пора переходить к следующему шагу.
Шаг 4: Финальная сборка
После того, как мы подключили питание, можно завершить подключение модулей к Raspberry Pi, а также подключить динамик и микрофон. Давайте начнем.
1. Припаяйте контакт динамика «spk +» (8Ом) к контакту «spk -» на модуле GSM. Полярность не имеет значения.
2. Припаяйте красный провод микрофона к контакту Mic + на модуле GSM.
3. Припаяйте черный провод микрофона к контакту Mic — на модуле GSM.
4. Подключите контакт «RI» (Индикатор звонка) на модуле GSM к контакту 7 (GPIO 4) на дисплее.
5. Подключите TX на модуле GSM к контакту 10 (RX) на дисплее.
6. Припаяйте RX модуля GSM к контакту 8 (TX) на дисплее.
7. Соедините Vio и bat на модуле GSM. При желании, можете использовать линию 3v3 на Raspberry Pi.
8. Закрепите uFL антенну к соединителю uFL на модуле GSM.
9. Перепроверьте все соединения!
Если вы попытаетесь все включить сейчас, то поведение устройства должно быть аналогичным, как на предыдущем шаге. На следующем шаге мы установим сим-карту в модуль GSM, что позволит устройству контактировать с сотовой сетью.
Шаг 5: Установка сим-карты
Теперь, когда соединение модулей завершено, можно установить сим-карту, чтобы модуль GSM мог контактировать с сотовой сетью. Данный модуль использует сети 2G для передачи данных, например T-Mobile. Обратите внимание, что модуль не работает с сетями 3G и 4G. AT&T планирует отключить поддержку 2G сетей к 2016 году, так что мы будем использовать сим-карту T-Mobile. Данный модуль GSM использует сим-карту стандартного формата, так что микро или нано сим-карты сюда не пойдут. Активируйте карту согласно инструкциям оператора. Затем установите сим-карту в модуль GSM и включите его. Если красный светодиод модуля будет моргать каждые 3 секунды, значит он подключился к сотовой сети! На следующем шаге мы установим программное обеспечение, чтобы Raspberry Pi смог общаться с модулем GSM.
Шаг 6: Установка SD карты
Теперь, когда все железо собрано, можно приступить к настройке взаимодействия Raspberry Pi со всем этим хозяйством. Начните с прошивки последней версии PiTFT OS на SD карту Raspberry Pi. Жмите сюда чтобы скачать. Когда SD карта готова, установите ее в Raspberry Pi и включите его. Вам понадобится утилита raspi-config. Вот несколько вещей, которые потребуется настроить:
1. Развернуть файловую систему.
2. Включить поддержку камеры.
3. Выключить serial port. Так Raspberry Pi сможет общаться с модулем GSM.
4. Включить ssh. Это важно, поскольку в Raspberry Pi A+ есть только USB порт.
Закончите установку и перезапустите Raspberry Pi.
Напишите startx и Raspberry Pi запустит LXDE на дисплее. Чтобы войти через HDMI, напишите:
Шаг 7: Установка Wifi
У вашего телефона нет клавиатуры, так что для доступа к устройству через консоль, нужно установить wifi для подключения по ssh. Подключите Wifi адаптер к компьютеру и настройте подключение через Wifi Config. Выключите Raspberry Pi и подключите к нему Wifi адаптер. Если вам все еще не удается подключиться к Raspberry Pi по ssh, попробуйте использовать USB концентратор. Больше информации по настройке Wifi можно найти здесь.
Шаг 8: Финальная подготовка программного обеспечения
Тестирование модуля GSM
Чтобы протестировать модуль GSM, установите minicom с помощью команды:
Должен открыться терминал по взаимодействию с устройствами через ком-порт. Если вы напишете:
в ответ должны получить «ОК». Если не получили, то проверьте все соединения. Если же получили, значит модуль GSM готов к работе.
Вы могли заметить, что текст на экране показывается боком, а не ориентируется на положение телефона. Давайте изменим это с помощью команды:
Измените в файле значение параметра «rotate» на 180.
Наконец, чтобы добавить LXDE в автозагрузку, следуйте описанию в инструкции.
Установка программного обеспечения для камеры
Теперь давайте установим программное обеспечение, которое помогает снимать фото камерой Raspberry Pi. Для начала напишите:
Наконец, загружаем программное обеспечение:
Шаг 9: Установка TYOS
TYOS — это операционная система для мобильных устройств (Технически, модифицированная версия Raspbian — это операционная система, а TYOS — это только графическая оболочка), дающая возможность телефону отправлять и получать sms сообщения, а также делать звонки. В консоли напишите:
Для запуска TYOS напишите:
Когда TYOS запустится, убедитесь, что все работает путем отправления sms и совершения звонка. Когда вы убедитесь, что все в порядке, можно установить TYOS в автозагрузку.
чтобы открыть конфигурационный файл. Внизу, после текста и до строчки «exit 0», добавьте следующий текст:
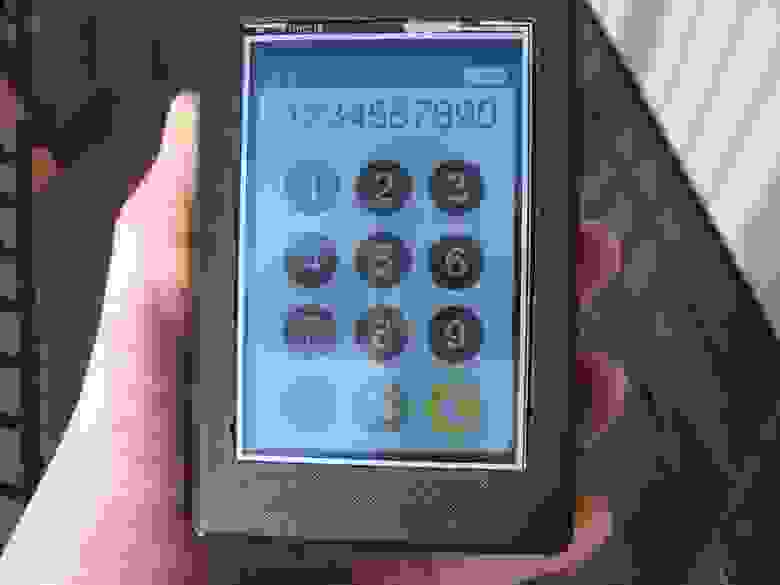
Теперь перезапустите Raspberry Pi. TYOS должен стартовать при загрузке устройства!
Шаг 10: Собираем всё вместе
Теперь можно всё надежно упаковать в корпус.
1. Используя горячий клей, приклейте микрофон и динамик в разъемы под них.
2. Используя винты M2, закрепите камеру. Потребуется соединить ленточным кабелем камеру и Raspberry Pi, так что разместите ее подходящим образом.
3. Используя винты M2.5, закрепите Raspberry Pi вместе с установленной SD картой и адаптером Wifi вниз корпуса.
4. Присоедините ленточный кабель камеры с Raspberry Pi.
5. Также используя винты M2.5, закрепите модуль GSM с сим картой в корпус.
6. При укладке проводом убедитесь, что они не мешают никакой другой электронике.
7. Оберните преобразователь изолентой, чтобы избежать короткого замыкания.
8. Поместите преобразователь и батарею между Raspberry Pi и дисплеем.
9. С помощью горячего клея приклейте ползунковый переключатель в разъем, предназначенный для него вверху корпуса.
10. Используя винты 4-40, соедините верхнюю и нижнюю часть корпуса вместе.
11. Проверьте все соединения.
Источник